Anatomia completă a editorului WordPress Gutenberg
Publicat: 2022-03-10Se pare că Gutenberg a fost un termen de controversă în lumea WordPress în ultima vreme. Salutat ca fiind cea mai semnificativă schimbare a WordPress 5.0 din acest an, editorul Gutenberg a primit un răspuns mixt din partea dezvoltatorilor web și a oamenilor obișnuiți deopotrivă. Tot acest haos face dificil să-l vezi pe Gutenberg așa cum este cu adevărat. Așa că, voi încerca să pun o parte din confuzie să se odihnească odată pentru totdeauna.
În acest articol, voi acoperi următoarele:
- Ce este Gutenberg?
- Mai mult decât un editor
- Ce se schimbă Gutenberg în WordPress?
- Instalarea lui Gutenberg
- Explorând Gutenberg în lung
- Argumente pro şi contra
- Înțelegerea problemelor de compatibilitate
- Gutenberg este viitorul
- Ultimele știri și alte resurse
1. Ce este Gutenberg?
Numit după Johannes Gutenberg, cel care a inventat presa de tipar mecanic, Gutenberg a fost prezentat lumii de către Matt Mullenweg la WordCamp Europe în 2017. În esență, Gutenberg este un nou editor WordPress, cu zeci de funcții de ultimă oră. Simplifică crearea și editarea site-ului web pentru utilizatorul mediu non-tehnic.
A câștigat mai multe premii, de la „noua experiență de publicare a WordPress” la „viitorul creării site-urilor web”. Unii sceptici cred că este cuiul în sicriu pentru WordPress. Lăsând la o parte toate aceste bâlbâieli, Gutenberg va fi mult mai mult decât un simplu editor pentru WordPress (despre care voi discuta în continuare).
Le permite creatorilor de site-uri web să construiască un site web folosind blocuri, care sunt mici unități drag-and-drop. Astfel, înlocuiește actualul proces de personalizare inconsecvent și care distrag atenția. De asemenea, activează etichete HTML, cum ar fi section și figure , producând HTML solid. La momentul scrierii, Gutenberg este încă un plugin. Cu toate acestea, comunitatea plănuiește să-l îmbine cu WordPress 5.0 în acest an.
2. Mai mult decât un editor
Gutenberg este mai mult decât un editor, deoarece vă permite să gestionați conținutul site-ului web în bucăți sau blocuri personalizabile. Nu trebuie să fii fluent în HTML sau să scrii shortcodes. Puteți controla întregul aspect al unui site web (atât back end, cât și front end) dintr-o singură consolă.
Acest nou editor încearcă să combine cele mai bune funcții din ambele plugin-uri de generare de pagini, cum ar fi Divi și Visual Composer, precum și din platformele de tip do-it-yourself, cum ar fi Medium, Wix și Squarespace. Deci, la fel ca acele pluginuri de generare de pagini, puteți gestiona aspecte cu mai multe coloane printr-o singură interfață.
Acest lucru înseamnă sfârșitul pluginurilor precum Divi și Beaver Builder? Acesta este un subiect pentru o altă postare, dar răspunsul scurt este nu. Este puțin probabil ca Gutenberg să înlocuiască complet aceste pluginuri. Puteți continua să le utilizați chiar și odată ce Gutenberg devine editorul implicit.
3. Ce se schimbă Gutenberg în WordPress?
Singurul scop al editorului Gutenberg este de a oferi o alternativă la actualul editor de text deschis, ca să nu mai vorbim de shortcode-urile greu de reținut, cu o interfață de utilizator (UI) agilă și vizuală. Deci, spre deosebire de actualul editor WordPress, nu trebuie să:
- importați imagini, fișiere multimedia și aprobate din biblioteca media sau adăugați coduri scurte HTML;
- copiați și lipiți link-uri pentru încorporare;
- scrie coduri scurte pentru active specializate ale diferitelor plugin-uri;
- creați imagini prezentate pentru a fi adăugate în partea de sus a unei postări sau pagini;
- adăugați extrase pentru subtitluri;
- adăugați widget-uri pentru conținut pe partea laterală a unei pagini.
Pe scurt, Gutenberg nu schimbă modul în care funcționează WordPress. Cu toate acestea, schimbă modul în care proprietarii (sau creatorii) site-urilor web interacționează cu acesta. În loc de o mulțime de shortcodes și metaboxuri, veți folosi blocuri simple.
Ce sunt blocurile?
