Un ghid cuprinzător pentru proiectarea aplicațiilor mobile
Publicat: 2022-03-10( Acesta este un articol sponsorizat .) Mai mult ca niciodată, oamenii se interacționează cu telefoanele lor în momente cruciale. Utilizatorul mediu din SUA petrece 5 ore pe zi pe mobil. Marea majoritate a acestui timp este petrecută în aplicații și pe site-uri web.
Diferența dintre o aplicație bună și o aplicație proastă este de obicei calitatea experienței sale de utilizator (UX). Un UX bun este ceea ce separă aplicațiile de succes de cele nereușite. Astăzi, utilizatorii de telefonie mobilă așteaptă multe de la o aplicație: timp de încărcare rapid, ușurință în utilizare și încântare în timpul interacțiunii. Dacă doriți ca aplicația dvs. să aibă succes, trebuie să considerați UX ca fiind nu doar un aspect minor al designului, ci o componentă esențială a strategiei de produs.
Există multe lucruri de luat în considerare atunci când proiectați pentru mobil. În acest articol, am rezumat o mulțime de recomandări practice pe care le puteți aplica designului dvs.
Minimizați încărcarea cognitivă
Sarcina cognitivă se referă aici la cantitatea de putere a creierului necesară pentru a utiliza aplicația. Creierul uman are o putere de procesare limitată, iar atunci când o aplicație oferă prea multe informații simultan, acesta poate copleși utilizatorul și îl poate face să abandoneze sarcina.
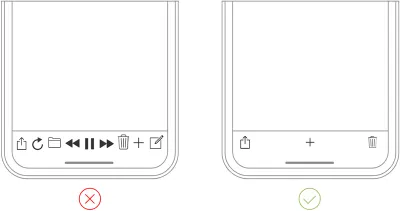
Dezordinea
Eliminarea dezordinei este una dintre recomandările majore din „10 lucruri de făcut și de ce nu trebuie făcute în designul UX mobil”. Dezordinea este unul dintre cei mai mari dușmani ai designului bun. Prin aglomerarea interfeței, supraîncărcați utilizatorii cu prea multe informații: fiecare buton, imagine și pictogramă adăugate face ecranul mai complicat.
Dezordinea este groaznică pe desktop, dar este mult mai rău pe mobil (pur și simplu pentru că nu avem atât de mult imobiliare pe dispozitivele mobile ca pe desktop-uri și laptopuri). Este esențial să scapi de orice dintr-un design mobil care nu este absolut necesar, deoarece reducerea dezordinei va îmbunătăți înțelegerea. Tehnica minimalismului funcțional vă poate ajuta să faceți față problemei unei interfețe de utilizare aglomerate:
Păstrați conținutul la minimum (prezentați utilizatorului doar ceea ce trebuie să știe).
Păstrați elementele de interfață la minimum. Un design simplu va ține utilizatorul la ușurință cu produsul.

- Utilizați tehnica dezvăluirii progresive pentru a afișa mai multe opțiuni.

Descărcați sarcini
Căutați orice în design care necesită efortul utilizatorului (ar putea fi introducerea de date, luarea unei decizii etc.) și căutați alternative. De exemplu, în unele cazuri, puteți reutiliza datele introduse anterior în loc să cereți utilizatorului să scrie mai multe sau să utilizați informațiile deja disponibile pentru a seta o valoare implicită inteligentă.
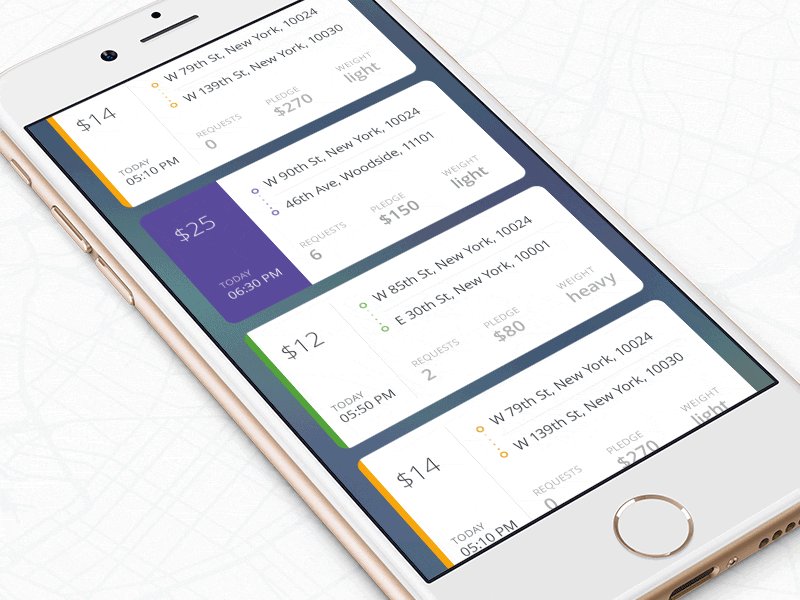
Împărțiți sarcinile în bucăți de dimensiuni mici
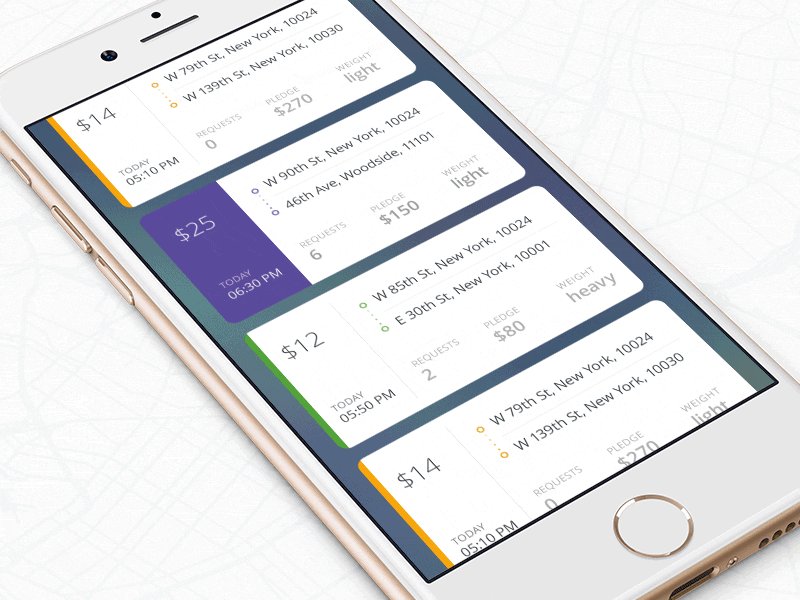
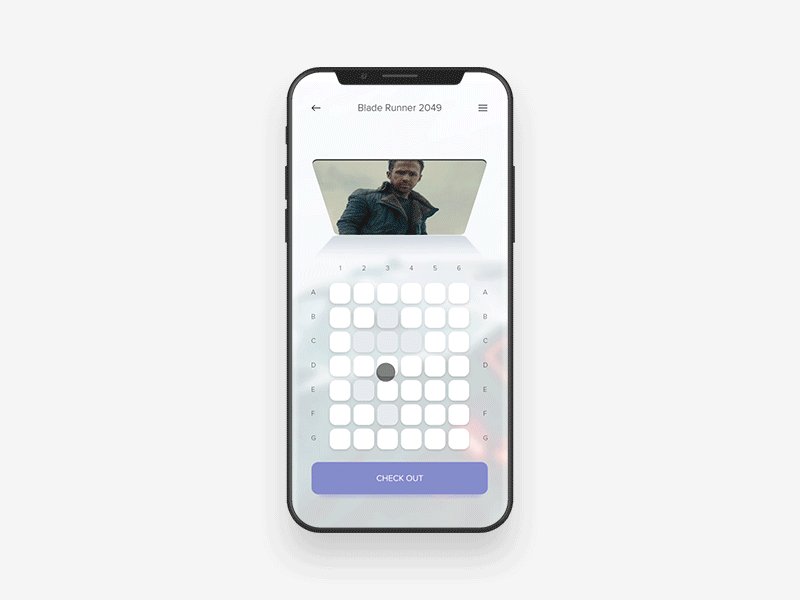
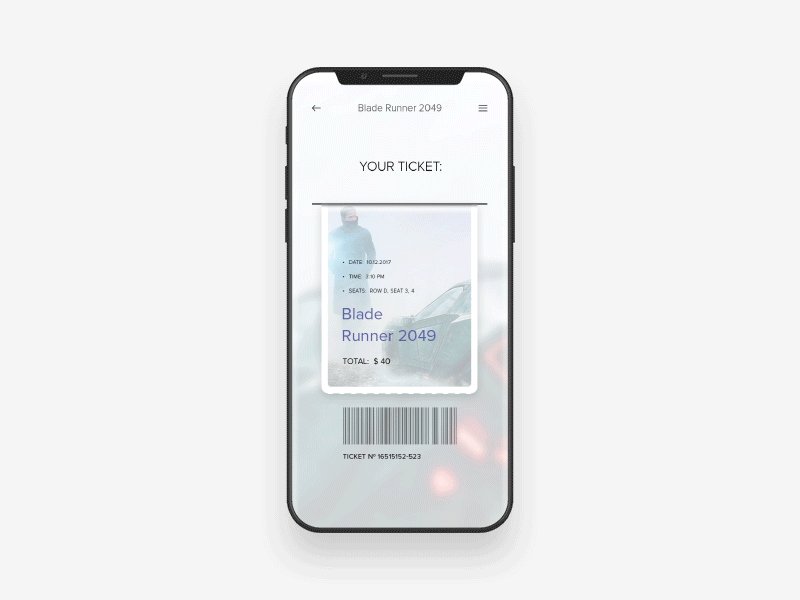
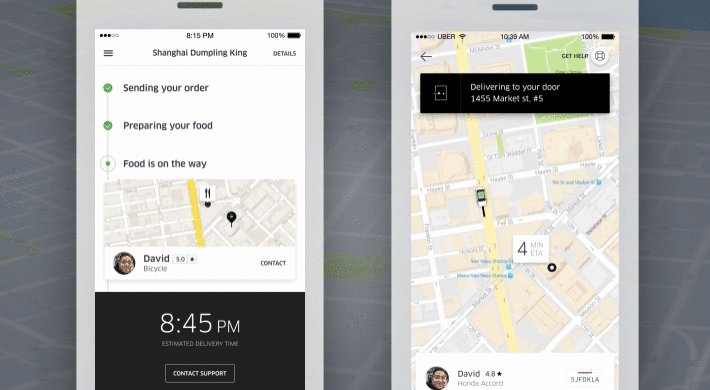
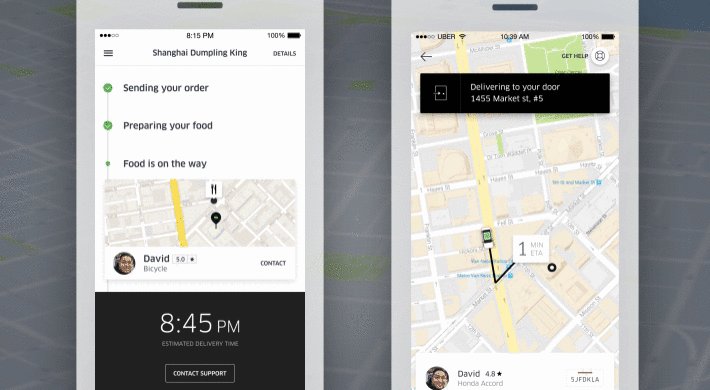
Dacă o sarcină conține o mulțime de pași și acțiuni necesare din partea utilizatorului, este mai bine să împărțiți astfel de sarcini într-un număr de subsarcini. Acest principiu este extrem de important în designul mobil, deoarece nu doriți să creați prea multă complexitate pentru utilizator la un moment dat. Un exemplu bun este un flux de plată pas cu pas într-o aplicație de comerț electronic, în care designerul descompune o sarcină complexă de plată în bucăți de dimensiuni mici, fiecare necesitând acțiunea utilizatorului.

Chunking poate ajuta, de asemenea, la conectarea a două activități diferite (cum ar fi navigarea și achiziția). Atunci când un flux este prezentat ca un număr de pași conectați logic între ele, utilizatorul poate parcurge mai ușor.

Utilizați ecrane familiare
Ecranele familiare sunt ecrane pe care utilizatorii le văd în multe aplicații. Ecranele precum „Noțiuni introductive”, „Ce este nou” și „Rezultatele căutării” au devenit standarde de facto pentru aplicațiile mobile. Nu necesită explicații suplimentare, deoarece utilizatorii sunt deja familiarizați cu ele. Acest lucru permite utilizatorilor să folosească experiența anterioară pentru a interacționa cu aplicația, fără curbă de învățare.

Luați în considerare să citiți „Cele 11 ecrane pe care le veți găsi în multe dintre cele mai de succes aplicații mobile” pentru mai multe informații despre ecranele familiare.
Minimizați intrarea utilizatorului
Tastarea pe un ecran mobil mic nu este cea mai confortabilă experiență. De fapt, este adesea predispus la erori. Și cel mai obișnuit caz de introducere a utilizatorului este completarea unui formular. Iată câteva recomandări practice pentru a facilita acest proces:
- Păstrați formularele cât mai scurte posibil, eliminând orice câmpuri inutile. Aplicația ar trebui să ceară utilizatorului doar minimumul necesar de informații.

