Un ghid cuprinzător pentru design web
Publicat: 2022-03-10(Acesta este o postare sponsorizată) . Designul web este complicat. Designerii și dezvoltatorii trebuie să ia în considerare o mulțime de lucruri atunci când proiectează un site web, de la aspectul vizual ( cum arată site-ul web ) până la designul funcțional ( cum funcționează site-ul web ). Pentru a simplifica sarcina, am pregătit acest mic ghid.
În acest articol, mă voi concentra pe principalele principii, euristici și abordări care vă vor ajuta să creați o experiență excelentă de utilizator pentru site-ul dvs. Voi începe cu lucruri globale, cum ar fi călătoria utilizatorului (cum să definesc „scheletul” site-ului web) și voi merge până la pagina individuală (ceea ce ar trebui să fie luat în considerare în timpul designului paginii web). Vom acoperi, de asemenea, alte aspecte esențiale ale designului, cum ar fi considerentele mobile și testarea.
Proiectarea călătoriei utilizatorului
Arhitectura Informației
Oamenii folosesc adesea termenul „arhitectură informațională” (IA) pentru a desemna meniurile de pe un site web. Dar asta nu este corect. În timp ce meniurile fac parte din IA, ele sunt doar un aspect al acesteia.
IA se referă la organizarea informațiilor într-un mod clar și logic. O astfel de organizare urmărește un scop clar: ajuta utilizatorii să navigheze într-un set complex de informații . O bună IA creează o ierarhie care se aliniază cu așteptările utilizatorilor. Dar ierarhia bună și navigarea intuitivă nu se întâmplă întâmplător. Ele sunt rezultatul cercetării și testării adecvate a utilizatorilor.
Există mai multe moduri de a cerceta nevoile utilizatorilor. Adesea, un arhitect al informației va lua parte activ la interviurile utilizatorilor sau la sortarea cardurilor, unde ar auzi direct despre așteptările utilizatorilor sau va vedea cum utilizatorii potențiali ar clasifica o varietate de grupuri de informații. Arhitecții de informații au nevoie și de acces la rezultatele testelor de utilizare pentru a vedea dacă utilizatorii sunt capabili să navigheze eficient.

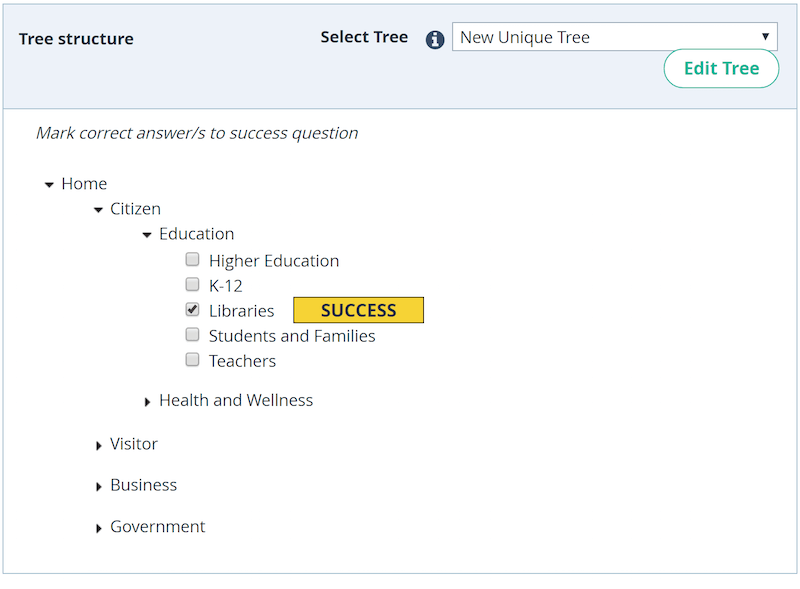
O structură de meniu ar fi creată pe baza rezultatelor interviurilor cu utilizatorii, iar sortarea cardurilor ar fi testată dacă satisface modelul mental al utilizatorului. Cercetătorii UX folosesc o tehnică numită „testare arbore” pentru a demonstra că va funcționa. Acest lucru se întâmplă înainte de a proiecta interfața reală.

Navigare globală
Navigarea este o piatră de temelie a utilizabilității. Nu contează cât de bun este site-ul tău dacă utilizatorii nu-și pot găsi drumul. De aceea, navigarea pe site-ul dvs. ar trebui să respecte câteva principii:
- Simplitatea de navigare ar trebui să fie proiectată într-un mod care să aducă vizitatorii acolo unde doresc să ajungă cu cele mai puține clicuri posibile.
- Claritate Nu ar trebui să se ghicească ce înseamnă fiecare opțiune de navigare. Fiecare opțiune de navigare ar trebui să fie de la sine înțeleasă pentru vizitatori.
- Consecvență Sistemul de navigare ar trebui să fie același pentru toate paginile de pe site.
Luați în considerare câteva lucruri atunci când proiectați navigarea:
- Selectați un model de navigare în funcție de nevoile utilizatorului. Navigarea ar trebui să se potrivească nevoilor majorității utilizatorilor aplicației dvs. Un anumit grup țintă se așteaptă la un anumit tip de interacțiune cu site-ul dvs. web, așa că faceți ca aceste așteptări să funcționeze în favoarea dvs. De exemplu, evitați navigarea în meniul hamburger dacă majoritatea utilizatorilor dvs. nu sunt familiarizați cu semnificația pictogramei în sine.
- Prioritizează opțiunile de navigare. O modalitate simplă de a prioritiza opțiunile de navigare este de a atribui diferite niveluri de prioritate (înaltă, medie, scăzută) sarcinilor obișnuite ale utilizatorului și apoi de a acorda importanță în aspect căilor și destinațiilor cu niveluri de prioritate ridicate și utilizare frecventă.
- Faceți-l vizibil. După cum spune Jakob Nielsen, a recunoaște ceva este mai ușor decât a-l aminti. Minimizați încărcarea de memorie a utilizatorului făcând vizibile în permanență toate opțiunile importante de navigare. Cele mai importante opțiuni de navigare ar trebui să fie disponibile în orice moment, nu doar atunci când anticipăm că utilizatorul va avea nevoie de ele.
- Comunicați locația curentă. "Unde sunt?" este o întrebare fundamentală la care utilizatorii au nevoie de un răspuns pentru a naviga eficient. Eșecul de a indica locația actuală este o problemă comună pe multe site-uri web. Gândiți-vă la indicatorii de locație.
Legături și opțiuni de navigare
Legăturile și opțiunile de navigare sunt factori cheie în procesul de navigare și au un efect direct asupra călătoriei utilizatorului. Urmați câteva reguli cu aceste elemente interactive:
- Recunoașteți diferența dintre legăturile interne și externe. Utilizatorii se așteaptă la un comportament diferit pentru legăturile interne și externe. Toate linkurile interne ar trebui să se deschidă în aceeași filă (în acest fel, veți permite utilizatorilor să folosească butonul „înapoi”). Dacă decideți să deschideți legături externe într-o fereastră nouă, ar trebui să furnizați un avertisment avansat înainte de a deschide automat o nouă fereastră sau filă. Aceasta ar putea lua forma unui text adăugat la textul linkului care menționează „(se deschide într-o fereastră nouă)”.
- Schimbați culoarea linkurilor vizitate. Atunci când linkurile vizitate nu-și schimbă culoarea, utilizatorii pot revedea neintenționat aceleași pagini.

- Verificați de două ori toate linkurile. Un utilizator se poate frustra cu ușurință făcând clic pe un link și primind o pagină de eroare 404 ca răspuns. Când un vizitator caută conținut, se așteaptă ca fiecare link să-l ducă acolo unde spune, nu către o pagină de eroare 404 sau un alt loc la care nu se aștepta.

Butonul „Înapoi” din browser
Butonul „înapoi” este probabil al doilea cel mai popular control al interfeței de utilizare din browser (după câmpul de introducere a adresei URL). Asigurați-vă că butonul „înapoi” funcționează conform așteptărilor utilizatorilor. Când un utilizator urmărește un link de pe o pagină și apoi dă clic pe butonul „înapoi”, se așteaptă să revină la același loc pe pagina originală. Un nul situații în care făcând clic pe „înapoi” aduce utilizatorul în partea de sus a paginii inițiale , în loc de unde a rămas, în special în pagini. Pierderea locului îl obligă pe utilizator să parcurgă conținutul pe care l-a văzut deja. Nu este surprinzător faptul că utilizatorii sunt frustrați rapid fără o funcționalitate adecvată de „înapoi la poziție”.
Firimituri de pâine
Breadcrumb-urile sunt un set de link-uri contextuale care funcționează ca un ajutor de navigare pe site-uri web. Este o schemă de navigare secundară care arată de obicei locația utilizatorului pe un site web.
Deși acest element nu necesită multe explicații, câteva lucruri merită menționate:
- Nu utilizați pesmet ca înlocuitor pentru navigarea primară. Navigarea principală ar trebui să fie elementul care conduce utilizatorul, în timp ce pesmeturile ar trebui să sprijine doar utilizatorul. Bazarea pe breadcrumbs ca metodă principală de navigare, mai degrabă decât pe o caracteristică suplimentară, este de obicei un indiciu al designului slab al navigației.
- Utilizați vârfuri de săgeți, nu bare oblice, ca separatori. Separați clar fiecare nivel. Se recomandă un semn mai mult decât (>) sau săgeată îndreptată spre dreapta (→), deoarece aceste simboluri semnalează direcția. O bară oblică (/) nu este recomandată ca separator pentru site-urile web de comerț electronic. Dacă îl veți folosi, asigurați-vă că nicio categorie de produse nu va folosi vreodată o bară oblică:

Căutare
Unii utilizatori ajung pe un site web în căutarea unui anumit articol. Ei nu doresc să folosească opțiunile de navigare. Vor să introducă text într-o casetă de căutare, să trimită interogarea de căutare și să găsească pagina pe care o caută.
Luați în considerare aceste câteva reguli de bază atunci când proiectați caseta de căutare:
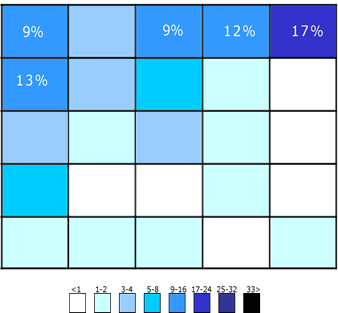
- Puneți caseta de căutare acolo unde utilizatorii se așteaptă să o găsească. Graficul de mai jos a fost creat pe baza unui studiu realizat de A. Dawn Shaikh și Keisi Lenz. Acesta arată locația așteptată a câmpului de căutare, potrivit unui sondaj efectuat pe 142 de participanți. Studiul a constatat că locul cel mai convenabil este partea din stânga sus sau din dreapta sus a fiecărei pagini de pe un site web. Utilizatorii îl pot găsi cu ușurință folosind modelul obișnuit de scanare în formă de F.

