Cum să arhitecți un tabel web complex
Publicat: 2022-03-10Imaginați-vă că proiectați un sistem pentru cercetătorii de date. Sau o aplicație pentru managementul energiei. Sau un tablou de bord pentru comercianții de porumb. Poate proiectezi așa ceva chiar acum. În toate cazurile menționate, oamenii se vor aștepta la mese. Nu acelea fanteziste de pe site-uri de inspirație pentru design, ci monștrii cu aspect Excel, cu sute de celule și interacțiuni complexe.
În acest caz, un designer se confruntă cu multe provocări. De exemplu, potrivirea designului cu cadrele frontale existente sau lupta cu date „incomode” care distrug aspectul. Vom depăși aceste probleme prin următorii pași: sistematizarea nevoilor, devenirea atomică și definirea interacțiunii.

1. Sistematizează Nevoile
Deci, ați intervievat publicul țintă și ați dat seama de nevoile și dorințele acestora. Acum este timpul să reunim descoperirile și să le transformăm într-o structură de interfață. De exemplu, un utilizator a spus: „Trebuie să văd cum datele mele afectează alte părți ale aplicației”. Sau în timp ce privești o altă persoană lucrând cu un software vechi, ai observat că folosește comenzi rapide și nu atinge deloc un mouse. Ce înseamnă?
Cuvintele primului utilizator sunt despre validarea intrării și indicii. Va trebui să vă gândiți să atașați informații de alertă sau ajutor la un tabel. Sau dezvolta un sistem de culori semnificative. Depinde de domeniu și de modelul mental. Observarea muncii celui de-al doilea utilizator ar putea fi un semn de care aveți nevoie pentru a proiecta toate acțiunile accesibile de la tastatură. Și probabil va trebui să vă gândiți la comenzi rapide mai profunde decât doar „ Cmd + C ” și „ Cmd + V ”.
Iată câteva perechi observație-ipoteză.
- „ Trebuie să operez cu ușurință zeci de articole în același timp .”
Permiteți selecția multiplă pentru celule? Adăugați casete de selectare pentru a selecta mai multe rânduri? - „ Acum facem toate calculele în acest fel .” [ Afișează Microsoft Excel ]
Este Excel eficient în acest scop? Ce caracteristici putem împrumuta? - „ Putem ști cumva dinainte dacă acest nume este deja pe server .”
Validarea datelor din mers? Mesaje de eroare sau corectare automată? - „ De obicei introduc aceste informații. Este destul de generic. ”
Sugerați valori implicite, valori implicite sau șabloane?
Ca rezultat, veți avea o listă cu nevoile și dorințele oamenilor. Întrebările deschise sunt utile pentru a identifica nevoile reale și pentru a filtra capriciile:
„Ce te ajută să lucrezi mai repede? Ce vă poate face alegerea mai ușoară? Cum afectează această caracteristică eficiența muncii dvs.? Ce se va schimba dacă nu poți face X?”
Deci ce urmeaza? Acum este timpul să construiți un schelet logic pentru masa dvs. O schemă a ceea ce conține și este capabil să facă. Dacă treci direct la wireframing sau prototip, păși pe calea malefică a redesenării nesfârșite și a luptei cu moștenirea.
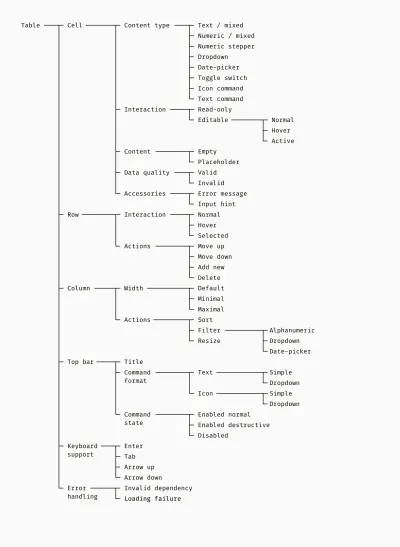
Mai jos este un exemplu cu ce ați putea începe. Este arborele trăsăturilor. Și elementul de bază al oricărui tabel este o celulă. Celulele se unesc în rânduri și coloane, care pot avea caracteristici specifice diferite de cele ale celulelor separate. Și, în cele din urmă, mergem la suplimente atât de importante ale unui tabel precum o bară de sus cu butoane, comenzi de la tastatură și erori de gestionare.

