Un ghid cuprinzător pentru proiectarea experienței utilizatorului
Publicat: 2022-03-10( Acesta este un articol sponsorizat .) După ce ați efectuat cercetarea inițială a utilizatorului și ați analizat rezultatele cercetării dvs., următoarea fază a procesului de proiectare este să aplicați ceea ce ați învățat prin dezvoltarea unei serii de modele pentru a vă testa ipotezele. În al patrulea articol din seria mea pentru Adobe XD, mă voi concentra pe faza inițială a procesului de proiectare.
În această serie generală de zece articole, acesta este primul dintre cele trei care leagă împreună procesul de proiectare. Acest articol tratează designul UX la un nivel superior, din punct de vedere al păsărilor. Următorul meu articol va explora designul UI, explorarea inventarelor de interfețe, construirea de biblioteci de modele și proiectarea interacțiunilor și animațiilor. Al treilea articol din această serie din cadrul unei serii va explora wireframingul și prototiparea.
După cum am explorat în articolul meu anterior despre cercetarea UX, este important să subliniem că ne bazăm pe cercetarea efectuată de utilizatori. După ce am analizat rezultatele cercetării noastre, scopul nostru în această fază a procesului de proiectare este de a:
să stabilească niște căi clare ale utilizatorilor care să satisfacă nevoile diferiților utilizatori, îmbrățișând poveștile utilizatorilor, scenarii și storyboarding;
aplicați câteva lecții din lumea interacțiunii uman-calculator (HCI) astfel încât să proiectăm având în vedere primele principii; și
stabiliți un „aspect și senzație” pentru design-urile noastre într-o manieră care să fie independentă de dispozitiv, care poate fi aplicată atât în contextul desktop, cât și pe cel mobil.
Pe scurt, acest articol își propune să acționeze ca o punte între faza de cercetare și faza de proiectare . După cum am subliniat în ultimul meu articol, procesul de proiectare — cercetare, proiectare, prototip, construcție, testare — este unul iterativ; în această fază a procesului, ne concentrăm pe dezvoltarea unei serii de modele pe care le putem prototipa, construi și testa.
Designul UX este un subiect vast, așa că luați în considerare acest articol un scurt introduc, dar, ca și în articolele mele anterioare, voi oferi câteva sugestii de lectură pentru a mă asigura că sunteți bine acoperit.
Obținerea unui schelet la locul său
Înainte de a ajunge la detaliile de proiectare a interfeței cu utilizatorul (UI) și de a construi prototipuri interactive, este important să obținem fluxul la nivel înalt al designului, stabilind un schelet în jurul căruia ne putem construi designul.
În acest moment al procesului, este important să folosim rezultatele cercetării noastre pentru a informa dezvoltarea poveștilor utilizatorilor, identificând obiectivele diferitelor utilizatori. Putem folosi aceste povești de utilizator pentru a crea diferite scenarii. Acest lucru ne ajută să identificăm obiective clare – și o intenție subiacentă – care ghidează procesul de proiectare. De asemenea, ne permite să dezvoltăm fluxuri prin ceea ce construim.
Atunci când dezvoltăm fluxuri inițiale - folosind prototipuri de hârtie și storyboard-uri - ne concentrăm să obținem o imagine a designului în totalitatea lui, înainte de a detalia detaliile. Este important să puneți un schelet la loc și să nu vă pierdeți în detalii, care vor urma pe linie.
În articolul meu anterior, m-am concentrat asupra importanței cercetării utilizatorilor înainte de a începe faza de proiectare a unui proiect. După cum am spus:
Petreceți ceva timp cu utilizatorii dvs., cunoscându-le nevoile și ceea ce încearcă ei să obțină, acestea sunt „treburile lor de făcut”.
Dezvăluind „treburile de făcut” ale utilizatorilor noștri, ne putem asigura că ceea ce proiectăm este cu adevărat centrat pe utilizator. După ce ați efectuat niște cercetări axate pe utilizatori, este important să vă luați concluziile și să le folosiți pentru a vă informa procesul de proiectare. Cercetarea dvs. ar fi trebuit să vă ajute să stabiliți câteva modele, nevoi pe care utilizatorii pe care îi proiectați le au în comun.
