Un ghid cuprinzător de planificare a site-ului web (Partea 3)
Publicat: 2022-03-10În partea 2, am acoperit detaliile evaluării unui plan, alegerea profesioniștilor web și determinarea structurii site-ului dvs. Întrebarea de ce planificarea pentru web este la fel de importantă ca și planificarea pentru orice altceva asociat cu afacerea dvs. a fost abordată în partea 1, așa că mergeți înapoi pentru a citi mai întâi acea parte în cazul în care ați ratat-o. În partea finală de astăzi a acestui ghid, voi începe cu câteva dintre cele mai comune abordări în orice proiect inițial.
Design inițial: trei abordări comune
Există, desigur, altele, inclusiv hibrizi, care combină elemente ale fiecăruia, iar fiecare echipă de proiectare și fiecare proiect este diferit, dar există abordări de bază pentru crearea unui design web.
1. Abordarea clasică a machetei Photoshop
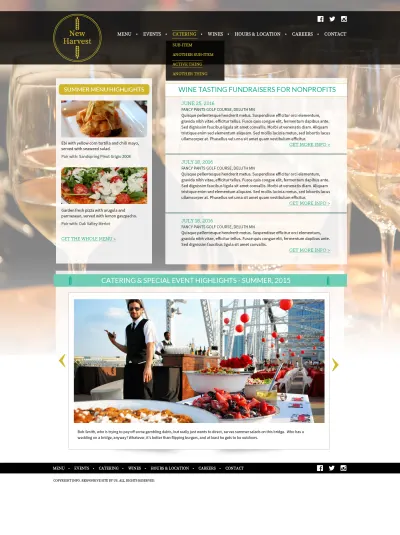
Creat în mod obișnuit în Adobe Photoshop (standardul industriei) sau alt software de design, cum ar fi Sketch, designul inițial va consta dintr-o imagine vizuală precisă („machetă”) a paginii de start și cel puțin o pagină internă.
Elementele de branding vizual ale companiei dvs. ar trebui aplicate aici. Dacă aveți o grafică bine definită pe lângă logo-ul dvs., acestea vor dicta designul site-ului. Cu toate acestea, dacă brandul dvs. nu are detalii, designerul va face tot posibilul pentru a crea lucrări care să reflecte cu exactitate afacerea, lucrând cu grafica dvs. existentă ca punct de plecare.
Mai jos este o listă scurtă de puncte cheie pentru machete de succes. Vom presupune că designerul lucrează în Photoshop, cu toate acestea, aceste instrucțiuni se aplică și altor programe de design.
- Începeți cu o grilă prefabricată cu ghidaje predesenate, precise la pixeli. Unii designeri își creează propriile lor, în timp ce alții pot adera la un sistem de grilă prestabilit. Oricare ar fi cazul, este important să aveți un șablon curat pentru a începe. Faceți-vă pânza mai lată decât lățimea pentru care proiectați, astfel încât să puteți adăuga note pe o parte și să vă simțiți cum se simte site-ul când plutește într-o fereastră largă de browser.
- Adăugați paleta de culori și elementele de bază de branding (adică fonturi) în marginile pânzei, astfel încât să o aveți ca referință atunci când vizionați pe ecran sau în tipărire.
- Desenați totul la pixeli exacti și desenați ghiduri și/sau felii clare în jurul elementelor de design. Acest lucru devine critic atunci când dezvoltatorul front-end creează mai târziu codul HTML din machetă, cu toate acestea, designul dvs. va fi precis doar în pixeli atunci când este afișat pe un dispozitiv „ecran mare”.
- Organizați toate elementele de design cu o structură logică de foldere/subdosare și etichetați clar fiecare articol.
- Dacă designerul își va preda fișierele unui dezvoltator HTML, acest lucru este deosebit de important. Denumiți-vă folderele și straturile pentru conținutul lor, astfel încât să nu existe confuzii mai târziu. De exemplu: „Bara laterală — antetul evenimentelor” este clară, „Layer14 Copy Copy Copy” nu este.
- Faceți note clare care dictează fonturi, aliniere, elemente de fundal repetate, degrade și orice va trebui implementat cu tehnici CSS. În Photoshop, funcția de note lipicioase este bună pentru asta. Dacă nu este clar, întrebați persoana care vă va converti designul într-o pagină de lucru.
- Dacă utilizați un stil comun pentru anteturi, navigare sau alte elemente de design care apar pe site, luați în considerare crearea de documente Photoshop separate pentru acestea. Unii designeri le este mai ușor să o „reducă”, mai ales în proiectele mari.