Arborele caracteristicilor vă împiedică să lucrați suplimentar și vă ajută să vă concentrați asupra a ceea ce este important. Un arbore de caracteristici bine organizat este, de asemenea, util pentru echipa de dezvoltare. Ei pot potrivi funcțiile planificate cu bibliotecile frontale disponibile și pot găsi cea mai bună modalitate de a transforma design-urile în cod.
Într-unul dintre proiectele mele, am folosit cadru Angular Material. Din păcate, mesele Angular erau prea simple. Am găsit o bibliotecă ag-Grid care ne suporta funcționalitatea, dar avea o limitare. Nu avea capacitatea de a extinde un rând și de a pune rânduri pentru copii înăuntru. Dezvăluisem această problemă înainte de a depune orice efort în ea și de a ajusta designul.
Pe scurt
- Începeți să construiți un tabel complex cu colectarea și prioritizarea nevoilor utilizatorilor. Luați în considerare o soluție non-tabelă, de exemplu, o diagramă.
- Desenați o diagramă arborescentă care sistematizează toate caracteristicile necesare. Folosiți-l ca plan pentru producerea imaginilor.
Lectură recomandată : Modele de design de masă pe web de Chen Hui Jing
2. Treci Atomic
Deci, nevoile și funcționalitatea sunt definite și cunoașteți limitările tehnice. Este timpul să-ți modelezi masa. Practic, abordarea atomică constă în proiectarea mai întâi a componentelor UI mici și apoi asamblarea celor mai mari. Vom trece treptat de la particulele elementare precum fonturile și culorile la module atât de mari, cum ar fi un antet sau o coloană. Am ales în mod deliberat stilul brutalist strict pentru machete, astfel încât să ne putem concentra pe funcție, nu pe aspect.
Fonturi, Culori, Pictograme
Aceste părți pot fi deja definite de sistemul de proiectare sau cadrul UI pe care îl utilizați. Dacă creați un tabel pentru un produs existent, verificați dacă paleta de culori, fonturile și pictogramele acestuia corespund nevoilor tabelului. În imaginea de mai jos, am arătat câteva dintre nuanțele de gri necesare pentru rame, linii, umpleri și text. Nuanțele roșii și albastre reprezintă elementele selectate cu avertisment-erori-distructive și activate-activate. Stilurile de text trebuie să facă distincția între informațiile primare și secundare, titluri și textul corpului.

Celule și accesorii
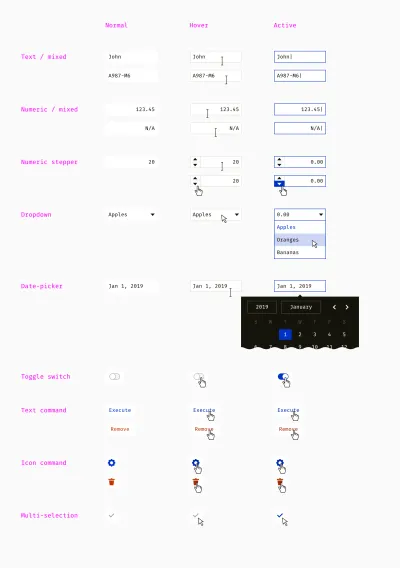
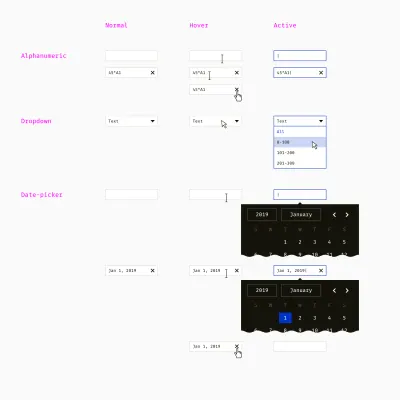
Când atomii de masă sunt gata, putem continua cu molecule - diferite tipuri de celule. În primul rând, este important să ne gândim în prealabil la stările normale, hover și active ale fiecărui element. Apoi accesați clic, dezactivat și alte stări.
Într-unul dintre proiectele mele, am avut opt tipuri de celule cu propria lor interacțiune. Cele mai simple sunt celulele text și numerice. În cazul nostru, a fost permisă popularea celulelor numerice cu conținut non-numeric, cum ar fi „N/A” (neaplicat) și „N/C” (fără control). Era particularitatea domeniului. Mențiunile derulante și selectatorii de date sunt mai complexe și au elemente secundare. În cele din urmă, am avut celule de tabel care reprezentau comenzi în rând.