Cu toate acestea, o mărime rar se potrivește tuturor și este probabil ca orice proiectați să aibă mai multe tipuri de utilizatori cu nevoi diferite. Dezvoltarea „poveștilor utilizatorilor” – care reprezintă nevoile diferiților utilizatori – vă poate ajuta să distilați obiectivele pe care încercați să le rezolvați, ajutând la modelarea restului procesului. Dar ce sunt mai exact poveștile utilizatorilor?
Poveștile utilizatorilor
Poveștile utilizatorilor sunt o modalitate utilă de a stabili o imagine de nivel înalt a „lucrărilor de făcut” ale diferiților utilizatori. Scrise din perspectiva utilizatorilor obișnuiți, ele vă ajută să stabiliți diferitele obiective pe care le au diferiții dvs. utilizatori, astfel încât să puteți proiecta pentru nevoile lor diferite .
Termenul „Povestea utilizatorului” a fost creat de Alistair Cockburn, unul dintre inițiatorii mișcării agile în dezvoltarea de software, care a inventat expresia „o poveste de utilizator este o promisiune pentru o conversație”, în timpul unui proiect pentru Chrysler în 1998.
Poveștile utilizatorilor schimbă accentul de la scrisul despre cerințe la vorbirea despre ele. Deși subtilă, această trecere – de la scris la vorbit – poate avea un impact semnificativ asupra procesului de proiectare.
De prea multe ori cerințele sunt furnizate într-o manieră abstractă, deoarece o listă care trebuie bifată, dacă nu ești atent, seamănă puțin cu ceea ce au nevoie utilizatorii și mai mult cu ceea ce are nevoie un „proiect de comitet”. Poveștile utilizatorilor ajută la poziționarea utilizatorilor în centrul conversației.

Această idee, a unui instrument care să încurajeze și să faciliteze conversația, captează puterea poveștilor utilizatorilor. Sunt un instrument ideal pentru a începe să mapați scenarii , asigurându-vă că utilizatorii rămân întotdeauna în centrul procesului de proiectare și dezvoltare.
Scurte descrieri ale obiectivelor și caracteristicilor spuse din perspectiva diferiților utilizatori, poveștile utilizatorilor vă ajută să înțelegeți obiectivele de bază pe care le au utilizatorii dvs., astfel încât să puteți vedea problema din perspectiva lor. Acestea urmează un model după cum urmează:
- Ca (persoană într-un anumit rol),
- Vreau să (efectuez o acțiune sau să aflu ceva),
- Astfel încât (îmi pot atinge scopul de).
Folosind șablonul de mai sus, ne putem pune în pielea diferiților utilizatori și putem dezvolta diferite povești pentru a ne modela designul. Imaginați-vă, de exemplu, că construim o resursă de învățare bazată pe web, unde lectorii și studenții pot împărtăși materiale de învățare. Este probabil să avem un număr de utilizatori diferiți cu nevoi diferite. Povestea utilizatorului unui lector ar putea fi:
În calitate de lector, vreau să împărtășesc diapozitivele mele, astfel încât să le pot oferi studenților mei acces la resurse dincolo de clasă.
Elaborând o poveste scurtă în jurul nevoilor specifice ale acestui utilizator, putem începe să ne imaginăm modele de design care să satisfacă acest tip de utilizator. Privit din perspectiva unui student – un alt utilizator cu nevoi diferite – am putea dezvolta următoarea poveste de utilizator:
În calitate de student, vreau să accesez diapozitivele cursului, astfel încât să mă pot referi la ele atunci când revizuiesc.
Aceste povești – transmise din perspective diferite – ne oferă provocări utile pe care le putem folosi la începutul procesului de proiectare pentru a începe să ne modelăm designul la un nivel înalt. Important este că poveștile sunt axate pe satisfacerea nevoilor utilizatorilor noștri. Pe scurt, poveștile utilizatorilor ne ajută să ne dăm seama care sunt obiectivele utilizatorilor la un nivel înalt. Apoi putem folosi aceste povești pentru a dezvolta diferite scenarii pe care să începem să le proiectăm.
Utilizarea scenariilor pentru a vă informa designul
La începutul unui proiect, este ușor să te lași dus de cap adăugând funcții din abundență și să te pierzi în „featurită”. Pericolul acestei abordări este că este ușor să începeți să adăugați caracteristici și funcționalități care diminuează obiectivele principale ale utilizatorilor dvs.
