O foaie de parcurs pentru construirea unei experiențe de integrare încântătoare pentru utilizatorii de aplicații mobile
Publicat: 2022-03-10Când lansați o aplicație, trebuie să petreceți mult timp și resurse pentru a atrage utilizatori. Puteți atrage oamenii în aplicația dvs. folosind o varietate de mijloace, inclusiv publicitate, programe de recomandare, relații publice și marketing de conținut. Dar când oamenii descarcă în sfârșit o aplicație, uneori se simt abandonați. Trebuie să arătați clar utilizatorilor de ce au nevoie de aplicația dvs.
Studiile arată că 90% din toate aplicațiile descărcate sunt utilizate o singură dată și apoi sunt șterse în cele din urmă de utilizatori. Oamenii abandonează adesea aplicațiile din cauza unei interfețe prost proiectate sau a unei experiențe generale negative. În loc să le rezolve problema prin aplicație, oamenii devin confuzi încercând să treacă printr-o junglă de ecrane, meniuri și butoane.
Citiți suplimentare despre SmashingMag:
- Zona Thumb: Proiectare pentru utilizatorii de telefonie mobilă
- Cum să proiectați stări de eroare pentru aplicațiile mobile
- Dincolo de buton: îmbrățișarea interfeței bazate pe gesturi
- Ce le spune Sci-Fi designerilor de interacțiune despre interfețele gestuale
În capitolul 5 din Fundamental UI Design , Jane Portman spune:
Dar odată ce utilizatorul se conectează la aplicație, este adesea lăsat singur. Încep să se înece în loc să înoate spre obiectivul lor.
Pentru ca utilizatorii să ofere aplicației dvs. o a doua șansă, trebuie să înțeleagă patru lucruri:
- de ce au nevoie de aplicație,
- ce poate face aplicația pentru ei,
- care sunt cele mai importante caracteristici ale sale,
- cum să utilizați aceste caracteristici.
Cea mai bună modalitate de a comunica scopul aplicației dvs. este printr-o experiență de îmbarcare captivantă.
Ce este Onboarding?
Termenul „onboarding” provine din domeniul resurselor umane. Înseamnă a ajuta un nou angajat să se adapteze la un nou loc de muncă. Potrivit UserOnboard, în dezvoltarea de software, onboardingul înseamnă a ajuta utilizatorii să adopte și să îmbrățișeze cu succes un produs.
Incorporarea urmează regula 80⁄ 20 . Este eficient doar dacă îi puteți învăța rapid pe oameni cum să folosească micul subset de funcții pe care le vor folosi 80% din timp. Dar ar trebui să explicați și de ce aceste caracteristici sunt atât de utile .
Integrarea se realizează prin afișarea unui set de mesaje scurte care arată utilizatorilor cum să interacționeze cu aplicația pentru a rezolva o problemă sau care arată ideea principală sau caracteristicile ucigașe ale aplicației. Incorporarea poate lua mai multe forme:
- diapozitive introductive sau video,
- sfaturi,
- tur de interfață,
- mostre de conținut,
- soluție hibridă.
Toate aceste soluții sunt eficiente în comunicarea cu utilizatorii. Alegeți-l pe cel care ar funcționa cel mai bine pentru publicul dvs. țintă și care are sens pentru funcționalitatea aplicației dvs.
Următorul videoclip prezintă diapozitive care ar putea fi folosite pentru a integra utilizatorii unei aplicații de călătorie:
Îmi place această implementare pentru că este distractivă. „În procesul de zbor veți fi în somn criogenic…” – acesta este un exemplu excelent de captare a experienței utilizatorului unei aplicații. Îmi place, de asemenea, concizia designului. Doar trei slide-uri – „Creați cont”, „Alege planeta” și „Plecare” – dar transmit perfect scopul aplicației.