- Utilizați conținut realist. Designerii folosesc adesea limba greacă („lorem ipsum”) pentru a umple spațiul, ceea ce este ok pentru copierea corpului. Cu toate acestea, pentru titluri, titluri, evenimente etc., încercați să utilizați o copie realistă. Luați în considerare următoarele două titluri. Considerațiile privind aspectul sunt diferite pentru fiecare:
- „Widgets, Inc. câștigă premiul Green Manufacturing”
- „Angajații Widgets, Inc. câștigă un proces de referință în instanță care afirmă dreptul angajaților de a depune o petiție pentru rambursarea școlarizării la facultate atunci când formarea este relevantă pentru rolul de muncă”

Problema cu această metodă
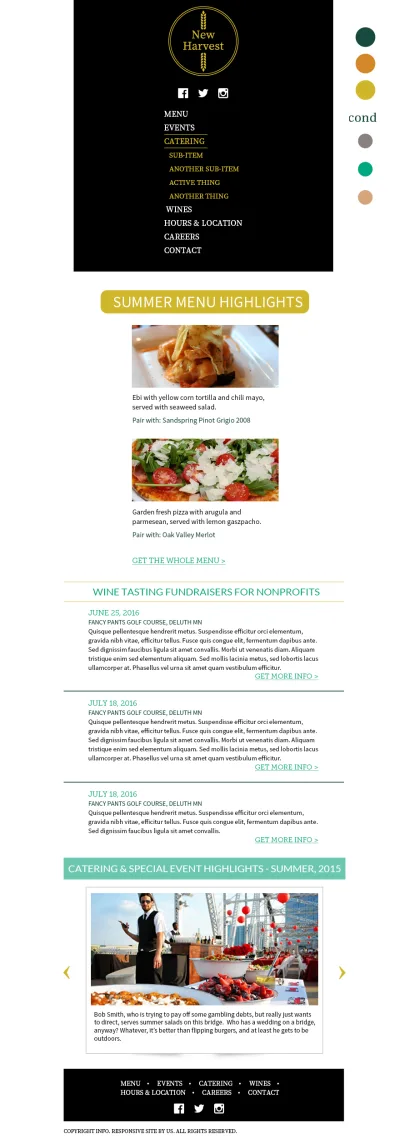
Când proiectați machete perfecte pentru pixeli, puteți fi siguri că aspectul site-ului web va fi foarte apropiat pe web-ul desktop - dar asta este tot. În momentul în care treceți la un alt dispozitiv, acesta se va schimba. Deci, cel puțin, veți dori fie să transmiteți companiei cum se va schimba designul pe măsură ce este vizualizat pe ecrane mai mici (tabletă, smartphone), arătând un site cu aspect similar, fie să creați machete suplimentare la dimensiunile obișnuite ale ecranului. După cum vă puteți imagina, aceasta este o mulțime de muncă suplimentară de proiectare și, dacă schimbați un element de pe macheta axată pe desktop, va trebui să-l schimbați și pe celelalte. Iată vizualizarea smartphone-ului.

2. Design în browser
Odată cu creșterea designului web responsive, unii designeri se îndepărtează de abordarea modelelor Photoshop, utilizând în schimb cadre responsive precum Bootstrap sau Foundation sau instrumente precum Froont sau Typecast. Aceste instrumente permit un design foarte rapid, iterativ, care vă permite să vedeți cum va arăta site-ul pe diferite dispozitive.
Puteți folosi în continuare Photoshop sau alte instrumente de design grafic pentru a crea elemente stilizate pe care să le plasați în design, dar cea mai mare parte a designului se va întâmpla în afara acestor instrumente. Nu există o modalitate bună de a arăta afacerii „exact cum va arăta”, așa că pentru designerii obișnuiți să realizeze machete perfecte cu pixeli pentru web desktop, designul în browser poate să nu fie cea mai bună abordare. Pentru mulți, această metodă reprezintă, de asemenea, o schimbare majoră a procesului lor și poate dura ceva timp pentru a se înțelege. Majoritatea văd aceasta ca o evoluție necesară, deoarece o machetă Photoshop poate reprezenta doar unul dintre numeroasele „cadre” în care este afișat conținutul site-ului tău, iar lumea web se îndreaptă rapid către proiectarea pentru mai multe platforme de la început.
Când este timpul să scrieți HTML, CSS și Javascript care vor alcătui site-ul, puteți fie să rămâneți cu cadrul pe care l-ați folosit inițial pentru a vă crea iterațiile de proiectare, să-i adaptați codul sau să-l scrieți pe al dvs. de la zero, folosind modelele de cadru ca un ghid.