Folosind poveștile utilizatorilor pentru a dezvolta scenarii tipice, rămâneți concentrat pe obiectivele principale ale utilizatorilor dvs. Această abordare vă permite, de asemenea, să stabiliți așteptări și să dezvoltați criterii de referință pentru nevoile tipice ale utilizatorilor, care pot fi folosite pentru a stabili livrabile și domeniul de aplicare clar la începutul proiectului .

Revenind la exemplul anterior, putem stabili câteva obiective de nivel înalt din perspectiva diferiților noștri utilizatori: pentru lector, va trebui să proiectăm o funcție de încărcare; pentru student, va trebui să proiectăm o funcție de acces. Acestea sunt obiective de nivel înalt, dar putem – pe măsură ce ne dezvoltăm scenariile – să începem să adăugăm o oarecare granularitate și complexitate poveștilor noastre de utilizatori, informând în continuare designul.
De exemplu, revenind la exemplul anterior, din perspectiva elevilor am putea lua în considerare următoarele scenarii:
La nivel de bază, studenții doresc să acceseze diapozitive.
La un nivel puțin mai îmbunătățit, studenții ar putea dori să fie capabili să adnoteze diapozitivele, captându-și notele.
În cele din urmă, dacă resursele permit acest lucru, studenții ar putea dori să-și împărtășească notele cu colegii lor, permițând învățarea în colaborare.
Scenariile, precum exemplul explorat mai sus, ne permit să obținem o imagine clară a diferitelor niveluri de complexitate și design pentru acestea în consecință . Ele ne permit, de asemenea, să înțelegem fluxul de utilizatori prin design-ul nostru, permițându-ne să-i cartografiam pe hârtie, astfel încât să putem începe să construim o vedere de sus a proiectului.
Cartografierea fluxului dvs. de proiectare
Folosind poveștile și scenariile dvs. de utilizator ca un motor pentru discuții, este posibil să începeți să mapați căi prin designul dvs. la un nivel înalt. Acest proces de mapare a poveștii utilizatorului , ilustrat mai devreme, ne ajută să definim diferite fluxuri de utilizatori.
În acest moment al procesului, hârtia este un instrument puternic pentru prototiparea rapidă , înainte de a trece la dezvoltarea de storyboard-uri mai rafinate. O abordare ieftină, cu fidelitate scăzută și rapidă, prototiparea hârtiei are multe beneficii:
Este un cost redus, permițându-vă să explorați mai multe idei cu foarte puțină barieră la intrare;
Este o fidelitate scăzută, care te încurajează să te concentrezi pe imaginea de ansamblu și să nu te pierzi în detalii;
Este rapid, permițându-vă să repetați rapid prin mai multe variații ale unui flux.
Hârtia permite, de asemenea, colaborarea, permițând mai multor participanți să se deplaseze la o masă și să dezvolte rapid un design , luând în considerare opiniile și perspectivele tuturor.

În cele din urmă, hârtia „se salvează singură”. Când proiectăm pe ecrane, deseori pierdem artefacte de design din cauza naturii software-ului care salvează „stări”, diferite puncte din procesul de proiectare. Prototiparea pe hârtie ne permite să vedem întregul proces de proiectare, inclusiv ideile respinse în drum spre conceptul nostru final.
Din experiența mea, un proiect obișnuit va necesita adesea mai multe runde de prototipuri de hârtie, pe măsură ce vă parcurgeți în mod iterativ gândirea. În acest moment al procesului, lucrul pe ecran este prea lent și prea rafinat, ceea ce poate duce rapid la pierderea în detalii inutile. Hârtia vă eliberează pentru a vă concentra asupra imaginii de ansamblu , care este ceea ce contează în această etapă.
Desigur, chiar și designerii experimentați pot da înapoi atunci când se confruntă cu ideea de a schița interfețe, considerând că procesul este intimidant. Nu este neobișnuit să auzi: „Dar, nu știu să desenez!” Acest lucru este evident neadevărat, toți am reușit să desenăm foarte bine când eram copii (cum au atestat toate acele imagini de pe frigiderele părinților noștri!), trebuie doar să reînvățăm această abilitate valoroasă.
Pentru a-l parafraza pe Jason Santa Maria:
A schița nu înseamnă să fii un artist bun, ci să fii un bun gânditor.
