Un ghid complet pentru e-mailul HTML
Publicat: 2022-03-10Cuprins
Mai jos veți găsi salturi rapide la anumite componente de care ați putea avea nevoie. Derulați în jos pentru o prezentare generală. Sau sări peste cuprinsul.
- accesibilitate
- gandaci
- modul întunecat
- editori și IDE-uri
- suport pentru caracteristici
- cadre
- Noțiuni de bază
- ghiduri și resurse
- CSS inline
- inspirație
- generator de linkuri mailto
- prompt de selecție mailto
- marketing
- meta-limbaje
- previzualizări
- productivitate
- eliminați CSS neutilizat
- clienții de e-mail vizați
- șabloane
- blocant de urmărire
- transforma HTML
Noțiuni introductive cu e-mailul HTML
Dacă doar încercați să înțelegeți tot ce se întâmplă în culisele unei lumi ciudate a e-mailurilor HTML, Caity G. O'Connor a publicat un ghid minunat despre cum să începeți cu codificarea e-mailurilor. Articolul conține cursuri, tutoriale, articole și doar linii directoare generale de care trebuie să țineți cont atunci când construiți și proiectați e-mailuri - toate într-un ghid cuprinzător de o pagină. Pe SmashingMag, Lee Munroe a publicat un ghid detaliat pentru construirea și trimiterea de e-mailuri HTML.

Alternativ, Cum să codificați e-mailurile HTML pentru orice dispozitiv este un ghid foarte amănunțit despre construirea unui șablon de e-mail HTML de încredere și despre cum să-l testați, împreună cu un exemplu practic de creare a unui șablon de buletin informativ de la zero. În general, aceasta este o imagine de ansamblu foarte solidă a tot ceea ce trebuie să știți pentru a începe cu piciorul bun.
Jason Rodriguez are un curs video detaliat despre e-mailul HTML (nu este gratuit) cu aproape tot ce trebuie să știți despre ele, de la accesibilitate la depanare, fluxuri de lucru și instrumente.
Și dacă vă confruntați cu o problemă de e-mail sau doar căutați ajutor de la o comunitate, #emailgeeks este un punct de plecare excelent. Este o comunitate Slack numai pe invitații, cu o mulțime de canale pentru a discuta despre cod, design, locuri de muncă, evenimente și instrumente și resurse noi. De asemenea, puteți găsi multe resurse partajate cu hashtag-ul #emailgeeks pe Twitter.
Limbaje și cadre de e-mail HTML
Codarea e-mailurilor curate, receptive, care oferă o experiență solidă pentru toți clienții de e-mail populari, poate fi o provocare care necesită timp. HEML este aici pentru a schimba asta. Limbajul de marcare cu sursă deschisă vă oferă puterea nativă a HTML fără a fi nevoit să vă ocupați de toate ciudateniile e-mailului. Nu există reguli speciale sau paradigme de stil de stăpânit, așa că dacă cunoașteți HTML și CSS, sunteți gata să începeți.

MJML se bazează pe aceeași idee de simplificare a procesului de creare a e-mailurilor receptive. Limbajul de marcare se bazează pe o sintaxă semantică care face procesul simplu, în timp ce un motor open-source face munca grea și traduce MJML pe care l-ați scris în HTML receptiv. Puteți începe cu un tutorial pas cu pas prin MJML.
O bibliotecă de componente standard vă economisește timp suplimentar și vă ușurează baza de coduri de e-mail. Și dacă doriți să vă construiți propriul, Ghidul de sistem de șabloane modulare ar putea ajuta, de asemenea.
Vorbind despre economisirea timpului: știm cu toții că e-mailul HTML necesită ca tabelele peste tabele să funcționeze corect - și cât de obositor poate fi să le construiești. Aici intervine Inky. Limbajul de șabloane convertește etichete HTML simple, cum ar fi <row> și <columns> , în HTML tabel complex, astfel încât să nu aveți nevoie să vă deranjați.
Cadrul de e-mail HTML bazat pe CSS Tailwind
A face un e-mail HTML să funcționeze între clienții de e-mail nu este o sarcină ușoară. Din fericire, există o mulțime de instrumente, șabloane și cadre de încredere pentru a vă face mai ușor să vă finalizați munca. De exemplu, Maizzle este un cadru care vă ajută să construiți rapid e-mailuri HTML cu Tailwind CSS și post-procesare avansată, specifică e-mail- urilor . De asemenea, oferă câteva proiecte gata făcute (Maizzle Starters) cu care puteți începe imediat.