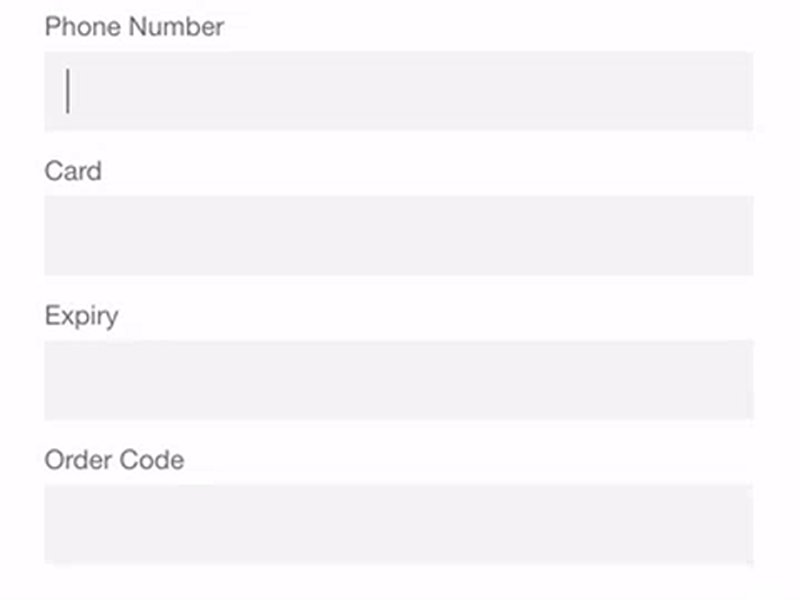
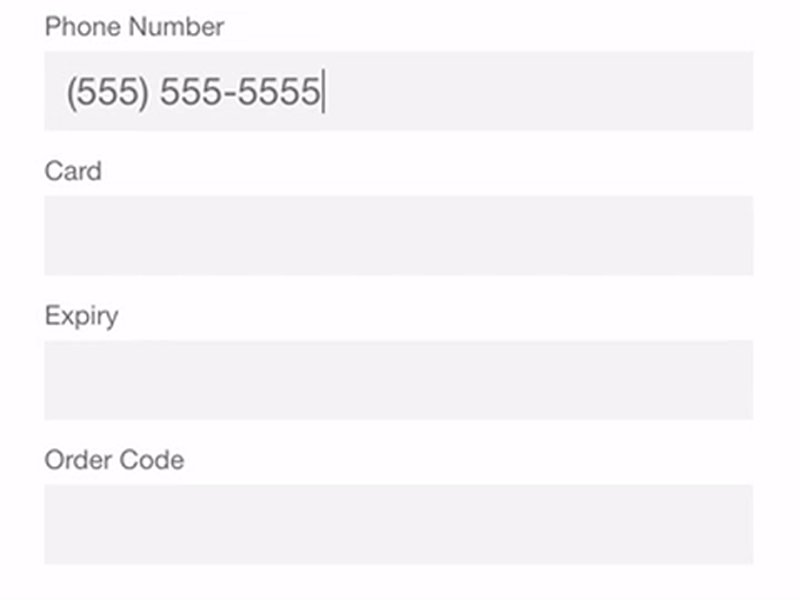
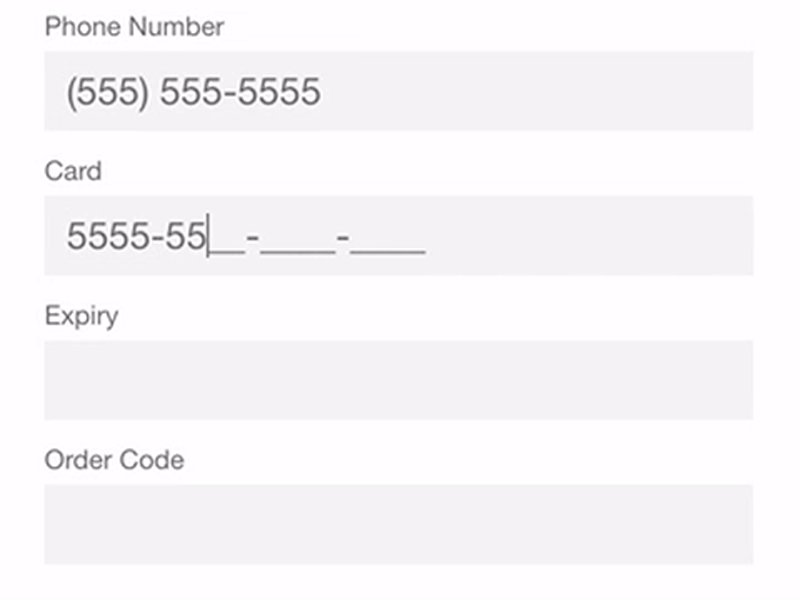
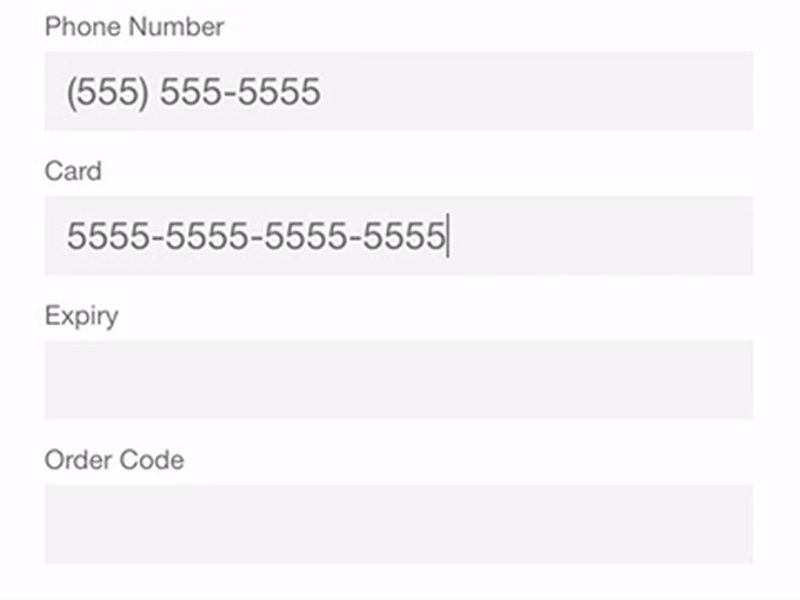
- Furnizați măști de intrare. Mascarea câmpului este o tehnică care ajută utilizatorii să formateze textul introdus. O mască apare odată ce un utilizator se concentrează pe un câmp și formatează textul automat pe măsură ce câmpul este completat, ajutând utilizatorii să se concentreze asupra datelor necesare și să observe mai ușor erorile.

Utilizați funcții inteligente, cum ar fi completarea automată. De exemplu, completarea unui câmp de adresă este adesea partea cea mai problematică a oricărui formular de înregistrare. Folosirea unor instrumente precum Formularul de completare automată a adresei de plasare (care utilizează atât locația geografică, cât și completarea prealabilă a adresei pentru a oferi sugestii precise bazate pe locația exactă a utilizatorului) le permite utilizatorilor să își introducă adresa cu mai puține apăsări de taste decât ar trebui să facă cu un câmp de introducere obișnuit.
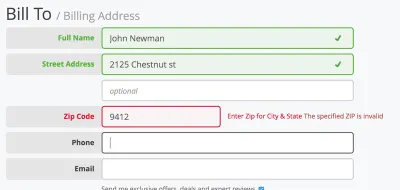
Validați dinamic valorile câmpului. Este frustrant când, după trimiterea datelor, trebuie să te întorci și să corectezi greșelile. Ori de câte ori este posibil, verificați valorile câmpurilor imediat după introducere, astfel încât utilizatorii să le poată corecta imediat.

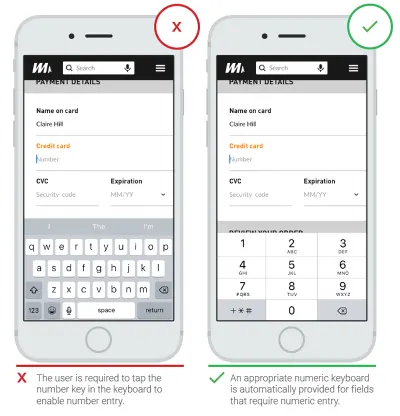
- Personalizați tastatura pentru tipul de interogare. Afișați o tastatură numerică când solicitați un număr de telefon și includeți butonul @ când solicitați o adresă de e-mail. Asigurați-vă că această funcție este implementată în mod consecvent în întreaga aplicație, și nu numai pentru anumite formulare.

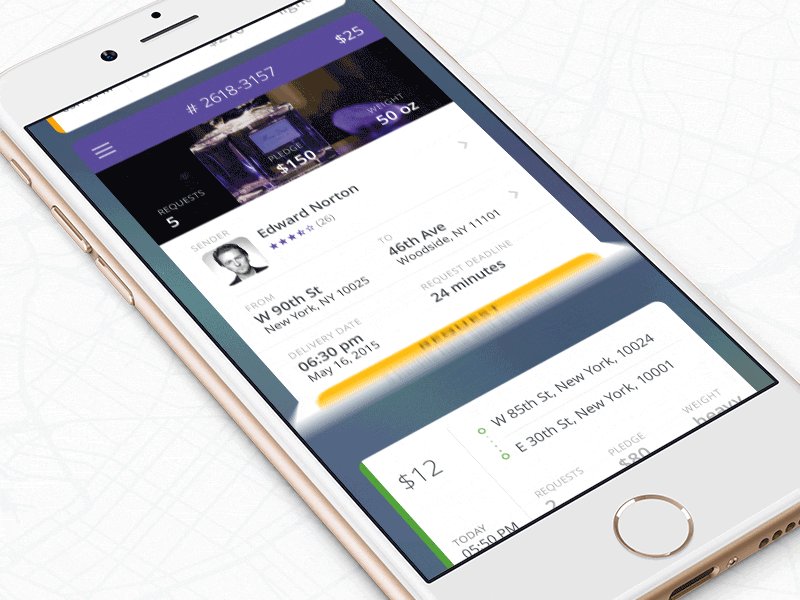
Anticipați nevoile utilizatorilor
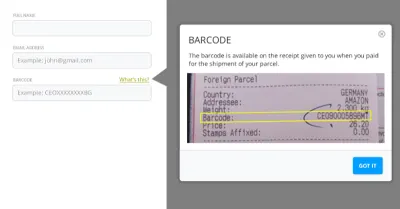
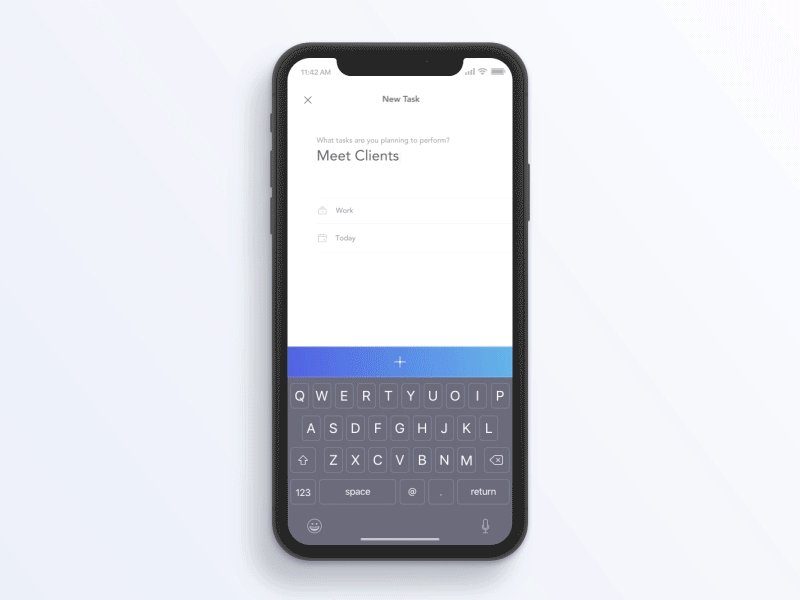
Căutați în mod proactiv pașii din călătoria utilizatorului în care utilizatorii ar putea avea nevoie de ajutor. De exemplu, captura de ecran de mai jos arată o parte în care utilizatorii trebuie să furnizeze informații specifice.

