Un ghid complet pentru componentele front-end accesibile
Publicat: 2022-03-10Cuprins
Mai jos veți găsi o listă alfabetică a tuturor componentelor accesibile. Omiteți cuprinsul sau derulați în jos pentru a le explora unul câte unul.
- : focus stiluri
- completare automată
- butoane
- carduri
- carusele
- butoanele „închidere”.
- glisoare de conținut
- casete de selectare
- sisteme de culoare
- palete de culori
- benzi desenate
- biblioteci de componente
- solicitări de consimțământ pentru cookie-uri
- navigare în pagina curentă
- modul întunecat
- diagrame de date
- vizualizari de date
- culegători de date
- butoane dezactivate
- separatoare
- stiluri de formă
- note de subsol
- ascunderea conținutului
- link-uri pictograme
- intrări
- navigare cu tastatura
- link-uri
- scroller-uri media
- modale
- meniu de navigatie
- câmpurile de parolă
- prefera-redus-*
- butoane radio
- schelete
- „săriți” link-uri
- SVG-uri
- file
- Mese
- testarea
- accesibilitatea componentelor terță parte
- comutatoare basculante
- unelte
- sfaturi cu instrumente
- playere video/audio
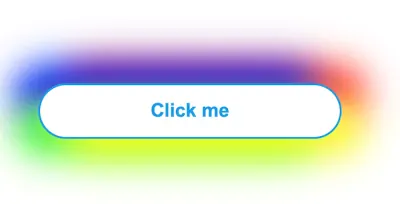
Accesibil :focus Styles
Fiecare browser are stiluri de focalizare implicite, dar nu sunt foarte accesibile. Scopul :focus este de a oferi utilizatorului îndrumări cu privire la locul exact în care se află în document și de a-l ajuta să navigheze prin el. Pentru a realiza acest lucru, trebuie să evităm o focalizare prea subtilă sau deloc vizibilă. De fapt, eliminarea conturului este o idee proastă, deoarece elimină orice indicație vizibilă de focalizare pentru utilizatorii de tastatură. Cu cât focalizarea este mai evidentă, cu atât mai bine.

:focus Styles (Previzualizare mare) Există modalități de a proiecta stiluri mai bune :focus . În articolul ei Sfaturi pentru stiluri de focalizare , Nic Chan evidențiază câteva sfaturi utile despre cum să îmbunătățești stilurile de focalizare cu un preț mai bun și un pic de umplutură, offset și contururi adecvate. Ai nevoie de mai multă distracție cu stilurile :focus ? Și Lari Maza ți-a luat spatele.
De asemenea, putem folosi :focus-within pentru a stila elementul părinte al unui element focalizat și :focus-visible pentru a nu afișa stilurile de focalizare atunci când interacționați cu un mouse/indicator dacă cauzează probleme în designul dumneavoastră.
Este important să luați în considerare preocupările legate de accesibilitate din jurul :focus-visible : după cum a remarcat Hidde de Vries, nu toți oamenii care se bazează pe stilurile de focalizare folosesc o tastatură și a face stiluri de focalizare numai pe tastatură le îndepărtează și utilizatorilor de mouse, deoarece, de asemenea, focalizarea indică faptul că ceva este interactiv (mulțumesc lui Jason Webb pentru sfat!) .
În cele din urmă, este de remarcat faptul că, cel mai recent, Chrome, Edge și alte browsere bazate pe Chromium au încetat să mai afișeze un indicator de focalizare ( inel de focalizare ) atunci când utilizatorul face clic sau atinge un buton (mulțumesc lui Kim Johannesen pentru sfat!) .
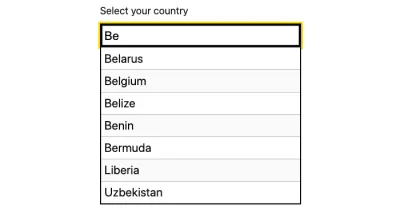
Completare automată accesibilă
De fiecare dată când trebuie să aveți de-a face cu un set de date mai mare, fie că este vorba de o hartă, de o vizualizare a datelor sau doar de un selector de țară în procesul de finalizare a comenzii, completarea automată poate spori masiv introducerea clientului. Dar, așa cum ajută la introducere, trebuie să ajute și la anunțarea opțiunilor și a selecției pentru utilizatorii cititorului de ecran.

Gov.uk, echipa din spatele Serviciului digital guvernamental din Marea Britanie, are autocompletare accesibilă cu sursă deschisă (printre multe alte lucruri), o componentă JavaScript care urmează cele mai bune practici WAI-ARIA. Puteți alege când să începeți afișarea sugestiilor și vă permite să afișați meniul ca o suprapunere poziționată absolut sau să selectați prima sugestie în mod implicit. Echipa oferă, de asemenea, o pagină demonstrativă, cu o duzină de exemple și implementări de completare automată accesibile.
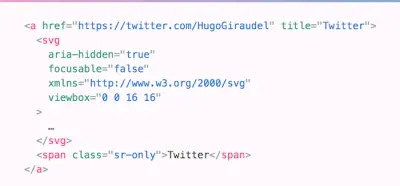
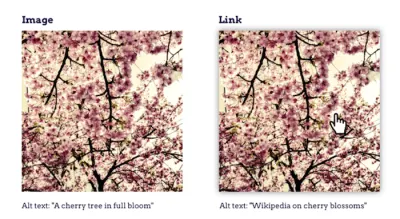
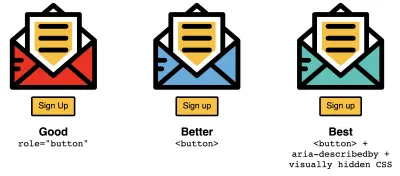
Butoane accesibile și linkuri pentru pictograme
Nu este neobișnuit să ai un link sau un buton care vizual nu are text, ci constă doar dintr-o pictogramă - o bară de navigare compactă, de exemplu, sau pictograme sociale. Dar cum vă asigurați că aceste tipuri de link-uri cu pictograme sunt complet accesibile? După cum se dovedește, nu este atât de simplu pe cât s-ar putea crede.

Pentru a arăta cum putem face mai bine, Kitty Giraudel a dedicat un articol „Accessible Icon Links” problemei. Ei folosesc un link de pictogramă constând dintr-un SVG cu pasărea emblematică Twitter pentru a ilustra ideea și arată pas cu pas cum să-l faci accesibil: cu un text descriptiv care este ascuns vizual, apoi eliminând marcajul SVG din arborele de accesibilitate cu aria-hidden . aria-hidden și, în sfârșit, corectarea faptului că elementele svg pot fi concentrate pe Internet Explorer prin adăugarea atributului focusable . La sfârșitul articolului, Kitty arată și cum să transformi toate acestea într-o mică componentă React .
Un mic detaliu care va face o diferență uriașă pentru mulți utilizatori.

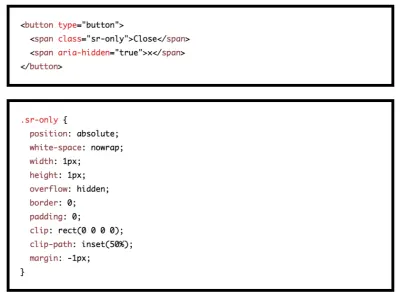
În Crearea butoanelor cu pictograme accesibile și ascunse inclusiv, Sara Soueidan și Scott O'Hara intră în toate subtilitățile și detaliile fine ale butoanelor cu pictograme, explorând o serie de tehnici pentru a le face să funcționeze. Sara și Scott explorează o serie de tehnici, sugerând să folosească o tehnică adecvată pentru textul ascuns vizual accesibil - textul care va fi ascuns vizual, dar accesibil cititorilor de ecran. Acest lucru ar putea fi făcut cu o clasă de utilitate .sr-only sau hidden and aria-labelledby sau aria-label singur. Sara nu ar recomanda să folosești pictograma SVG în sine pentru a oferi o etichetă pentru butonul atunci când pot oferi una direct pe butonul în sine.
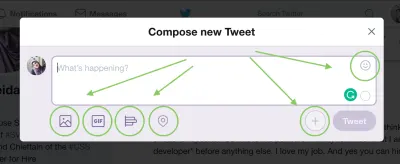
În general, totuși, există încă destul de multă confuzie ce element să folosim pentru interacțiunea cu utilizatorul: când folosim link-urile și când folosim butoanele? Marcy Sutton a scris un articol detaliat despre Link-uri vs. Butoane în aplicațiile moderne. Cu un link, vizitatorul navighează către o nouă resursă, îndepărtându-l de contextul actual. Dar un buton solicită o schimbare a interfeței.

