Am contribuit la un editor cu sursă deschisă, la fel și tu
Publicat: 2022-03-10input și am adăugat un atribut de autocomplete , doar pentru a constata că completarea codului îmi oferea starea de on sau off . Dezamăgitor.În urmă cu câteva luni, postarea lui Jason Grigsby despre completarea automată a formularelor a făcut o tură. Mi-a plăcut ideea de a le permite utilizatorilor să completeze detaliile cardului de credit făcând o fotografie a cardului lor. Ceea ce nu mi-a plăcut a fost să învăț pe de rost toate valorile posibile pentru completarea automată. Devin leneș la bătrânețe.
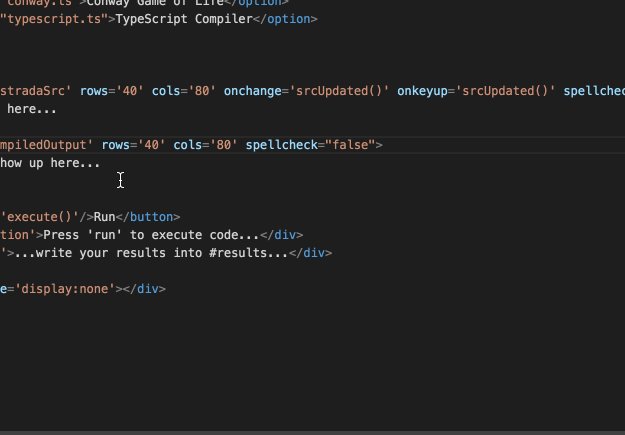
În ultimul timp, am fost răsfățat să folosesc un editor care face autocompletare inteligentă pentru mine, lucru pe care în trecut îl ofereau doar IDE-urile complexe masive. Deschizând editorul ales, am creat un element de input și am adăugat un atribut de autocomplete , doar pentru a constata că completarea codului îmi oferea starea de on sau off . Dezamăgitor.
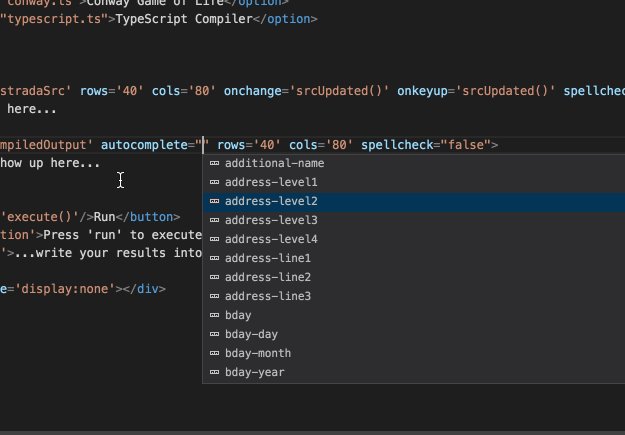
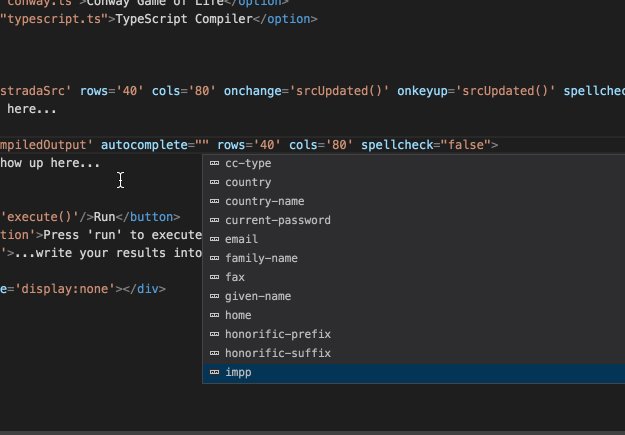
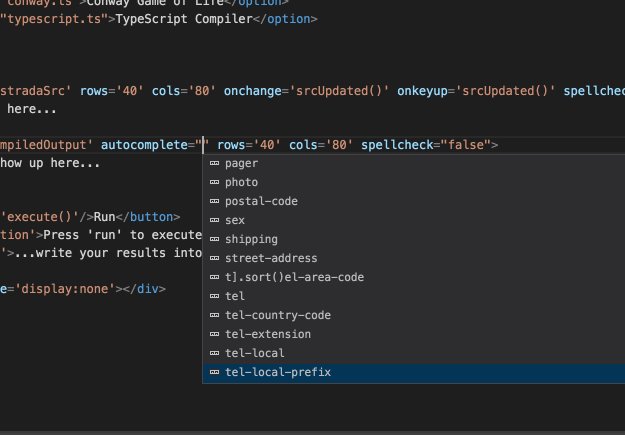
Ce mi-am dorit a fost urmatorul:

autocomplete oferite de acest editorLucrul minunat despre mediile noastre de dezvoltare din zilele noastre este că construim instrumentele pe care le folosim în tehnologiile pe care le folosim pentru a scrie. Da, sună confuz - am ajuns la codul Inception. Node.js ne permite să rulăm JavaScript pe back-end, iar cu Electron putem crea aplicații instalabile pentru toate platformele folosind HTML, CSS și JavaScript.