Dacă căutarea este o funcție importantă pe site-ul dvs., afișați-o vizibil, deoarece poate fi cea mai rapidă cale de descoperire pentru utilizatori.
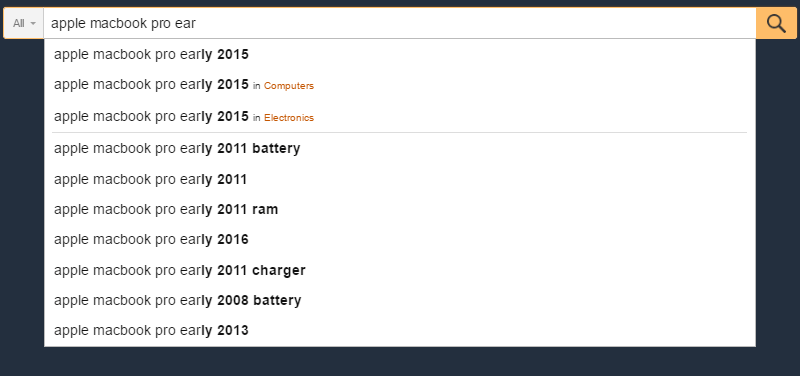
A face câmpul de intrare prea scurt este o greșeală comună în rândul designerilor. Desigur, utilizatorii pot introduce o interogare lungă într-un câmp scurt, dar numai o parte a textului va fi vizibilă la un moment dat, ceea ce este dăunător pentru utilizare, deoarece vizualizarea întregii interogări deodată nu va fi posibilă. De fapt, atunci când o casetă de căutare este prea scurtă, utilizatorii sunt forțați să folosească interogări scurte, imprecise, deoarece interogările mai lungi ar fi greu și incomod de citit. Nielsen Norman Group recomandă un câmp de introducere de 27 de caractere, care ar găzdui 90% din interogări.

Afișați caseta de căutare pe fiecare pagină, deoarece dacă utilizatorii nu pot naviga la conținutul pe care îl caută, vor încerca să folosească căutarea indiferent de locul în care se află pe site.
Proiectarea paginilor individuale
Strategia de conținut
Poate cel mai important lucru despre strategia de conținut este concentrarea designului pe obiectivele paginii. Înțelegeți scopul paginii și scrieți conținutul în funcție de obiectiv.
Iată câteva sfaturi practice pentru a îmbunătăți înțelegerea conținutului:
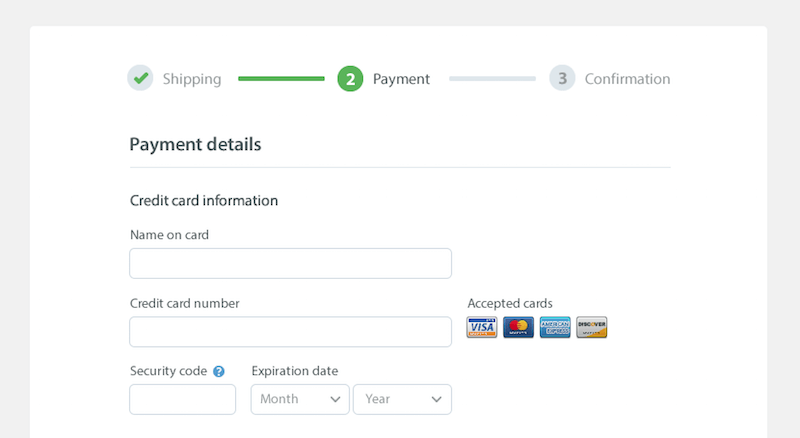
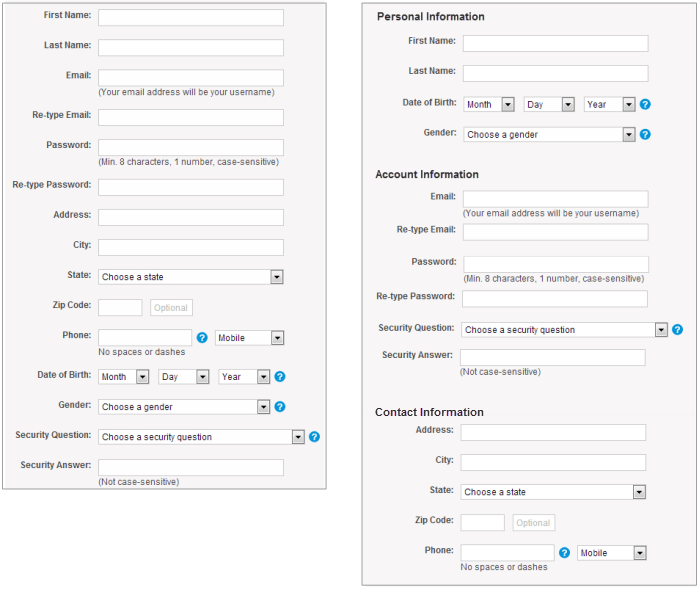
- Preveniți supraîncărcarea de informații. Supraîncărcarea de informații este o problemă serioasă. Împiedică utilizatorii să ia decizii sau să ia măsuri, deoarece simt că au prea multe informații de consumat. Există câteva modalități simple de a minimiza supraîncărcarea de informații. O tehnică comună este împărțirea conținutului în bucăți mai mici pentru a ajuta utilizatorii să-l înțeleagă și să-l proceseze mai bine. Un formular de plată este un exemplu perfect. Afișați cel mult cinci până la șapte câmpuri de introducere simultan și împărțiți finalizarea în pagini, dezvăluind progresiv câmpurile după cum este necesar.

- Evitați jargonul și termenii specifici industriei. Fiecare termen sau expresie necunoscută care apare pe pagină va crește sarcina cognitivă asupra utilizatorilor. Un pariu sigur este să scrieți pentru toate nivelurile de cititori și să alegeți cuvinte care sunt clar și ușor de înțeles pentru toate grupurile de utilizatori.
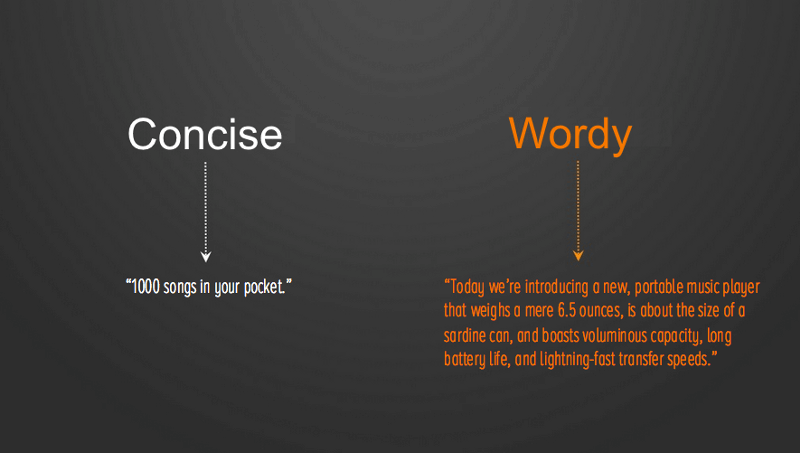
- Minimizați secțiunile lungi de conținut cu multe detalii. În conformitate cu punctul despre supraîncărcarea de informații, încercați să evitați blocurile lungi de text dacă site-ul web nu este orientat spre un consum major de informații. De exemplu, dacă trebuie să furnizați detalii despre un serviciu sau produs, încercați să dezvăluiți detalii pas cu pas. Scrieți în segmente mici, care pot fi scanate pentru a facilita descoperirea. Conform cărții lui Robert Gunning „Cum să scoți ceața din scrisul de afaceri”, pentru o citire confortabilă, majoritatea propozițiilor ar trebui să aibă 20 de cuvinte sau mai puțin.

- Evitați să scrieți cu majuscule toate literele. Textul cu majuscule – adică text cu toate literele cu majuscule – este bine în doze mici, cum ar fi pentru acronime și logo-uri. Cu toate acestea, evitați toate majusculele pentru orice mai lungă (cum ar fi paragrafe, etichete de formulare, erori, notificări). După cum a menționat Miles Tinker în cartea sa Lizibilitatea tipăririi , toate majusculele reduc dramatic viteza de citire. De asemenea, majoritatea cititorilor consideră că toate majusculele sunt mai puțin lizibile.

Structura paginii
O pagină bine structurată arată clar unde se află fiecare element al interfeței cu utilizatorul în aspect. Deși nu există reguli unice pentru toate, există câteva linii directoare care vă vor ajuta să creați o structură solidă:
- Faceți structura previzibilă. Aliniați-vă designul la așteptările utilizatorilor. Luați în considerare site-urile web dintr-o categorie similară pentru a afla ce elemente să utilizați pe pagină și unde. Folosiți modele cu care publicul țintă este familiarizat.
- Utilizați o grilă de aspect. O grilă de aspect împarte o pagină în regiuni majore și definește relațiile dintre elemente în termeni de dimensiune și poziție. Cu ajutorul unei grile, combinarea diferitelor părți ale unei pagini într-un aspect coeziv devine mult mai ușoară.

- Utilizați un cadru de sârmă de joasă fidelitate pentru a elimina dezordinea. Dezordinea supraîncarcă o interfață și reduce înțelegerea. Fiecare buton, imagine și linie de text adăugată face ecranul mai complicat. Înainte de a construi pagina cu elemente reale, creați un wireframe, analizați-l și scăpați de orice nu este absolut necesar.