Marcy prezintă cazuri de utilizare atât pentru link-uri, cât și pentru butoane în aplicațiile cu o singură pagină, arătând că un buton este un element perfect pentru deschiderea unei ferestre modale, declanșarea unui pop-up, comutarea unei interfețe sau redarea conținutului media. De asemenea, puteți verifica articolul lui Vadim Makeev despre „Când un buton nu este un buton?”.
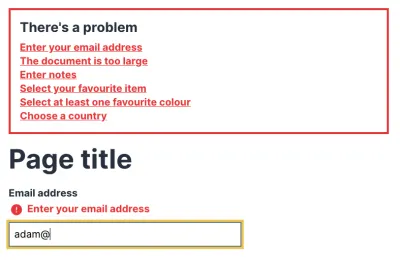
Butoane dezactivate accesibile
A devenit destul de comun ca formularele web lungi să mențină butonul „Continuare” dezactivat până când clientul a furnizat toate datele corect. Acest comportament acționează ca un indicator că ceva este în neregulă cu formularul și nu poate fi completat fără a revizui intrarea. Acest lucru funcționează dacă validarea inline pentru fiecare câmp de intrare funcționează bine și nu funcționează deloc atunci când are probleme sau erori.

În „Disabled Buttons Suck”, Hampus Sethfors evidențiază dezavantajele butoanelor dezactivate. Cu ele la locul lor, comunicăm că ceva nu este în regulă, dar nu explicăm cu adevărat ce este în neregulă sau cum să-l remediem. Așadar, dacă clientul a trecut cu vederea un mesaj de eroare – fie că acesta este într-o formă lungă pe desktop sau chiar într-o formă scurtă pe mobil, acesta va fi pierdut. În multe privințe, menținerea butoanelor active și comunicarea erorilor este mai eficientă.
Și dacă nu este posibil, oferiți cel puțin o cale de ieșire cu un buton „Nu pot completa formularul, vă rugăm să ajutați”, astfel încât asistența pentru clienți să poată contacta clienții în cazul în care au probleme. Dacă aveți nevoie de o actualizare mai detaliată a formularelor web, „Form Design From One to Zero” vă va ține ocupat.
În articolul său despre CSS-Tricks, Sandrina Pereira explorează problema că modul obișnuit de utilizare a <button disabled> împiedică nu numai clicul, ci și focalizarea. Deși acest lucru poate părea inofensiv, provoacă confuzie pentru utilizatorii de cititoare de ecran. Sugestia ei: Schimbarea disabled cu aria-disabled face experiența mai plăcută, deoarece butonul este încă accesibil prin focalizare și poate declanșa și un sfat instrument - deși este marcat ca dezactivat.
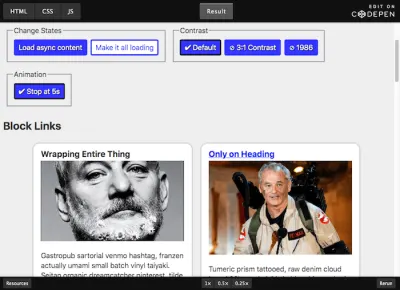
Carduri accesibile
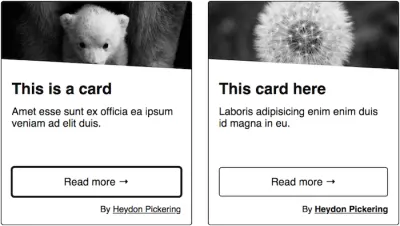
Cardurile oferă o mulțime de avantaje. Funcționează bine pe mobil, oferă zone mari de clic, iar faptul că pot fi stivuite atât pe orizontală, cât și pe verticală facilitează multe decizii de aspect. Cu toate acestea, nu există un standard de accesibilitate de urmat, niciun element <card> sau un model de design ARIA. În schimb, potențialele bariere de accesibilitate pe care le puteți întâlni depind de scopul și conținutul cardului. În colecția sa de componente incluzive, Heydon Pickering analizează câteva permutări ale unei componente simple de card și cum să păstreze echilibrul între structura HTML sunet și interacțiunea ergonomică.

Adrian Roselli a scris, de asemenea, un articol grozav care abordează un aspect al cărților care se poate transforma cu ușurință în principalul lor capcan de accesibilitate: zone mari de clic. Acestea pot face controale extrem de detaliate atunci când un utilizator folosește un cititor de ecran pentru a le naviga; pentru utilizatorii de voce, poate fi confuz ce să spună să selecteze apelul la acțiune. Adrian demonstrează cum o mică planificare poate rezolva această problemă.
O altă scufundare în profunzime în componentele cardurilor accesibile vine de la echipa de la Nomensa: în postarea lor de blog, ei aruncă o privire asupra problemelor comune legate de carduri și blochează link-uri și împărtășesc sfaturi valoroase pentru a face cardurile dvs. mai accesibile - prin reordonarea conținutului pentru a îmbunătăți. semantică, de exemplu.
Carusele accesibile și glisoare de conținut
Un carusel accesibil sună un pic ca oximoron - deși există o mulțime de scripturi care oferă funcționalitatea, doar câteva dintre ele sunt accesibile. Acum există, desigur, glisoare de gamă accesibile, dar caruselele sunt o componentă puțin diferită. După cum observă Alison Walden în articolul său despre „Dacă trebuie să utilizați un carusel, faceți-l accesibil”, persoana văzătoare nu este forțată deloc să folosească caruselul, dar utilizatorii de tastatură sunt forțați să navigheze prin carusel în întregime. Cel puțin, un link de „sărire” ascuns ar putea apărea pe focalizarea tastaturii. De asemenea, odată ce persoana a parcurs toate seturile de panouri, focalizarea ar trebui să se deplaseze la următorul element interactiv care urmează caruselului.
Heydon Pickering sugerează să utilizați marcajul listei pentru a grupa diapozitivele, includerea butoanelor precedente și următoare, a punctelor de fixare și pentru a utiliza elementele invizibile legate eliminate din focalizare. Articolul oferă, de asemenea, un eșantion de cod care utilizează IntersectionObserver, așa că s-ar putea să aveți nevoie de o completare polivalentă pentru acesta.
Butoane de închidere accesibile
Butoanele „Închidere” sunt peste tot - în modal, reclame, mesaje de confirmare, solicitări cookie și orice suprapuneri care vor apărea în interfața dvs. Din păcate, funcționalitatea este adesea limitată la utilizatorii de mouse, lăsându-i pe utilizatorii cititorului de ecran și pe cei care folosesc tastatura. O putem repara.

În „Butoane de închidere accesibile”, Manuel Matuzovic intră în detalii profunde evidențiind 11 exemple și modele de butoane de închidere inaccesibile, precum și 5 exemple de butoane de închidere care funcționează destul de bine. Cel mai simplu mod de a rezolva problema este să oferiți un buton cu text vizibil și pictogramă accesibilă doar vizual și să vă asigurați că descrierea de către cititoarele de ecran nu este poluată de descrierea pictogramei. Manuel oferă, de asemenea, exemple de cod pentru 5 butoane de închidere pe care le puteți aplica imediat muncii dvs.
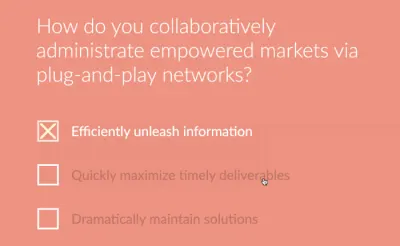
Casete de selectare și butoane radio accesibile
Problema veche: cum stilăm casetele de selectare și butoanele radio pentru a ne asigura că arată, bine, cel puțin asemănătoare, în majoritatea browserelor - asigurându-ne totodată că rămân și accesibile? În articolul ei, Sara Soueidan acoperă câteva tehnici de care trebuie să ții cont pentru a obține rezultatul dorit.
Sara acoperă diferitele tehnici de ascundere a elementelor, modul în care fiecare dintre ele afectează accesibilitatea conținutului și cum să le ascunzi vizual, astfel încât să poată fi înlocuite cu o alternativă mai stilabilă: SVG.

Când ascundem un element interactiv, trebuie să ne asigurăm că alegem o tehnică de ascundere care să-l mențină accesibil cititorului de ecran, să-l poziționăm deasupra a ceea ce îl înlocuiește vizual, astfel încât un utilizator care navighează prin atingere să îl găsească acolo unde se așteaptă, și apoi faceți-l transparent. Sara oferă, de asemenea, demonstrații live pe care le putem folosi imediat, împreună cu referințe utile la articole pentru citire ulterioară.
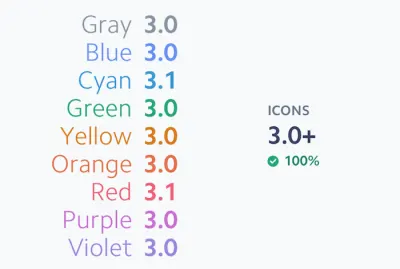
Sisteme de culoare accesibile
Obținerea contrastului corect al culorilor este o parte esențială pentru a vă asigura că nu numai persoanele cu deficiențe de vedere pot utiliza cu ușurință produsul dvs., ci și toți ceilalți atunci când se află în medii cu lumină scăzută sau folosesc ecrane mai vechi. Cu toate acestea, dacă ați încercat vreodată să creați singur un sistem de culoare accesibil, probabil știți că acest lucru poate fi o provocare.