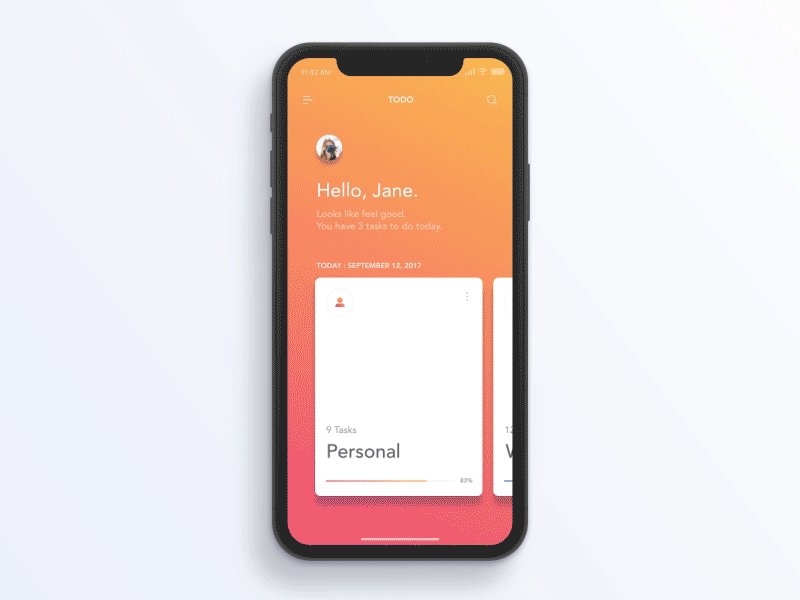
Utilizați greutatea vizuală pentru a transmite importanță
Cel mai important element de pe ecran ar trebui să aibă cea mai mare greutate vizuală. Adăugarea mai multă greutate unui element este posibilă cu greutatea fontului, dimensiunea și culoarea.

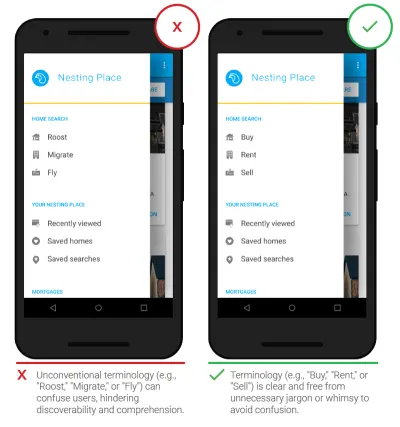
Evita jargonul
Comunicarea clară ar trebui să fie întotdeauna o prioritate în orice aplicație mobilă. Folosiți ceea ce știți despre publicul țintă pentru a determina dacă anumite cuvinte sau expresii sunt adecvate.

Faceți designul consistent
Consecvența este un principiu fundamental al designului. Consecvența elimină confuzia. Menținerea unui aspect general consistent în cadrul unei aplicații este esențială. În ceea ce privește aplicația mobilă, consistența înseamnă următoarele:
Consistență vizuală
Fonturile, butoanele și etichetele trebuie să fie consecvente în aplicație.Consistență funcțională
Elementele interactive ar trebui să funcționeze în mod similar în toate părțile aplicației dvs.Consistență externă
Designul ar trebui să fie consecvent pentru mai multe produse. În acest fel, utilizatorul poate aplica cunoștințele anterioare atunci când folosește un alt produs.
Iată câteva recomandări practice despre cum să faceți un design consistent:
Respectați liniile directoare ale platformei.
Fiecare sistem de operare mobil are îndrumări standard pentru proiectarea interfeței: Ghidul pentru interfața umană de la Apple și Ghidul pentru proiectarea materialelor de la Google. Când proiectați pentru platforme native, urmați instrucțiunile de proiectare ale sistemului de operare pentru o calitate maximă. Motivul pentru care este importantă respectarea ghidurilor de proiectare este simplu: utilizatorii se familiarizează cu modelele de interacțiune ale fiecărui sistem de operare și orice contrazice ghidurilor va crea fricțiuni.Nu imita elementele UI de pe alte platforme.
Pe măsură ce vă creați aplicația pentru Android sau iOS, nu transferați elementele UI de pe alte platforme. Pictogramele, elementele funcționale (câmpuri de introducere, casete de selectare, comutatoare) și fonturile ar trebui să aibă un aspect nativ. Folosiți componente native cât mai mult posibil, astfel încât oamenii să aibă încredere în aplicația dvs.Păstrați aplicația mobilă în concordanță cu site-ul web.
Acesta este un exemplu de consistență externă. Dacă aveți un serviciu web și o aplicație mobilă, asigurați-vă că ambele au caracteristici similare. Acest lucru va permite utilizatorilor să facă tranziții fără fricțiuni între aplicația mobilă și webul mobil. Incoerența în design (de exemplu, o schemă de navigare diferită sau o schemă de culori diferită) poate provoca confuzie.
Pune utilizatorul în control
Păstrați elementele interactive familiare și previzibile
Predictibilitatea este un principiu fundamental al designului UX. Când lucrurile funcționează așa cum prevăd utilizatorii, aceștia simt un sentiment mai puternic de control. Spre deosebire de desktop, unde utilizatorii pot folosi efectele de trecere cu mouse-ul pentru a înțelege dacă ceva este interactiv sau nu, pe mobil, utilizatorii pot verifica interactivitate doar atingând un element. De aceea, cu butoanele și alte elemente interactive, este esențial să ne gândim la modul în care designul comunică accesibilitatea. Cum înțeleg utilizatorii un element ca buton? Formularul ar trebui să urmeze funcția: felul în care arată un obiect le spune utilizatorilor cum să-l folosească. Elementele vizuale care arată ca niște butoane, dar care nu se pot face clic vor deruta cu ușurință utilizatorii.
Butonul „Înapoi” ar trebui să funcționeze corect
Un buton „înapoi” creat incorect poate cauza o mulțime de probleme utilizatorilor. Preveniți situațiile în care atingerea butonului „înapoi” într-un proces în mai mulți pași ar duce utilizatorii până la ecranul de pornire.
Un design bun face mai ușor pentru utilizatori să revină și să facă corecții. Când utilizatorii știu că pot arunca o nouă privire asupra datelor pe care le-au furnizat sau a opțiunilor pe care le-au selectat, acest lucru le permite să continue cu ușurință.
Mesaje de eroare semnificative
A greși este uman. Apar erori atunci când oamenii interacționează cu aplicații. Uneori, acestea se întâmplă pentru că utilizatorul face o greșeală. Uneori, acestea se întâmplă pentru că aplicația eșuează. Oricare ar fi cauza, aceste erori și modul în care sunt gestionate au un impact imens asupra UX. Gestionarea greșită a erorilor, asociată cu mesaje de eroare inutile, poate umple utilizatorii de frustrare și ar putea fi motivul pentru care utilizatorii vă abandonează aplicația.
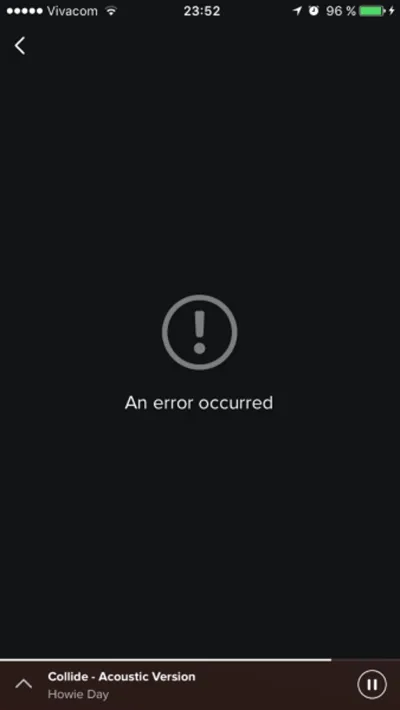
Luați ca exemplu un ecran de stare de eroare de la Spotify. Nu îi ajută pe utilizatori să înțeleagă contextul și nu îi ajută să găsească răspunsul la întrebarea „Ce pot face în privința asta?”

Nu presupuneți că utilizatorii sunt suficient de pricepuți la tehnologie pentru a înțelege lucrurile. Spune-le întotdeauna oamenilor ce este în neregulă într-un limbaj simplu. Fiecare mesaj de eroare ar trebui să spună utilizatorilor:
- ce a mers prost și posibil de ce,
- care este următorul pas pe care trebuie să-l facă utilizatorul pentru a remedia eroarea.
Vă recomandăm să citiți „Cum să proiectați stările de eroare pentru aplicațiile mobile” pentru mai multe informații despre gestionarea erorilor.
Proiectați o interfață accesibilă
Designul accesibil permite utilizatorilor cu toate abilitățile să utilizeze produsele cu succes. Luați în considerare modul în care utilizatorii cu pierderea vederii, pierderea auzului și alte dizabilități pot interacționa cu aplicația dvs.
Fiți conștienți de daltonism
4,5% din populația globală suferă de daltonism (adică 1 din 12 bărbați și 1 din 200 de femei), 4% suferă de vedere scăzută (1 din 30 de persoane) și 0,6% sunt orbi (1 din 188 de persoane). Este ușor să uităm că proiectăm pentru acest grup de utilizatori, deoarece majoritatea designerilor nu se confruntă cu astfel de probleme.
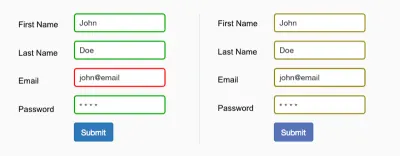
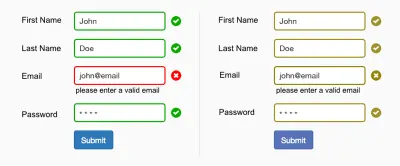
Permiteți-mi să vă dau un exemplu simplu. Mesajele de succes și de eroare din formularele mobile sunt adesea colorate în verde și respectiv roșu. Dar roșul și verdele sunt culorile cele mai afectate de deficiența vederii culorilor (aceste culori pot fi greu de distins pentru persoanele cu deuteranopie sau protanopie). Cel mai probabil ați văzut următorul mesaj de eroare la completarea unui formular: „Câmpurile marcate cu roșu sunt obligatorii”? Deși s-ar putea să nu pară un lucru mare, acest mesaj de eroare combinat cu formularul din exemplul de mai jos poate fi o experiență extrem de frustrantă pentru persoanele care au deficiență de vedere a culorilor.

După cum precizează ghidurile W3C, culoarea nu ar trebui folosită ca singurul mijloc vizual de a transmite informații, de a indica o acțiune, de a determina un răspuns sau de a distinge un element vizual. Este important să folosiți alți semnificanți vizuali pentru a vă asigura că utilizatorii vor putea interacționa cu o interfață.

Faceți animații opționale
Utilizatorii care suferă de rău de mișcare dezactivează adesea efectele animate din setările sistemului de operare. Când opțiunea de reducere a mișcării este activată în preferințele de accesibilitate, aplicația dvs. ar trebui să minimizeze sau să elimine propriile animații.
Faceți navigarea simplă
Ajutarea utilizatorilor să navigheze ar trebui să fie o prioritate ridicată pentru fiecare aplicație. Toate funcțiile interesante și conținutul convingător pe care le are aplicația dvs. nu vor conta dacă oamenii nu le pot găsi; de asemenea, dacă este nevoie de prea mult timp sau efort pentru a descoperi cum să navighezi în produsul tău, sunt șanse să pierzi doar utilizatori. Utilizatorii ar trebui să poată explora aplicația în mod intuitiv și să finalizeze toate sarcinile principale fără nicio explicație.
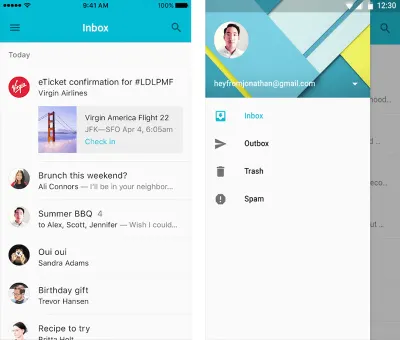
Utilizați componente standard de navigare
Este mai bine să utilizați modele standard de navigare, cum ar fi bara de file (pentru iOS) și sertarul de navigare (pentru Android). Majoritatea utilizatorilor sunt familiarizați cu ambele modele de navigare și vor ști intuitiv cum să ocolească aplicația dvs.


Pentru mai multe informații despre modelele de navigare, citiți articolul „Modele de bază pentru navigarea mobilă: argumente pro și contra”.
Prioritizează opțiunile de navigare
Prioritizează navigarea în funcție de modul în care utilizatorii interacționează cu aplicația ta. Atribuiți diferite niveluri de prioritate (înaltă, medie, scăzută) sarcinilor comune ale utilizatorului. Acordați importanță în interfața de utilizare căilor și destinațiilor cu niveluri de prioritate ridicate și utilizare frecventă. Utilizați acele căi pentru a vă defini navigarea. Organizați-vă structura de informații într-un mod care necesită un număr minim de atingeri, glisări și ecrane.
Nu amestecați modelele de navigare
Când alegeți un model de navigare principal pentru aplicația dvs., utilizați-l în mod constant. Nu ar trebui să existe o situație în care o parte a aplicației dvs. să aibă o bară de file, în timp ce o altă parte să aibă un sertar lateral.
Faceți navigarea vizibilă
După cum spune Jakob Nielsen, a recunoaște ceva este mai ușor decât a-l aminti. Minimizați încărcarea de memorie a utilizatorului făcând vizibile acțiunile și opțiunile. Navigarea ar trebui să fie disponibilă în orice moment, nu doar atunci când anticipăm că utilizatorul are nevoie de ea.
Comunicați locația curentă
Eșecul de a indica locația curentă este o problemă foarte comună a multor meniuri de aplicații mobile. "Unde sunt?" este una dintre întrebările fundamentale la care utilizatorii trebuie să răspundă pentru a naviga cu succes. Oamenii ar trebui să știe în orice moment unde se află în aplicația dvs.