3. Colaj cu elemente (cunoscut și sub denumirea de țiglă de stil, colaj de stil)
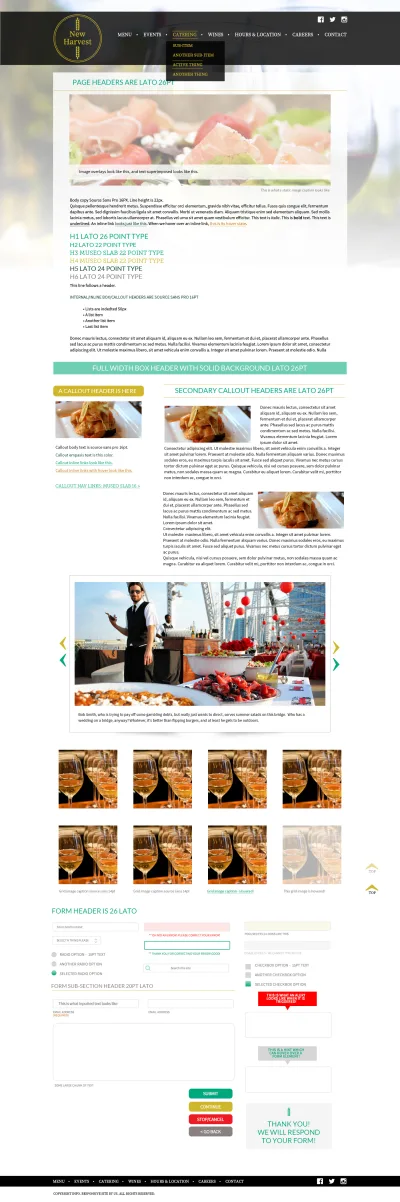
Cu această abordare, designerul va asambla o serie de elemente care alcătuiesc un site web, inclusiv antet, navigare, pictograme, eșantion de fotografie, ilustrații, formulare, elemente interactive și orice altceva considerat necesar pentru a obține o idee bună a aspectului site-ului. . În plus, în funcție de instrumentul de proiectare, aceste elemente pot fi așezate astfel încât să arate modul în care aspectul lor se va schimba la unison cu dimensiunea ecranului. Acest lucru este de obicei combinat cu un fel de machetă grafică a cel puțin paginii de pornire și câteva pagini interne. (Poate fi greu pentru companii să vizualizeze cum vor arăta paginile dintr-un site pe baza exclusiv unui colaj de elemente.)
Notă: Aceste imagini eșantion nu sunt la scară - versiunea noastră Photoshop a colajului de elemente este o pagină lungă, 1500X4500 pixeli, așa că nu o putem încadra aici într-o singură bucată.

Pentru designerii (și companiile) obișnuiți de mult cu metoda de machetă Photoshop, aceasta este, de asemenea, o nouă frontieră și necesită o schimbare de perspectivă. Cu un prototip de stil, nu încercați să aranjați o pagină exact, ci mai degrabă să afișați părțile cheie ale site-ului și să obțineți feedback cu privire la aspectul general. Deoarece un site receptiv trebuie să își schimbe în mod radical aspectul pe măsură ce dimensiunea ecranului se schimbă, această metodă se referă mai mult la părțile unui site și la obținerea unei impresii despre direcția în care se îndreaptă designul. Nu afișați site-ul în întregime, cu atât mai puțin să faceți o reprezentare perfectă a pixelilor a exact cum va arăta fiecare pagină.
Acest lucru poate economisi mult timp, dar din nou, dacă afacerea nu este suficient de confortabilă (sau de încredere) pentru a-i lăsa pe proiectant să ia decizii structurale mai târziu, această metodă poate fi o vânzare dificilă. Acestea fiind spuse, într-adevăr poate crea un mediu flexibil în care să creați rapid design-uri web pentru nenumărate platforme.
În timp ce principiile designului grafic sunt atemporale, abordările utilizate pentru designul site-urilor web se vor schimba și evolua în timp. Vă recomand cu căldură să urmăriți Design Deliverables for a Post-Comp era pentru a descoperi valoarea acestei abordări.
Atunci când se utilizează această metodă de colaj al elementelor, compania trebuie să accepte că nu există o schiță finală exactă, precisă a unei anumite pagini, ci doar linii directoare de aspect asupra cărora să se convină. Însăși natura site-urilor responsive este de a-și adapta conținutul la capacitățile fiecărui dispozitiv, astfel încât afacerea nu trebuie să se aștepte să aprobe layout-uri concrete înainte de faza de dezvoltare. Cu un prototip de stil aprobat, un designer poate dori să se întoarcă la wireframes sau la prototipul de lucru pentru a elabora toate aspectele necesare proiectului dumneavoastră. Apoi, când vine vorba de construirea site-ului, veți asambla elementele colajului dvs. în structura vizuală a fiecărui aspect unic.
Există multe discuții și dezbateri în comunitatea de design despre cele mai bune instrumente, metode și procese pentru crearea design-urilor web. Designerii tind să se simtă foarte puternic cu privire la care este „cea mai bună” metodă și, deși aceasta este de înțeles, este important să folosiți cel mai potrivit proces pentru proiect și afacere. Este inteligent pentru designeri să lucreze confortabil cu o gamă largă de metode și sisteme și să-și lărgească orizonturile atunci când un proiect o permite.
Nota autorului
Am fost foarte ezitând să includ câteva dintre următoarele conținuturi, deoarece evidențiază tensiuni serioase în relația business-designer. Deși poate părea excesiv de critic pentru proprietarii de afaceri, cred că este de mare valoare pentru companii, deoarece atât de mult timp și bani sunt în pericol într-un proiect de site.
În interesul diplomației și al menținerii relațiilor cu clienții, designerii probabil nu vor exprima aceste frustrări proprietarilor de afaceri, dar următoarele probleme pot deraia proiectele.
Aprobare proiectare și revizuiri
Indiferent de metoda de proiectare aleasă pentru proiect, atunci când proiectul este complet, rezultatele sunt împărtășite cu afacerea pentru aprobare și există adesea un proces de revizuire (sperăm scurt). Procesul de revizuire implică proiectantul și părțile interesate cheie mergând înainte și înapoi de câteva ori, încercând diferite modificări ale designului până când proiectul este aprobat.