Echipa Stripe a decis recent să facă față provocării și să își reproiecteze sistemul de culori existent. Avantajele pe care ar trebui să le ofere din cutie: treceți în conformitate cu regulile de accesibilitate, utilizați nuanțe clare și vibrante pe care utilizatorii le pot distinge cu ușurință unul de celălalt și au o greutate vizuală constantă, fără ca o culoare să pară să aibă prioritate față de alta. Dacă sunteți curios să aflați mai multe despre abordarea lor, postarea lor pe blog despre sistemele de culoare accesibile vă va oferi informații valoroase.
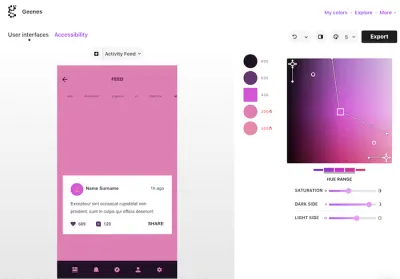
Palete de culori accesibile
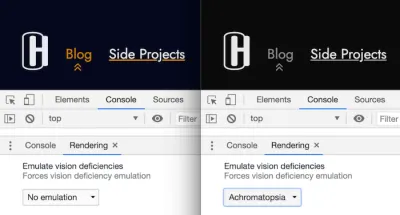
Găsirea nuanței sau a nuanței perfecte a unei culori nu este doar o chestiune de gust, ci și de accesibilitate. La urma urmei, dacă contrastul de culoare lipsește, un produs ar putea, în cel mai rău caz, chiar să devină inutilizabil pentru persoanele cu deficiențe de vedere. Nivelul WCAG 2.0 AA necesită un raport de contrast de cel puțin 4,5:1 pentru textul normal.) și 3:1 pentru textul mare, iar WCAG 2.1 necesită un raport de contrast de cel puțin 3:1 pentru elementele grafice și UI (cum ar fi introducerea formularului). frontiere). AAA necesită un raport de contrast de cel puțin 7:1 pentru text normal și 4,5:1 pentru text mare. Un verificator de contrast foarte detaliat pentru a vă ajuta să detectați potențialele capcane din timp vine de la Gianluca Gini: Geenes.

Instrumentul vă permite să modificați intervalele de nuanțe și saturația și să aplicați paletele de culori la una dintre cele trei modele de interfață de utilizare selectabile. Odată aplicat, puteți declanșa diferite tipuri de deficiențe de vedere pentru a vedea cum văd persoanele afectate culorile și, în cele din urmă, să luați o decizie informată cu privire la cele mai bune tonuri pentru paleta dvs. Pentru a folosi culorile imediat, doar copiați și lipiți codul lor sau exportați-le în Sketch. De asemenea, puteți emula deficiențele de vedere în DevTools.
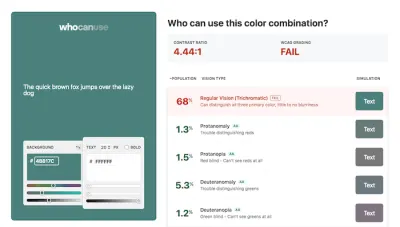
Înțelegerea deficiențelor vizuale
Probabil ați mai auzit de protanopie, deuteranopie sau glaucom înainte. Dar cum văd de fapt persoanele cu deficiențe de vedere ca acestea combinațiile tale de culori? Instrumentul lui Corey Ginnivan Who Can Use îl simulează pentru tine.

Introduceți un fundal și o culoare de text, iar instrumentul calculează raportul de contrast, precum și gradarea WCAG pentru dvs. Pentru a umaniza aceste numere destul de abstracte, Who Can Use arată, de asemenea, o listă cu diferite tipuri de vedere, câte persoane sunt afectate de acestea și, desigur, simularea combinației tale de culori pentru fiecare tip. Un mic ajutor pentru a înțelege mai bine efectul culorii.
Benzi desenate accesibile
Când folosim forme și machete puțin mai complexe pe web, uneori pare a fi mult mai ușor să le salvam ca imagine de prim-plan sau de fundal și să difuzăm imagini diferite pe ecrane mici și mari. Acest lucru este valabil pentru diagrame și grafice complicate, precum și pentru benzi desenate vechi bune cu bule vorbitoare, dar dacă am putea reimagina cu totul experiența?

Comica11y este un experiment al lui Paul Spencer care își propune să obțină o experiență de lectură online de benzi desenate all-inclusive. Ce s-ar întâmpla dacă am putea avea diferite moduri de citire pentru benzi desenate, de exemplu, cu subtitrări, gestionarea adecvată a focalizării pentru a naviga între panouri, mod cu contrast ridicat, filtre de daltonism SVG, bule programatice, text selectabil și traducabil, suport LTR și RTL și chiar dimensiuni reglabile ale fontului? O inițiativă minunată care arată cât de departe putem duce provocările cu interfața de utilizare și să folosim web-ul pentru a îmbunătăți experiența.
Biblioteci de componente accesibile
În timp ce multe dintre bibliotecile de componente pe care le creăm încearcă să acopere toți suspecții obișnuiți (acordeoanele, mesele, caruselele, drop-down-urile, împreună cu tipografie, culori și umbre pentru casete), No Style Design System de Adam Silver este concentrat. în primul rând în jurul accesibilității și formularelor web.

Fiind un sistem creat și folosit în cartea sa despre Modele de design de formulare, biblioteca lui Adam oferă un set de componente accesibile pentru orice, de la completare automată, casete de selectare și dezvăluire a parolei la radiouri, casete de selectare și stepper. Cele mai multe dintre ele au un stil CSS minim, cu un marcaj curat și accesibil.
Și dacă aveți nevoie de componente puțin mai avansate, Componentele inclusive de la Heydon Pickering - am menționat câteva exemple din el mai sus - vă ajută: cu tutoriale cuprinzătoare despre carduri accesibile, tabele de date, notificări, glisoare, interfețe cu file, sfaturi de instrumente, meniuri și comutări.
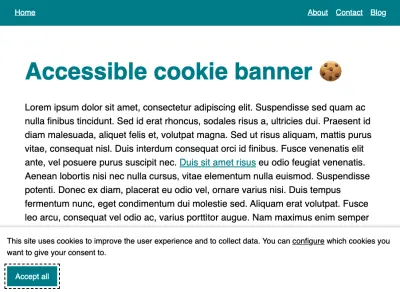
Solicitări de consimțământ pentru cookie-uri accesibile
Suprapunerile și ferestrele pop-up sunt întotdeauna problematice. Dar mai ales pentru utilizatorii de cititoare de ecran, uneori aceste solicitări sunt incredibil de greu de tratat pentru a seta orice setări sau chiar a confirma utilizarea cookie-urilor pe site. În discursul său de 15 minute despre „Cititorii de ecran și consimțământul cookie-urilor”, Leonie Watson intră în detaliu explicând experiențele slabe pe care le au ferestrele pop-up de conformitate pentru accesibilitate. În unele cazuri, utilizatorii alunecă în trecut solicitările de consimțământ fără a fi conștienți de ele, în celelalte, solicitările sunt imposibil de acceptat, rezultând în imposibilitatea de a utiliza deloc site-ul.

Deci, cum le putem face mai bune? În bannere și accesibilitate pentru cookie-uri, Sheri Byrne-Haber evidențiază problemele comune pe care le au de obicei solicitările cookie: de la modul în care apar vizual că concentrează capcanele, apariția în ordinea filelor, tipul de acceptare și formatele alternative de dezvăluire a consimțământului. Quentin Bellanger oferă un exemplu de cod de bază al unui mod de consimțământ pentru cookie-uri și un tutorial împreună cu acesta. Există, de asemenea, soluții open-source gratuite: Osano Cookie Consent și cookie-consent-box, dar ar putea necesita unele lucrări de accesibilitate.
Statele de navigare în pagina curentă accesibile
Culoarea este o modalitate eficientă de a transmite sens, dar este întotdeauna o idee bună să aveți un al doilea indicator vizual și pentru persoanele cu vedere scăzută sau cu deficiențe de vedere a culorilor. O pictogramă, de exemplu. Callum Hart se bazează pe o combinație de culoare/pictogramă pentru a indica pagina pe care se află în prezent un utilizator. În postarea sa de blog „O stare accesibilă de navigare a paginii curente”, el împărtășește informații valoroase despre considerentele din spatele acestei decizii de proiectare.