Maizzle folosește cadrul CSS Tailwind pentru a le permite designerilor și dezvoltatorilor să prototipeze cu ușurință e-mailurile cu HTML și CSS. De asemenea, vine cu șabloane frumoase dacă preferați să nu dezvoltați fiecare e-mail de la zero. Alternativ, ați putea dori să luați în considerare și MJML.
Cadrul de e-mail HTML bazat pe Sass
Foundation for Emails vă ajută să creați e-mailuri HTML receptive, care se potrivesc bine cu toți clienții de e-mail majori, chiar și cu Outlook. O abordare bazată pe grilă asigură că e-mailul dvs. funcționează pe orice dispozitiv, modelele de interfață de utilizare și un inliner CSS pun e-mailul în formă rapid, iar Sass vă oferă control asupra stilurilor comune. Indiferent de ceea ce construiți, o selecție de șabloane receptive pentru orice, de la e-mailuri tranzacționale la campanii directe și buletine informative, vă economisește timp pe care îl puteți cheltui cu copierea sau canalele de conversie.

Șabloane de e-mail HTML anti-glonț
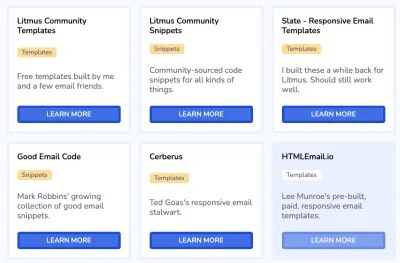
Cerberus și HTML Email oferă colecții mici de șabloane fiabile și solide pentru e-mailurile HTML receptive, care sunt bine testate în peste 50 de clienți de e-mail, inclusiv Gmail, Outlook, Yahoo, AOL și mulți alții. EmailFrame.work vă permite să construiți șabloane de e-mail HTML receptive cu opțiuni de grilă predefinite și componente de bază, acceptate în peste 60 de clienți de e-mail.

Codedmails include 60 de șabloane și teme de e-mail, toate scrise în MJML și testate pentru compatibilitate. Codul este disponibil pe Github, iar șabloanele sunt folosite gratuit pentru proiecte non-comerciale, în timp ce fișierele sursă MJML sunt furnizate la un cost suplimentar.
Stripo, Chamaileon, Cărți poștale, Topol.io, GoodEmailCode, Pixelbuddha și Bee Free oferă o mulțime de șabloane de e-mail HTML gratuite, Litmus oferă șabloane de e-mail adaptabile pentru buletine informative, actualizări de produse și chitanțe, iar CampaignMonitor are un generator gratuit de șabloane de e-mail HTML cu drag' funcționalitatea n'drop. Un alt editor drag-and-drop care merită luat în considerare este Unlayer. Vă ajută să creați șabloane de e-mail HTML pregătite pentru mobil cu doar câteva clicuri - fără codificare.
Suport pentru funcția de e-mail HTML: pot trimite prin e-mail...?
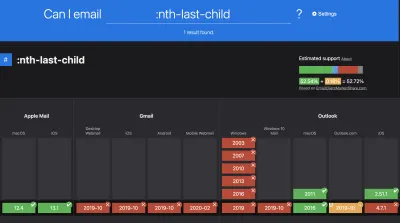
Un instrument la îndemână care aparține setului de instrumente al tuturor celor care se găsesc să se ceartă e-mail-uri HTML - fie din când în când sau regulat - este caniemail.com. Inspirat de conceptul de succes al caniuse.com, Can I email vă permite să verificați compatibilitatea pentru 179 de funcții HTML și CSS pe 31 de clienți de e-mail.