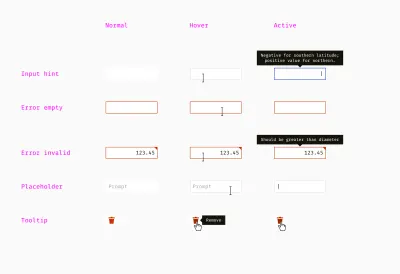
Celulele pot avea accesorii precum sfaturi instrumente, indicii de intrare, mesaje de eroare, substituenți etc. În această etapă, ele sunt statice, dar un designer ar trebui să specifice ulterior logica modului în care apar (animație, întârziere etc.).

Rânduri și anteturi
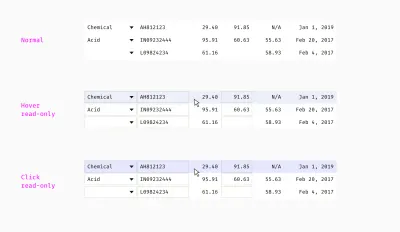
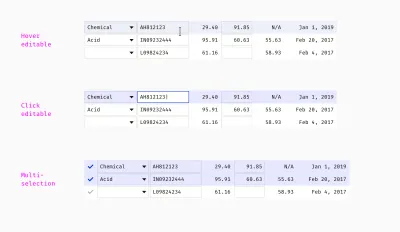
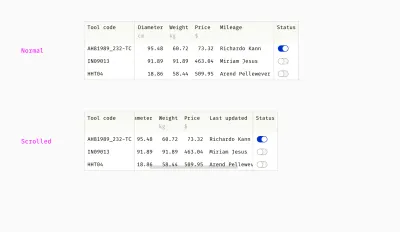
Când celulele sunt proiectate, puteți crea rânduri și puteți vedea dacă diferite combinații funcționează bine împreună. Odată am proiectat un tabel care avea o logică complexă de editare. Unele dintre proprietăți au fost furnizate de utilizatori, în timp ce altele au fost calculate automat sau populate cu valori implicite. Mai jos este o combinație de celule numai pentru citire și editabile într-un singur rând.

Rețineți că cursorul este diferit atunci când treceți cu mouse-ul peste celulele de numai citire și cele editabile. Făcând clic pe ele, declanșează fie selectarea unui rând, fie trecerea la modul de editare al celulei editabile.
În imaginea următoare, puteți vedea că oamenii pot selecta unul sau mai multe rânduri:

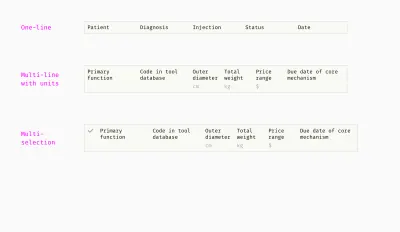
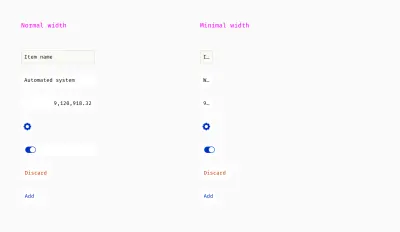
Acum este timpul să ne gândim la antetul tabelului. Din experiența mea, este adesea imposibil să controlezi lungimea titlului coloanei și să rămâi la o singură linie. Chiar și cu un scriitor bun într-o echipă, nu vei păstra toate textele scurte. Unele dintre tabele necesită titluri tehnice lungi sau localizare. Expresiile, care aveau un rând în engleză, puteau deveni două sau trei rânduri în greacă, germană sau maghiară. Prin urmare, am arătat diferite variante:

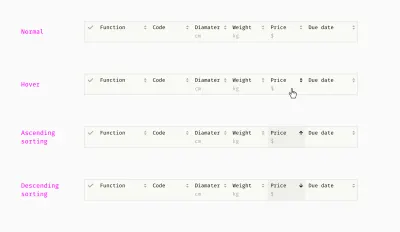
Utilizatorii de software bazat pe date au adesea nevoie de sortare și filtrare. Îi ajută să găsească informații valoroase în bucăți mari de date. Provocarea cu sortarea și filtrarea este de a combina controalele de sortare și casetele de filtrare cu alte elemente de antet - titluri de coloane, unități de măsură etc.