De la introducerea pictogramei SVG în HTML și utilizarea aria-hidden pentru a-l ascunde de tehnologiile de asistență până la utilizarea ems în loc de pixeli și transmiterea unui context suplimentar pentru utilizatorii de cititor de ecran cu atributul aria-current , postarea oferă o privire detaliată asupra modului de a asigura o stare de navigare cu adevărat accesibilă.
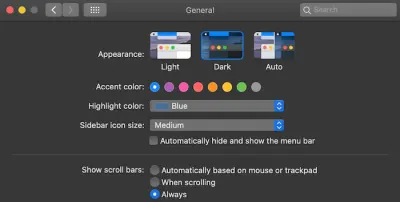
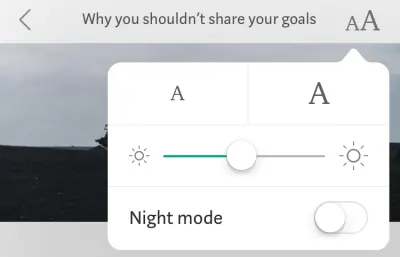
Un ghid complet pentru modul întunecat pe web
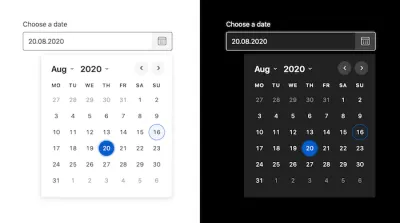
Modul întunecat devine rapid o preferință a utilizatorului, Apple, Windows și Google fiind implementat în sistemele lor de operare. Dar cum rămâne cu modul întunecat pe web? Adhuham a scris un ghid cuprinzător pentru modul întunecat care analizează diferite opțiuni și abordări pentru implementarea unui design în modul întunecat pe web.

Pentru început, ghidul analizează considerațiile tehnice pe care le implică implementarea unui mod întunecat, acoperind diferite abordări ale comutării temelor și cum să stocați preferințele unui utilizator, astfel încât acestea să fie aplicate în mod consecvent pe tot site-ul și în vizitele ulterioare. Sfaturi pentru gestionarea stilurilor de agenți de utilizator cu metaeticheta color-scheme ajută la evitarea potențialelor situații FOIT.
Considerentele de design sunt, de asemenea, abordate, desigur, cu sfaturi valoroase pentru a pregăti imagini, umbre, tipografie, pictograme și culori pentru modul întunecat. În timp ce sunteți în ea: pentru a vă asigura că nu rupem neintenționat contrastul ridicat în mod, aruncați o privire la modul Stilare pentru Windows High Contrast ( mulțumesc pentru sfat, Courtney Heitman! ).
Diagrame de date accesibile
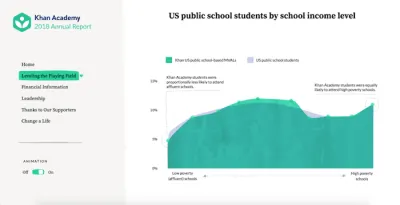
Vizualizările de date sunt o modalitate excelentă de a scoate în evidență informațiile. Cu toate acestea, vin și cu propriile provocări de accesibilitate. Când Sara Soueidan a făcut echipă cu SuperFriendly pentru a crea un microsite accesibil pentru raportul anual al Khan Academy, ea a dorit să se asigure că modul în care sunt prezentate și implementate datele este cât mai accesibil posibil, indiferent de modul în care un vizitator explorează site-ul. Soluția ei: SVG.

Într-un studiu de caz privind diagramele de date accesibile, Sara a rezumat tot ceea ce trebuie să luați în considerare atunci când doriți să faceți accesibile diagramele și vizualizările dvs. SVG - începând cu cel mai important pas de a alege o tehnică de încorporare adecvată. De asemenea, acoperă de ce ar trebui să evitați să încercați să faceți o diagramă SVG accesibilă folosind roluri ARIA și de ce Sara nu a ales <figure> pentru a le încorpora. Un ghid de referință fantastic. Plus: mai ales pe grafice am putea folosi și etichete de text mai accesibile, iar Sara le acoperă și într-un articol separat.
Vizualizări de date accesibile
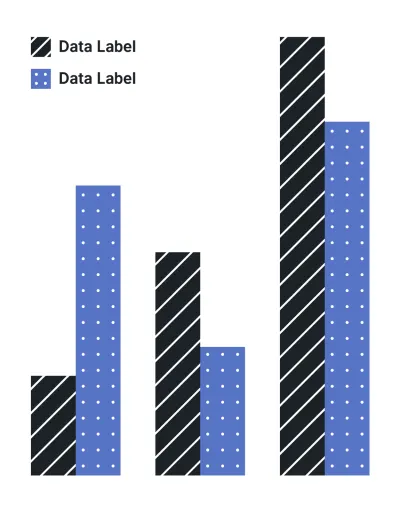
Vizualizările de date conțin adesea informații importante asupra cărora utilizatorii trebuie să acționeze. Deși uneori putem folosi numere mari cu propoziții scurte, vizualizările pot ajuta la înțelegerea mai rapidă a evoluțiilor și a cantității mari de informații. Dar asta înseamnă că informațiile trebuie să fie ușor de înțeles și asta se referă în special la selecția culorilor, la modul în care sunt prezentate informațiile, etichete, legende, precum și modele și forme. În seria lor de articole despre accesibilitatea în vizualizările de date, Sarah L. Fossheim evidențiază îndrumări și resurse utile în jurul subiectului, împreună cu exemple, lucruri de făcut și ce nu trebuie să țineți cont atunci când proiectați vizualizări de date accesibile.

Sarah sugerează să nu se bazeze pe culoare pentru a explica datele și, în general, să evite culorile strălucitoare și cu contrast scăzut. Utilizarea modelelor și formelor pe lângă culoare este utilă, iar limbajul clar, etichetele și legendele pot ajuta la explicarea clară a vizualizării datelor. Fiecare articol este plin cu o mulțime de exemple și resurse pentru citire ulterioară. De asemenea, merită verificată: recenzia lui Sarah despre vizualizările datelor despre alegerile prezidențiale din SUA ( mulțumim lui Stephanie Eckles pentru sfat! ).
Selegători de date accesibili
Există zeci de biblioteci de selecție de date, dar este întotdeauna grozav să ai cai de muncă de încredere care funcționează doar peste browsere, nu au dependențe mari, sunt scrise rezonabil de bine și îndeplinesc toate cerințele majore de accesibilitate.

Duet Date Picker este exact așa. Este un selector de date accesibil, compatibil cu WCAG 2.1, care poate fi implementat și utilizat în orice cadru JavaScript sau în niciun cadru. Vine cu o funcționalitate încorporată care vă permite să setați o dată minimă și maximă permisă și cântărește aproximativ 10 kb miniat și Gzip'ed (aceasta include toate stilurile și pictogramele).
Dacă aveți nevoie de o alternativă, consultați React Dates, o bibliotecă lansată de Airbnb care este optimizată pentru internaționalizare, fiind în același timp accesibilă și compatibilă cu dispozitivele mobile.
Modelarea separatoarelor orizontale
Elementele <hr> sunt de obicei destul de plictisitoare. Linii simple, orizontale, care oferă o pauză vizuală și împart conținutul. Dar știați că acestea pot fi modelate folosind CSS și SVG pentru a oferi conținutului și design-urilor dvs. o notă personală plăcută?

<hr> stilat ca păsări pe un fir. (Previzualizare mare) Sara Soueidan a făcut exact asta: <hr> -urile de pe site-ul ei personal nu sunt afișate ca linii plictisitoare, în schimb, veți vedea păsări așezate pe un fir. Pentru a vă ajuta să vă faceți și <hr> -urile mai încântătoare, Sara a rezumat modul în care a stilat liniile orizontale cu ajutorul unor magie CSS și SVG. Ea caută, de asemenea, modalități de a le îmbunătăți în continuare, astfel încât să se adapteze la diverse contexte, rămânând în același timp semantice și accesibile. Un mic detaliu frumos.
Stiluri de formulare accesibile pentru mai multe browsere
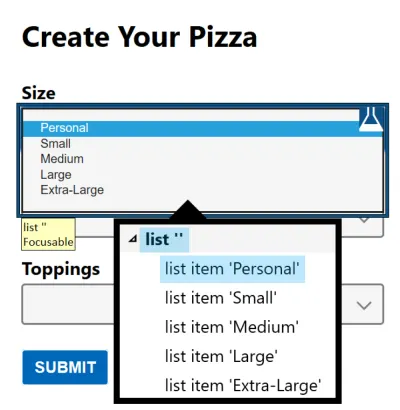
V-ați luptat vreodată cu ascunderea și stilarea casetelor de selectare și a butoanelor radio personalizate? Cum rămâne cu stilurile de selectare personalizate? Sau poate un meniu de navigare derulant accesibil? Tindem să construim și să reconstruim aceleași componente tot timpul, așa că haideți să le facem corect odată pentru totdeauna.