Considerați un bloc ca fiind cea mai de bază (prin urmare, cea mai mică) unitate a noului editor. Ele vor fi elementele de bază ale WordPress 5.0. Cu alte cuvinte, totul – inclusiv conținut, imagini, citate, galerii, imagini de copertă, audio, video, titluri, încorporare, coduri personalizate, paragrafe, separatoare și butoane – se vor transforma în blocuri distincte. Deoarece puteți glisa și plasa fiecare bloc, identificarea acestor elemente și plasarea lor pe pagină devine mult mai ușoară.
4. Instalarea Gutenberg
Puteți descărca cea mai recentă versiune de Gutenberg direct din depozitul WordPress. De asemenea, îl puteți căuta sub pluginuri „Adăugați noi” din tabloul de bord WordPress. Aș recomanda să-l instalați în mediul dumneavoastră de pregătire. Cu toate acestea, veți avea nevoie de cea mai recentă versiune de WordPress (versiunea 4.8 sau mai recentă) pentru a instala editorul Gutenberg.
- Conectați-vă la tabloul de bord de administrare WordPress.
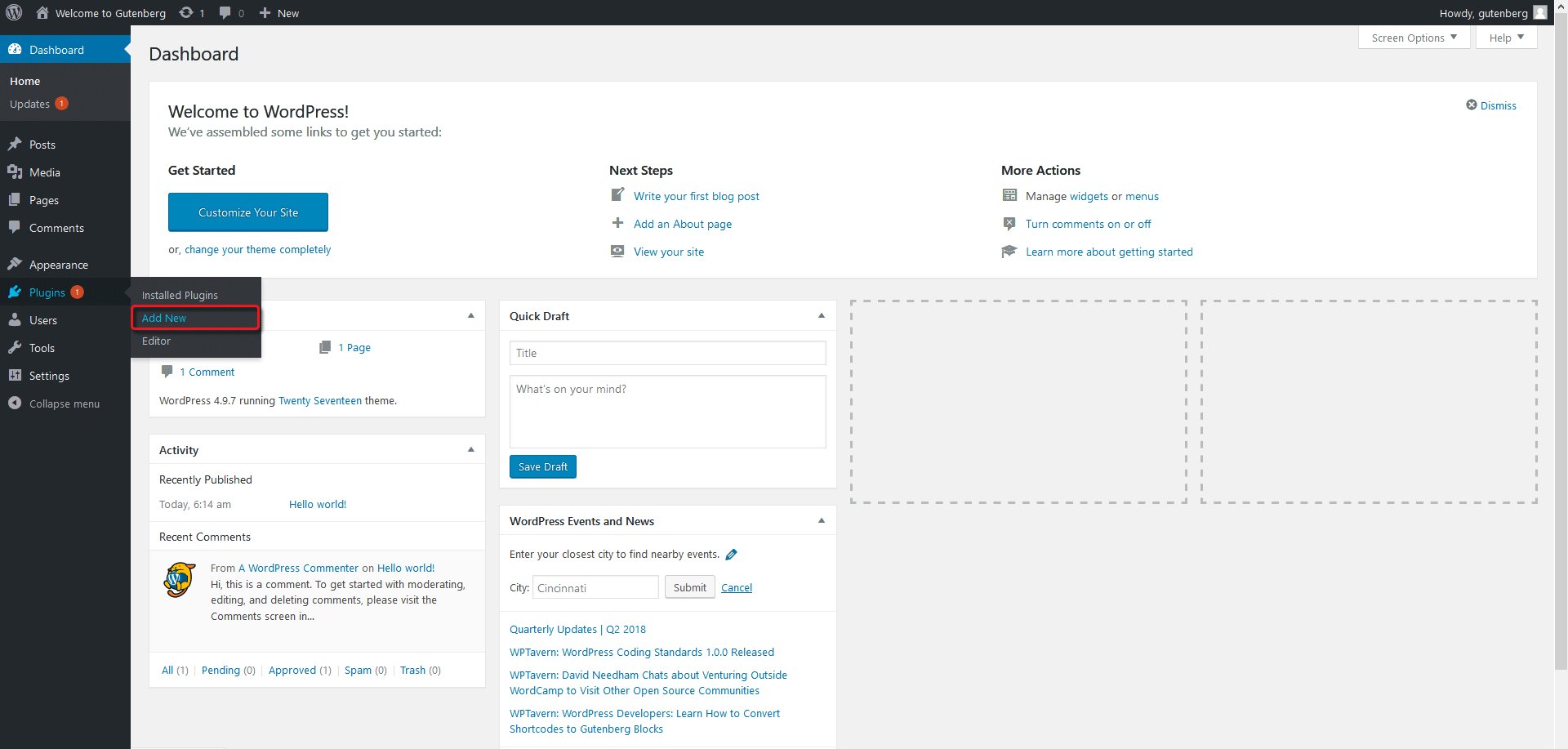
- Accesați meniul Plugin-uri din partea stângă a tabloului de bord.