Spre deosebire de celulele tabelului, casetele de filtrare au de obicei pictograma „resetare” în partea dreaptă, astfel încât utilizatorii să le poată dezactiva în mod explicit și să vadă conținutul nefiltrat.

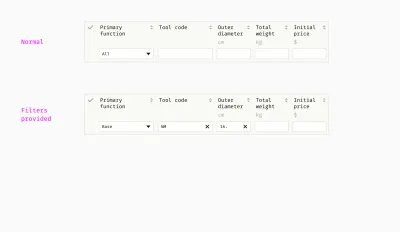
În exemplul meu, există trei tipuri de cutii de filtrare. Filtrul alfanumeric permite căutarea după litere și cifre. Acceptă metacaracterele — număr necunoscut de caractere necunoscute. De exemplu, dacă scriu 45*A1 , ar putea avea ca rezultat afișarea rândurilor cu valori precum 45A1 , 45982A1B , 45A109B și 096445-A1 .
Wildcardurile sunt o caracteristică dificilă, deoarece depind de obiceiurile oamenilor. Când am conceput tabele pentru specialiști tehnici, am atribuit semnul asterisc (*) numărului necunoscut de simboluri necunoscute. Pentru analiștii de asigurări, am ales simbolul SQL tradițional — semnul procentual (%) — pentru că erau obișnuiți cu el. În ceea ce privește filtrul drop-down, acesta comută între un anumit număr de opțiuni de text, numere sau intervale numerice care se exclud reciproc.

Filtrul de selectare a datei are un calendar și funcționează ca echivalentul său în celulă. Este bine să permiteți utilizatorilor să introducă manual data și să aleagă din calendar. Dacă știu ce caută, este mult mai ușor să tastați decât să dați clic.
Încă un lucru important este să formatați automat orice intrare semnificativă și să nu deranjați oamenii cu erori de „format nevalid”. Pe unul dintre proiectele mele, am permis introducerea unor date precum 01/25/2017 , 6.12.17 și September 4 2016 și, de asemenea, filtram numai după o lună sau un an.

Coloane
Una dintre caracteristicile frecvente ale tabelelor complexe este coloanele fixate. De obicei, coloanele care conțin informații cheie, de exemplu, nume sau stări ale elementelor, nu pot fi derulate.

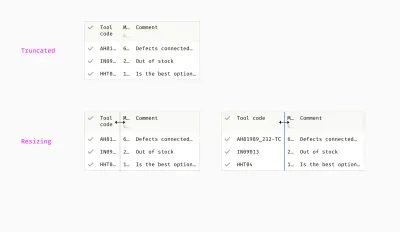
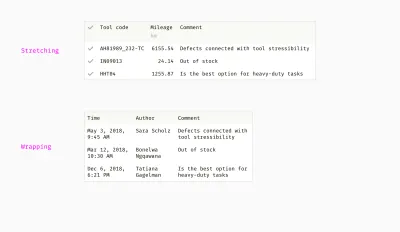
Deși coloanele din tabel ar trebui să se adapteze inteligent la dimensiunea conținutului, acest lucru se întâmplă atunci când textul este trunchiat. În acest caz, redimensionarea coloanei este utilă. Utilizatorii pot trage marginea coloanei și pot vedea conținut lung. De asemenea, ar putea fi nevoie să stoarce o coloană neimportantă sau pe cea cu un text scurt.

O altă modalitate de a gestiona șirurile de text lungi este fie de a întinde o coloană cu cel mai lung conținut, fie de a o împacheta și de a pune mai multe linii. Prima abordare funcționează mai bine pentru șiruri de text mai mult sau mai puțin similare. Al doilea funcționează mai bine dacă vizualizarea întregului conținut este mai importantă pentru oameni decât păstrarea compactă a mesei pe verticală.