„<select> your poison” al lui Sarah Higley este o scufundare cuprinzătoare în două părți în toate provocările și complexitățile stilului elementului <select> , cu variante editabile și cu selecție multiplă, utilizarea lor comparativă (cu date!) și recomandări practice. despre cum să o faci corect.
Soluțiile CSS moderne ale lui Stephanie Eckles pentru problemele CSS vechi evidențiază o mulțime de tehnici moderne utile pentru a rezolva o mulțime de provocări, dar unele articole din seria ei sunt dedicate formularelor: casete de selectare CSS personalizate, butoane radio cu stil, stiluri selectate, intrări și zone de text.
Pe blogul ei, Sara Soueidan intră în detaliu explicând cum să ascundeți și să stilați inclusiv casetele de selectare și butoanele radio. Bonus: exemplele de cod ale lui Adrian Roselli oferă informații suplimentare despre comutatoarele sub-proiectate. Resurse fantastice de utilizat imediat și forme de stil accesibile.
Ascunderea responsabilă a conținutului
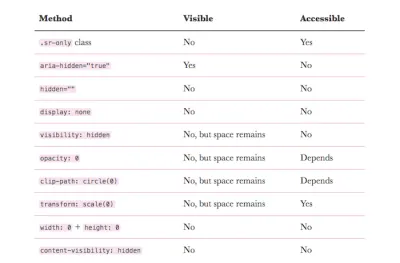
Cum ascundeți în mod responsabil conținutul pentru a-l face invizibil, dar încă accesibil pentru cititorii de ecran? Kitty Giraudel a rezumat diferite moduri de a ascunde ceva, fie că este vorba de HTML sau CSS, și când să folosești pe care.

După cum sugerează Kitty, ar putea dori să evitați prea multe discrepanțe între conținutul vizual și conținutul de bază expus stratului de accesibilitate. Cu cât sunt mai sincronizate, cu atât mai bine. Kitty definește trei scenarii diferite pentru a vă ajuta să evaluați când să utilizați ce tehnică: Dacă trebuie să ascundeți ceva atât vizual, cât și din arborele de accesibilitate (afișați/ascundeți widget-uri, navigare în afara ecranului sau un dialog închis, de exemplu), utilizați display: none sau atributul HTML hidden . Dacă trebuie să ascundeți ceva din arborele de accesibilitate, dar să îl păstrați vizibil, utilizați aria-hidden="true" (cazurile valide sunt conținut vizual lipsit de sens, pictograme). Și, nu în ultimul rând, dacă doriți să ascundeți ceva, dar să îl păstrați accesibil, utilizați grupul de declarații CSS ascuns vizual (de exemplu, pentru conținut complementar care oferă mai mult context, cum ar fi butoanele pictogramelor sau linkurile). O privire de ansamblu grozavă.

Note de subsol și note laterale accesibile
În esența lor, notele de subsol nu sunt mult mai mult decât link-uri de salt - link-uri către descrierea unei surse, fie plasate în partea de jos a documentului, fie în bara laterală, fie care apar în linie, un mic acordeon. Cu toate acestea, deoarece notele de subsol sunt legături de salt, trebuie să ne asigurăm că utilizatorii cititorului de ecran înțeleg când linkurile sunt referințe la note de subsol - și putem face acest lucru cu atributul aria-describedby . Contorul pentru fiecare link ar fi implementat printr-un contor CSS. Cu :target , evidențiem apoi rândul la care a sărit cititorul și oferim un back-link înapoi la locul real al notei de subsol din conținut.

Kitty Giraudel intră în detaliu explicând cum să construiți note de subsol accesibile și, de asemenea, puteți verifica cum să creați note de subsol accesibile cu React și să utilizați react-a11y-footnotes pentru a le crea în React cu Eleventy (mulțumim lui Kitty Giraudel pentru sfat!) .
Intrări accesibile
În 2019, WebAIM a analizat accesibilitatea primului milion de site-uri web, cu o concluzie șocantă: procentul de pagini fără erori a fost estimat la sub un procent. Pentru a face site-urile noastre incluzive și utilizabile pentru persoanele care se bazează pe tehnologia de asistență, trebuie să înțelegem corect elementele de bază ale HTML semantic. Cu credo-ul său de a începe mic, de a împărtăși și de a lucra împreună, articolul lui Oscar Braunert despre intrările incluzive este un punct de plecare excelent pentru a face acest lucru.

Începând cu elementele de bază ale WAI, ARIA și WCAG, articolul explorează cum să faceți intrările mai accesibile. Sfaturile pot fi implementate fără a schimba interfața cu utilizatorul și, așa cum spune Oscar: „Dacă aveți îndoieli, faceți-o. Nimeni nu va observa. Cu excepția unora dintre utilizatorii dvs. Și vă vor mulțumi pentru asta.”
Legătura Perfectă
Un link este un link este un link, nu? Ei bine, un link înseamnă mai mult decât un cuvânt sau o imagine pe care se poate face clic. Cu articolul ei „Legătura perfectă”, Rian Rietveld examinează cum să scrieți, să proiectați și să codificați un link care funcționează pentru toată lumea pe fiecare dispozitiv.

Rian acoperă întrebarea dacă un link ar trebui să se deschidă într-o fereastră nouă sau într-o filă nouă, cum să faci textul linkurilor ușor de înțeles, cum să gestionezi link-urile către o adresă de e-mail, un număr de telefon sau un fișier, ce trebuie să iei în considerare atunci când încorporați o imagine într-un link, când să-l subliniați și cum să tratați stilurile de hover și de focalizare, precum și chestiunile semantice și legăturile interne. O privire la 360 de grade asupra subiectului.
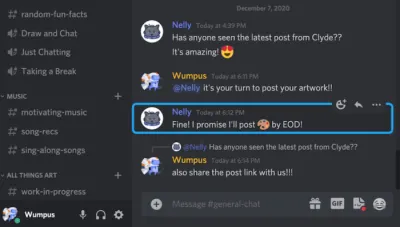
Navigare cu tastatură accesibilă la nivel de aplicație
Un concept bine gândit pentru navigarea prin tastatură este în avantajul tuturor: permite persoanelor care nu pot folosi mouse-ul confortabil, ajută utilizatorii cititorului de ecran să interacționeze cu o aplicație și oferă utilizatorilor cu mai multe comenzi rapide pentru a lucra cât mai eficient posibil. De obicei, suportul pentru tastatură este limitat la anumite comenzi rapide, dar echipa de la Discord a decis să facă un pas mai departe cu aplicația lor și să extindă suportul pentru tastatură la, ei bine, totul.

Studiul de caz „Cum a implementat Discord Navigarea cu tastatura la nivel de aplicație” împărtășește informații valoroase despre modul în care au abordat sarcina – și provocările cu care s-au confruntat pe parcurs, desigur. Una s-a dovedit a fi deosebit de dificilă: cum să indicați în mod constant unde se află accentul pe pagină? Întrucât soluțiile existente pentru Focus Rings nu au funcționat, echipa a trebuit să-și construiască propria soluție de la zero și să facă codul open source. Dacă te confrunți cu o provocare similară, aceasta este pentru tine.
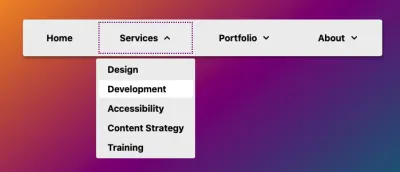
Accesibil Meniu Atingeți/Click
Este încă o idee bună să proiectați mega-menuse derulante care se deschid la hover? Probabil ca nu. Meniurile cu mouse-ul au o mulțime de probleme de utilizare și accesibilitate, deoarece sunt inconsecvente, confuze și, desigur, au nevoie de o soluție alternativă pentru dispozitivele mobile. De fapt, Mark Root-Wiley sugerează că este timpul să renunți la meniurile cu mouse-ul în favoarea meniurilor de clic fără ambiguitate și accesibile. 
În articolul său, Mark intră în detalii fine despre cum să construiți un meniu de clic accesibil, împreună cu indicații utile și referințe din cercetările sale. Ideea este să începeți să construiți meniul ca un meniu de trecere doar CSS care folosește li:hover > ul și li:focus-within > ul pentru a afișa submeniurile. Apoi, folosim JavaScript pentru a crea elementele <button> , pentru a seta atributele aria și pentru a adăuga handlere de evenimente. Rezultatul final este disponibil ca exemplu de cod pe CodePen și ca depozit GitHub. Acesta ar trebui să fie un bun punct de plecare și pentru meniul dvs.
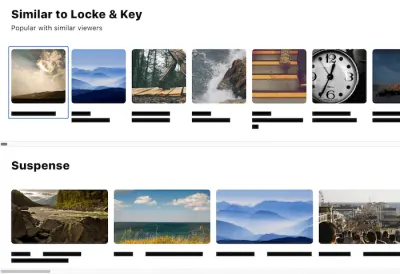
Componente accesibile Media Scroller
Cum ați proceda pentru a crea o componentă de derulare media receptivă care să funcționeze deopotrivă pe televizoare, telefoane și desktop-uri? Adam Argyle te duce prin proces pas cu pas.

