Un ghid cuprinzător pentru designul UI
Publicat: 2022-03-10( Acesta este un articol sponsorizat .) Cu imaginea de ansamblu stabilită - cartografierea călătoriilor utilizatorilor și definirea aspectului și a simțului designului dvs. - cel de-al cincilea articol din această serie de zece articole analizează detaliile proiectării componentelor interfeței cu utilizatorul.
UX, IA, UI: Toate aceste abrevieri pot fi confuze. În realitate, în calitate de designeri, vom lucra adesea pe aceste specializări diferite: proiectarea experienței generale a utilizatorului (UX), organizarea logică a informațiilor, așa cum luăm în considerare arhitectura informațiilor (IA) și luarea în considerare a designului granular al interfeței cu utilizatorul (UI) .
În ghidul meu pentru design UX, am explorat nevoia de a înțelege nevoile utilizatorilor și de a lua în considerare călătoriile utilizatorilor, nevoia de a proiecta având în vedere comportamentul uman și nevoia de a stabili o estetică generală. În acest articol, voi explora detaliile, cum proiectăm interfețe care sunt consistente și scalabile . Scopul nostru în această fază a procesului de proiectare este să aplicăm ceea ce am învățat la proiectarea interfeței noastre cu utilizatorul prin:
Utilizarea benchmarking-ului pentru a dezvolta inventare de interfață care să asigure că interfața cu utilizatorul este luată în considerare într-o manieră coerentă și consecventă;
Construirea unei biblioteci de modele, informată de inventarul interfeței dvs., pentru a vă asigura că ceea ce proiectați este atât rentabil, cât și consecvent; și
- Îmbrățișând animația ca o modalitate de a comunica cu utilizatorii, îmbunătățind designul nostru atât la nivel de funcționalitate, cât și de încântare.
Pe scurt, acest articol este destinat să vă ajute să dezvoltați o abordare sistematică a designului interfeței cu utilizatorul care este aplicabilă pe scară largă într-o gamă largă de proiecte și care este scalabilă. Prin construirea unui cadru pentru design, putem aplica lecțiile învățate de la alții, îmbunătățindu-ne astfel designurile și rezultând un rezultat mai bun pentru utilizatorii noștri.
Designul interfeței cu utilizatorul (UI) este un subiect vast, așa că luați în considerare acest articol un scurt introduc, dar - ca și în articolele mele anterioare - vă voi oferi câteva sugestii de lectură pentru a mă asigura că sunteți bine acoperit.
Începeți cu un inventar de interfețe
S-ar putea să începeți de la un produs nou sau să revedeți un produs existent, dar vă ajută să începeți prin a stabili un inventar de interfețe. Așa cum un inventar de conținut ajută la asigurarea consecvenței conținutului (adică cuvinte, imagini și alte tipuri de conținut), un inventar de interfețe asigură, de asemenea, că interfețele utilizatorului sunt dezvoltate în mod consecvent într-un cadru cuprinzător și considerat.
Petrecând puțin timp în acest sens, va economisi mult timp pe termen lung prin stabilirea unor sisteme de proiectare care sunt consecvente între membrii echipei și care sunt ușor scalabile. Construirea unui inventar de interfață vă ajută să vă concentrați timpul și efortul asupra elementelor de care aveți nevoie în acest moment, dar – la fel ca un ghid de stil – ar trebui să fie un document viu, care să fie extensibil, în creștere pe măsură ce produsul dumneavoastră crește.
Deci, ce este exact un „inventar de interfață”? Ei bine, termenul a fost inventat și popularizat de Brad Frost. Este nevoie de ideea care stă la baza inventarelor de conținut și o mapează cu lumea designului interfeței cu utilizatorul. După cum rezumă Frost:
„Un inventar de interfață este similar cu un inventar de conținut, doar că în loc să cercetezi și să clasificați conținutul, faceți un bilanț și clasificați componentele care alcătuiesc site-ul dvs. web [sau produsul]. Un inventar de interfață este o colecție cuprinzătoare de fragmente. care compun interfața ta.”