Într-unul dintre proiectele mele, am definit lățimile minime ale coloanelor pentru a preveni redimensionarea greșită a tabelelor. Am dezactivat strângerea coloanelor în spatele unei anumite lățimi, în funcție de tipul de conținut.

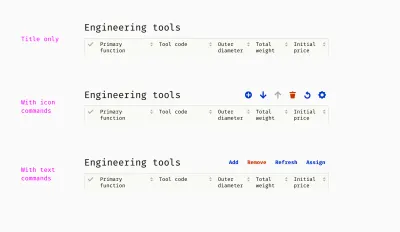
In capul barului
Ce constituie o masă? Celule, coloane, rânduri. În plus, mesele complexe au adesea o bară de sus. Ca și restul componentelor, bara de sus este construită din elemente mai mici - un titlu și comenzi.
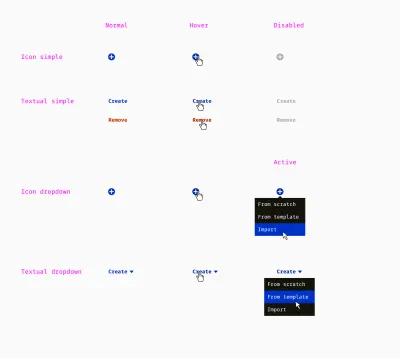
Mai jos, am adunat lista de comenzi cu toată varietatea de stări, pe care le-am folosit într-unul dintre produse. Aveam comenzi pictograme pentru metafore evidente precum plus = add / create , coș de trash bin = remove , arrow = move . Comenzile non-generice (de exemplu, atribuire, arhivare, echilibrare) necesitau o denumire textuală explicită. Mai mult, unele dintre comenzi au fost însoțite de un meniu drop-down.

Acum putem încerca să combinăm diferite elemente și să vedem dacă funcționează. Aici sunt cateva exemple.

Desigur, aceasta nu este lista finală de caracteristici și elemente. Diferă de la un proiect la altul și poate include și alte lucruri, de exemplu:
- Sortare după mai mult de o coloană;
- Set de coloane personalizabil (capacitate de a le comuta);
- Rânduri extensibile (un rând părinte poate avea rânduri secundare);
- Operatori logici pentru filtrare și căutare („și”, „sau”, „altfel”, etc.).
Dacă ezitați ce caracteristici să proiectați și care nu, iată un principiu bun. Este briciul lui Occam, sau legea parcimoniei. Un designer nu ar trebui să creeze instanțe noi dacă cele existente satisfac nevoile. Ar trebui să „tăiați” funcțiile geek, de care utilizatorii ar putea avea nevoie teoretic într-un viitor nedefinit. Aceeași poveste pentru caracteristicile care se potrivesc în mod ideal cu una dintre o sută de situații, dar care sunt inutile în celelalte nouăzeci și nouă de cazuri.
Masa intreaga
Când toate blocurile de construcție sunt gata, puteți asambla câteva mese pentru diverse scopuri. Aceasta este o șansă de a descoperi inconsecvențe. Cel mai frecvent m-am ocupat de următoarele trei tipuri.
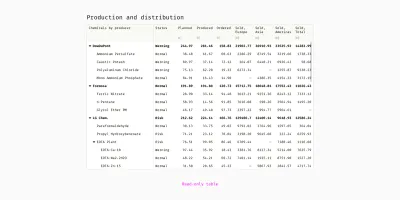
Tabel numai pentru citire
Cel mai simplu tip de tabel de construit, deoarece arată doar datele așa cum sunt. Nu există opțiuni de filtrare sau editare. Sortarea sau ierarhia rândurilor ar putea ajuta la analiza unor cantități mari de date. Un astfel de tabel este folosit pentru a afișa date, pentru a informa oamenii despre ceva.

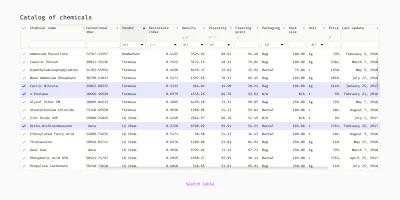
Căutare în tabel
Celulele nu sunt editabile, antetul are casete de filtrare și controale de sortare, este posibil să selectați rânduri. Din practica mea, astfel de tabele ajută la găsirea, compararea și selectarea unui articol sau a mai multor articole dintr-o gamă largă. De exemplu, filtrați cinci din șase mii de instrumente irelevante dintr-un catalog și apoi alegeți unul dintre instrumentele necesare.