Cu schițele de nivel înalt stabilite, este timpul să începeți să adăugați o oarecare fidelitate prin crearea unor storyboard-uri și wireframes. Ține minte idea. Cu toate acestea, voi reveni la el în al șaselea articol despre Wireframing și prototipare.
Un punct de știință: Legile UX
UX ar putea fi o disciplină relativ nouă, dar este informată de zeci de ani de cercetare în domeniul interacțiunii uman-calculator (HCI).
După cum am observat în primul articol din această serie, despre Evoluția designului experienței utilizatorului, proiectăm înainte de toate pentru oameni , iar oamenii împărtășesc în general caracteristici similare pe care ar trebui să le luăm în considerare atunci când luăm deciziile de proiectare. HCI ne oferă numeroase principii pe care le putem aplica în domeniul designului experienței utilizatorului.
Multe dintre aceste principii au fost distilate sub formă de „legi” din care putem extrage, de exemplu:
Legea lui Hick, care subliniază necesitatea de a minimiza opțiunile pentru a ușura povara cognitivă și pentru a ajuta la stimularea procesului decizional ;
Legea lui Fitt, care oferă sfaturi valoroase despre cum putem ușura interacțiunile prin dimensionarea și poziționarea atentă a elementelor de interfață ; și
Legea lui Miller, care subliniază beneficiile „separării în bucăți” pentru a ușura sarcinile complexe .
Acestea sunt principii care pot fi aplicate atât la nivel macro, cât și la nivel micro și, pentru a îmbunătăți ca designer, merită explorate în profunzime. Voi explora trei – Legea lui Hick, Legea lui Fitt și Legea lui Miller – dar sunt multe altele.
Excelentul site al lui Jon Yablonski, Laws of UX, este o colecție utilă de principii, care merită marcată. Nu numai că este o piesă minunată de design în sine, dar oferă și o imagine de ansamblu bună asupra fiecărui principiu, însoțită de link-uri către lecturi suplimentare.
Legea lui Hick
Legea lui Hick (sau, în întregime, Legea Hick-Hyman) afirmă:
Timpul necesar pentru a lua o decizie crește odată cu numărul și complexitatea alegerilor.
Numită după William Edmund Hick și Ray Hyman, o pereche de psihologi, legea subliniază importanța reducerii numărului de opțiuni cu care prezentați un utilizator .

S-ar putea să credeți că vă ajutați utilizatorul oferind o serie nesfârșită de opțiuni, dar, în realitate, adaugi la sarcina cognitivă a acestuia. Cu cât un utilizator se confruntă cu mai multe opțiuni, cu atât este mai probabil ca acesta să plece, paralizat de „ paralizia deciziei ”. Acest lucru poate fi deosebit de problematic într-un context de comerț electronic, în care utilizatorii care se îndepărtează duce la un impact direct asupra profitului.

Putem aplica Legea lui Hick designului UX într-o varietate de moduri:
Când creați navigare în loc să oferiți o listă nesfârșită de opțiuni, concentrați-vă doar pe câteva . Utilizatorii dvs. vă vor mulțumi.
Într-un context de comerț electronic, în loc să enumerați fiecare produs, reduceți numărul de opțiuni și concentrați-vă. Faceți acest lucru și veți compensa paralizia deciziei care duce la o rată de conversie mai mare .
Distingeți conținutul esențial de conținutul secundar. Permițând utilizatorilor să găsească o cale prin mai puține opțiuni, le veți reduce sarcina cognitivă .
Suntem adesea vinovați de echivalarea „mai mult” cu „mai bine”, dar Legea lui Hick ne spune să gândim altfel. Cu cât este mai mare numărul de opțiuni, cu atât este nevoie de mai mult timp utilizatorilor noștri să ajungă la o decizie (și uneori îi determină să nu ia nicio decizie). Concentrarea este ceea ce contează, nu în ultimul rând într-o lume din ce în ce mai copleșită de alegeri.
Legea lui Fitt
Legea lui Fitt spune: Timpul necesar pentru a obține o țintă este o funcție de distanța și dimensiunea țintei. Tradus asta înseamnă: cu cât o țintă este mai departe – un buton de pe un ecran, de exemplu – cu atât trebuie să fie mai mare pentru ca un utilizator să o poată ajunge cu ușurință.