Ierarhie vizuală
Este mai probabil ca oamenii să scaneze rapid o pagină web decât să citească totul acolo. Prin urmare, dacă un vizitator dorește să găsească conținut sau să finalizeze o sarcină, va scana până când va găsi unde trebuie să meargă. Tu, în calitate de designer, îi poți ajuta cu asta prin proiectarea unei ierarhii vizuale bune. Ierarhia vizuală se referă la aranjarea sau prezentarea elementelor într-un mod care indică importanța (adică unde trebuie să se concentreze ochii lor primul, al doilea etc.). O ierarhie vizuală adecvată facilitează scanarea paginii.
- Utilizați modele de scanare naturale. În calitate de designeri, avem mult control asupra locurilor în care se uită oamenii atunci când vizualizează o pagină. Pentru a stabili calea corectă pe care să o urmeze ochii vizitatorului, putem folosi două modele de scanare naturale: modelul în formă de F și modelul în formă de Z. Pentru paginile cu mult text, cum ar fi articolele și rezultatele căutării, modelul F este mai bun, în timp ce modelul Z este bun pentru paginile care nu sunt orientate spre text.


- Prioritizează vizual elementele importante. Creați titluri de ecran, formulare de conectare, opțiuni de navigare și alte puncte focale importante ale conținutului, astfel încât vizitatorii să le vadă imediat.

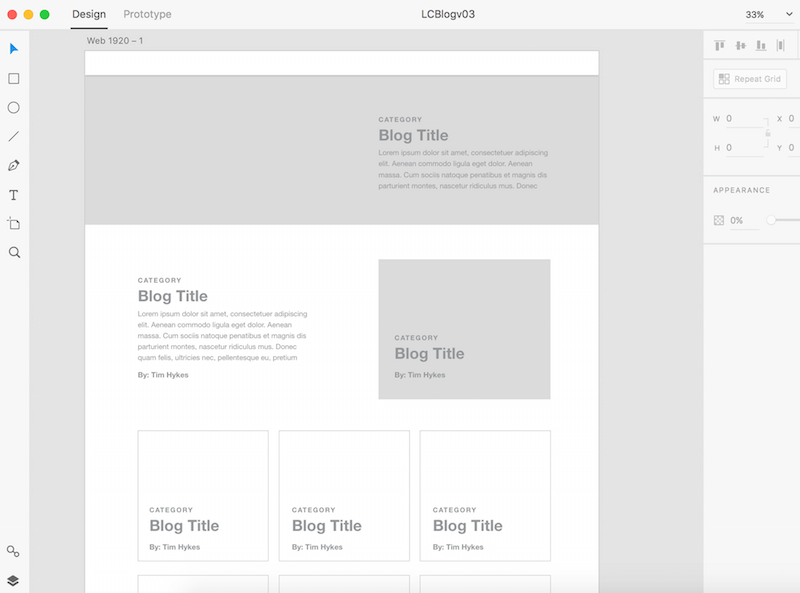
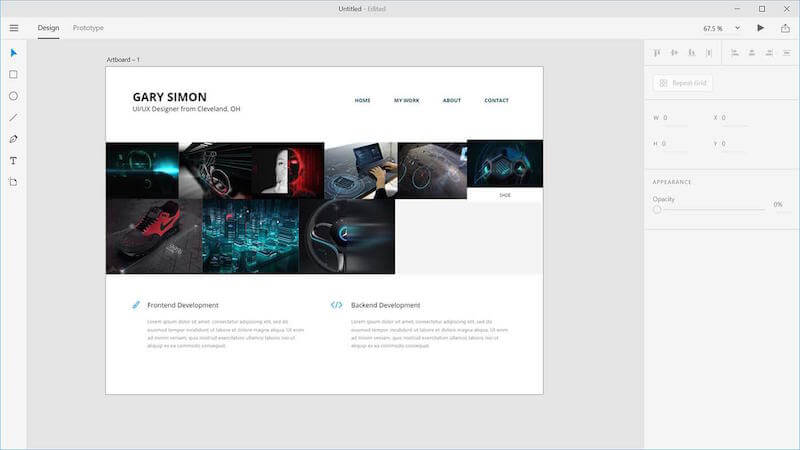
- Creați machete pentru a clarifica ierarhia vizuală. Modelele le permit designerilor să vadă cum va arăta un aspect atunci când va avea date reale. Rearanjarea elementelor într-o machetă este mult mai ușoară decât a face acest lucru atunci când dezvoltatorul construiește pagina web.

Comportamentul de defilare
Un mit persistent în rândul designerilor web este că oamenii nu derulează. Pentru a fi clar: astăzi, toată lumea defilează!
Îmbunătățirea comportamentului de defilare este posibilă cu câteva sfaturi:
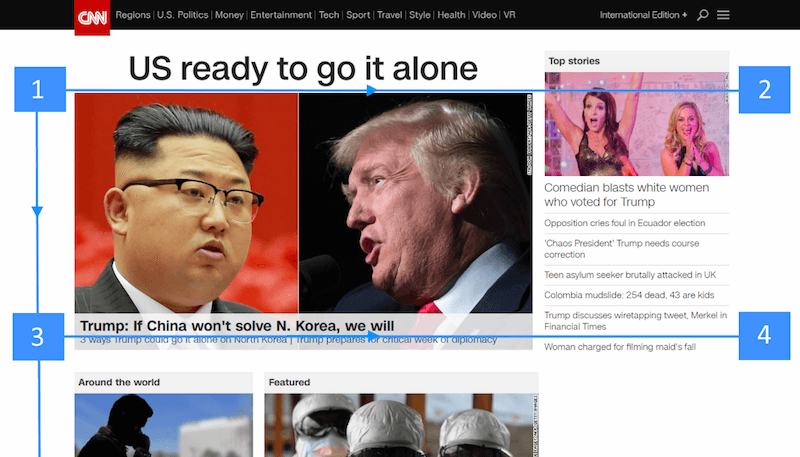
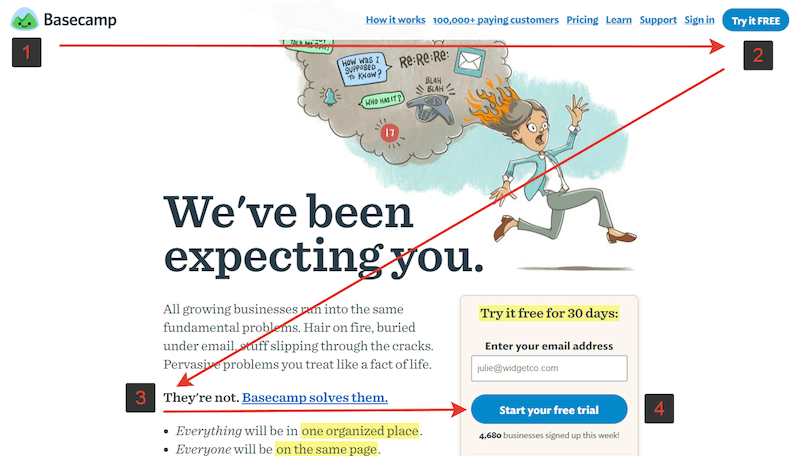
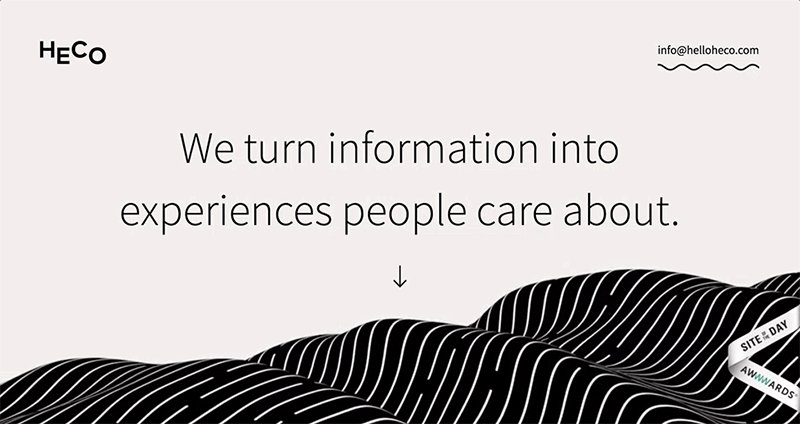
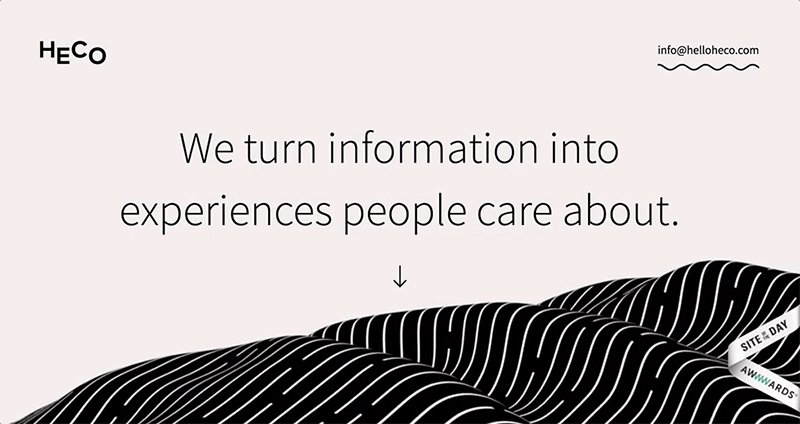
- Încurajați utilizatorii să defileze. În ciuda faptului că oamenii încep de obicei să defileze imediat ce pagina se încarcă, conținutul din partea de sus a paginii este încă foarte important. Ceea ce apare în partea de sus stabilește impresia și așteptarea de calitate pentru vizitatori. Oamenii defilează, dar numai dacă ceea ce este deasupra pliului este suficient de promițător. Astfel, puneți cel mai convingător conținut în partea de sus a paginii:
- Oferă o introducere bună. O introducere excelentă stabilește contextul pentru conținut și răspunde la întrebarea utilizatorului, „Despre ce este această pagină?”
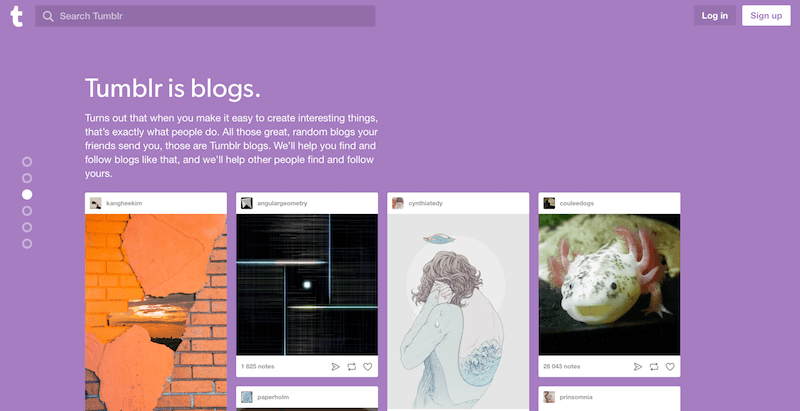
- Folosiți imagini captivante. Utilizatorii acordă o atenție deosebită imaginilor care conțin informații relevante.
- Opțiuni de navigare persistente. Când creați pagini lungi, rețineți că utilizatorii au nevoie în continuare de un sentiment de orientare (a locației lor curente) și de un sentiment de navigare (alte căi posibile). Paginile lungi pot face navigarea problematică pentru utilizatori; dacă bara de navigare de sus își pierde vizibilitatea atunci când utilizatorul derulează în jos, va trebui să deruleze până la capăt când se află în adâncimea paginii. Soluția evidentă la aceasta este un meniu lipicios care arată locația curentă și care rămâne pe ecran într-o zonă constantă în orice moment.