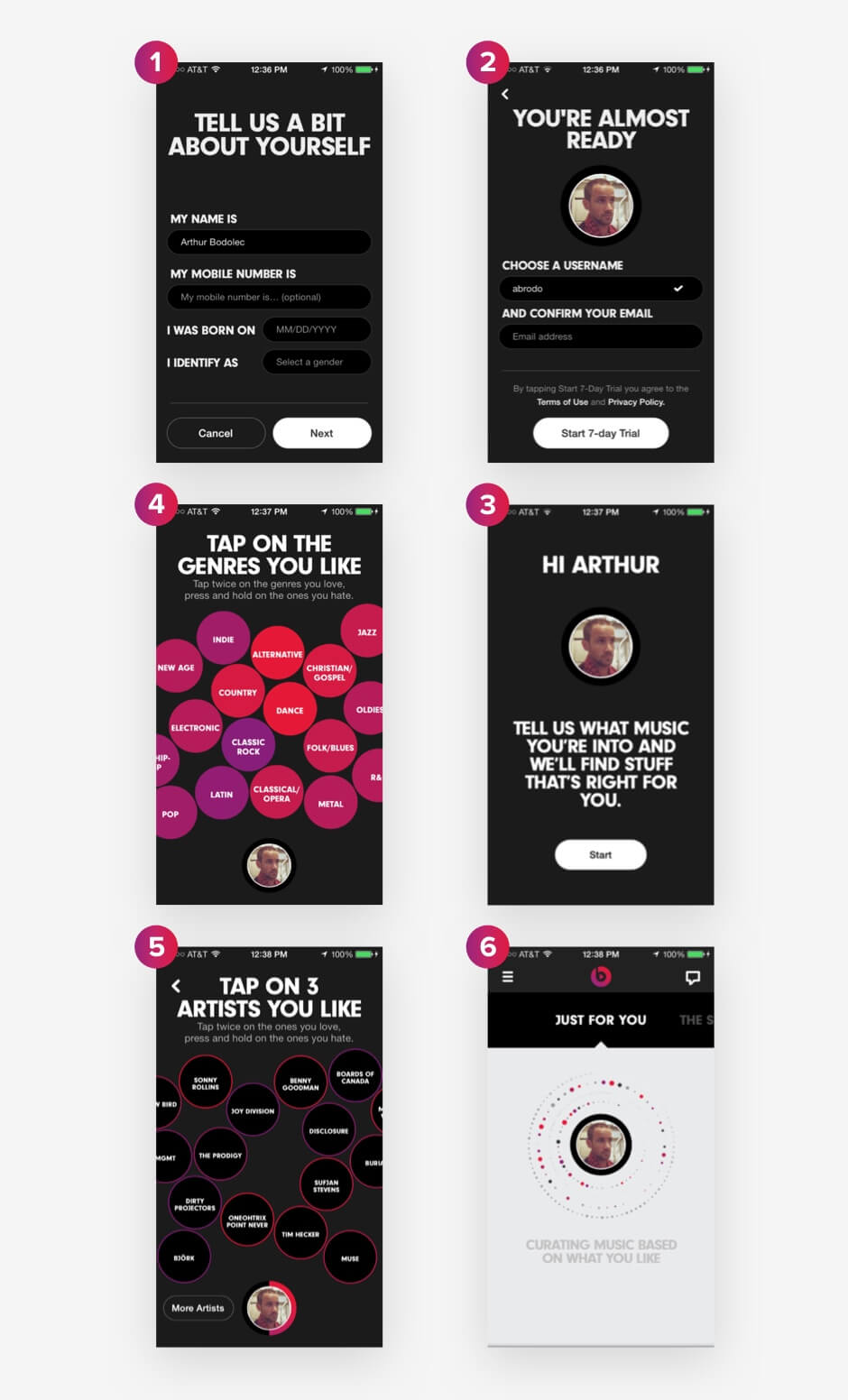
Aplicația Beats Music folosește un expert de integrare pentru a implica utilizatorii și pentru a-și personaliza experiența de ascultare a muzicii:

Acest tip de design de onboarding atrage gustul muzical al utilizatorului, făcându-i experiența unică. Mesajul „doar pentru tine” este o modalitate excelentă de a indica modul în care utilizatorul va beneficia de partajarea preferințelor cu aplicația. În plus, oamenilor le place să vorbească despre ei înșiși și despre ceea ce le place. Un expert de onboarding ar putea fi cea mai bună strategie pentru o aplicație care trebuie să satisfacă diverse gusturi.