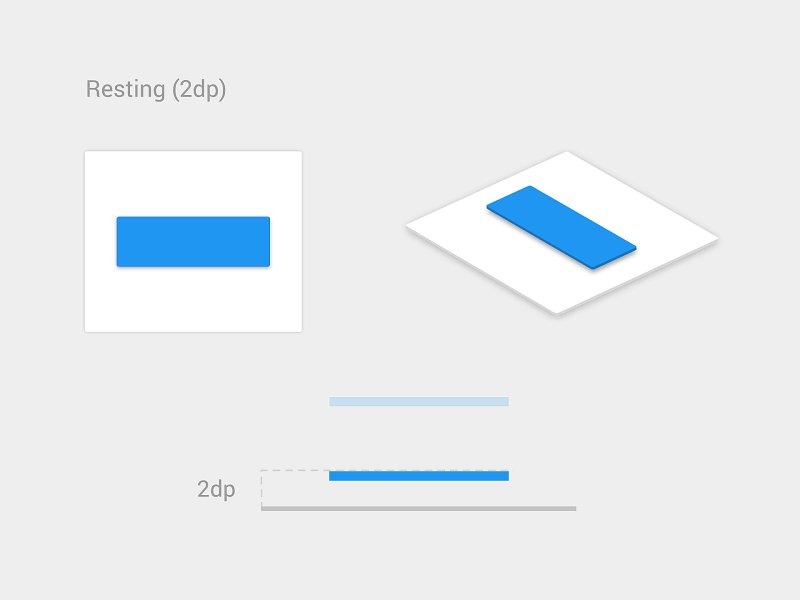
Utilizați animația funcțională pentru a clarifica tranzițiile de navigare
Animația este cel mai bun instrument pentru a descrie tranzițiile de stare. Ajută utilizatorii să înțeleagă o schimbare de stare în aspectul paginii, ce a declanșat schimbarea și cum să inițieze schimbarea din nou atunci când este necesar.

Fiți atenți la utilizarea gesturilor în interfața de utilizare
Utilizarea gesturilor în proiectarea interacțiunii poate fi tentantă. Dar, în cele mai multe cazuri, este mai bine să evitați această tentație. Atunci când gesturile sunt folosite ca opțiune de navigare principală, ele pot provoca un UX teribil. De ce? Pentru că gesturile sunt comenzi ascunse .
După cum subliniază Thomas Joos în articolul său „Beyond the Button: Embracing the Gesture-Driven Interface”, cel mai mare dezavantaj al utilizării gesturilor într-o interfață cu utilizatorul este curba de învățare. De fiecare dată când un control vizibil este înlocuit cu un gest, curba de învățare a aplicației crește. Acest lucru se întâmplă deoarece gesturile au o capacitate de descoperire mai mică - sunt întotdeauna ascunse, iar oamenii trebuie să fie capabili să identifice aceste opțiuni pentru a le utiliza. De aceea, este esențial să utilizați numai gesturi acceptate pe scară largă (cele pe care utilizatorii le așteaptă în aplicația dvs.).
Când vine vorba de utilizarea gesturilor într-o interfață de utilizare, urmați câteva reguli simple:
- Utilizați gesturi standard.
Prin „standard”, mă refer la gesturi cele mai naturale pentru aplicația din categoria ta. Oamenii sunt familiarizați cu gesturile standard, așa că nu este necesar niciun efort suplimentar pentru a le descoperi sau a le aminti. - Oferiți gesturi ca un supliment, nu un înlocuitor pentru, opțiunile de navigare vizibile.
Gesturile pot funcționa ca comenzi rapide pentru navigare, dar nu ca înlocuitor complet pentru meniurile vizibile. Astfel, oferă întotdeauna o modalitate simplă, vizibilă de navigare, chiar dacă înseamnă câteva acțiuni în plus.
Pentru mai multe informații despre utilizarea gesturilor în interfața de utilizare, luați în considerare „Gesturile în aplicație și experiența utilizatorului aplicației mobile”.
Concentrați-vă pe prima experiență
Prima experiență este o parte din aplicațiile mobile. Ai o singură lovitură la prima impresie. Și dacă nu reușiți, există o mare probabilitate ca utilizatorii să nu lanseze din nou aplicația dvs. (Cercetarea efectuată de Localytics arată că 24% dintre utilizatori nu revin niciodată la o aplicație după prima utilizare.)
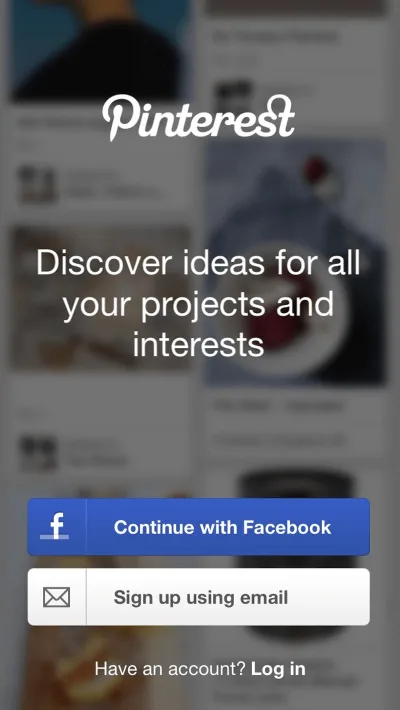
Evitați pereții de conectare
Un perete de conectare este înregistrarea obligatorie înainte de a utiliza o aplicație. Este o sursă comună de frecare pentru utilizatori și unul dintre motivele pentru care utilizatorii abandonează aplicațiile. Numărul de utilizatori care abandonează procesul de înregistrare este semnificativ mai ales pentru aplicațiile cu recunoaștere scăzută a mărcii sau pentru cele în care propunerea de valoare este neclară.

Ca regulă generală, cereți utilizatorilor să se înregistreze numai dacă este esențial (de exemplu, dacă funcțiile de bază ale aplicației dvs. sunt disponibile numai atunci când utilizatorii termină înregistrarea). Și chiar și în acest caz, este mai bine să amânați conectarea cât mai mult posibil - permiteți utilizatorilor să experimenteze aplicația pentru o perioadă scurtă de timp (de exemplu, faceți un tur) și abia apoi reamintiți-le ușor să se înregistreze. Acest lucru va oferi utilizatorilor dvs. un gust al experienței și vor fi mai probabil să se angajeze în ea.
Proiectați o experiență bună de integrare
În contextul UX mobil, oferirea unei experiențe excelente de îmbarcare este fundamentul pentru reținerea utilizatorilor. Scopul integrării este de a arăta valoarea pe care o oferă aplicația dvs.
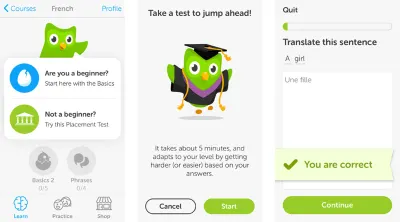
Printre numeroasele strategii de onboarding, una este deosebit de eficientă: integrarea contextuală. Integrarea contextuală înseamnă că instrucțiunile sunt furnizate numai atunci când utilizatorul are nevoie de ele. Duolingo este un exemplu excelent. Această aplicație îmbină un tur interactiv cu dezvăluirea progresivă pentru a le arăta utilizatorilor cum funcționează aplicația. Utilizatorii sunt încurajați să intre și să facă un test rapid în limba selectată. Acest lucru face ca învățarea să fie distractivă și descoperită.

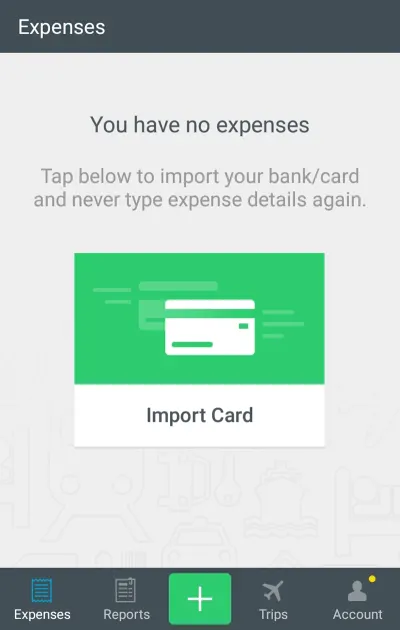
Un alt lucru care poate fi de mare ajutor în timpul integrării este starea goală. O stare goală este un ecran a cărui stare implicită este goală și necesită ca utilizatorii să parcurgă unul sau mai mulți pași pentru a-l popula cu date. Pe lângă informarea utilizatorului la ce conținut să se aștepte pe pagină, o stare goală îi poate învăța și pe oameni cum să folosească o aplicație. Chiar dacă procesul de integrare constă dintr-un singur pas, îndrumarea va asigura utilizatorilor că fac ceea ce trebuie.

Vă recomandăm să citiți „Rolul statelor goale în integrarea utilizatorilor” pentru mai multe informații despre integrare.
Nu cereți informații de configurare din față
O fază de configurare obligatorie creează fricțiuni și poate duce la abandonarea aplicației. Când utilizatorii lansează o aplicație, se așteaptă ca aceasta să funcționeze. Astfel, proiectați-vă aplicația pentru majoritatea utilizatorilor și lăsați-i pe cei puțini care doresc o configurație diferită să își ajusteze setările pentru a-și satisface nevoile oricând doresc.
Sfat : Încercați să deduceți ce aveți nevoie din sistem. Dacă aveți nevoie de informații despre utilizator, dispozitiv sau mediu, interogați sistemul ori de câte ori este posibil, în loc să întrebați utilizatorul.
Evitați să cereți permisiuni chiar de la început
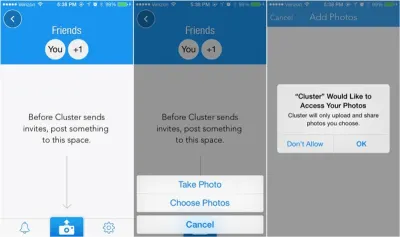
Evitați o situație în care primul lucru pe care îl vede un utilizator când lansează aplicația este un dialog care solicită permisiunea. Similar cu un perete de conectare sau o fază de configurare inițială, solicitarea permisiunii la lansare ar trebui făcută numai atunci când este necesar pentru funcția de bază a aplicației dvs. Utilizatorii nu vor fi deranjați de această solicitare dacă este evident că aplicația dvs. depinde de această permisiune pentru a funcționa (de exemplu, este clar de ce un editor foto ar solicita acces la fotografii).

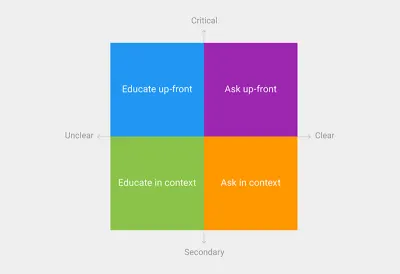
Dar pentru orice alte cazuri, cere permisiuni în context. Este mai probabil ca utilizatorii să acorde permisiunea dacă li se solicită în timpul unei sarcini relevante.

Sfaturi :
Solicitați doar ceea ce are nevoie în mod clar aplicația dvs.
Nu cere toate permisiunile posibile. Ar fi suspect dacă o aplicație solicită ceva de care nu are nevoie evidentă. De exemplu, o aplicație cu ceas cu alarmă care cere permisiunea de a accesa lista dvs. de contacte ar fi suspectă.
Explicați de ce aplicația dvs. are nevoie de informații, dacă nu este evidentă.
Uneori trebuie să oferiți mai mult context pentru cererea dvs. Din acest motiv, puteți crea o alertă personalizată pentru a solicita permisiunea.
Faceți ca aplicația dvs. să pară rapidă și receptivă
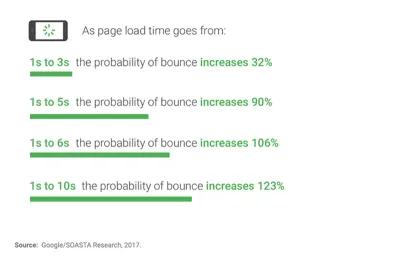
Timpul de încărcare este extrem de important pentru UX. Pe măsură ce tehnologia progresează, devenim mai nerăbdători și astăzi, 47% dintre utilizatori se așteaptă ca o pagină să se încarce în 2 secunde sau mai puțin.