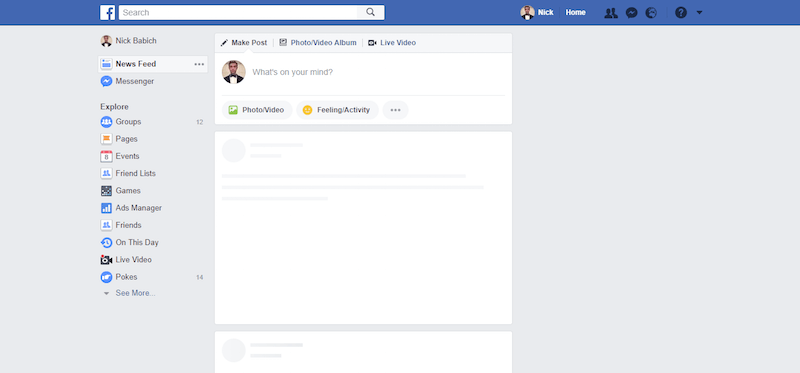
- Oferiți feedback vizual atunci când încărcați conținut nou. Acest lucru este deosebit de important pentru paginile web în care conținutul se încarcă dinamic (cum ar fi fluxurile de știri). Deoarece încărcarea conținutului în timpul derulării ar trebui să fie rapidă (nu ar trebui să dureze mai mult de 2 până la 10 secunde), puteți utiliza animația în buclă pentru a indica faptul că sistemul funcționează.

- Nu deturnați derularea. Derularea deturnată este unul dintre cele mai enervante lucruri, deoarece ia controlul utilizatorului și face comportamentul de defilare complet imprevizibil. Când proiectați un site web, lăsați utilizatorul să-și controleze navigarea și mișcarea prin site.

Se încarcă conținut
Încărcarea conținutului merită o clarificare suplimentară. Deși un răspuns instantaneu este cel mai bun, există ocazii când site-ul dvs. va avea nevoie de mai mult timp pentru a livra conținut vizitatorilor. O conexiune defectuoasă la internet poate provoca o reacție lentă sau finalizarea unei operațiuni poate dura ceva mai mult. Dar indiferent de cauza unui astfel de comportament, site-ul dvs. ar trebui să apară rapid și receptiv.
- Asigurați-vă că încărcarea regulată nu durează mult. Durata de atenție și răbdarea utilizatorilor web este foarte scăzută. Conform cercetării Nielsen Norman Group, 10 secunde reprezintă limita pentru menținerea atenției utilizatorului asupra unei sarcini. Când vizitatorii trebuie să aștepte să se încarce un site web, vor deveni frustrați și probabil vor pleca dacă site-ul web nu se încarcă suficient de repede pentru ei. Chiar și cu cel mai frumos proiectat indicator de încărcare, utilizatorii vor pleca în continuare dacă încărcarea durează prea mult.
- Utilizați ecrane scheletice în timpul încărcării. Multe site-uri web folosesc indicatori de progres pentru a arăta că datele se încarcă. În timp ce intenția din spatele unui indicator de progres este bună (oferind feedback vizual), rezultatul poate fi negativ. După cum menționează Luke Wroblewski, „indicatorii de progres prin definiție atrag atenția asupra faptului că cineva trebuie să aștepte. Este ca și cum ai vedea ceasul ticând în jos – când o faci, timpul pare să treacă mai încet.” Există o alternativă excelentă la indicatorii de progres: ecranele schelet. Aceste containere sunt în esență o versiune temporar goală a paginii, în care informațiile sunt încărcate treptat. În loc să arate un indicator de încărcare, designerii pot folosi un ecran schelet pentru a concentra atenția utilizatorilor asupra progresului real și pentru a crea anticiparea pentru ceea ce urmează. Acest lucru creează un sentiment că lucrurile se întâmplă imediat, deoarece informațiile sunt afișate progresiv pe ecran și oamenii văd că site-ul web acționează în timp ce așteaptă.

Butoane
Butoanele sunt vitale pentru a crea un flux conversațional fluid. Merită să acordați atenție acestor bune practici de bază pentru butoane:
- Asigurați-vă că elementele pe care se poate face clic arată ca cele. Cu butoane și alte elemente interactive, gândiți-vă la modul în care designul comunică accesibilitatea. Cum înțeleg utilizatorii elementul ca buton? Formularul ar trebui să urmeze funcția: felul în care arată un obiect le spune utilizatorilor cum să-l folosească. Elementele vizuale care arată ca link-uri sau butoane, dar care nu se pot face clic (cum ar fi cuvintele subliniate care nu sunt link-uri sau elementele care au un fundal dreptunghiular, dar nu sunt butoane) pot deruta cu ușurință utilizatorii.

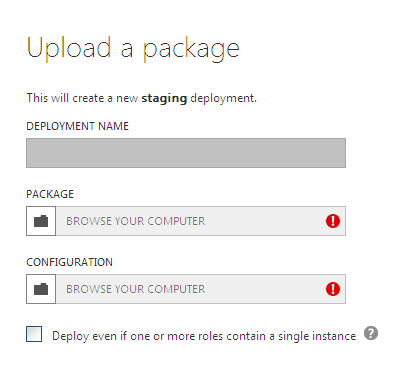
- Etichetați butoanele în funcție de ceea ce fac. Eticheta oricărui element de interfață acționabil ar trebui să fie întotdeauna legată de ceea ce va face pentru utilizator. Utilizatorii se vor simți mai confortabil dacă înțeleg ce acțiune face un buton. Etichetele vagi, cum ar fi „Trimiteți” și etichetele abstracte, ca în exemplul de mai jos, nu oferă suficiente informații despre acțiune.

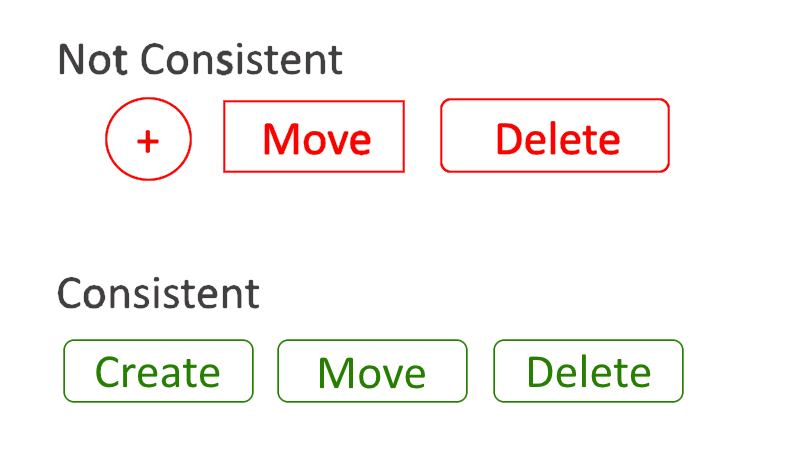
- Proiectați butoanele în mod constant. Utilizatorii își amintesc detaliile, conștient sau nu. Când navighează pe un site web, aceștia vor asocia forma unui anumit element cu funcționalitatea butonului. Prin urmare, consecvența nu numai că va contribui la un design grozav, ci va face experiența mai familiară utilizatorilor. Imaginea de mai jos ilustrează perfect acest punct. Utilizarea a trei forme diferite într-o singură parte a unei aplicații (cum ar fi bara de instrumente a sistemului) nu este doar confuză, ci și neglijentă.

Imagini
După cum se spune, o imagine valorează cât o mie de cuvinte. Ființele umane sunt creaturi extrem de vizuale, capabile să proceseze informații vizuale aproape instantaneu; 90% din toate informațiile pe care le percepem și care sunt transmise creierului nostru sunt vizuale. Imaginile sunt o modalitate puternică de a capta atenția utilizatorului și de a diferenția un produs. O singură imagine poate transmite spectatorului mai mult decât un bloc de text elaborat. În plus, imaginile traversează barierele lingvistice într-un mod în care textul pur și simplu nu poate.
Următoarele principii vă vor ajuta să integrați imaginile în designul dvs. web:
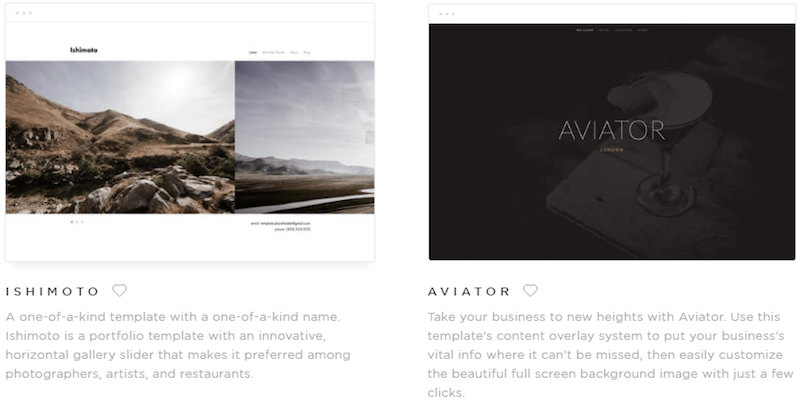
- Asigurați-vă că imaginile sunt relevante. Unul dintre cele mai mari pericole în design este imaginile care transmit un mesaj greșit. Selectați imagini care vă susțin puternic obiectivele de produs și asigurați-vă că sunt relevante pentru context.