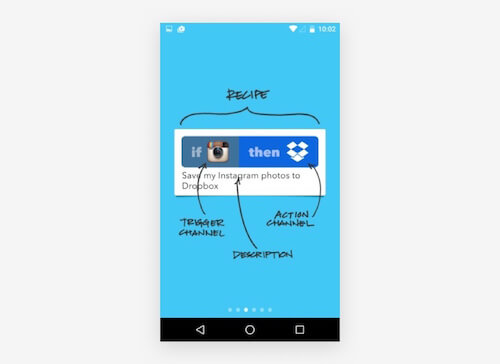
IFTTT, un serviciu bine-cunoscut pentru automatizarea sarcinilor mici între serviciile conectate la Internet, folosește sfaturi pentru a explica oferta sa unică:

IFTTT arată cum arată o rețetă și explică fiecare element de pe ecran. Sunt folosiți termeni specifici — canal de declanșare, canal de acțiune — ajutând oamenii să înțeleagă clar logica „dacă… atunci”.
Strategii
Acum că cunoaștem diferitele tipuri de onboarding, să ne dăm seama cum să proiectăm o experiență de onboarding cât mai plăcută.
Dacă ar fi să proiectați integrarea pentru o aplicație de editare foto, ați putea crea patru până la cinci diapozitive introductive. O aplicație financiară cu diagrame, grafice și funcționalitate de bugetare ar putea necesita un tur detaliat sau un sistem cu sfaturi. Pentru o aplicație de editare muzicală, puteți implementa un ajutor pentru a explica pe scurt cum să utilizați comenzile pentru a crea o piesă.
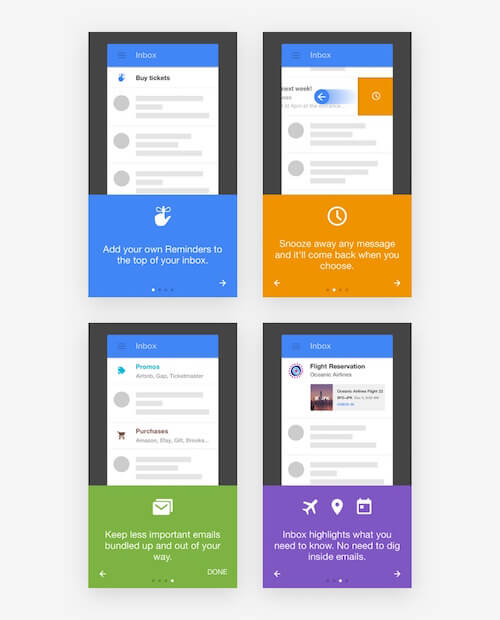
Unii designeri adoptă o abordare hibridă, combinând două sau mai multe tipuri. De exemplu, puteți combina un videoclip introductiv care conține indicii și un meniu de ajutor cu instrucțiuni detaliate. Urmăriți videoclipul pentru aplicația Inbox de la Google pentru un exemplu.
Să explorăm șase strategii pentru a implica utilizatorii.
Declanșează emoții pozitive
Odată ce oamenii încep să folosească o aplicație, vor uita cu ușurință instruirea introductivă și se vor pierde în interfața de utilizare. Pentru a le îndrepta în direcția corectă, ai putea să joci aplicația. De exemplu, puteți oferi sfaturi împreună cu „realizări” sau puteți lăuda utilizatorii pentru finalizarea unei sarcini. Realizările declanșează emoții pozitive. Dacă oamenii vă asociază produsul cu un sentiment de succes, îl vor folosi în continuare.
În capitolul 5 din Fundamental UI Design , Jane Portman spune:
Orice integrare a utilizatorului se referă la psihologie: sentimentul timpuriu de succes și realizare îl va face pe utilizator să revină.