Dacă o pagină durează mai mult timp pentru a se încărca, vizitatorii pot deveni frustrați și pot pleca. De aceea, viteza ar trebui să fie o prioritate atunci când construiești o aplicație mobilă. Dar, indiferent cât de repede faci o aplicație, unele lucruri vor dura timp pentru a fi procesate. Un răspuns lent ar putea fi cauzat de o conexiune defectuoasă la Internet sau o operațiune poate dura mult timp. Dar chiar dacă nu poți scurta linia, măcar încearcă să faci așteptarea mai plăcută.
Concentrați-vă pe încărcarea conținutului în zona vizibilă a ecranului
Încărcați suficient conținut pentru a umple ecranul când se deschide o pagină. Conținutul disponibil pe defilare ar trebui să continue să se încarce în fundal. Avantajul acestei abordări este că utilizatorii vor fi angajați în citirea conținutului inițial și, în unele cazuri, nici măcar nu vor observa că conținutul încă se încarcă.
Faceți clar când are loc încărcarea
Un ecran gol sau static pe care utilizatorii îl văd când se încarcă conținutul poate face să pară că aplicația dvs. este înghețată, ceea ce duce la confuzie și frustrare și poate determina oamenii să părăsească aplicația dvs. Afișați cel puțin un rotor de încărcare care arată clar că ceva se întâmplă. Pentru un timp de așteptare mai lung (mai mult de 10 secunde), este esențial să afișați o bară de progres, astfel încât utilizatorul să poată evalua cât de mult va aștepta.
Luați în considerare să citiți „Cele mai bune practici pentru indicatorii de progres animați” pentru mai multe informații despre indicatorii de încărcare.
Oferiți o distragere vizuală
Dacă o aplicație oferă utilizatorilor ceva interesant la care să se uite în timp ce așteaptă, utilizatorii vor acorda mai puțină atenție așteptării în sine. Astfel, pentru a vă asigura că oamenii nu se plictisesc în timp ce așteaptă să se întâmple ceva, oferiți-le o distragere a atenției. Un indicator fin de așteptare animat poate reține atenția utilizatorilor în timp ce așteaptă.

Sfat : Ține cont de longevitate. Chiar și o animație bună poate fi enervantă atunci când este suprautilizată. Când proiectați o animație, întrebați-vă: „Va deveni animația enervantă la a suta utilizare sau este universal clară și discretă?”
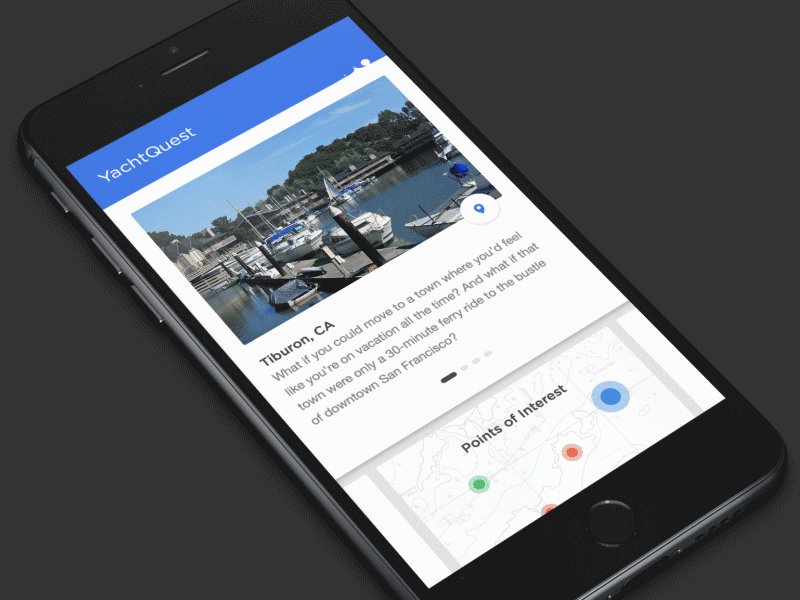
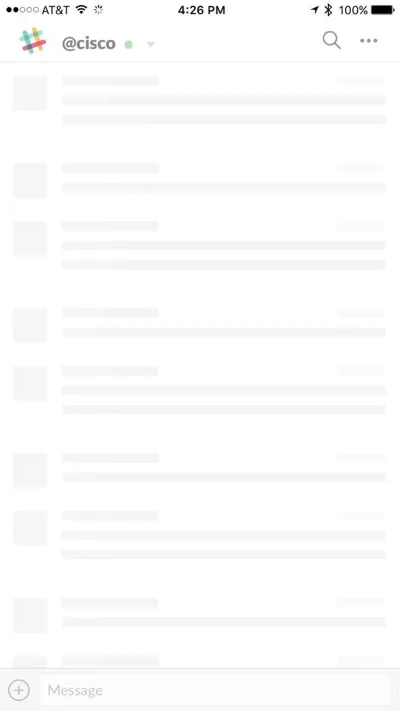
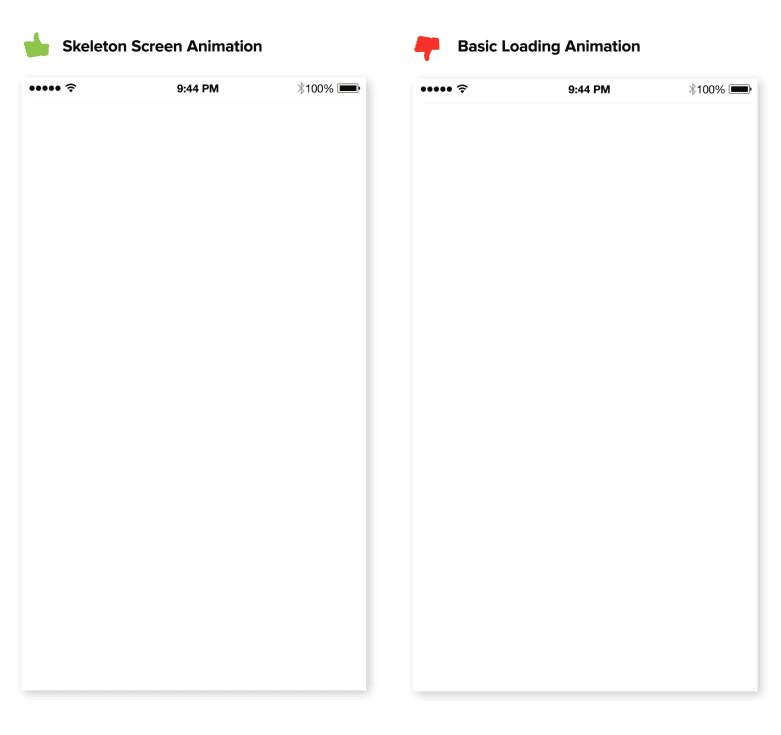
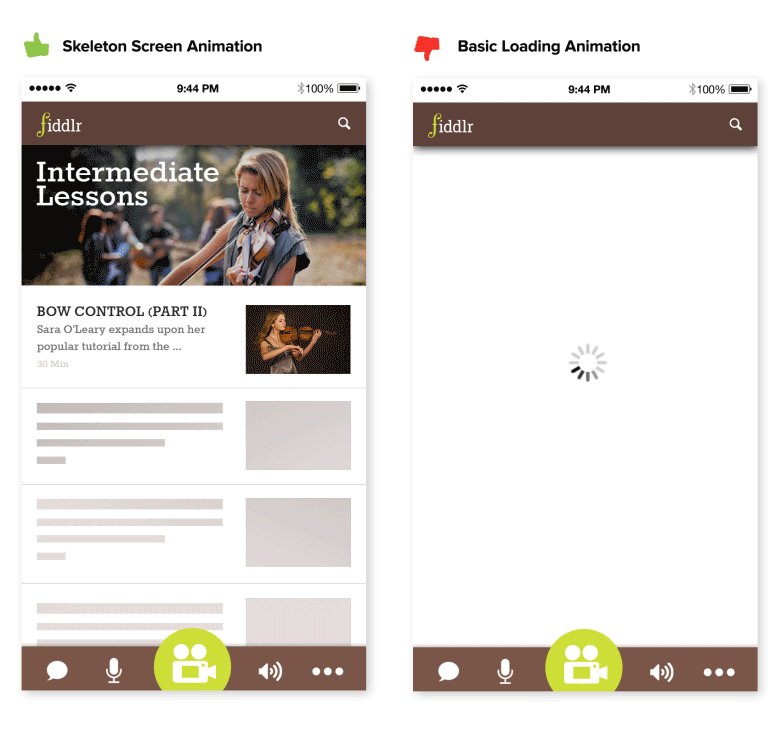
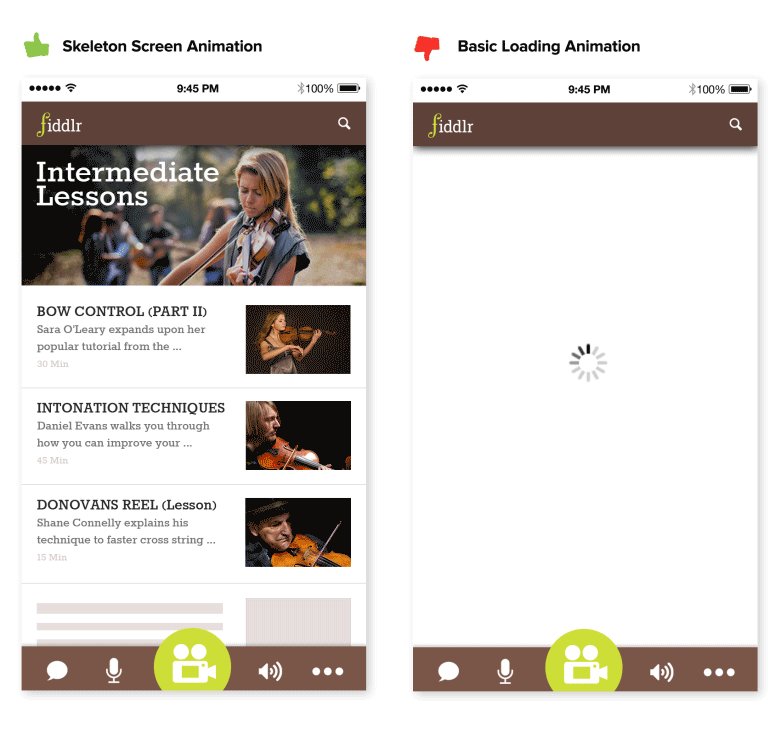
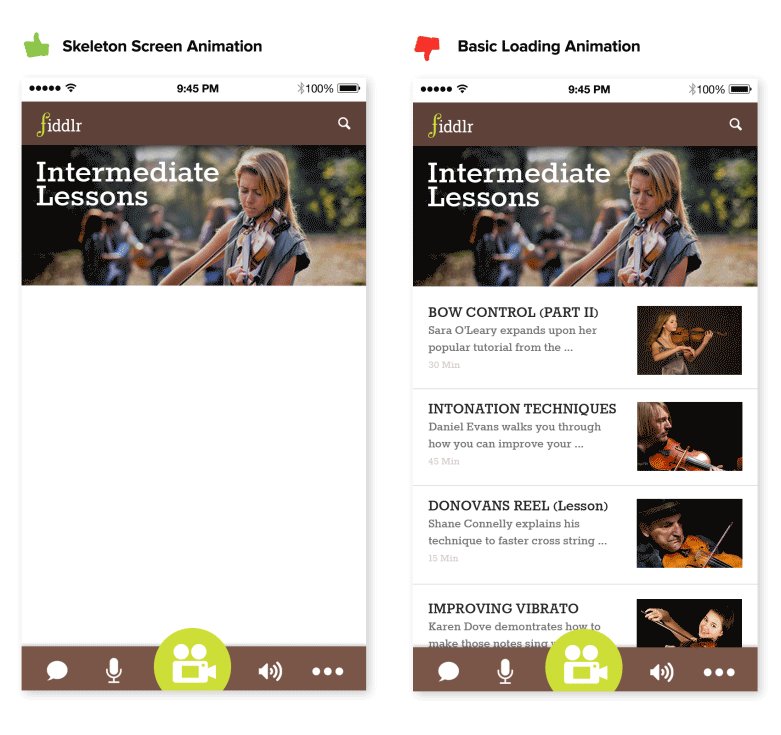
Ecrane de schelet
Ecranele schelet (adică containerele temporare de informații) sunt în esență o versiune goală a unei pagini în care informațiile sunt încărcate treptat.

Un ecran schelet va apărea în momentul în care aplicația dvs. începe să încarce date, dând utilizatorilor impresia că aplicația dvs. este rapidă și receptivă. Spre deosebire de un indicator de încărcare, care pur și simplu transmite că ceva se întâmplă, un ecran schelet se concentrează pe progresul real.

Optimizați conținutul pentru mobil
Conținutul joacă un rol important în design. În cele mai multe cazuri, motivul principal pentru care oamenii folosesc o aplicație este conținutul pe care îl oferă. Dar nu este suficient doar să ai un conținut clar, bine conceput. Conținutul trebuie să fie ușor de digerat.
Faceți textul lizibil și lizibil
Când ne gândim la conținut, în majoritatea cazurilor ne referim la tipografie. După cum afirmă Oliver Reichenstein în eseul său „Designul web este 95% tipografie”:
„Optimizarea tipografiei înseamnă optimizarea lizibilității, accesibilității, utilizabilității (!), echilibrului grafic general.”
Cheia tipografiei mobile este lizibilitatea și lizibilitatea. Dacă utilizatorii nu vă pot citi conținutul, nu are rost să oferiți conținut în primul rând.
În primul rând, câteva recomandări practice privind lizibilitatea:
Marimea fontului
În general, orice lucru mai mic de 16 pixeli (sau 11 puncte) este dificil de citit pe orice ecran.Familie de fonturi
Majoritatea utilizatorilor preferă un font clar, ușor de citit. Un pariu sigur este caracterul implicit al sistemului (Apple iOS folosește fontul San Francisco; Google Android folosește Roboto).Contrast
Textul de culoare deschisă (cum ar fi gri deschis) ar putea părea atrăgător din punct de vedere estetic, dar utilizatorii le vor citi cu greu, mai ales pe un fundal deschis. Asigurați-vă că există un contrast suficient între font și fundal pentru o lizibilitate ușoară. Orientările WC3 privind accesibilitatea conținutului web oferă recomandări privind raportul de contrast pentru imagini și text.