- Evitați fotografiile generice ale oamenilor. Utilizarea fețelor umane în design este o modalitate eficientă de a implica utilizatorii. Vederea fețelor altor oameni îi face pe spectatori să simtă că se conectează cu ei și nu doar că sunt vânduți un produs. Cu toate acestea, multe site-uri web corporative sunt renumite pentru utilizarea fotografiilor de stoc generice pentru a crea un sentiment de încredere. Testele de utilizare arată că astfel de fotografii rareori adaugă valoare designului și mai des afectează mai degrabă decât îmbunătățește experiența utilizatorului.


- Utilizați active de înaltă calitate, fără distorsiuni. Calitatea activelor site-ului dvs. va avea un impact extraordinar asupra impresiei și așteptărilor utilizatorului cu privire la serviciul dvs. Asigurați-vă că imaginile au dimensiunile adecvate pentru afișaje pe toate platformele. Imaginile nu ar trebui să apară pixelate, așa că testați dimensiunile rezoluției pentru diferite rapoarte și dispozitive. Afișați fotografiile și elementele grafice în raportul lor de aspect original.

Video
Odată cu creșterea vitezei de internet, videoclipurile devin din ce în ce mai populare, mai ales având în vedere că prelungesc timpul petrecut pe site. Astăzi, videoclipurile sunt peste tot. Îl urmărim pe desktop-urile, tabletele și telefoanele noastre. Când este folosit eficient, videoclipul este unul dintre cele mai puternice instrumente disponibile pentru a implica un public - transmite mai multă emoție și oferă oamenilor o impresie pentru un produs sau serviciu.
- Setați audio la dezactivat în mod implicit, cu opțiunea de a-l activa. Când utilizatorii ajung pe o pagină, nu se așteaptă ca aceasta să redă niciun sunet. Majoritatea utilizatorilor nu folosesc căști și vor fi stresați pentru că vor trebui să descopere cum să dezactiveze sunetul. În cele mai multe cazuri, utilizatorii vor părăsi site-ul de îndată ce acesta este redat.

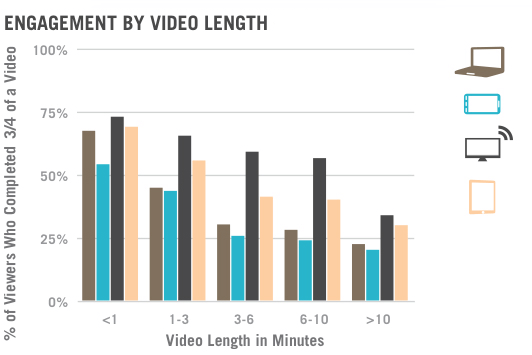
- Păstrați videoclipul promoțional cât mai scurt posibil. Potrivit cercetării D-Mak Productions, videoclipurile scurte sunt mai atrăgătoare pentru majoritatea utilizatorilor. Astfel, păstrați videoclipurile de afaceri în intervalul de două până la trei minute.

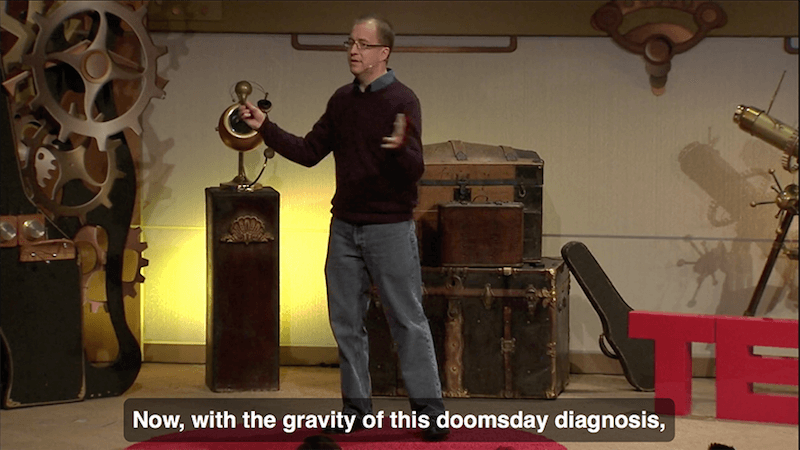
- Oferiți o modalitate alternativă de accesare a conținutului. Dacă un videoclip este singura modalitate de a consuma conținut, aceasta poate limita accesul la informații pentru oricine nu poate vedea sau auzi conținutul. Pentru accesibilitate, includeți subtitrări și o transcriere completă a videoclipului.

Butoane de îndemn la acțiune
Îndemnurile (CTA) sunt butoane care ghidează utilizatorii către obiectivul dvs. de conversie. Scopul unui CTA este de a direcționa vizitatorii către un curs de acțiune dorit. Câteva exemple comune de CTA sunt:
- „Începe un proces”
- „Descărcați cartea”
- „Înscrieți-vă pentru actualizări”
- „Obțineți o consultație”
Luați în considerare câteva lucruri atunci când proiectați butoanele CTA:
- Dimensiune CTA ar trebui să fie suficient de mare pentru a fi văzut de la distanță, dar nu atât de mare încât să distragă atenția de la alt conținut de pe pagină. Pentru a confirma că CTA este cel mai proeminent element de pe pagină, încercați testul de cinci secunde: Vizualizați o pagină web timp de cinci secunde și apoi notați ceea ce vă amintiți. Dacă CTA este pe lista ta, atunci felicitări! Este dimensionat adecvat.
- Proeminență vizuală Culoarea pe care o alegeți pentru CTA are un impact extraordinar asupra faptului că va fi vizibilă. Cu culoarea, puteți face anumite butoane să iasă în evidență mai mult decât altele, oferindu-le mai multă proeminență vizuală. Culorile contrastante funcționează cel mai bine pentru CTA și fac butoane izbitoare.

- Spațiu negativ Cantitatea de spațiu din jurul unui CTA este, de asemenea, importantă. Spațiul alb (sau negativ) creează spațiu de respirație esențial și separă un buton de alte elemente din interfață.

- Text orientat spre acțiune Scrieți text pentru butonul care îi va obliga pe vizitatori să ia măsuri. Începeți cu un verb precum „Începeți”, „Obțineți” sau „Alăturați-vă”.

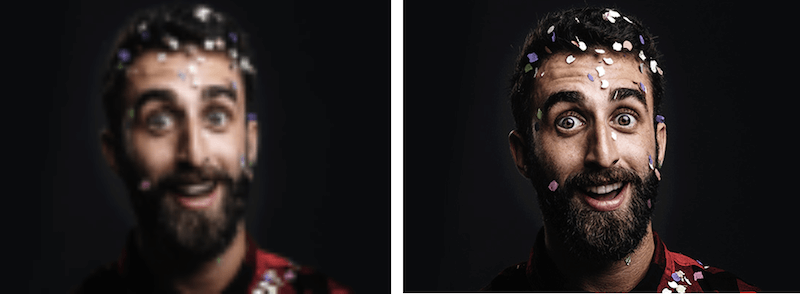
Sfat: puteți testa rapid un CTA folosind un efect de estompare. Un test de estompare este o tehnică rapidă pentru a determina dacă ochiul utilizatorului va merge acolo unde doriți. Faceți o captură de ecran a paginii dvs. și aplicați un efect de estompare în Adobe XD (vezi exemplul despre Charity Water de mai jos). Privind versiunea neclară a paginii dvs., ce elemente ies în evidență? Dacă nu vă place ceea ce se proiectează, revizuiți.

Formulare Web
Completarea unui formular rămâne unul dintre cele mai importante tipuri de interacțiune pentru utilizatorii de pe web. De fapt, un formular este adesea considerat pasul final în realizarea unui obiectiv. Utilizatorii ar trebui să poată completa formularele rapid și fără confuzie. Un formular este ca o conversație și, ca orice conversație, ar trebui să existe o comunicare logică între două părți: utilizatorul și site-ul web.
- Întrebați doar ceea ce este necesar. Cere doar ceea ce ai nevoie cu adevărat. Fiecare câmp suplimentar pe care îl adăugați într-un formular va afecta rata de conversie a acestuia. Gândiți-vă întotdeauna de ce solicitați anumite informații de la utilizatori și cum le veți folosi.
- Comandați formularul în mod logic. Întrebările ar trebui puse logic din perspectiva utilizatorului, nu din perspectiva aplicației sau a bazei de date. De exemplu, a cere adresa cuiva înainte de numele acestuia ar fi incorect.
- Grupați câmpurile înrudite împreună. Grupați informațiile conexe în blocuri logice sau seturi. Fluxul de la un set de întrebări la altul va semăna mai bine cu o conversație. Gruparea câmpurilor asociate ajută, de asemenea, utilizatorul să înțeleagă informațiile.

Animaţie
Din ce în ce mai mulți designeri încorporează animația ca element funcțional pentru a îmbunătăți experiența utilizatorului. Animația nu mai este doar pentru încântare; este unul dintre cele mai importante instrumente pentru o interacțiune eficientă. Cu toate acestea, animația în design poate îmbunătăți experiența utilizatorului numai dacă este încorporată la momentul și locul potrivit. O bună animație UI are un scop; este semnificativ și funcțional.
Iată câteva cazuri în care animația poate îmbunătăți experiența:
- Feedback vizual asupra acțiunii utilizatorului Designul bun de interacțiune oferă feedback. Feedback-ul vizual este util atunci când trebuie să informați utilizatorii despre rezultatul unei operațiuni. În cazul în care o operație nu este efectuată cu succes, animația funcțională poate oferi informații despre problemă într-un mod rapid și ușor. De exemplu, o animație de agitare poate fi utilizată atunci când este introdusă o parolă greșită. Este ușor de înțeles de ce scuturarea este un gest destul de universal pentru a comunica „nu”, deoarece o simplă scuturare a capului este atât de răspândită în comunicarea interpersonală.