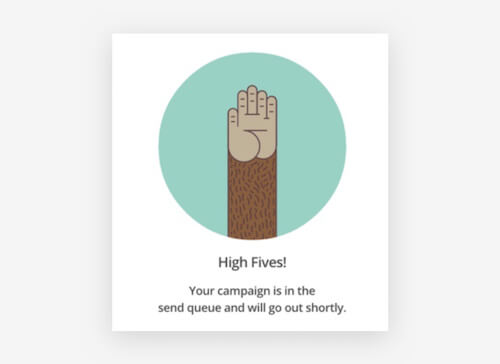
Uitați-vă la modul în care MailChimp declanșează emoții pozitive, lăudând utilizatorii pentru îndeplinirea unei sarcini:

MailChimp își folosește vocea unică în toată comunicarea cu clienții. „High fives” este distractiv, înălțător și modern. MailChimp trebuie pur și simplu să-i spună utilizatorului că campania lor va fi în curând, dar MailChimp adaugă emoție mesajului. Valorificarea emoției este o abilitate puternică în design.
Integrarea vorbește despre emoție atunci când îndeplinește următoarele criterii:
- navigația are sens și este ușor de înțeles;
- designul este atrăgător din punct de vedere vizual pentru publicul țintă;
- deplasarea prin diapozitive este atât de plăcută încât utilizatorul dorește să continue;
- întreaga experiență de onboarding este memorabilă și personală, reflectând personalitatea mărcii și a clienților săi.
Am folosit aceste criterii pentru a ne proiecta propriul proces de îmbarcare la Yalantis. Conceptul de mai jos ilustrează modul în care putem folosi atracția emoțională pentru a implica publicul țintă al unei aplicații de modă ipotetice. Ideea a fost de a ajuta femeile tinere să aleagă haine stilate. Dar nu ne-am concentrat strict pe explicarea funcționalității produsului ipotetic. Am creat experiența de onboarding ca un exemplu de design atractiv din punct de vedere emoțional.
Am folosit Adobe After Effects (dar puteți implementa cu ușurință acest concept folosind orice instrument de prototipare, împreună cu propriile ilustrații). Am ales culori naturale pentru prototip pentru a asocia experiența de îmbarcare cu viața de zi cu zi a unei persoane.
Arată ce pot face utilizatorii
Când construiți o experiență de onboarding, luați perspectiva clientului. A arăta cum ar beneficia clienții de pe urma produsului este o modalitate de a arăta cât de grozav este acesta.
Notează trei propoziții scurte care explică pe scurt ce face aplicația și valoarea pe care o oferă. Aplicația Inbox de la Google este un exemplu excelent al cum ar putea arăta:

Inbox folosește verbe și pictograme pentru a descrie valoarea de pe fiecare ecran. Verbele îi împing pe oameni să ia măsuri mai bine decât orice altă parte a discursului.
În propriul nostru exemplu, prezentat mai jos, am demonstrat procesul de interacțiune cu o aplicație de editare video din momentul în care utilizatorul apasă butonul de înregistrare până la pașii de editare a videoclipului, aplicarea filtrelor și partajarea videoclipului pe rețelele de socializare. Am evidențiat beneficiile tuturor funcționalităților acestei aplicații. Chiar dacă funcțiile video ar putea suna complicate, am ales cuvinte simple pentru diapozitive, astfel încât utilizatorii să înțeleagă clar cum ar beneficia de pe urma aplicației.
Atrageți atenția asupra avantajelor competitive
Dacă produsul dvs. trebuie să concureze cu o mulțime de soluții similare, evidențiați clar avantajul său competitiv. Folosiți trei până la patru diapozitive pentru a spune oamenilor ce vă face aplicația diferită de celelalte. Fiți clar și concis atunci când explicați de ce oamenii au nevoie de aplicația dvs.