Legea lui Fitt este deosebit de importantă atunci când vine vorba de proiectarea butoanelor și a altor elemente de pe ecran pe care se poate face clic. Contexte diferite necesită abordări diferite și vor informa abordarea dvs. de proiectare.

Într-un context desktop, un utilizator va folosi un mouse și, pe un ecran mare, va parcurge distanțe potențial mari. În acest context, este important să vă asigurați că butoanele de îndemn (CTA) au dimensiuni rezonabile, sunt ușor de văzut și de a face clic pe .
Într-un context mobil, este esențial să luați în considerare țintele de atingere atunci când proiectați interfețe. Când proiectăm pentru ecrane tactile, degetele noastre au o fidelitate mai scăzută decât pointerele mouse-ului, așa că trebuie să creștem dimensiunile țintei de atingere . (Desigur, ținte de atingere mai mari din mediile desktop pot ajuta, de asemenea!)
Putem aplica Legea lui Fitt designului UX într-o varietate de moduri:
Când proiectați pentru mobil, luați în considerare țintele dvs. de atingere. Cu un spațiu mai mic pe ecran, reduceți numărul de elemente pe care se poate face clic și creșteți dimensiunea acestora .
S-ar putea să sune evident, dar dacă aveți un buton mare pe ecran, asigurați-vă că este principalul îndemn la acțiune, altfel riscați ca utilizatorii să-l facă clic din neatenție.
Când proiectați meniuri derulante sau alte forme de navigare imbricată, asigurați-vă că dimensiunile dvs. țintă sunt suficient de mari pentru ca utilizatorii să le obțină .
În general, cu cât ceva este mai departe, cu atât trebuie să fie mai mare pentru ca un utilizator să-l lovească. Atunci când vă planificați designul la un nivel înalt, luați în considerare îndemnurile importante la acțiune și asigurați-vă că ați luat în considerare Legea lui Fitt atunci când le proiectați. Butoanele mici ar putea părea îngrijite și ordonate, dar dacă vă frustrează utilizatorul, designul dvs. trebuie să funcționeze.
Legea lui Miller
Legea lui Miller spune: O persoană obișnuită poate păstra doar șapte (plus sau minus două) articole în memoria de lucru. Pe scurt: există doar atâtea lucruri pe care le putem păstra în cap într-un interval scurt de timp.
Legea lui Miller este deosebit de importantă atunci când luăm în considerare modul în care organizăm și grupăm informațiile și este locul în care fragmentarea poate fi utilă. Luați în considerare formatarea următoarelor două numere de telefon (ambele la fel, număr fictiv):
07700984964
07700 984 964
Ca șir de cifre fără spațiere, un număr de unsprezece cifre este dificil de păstrat pentru un utilizator în memoria de lucru. Adăugați totuși ceva spațiere și sarcina utilizatorilor dvs. va fi considerabil ușurată. Prin fragmentarea informațiilor, utilizatorul poate păstra cele trei grupuri de numere în memoria de lucru, permițându-le să își îndeplinească sarcina.

Legea lui Miller merge mai departe decât facilitarea micro-interacțiunilor ca aceasta; poate fi folosit și la o scară mai macro. De exemplu, atunci când proiectați formulare, concentrați-vă pe fragmentarea informațiilor în grupuri organizate logic : nume, adresă și detalii de contact; detaliile contului, cum ar fi numele de utilizator și parolele; detalii bancare; și alte grupări.
Putem aplica Legea lui Miller designului UX într-o varietate de moduri:
Când enumerați numerele de telefon, blocați informațiile astfel încât să poată fi păstrate cu ușurință în memoria de lucru .
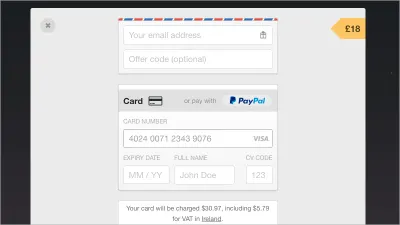
Când proiectați formulare de plată care conțin informații despre cardul de credit, un număr de card de credit va fi mai ușor de analizat de către utilizatori dacă este împărțit în patru bucăți din patru.
Reduceți încărcarea cognitivă prin limitarea numărului de opțiuni oferite.
În calitate de designeri, de multe ori trebuie să prezentăm informații complexe. Legea lui Miller este util de reținut în acest context. Acolo unde este posibil, căutați grupuri de informații care pot fi defalcate și fragmentate, permițându-le să fie păstrate mai ușor în memoria de lucru a utilizatorilor.