Și acum, câteva recomandări pentru lizibilitate:
- Evitați toate majusculele.
Textul cu majuscule, adică text cu toate literele scrise cu majuscule, este bine în contexte care nu implică o lectură atentă (cum ar fi acronimele și siglele), dar evitați-l atunci când mesajul dvs. necesită o citire intensă.

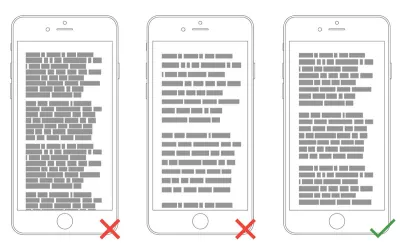
- Limitați lungimea liniilor de text.
O regulă generală bună este să folosiți 30 până la 40 de caractere pe linie pentru mobil.

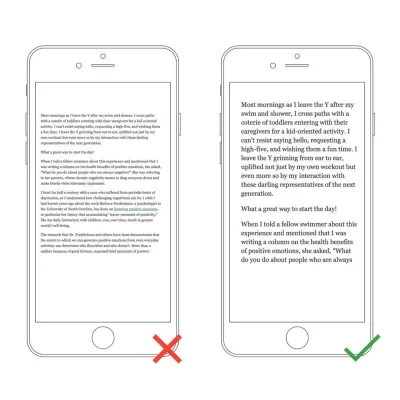
- Nu strângeți liniile.
Adăugarea de spațiu între text ajută utilizatorul să citească și creează senzația că nu există atât de multe informații de preluat.

Imagini de calitate HD și raportul de aspect corect
Creșterea dispozitivelor cu ecrane de înaltă rezoluție stabilește un standard pentru calitatea imaginilor. Imaginile nu ar trebui să apară pixelate pe ecranele HD.
Imaginile ar trebui să apară întotdeauna în raportul de aspect corect, astfel încât să nu pară distorsionate. Imaginile care sunt întinse prea lat sau prea lungi doar pentru a se potrivi într-un spațiu vor părea neatrăgătoare și deplasate.
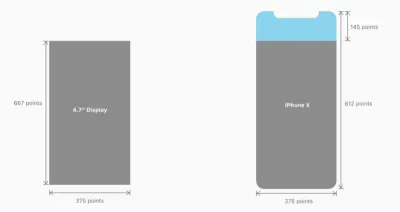
Cea mai recentă provocare cu care se confruntă mulți designeri de telefonie mobilă este optimizarea UX pentru iPhone X. Proiectarea pentru iPhone X necesită o dimensiune diferită a planșei de grafică față de orice alt iPhone (veți avea nevoie de imagini cu rezoluție de 375 x 812 puncte la 3x).

Luați în considerare să citiți „Proiectarea aplicațiilor pentru iPhone X: Ce trebuie să știe fiecare designer UX despre cel mai recent dispozitiv Apple” pentru mai multe informații despre proiectarea pentru iPhone X.
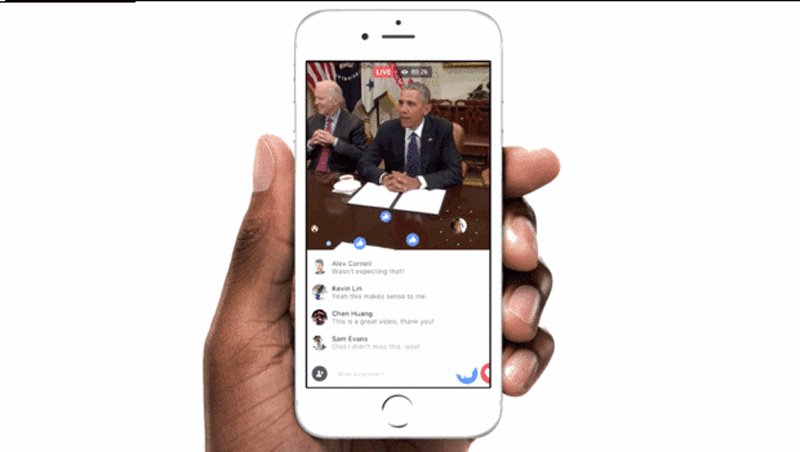
Conținutul video este optimizat pentru modul Portret
Videoclipul devine rapid o metodă standard de consum de conținut pentru mulți utilizatori. Potrivit YouTube, consumul de videoclipuri mobile crește cu 100% în fiecare an. Până în 2020, peste 75% din traficul global de date mobile va fi conținut video. Aceasta înseamnă că este esențial să optimizați conținutul video pentru modul portret.
Potrivit ScientiaMobile, 94% dintre utilizatori își folosesc dispozitivul mobil în modul portret. Dacă aplicația dvs. oferă conținut video, ar trebui să fie optimizată pentru a permite utilizatorilor să-l vizioneze în modul portret.

Design pentru atingere
Proiectarea pentru atingere are scopul de a reduce numărul de intrări incorecte și de a face interacțiunea cu o aplicație mai confortabilă.
Design For Fingers, Not Cursors
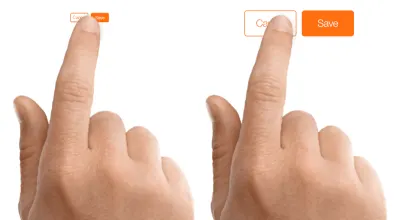
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

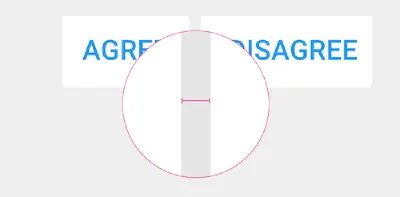
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

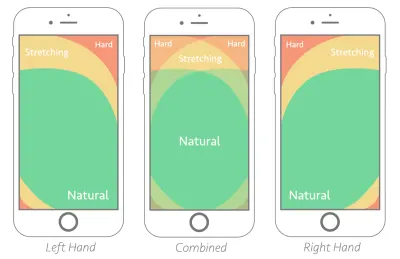
Consider Thumb Zone
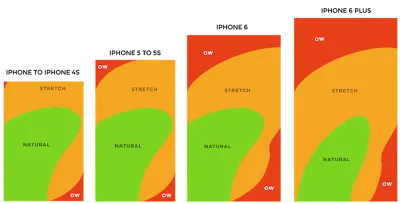
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
Feedback on Interaction
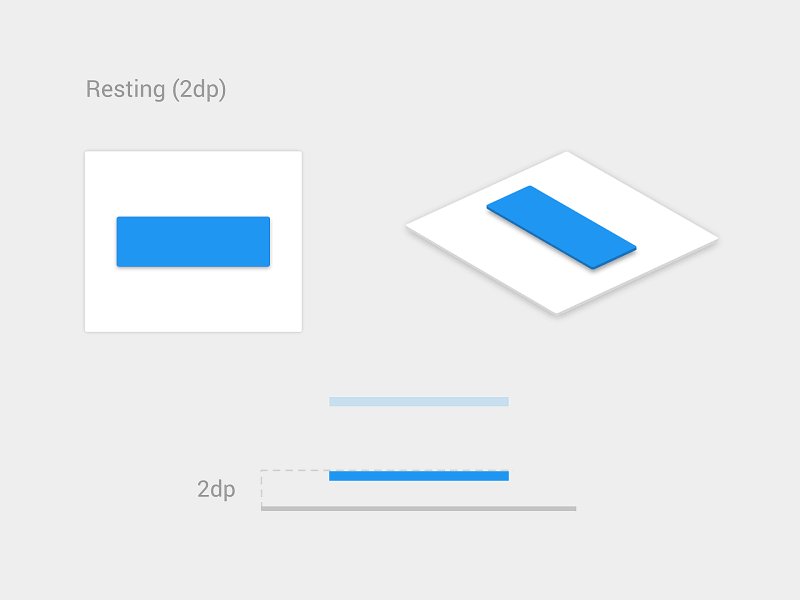
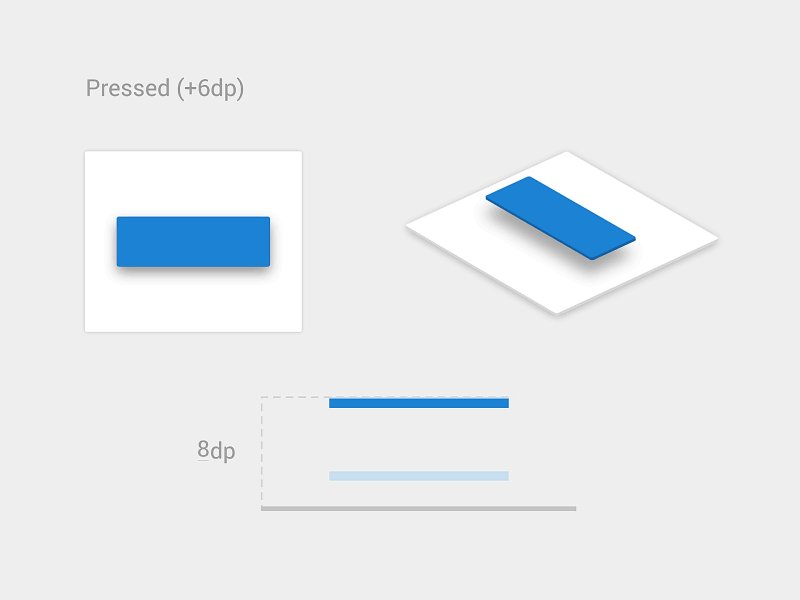
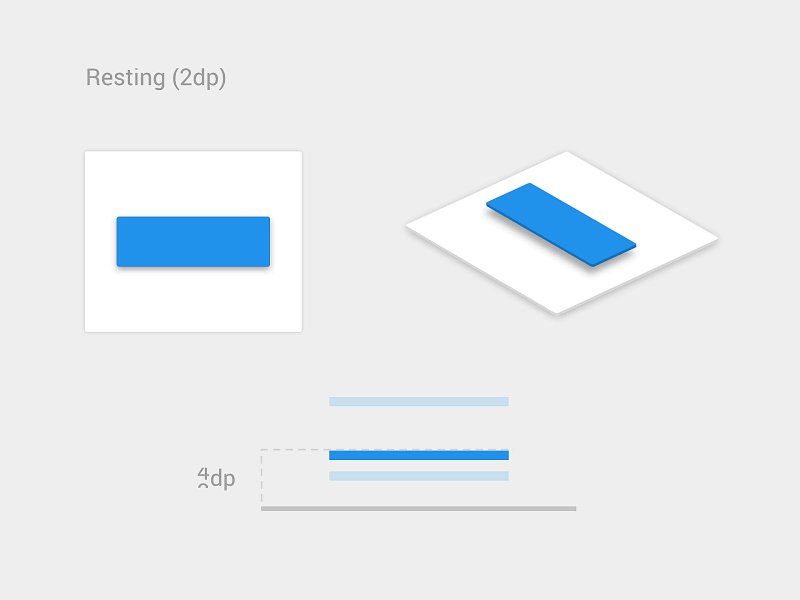
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

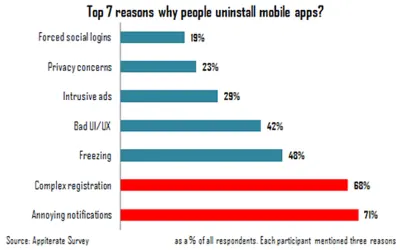
Optimizați notificările push
Notificările enervante sunt primul motiv pentru care oamenii dezinstalează aplicațiile mobile (conform a 71% dintre respondenți).

Nu trimite notificări push doar pentru că poți. Fiecare notificare ar trebui să fie valoroasă și bine programată.
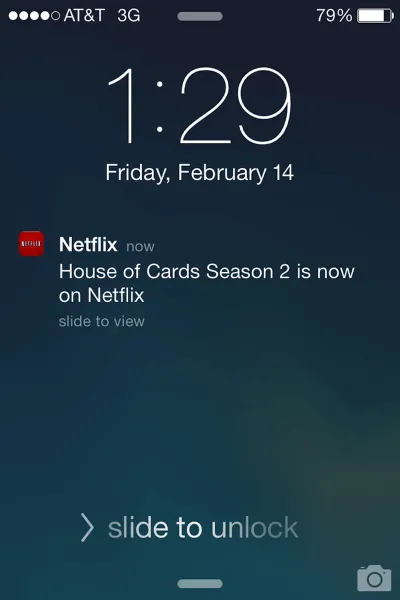
Împingeți valoarea
Când un utilizator începe să folosească aplicația dvs., nu va deranja să primească notificări, atâta timp cât valoarea pe care o primește este suficient de mai mare decât întrerupere. Aproape 50% dintre utilizatori sunt recunoscători pentru notificările care îi interesează. Personalizarea conținutului pentru a inspira și a încânta este esențială. Netflix este un exemplu excelent de companie care „împinge valoarea”. Folosește cu atenție datele de vizualizare pentru a prezenta recomandări care par personalizate.