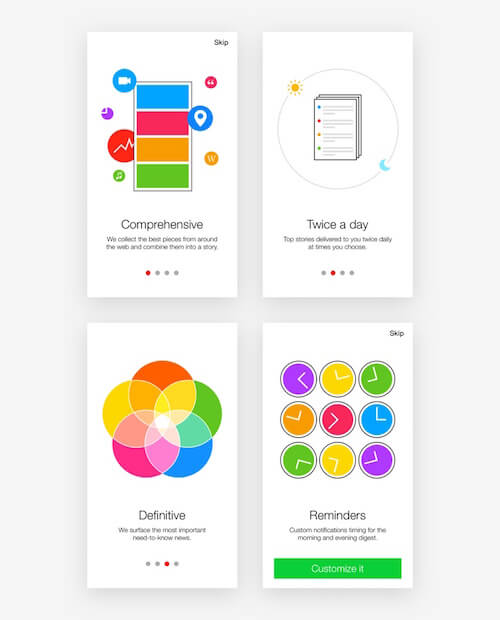
„Cuprinzător”, „De două ori pe zi”, „Definitiv” și „Mementouri” – cele patru diapozitive de mai jos explică valoarea aplicației News Digest de la Yahoo mai bine decât o mie de cuvinte.

Îmi plac culorile designului de integrare al aplicației News Digest. Nu numai că mesajele subliniază cât de diferită este aplicația Yahoo față de aplicațiile similare de pe piață, dar culorile se potrivesc cu interfața cu utilizatorul.

Explicați cu mostre de conținut
Utilizatorii vor înțelege mai bine cum să interacționeze cu o aplicație dacă văd mostre de conținut.
Mostrele de conținut sunt utilizate în principal în aplicațiile de productivitate și de editare a documentelor. Puteți combina oricând mostre de conținut cu sfaturi și diapozitive.
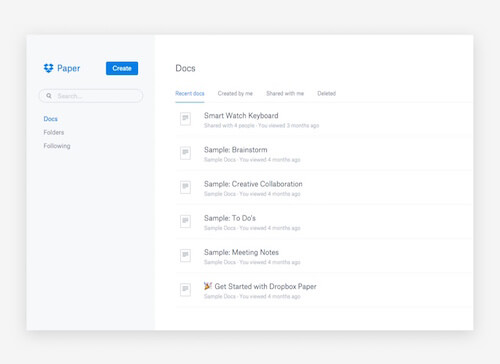
Iată cum folosește Dropbox mostre de conținut pentru a-i integra pe utilizatorii aplicației Paper:

Colaborarea la idei organizate în documente și dosare poate părea complicat, dar Dropbox folosește experiența de integrare pentru a arăta cât de ușor este cu adevărat. Interfața este curată și clară, ajutând oamenii să înțeleagă rapid ideea.
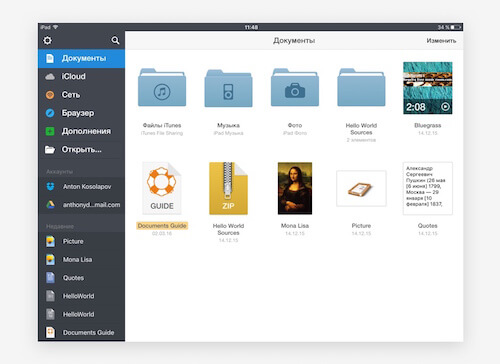
Integrarea cu mostre de conținut este văzută și în aplicația Documents Readdle pentru Mac.

Readdle arată utilizatorilor ce fișiere pot gestiona și de unde pot fi preluate aceste fișiere. Mostrele de conținut subliniază unicitatea propunerii de valoare a aplicației: un singur loc pentru toate fișierele dvs.
Faceți ca prima impresie să aibă un impact de durată
În primul rând, designul de onboarding ar trebui să determine un utilizator să ia o acțiune prima dată când folosește aplicația.
O „slate goală” inițială care este proiectată corespunzător poate împinge utilizatorul să ia prima acțiune. Un apel la acțiune, cum ar fi o ilustrație cu o solicitare pentru a crea un document nou, poate determina utilizatorul să creeze. Folosiți tabla goală pentru a stabili așteptările pentru ceea ce se va întâmpla.