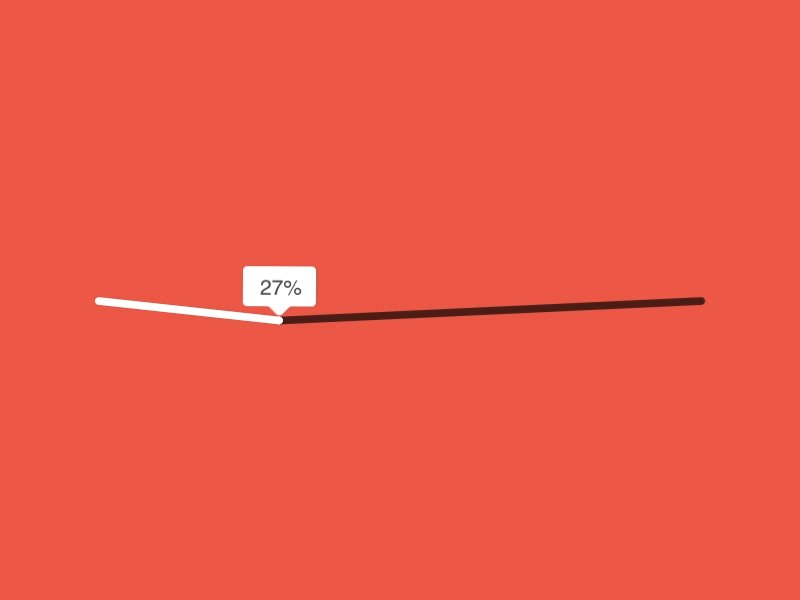
- Vizibilitatea stării sistemului Una dintre cele 10 euristici ale lui Jakob Nielsen pentru utilizare, vizibilitatea stării sistemului rămâne printre cele mai importante principii în proiectarea interfeței cu utilizatorul. Utilizatorii doresc să-și cunoască contextul actual într-un sistem în orice moment, iar o aplicație nu ar trebui să-i facă să ghicească - ar trebui să spună utilizatorului ce se întâmplă prin feedback vizual adecvat. Operațiunile de încărcare și descărcare a datelor sunt oportunități excelente pentru animația funcțională. De exemplu, o bară de încărcare animată arată cât de repede merge un proces și stabilește o așteptare pentru cât de repede va fi procesată acțiunea.

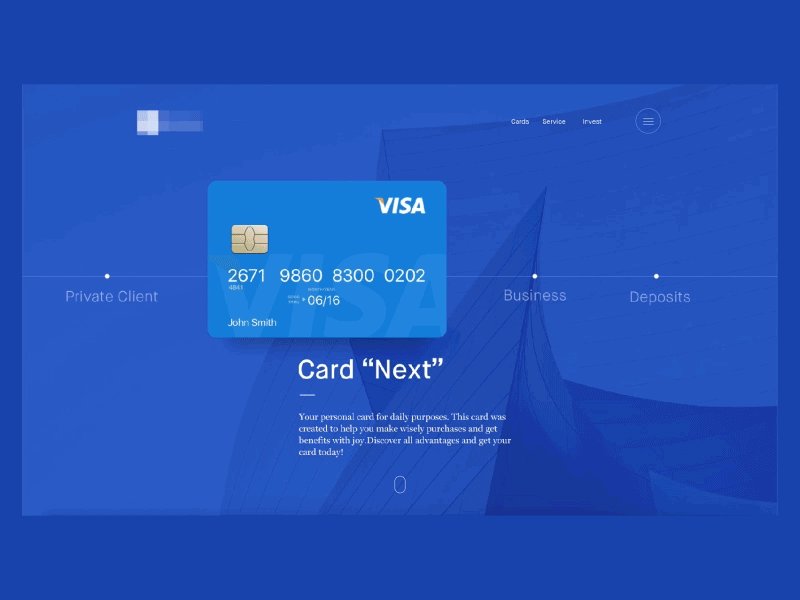
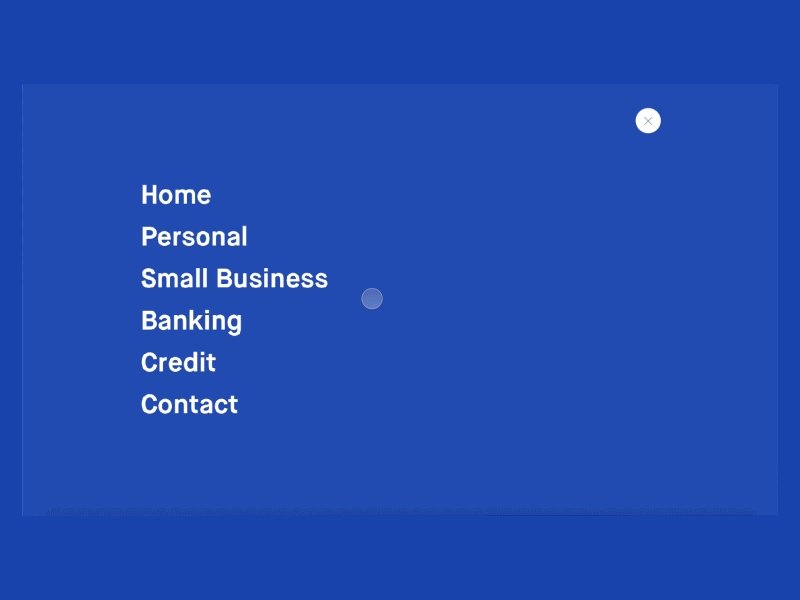
- Tranziții de navigație Tranzițiile de navigație sunt mișcări între state pe un site web — de exemplu, de la o vizualizare de nivel înalt la o vedere detaliată. Schimbările de stat implică adesea reduceri severe în mod implicit, ceea ce le poate face dificil de urmat. Animația funcțională ușurează utilizatorii în aceste momente de schimbare, transportând fără probleme utilizatorii între contextele de navigare și explicând schimbările pe ecran prin crearea de conexiuni vizuale între state.

- Branding Să presupunem că aveți zeci de site-uri web care au aceleași caracteristici exacte și îi ajută pe utilizatori să îndeplinească aceleași sarcini. S-ar putea ca toate să ofere o experiență bună pentru utilizator, dar cea pe care oamenii o iubește cu adevărat oferă ceva mai mult decât o experiență bună pentru utilizator. Stabilește o legătură emoțională cu utilizatorii. Animația de branding joacă un rol cheie în atragerea utilizatorilor. Poate susține valorile mărcii unei companii, poate evidenția punctele forte ale unui produs și poate face experiența utilizatorului cu adevărat încântătoare și memorabilă.

Considerații mobile
Astăzi, aproape 50% dintre utilizatori accesează web-ul de pe dispozitive mobile. Ce înseamnă asta pentru noi, designerii web? Înseamnă că trebuie să avem o strategie mobilă pentru fiecare site web pe care îl proiectăm.
Practicați designul web responsiv
Este esențial să vă optimizați site-ul web pentru peisajul vast al browserelor desktop și mobile, fiecare dintre ele având o rezoluție diferită a ecranului, tehnologii acceptate și bază de utilizatori.
- Vizualizați un aspect cu o singură coloană. Aspectele pe o singură coloană funcționează, de obicei, cel mai bine pe ecranele mobile. Nu numai că o singură coloană ajută la gestionarea spațiului limitat de pe un ecran mic, dar și scala cu ușurință între diferite rezoluții ale dispozitivului și între modul portret și peisaj.
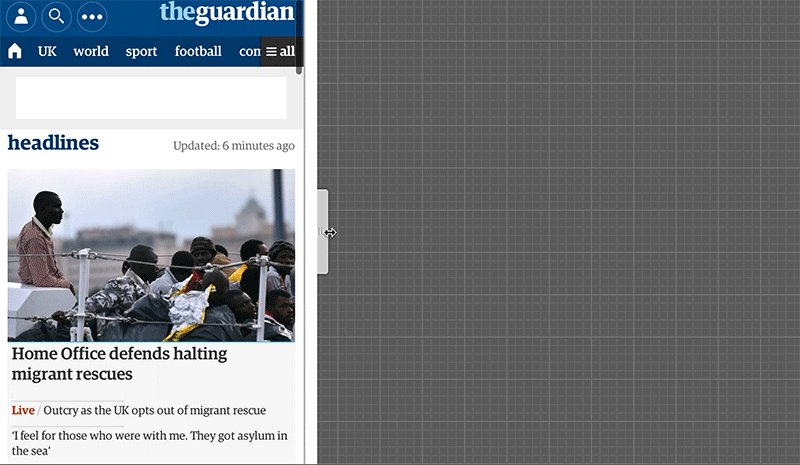
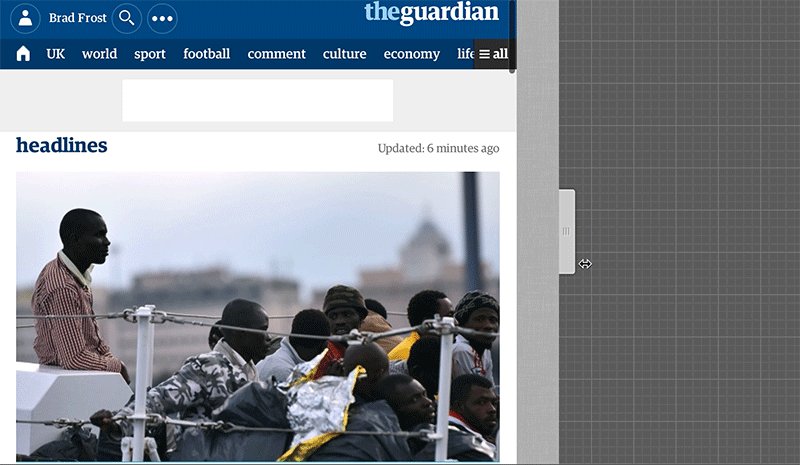
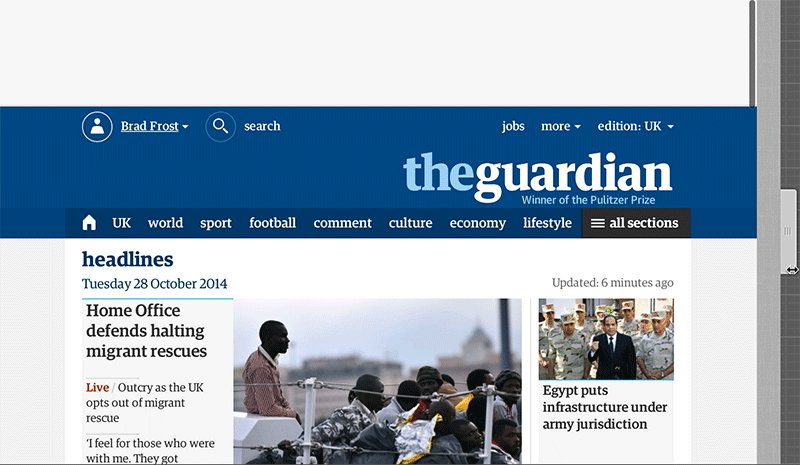
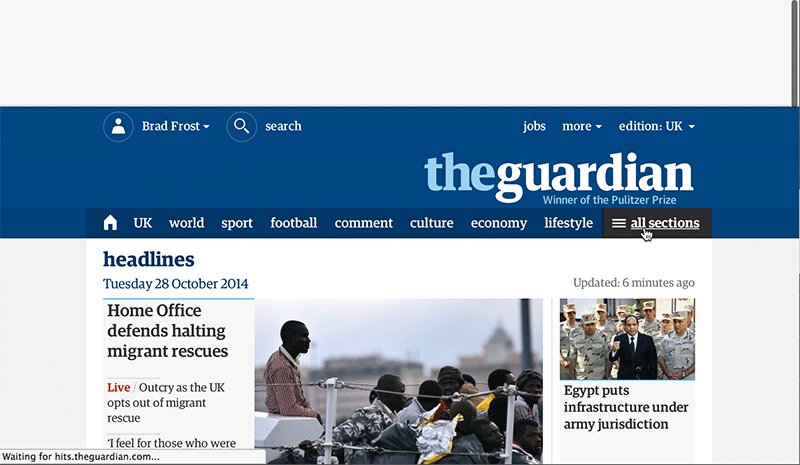
- Utilizați modelul Prioritate+ pentru a prioritiza navigarea între punctele de întrerupere. Priority+ este un termen inventat de Michael Scharnagl pentru a descrie navigarea care expune ceea ce se consideră a fi cele mai importante elemente și ascunde elementele mai puțin importante în spatele unui buton „mai mult”. Utilizează spațiul disponibil pe ecran. Pe măsură ce spațiul crește, crește și numărul de opțiuni de navigare expuse, ceea ce poate duce la o mai bună vizibilitate și mai multă implicare. Acest model este deosebit de bun pentru site-urile web cu conținut intens, cu o mulțime de secțiuni și pagini diferite (cum ar fi un site de știri sau un magazin mare de retailer). The Guardian folosește modelul Priority+ pentru navigarea secțiunilor sale. Elementele mai puțin importante sunt dezvăluite atunci când utilizatorul apasă butonul „Toate”.