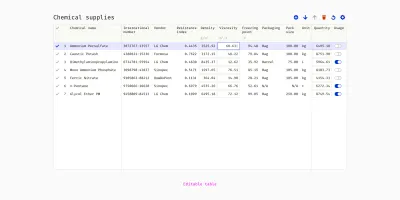
Tabel editabil
Toate sau unele celule sunt editabile. De obicei, nu există filtrare, deoarece ordinea rândurilor poate fi personalizată. Astfel de tabele sunt de obicei însoțite de o bară de instrumente și permit efectuarea de acțiuni cu rânduri.

Pe scurt
- Începeți cu cele mai mici componente, apoi treceți treptat către altele mai mari. În cele din urmă, faceți joc de tot.
- Gândiți-vă în prealabil la toate stările posibile pentru fiecare componentă.
- Utilizați principiul aparatului de ras Occam pentru a menține numărul de elemente minim, dar suficient.
Lectură recomandată : Sisteme de proiectare de Alla Kholmatova
3. Definiți interacțiunea
Blocurile de construcție nu sunt suficiente pentru o piesă de interfață atât de complexă precum o masă. Un designer ar trebui să se gândească la „regulile jocului” și să proiecteze principiile și convențiile logice din spatele părții vizuale. Voi descrie câteva lucruri tipice pe care va trebui să le luați în considerare.
Date numerice
Câte zecimale ar trebui să aibă numerele în tabelul tău? Unu, doi, cinci? Care este nivelul optim de precizie? Decid în funcție de precizia de care au nevoie utilizatorii pentru a lua decizia corectă. În unele profesii, fluctuația între 10932.01 și 10932.23 contează, în timp ce în alte domenii numerele 14 și 15 nu prea fac diferența.
Acesta este un exemplu de reguli de date numerice folosite de echipa mea într-un produs de inginerie sofisticat.
- Lungime
Două zecimale (57,53 m, 3,16 km); spaţiile sunt folosite ca separatoare de mii (403 456,56 m). - Greutate
Două zecimale (225,08 kg, 108,75 t); spațiile sunt folosite ca separatoare de mii (12 032,17 kg). - Bani
Două zecimale (9,45 USD); virgulele sunt folosite ca separatori de mii (16.408.989,00 USD). - Diametru
Trei zecimale (10,375 cm); nu sunt necesare separatoare. - Latitudine și longitudine
Opt zecimale (26,4321121); semnul minus folosit pentru longitudinea vestică și longitudinea sudică (-78.05640132). - Mod implicit
Pentru unitățile care nu sunt enumerate mai sus - două zecimale (32,05 g/m³, 86,13 C°).
Încă un lucru pe care l-am luat în considerare a fost diferența dintre datele „adevărate” salvate pe servere și datele „aproximate” din interfață. Sistemul folosea numere extrem de precise cu zeci de zecimale în toate calculele, dar oamenii nu aveau nevoie să le vadă tot timpul. Așa că am decis să arătăm numărul de zecimale descris mai sus și să expunem numărul complet numai atunci când o celulă de tabel este activă. De exemplu, un inginer ar putea introduce 134432.97662301 , iar odată ce a apăsat Enter , tabelul arăta 134 432.98 . După ce mai făcea clic încă o dată, inginerul va vedea din nou 134432.97662301 .
Validarea intrării
Spre deosebire de articolul anterior despre numere, validarea este importantă numai pentru tabelele editabile. Are două aspecte. În primul rând, regulile care califică datele introduse drept valide sau nevalide. În al doilea rând, fie mesajele care ajută la corectarea datelor nevalide, fie mecanismele care le remediază automat. De obicei, regulile de validare sunt prea complexe pentru a le reflecta în machete sau prototipuri. Deci, designerii le pot documenta textual sau în format de diagrame de flux.
Acesta este un exemplu de șabloane de mesaje pe care le-am folosit cândva. Textul dintre paranteze este dinamic și provine din motorul de calcul sau din baza de date.
- Ar trebui să fie mai mare decât
measurement unitnumber.Optional explanation. - Ar trebui să fie mai mică decât
measurement unitnumber.Optional explanation. - Ar trebui să fie între
number 1șinumber 2measurement unit.Optional explanation. - Valoarea minimă ar trebui să fie mai mică decât valoarea maximă.
- Valoarea maximă ar trebui să fie mai mare decât valoarea minimă.
- Valorile minime și maxime nu trebuie să fie egale.
Comenzi
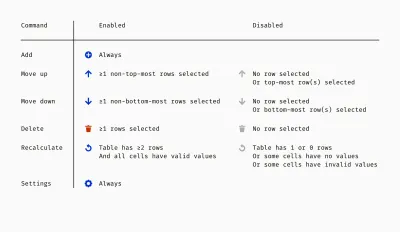
Tabelele editabile cu bare de instrumente au nevoie de obicei de un set de reguli atunci când comenzile din bara de instrumente sunt activate și când sunt dezactivate. Aceste stări pot depinde de faptul că este selectat un rând, de numărul de rânduri selectate, de poziția sau de conținutul rândului sau rândurilor selectate și de alte condiții. Mai jos este una dintre numeroasele modalități de a documenta astfel de reguli logice.
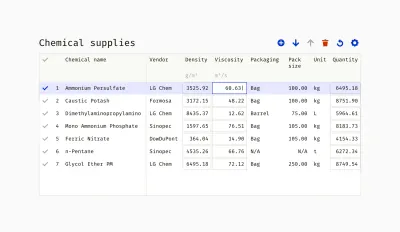
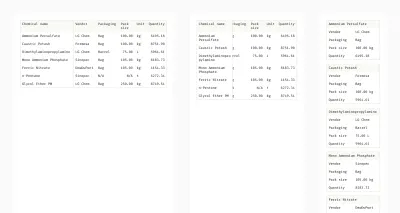
Deci, avem un tabel cu câteva substanțe chimice. Are comenzi precum „Adăugați un rând”, „Mutare în sus”, „Mutare în jos”, Ștergere”, „Recalculare” și „Setări”.