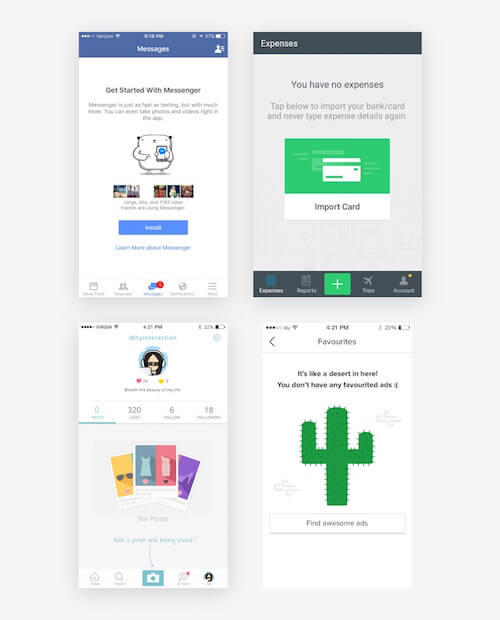
O tablă goală eficientă educă, încântă și îndeamnă utilizatorul. Luați în considerare următoarele trei aplicații, care umple excelent golul ecranului:

În prima captură de ecran, vedem o invitație de a instala o aplicație de mesagerie, cu o descriere a valorii pe care o oferă. A doua captură de ecran determină utilizatorul să importe un card bancar care va simplifica urmărirea cheltuielilor. A treia fotografie recomandă utilizatorilor să adauge postări la profilul lor pentru a-l face mai atractiv. Ultimul este un design distractiv, care invită utilizatorul să „găsească reclame minunate”.
Implementați un sistem de învățare progresivă
Aceasta este cea mai complexă strategie și este potrivită pentru proiecte mari și sofisticate din punct de vedere tehnic, cu un prag ridicat de intrare. Învățarea progresivă implică un sistem hibrid de tutoriale discrete, sfaturi și motivație în toate etapele interacțiunii.
Cu această metodă, utilizatorii învață cum să folosească produsul fără videoclipuri sau ghiduri suplimentare. Ei sunt capabili să descopere cu ușurință funcțiile ascunse necesare pentru munca profesională. Învățarea progresivă include de obicei un sistem de sarcini.
Elemente
Odată ce ați ales o strategie care funcționează pentru dvs., gândiți-vă la design. Există patru elemente cheie ale designului onboarding.
Butoane și navigare
Dacă prezentați o prezentare de diapozitive, indicați cu săgeți și alte simboluri unde din interfață ar trebui să treacă utilizatorul la următorul.
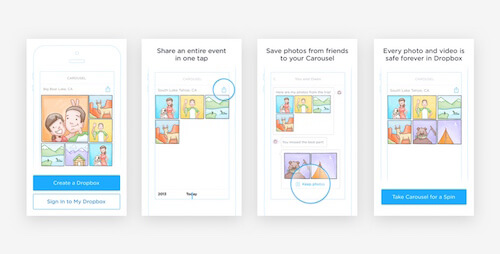
Unul dintre cele mai bune modele de onboarding pe care le-am văzut până acum a fost în aplicația Carousel de la Dropbox, care acum dispare. Când utilizatorii au lansat aplicația pentru prima dată, aceștia au fost invitați să „pornească”. Făcând clic pe „Start”, aceștia ar putea derula în jos pentru a vedea diapozitive care descriu principalele funcții ale aplicației. Indicatorii au determinat utilizatorii să deruleze în jos pentru a vedea următoarele schițe. La sfârșitul experienței de integrare, utilizatorii se pot înregistra pentru a utiliza aplicația.

Când s-a lansat, Carousel a avut un succes destul de mare, în mare parte datorită interfeței sale proiectate inteligent și experienței de îmbarcare captivantă. Din păcate, proiectul a fost închis, în primul rând din cauza poziționării slabe a produselor în ecosistemul Dropbox și a concurenței puternice din partea Google Photos, Apple iCloud și Facebook Moments. Dropbox a mutat funcționalitatea de bază a lui Carousel în aplicația sa principală.