Citiți suplimentare despre SmashingMag:
- Așa că v-ați decis să deschideți un proiect la locul de muncă
- Un scurt ghid pentru licențele open source
- Cum să începeți un proiect open-source
- Cazul pentru design open-source
Atom a fost primul editor care a folosit această tehnologie și a permis contribuții fiind open source, urmat îndeaproape de Visual Studio Code de la Microsoft.
Aproape toți ceilalți editori utilizați ne permit să scriem extensii, pluginuri sau colecții de fragmente în diferite formate. În mod deliberat, nu am vrut să scriu un plugin sau o extensie, ci mai degrabă am vrut să adaug această funcționalitate la nucleul editorului. Pluginurile, extensiile și fragmentele au meritele lor; de exemplu, sunt ușor de actualizat. Problema este că acestea trebuie găsite și instalate pentru fiecare utilizator. Am considerat completarea automată prea importantă și am vrut să sparg editorul însuși.
Atât Atom, cât și Visual Studio Code sunt disponibile pe GitHub și vin cu instrucțiuni despre cum să le extinzi. Provocarea este că acest lucru poate fi descurajat. Sunt aici astăzi să-ți arăt că nu este atât de greu pe cât ai putea crede. Visual Studio Code este editorul meu actual și are o completare automată uimitoare. Asta am vrut să mă ocup.
Instrumentele extensibile și personalizabile nu sunt nimic nou. Majoritatea a ceea ce folosim poate fi extins într-un fel sau altul, fie sub formă de suplimente, plugin-uri sau limbaje specializate. Primul editor pe care l-am folosit cu furie a fost Allaire și Macromedia's HomeSite, care avea limbaje funky precum VTML, WIZML și JScript, versiunea pentru Windows a JavaScript la acea vreme. Am scris o mulțime de extensii și bare de instrumente pentru acel editor, care au sporit foarte mult productivitatea companiei mele pe atunci.
Din fericire, în zilele noastre, companiile înțeleg că oferirea de limbi specializate este o pierdere de timp, când stiva web a devenit mult mai interesantă pentru a construi aplicații.
Dacă descărcați Visual Studio Code acum, veți vedea că caracteristica mea de completare automată face parte din aceasta. Și iată cum am făcut asta.
1. Plângeți-vă
Primul meu pas a fost să merg la depozitul GitHub al Visual Studio Code și să înregistrez o problemă care solicită această caracteristică pentru editor. Acesta ar putea fi, de asemenea, pasul tău final dacă nu vrei să o faci singur. Altcineva care caută ceva de făcut pentru proiect s-ar putea să vă găsească plângerea și să o rezolve în locul dvs. În cazul meu, am vrut să aflu mai multe.
2. Fork The Code
În loc să depun doar o problemă, m-am dus la depozitul GitHub și am bifurcat codul. Am folosit contul meu personal pentru asta. Nu trebuie să fii afiliat la Microsoft sau să fii adăugat la un grup special. Depozitul este public și deschis. Toată lumea este binevenită. Există chiar și un cod de conduită pentru contribuții, ceea ce înseamnă că oamenii ar trebui să joace frumos. Am descărcat codul pe hard disk și am urmat instrucțiunile despre cum să construiesc editorul local.
3. Obțineți fluxul de lucru pentru dezvoltare
Codul Visual Studio este scris în Node.js și TypeScript. Fluxul de dezvoltare începe cu un script oferit de echipă, care îmi oferă o versiune de dezvoltare a Visual Studio Code care rulează alături de cea pe care o folosesc. Un script care rulează pe linia de comandă asigură că modificările mele sunt capturate și că de fiecare dată când îmi salvez codul, versiunea de dezvoltare a editorului repornește și pot testa modificările. Toate acestea sunt bine documentate, de la construirea și rularea codului de la sursă până la configurarea fluxului de lucru de dezvoltare. Și este independent de platformă - primești instrucțiuni pentru Windows, Linux și Mac OS X.

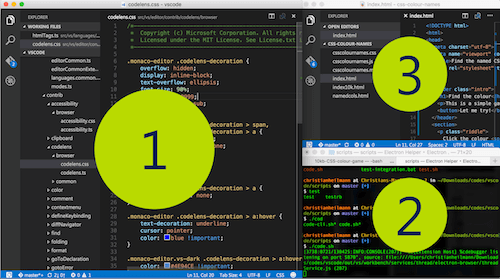
Puteți vedea cum arată pe computerul meu în următoarea captură de ecran. Editorul de vizualizare mare (1) este cel pe care îl folosesc pentru a-l codifica pe celălalt; cea din dreapta (3) este ediția de dezvoltare; iar în partea de jos (2) este scriptul care creează noua versiune a ediției de dezvoltare. A scrie un editor într-un editor pare ciudat, dar te obișnuiești cu asta.