Puteți introduce o funcție pentru a vedea cât de bine este acceptată , puteți verifica indexul caracteristicilor, puteți compara clienții de e-mail sau puteți vedea un tablou de bord de asistență pentru clienții de e-mail care clasifică clienții de e-mail în funcție de suportul lor. Datele complete sunt disponibile și ca fișier JSON.
Un depozit pentru erori de e-mail
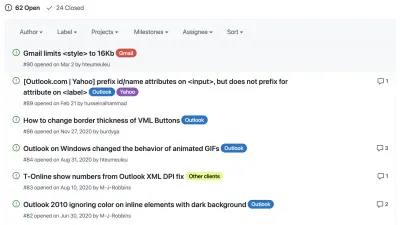
Apple Mail nu afișează SVG-uri încorporate, Gmail nu afișează e-mailurile pe toată lățimea, Outlook modifică comportamentul gif-urilor animate - știm cu toții cât de ciudat se comportă uneori clienții de e-mail.

Pentru a vă ajuta să înțelegeți ce se întâmplă atunci când întâlniți erori ca acestea, Remi Parmentier menține Email Bugs, un depozit GitHub pentru comportamente ciudate ale clienților de e-mail . Nu numai că ușurează viața designerilor de e-mail, oferind un loc pentru a discuta erori, dar încearcă și să raporteze fiecare eroare companiei în cauză și să le repare definitiv. Dar în cazul în care nu este posibil, Cum să țintiți clienții de e-mail oferă o prezentare generală a soluțiilor pentru a viza anumiți clienți de e-mail.
Mailto Link Generator
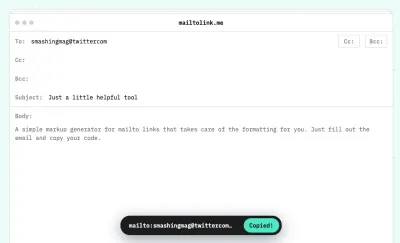
Legăturile HTML vechi bune pot face mai mult decât pentru care de obicei le acordăm credit. S-ar putea să fim obișnuiți să mailto: prefix, dar generarea codului poate fi destul de enervant. Mailtolink.me face un lucru și o face bine: generează fragmentul pentru link-urile mailto , inclusiv CC, BCC, subiect și text.

Solicitare de selecție Mailto
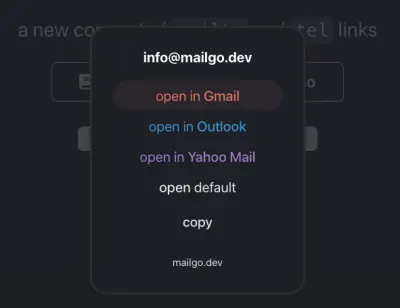
Uneori, când faceți clic pe o adresă de e-mail, se poate deschide o aplicație pe care clienții dvs. nu o folosesc cu adevărat. De aceea, este obișnuit să copiați și să inserați adrese de e-mail în loc să faceți clic direct pe linkuri. Pentru a evita frustrarea la celălalt capăt, putem folosi Mailgo și MailtoUI.

În loc să deschidă un client de e-mail nativ, ambele instrumente afișează o fereastră modală , permițând utilizatorului să aleagă unul dintre serviciile preferate sau să copieze-lipi linkul. În plus, Mailgo poate adresa și toate legăturile tel , permițându-le să deschidă Telegram, WhatsApp, Skype, să sune implicit sau să copieze numărul de telefon - și acceptă și modul întunecat.
Inspirație prin e-mail
Ar putea părea doar pentru că e-mailul HTML pare destul de vechi și depășit, la fel și posibilitățile de ceea ce putem face cu e-mailul HTML. Cu toate acestea, există o mulțime de resurse, bloguri și podcasturi care prezintă noi tehnici de e-mail - unele dintre ele fiind adesea pe partea foarte creativă a lucrurilor!