— Inventarul interfeței, Brad Frost
Dacă reproiectați un produs existent, un inventar de interfață începe prin a mapa toate componentele dvs. – indiferent cât de mari sau mici – astfel încât acestea să fie documentate sistematic. Dacă porniți într-un nou proiect, s-ar putea să doriți să mapați produsul unui concurent, efectuând o analiză a muncii altora. Acest lucru vă ajută să înțelegeți diferitele componente ale interfeței pe care va trebui să le luați în considerare.

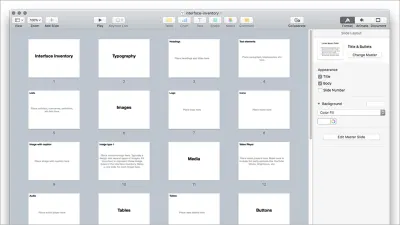
Prima etapă a procesului este să faceți în mod sistematic capturi de ecran cu tot ceea ce ați proiectat . Acest lucru va consuma mult timp, dar este important. În această etapă, mai ales dacă aveți o echipă de proiectare considerabilă, este posibil să începeți să vedeți inconsecvențe în modul în care au fost proiectate diferite elemente. Inventarul interfeței vă va ajuta să identificați aceste elemente, pe care apoi le puteți remedia.
Luați în considerare toate componentele diferite care compun interfața dvs. de utilizator, inclusiv:
Tipografie
- Titluri și subtitluri
- Elemente de text (Standfirsts, Paragrafe)
- Liste
Imagini și Media
- Logos
- Iconografie
- Imagini
Forme
- Intrări de text
- Intrări radio / casete de selectare
- Selectați Meniuri
Dacă sunteți ceva ca vechiul eu ( înainte să știu mai bine! ), s-ar putea să fi proiectat aceste componente diferite pe măsură ce a apărut nevoia, fără nicio abordare sistematică. Ideea unui inventar de interfață este de a impune o comandă acestui proces, asigurându-se că totul este consecvent.
A doua fază a procesului, care clasifică totul, are scopul de a impune o anumită ordine asupra capturilor de ecran pe care le-ați făcut. Vă puteți organiza capturile de ecran folosind tot felul de instrumente, dar vă sugerez să organizați totul folosind Keynote sau PowerPoint, astfel încât să puteți prezenta munca atunci când este finalizată echipei dvs. Brad Frost, mereu util, a oferit un șablon pe care îl puteți folosi (ZIP).
Cu munca de mai sus întreprinsă, este o idee bună să ne reunim ca o echipă sau cu clientul și să trecem prin toate. Această discuție va duce la o mai bună înțelegere a diferitelor componente pe care trebuie să le proiectați. De asemenea, este probabil să conducă la o raționalizare a diferitelor componente prin identificarea tiparelor comune - un mare câștig pentru eficiență.
Construiește o bibliotecă de modele
Cu inventarul interfeței realizat și cu toate componentele organizate, este important să începeți să identificați modele de design comune și să construiți în jurul acestora . Este posibil ca inventarul interfeței dvs. să fi dezvăluit inconsecvențe puternice în designul dvs., acum este punctul în care procesul de proiectare le abordați prin reconstruirea interfeței dvs. de utilizare într-o manieră modulară. Mi se pare util să ne gândim la această abordare ca fiind oarecum ca LEGO.
Cu LEGO, poți (folosind componente mici) să construiești lucruri incredibil de complicate. Interfețele sunt similare. Deși la prima vedere o interfață ar putea fi incredibil de complexă, este alcătuită în esență din componente mai mici. Aceste componente sunt locul în care intervin bibliotecile de modele. Deci, ce este o bibliotecă de modele?
O bibliotecă de modele identifică și clasifică modelele de proiectare care sunt soluții recurente la problemele tipice de proiectare. Acestea ar putea fi:
- Selecții de calendar
- Trasee Breadcrumb
- Carusele
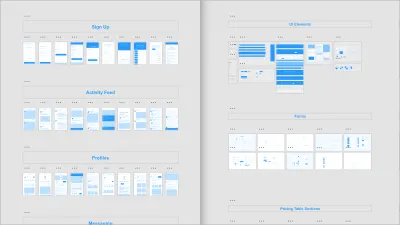
O bibliotecă de modele descompune o interfață în elemente mai mici care pot fi apoi folosite ca blocuri reutilizabile. Beneficiile acestei abordări includ:
Consecvență în designul dvs
Prin construirea unor elemente complexe de interfață cu utilizatorul folosind componente mai mici, reutilizabile, vă asigurați că toate elementele interfeței cu utilizatorul sunt consecvente, deoarece toate sunt construite din aceleași componente simple.Un vocabular vizual pe care îl puteți împărtăși membrilor echipei
Prin stabilirea unei biblioteci de modele pentru produsul dvs., toată lumea din echipa dvs. construiește folosind asta ca bază, mai degrabă decât să-și construiască propriile elemente ad-hoc.Eficiență în timp pe măsură ce design-urile dvs. se dezvoltă
Chiar dacă produsul dvs. crește în timp, este eficient de întreținut deoarece este construit pe o bibliotecă de modele de bază.