Aspect și simțire: comunicarea designului vizual
Cu o vedere de ochi a fluxului proiectului dvs. stabilită, este important să începeți să vă gândiți la aspectul și simțul acestuia, precum și la designul său vizual. Aceasta este ceea ce eu numesc „gramatică vizuală” și este abordarea vizuală pe care o vei adopta în designul tău.
Odată cu o proliferare din ce în ce mai mare de dispozitive pentru proiectare — ceasuri, telefoane (de la mici la mari), tablete, desktop-uri și alte medii — ideea de a dezvolta o imagine perfectă cu un singur pixel a devenit depășită.
Ca răspuns la acest peisaj în schimbare, am observat o mișcare către artefacte de design care se îndepărtează de perfecțiunea pixelilor în favoarea captării „aromei” unui design. Aceste artefacte includ, de exemplu:
- Mood Boards
- Stil gresie
- Colaje de elemente
Procesul fiecăruia este diferit, dar în această etapă a procesului, folosesc o combinație de panouri de dispoziție și colaje de elemente pentru a ajuta la stabilirea direcției: panourile de dispoziție vă ajută să intrați în locul potrivit , colajele de elemente acționează ca o punte între designul dvs. vizual și designul interfeței dvs. cu utilizatorul.
Moodboarding
Moodboarding-ul, după cum sugerează și numele, stabilește starea de spirit, ajutându-vă să vă concentrați asupra unui anumit aspect și senzație care se potrivește obiectivului dvs. general. Moodboard-urile sunt utile ca inițiere de conversație, acționând ca un centru în jurul căruia poți construi. Ca regulă generală, de obicei pun împreună între trei și cinci panouri de dispoziție diferite, fiecare indicând direcții diferite.
S-ar putea să aveți în minte un aspect și un sentiment anume, dar – după cum știm cu toții, prea bine, sunt sigur – este posibil ca opțiunea dvs. preferată să nu se potrivească cu punctul de vedere al clientului dumneavoastră. Găsesc că este de ajutor să existe alternative și adesea găsesc rezultatul final, care adună elemente diferite din diferite panouri de dispoziție.

Concluzia: în această etapă, prezentați un design vizual de nivel înalt, fără a vă pierde, creând design-uri perfecte pentru pixeli , care sunt inutile într-o epocă a ecranelor cu dimensiuni foarte diferite. Vor urma machete detaliate la etapa de wireframing și prototipare.
Acest punct al procesului este despre dezvoltarea artefactelor de design care pot fi folosite pentru a declanșa conversații. Pentru a conduce această discuție creativă , este de ajutor să existe o varietate de panouri de dispoziție diferite - fiecare cu un aspect și un sentiment diferit.
Când construiți panouri de dispoziție, este important să luați în considerare abordările analogice, precum și abordările digitale . Dacă inspirația ta vizuală este 100% digitală, riscați ca ceea ce eu numesc totul să arate exact, în cazul în care un design arată exact ca altul. Luați în considerare să căutați inspirație dincolo de ecran, folosind reviste vechi nedorite pentru inspirație, faceți acest lucru și design-urile dvs. vor ieși în evidență.
Colaje de elemente
Cu feedback-ul adunat pe panourile de dispoziție, este timpul să începeți să dezvoltați câteva componente de design, aplicând direcția vizuală unor elemente tipice ale interfeței cu utilizatorul, astfel încât să vă puteți stabili pe o „gramatică vizuală”.
Există o serie de instrumente pe care le puteți folosi pentru a face acest lucru, inclusiv Stil Tiles și Element Collages. Ambele au punctele lor forte, acționând în primul rând ca catalizatori pentru a obține un aspect și o senzație finite.
După cum spune Samantha Warren, care a dezvoltat metodologia Style Tiles:
Stil Tiles sunt un catalizator al discuțiilor despre preferințele și obiectivele clientului.
Acest accent - pe a avea o discuție despre aspect și simț - este punctul forte al acestor două metode. Ele economisesc o cantitate considerabilă de timp, eliminând nevoia în această etapă de a crea randări perfecte pentru pixeli la dimensiuni multiple.