În exemplul nostru de integrare pentru o aplicație de călătorie în realitate virtuală, am folosit navigarea acționabilă. Fiecare clic a dus utilizatorul într-o altă etapă. De asemenea, am implementat defilarea verticală prin sfaturi pentru a obține o experiență intuitivă pentru utilizator. Am folosit Apple Motion pentru a crea acest prototip.
sfaturi
Sfaturile sunt un set de elemente de comunicare care apar pe ecran într-o anumită ordine. Sfaturi sunt atașate diferitelor componente ale interfeței, descriind pe scurt modul în care utilizatorii pot interacționa cu aceste componente.
Folosiți sfaturi pentru a ghida rapid utilizatorii prin interfață, ajutându-i să facă primii pași în aplicație. De asemenea, puteți utiliza sfaturi pentru a afișa funcționalități noi după ce aplicația a fost actualizată.
Sfaturile pot fi prezentate în mai multe moduri:
- pentru a sublinia elementele active,
- ca indicii textuale,
- în ferestre pop-up,
- pentru a completa zonele goale ale ecranului.
Luați în considerare tipul de utilizator căruia îi arătați sfatul. Utilizatorii experimentați vor fi iritați de sfaturile elementare, așa că permiteți-le să treacă peste.
De asemenea, unii utilizatori pur și simplu nu doresc să fie încorporați, indiferent cât de grozavă și de captivantă este experiența. Trebuie să le respecți dorințele și să-i lași să meargă mai departe.
Text
Textul pentru integrare trebuie să respecte anumite reguli:
- Concizie și claritate
Păstrați fiecare diapozitiv într-o singură propoziție care descrie o valoare cheie a aplicației într-un limbaj clar și simplu. - Lizibilitate
Textul trebuie să lovească ochiul și să fie ușor de citit pe fundal. - Compoziţie
Fonturile și prezentarea textului trebuie să se potrivească cu limbajul general al designului și să reflecte starea de spirit a produsului.
Ascultă-ți utilizatorii și încearcă să-ți dai seama ce ar dori și ce vor să audă. Luați în considerare ce ar putea fi greu de înțeles pentru ei și, prin urmare, ar avea nevoie de o explicație mai amănunțită.
Notă: dacă intenționați să vă comercializați aplicația în țări arabe sau în Asia de sud-est, permiteți ca interfața să fie răsturnată orizontal sau vertical. Vorbitorii de limbi de la dreapta la stânga și de chineză, japoneză și coreeană nu ar trebui să se simtă excluși. Consultați articolul nostru „Aspecte în arabă, japoneză și chineză în interfața utilizatorului și designul experienței utilizatorului”.
Grafică
Nu supraîncărcați interfața cu text. Folosiți ilustrații. Imaginile vor lăsa o urmă vizuală în memoria utilizatorului, ceea ce nu este la fel de ușor de realizat doar cu text. Două dintre cele mai importante criterii pentru imagini sunt simplitatea și universalitatea. Imaginile, pictogramele și simbolurile dvs. ar trebui să fie primite la fel de bine în diferite țări și regiuni.
Principalele tipuri de conținut pe care le-ați folosi în designul grafic sunt ilustrațiile, fotografiile, videoclipurile, GIF-urile și capturile de ecran.
Acum că știm strategiile și elementele pe care le putem folosi în onboarding, singurul lucru rămas este să construim designul propriu-zis.
Instrumente de prototipare pentru proiectarea integrată
Utilizăm următoarele instrumente de prototipare la Yalantis:
- Principiu
- Pixate
- Flinto
- InVision
- Atomic
- Framer.js
- Formular (prin RelativeWave)
Toate acestea vă permit să creați prototipuri interactive care pot fi partajate cu echipa dvs.
Preferatul meu este Principiul. Îl pot folosi pentru a realiza un prototip interactiv cu animații personalizate în câteva minute. Este ușor de lucrat cu. Spre deosebire de multe alte instrumente de prototipare a interfeței de utilizare mobile, Principle este proiectat convenabil. Simplitatea sa vă va îmbunătăți performanța și va face procesul de proiectare mai flexibil și mai versatil.