Când vă proiectați interfața cu utilizatorul, este util să vă referiți la modelele de design ale altora pentru a vedea ce funcționează - și în egală măsură - ce nu. UI Patterns este o resursă excelentă pentru a face acest lucru, adunând o mulțime de modele de design.
Folosind inventarul interfeței ca punct de plecare pentru a identifica modele comune de design, sunteți la un pas de a stabili componentele pe care trebuie să le creați pentru a stabili un sistem de proiectare. Acest lucru vă va ajuta să vă asigurați că interfața de utilizare este consecventă și scalabilă.
Îmbrățișând designul atomic
Înainte de a vă scufunda puțin mai adânc și de a explora principiile de design atomic, este important să acordați puțin credit acolo unde se merită. Andy Clarke a scris și a vorbit despre „sisteme de proiectare, nu pagini” de ceva vreme.
Perspectiva lui Clarke – că trebuie să încetăm să mai proiectăm pagini în mod izolat și să ne concentrăm în schimb pe crearea sistemelor din care sunt construite acele pagini – a informat o mare parte din scrierile care au apărut în jurul importanței concentrării asupra modelelor de design.
Suntem norocoși că un număr de designeri au luat ștafeta și au explorat această linie de gândire în profunzime. Cartea lui Brad Frost despre design atomic și cartea lui Alla Kholmatova despre sistemele de proiectare sunt ambele pline de sfaturi utile și ar trebui citite obligatorie. Le-aș recomanda cu căldură pe amândouă.
Subliniind importanța adoptării unei abordări metodice în ceea ce privește proiectarea interfețelor, Frost afirmă:
„[Sunt] interesat în ce constă interfețele noastre și cum putem construi sisteme de proiectare într-un mod mai metodic.
Căutând inspirație și paralele, m-am tot întors la chimie. […] Toată materia este formată din atomi. Aceste unități atomice se leagă împreună pentru a forma molecule, care, la rândul lor, se combină în organisme mai complexe pentru a crea în cele din urmă toată materia din universul nostru.
În mod similar, interfețele sunt formate din componente mai mici. Aceasta înseamnă că putem descompune interfețe întregi în blocuri fundamentale și putem continua de acolo. Acesta este esenta de bază a designului atomic.”
— Atomic Design, Brad Frost
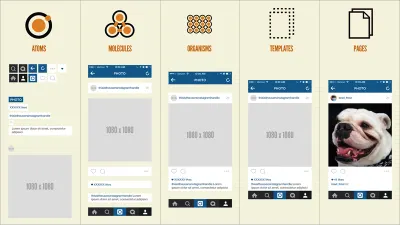
Metodologia Frost stabilește cinci niveluri distincte care cuprind designul atomic: atomi, molecule, organisme, șabloane și pagini. Construind de la atom în sus, creăm blocuri fundamentale de design care ne permit să construim orice.

Chimia nu a fost niciodată punctul meu forte, dar în esență:
- Atomii se unesc pentru a forma molecule;
- Aceste molecule se combină pentru a forma organisme;
- Aceste organisme sunt apoi folosite ca bază pentru crearea de șabloane și pagini (în mod distinct non-chimice).
Pe scurt, creăm blocuri mici de interfață și apoi le punem împreună pentru a crea elemente de interfață din ce în ce mai complicate. Avantajele designului atomic sunt că puteți asigura consistența combinând elemente la nivel granular și apoi construiți din acestea.