Proiectată pentru a găzdui miniaturi ale conținutului media sau al produselor, componenta scroller este construită pe un <ul> cu marcaj accesibil. CSS transformă lista umilă într-o experiență de defilare fluidă care prezintă imaginile și le fixează într-o grilă. Pentru a adăuga o oarecare finețe, JavaScript facilitează interacțiunile cu index roving, ajutând utilizatorii de tastatură să sară peste un număr mare de articole și, nu în ultimul rând, interogarea experimentală prefers-reduced-data transformă scrollerul media într-o experiență ușoară, dacă este necesar . Inteligent!
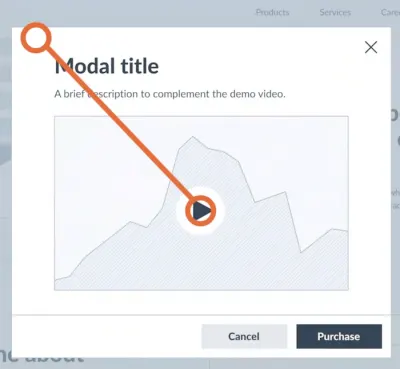
Modale accesibile
Este posibil să aveți un modal simplu sau o suprapunere pe pagină, poate pentru a confirma intrarea clientului sau pentru a afișa câteva fotografii într-o galerie sau doar pentru a confirma preferințele utilizatorului. În toate aceste cazuri, construirea unui modal accesibil se va dovedi a deveni o adevărată aventură, cunoscută și ca o capcană de focalizare .
După cum explică Eric Bailey în detaliu, va trebui să identificați limitele conținutului blocat, inclusiv primul și ultimul element focalizat, apoi eliminați tot ceea ce nu se află în el, mutați focalizarea în conținutul blocat, ascultați evenimentele care scapă. limita, restabiliți starea anterioară și mutați focalizarea înapoi la elementul interactiv care a declanșat conținutul prins.

În mod ideal, am folosi ceva la fel de simplu ca elementul de dialog în HTML, dar, din păcate, are probleme masive de accesibilitate. Cu Shadow DOM, nici gestionarea concentrării nu este ușoară. Putem folosi atributul inert pentru a elimina și apoi a restabili capacitatea elementelor interactive de a fi descoperite și concentrate. Pentru browserele mai vechi, putem folosi polyfills inert din Google Chrome și de la WICG.
- Fereastra accesibilă-modală a lui Scott O'Hara este un script de încredere, complet accesibil.
- Kitty Giraudel va lansa în curând a11y-dialog Next, un script ușor (1,6 KB) care captează și restabilește focalizarea, comută atributele
aria–*și închide dialogul la clic pe suprapunere și Escape. Este important să nu confundați această versiune cu versiunea anterioară (6.1.0), deoarece se bazează pe<dialog>care încă nu are suport pentru implementare și are probleme persistente de accesibilitate. - Ai putea să te uiți în Parvus, o casetă de lumină simplă, accesibilă, open-source, fără dependențe. Într-un scenariu tipic, am avea o imagine legată de o versiune mai mare a imaginii. Cu Parvus, este suficient să adăugați o clasă
.lightboxla linkul care înfășoară o imagine, iar scriptul face totul pentru dvs. automat.
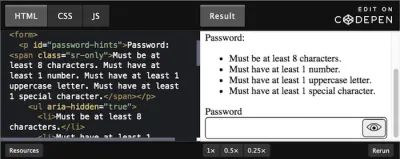
Câmpuri de parole accesibile
„Afișați parola” și sugestiile pentru parolă fac câmpurile formularului mai utilizabile. Ele îi ajută pe utilizatori să-și dea seama dacă și-au tastat greșit parola, precum și ce model este acceptabil atunci când creează unul nou. Cu toate acestea, după cum se dovedește, accesibilitatea lipsește adesea când vine vorba de aceste lucruri.

Pentru a vă ajuta să îmbunătățiți situația, Nicolas Steenhout analizează mai atent accesul la afișarea/ascunderea parolei și la modul în care să vă asigurați că sugestiile pentru parolă sunt utile pentru toată lumea. De la îmbunătățirea butoanelor de afișare/ascundere cu rol de switch și aria-live și aria-pressed până la suportarea completării automate, Nicolas a rezumat tot ce trebuie să știți pentru a face web-ul puțin mai accesibil în acest sens.
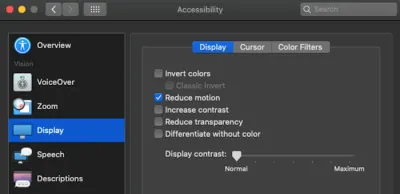
Suport preferințe utilizator cu prefers-reduced-*
Nu toți utilizatorii sunt la fel și, în timp ce unii utilizatori iubesc animațiile, alții pot avea probleme medicale legate de mișcare. Interogarea media prefers-reduced-motion vă permite să activați și să dezactivați animațiile, dar există și mai multe soluții pentru a gestiona animațiile, în funcție de preferințele unui utilizator. În postarea sa pe blog, Elijah Manor abordează diferite tehnici, cum ar fi @media, matchMedia și un cârlig personalizat React pentru a adresa animații CSS, SVG SMIL și JavaScript.

Când vine vorba de a vă face conținutul accesibil pentru toată lumea, există o altă interogare media prefers-reduced-* despre care merită să știți – chiar dacă nu este încă acceptată de browsere (dar îl puteți emula în browserele Polypane și Chromium): prefers-reduced-data . Indică când un utilizator dorește să folosească cât mai puține date posibil - dacă conexiunea este lentă, de exemplu, sau dacă datele sunt limitate.
- Tatiana Mac a scris un articol foarte amănunțit despre Abordarea animațiilor fără mișcare, sugerând să plasați toate stilurile specifice animației într-o foaie de stil specifică animației și să o serviți numai dacă vizitatorul nu a indicat „Reduceți mișcarea”.
- Kitty Giraudel oferă instrucțiuni privind implementarea unui mod de mișcare redusă într-un exemplu de interfață de utilizare bancară și, de asemenea, într-un exemplu de cod.
- Echipa Polypane a rezumat ceea ce trebuie să știți despre interogarea media pentru a vă proteja site-ul în viitor.
Schelete accesibile
Modelele scheletului tind să lipsească un mod semnificativ de a se prezenta cititorilor de ecran. Ei folosesc adesea aria-busy="true" atunci când se încarcă un widget, dar doar puține cititoare de ecran onorează de fapt atributul. Deci, cum să faci mai bine?

După cum sugerează Adrian Roselli, puteți folosi CSS pentru a găsi orice nod cu aria-busy="true" și îl setați să display: none pentru a obține același efect pentru cititorii de ecran și utilizatorii care nu citesc ecranul. În articolul său „Schelete mai accesibile”, el vă prezintă pas cu pas procesul. Demo-ul funcționează în toate browserele cu versiunile actuale de JAWS, NVDA, VoiceOver și TalkBack.
Linkuri „Omiteți” accesibile
În special în paginile cu o cantitate mare de navigare, deplasarea între secțiuni sau în jurul paginii poate fi frustrantă și enervantă. Aici linkurile „Omiteți” pot fi de mare ajutor. Din păcate, nu este neobișnuit să vedeți legăturile „Omiteți” implementate, dar ascunse cu display: none și, ca atare, indisponibile pentru nimeni (inclusiv utilizatorii de cititoare de ecran și utilizatorii de tastatură).

În Cum se creează un link „Omiteți conținut”, Paul Ryan oferă un tutorial pas cu pas despre cum să implementați un link accesibil pentru omitere conținut. Practic, folosim transformarea CSS pentru a împinge link-ul de ignorare de pe ecran, dar îl aducem înapoi pe ecran pe :focus . În comentariile la articol, Eric Bailey a observat, de asemenea, că am putea oferi link-uri de ignorare înaintea secțiunilor de conținut care conțin o mulțime de elemente interactive sau elemente care pot fi dificil de navigat (cum ar fi cuprinsul și iframe -urile).
SVG-uri accesibile
Vorbind despre SVG-uri: ceea ce putem face cu SVG-urile astăzi depășește cu mult formele de bază de altădată. Nu numai că putem descrie pictogramele SVG, dar și să le stilăm și să le animam. Dacă adevărata incluziune se află dincolo de tipare - ce alți factori ar trebui să luăm în considerare atunci când proiectăm și dezvoltăm SVG-uri accesibile?
Exact aceasta este întrebarea la care răspunde Carie Fisher în articolul său despre SVG-uri accesibile: Inclusiveness Beyond Patterns. În articol, Carie aruncă o privire mai atentă asupra culorii și contrastului SVG, modurilor de lumină și întuneric, animație SVG, mișcare redusă și o mulțime de instrumente concentrate în jurul accesibilității. Veți găsi, de asemenea, demonstrații și exemple de cod în articole, împreună cu explicații detaliate și indicații pentru citire ulterioară.