Din experiența mea, Style Tiles poate fi interpretat greșit de clienții care cred în mod eronat că sunt machete vizuale. Prefer o abordare mai liberă, mai puțin bazată pe șabloane, iar când am descoperit abordarea Element Collage a lui Dan Mall, am rămas cucerit.

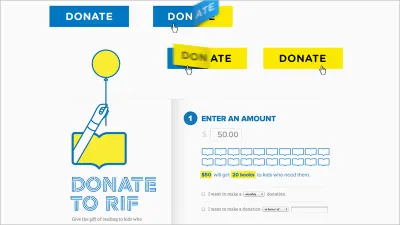
Într-o postare excelentă care detaliază procesul său de proiectare pentru un proiect pentru Reading Is Fundamental , Mall subliniază necesitatea de a înlocui prezentările cu conversații, implicând clientul în proces. Element Collages sunt o modalitate excelentă de a conduce această abordare conversațională. După cum spune Mall:
Când vorbesc despre design cu clienții mei, îmi place să am cât mai multă hrană vizuală, pentru a mă asigura că vorbim despre același lucru. Versiunea mea de Style Tiles integrează dragostea mea pentru colaj pentru un alt tip de execuție pe care îl numesc „Colaj de elemente”. Această expresie specifică creează o așteptare că ceea ce ne uităm nu este un design final, ci mai degrabă un ansamblu de piese disparate, fără o logică sau ordine specifică.
Frumusețea Element Collages este că acționează ca o punte între panourile tale de dispoziție și componentele tale (în curând dezvoltate) UI. Sunt suficient de flexibili pentru a le arăta clienților să stabilească o idee pentru ceea ce vom construi . Mai presus de toate, sunt un instrument util pentru a vă ajuta să obțineți un consens în jurul gramaticii vizuale înainte de a începe să dezvoltați prototipuri care necesită mai mult timp.
În încheiere
Înainte de a ajunge la detaliile de proiectare a interfeței cu utilizatorul (UI) și de a construi prototipuri interactive, este important să obținem fluxul la nivel înalt al designului, stabilind un schelet în jurul căruia ne putem construi designul.
Prin stabilirea unui proces la nivel înalt pentru a începe faza de proiectare a proiectelor dumneavoastră, puteți lucra mai eficient pentru a obține un cadru clar. În această etapă a procesului, este important să nu vă pierdeți în detalii, ci mai degrabă să vă concentrați asupra punerii în aplicare a pensulei largi.
Este important să obțineți pensulele largi chiar înainte de a vă aprofunda în proiectarea interfeței de utilizare și în dezvoltarea de wireframes și prototipuri. Concentrați-vă pe stabilirea unei direcții clare de proiectare și a unor obiective clare pentru utilizator , înainte de a intra în detalii. Rezistența nevoii de a se concentra asupra detaliilor fără obiective clare de proiectare stabilite economisește munca irosită.
Pe scurt, nu te pierde în detaliu până nu ai totul planificat.
Lectură sugerată
Există multe publicații grozave — offline și online — care vă vor ajuta în aventura. Am inclus câteva mai jos pentru a vă începe călătoria.
„Cum să scrieți povești mai inteligente pentru utilizatori”, Joe Natoli
Dacă sunteți deja familiarizat cu poveștile utilizatorilor, vă recomand să citiți îmbunătățirile sugerate de Natoli pentru poveștile utilizatorilor - prin adăugarea unui accent pe beneficiile măsurabile - sunt o abordare interesantă.„Povești utilizator”, Software Goat de munte
Acest ghid oferă sfaturi utile despre împărțirea poveștilor utilizatorilor într-o serie de povești mai mici, conectate și adăugarea „condițiilor de satisfacție”, care merită luate în considerare.„Legile UX”, Jon Yablonski
Un site excelent cu o colecție utilă de principii care merită marcată. Nu numai că este o piesă minunată de design în sine, dar oferă, de asemenea, o imagine de ansamblu bună asupra fiecărui principiu, însoțită de link-uri către lecturi suplimentare.„Psihologie și UX”, Nielsen Norman Group
Având o bază solidă în diferitele legi care pot fi aplicate în domeniul experienței utilizatorului, aș recomanda să explorezi și psihologia.„Element Collages”, Dan Mall
Acest lucru merită citit dacă doriți să înțelegeți cum aceste instrumente pot fi utilizate în serviciul proiectelor tipice ale clienților.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