Proiectare de către comitet: nu o face.
O problemă comună (și complet evitabilă) în această etapă este luarea în considerare a prea multor opinii, pur și simplu având prea mulți bucătari în bucătăria digitală.
Pentru a asigura un proces fără probleme, afacerea trebuie să desemneze o persoană ca punct de contact pentru echipa de proiectare. Acea persoană este responsabilă atât pentru comunicarea cu proiectantul, cât și pentru luarea deciziilor finale cu privire la direcția de proiectare.
Cu siguranță, este important să solicitați feedback cu privire la proiectare, iar părțile interesate ale proiectului au critici valoroase de oferit, ajutând la ghidarea procesului de proiectare, astfel încât rezultatul final să reprezinte cu exactitate afacerea lor.
În plus, în unele cazuri, este necesară revizuirea de către personalul juridic și/sau tehnic. Cu toate acestea, faptul că întreaga companie oferă contribuții și acordarea unei ponderi egale tuturor feedback-ului duce rapid la faptul că nimeni nu este mulțumit . Cea mai bună modalitate posibilă de a asigura un design plin de noroi, nefocalizat este de a oferi tuturor contribuții și apoi de a alerga făcând toate modificările propuse.
În general, în întreprinderile sau organizațiile mici, a avea mai mult de cinci persoane care oferă feedback de proiectare este o rețetă pentru blocaj. Cu cât sunt mai puține, cu atât mai bine, cinci este maxim. Acești cinci (sau mai puțini) oameni vor solicita feedback de la subordonații lor sau de la colegii lor de departament, dar acea intrare ar trebui să fie compilată de fiecare parte interesată și prezentată ca o opinie unică, unică. Cu alte cuvinte, nu invita cincisprezece persoane la o întâlnire de revizuire a designului. Îndepărtați tot înainte și înapoi înainte de a merge la designer cu contribuții. De asemenea, este foarte important să facem distincția între preocupările obiective de design („această schemă de culori se potrivește cu adevărat brutăriei noastre?”) și preferințele personale de design („Îmi place culoarea albastră — haideți să folosim mult mai mult albastru”) .
Designul nu este o activitate arbitrară. Există un design bun și rău. Există reguli de urmat, bune practici care trebuie respectate și, atâta timp cât planificarea a fost făcută corect, deciziile de proiectare nu sunt aproape niciodată o chestiune de gust. Adică, există un motiv bun pentru care designerul a folosit exact acel albastru, exact în acel loc, sau acel font la acea dimensiune. Toate aceste mici alegeri comunică lucruri utilizatorului. S-ar putea să se simtă nesemnificative, dar, în realitate, toate aceste alegeri pe care le face designerul sunt importante. Acestea pot afecta drastic modul în care funcționează site-ul și modul în care este primit. Din păcate, multe companii nu reușesc să înțeleagă că doar pentru că le place asta nu înseamnă că toți ceilalți o vor face, iar designerul este angajat să facă ceea ce este mai bine pentru a transmite sufletul afacerii. Opinia nu ar trebui să intre în ea decât dacă este absolut necesar.
Când egourile conduc
Orice designer cu experiență a avut de-a face cu factori de decizie care au combinația îngrozitoare dintre ego-ul puternic și sensibilitatea slabă pentru design. În cel mai rău caz, designerilor li se va cere să folosească un logo dezvoltat de CEO în Microsoft PowerPoint, sau culori și fonturi total nepotrivite imaginii afacerii. Acest lucru, din păcate, vine cu teritoriul de a fi designer. Uneori, este posibil să difuzați acest lucru prin plasarea lucrărilor de artă ofensatoare într-o grilă alături de materiale proiectate profesional de la concurenți sau companii similare din industrie - Pinterest este un instrument bun pentru aceasta.
Dacă o evaluare competitivă a făcut parte din evaluarea nevoilor dvs., vă recomandăm să vă referiți la mărcile lor pentru referință. Speranța este că afacerea poate vedea cât de îngrozitor arată versiunea lor lângă concurență și să își regândească angajamentul față de ideea proastă. În cele din urmă, totuși, factorii de decizie pot ruina proiectele insistând, spre deosebire de toate dovezile disponibile, că simțul lor de proiectare ar trebui să aibă prioritate față de principiile de proiectare consacrate.
Ajutor! Nu se vor clinti!
Cititorii unei versiuni anterioare a acestei cărți au cerut modalități de a trata problema ego-ului. Mi-aș dori să am un răspuns inteligent sau util pentru tine. Este suficient să spunem că aceasta este o problemă cu oamenii, nu cu tehnologia. Faceți cel mai bun caz pentru valoarea unui design bun, luptați cu cea mai bună luptă, apoi fiți pregătit să o lăsați să se odihnească.