Și dacă doriți să vă scufundați mai adânc în lumea complexă a componentelor accesibile – nu numai legate de SVG-uri – tocmai am publicat articolul lui Carie despre modelele de cod accesibile.
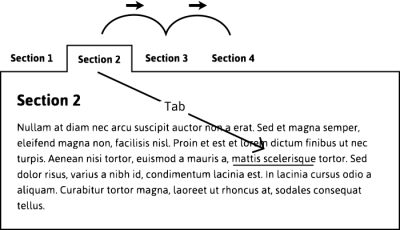
File accesibile
Interfața dvs. poate folosi panouri cu file, dar pentru a menține conținutul acestor file accesibil utilizatorilor de tastatură și utilizatorilor de cititoare de ecran, avem nevoie de o expunere foarte atentă și deliberată a designului vizual și a semanticii ARIA. În Interfețele cu file, Heydon Pickering intră în detalii încercând să găsească soluția potrivită pentru a respecta comportamentul tastaturii și gestionarea concentrării. El sugerează să îmbunătățiți progresiv secțiunile în panouri cu file (exemplu de cod) (mulțumesc Danielei Kubesch pentru sfat!).

După cum remarcă Adam Silver, utilizatorii de cititoare de ecran care sunt mai puțin pricepuți ar putea să nu știe să folosească tastele săgeți pentru a comuta filele. Există un argument pentru a face ca toate filele să fie focalizate în secvența normală de file, cu o intervenție redusă din partea dezvoltatorilor pentru a schimba modul în care funcționează filele prin tastatură.
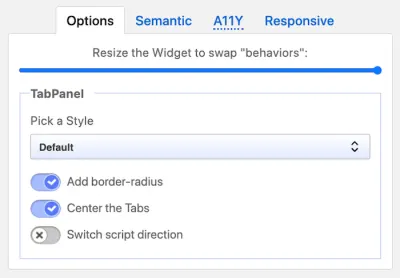
În mod alternativ, TabPanelWidget este o soluție receptivă și accesibilă pentru file. Se bazează pe HTML semantic simplu și vechi și se transformă într-un acordeon ori de câte ori filele nu se pot potrivi în întregime (mulțumită ResizeObserver , dar există o completare polivalentă pentru browserele care nu îl acceptă încă).

Scriptul nu este doar o soluție semantică și accesibilă, ci și una receptivă și versatilă care vă ajută să creați widget-uri Tabpanel și acordeon pentru web. Este prietenos cu tastatura și este disponibil ca bibliotecă JS vanilla (sau ca widget pentru Vue, React și Angular).
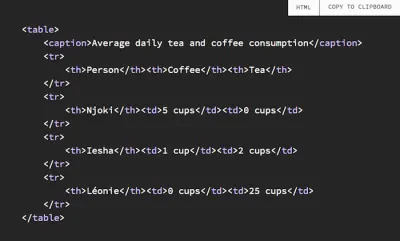
Mese accesibile
Există o mulțime de probleme de accesibilitate legate de tabele, dar cele mai mari provocări este de a transforma o reprezentare vizuală într-o serie liniară care va fi citită cu voce tare de către un cititor de ecran, fără a omite nicio informație importantă. Din fericire, Adrian Roselli a petrecut mult timp explorând provocările și soluțiile meselor accesibile.

În postarea sa despre tabelele accesibile, Adrian sugerează să împacheteze tabelul într-un <div> cu role="region" , aria-labelledby și tabindex="0" pentru a se asigura că un utilizator care folosește numai tastatură poate accesa containerul, că tabelul primește focus și <caption> în tabel pentru a se asigura că este anunțat corect cititorilor de ecran. Adrian oferă, de asemenea, un exemplu de cod pentru un tabel receptiv, precum și tabele cu rânduri extensibile, tabel sortabil și anteturi de tabel fixe.
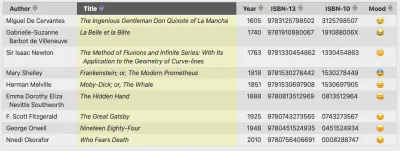
Cum navighează cititoarele de ecran în tabelele de date
Ați încercat vreodată să navigați într-un tabel cu un cititor de ecran? Dacă nu, ar trebui să consultați articolul lui Leonie Watson despre modul în care cititorii de ecran navighează în tabelele de date. Împărtășește informații prețioase și arată ce contează pentru a crea tabele fără frustrare, care pot fi folosite de oricine.

În postare, Leonie folosește NVDA pentru a trece la un tabel, a naviga prin conținutul acestuia și a găsi informații specifice. Elementele HTML adecvate (sau rolurile ARIA) o informează despre caracteristicile tabelului și îi oferă acces la comenzile de la tastatură special pentru navigarea în conținutul tabelului.
O concluzie interesantă: focalizarea pe tastatură și focalizarea cititorului de ecran nu sunt același lucru. Spre deosebire de ceea ce ați auzit, nu trebuie să faceți fiecare celulă a unui tabel focalizată cu o tastatură pentru a ajuta navigarea. Dacă conținutul din interiorul celulei nu este interactiv, probabil că veți face utilizatorii de tastatură să lucreze mult mai mult pentru a naviga în tabel decât v-ați propus. De asemenea, puteți viziona un videoclip Smashing TV cu Leonie despre cum un utilizator de cititor de ecran accesează web (73 de minute).
Comutatoare comutatoare accesibile
Ori de câte ori formularele noastre oferă clienților noștri o selecție binară - pornit/oprit, mod întunecat/luminos etc. - am putea folosi un comutator. Comutatorul trebuie să servească câteva scopuri: trebuie să explice în mod clar selecția curentă (și asta nu este clar deloc!), trebuie să explice că există două opțiuni și trebuie să fie suficient de evident pentru ca clienții să poată înțelegeți cum să comutați între ele. Când Sara Soueidan a căutat cum să construiască un comutator cu comutator, ea a petrecut, desigur, destul de mult timp să caute cum să construiască un comutator accesibil.

Soluția Sara folosește două butoane radio, fiecare cu propria etichetă, anunțate tehnologiilor de asistență ca câteva opțiuni separate, accesibile prin tastatură și nu are cerințe suplimentare ARIA sau JS pentru a funcționa. Rezultatul este un exemplu de cod de comutare a temei și puteți, de asemenea, să aruncați o privire la exemplul de cod al lui Scott O'Hara.
Este important să rețineți că comutatorul de comutare cu butonul radio al Sarei este accesibil datorită celor două etichete. Deci, dacă un comutator de comutare nu are două etichete, acesta nu ar fi un model de utilizat. Puteți găsi modele de marcare pentru comutatoarele de comutare în depozitul lui Scott. ( Mulțumesc lui Scott O'Hara pentru pont! ).
Kitty Giraudel împărtășește, de asemenea, un tutorial pentru o mică implementare numai HTML și CSS a unui comutator accesibil pe care îl puteți modifica după convenție. Baza comutatorului accesibil este o casetă de selectare etichetată corespunzător. Își transmite starea atât cu iconografie, cât și cu culoare și nu lasă artefacte dacă CSS nu este activat. Comutatorul vine cu stiluri de focalizare native care pot fi personalizate, o stare dezactivată și acceptă și orientarea de la dreapta la stânga, dacă este necesar.
Sfaturi instrumente și sfaturi de comutare accesibile
O componentă care este strâns legată de butoanele pictogramei este un sfat instrument. Literal „sfaturi pentru instrumente”, sunt mici informații care explică scopul unui control, sau al unui vizual, care altfel ar putea fi înțeles greșit. De fiecare dată când dorim să explicăm de ce avem nevoie de o anumită informație personală într-o casă de plată, probabil că acolo vom folosi un tooltip vechi. Deci, cum le facem corect?
Sfaturile cu instrumente și Toggletips inclusiv de la Heydon Pickering oferă o imagine de ansamblu foarte detaliată a aproape tot ceea ce este necesar pentru a construi un sfat instrument accesibil. Aceasta înseamnă să decideți dacă conținutul sfatului ar trebui să fie furnizat ca etichetă sau descriere și să alegeți proprietățile ARIA în consecință, să nu vă bazați pe atributele title și să evităm introducerea conținutului interactiv, cum ar fi butoanele de închidere și confirmare sau linkuri în sfaturi.
- Sara Soueidan, desigur, intră și în complexitățile fine ale construirii unui tooltip de ajutor complet accesibil și ajunge la concluzia că JavaScript este imperativ pentru a face componente interactive complet accesibile.
- Sarah Higley explică, de asemenea, complexitatea sfaturile instrumente și a lansat un exemplu de cod care arată un model de încredere în acțiune.
- Scott O'Hara are un depozit GitHub pe sfaturi cu instrumente,
- Adrian Roselli oferă o mulțime de exemple de cod pentru comutare, de asemenea, inclusiv demonstrații cu sfaturi instrumente dezactivate și direcție RTL.
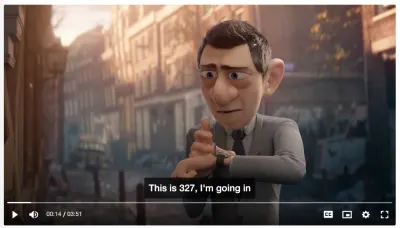
Playere video/audio accesibile
Nu este neobișnuit să vezi spectatorii folosind în mod frecvent subtitrări atunci când vizionează un clip scurt sau un film lung în aceste zile. S-ar putea să consumăm videoclipul într-un mediu zgomotos, sau poate că putem înțelege mai bine limbajul scris, sau poate că suntem ocupați în prezent cu altceva și trebuie să căutăm ceva rapid fără a fi nevoie să apelăm la căști. În plus, cât de des folosim <space> de la tastatură pentru a solicita o pauză sau săgețile tastelor pentru a deplasa înapoi și înainte? Cu toate acestea, multe playere video și soluții personalizate nu oferă această funcționalitate imediată.