Evitați trimiterea multor notificări într-o perioadă scurtă de timp
Prea multe notificări livrate într-o perioadă scurtă de timp pot duce la situația cunoscută sub numele de exces de notificări - în care un utilizator nu poate procesa informațiile și pur și simplu le omite. Limitați numărul total de notificări prin combinarea diferitelor mesaje.
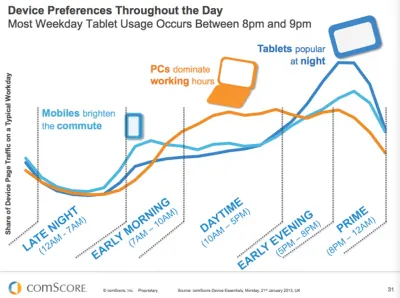
Cronometrați-vă notificările
Nu numai ceea ce spui este important, ci și când îl spui. Nu trimite notificări push la ore ciudate (cum ar fi în miezul nopții). Cel mai bun moment pentru notificări push sunt orele de vârf de utilizare a telefonului mobil: de la 18:00 până la 22:00.

Luați în considerare alte canale pentru a vă transmite mesajul
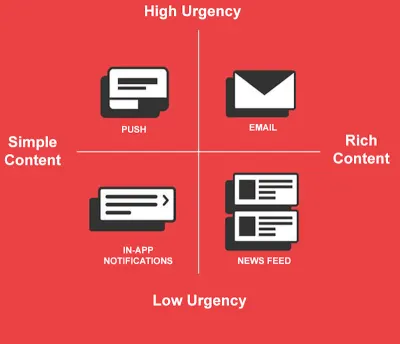
Notificările push nu sunt singura modalitate de a livra un mesaj. Utilizați e-mailul, notificările în aplicație și mesajele din fluxul de știri pentru a notifica utilizatorii despre evenimentele importante, în funcție de nivelul de urgență și tipul de conținut pe care doriți să-l partajați.

Optimizați pentru mobil
Proiectare pentru întrerupere
Trăim într-o lume a întreruperilor. Ceva încearcă în mod constant să ne distragă atenția și să ne îndrepte atenția în altă parte. Ca să nu mai vorbim de faptul că multe sesiuni mobile au loc atunci când utilizatorii sunt în mișcare. De exemplu, utilizatorii ar putea folosi aplicația dvs. în timp ce așteaptă trenul. Astfel de sesiuni pot fi întrerupte în orice moment. Utilizatorii pot fi cu ușurință frustrați atunci când o aplicație uită progresul lor curent de îndată ce o închid.
Când are loc o întrerupere, aplicația dvs. ar trebui să salveze starea curentă (contextul) și să permită utilizatorilor să continue de unde au rămas. Acest lucru va face mai ușor pentru utilizatori să reinteracționeze cu aplicația atunci când revin la ea după întrerupere.
Profitați de capacitățile dispozitivului
Dispozitivele mobile au o mulțime de senzori (camera, urmărirea locației, accelerometru) care pot fi utilizați pentru a îmbunătăți UX. Iată doar câteva caracteristici pe care le puteți folosi pentru a face asta:
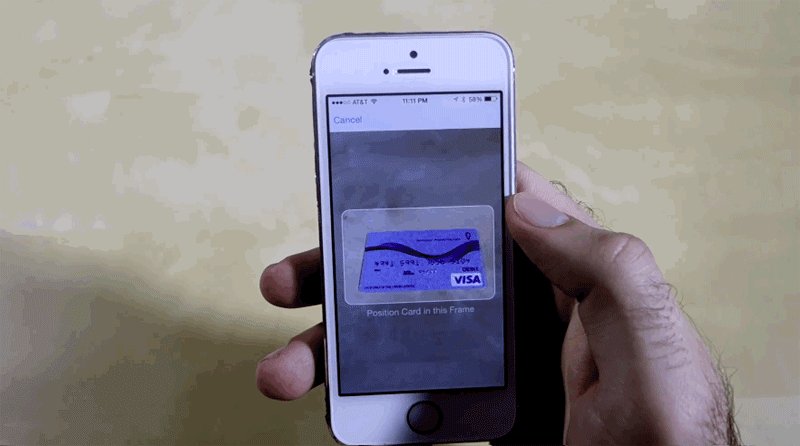
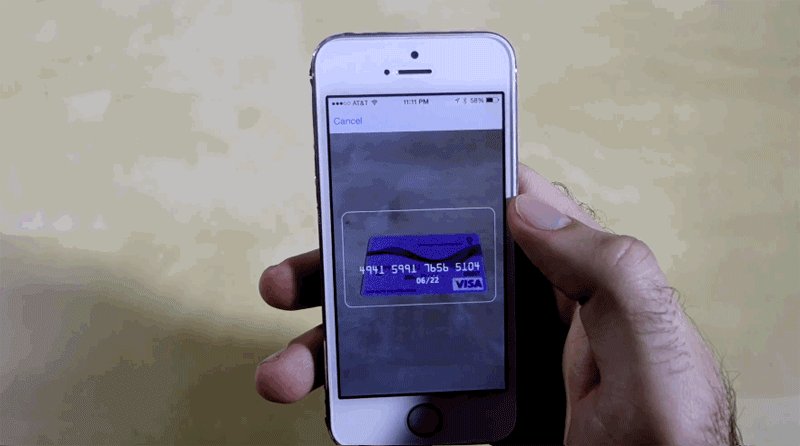
- aparat foto
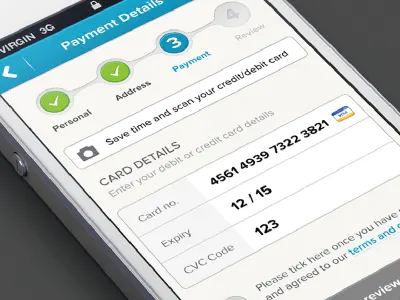
Este posibil să simplificați operațiunile de introducere a datelor folosind o cameră. De exemplu, puteți utiliza camera digitală pentru a citi automat numerele cardurilor de credit.

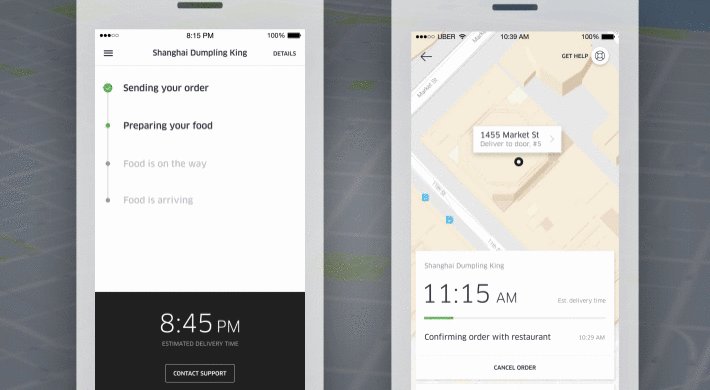
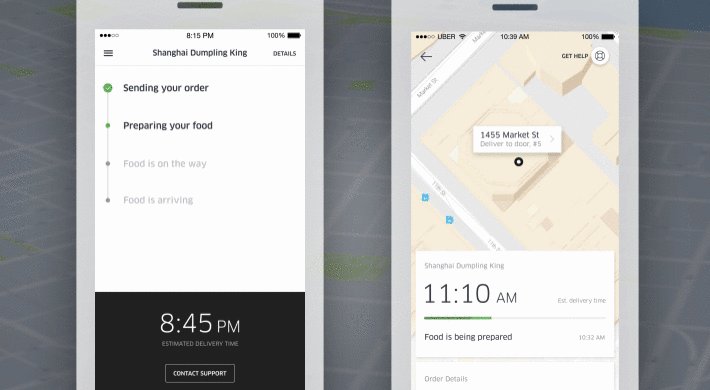
- Conștientizarea locației
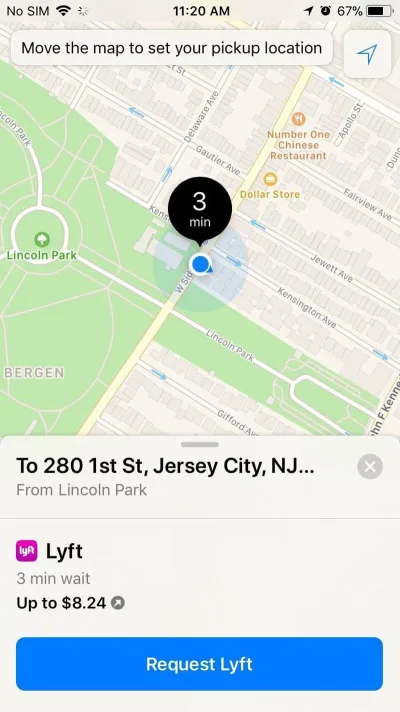
Aplicațiile pot folosi datele despre locația unui dispozitiv pentru a oferi conținut relevant pentru locația utilizatorului sau pentru a simplifica anumite operațiuni. De exemplu, dacă proiectați o aplicație pentru livrarea alimentelor, în loc să cereți utilizatorului să furnizeze o adresă pentru livrare, puteți detecta automat locația lor actuală și puteți cere utilizatorului să confirme că dorește să primească o livrare în acea locație. .

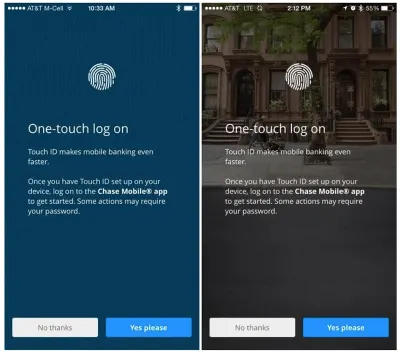
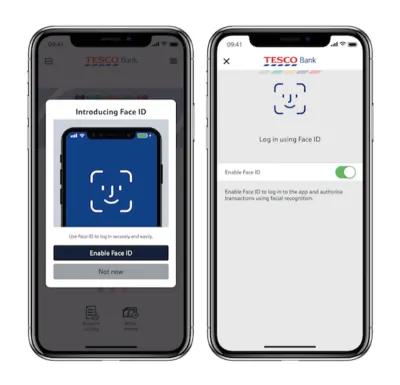
- Autentificare biometrică
Este posibil să minimizați numărul de pași necesari pentru a vă conecta la o aplicație folosind funcții precum autentificarea tactilă cu amprentă sau identificarea facială.

Sfat : Puteți găsi recomandări practice despre cum să utilizați Face ID-ul Apple în articolul nostru „Proiectarea aplicațiilor pentru iPhone X: Ce trebuie să știe fiecare designer UX despre cel mai recent dispozitiv Apple”.