Tensiunea designului: designer vs. afacere
Designerii se confruntă adesea cu tensiunea dintre conceptele lor informate despre design și criticile neinformate ale afacerilor. Acest lucru este cel mai bine ilustrat de enigma „idee proastă”. Compania va solicita o caracteristică de design care este fie urâtă, imposibilă, fie doar o idee proastă. (Acest lucru este atât de obișnuit încât există multe site-uri web care descriu afacerile lipsite de idee și durerile de cap care au ca rezultat această dinamică 1 .) Designerul va răspunde undeva pe continuum între „este oribil, nu o vom face” și „ei bine, dacă asta preferi...”. Acest răspuns depinde de o varietate de factori în continuă schimbare, inclusiv:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- Când designerul speră să fie plătit.
- Cât de investit emoțional este designerul în proiect.
- Cât timp a investit proiectantul în faza de proiectare și câtă întârziere va rezulta din implementarea ideii proaste.
- Cât de mari sunt mizele - cât de mult daune va face ideea proastă site-ului în ansamblu.
- Personalitatea, disponibilitatea companiilor de a lua sfaturi constructive despre ideile lor.
Fiecare proiect este diferit. Atunci când designerii au de-a face cu companii care solicită continuu funcții care nu sunt sfătuite, la un moment dat ei pot anula complet proiectul. La un moment dat, este prea obositor să explici continuu de ce paragrafele centrate, îndrăznețe cu roșu, SCRIEREA CU MAJUSCULE, animațiile flash nebune sau fotografia de calitate slabă fac un site web ineficient 2 . Atitudinea designerului se schimbă rapid de la „să facem ceva cu adevărat grozav de care să fim mândri” la „să facem totul, astfel încât să nu mai trebuim să ne uităm niciodată la asta”.
2 Alte ucigașe de dispoziție includ videoclipuri cu redare automată și fonturi folosite cel mai des în cărțile pentru copii.
Luând în considerare cele de mai sus, realizați, de asemenea, că există o altă față a acestei monede. Problemele oamenilor pot apărea și la capătul spectrului de designer. Abilitățile unor designeri ar putea să nu fie la nivelul egalității, ar putea refuza să asculte criticile valide la adresa muncii lor sau pot să nu aprecieze contribuția informată a afacerii. O modalitate bună de a evita acest lucru este obținerea de referințe bune de la clienții anteriori ai designerilor.
Luați în considerare conținutul
Gândiți-vă la extindere. De exemplu, este posibil să aveți o secțiune de știri. Pentru început, aveți șase știri. E in regula. Veți crea o pagină principală de știri cu rezumate și veți lega rezumatele la o pagină cu detalii. Dar ce se întâmplă când ai zece, douăzeci sau cincizeci de știri? Acum există și alte considerații. Doriți să arhivați știrile vechi? Creați paginare? Afișați doar cele mai recente zece articole? Acest lucru ar trebui luat în considerare în procesul de proiectare. Planificați conținutul cât mai mult posibil în procesul de proiectare și gândiți-vă înainte oriunde puteți - planificați conținutul pe care îl veți avea, nu conținutul pe care îl aveți acum.
Ghid de stil web
Un ghid de stil este locul în care strălucește planificarea adecvată. Un ghid de stil va consta din toate elementele de design, layout, interactive (adică JavaScript) și tip utilizate pe tot site-ul într-o singură locație. Acest lucru se face de obicei în HTML, așa că, dacă sunteți un designer care nu codifică, va trebui să creați o machetă pentru ghidul dvs. de stil și să o livrați dezvoltatorului dvs. front-end împreună cu restul design-urilor. Dacă ați folosit metoda de colaj cu elemente descrisă mai devreme, este posibil să nu fie nevoie să vă repetați într-un ghid de stil web separat. Dacă utilizați metoda clasică de machetă Photoshop, veți avea nevoie de una. Elementele unui ghid de stil includ, dar nu se limitează la:
- Stiluri de navigare
- <h1> până la <h5>, cunoscute și ca etichete de antet
- Paragrafe
- Liste
- Blocați ghilimele
- Cursive, fața îndrăzneață, subliniere
- Legături, inclusiv stările active, de trecere cu mouse-ul și de vizitat, adică aspectul legăturilor, inclusiv atunci când treceți cu mouse-ul peste
- icoane
- Utilizarea imaginilor și stilului imaginii
- Utilizarea imaginilor de fundal sau a „filigranelor”
- Forme.
Acest articol de la Canva explorează 10 ghiduri de stil web pentru companii bine cunoscute. De asemenea, puteți utiliza un instrument online precum Frontify.
Utilizarea unei biblioteci de modele
Pentru site-urile web cu o amploare mai mare, puteți extinde conceptul de stil web la o bibliotecă de modele mai robustă, care explică modul în care apar diferitele elemente și cum sunt gestionate. Exemplul de cod pentru aceste elemente este de obicei parte din bibliotecă. Nu este doar o imagine a ei, ci lucrul în sine. De exemplu, cum arată un formular, ce se întâmplă vizual când are erori, care este procesul de trimitere a comentariilor etc.

Modelele aprobate, colajele de elemente și wireframes-urile, împreună cu ghidul de stil, sunt folosite ca elemente de bază pentru următorii pași de dezvoltare.