Litmus Blog, blogul CampaignMonitor și HTML Email oferă o mulțime de articole și podcasturi cu cele mai bune practici, sfaturi, resurse și chiar podcasturi pe e-mail HTML. Și dacă aveți nevoie de un pic de inspirație pentru e-mailurile recente, sortate în funcție de industrie, Really Good Emails și EmailLove vă vor ajuta și ele.
- Nu este nevoie să parcurgeți propria dvs. căsuță de e-mail pentru a găsi inspirație pentru designul de e-mail HTML. Email Love a reunit o selecție fantastică de e-mailuri inspirate de la companii de top.
- E-mailurile cu adevărat bune facilitează căutarea de inspirație pentru e-mailuri HTML. Aveți de ales să explorați colecția cronologic sau puteți restrânge rezultatele în funcție de tipul de e-mail (de ex. cupon, încercare gratuită), care este scopul (de exemplu, recompense pentru clienți, mulțumesc), numele companiei sau categoria și așa mai departe.
- Insuficient? Există, de asemenea, HTML Email Designs și HTML Email Gallery.

E-mailuri accesibile
Cu e-mailul, unde ne aflăm în ceea ce privește accesibilitatea ? Anunțăm corect e-mailurile cititorilor de ecran? Dar modul întunecat? Accesible Email repo evidențiază o serie de articole, instrumente, prezentări și resurse despre accesibilitate - nu numai pentru e-mail, ci mai ales pentru acesta.


Cu Accessible-Email.org, puteți analiza campaniile trimise și puteți verifica îmbunătățirile de accesibilitate. Cu Dark Mode for Email Simulator, puteți verifica cum arată e-mailul dvs. în modul întunecat.
CSS inline și e-mailuri Transform HTML
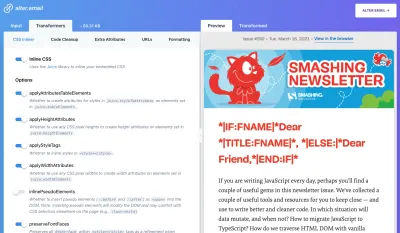
Dacă tot ce aveți nevoie este un spațiu curat pentru a vă transforma HTML și CSS, Alter.Email este o opțiune de încredere. Cu instrumentul, puteți alege câțiva „transformatori” — de exemplu CSS inline și curățați codul , eliminați CSS neutilizat, precum și formatați HTML și chiar preveniți cuvintele văduve. Alternativ, puteți utiliza și Postdrop, care vă permite, de asemenea, să minimizați și să inline CSS și să trimiteți un e-mail de testare.

Eliminați CSS neutilizat din șabloanele de e-mail
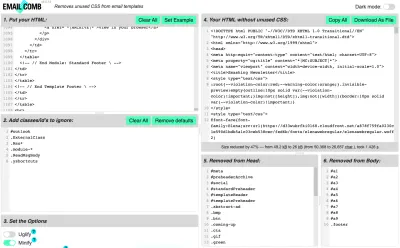
Scrierea CSS nu este o sarcină deosebit de interesantă cu e-mail-ul HTML, împrăștiat cu stiluri !important și inline peste tot. Pentru a elimina CSS neutilizat din șabloanele de e-mail, există Email Comb. Instrumentul vă permite să adăugați clase și ID-uri pe care doriți să le ignorați, să alegeți dacă doriți să le minimizați și să eliminați comentariile și arată exact ce a eliminat.

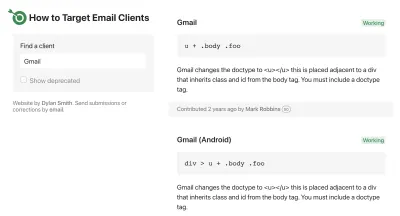
Cheatsheet pentru direcționarea clienților de e-mail
Clienții de e-mail modifică și elimină o parte din HTML și CSS, adesea fără milă. Dacă unul dintre clienții de e-mail nu se comportă conform așteptărilor, este posibil să doriți să îl tratați separat. Un cheatsheet pentru direcționarea clienților de e-mail vă permite să alegeți un client de e-mail țintă și cel puțin să încercați să îl adresați direct. S-ar putea să nu funcționeze tot timpul, deoarece clienții de e-mail se schimbă tot timpul, dar este ceva ce merită încercat.