Framer.js și Form by RelativeWave sunt pentru cei care cred că designerii ar trebui să știe să codifice. Aceste instrumente vor face mai ușor pentru dezvoltatori să implementeze prototipurile pe care le creați.
Cel mai simplu instrument pentru crearea de prototipuri este InVision, dar are unele limitări în ceea ce privește animațiile.
De asemenea, folosim următoarele editoare video:
- Adobe After Effects
- Apple Motion
Acestea vă permit să creați animații personalizate și să experimentați modul în care elementele de interfață se transformă.
Cum să funcționeze integrarea
Designul de onboarding nu se referă la explicarea fiecărui detaliu al interfeței, astfel încât utilizatorii să nu se piardă. O aplicație mobilă tipică are o mulțime de funcții, componente și interacțiuni diferite. Nu trebuie să vorbiți despre toate acestea în procesul de onboarding.
Este suficient să subliniem scopul principal și beneficiile aplicației. Iată un scurt rezumat al procesului general de proiectare a procesului de onboarding:
- Enumerați câteva caracteristici de bază ale produsului.
- Identificați propunerea de valoare a produsului
- Notează-ți avantajul competitiv și modul în care produsul este poziționat pe piață.
- Descrieți un caz de utilizare specific pentru aplicație.
- Alegeți cea mai potrivită strategie de integrare pentru a transmite valoarea aplicației.
- Proiectați elementele grafice și fluxul de navigare.
- Creați un prototip interactiv al designului dvs. de onboarding.
- Testați prototipul.
- Repetați pentru a îmbunătăți experiența.
Greșeli comune
Designerii fac uneori greșeli atunci când proiectează experiența de integrare. Iată care sunt cele mai frecvente greșeli:
- Nu explicați detalii evidente în interfață care i-ar face pe utilizatori să se simtă prost.
- Nu faceți integrarea prea lungă sau neclară. Vei declanșa doar emoții negative și neînțelegeri.
- Nu copiați aplicații similare. Designul de integrare ar trebui să fie unic pentru produs și adaptat utilizatorilor dvs. particulari.
- Nu te îmbarca de dragul asta. Integrarea este o componentă a sistemului general de comunicare cu utilizatorul, nu doar o caracteristică care trebuie proiectată pentru că toți ceilalți o fac. Integrarea ar trebui să completeze și să îmbunătățească experiența de utilizare a unui produs.
Și amintiți-vă întotdeauna că chiar și cea mai bună experiență de integrare nu va rezolva problemele din experiența generală a utilizatorului unui produs.
Acest lucru ar putea dura ceva timp, dar în cele din urmă, experiența utilizatorului este tot ce contează. Țineți cont de aceste puncte atunci când creați o experiență de integrare:
- Măsurați eficiența designului dvs. de onboarding cu analize și teste de utilizatori. Cu date relevante la îndemână, puteți dezvolta o rețetă personală pentru succes.
- Învață din greșelile altora. Suntem norocoși să avem o mulțime de resurse pentru asta.
- Studiați exemple grozave de integrare. Consultați UX Archive, User Flow Patterns și Pttrns pentru a obține informații.
Potrivit lui Samuel Hulick de la Help Scout, integrarea nu este o caracteristică. Designul său este un proces lung care nu se termină la butonul de înregistrare.
Concluzie
Chiar dacă s-au spus multe despre importanța onboarding-ului, multe companii încă nu-i acordă atenție. Acest lucru este de înțeles - la urma urmei, proiectarea acestuia poate necesita mult timp și resurse.
Dar să vedem ce ne spun cifrele:
- Potrivit unui studiu realizat de Gomez (PDF) despre comportamentul de cumpărături online, 88% dintre consumatorii online sunt mai puțin probabil să se întoarcă pe un site web după o experiență proastă.
- Primele impresii sunt 94% legate de design.
- O bună integrare poate duce la o creștere cu 60% a ratei de conversie.
M-aș bucura să aud părerile tale despre designul de onboarding. Vă rog să-mi spuneți ce părere aveți în comentariile de mai jos.