Și aici este descrierea stărilor de comandă. Se pare că disponibilitatea lor depinde de una sau mai multe condiții.

Următorul pas este definirea rezultatului fiecărei comenzi. De exemplu, ce se întâmplă când selectez două rânduri de la distanță și dau clic pe „Mutați în sus”? Sau care este rezultatul făcând clic pe „Recalculați”? Toate aceste întrebări ar trebui să fie răspuns sau cel puțin luate în considerare în prealabil.
Container și receptivitate
Cum va fi plasat tabelul în interfață? De exemplu, va ocupa ceva spațiu într-un container existent sau va fi un modul separat? Răspunsurile la aceste întrebări depind în totalitate de un produs și este mai bine să prevedeți posibilele probleme și să definiți temeinic principiile.

Când proiectez aplicații web, de obicei mă gândesc la cel puțin trei tipuri de containere pentru mese. Cel mai tipic caz este atunci când o masă mare este centrul unui ecran și ocupă cât mai mult spațiu posibil. Este posibil ca un astfel de tabel să nu aibă propriul titlu, deoarece întregul ecran este dedicat lucrului cu tabelul. Tabelele mici și mijlocii pot deveni module autonome ale unui tablou de bord, precum și alte elemente precum grafice, diagrame, scheme. În acest caz, bara de sus a unui tabel joacă rolul antetului cardului. Și, în sfârșit, în aplicațiile pentru întreprinderi mari, tabelele există adesea în interiorul dialogurilor pop-up. Ar trebui să existe linii directoare înțelepte, astfel încât dialogurile să nu explodeze din cauza prea multor conținut.
Un alt aspect al plasării unui tabel în mediul UI este zona de ecran disponibilă. Majoritatea aplicațiilor pentru întreprinderi sunt menite să fie utilizate în principal pe desktop. Reactivitatea mesei este limitată la un simplu comportament de întindere și strângere. De obicei, tabelele cu multe rânduri și puține coloane ocupă 100% din lățimea disponibilă. Ca rezultat, celulele sunt distribuite uniform pe ecran și mai mult text poate fi afișat fără trunchierea împachetării. Pe de altă parte, de obicei apar goluri uriașe între stâlpi, ceea ce contrazice legea de proiectare a proximității. De aceea, unele aplicații folosesc linii între rânduri sau colorare zebră alb-capăt gri pentru a face informațiile mai ușor de citit.