Obține un avans cu kiturile UI
În calitate de designeri care lucrează – în cea mai mare parte – pe web, suntem incredibil de norocoși să facem parte dintr-o comunitate care celebrează o abordare comună față de munca pe care o facem. Am văzut o explozie de kituri UI – seturi de componente de interfață cu utilizatorul concepute sistematic – în ultimii ani, ajutând să ne ușurăm puțin viața.

Nu are sens să pierzi timpul redesenând componentele comune ale UI, atunci când un kit UI vă poate economisi timp și efort. Un kit UI bine proiectat poate constitui piatra de temelie a unui produs digital, fie că este un site web sau o aplicație, asigurându-se că are un aspect și o senzație consistentă și o identitate vizuală.

Adobe a încheiat un parteneriat cu o serie de designeri de renume mondial pentru a crea niște kituri Adobe XD UI fantastice, care merită explorate. Ei au oferit, de asemenea, câteva tutoriale grozave despre începerea designului dvs. cu kiturile UI pentru a vă pune în funcțiune.
Pe lângă faptul că oferă o serie de seturi de pictograme gratuite (designate de Lance Wyman, Buro Destruct și Anton & Irene), au creat și un set cuprinzător de kituri UI gratuite cu șabloane pre-construite atât pentru proiecte web, cât și pentru cele mobile.
Kiturile UI sunt incredibil de utile și vă pot economisi o cantitate considerabilă de timp, scutindu-vă de la redesenarea elementelor utilizate în mod obișnuit. O notă de precauție, totuși, ca și în cazul oricărui kit generic, există pericolul de a cădea într-o abordare bazată pe șablon, în care un design seamănă foarte mult cu altul. Este important să folosiți trusa ca punct de plecare , pe care să stratificați aspectul și senzația pe care le-ați stabilit la crearea colajelor cu elemente.
Proiectarea interacțiunilor și animațiilor
Unul dintre principalele diferențieri între proiectarea pentru ecran și imprimare este că atunci când proiectăm pentru ecran, proiectăm pentru un mediu fluid . Aceasta este o diferență critică între designul de interacțiune și designul grafic.
În calitate de designeri de interacțiune, nu proiectăm colecții statice de pagini, luăm în considerare modul în care aceste pagini și elementele din aceste pagini interacționează. Aceasta este o distincție critică și una care este adesea trecută cu vederea de către un subset de designeri grafici care cred că rolul lor este pur și simplu acela de a proiecta seturi de pagini care vor fi apoi transmise și „coase împreună” de „cineva tehnic”.
Cu riscul de a dezlănțui „designerii trebuie să codifice” cutia de viermi care își ridică capul permanent, este esențial pentru designerii care lucrează în acest mediu să înțeleagă cum funcționează mediul. Pentru a crea cu adevărat experiențe memorabile, este important să petreci ceva timp învățând despre principiile animației. Din fericire, instrumente precum Adobe XD retrag o mare parte din codul cu care ar fi trebuit să se confrunte în trecut pentru a proiecta experiențe interactive captivante.
Când proiectați pentru ecrane – medii în mod inerent fluide – este esențial să luați în considerare modul în care utilizatorul va interacționa cu ceea ce proiectați , luând în considerare modul în care sunt gestionate tranzițiile de la ecran la ecran și oferind feedback valoros în cadrul componentelor interfeței cu utilizatorul. Trebuie să luăm în considerare atât macro-interacțiunile (la nivel de pagină), cât și micro-interacțiunile (la nivel de obiect).
Trecerea de la A la B
În articolul meu anterior, am explorat cum am putea folosi poveștile utilizatorilor pentru a începe să mapam căile prin designul tău la un nivel înalt. În acest moment al procesului, trebuie să ne concentrăm asupra modului în care utilizatorii se deplasează între aceste ecrane , parcurgând de la A → B → C.
În trecut, s-ar putea să ne fi mutat pur și simplu între ecrane cu animație mică sau deloc, limitate de dispozitivele pe care le folosim la acea vreme. Cu toate acestea, pe măsură ce puterea de procesare în dispozitivele noastre desktop și mobile a crescut, la fel a crescut și numărul de oportunități oferite pentru a proiecta experiențe mai imersive.