Toate resursele de e-mail HTML
Thebetter.email oferă un depozit în creștere de resurse utile de marketing prin e-mail, inclusiv oameni, site-uri de învățare, instrumente, detalii despre furnizorii de servicii de e-mail, buletine informative, cod și resurse interactive de e-mail. Alese manual de Jason Rodriguez, care a fost în industrie de ani de zile și a petrecut mult timp să găsească lucrurile bune.

Resurse de marketing prin e-mail
Dacă aveți nevoie să vă scufundați adânc în tranșeele e-mailului HTML, a celor mai bune practici și a marketingului prin e-mail, Ghidurile CampaignMonitor și Ghidurile Mailchimp au o mulțime de resurse pentru a începe. Într-adevăr, unele dintre ele vor fi specifice produsului, dar sunt și ghiduri mai generale despre cele mai bune practici pentru trimiterea de e-mailuri, ghiduri de proiectare, sfaturi de livrare, cerințe anti-spam și multe alte subiecte în acest sens.

Și dacă sunteți în căutarea unor tendințe în curs de desfășurare în marketingul prin e-mail, Oracle’s Email Marketing Trends include o mulțime de videoclipuri despre livrarea e-mailului, arhitectura modulară de e-mail, accesibilitatea e-mailului și, de asemenea, marketingul prin e-mail.
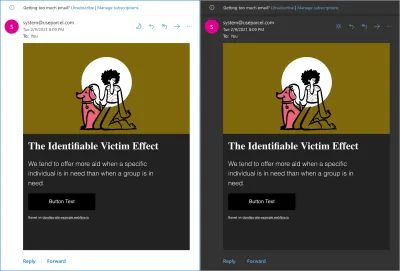
Modul întunecat în Gmail și Outlook
Cu toții ne-am obișnuit cu modul întunecat în multe aplicații și site-uri web, dar cum rămâne cu suportul pentru modul întunecat în clienții de e-mail HTML? Am putea, desigur, să oferim același e-mail tuturor abonaților, dar dacă sunteți obișnuit cu modul întunecat pe sistemul dvs. de operare, un e-mail luminos ar putea fi mai degrabă dezamăgitor și să încurajeze abandonul .
Ghidul dezvoltatorului pentru modul întunecat în e-mail evidențiază câteva dintre liniile directoare importante de care trebuie să țineți cont atunci când creați o versiune în mod întunecat a e-mailului dvs. HTML. Acesta explică cum să vizați modul întunecat, cum să faceți față imaginilor și asistență generală pentru browser (ceea ce este destul de bine!).

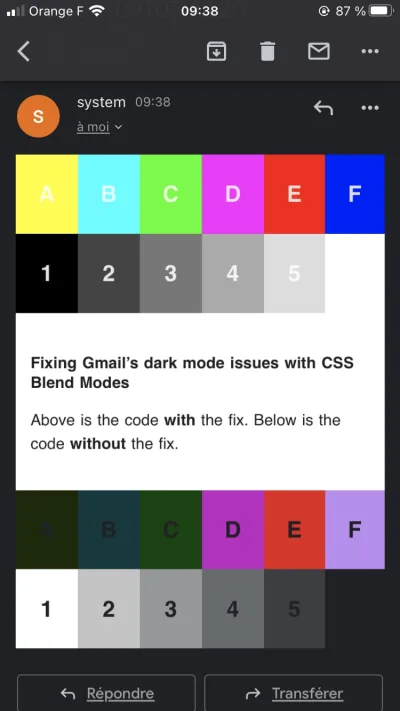
Remi Parmentier aprofundează puțin, arătând cum să remediați problemele legate de modul întunecat ale Gmail cu modurile de amestec CSS. Gmail impune schimbarea oricărei culori a textului deschis la culoarea textului închis. Dacă trebuie să o remediați, Remi a venit cu o utilizare creativă a mix-blend-mode (acceptat în Gmail) pentru a menține culoarea deschisă a textului dacă este necesar. Și dacă trebuie să vă asigurați că e-mailurile dvs. răspund la modul întunecat al Outlook.com , Remi vă ascunde și pe dvs.