O modalitate mai bună este să definiți lățimi raționale implicite și să permiteți redimensionarea manuală dacă este necesar. Pentru a citi un tabel, este mai bine să aveți un spațiu gol în dreapta decât goluri între coloane.
Dacă un tabel conține atât multe rânduri, cât și coloane, defilările orizontale și verticale sunt inevitabile.
Esența cheie a unui tabel complex este acela de a fi mare, oferind astfel o vedere de pasăre a datelor. Din păcate, nu pot numi o metodă foarte bună de utilizare a tabelelor mari pe ecranele smartphone-urilor. Foile de calcul Excel și Google își pierd puterea pe ecranele mici, deși există modalități eficiente de a gestiona tabelele mici. De exemplu, convertirea unei mese într-un set de cărți.

Accesibilitate
Chiar și o masă excepțional de netedă și drăguță ar putea deveni un coșmar pentru utilizatori. Prin urmare, este atât de important să urmați principiile de accesibilitate. Ghidul de accesibilitate a conținutului web (WCAG 2.0) are un capitol despre tabele. Majoritatea materialului se referă la codificarea corectă; cu toate acestea, un designer are multe de gândit și el.
Iată considerente majore de design în ceea ce privește accesibilitatea.
- Dați un titlu și pregătiți un rezumat concis.
Un utilizator cu deficiențe de vedere ar trebui să poată obține ideea unui tabel fără a procesa vocea tuturor celulelor sale. - Atenție la dimensiunea fontului.
Deși nu există o dimensiune minimă oficială pentru web, 16 px (12 pt) este considerată a fi optimă. În plus, un utilizator ar trebui să poată crește până la 200% fără a rupe întregul aspect. - Testați culorile pentru persoanele cu daltonism.
Textul și comenzile ar trebui să aibă suficient contrast cu fundalul lor. Raportul de culoare 3:1 este minim necesar (cu cât mai mult, cu atât mai bine). De asemenea, culoarea nu ar trebui să fie singura modalitate de a marca lucrurile. De exemplu, mesajele de eroare nu ar trebui să se bazeze doar pe text roșu, o pictogramă de avertizare va oferi indicii suplimentare utilizatorilor daltonici. - Evitați controalele mici și ambigue.
Componentele pe care se poate face clic sunt considerate a fi ușor de atingere dacă au cel puțin 40×40 px. Comenzile reprezentate prin pictograme ar trebui fie să fie etichetate, fie să aibă sfaturi cu instrumente și text alternativ. Designerii nu ar trebui să utilizeze în exces pictogramele, deoarece utilizatorii ar putea să nu înțeleagă corect metaforele complexe.
De asemenea, puteți utiliza instrumente online pentru verificarea accesibilității, de exemplu, Wave. Nu numai că găsește probleme de accesibilitate și funcții, dar le evidențiază și direct pe o pagină și explică cum să le remediezi.
Pe scurt
- Unificarea și formatarea conținutului este și munca designerului.
- Gândește-te dincolo de „lucruri”, elemente ale interfeței tale și ia în considerare cazurile de utilizare și modelele frecvente.
- Când totul în interior este consistent și compatibil, este timpul să ne gândim cum se potrivește cu restul interfeței.
Concluzie
Tocmai am parcurs procesul de construire a unui tabel complex. Proiectele diferite necesită abordări diferite, dar există un principiu universal. Un designer ar trebui să facă toate elementele să lucreze împreună în orice combinație. De aceea este bine să începeți cu colectarea nevoilor și cu realizarea de blocuri mici. Și, bineînțeles, testați cu utilizatorii de îndată ce aveți ceva pe care se poate face clic și realist.
Lectură suplimentară
- „Design atomic”, Brad Frost
- „Concepeți tabele de date mai bune”, Andrew Coyle
- „Refactoring UI”, Adam Wathan și Steve Schoger