Creare HTML/CSS
Folosind design-ul și ghidul de stil, un expert HTML/CSS (Coderul frontal) va crea șabloane HTML care reprezintă cu exactitate designul aprobat. În unele cazuri, șabloanele vor apărea identice cu machetele, totuși, acolo unde Photoshop a fost folosit pentru machete, sunt de așteptat diferențe subtile.
Codificatorul dvs. frontal ar putea avea nevoie, de asemenea, de instrucțiuni și elemente suplimentare legate de design, cum ar fi palete de culori, imagini specifice, pictograme și, dacă nu este deja menționat în mod explicit, reguli de proiectare, cum ar fi marginile și umplutura. Asigurați-vă că știți care vor fi toate livrabilele înainte de a începe să trimiteți fișiere. Dacă modelele și ghidul de stil au fost create cu multă atenție la detalii, ar trebui să existe puține întrebări sau presupuneri în această etapă; munca ar trebui să fredoneze.
Crearea elementelor interactive
Elementele interactive pot fi la fel de simple ca un meniu derulant sau la fel de elaborate ca un creator de diagrame circulare. Aceste elemente sunt de obicei dezvoltate cu JavaScript, folosind adesea o bibliotecă de scripturi precum jQuery. La cel mai general nivel, acesta constă în asamblarea (și scrierea) unui set de instrucțiuni care interacționează cu paginile de pe site-ul tău. Poate exista interactivitate între site și server de luat în considerare. Este posibil să conectați API-uri 3 , să faceți ceva de genul unui sistem de rezervare sau calendar etc. sau să utilizați widget-uri de la servicii terțe.
3 În esență, o punte între unul sau mai multe sisteme. De exemplu, Facebook oferă un API care vă permite să introduceți postări de pe peretele dvs. pe un site web care nu are legătură.
 ### Integrare CMSÎn cele din urmă, designul tău genial a fost convertit în cod și este gata să fie integrat într-un sistem de management al conținutului (CMS). Este pe cale să devină un site web!
Persoana sau echipa însărcinată cu „împletirea” codului la CMS vă va oferi o autentificare pentru panoul de control al CMS, care vă permite să introduceți conținut, inclusiv text, fotografii, videoclipuri și documente. Majoritatea scriitorilor preferă să taie și să lipească din Microsoft Word.
În funcție de specificul CMS-ului selectat, este posibil să puteți face acest lucru fără probleme, păstrând formatarea simplă, cum ar fi aldine, cursive și liste. Cu toate acestea, CMS-ul poate elimina această formatare atunci când tăiați și lipiți, solicitând să o adăugați înapoi. Deși uneori plictisitor, acest lucru vă asigură că conținutul rămâne îngrijit și ordonat, ceea ce îl face mai ușor de indexat de motoarele de căutare, mai ușor de tipărit, citat și convertit în alte formate.
Deși în realitate acest proces este destul de implicat, am omis detaliile deoarece procesul exact va fi unic pentru fiecare CMS, iar pentru a face acest lucru bine se bazează pe expertiza dezvoltatorului Web/CMS.
Instruire și documentare
În timp ce CMS modern poate fi foarte ușor de utilizat, este important să se coordoneze instruirea persoanelor responsabile cu introducerea conținutului. Când este posibil, instruirea la fața locului este cea mai bună, conferința web fiind o a doua alegere. Antrenamentul funcționează cel mai bine în grupuri foarte mici - 5 persoane sau mai puțin. În plus, este mult mai eficient ca oamenii să urmeze pașii necesari pentru a îndeplini singuri o sarcină (în loc să urmărească antrenorul și să încerce să-și amintească cum să o facă atunci când sunt singuri).
Instruirea ar trebui să fie susținută de documentație, care poate lua mai multe forme:
- Videoclip pas cu pas ("screencast")
- PDF-uri cu capturi de ecran
- Orientări tipărite
- Ajutor contextual (încorporat în CMS).
Uneori, documentația combină unele sau toate cele de mai sus. Indiferent ce alegeți, țineți cont de nivelul de calificare al persoanelor care intră în conținut. Mulți oameni care lucrează în birouri sunt competenți la Microsoft Word și e-mail, dar pot fi provocați de sarcini de „proiectare” de bază, dar necesare, cum ar fi dimensionarea și decuparea imaginilor. De asemenea, amintiți-vă că afacerea probabil nu funcționează cu același set de instrumente profesionale de design ca și designerul, așa că luați în considerare și preocupările tehnologice ale afacerii.
Este o idee bună să salvați scrierea documentației până cât mai aproape de sfârșitul proiectului. Amintiți-vă că, dacă modificați ceva în cadrul proiectului CMS, poate fi necesar să actualizați documentația pentru a se potrivi. Acest lucru poate consuma foarte mult timp (și și confuz), așa că încercați să coordonați părțile proiectului, astfel încât documentația să fie scrisă odată ce procesul de introducere a conținutului a fost finalizat.
Pune totul laolaltă...