Desigur, trebuie să folosim aceste puteri noi cu reținere, dar hardware-ul de care dispune utilizatorii ne oferă acum oportunitatea de a proiecta interacțiuni încântătoare. Acesta este motivul pentru care am observat o creștere a interesului pentru animație în ultimii ani. În calitate de designeri, răspundem la instrumentele de care dispunem; pe măsură ce aceste instrumente evoluează, la fel trebuie să evolueze și modelele noastre.

Când proiectăm tranziții între ecrane, trebuie să luăm în considerare o serie de factori, printre care:
Cum declanșează utilizatorul tranziția pentru a trece de la o pagină la alta
Făcând clic pe un buton sau glisând pe ecran.Ce fel de tranziție folosim
Dizolvă, șterge, solzi sau alte efecte. Tranziția pe care o alegem va comunica utilizatorului, așa că este important să o alegem cu grijă.Cât durează tranziția
Este rapid sau este lent?
Pe măsură ce proiectăm călătoria de la A → B → C, alegerile pe care le facem (adică declanșatoarele, tranzițiile și momentele) vor afecta narațiunea, așa că este important să ne gândim la ele. Ca în orice călătorie, trece mai lin dacă este plăcută.
Tipul de conținut pe care îl proiectăm va avea, de asemenea, un impact asupra acestor decizii. În unele cazuri, ne-am dori ca un utilizator să se deplaseze puțin mai încet printr-o narațiune, folosind tranziții și momente pentru a ritma lucrurile. În alte cazuri, am dori să scăpăm din cale prin accelerarea tranzițiilor.
Când Apple a lansat pentru prima dată iBooks, tranziția paginii sale la citirea unei cărți (un efect de „încrețire a paginii”) a încetinit cititorii. „Ondularea paginii” a fost încântătoare la prima vedere, dar odată ce ați văzut-o de sute de ori – când tot ce voiați să faceți era să citiți o carte – a devenit incredibil de frustrant. Microsecundele folosite pe fiecare pagină se transformă într-o experiență frustrantă.
Când proiectați tranziții între ecrane, este important să nu pierdeți din vedere funcționalitatea de bază. La sfârșitul zilei, scopul nostru este să ne bucurăm utilizatorii, nu să-i frustrăm .
Animația poate fi încântătoare, desigur, dar nu dacă este în detrimentul funcționalității. Sophie Paxton scrie chiar despre acest subiect într-un articol excelent intitulat Your UI isn’t a Disney Movie , care evidențiază cât de gratuită și interfețele de utilizator prea animate pot, dacă nu suntem atenți, să frustreze utilizatorii. Merită citit.
Interacțiunea cu obiectele
Cu macro-interacțiunile noastre, la nivel de pagină definite, este timpul să ne îndreptăm atenția către micro-interacțiunile la nivel de obiect.
Așa cum trebuie să luăm în considerare toți factorii care se adună pentru a ușura utilizatorii de la o pagină la alta, este de asemenea important să acordăm atenție facilitării interacțiunilor utilizatorilor cu anumite obiecte din paginile noastre. Acestea pot include butoane, câmpuri de formular și alte elemente în care o mică animație judicioasă poate ajuta la furnizarea de feedback utilizatorilor noștri.
Furnizarea de feedback vizual este extrem de importantă în proiectarea interfeței cu utilizatorul: liniștește mințile utilizatorilor, oferind un semnal că acțiunile lor au fost recunoscute . Când fac clic pe un comutator de lumină în „lumea reală”, primesc feedback auzind un clic satisfăcător, precum și rezultatul pornirii sau stingerii luminii. Acest feedback îmi spune ce se întâmplă.
Ne putem îmbunătăți designul interfeței cu utilizatorul aplicând aceste lecții din lumea reală în lumea ecranelor. O interfață de utilizator bine concepută ar trebui să răspundă la acțiunile unui utilizator , anunțându-i că acțiunile lor au efectul dorit, liniștindu-i mintea. Aici animația poate juca un rol important.

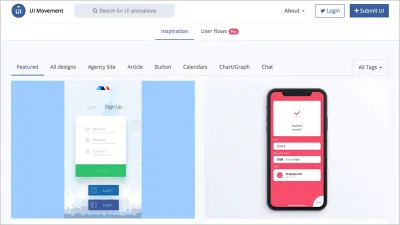
Site-uri precum UI Movement oferă o mulțime de inspirație, prezentând exemple eficiente de animație aplicată interfețelor cu utilizatorul. Este important să luați în considerare modul în care oferiți feedback și în ce context, de exemplu:
Când cereți o parolă, este util să indicați puterea sau slăbiciunea parolei pe măsură ce utilizatorul introduce informațiile (este frustrant să aflați abia mai târziu că o parolă este prea slabă).