Nu te descuraja dacă toate acestea nu funcționează pentru tine din prima încercare. M-am lovit de câteva probleme și a trebuit să apelez la Google și StackOverflow pentru soluții. Comunitatea Node.js a fost de mare ajutor.
4. Scrieți funcționalitatea
În continuare, eram gata să intru totul și să folosesc TypeScript pentru a scrie un cod inteligent. Am înțeles că aici mulți aruncă prosopul, considerând că este prea greu de continuat.
Cea mai mare problemă a mea a fost că nu aveam idee de unde să încep cu această funcționalitate. Așadar, am făcut ceea ce facem cu toții: am făcut o căutare de text complet pentru autocomplete în întreg proiectul. Folosind această abordare extrem de științifică, am găsit un fișier htmlTags.ts plin de definiții de etichete și matrice de valori ale atributelor. Am căutat elementul de input și am găsit asta:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:o', 'autofocus:v', 'checked:v', 'dirname', 'disabled:v', 'form', 'formaction', 'formenctype:et', 'formmethod:fm', 'formnovalidate:v', 'formtarget', 'height', 'inputmode:im', 'list', 'max', 'maxlength', 'min', 'minlength', 'multiple:v', 'name', 'pattern', 'placeholder', 'readonly:v', 'required:v', 'size', 'src', 'step', 'type:t', 'value', 'width']), Acea autocomplete:o părea interesantă, așa că am verificat unde este definită o . Iată ce am găsit:
var valueSets: IValueSets = { … o: ['on', 'off'], … } Asta semăna cu ceea ce se întâmpla când am adăugat un atribut de autocomplete . Pentru a schimba asta, am mers la definiția standard a posibilelor valori de completare automată și le-am copiat.
Am creat un nou set de valori numit inputautocomplete și am lipit valorile:
var valueSets: IValueSets = { … inputautocomplete: ['additional-name', 'address-level1', 'address-level2', 'address-level3', 'address-level4', 'address-line1', 'address-line2', 'address-line3', 'bday', 'bday-year', 'bday-day', 'bday-month', 'billing', 'cc-additional-name', 'cc-csc', 'cc-exp', 'cc-exp-month', 'cc-exp-year', 'cc-family-name', 'cc-given-name', 'cc-name', 'cc-number', 'cc-type', 'country', 'country-name', 'current-password', 'email', 'family-name', 'fax', 'given-name', 'home', 'honorific-prefix', 'honorific-suffix', 'impp', 'language', 'mobile', 'name', 'new-password', 'nickname', 'organization', 'organization-title', 'pager', 'photo', 'postal-code', 'sex', 'shipping', 'street-address', 't].sort()el-area-code', 'tel', 'tel-country-code', 'tel-extension', 'tel-local', 'tel-local-prefix', 'tel-local-suffix', 'tel-national', 'transaction-amount', 'transaction-currency', 'url', 'username', 'work'], … } Apoi am mers la toate definițiile elementelor care acceptă autocomplete și am înlocuit o cu propria mea inputautocomplete :
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:inputautocomplete' … ]), Mi-am salvat modificările; scenariul a reconstruit editorul; Am încercat versiunea de dezvoltare a editorului; iar autocomplete a funcționat așa cum mi-am dorit.
5. Trimite o cerere de tragere
Asta a fost. Mi-am efectuat modificările în Git (în cadrul Visual Studio Code), am mers la GitHub și am adăugat o solicitare de extragere. Câteva zile mai târziu, am primit un comentariu care spunea că cererea mea de extragere a fost finalizată și că ceea ce am făcut va face parte din următoarea versiune.
6. Fii derutat
Sincer, nu am crezut că acest lucru este suficient de uimitor încât să justifice o schimbare în nucleul editorului. Am vrut doar să mă joc. Mulți dintre voi ar putea gândi la fel despre munca pe care o faceți. Și asta e treaba: greșim. Pentru a contribui la proiecte open-source nu trebuie să fii un dezvoltator uimitor. Nici nu necesită să fii faimos sau să faci parte din mulțime. Uneori, tot ce trebuie să faci este să te uiți la ceva, să-l analizezi și să găsești o modalitate de a-l îmbunătăți.
Depinde de noi să îmbunătățim instrumentele pe care le folosim. Dacă vedeți o modalitate de a contribui la un proiect open-source, nu vă sfiați. S-ar putea să fii cel care vine cu o idee atât de evidentă și atât de simplă încât alții au trecut cu vederea. S-ar putea să fii cel care face ceva mai utilizabil sau mai frumos de privit. Cu toții avem abilități de a contribui. Să facem mai mult din asta.