În acest moment, după ce ați urmat pașii anteriori, ar trebui să vă aflați acum pe un site destul de solid. Indiferent de dimensiunea proiectului dvs., acum este un moment bun pentru a:
Revizuiți-vă conținutul încă o dată, verificându-l cu punctele enumerate în scris pentru web mai sus.
Solicitați unei terțe părți să corecteze întregul conținut. Aceasta nu este sarcina designerului sau a scriitorului original. Cel mai bine este să aduci pe cineva cu o perspectivă nouă. Nu vă corectați propria lucrare.
TESTARE BETA
Când simțiți că site-ul dvs. este aproape gata pentru a fi văzut de public, este timpul pentru testarea beta - un proces de a parcurge toate aspectele site-ului, asigurându-vă că totul apare și funcționează conform intenției. Luați în considerare această listă de verificare, cel puțin:
- Site-ul arată așa cum este prevăzut în toate browserele web vizate? Browserele web includ obișnuitele Internet Explorer, Firefox, Safari și Chrome, precum și cele care vin cu dispozitive mobile obișnuite. Dacă până acum ați vizualizat site-ul pe un browser desktop, este posibil să găsiți erori neașteptate atunci când treceți la o tabletă sau un smartphone. Acesta este momentul să vă revizuiți amănunțit site-ul pe o varietate de dispozitive înainte de a putea fi considerat gata pentru consumul public. Rețineți: publicul site-ului dvs. va folosi o gamă largă de dispozitive pentru a vă vizualiza site-ul și trebuie să funcționeze acceptabil de bine pe toate. Nu trebuie să vă testați fizic site-ul pe fiecare telefon sau tabletă posibil, dar ar trebui să îl încercați pe o mână de dispozitive comune. Nu ieșiți și cumpărați un Blackberry de cinci ani în scopuri de testare.
Site-urile și serviciile de „emulare” precum Spoon.net vor genera previzualizări ale site-ului dvs. pe aproape fiecare browser sau dispozitiv cunoscut omenirii, oferindu-vă o idee bună despre cum va arăta în majoritatea scenariilor. - Funcțiile interactive funcționează fără probleme.
- Contactul sau alte formulare funcționează previzibil și generează răspunsul corect utilizatorului și destinatarului informațiilor transmise.
- Mesajele de eroare sunt utile și prietenoase cu oamenii.
- Functie link-uri interne si externe.
- Imaginile sunt dimensionate corect.
- Tot conținutul substituentului a fost înlocuit cu copia/imaginile finale etc.
- Legăturile interne și externe, inclusiv linkurile de e-mail, funcționează corect.
- Integrările cu software terțe, cum ar fi furnizorii de servicii de e-mail, funcționează.
În acest moment, este foarte înțelept să înrogi pe cineva care nu a avut nicio implicare în proces până în prezent și să îi ceri să parcurgă metodic fiecare pagină și caracteristică a site-ului, notând orice erori sau erori pe care le găsesc. Nu folosiți pe cineva care se uită la site de luni de zile. Problemele pe care trebuie să le urmăriți ar putea include greșeli de scriere, linkuri greșite, dimensiunea imaginii, erori pe anumite dispozitive mobile sau conținut care lipsește sau este incomplet. (Asigurați-vă că îi spuneți testatorului că designul site-ului este pus în piatră în acest moment, astfel încât să nu piardă timpul uitându-se la considerente non-conținut.)
Coordonare înainte de lansare
Când vă apropiați de momentul lansării, va trebui să vă coordonați cu celelalte eforturi de marketing ale companiei dvs. Dacă sunteți activ pe rețelele sociale, scrieți și corectați anunțul site-ului dvs. nou/reproiectat și stabiliți un program pentru a posta anunțul. Pregătiți-vă să vă actualizați mesajul vocal trimis și să coordonați publicitatea tipărită - tot ceea ce este necesar pentru a sprijini lansarea site-ului.
Redirecționarea traficului de pe site-ul „vechi”.
Dacă noul dvs. site web înlocuiește o versiune anterioară, probabil că va avea o structură URL diferită și trebuie să mapați vechea structură cu cea nouă. Există două motive pentru a face acest lucru. În primul rând, motoarele de căutare au indexat adresele URL ale vechiului dvs. site. Această indexare are o mare valoare pentru oamenii care caută ceea ce oferă compania ta. Când lansați un site nou cu adrese URL diferite, cele vechi se vor rupe și utilizatorii vor primi un mesaj „pagină negăsită” (Eroare 404). Doriți să vă păstrați locul câștigat cu greu în motoarele de căutare. În al doilea rând, vizitatorii site-ului pot avea pagini marcate pe vechiul dvs. site și doresc să revină la ele. Dacă adresele URL ale paginilor respective se modifică, trebuie să vă asigurați că vizitatorii primesc în continuare conținut relevant pentru nevoile lor, în loc de o pagină care nu mai există.