Străduiți-vă să creați o experiență multicanal
Nu vă gândiți la aplicația dvs. mobilă ca la o experiență izolată. Când vine vorba de crearea unei călătorii a utilizatorului, scopul final este de a crea o experiență perfectă, pe toate dispozitivele. Utilizatorii ar trebui să poată trece la un alt mediu și să continue călătoria.
Potrivit Appticles, 37% dintre utilizatori fac cercetări pe mobil, dar trec la desktop pentru a finaliza o achiziție. Astfel, dacă proiectați o aplicație de comerț electronic, utilizatorii de telefonie mobilă ar trebui să poată trece la desktop sau laptop pentru a continua călătoria. Sincronizarea progresului utilizatorului pe toate dispozitivele este o prioritate cheie pentru crearea unei experiențe perfecte. Îi face pe utilizatori să simtă că fluxul lor de lucru nu este întrerupt.
Adaptați designul mobil la piețele emergente
Potrivit Google, se așteaptă să vină online un miliard de noi utilizatori în următorii doi ani. Iar marea majoritate a acestora vor fi de pe piețele emergente (sau așa-numitele țări mobile-first, cum ar fi India, Indonezia, Brazilia și Nigeria). Aceștia vor avea acces printr-un telefon mobil. Acești utilizatori vor avea experiențe și așteptări foarte diferite față de cei care se află în SUA și Europa.
Dacă sunteți interesat să mergeți la nivel global, este important să luați în considerare experiențele lor.
Conexiune slabă la internet
În SUA și Europa, utilizatorii sunt obișnuiți cu conectivitatea omniprezentă. Dar cu siguranță acest lucru nu este adevărat în întreaga lume. Produsele de pe piețele emergente trebuie să poată funcționa prin conectivitate lentă sau intermitentă. În funcție de locația unei persoane, rețeaua poate comuta de la Wi-Fi la 3G la 2G, fără conectivitate, iar produsul dvs. trebuie să se potrivească.
Dacă intenționați să proiectați pentru o astfel de piață, luați în considerare următoarele:
Asigurați-vă că produsul dvs. funcționează atunci când nu este deloc conectat la internet. Permite stocarea în cache a datelor.
Optimizați-vă produsul pentru încărcare rapidă. Minimizați dimensiunea paginii menținând imaginile și alte conținuturi importante la minimum; și reduceți dimensiunea acelui conținut.
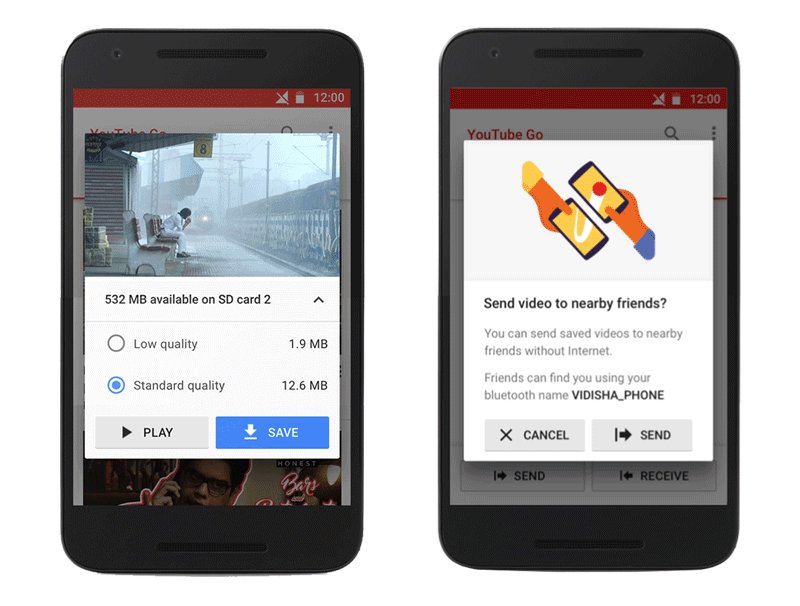
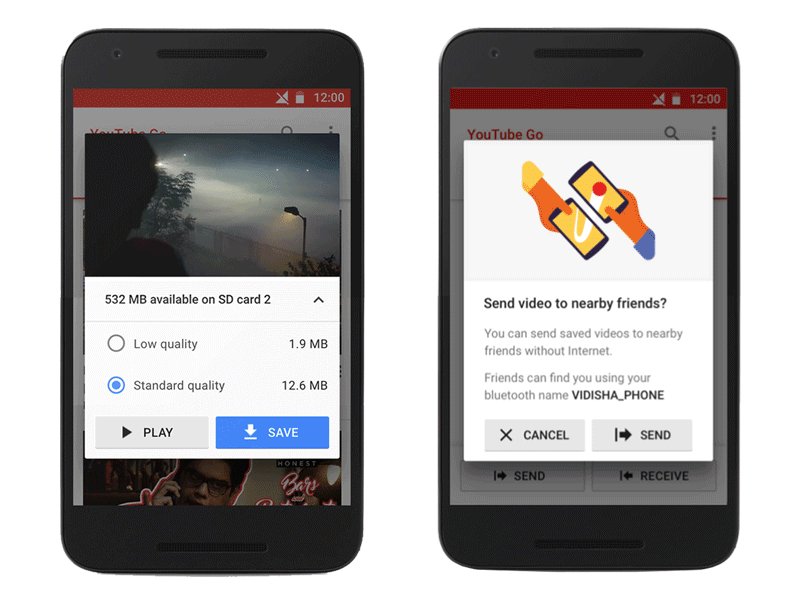
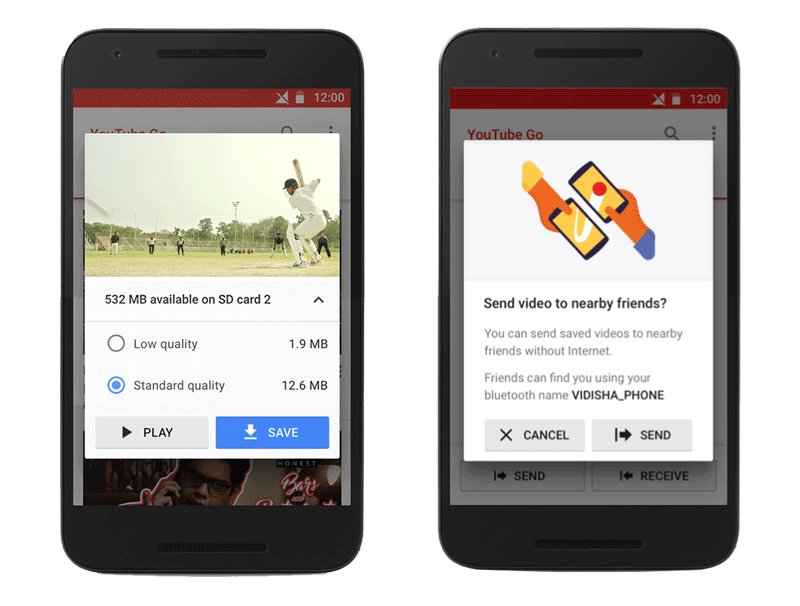
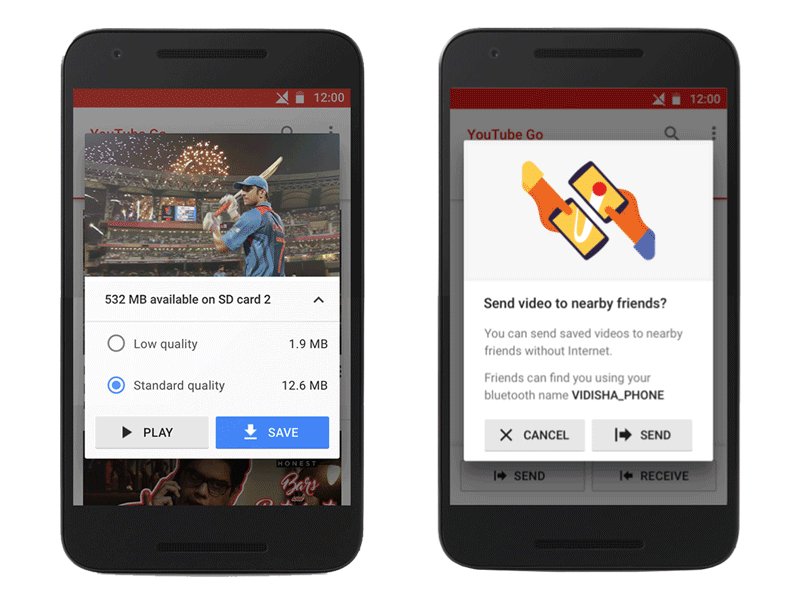
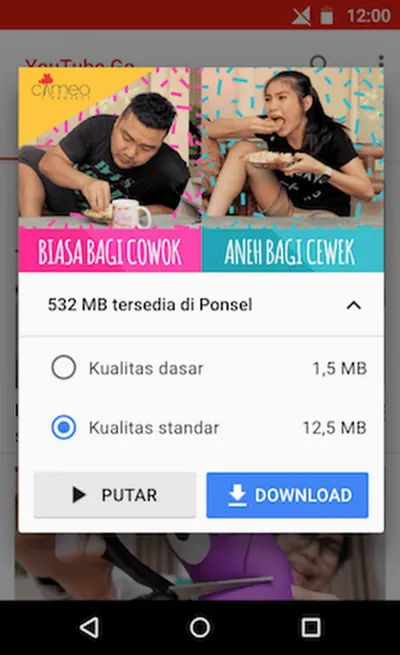
YouTube Go este un exemplu excelent de aplicație mobilă concepută în jurul constrângerilor de conectivitate. Aplicația a fost concepută pentru a fi offline mai întâi (înseamnă că este utilizabilă chiar și atunci când nu este conectată la Internet). Aplicația le permite utilizatorilor să previzualizeze videoclipurile mai întâi și le permite să selecteze dimensiunea fișierului unui videoclip înainte de a-l salva offline pentru a le viziona mai târziu. De asemenea, are o funcție excelentă care permite utilizatorilor să partajeze cu ușurință videoclipuri cu prietenii și familia din apropiere, fără a utiliza date.

Google News & Weather este un alt exemplu excelent de aplicație care a fost concepută în jurul conexiunilor proaste. Aplicația are o funcție numită „Mod simplificat” pentru persoanele cu conexiuni cu lățime de bandă redusă. Când acest mod este activat, reduce conținutul la elementele esențiale, astfel încât aplicația să se încarce mai rapid. Potrivit Google, acest mod folosește mai puțin de o treime din datele normale și se activează automat atunci când aplicația detectează o rețea lentă.
Date limitate
În aproximativ 95% din piețele emergente, oamenii se bazează aproape în totalitate pe date mobile preplătite scumpe. Oamenii cumpără o cantitate fixă de date și mulți își permit doar 250 MB de date pe lună.
Acești utilizatori apreciază transparența atunci când vine vorba de înțelegerea consumului lor de date. Ei apreciază, de asemenea, capacitatea de a controla dacă un produs se descarcă prin Wi-Fi sau utilizează date.
Mai jos, puteți vedea un alt exemplu de pe YouTube Go. După selectarea unui videoclip, utilizatorii pot alege calitatea videoclipului. Aplicația le permite să știe din timp câte date vor cheltui înainte de a se angaja într-o acțiune.

Capacități limitate ale dispozitivului
Telefoanele inteligente din țările care au în primul rând dispozitivele mobile au capacități radical diferite față de Pixel-urile și iPhone-urile populare în SUA. Majoritatea dispozitivelor de pe piața în curs de dezvoltare costă sub 100 USD și ar putea avea o putere limitată de stocare și procesare. Asigurați-vă că produsul pe care îl proiectați funcționează cu dispozitive și software mai vechi, de ultimă generație.
Estetica locala
Designul minimalist, care este popular în lumea occidentală de astăzi, ar putea fi considerat prea gol pentru alte culturi. Dacă doriți ca produsul dvs. să aibă succes pe piețele emergente, acordați atenție esteticii culturale. Vă puteți inspira din produse populare la nivel regional sau puteți angaja designeri locali care sunt familiarizați cu preferințele utilizatorilor. Proiectarea conform esteticii locale va face ca produsul dvs. să se simtă mai identificabil.
Specificul regiunii
Când Google a adaptat Google Maps pentru India, a considerat că India este cea mai mare piață de vehicule cu două roți din lume, iar milioanele de motocicliști și scutere au nevoi diferite față de șoferii de automobile. A lansat modul cu două roți în Maps. Acest mod arată rutele de călătorie care folosesc comenzi rapide, care nu sunt accesibile mașinilor și camioanelor.
Testare și feedback
Toate principiile pe care tocmai le-ați citit vă pot ajuta să proiectați o experiență mai bună pentru mobil, dar nu vor înlocui nevoia de cercetare și testare a utilizatorilor. În continuare va trebui să testați soluția cu utilizatori reali pentru a înțelege ce părți ale interfeței de utilizare necesită îmbunătățiri.
Bucla de feedback
Încurajați feedbackul utilizatorilor cu fiecare ocazie. Pentru a colecta feedback valoros, trebuie să le facilitați utilizatorilor. Astfel, construiți un mecanism de feedback chiar în produsul dvs. Acest lucru ar putea fi la fel de simplu ca un formular marcat „Lăsați feedback”. Doar asigurați-vă că funcționează perfect pentru utilizatorii dvs.
Designul este un proces fără sfârșit
Este corect să spunem că designul este un proces de îmbunătățire continuă. În calitate de designeri de produse, folosim analize și feedback-ul utilizatorilor pentru a îmbunătăți în mod continuu experiența.
Instrumente și resurse utile pentru designeri
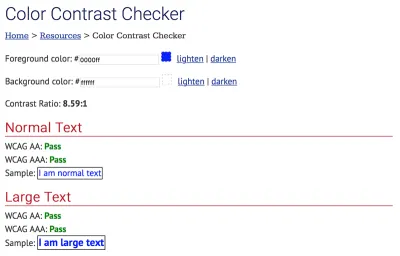
Verificator de contrast de culoare
Este surprinzător cât de multe aplicații mobile nu trec testul AA. Nu fi unul dintre ei! Este esențial să verificați accesibilitatea contrastului de culoare. Utilizați Color Contrast Checker de la WebAIM pentru a testa combinațiile de culori.

Kituri UI pentru Adobe XD
O interfață de utilizator bine concepută va face aplicația dvs. să strălucească. Este grozav când îți poți proiecta UI nu de la zero, ci folosind o bază solidă, cum ar fi un kit UI. Adobe XD are cinci kituri UI pe care le puteți descărca absolut gratuit. Aceste kituri vă vor stimula creativitatea și vă vor ajuta să oferiți design-uri interesante din punct de vedere vizual.

Concluzie
Un design grozav este combinația perfectă de frumusețe și funcționalitate și exact acesta este ceea ce ar trebui să urmăriți atunci când construiți o aplicație. Dar nu încercați să construiți o aplicație perfectă chiar de la prima încercare. Este aproape imposibil. În schimb, tratați-vă aplicația ca pe un proiect în continuă evoluție și utilizați datele din sesiunile de testare și feedbackul utilizatorilor pentru a îmbunătăți constant experiența.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