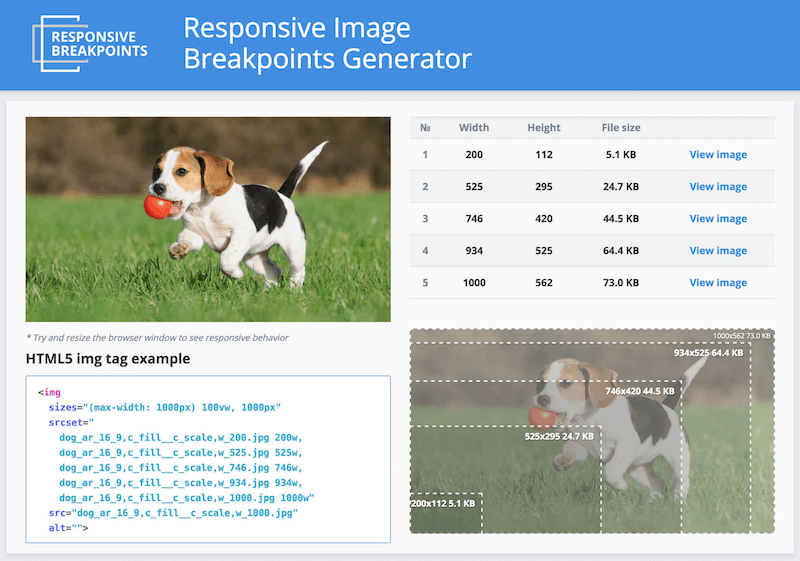
- Asigurați-vă că imaginile sunt dimensionate corespunzător pentru afișaje și platforme. Un site web trebuie să se adapteze pentru a arăta perfect pe toate dispozitivele diferite și în toate diferitele rezoluții, densități de pixeli și orientări. Gestionarea, manipularea și livrarea imaginilor este una dintre principalele provocări cu care se confruntă designerii web atunci când construiesc site-uri web receptive. Pentru a simplifica această sarcină, puteți utiliza instrumente precum Responsive Image Breakpoints Generator pentru a genera puncte de întrerupere pentru imagini în mod interactiv.

Trecerea de la care se poate da clic la se poate atinge
Pe web mobil, interacțiunea se face prin atingeri cu degetul, nu prin clicuri de mouse. Aceasta înseamnă că se aplică reguli diferite atunci când proiectați ținte tactile și interacțiuni.
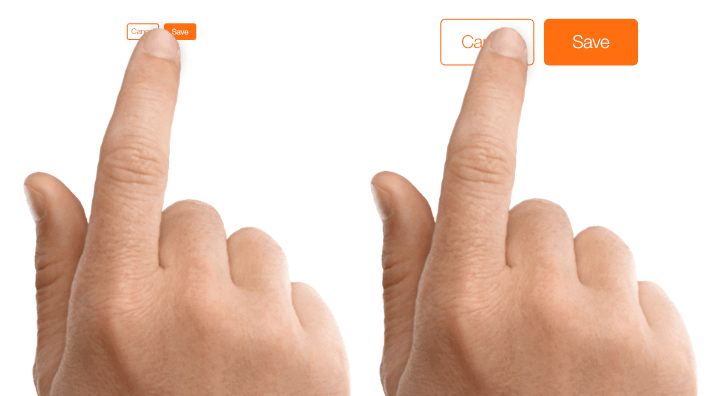
- Țintele tactile dimensionate corespunzător. Toate elementele interactive (cum ar fi linkurile, butoanele și meniurile) ar trebui să poată fi atinse. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Accesibilitate
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
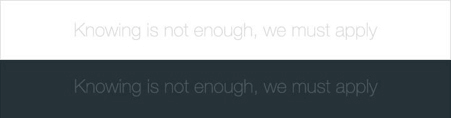
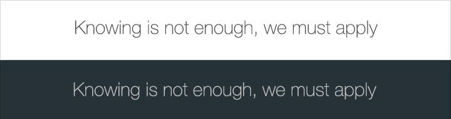
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
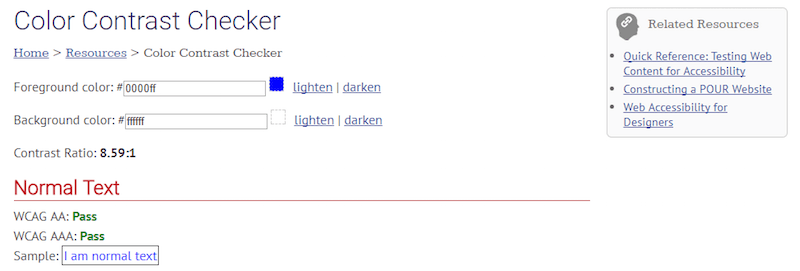
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
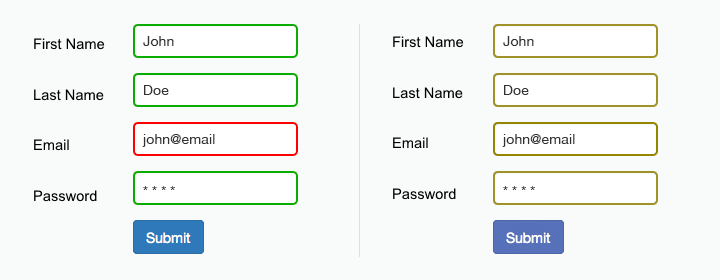
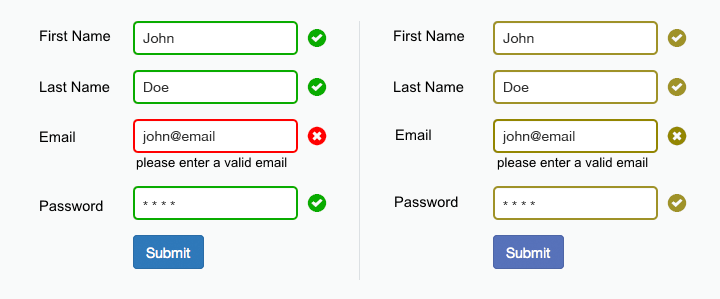
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
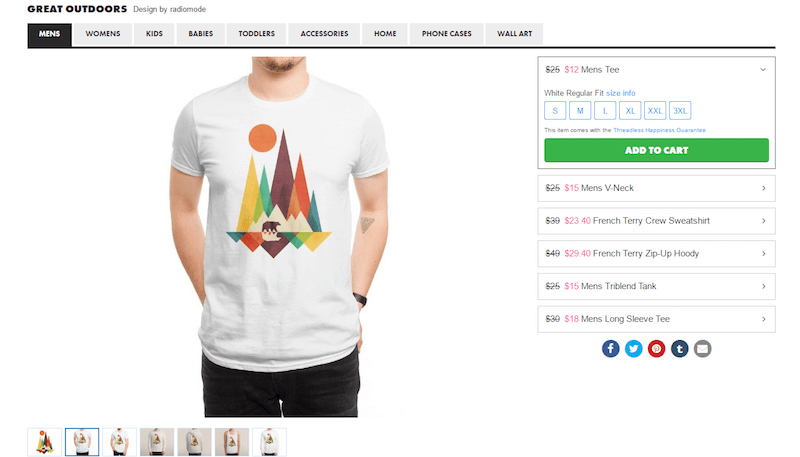
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