De exemplu, vechiul dvs. site poate avea:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
în timp ce noul site are:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Diferențele sunt subtile, dar computerele sunt lucruri foarte literale - pentru browser, diferența dintre „history.html” și „company-history.html” ar putea fi la fel de bine distanța dintre Marte și Pământ. Trebuie să parcurgeți structura vechiului site și să notați fiecare pagină care are informații echivalente în noul site și adresele URL ale acestora. Dacă site-ul dvs. vechi are o mulțime de pagini, puteți utiliza un instrument precum Powermapper pentru a ajuta la automatizarea procesului. Uneori, adresele URL vechi și noi se vor alinia destul de bine, ca cele de mai sus. Alteori, este posibil ca o adresă URL veche să nu aibă un echivalent pe noul site. Acest lucru se întâmplă adesea dacă ați închis o divizie a companiei dvs., ați întrerupt un proiect sau ați reorganizat un departament. Indiferent de motiv, veți avea în continuare nevoie de adrese URL exacte cu care să lucrați pentru următorul pas. Există trei moduri de a gestiona adrese URL vechi:
- Dacă au un echivalent precum exemplele de mai sus, puteți indica adresa URL veche către cea nouă. Pentru a diverge în tehnică pentru un moment, acest lucru se face cu o redirecționare 301, care le spune motoarelor de căutare și browserelor web ale utilizatorilor că o adresă URL s-a schimbat permanent. Arata astfel:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Dacă linkurile nu au echivalent, puteți trimite vizitatorii site-ului către o pagină care spune „Ne pare rău, nu găsim ceea ce căutați. Ne-am reproiectat și reorganizat site-ul, iar o parte din conținut s-a schimbat sau s-a mutat”. și oferă o hartă a site-ului și o opțiune de căutare.
- De asemenea, puteți indica toate adresele URL inexistente direct către pagina de pornire.
Cu cât este mai mare scara site-ului dvs. vechi, cu atât va fi nevoie de mai multă muncă pentru a redirecționa adresele URL vechi. Dacă aveți analize care rulează pe site-ul dvs. vechi, puteți alege să redirecționați numai primele 10 sau 20 de adrese URL vechi către altele noi și să setați o soluție generală pentru toate celelalte, arătându-le fie către „Ne pare rău, putem nu găsiți ceea ce căutați..." sau pagina de pornire. Crearea de redirecționări catch-all sau a celor care se potrivesc cu un anumit model URL este un efort tehnic pe care nu îl vom aborda aici, dar puteți găsi cu ușurință informații despre fișierele .htaccess (pentru serverul Linux) sau fișierele web.config (pentru serverul NT). ) la Stack Exchange sau alte resurse.
Nu lansați niciodată vineri
Nu este niciodată o idee bună să lansați un site web, mai ales unul de care depind mulți oameni, într-o vineri sau chiar înainte de sărbători. Dacă ceva nu merge bine, s-ar putea să nu aveți resursele pentru a-l remedia atunci când majoritatea personalului de la birou, vânzătorii și alte terțe părți care ar putea fi în măsură să vă ajute au plecat acasă în weekend. Luni sunt cele mai bune pentru lansarea unui nou site, deoarece vă oferă întreaga săptămână pentru a remedia orice probleme neașteptate care pot apărea și mult sprijin pentru a vă ajuta să faceți acest lucru.
Lansa!
După ce ați testat complet site-ul, este timpul să vă lansați. Pașii specifici variază în funcție de proiect, dar, în general, aceasta înseamnă fie mutarea site-ului (fișiere, bază de date, configurație) dintr-un mediu de dezvoltare într-unul public, făcându-l vizibil pentru întreaga lume, fie pur și simplu actualizarea setărilor serverului pentru a permite vizitatorilor yourcompany.com să vadă noul site.
Post-lansare
Statistici web
Examinarea statisticilor privind vizitatorii site-ului dvs. vă poate oferi o perspectivă vitală asupra modului în care utilizatorii vă folosesc site-ul. Veți avea nevoie de cel puțin o lună sau două de date pentru a face orice determinări. Nu vă agățați prea mult de numerele pure - toate sunt aproximative într-un grad sau altul. Tendințele ar trebui să fie punctul tău principal. Iată câteva puncte cheie de luat în considerare:
- De unde vin vizitatorii? Motoare de căutare, trafic direct (adică, cineva tocmai a tastat site-ul dvs.
- URL în browser), reclame, link-uri de pe alte site-uri etc.
- Unde locuiesc vizitatorii? Sunt în mare parte locale, regionale, naționale, internaționale? Ce pagini sunt cele mai populare?
- Cât timp stau vizitatorii pe site?
- Care este rata de respingere, adică câți utilizatori vizitează o singură pagină de pe site înainte de a o părăsi în întregime?
Google Analytics se numără printre cele mai utilizate programe de statistică web și veți găsi cu ușurință răspunsuri la aceste întrebări în datele de nivel înalt pe care le prezintă. Alte programe de statistică web precum KISSMetrics sau Clicky ar trebui să ofere cu ușurință aceste răspunsuri.
Documentatie tehnica
Veți avea nevoie, de asemenea, de note detaliate despre cum sunt implementate diferite părți ale site-ului pe CMS. Aceasta este diferită de documentația furnizată companiei. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Backup
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
FIN
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Lectură recomandată
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane
Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions. - "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINITIONS
| Term | Definitions |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Aspect | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