Atunci când un utilizator interacționează cu un buton, ajută la furnizarea de feedback, informându-l pe utilizator că acțiunile sale au fost confirmate.
Când interacționați cu selecționatorii de date și calendarele, există un spațiu considerabil pentru a oferi feedback util.
Scenariile de mai sus sunt doar vârful aisbergului. Oriunde i se cere utilizatorului dvs. să interacționeze cu elementele dintr-o pagină este o oportunitate de a lua în considerare utilizarea animației pentru a oferi feedback util. Desigur, așa cum am menționat mai sus, interfața ta cu utilizatorul nu este un film Disney, așa că nu exagera!
În cele din urmă, este de remarcat faptul că animația nu este pentru toată lumea și poate – pentru unii oameni – să cauzeze probleme. Pentru utilizatorii cu tulburări vestibulare, mișcarea poate provoca amețeli sau greață, așa că este important să țineți cont de accesibilitate atunci când utilizați animația.
Ar putea fi o idee de a oferi utilizatorilor o alegere și este grozav să vedeți site-uri precum Târgul Mondial CodePen care alertează utilizatorii cu privire la utilizarea animației și le oferă posibilitatea de a continua pe site cu sau fără animație. Acest tip de considerație este grozav de văzut: Bravo pentru accesibilitate!
În încheiere
Când vă proiectați interfața cu utilizatorul, este de ajutor să aveți un sistem la loc. Acest lucru vă asigură că orice construiți este considerat și consecvent. Începând cu un inventar de interfețe – mai ales când revisiți un produs existent ca parte a unei reproiectări – vă va ajuta să identificați punctele în care interfața dvs. trebuie să funcționeze. De-a lungul timpului, este firesc ca neconcordanțe să se strecoare; acest instrument oferă o modalitate ideală de a le identifica.
Când este timpul să vă construiți interfața, petreceți ceva timp pentru a stabili un sistem de proiectare considerat. Acest lucru nu numai că asigură consecvența designului dvs., dar vă ajută și să vă mențineți echipa pe aceeași pagină și oferă tuturor freelancerilor care lucrează la proiect toată îndrumarea de care au nevoie într-o locație centrală.
În cele din urmă, este important să luați în considerare designul interacțiunilor și animațiilor dvs. În calitate de designeri care lucrează pentru ecrane, este important să luăm în considerare modul în care ceea ce proiectăm răspunde la interacțiunile utilizatorilor. Până la urmă, proiectăm pentru un mediu maleabil, să folosim acea maleabilitate în favoarea noastră! Legând toate cele de mai sus împreună, veți avea bazele unei abordări solide a interfeței cu utilizatorul, care va rezista testului timpului.
Lectură sugerată
Există multe publicații grozave, offline și online, care te vor ajuta în aventura ta. Am inclus câteva mai jos pentru a vă începe călătoria.
Alla Kholmatova a scris o carte excelentă despre Design Systems , pe care o recomand cu căldură. Acesta explorează modul în care construirea de sisteme de design eficiente poate împuternici echipele să creeze produse digitale grozave.
Brad Frost a scris pe larg despre procesul de realizare a inventarelor de interfață. De asemenea, a scris o carte foarte bună, Atomic Design , care se concentrează pe crearea de sisteme eficiente de proiectare a interfeței. Frost este un cookie inteligent și aș recomanda cu tărie să-i marcați blogul.
Dacă sunteți interesat să aflați mai multe despre proiectarea interacțiunilor și animațiilor, vă recomand cu căldură Resursele de animație și UX de la Val Head. Head conduce ateliere și are și un excelent buletin informativ prin e-mail.
Dacă web-ul este mediul dvs. și sunteți nou în animație, lăsați totul și înscrieți-vă la cursul de animație CSS al lui Donovan Hutchinson. Este un curs excelent, iar stilul de predare al lui Hutchinson este unul fără egal.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