Playerele media HTML5 accesibile oferă o imagine de ansamblu asupra playerelor audio și video accesibile. Există o mulțime de opțiuni open-source grozave, de exemplu, AblePlayer pare să fie una dintre cele de încredere. Include un set complet de comenzi ale playerului care sunt accesibile de la tastatură, etichetate corespunzător pentru utilizatorii de cititoare de ecran și controlabile de utilizatorii de recunoaștere a vorbirii, oferă un contrast ridicat, acceptă subtitrări și subtitrări, capitole, descriere audio bazată pe text, o funcție interactivă de transcriere și evidențierea automată a textului. Acceptă videoclipuri YouTube și Vimeo. Totuși, depinde de jQuery.
Alternativ, puteți căuta și Vime.js: complet open-source, ușor, complet personalizabil și fără dependențe de terți . Alte opțiuni excelente, cum ar fi Plyr și Accesible HTML5 Video Player de la PayPal, sunt similare. Acesta din urmă este pe deplin accesibil utilizatorilor doar cu tastatură și utilizatorilor cititorului de ecran, scris în JavaScript vanilla, este furnizat suplimentar ca componentă React și revine la comenzile native ale browserului dacă JavaScript nu este disponibil ( mulțumim pentru sfat, @jamsandwich ! ).
Caracteristici ale site-ului care deranjează utilizatorii cititorului de ecran
O subtitrare alternativă lipsă, un videoclip cu redare automată, butoane neetichetate, utilizarea slabă a titlurilor, formulare web inaccesibile - ceea ce ar putea părea o mică problemă pentru utilizatorii văzători poate face diferența între a putea folosi un site web independent sau nu pentru nevăzători și nevăzători. persoanele cu deficiențe de vedere. Holly Tuke știe asta din propria experiență.

Pentru a crește gradul de conștientizare cu privire la problemele comune de accesibilitate, Holly a rezumat cinci funcții enervante ale site-ului cu care se confruntă în fiecare zi ca utilizator de cititor de ecran și, desigur, cum să le remedieze. Chris Ashton a publicat, de asemenea, un articol în care explică problemele comune pe care le au utilizatorii de cititoare de ecran, care sunt adesea neglijate în conversațiile care se concentrează doar pe semantică și accesibilitatea tastaturii. Mici detalii care fac o diferență uriașă ( mulțumim lui Alex Chudesnov pentru pont! ).
Dar mai întâi, asistență pentru accesibilitate
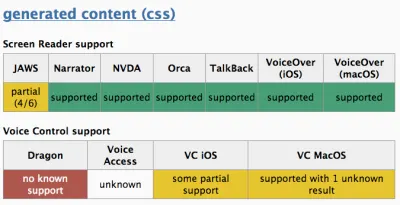
Există multe moduri diferite prin care tehnologiile de asistență interacționează cu browserele și codul. Deoarece încă nu este posibilă automatizarea completă a cititoarelor de ecran și a software-urilor de control vocal, suntem nevoiți să facem teste manuale. Și aici intră în joc a11ysupport.io.

Creat inițial de Michael Fairchild, acest site web condus de comunitate își propune să ajute să informeze dezvoltatorii despre ceea ce este acceptat de accesibilitate. Este un proiect activ și contribuțiile sunt întotdeauna binevenite, așa că începeți să testați. De asemenea, merită întotdeauna să verificați practicile de creație WAI-ARIA care descriu semantica esențială, rolurile și ARIA necesare pentru componente și modele comune (mulțumim lui Stephanie Eckles pentru sfat!) .
Resurse de accesibilitate și liste de verificare
Accesibilitatea este incredibil de importantă, dar, din păcate, este adesea trecută cu vederea. Proiectul A11Y, condus de comunitate, încearcă să faciliteze accesibilitatea digitală, oferind designerilor și dezvoltatorilor cunoștințele de care au nevoie pentru a construi experiențe frumoase, accesibile și incluzive.

De la principiile de bază din spatele designului accesibil până la efectuarea unui audit de accesibilitate și cultivarea comunității, Proiectul A11Y aruncă o privire la 360 de grade asupra subiectului. Veți găsi articole precum sfaturi rapide, sfaturi despre cărți de citit, buletine informative de urmat, precum și instrumente utile, grupuri dedicate accesibilității și multe altele.
Depozitul de instrumente de accesibilitate
Ai vreodată senzația de mâncărime de a uita ceva înainte de a expedia un proiect? Ei bine, se știe că listele de verificare sunt cheia pentru a păstra o privire de ansamblu asupra lucrurilor care trebuie făcute și îngrijite înainte de confruntarea finală. Când vine vorba de accesibilitate, există o listă din ce în ce mai mare de instrumente și resurse care te vor ajuta să fii cu ochii pe lucruri: A11y Resources.

Creată de Hannah Milan, această listă a fost creată inițial pentru a ține evidența a peste 200 de plugin-uri de accesibilitate, instrumente, articole, studii de caz, modele de design, resurse de design, standarde de accesibilitate și chiar liste de verificare. Desigur, puteți oricând să trimiteți un instrument dacă vedeți că lipsește ceva.
Accesibilitatea componentelor terțelor părți
Componentele reutilizabile, cum ar fi selecțiile personalizate, completările automate sau selectorul de date sunt ajutoare puternice. Cu toate acestea, o mulțime de componente terțe care pretind a fi accesibile se dovedesc a fi doar parțial accesibile odată ce săpați puțin mai adânc. După cum subliniază Hidde de Vries, chiar și componentele care au implementat Ghidul de practici de creație ARIA 1:1 pot fi critice, deoarece ghidul nu face afirmații despre accesibilitatea cititorului de ecran sau experiența utilizatorului. Deci, cum găsiți acele componente care sunt cu adevărat accesibile?

Hidde a publicat o listă de verificare cu întrebări pe care le puteți adresa pentru a avea puțin mai multă siguranță cu privire la accesibilitatea unei componente: Cum au testat-o? Cu cine au testat? Sunt deschiși cu privire la avantajele și dezavantajele abordării lor? Și cine a creat componenta? El împărtășește, de asemenea, câteva sfaturi valoroase din partea comunității, care vă ajută să evaluați dacă o componentă care pretinde că este accesibilă se va ridica la înălțimea promisiunii sale.
Încheierea
Există cu siguranță zeci și sute de îndrumări importante ale unor oameni incredibili în comunitatea de accesibilitate, cum ar fi Steve Faulkner cu o serie uriașă de articole despre semantică și accesibilitate și Leonie Watson cu o serie imensă de articole despre accesibilitate în general. Este imposibil să-i enumeram pe toți, dar suntem sincer recunoscători pentru fiecare contribuție.
Probabil că am ratat câteva tehnici și resurse importante și valoroase! Așa că vă rugăm să lăsați un comentariu și să faceți referire la ele - ne-ar plăcea să actualizăm această postare și să o păstrăm la zi pentru ca noi toți să putem reveni la ea și să construim componente fiabile și accesibile mai rapid.
Sperăm sincer că aceste instrumente și tehnici se vor dovedi utile în munca de zi cu zi - și, cel mai important, vă vor ajuta să evitați anumite sarcini de rutină care necesită timp.
Rămâi accesibil!
Mulțumesc! ️
Un mare mulțumire lui @jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, Scott O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen și toți ceilalți care au lucrat cu pasiune în jurul accesibilității pentru contribuțiile la acest articol. chestiuni comunitare.
Mai multe despre accesibilitate
- Instrumente de auditare CSS
- Generatoare CSS
- Descurcarea Lumii Complexe a Modelelor Accesibile
- Proiectare cu mișcare redusă pentru sensibilități la mișcare
- Am folosit Web-ul pentru o zi folosind un cititor de ecran
- Accesibilitate în Chrome DevTools
- Lucruri pe care le puteți face cu CSS astăzi
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