IDE pentru dezvoltare e-mail HTML
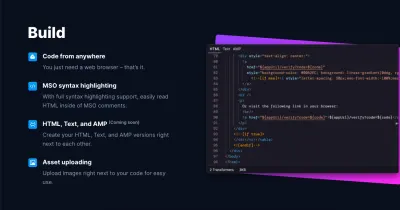
Dacă petreci destul de mult timp cu e-mail-ul HTML, s-ar putea să vrei să folosești un editor de e-mail HTML dedicat. Parcel este doar asta: un editor de cod creat special pentru codificarea și proiectarea e-mailurilor. Oferă previzualizări live, astfel încât să puteți vedea în timp real ceea ce construiți și are, de asemenea, funcții de accesibilitate din cutie, astfel încât să puteți verifica problemele de accesibilitate în timp ce construiți sau proiectați e-mailul. În plus, instrumentul vă permite, de asemenea, să colaborați cu echipa dvs. și să efectuați teste de e-mail direct din instrument.

Alternativ, puteți arunca o privire și la Mail Studio, o aplicație desktop sofisticată (pentru Windows, macOS și Linux) care combină editarea vizuală și a codului într-un singur IDE de e-mail .
Aplicația vine cu o bibliotecă de componente, de la titluri la bare de navigare și acordeon, câteva șabloane de e-mail receptive, integrări Google Fonts, suport Sass încorporat, paletă de comenzi, instrumente de colaborare, previzualizări de e-mail și chiar integrare cu furnizori de servicii de e-mail precum MailChimp, Campaign Monitor și Sendgrid. Integrarea Figma ar trebui să vină în curând.
Generați o previzualizare a e-mailului pe pagină completă
Dacă aveți nevoie de o previzualizare pe toată pagina a e-mailului dvs. HTML, Emailpreview.io ar putea fi exact ceea ce aveți nevoie. Puteți copia/lipi HTML sau importa un fișier EML pe care tocmai l-ați primit, iar instrumentul redă o imagine completă a e-mailului dvs. Puteți alege și lățimea dispozitivului. Un mic instrument util de păstrat în apropiere.

Mail Tracker Blocker
Majoritatea e-mailurilor de marketing includ instrumente de urmărire în e-mailurile HTML, astfel încât acestea să poată urmări cât de des, când și unde deschid clienții e-mailuri. MailTrackerBlocker acționează aproape ca un blocant de anunțuri pentru browsere, dar funcționează cu clienții de e-mail. Instrumentul etichetează cine urmărește clienții și elimină pixelii de urmărire înainte ca aceștia să poată fi afișați, astfel încât să puteți încărca tot conținutul de la distanță și să vă păstrați comportamentul privat. Momentan disponibil numai pentru Apple Mail pe macOS 10.11 - 11.x (mulțumiri lui Jeremy Keith! ).

Îmbunătățirea e-mailului
Căsuțe de e-mail pline, spam cu solicitări de backlink, oameni care îți trimit e-mail vineri după-amiază și urmăresc luni dimineața - există o mulțime de lucruri care fac ca tratarea cu e-mailul să fie neplăcută. Cu toate acestea, din moment ce nu puteți ocoli e-mailul, există o singură soluție: să îmbunătățim împreună situația. Având în vedere asta, Chris Coyier rulează „Email is Good”, un site despre productivitatea e-mailului .

„E-mailul este bun” analizează lucrurile care fac e-mailurile enervante, sfaturi și idei despre cum ne putem descurca mai bine, precum și mici anecdote la care toată lumea se poate identifica. O oportunitate excelentă de a reflecta asupra modului în care fiecare dintre noi tratează e-mailul și reacțiile pe care obiceiurile noastre de e-mail le-ar putea provoca din partea destinatarului.
Încheierea
Probabil că am ratat câteva tehnici și resurse importante și valoroase! Așa că vă rugăm să lăsați un comentariu și să faceți referire la ele - ne-ar plăcea să actualizăm această postare și să o păstrăm la zi pentru ca noi toți să putem reveni la ea și să construim e-mail HTML mai bine și mai rapid.
Rămâi zdrobitor!
Lectură suplimentară
- Instrumente de auditare CSS
- Generatoare CSS
- Generatoare SVG
- O introducere în construirea și trimiterea de e-mailuri HTML pentru dezvoltatorii web
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