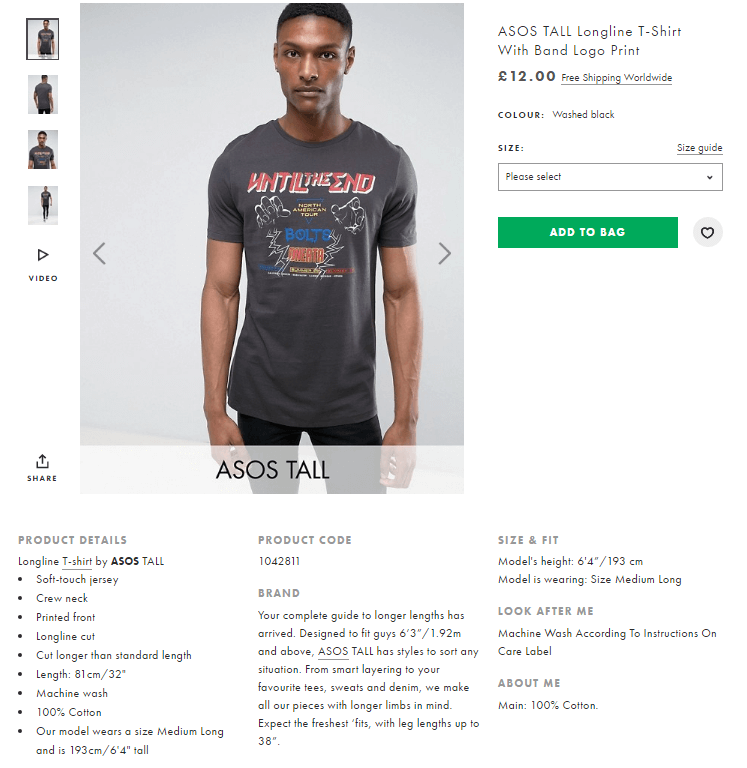
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Toate imaginile „cu sens” necesită un text alternativ descriptiv. (O fotografie „cu sens” adaugă context informațiilor transmise.)
- O alternativă de text nu este necesară dacă o imagine este pur decorativă și nu oferă utilizatorului informații utile pentru a-l ajuta să înțeleagă conținutul paginii.
Experiență prietenoasă cu tastatura
Anumiți utilizatori navighează pe Internet folosind tastatura, mai degrabă decât un mouse. De exemplu, persoanele cu deficiențe motorii au dificultăți cu mișcările motorii fine necesare pentru utilizarea unui mouse. Faceți elementele interactive și de navigare ușor accesibile acestui grup de utilizatori, permițând focalizarea elementelor interactive cu tasta Tab și prin afișarea unui indicator de focalizare de la tastatură.
Iată cele mai de bază reguli pentru navigarea cu tastatura:
- Verificați dacă focalizarea tastaturii este vizibilă și evidentă. Unii designeri web elimină indicatorul de focalizare de la tastatură, deoarece cred că este o nădejde. Acest lucru împiedică utilizatorii de tastatură să interacționeze corect cu site-ul web. Dacă nu vă place indicatorul implicit oferit de browser, nu-l eliminați cu totul; în schimb, proiectează-l pentru a-ți satisface gustul.
- Toate elementele interactive ar trebui să fie accesibile. Utilizatorii de tastatură trebuie să poată accesa toate elementele interactive, nu doar opțiunile principale de navigare sau îndemnurile principale la acțiune.
Puteți găsi cerințe detaliate pentru interacțiunea tastaturii în secțiunea „Design Patterns and Widgets” din documentul W3C „WAI-ARIA Authoring Practices”.
Testare
Testare iterativă
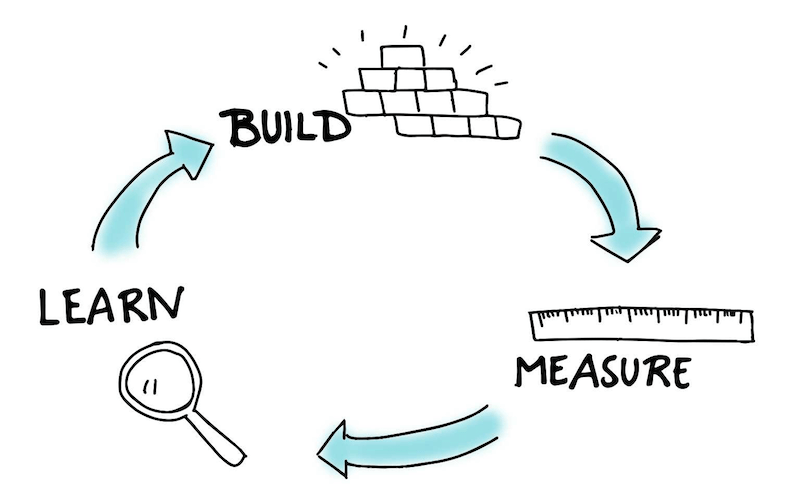
Testarea este o parte esențială a procesului de proiectare UX. Și ca orice altă parte a ciclului de proiectare, este un proces iterativ. Adunați feedback la începutul procesului de proiectare și repetați pe tot parcursul.

Testați timpul de încărcare a paginii
Utilizatorii urăsc paginile web cu încărcare lentă. De aceea, timpul de răspuns este un factor critic pe site-urile web moderne. Potrivit Nielsen Norman Group, există trei limite de timp de răspuns:
- 0,1 secundă Se simte imediat pentru utilizatori.
- 1 secundă Acest lucru menține fluxul de gândire al utilizatorului fără întreruperi, dar utilizatorul va simți o ușoară întârziere.
- 10 secunde Aceasta este aproximativ limita pentru menținerea atenției utilizatorului concentrată asupra operației. O întârziere de 10 secunde îi va determina adesea pe utilizatori să părăsească site-ul imediat.
Evident, nu ar trebui să-i facem pe utilizatori să aștepte 10 secunde pentru ceva de pe site-urile noastre. Dar chiar și câteva secunde de întârziere, care se întâmplă în mod regulat, face o experiență neplăcută. Utilizatorii vor fi enervați că trebuie să aștepte operațiunea.
Ce cauzează de obicei timpul de încărcare lent?
- Obiecte de conținut grele (cum ar fi widget-uri video încorporate și prezentare de diapozitive),
- Cod back-end neoptimizat,
- Probleme legate de hardware (infrastructură care nu permite operațiuni rapide).
Instrumente precum PageSpeed Insights vă vor ajuta să găsiți cauzele timpilor lent.
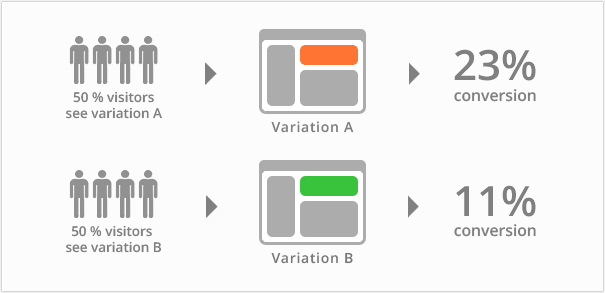
Testare A/B
Un test A/B este ideal atunci când vă străduiți să alegeți între două versiuni ale unui design (cum ar fi o versiune existentă și o versiune reproiectată a unei pagini). Această metodă de testare constă în afișarea aleatorie a uneia dintre cele două versiuni unui număr egal de utilizatori și apoi revizuirea analizelor pentru a vedea care versiune v-a îndeplinit obiectivul mai eficient.

Dezvoltator Handoff
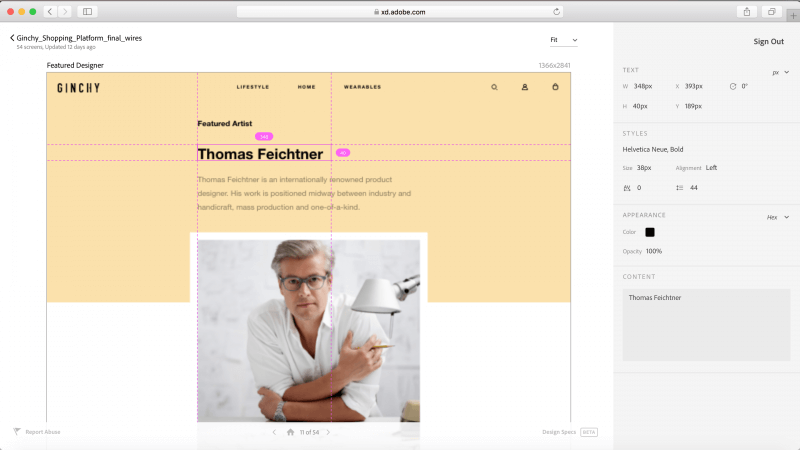
Un proces de design UX are doi pași importanți: prototiparea designului și dezvoltarea unei soluții de lucru. Pasul care leagă cele două se numește transfer . De îndată ce proiectul este finalizat și gata pentru a fi mutat în dezvoltare, proiectanții pregătesc o specificație, care este un document care descrie modul în care designul ar trebui să fie codificat. O specificație asigură că proiectul va fi implementat conform intenției inițiale.
Precizia în specificație este critică deoarece, cu o specificație inexactă, dezvoltatorii vor trebui fie să se bazeze pe presupuneri atunci când construiesc site-ul web, fie să se întoarcă la designer pentru a obține răspunsuri la întrebările lor. Dar asamblarea manuală a unei specificații poate fi o bătaie de cap și de obicei durează mult timp, în funcție de complexitatea designului.
Cu funcția de specificații de proiectare a Adobe XD (în versiune beta), designerii pot publica o adresă URL publică pentru ca dezvoltatorii să inspecteze fluxurile, să preia măsurători și să copieze stiluri. Designerii nu mai trebuie să petreacă timp creând specificații pentru a comunica dezvoltatorului poziționarea, stilurile de text sau fonturile.

Concluzie
Ca și în cazul oricărui aspect al designului, sfaturile împărtășite aici sunt doar un început. Amestecați și potriviți aceste idei cu ale dvs. pentru cele mai bune rezultate. Tratează-ți site-ul web ca pe un proiect în continuă evoluție și folosește analizele și feedbackul utilizatorilor pentru a îmbunătăți constant experiența. Și rețineți că designul nu este doar pentru designeri, ci este pentru utilizatori.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a rămâne la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