- Faceți clic pe „Plugin-uri” pentru a deschide meniul „Adăugați nou”.
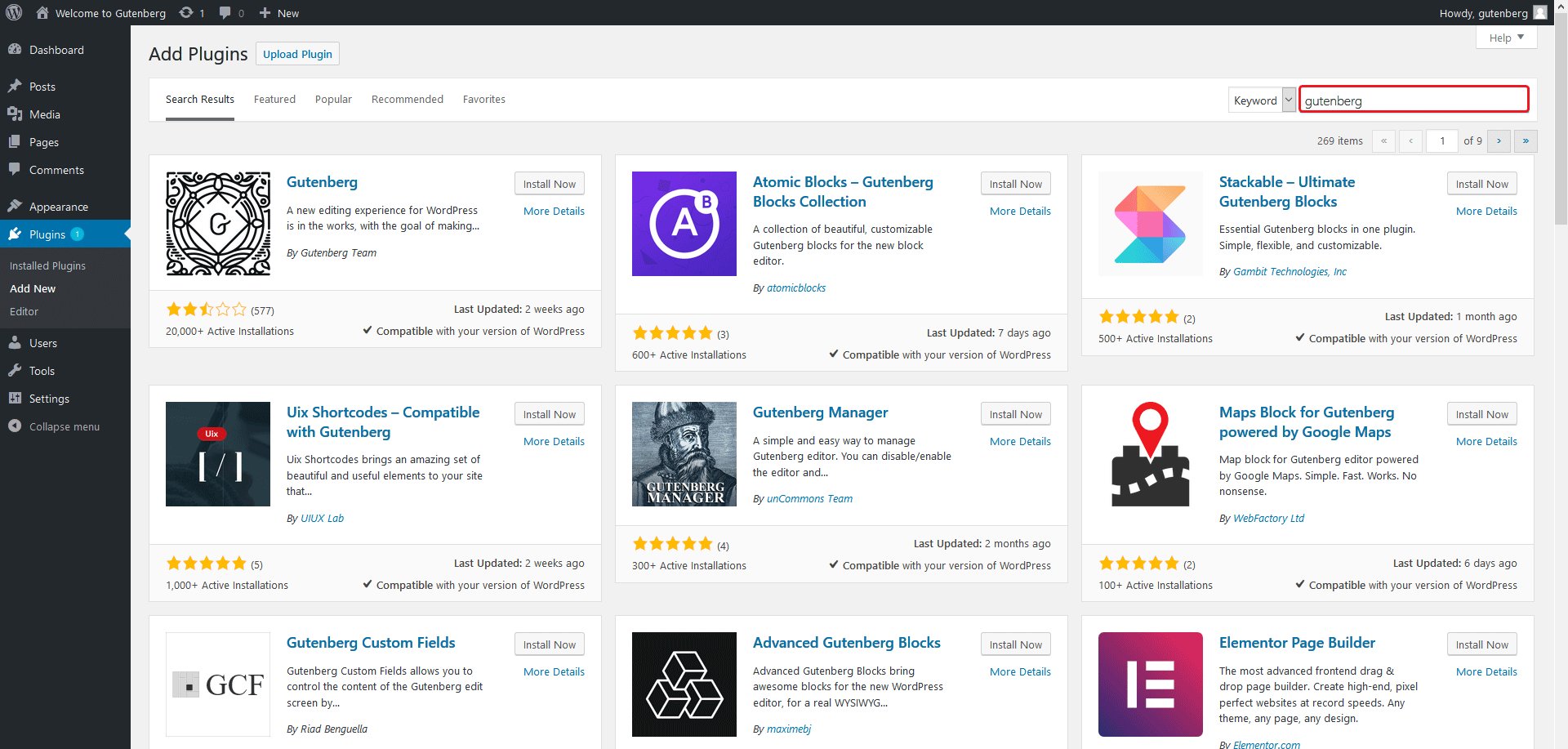
- Tastați „Gutenberg” în caseta de căutare, situată în colțul din stânga sus.
- Veți vedea pluginul Gutenberg în rezultate.
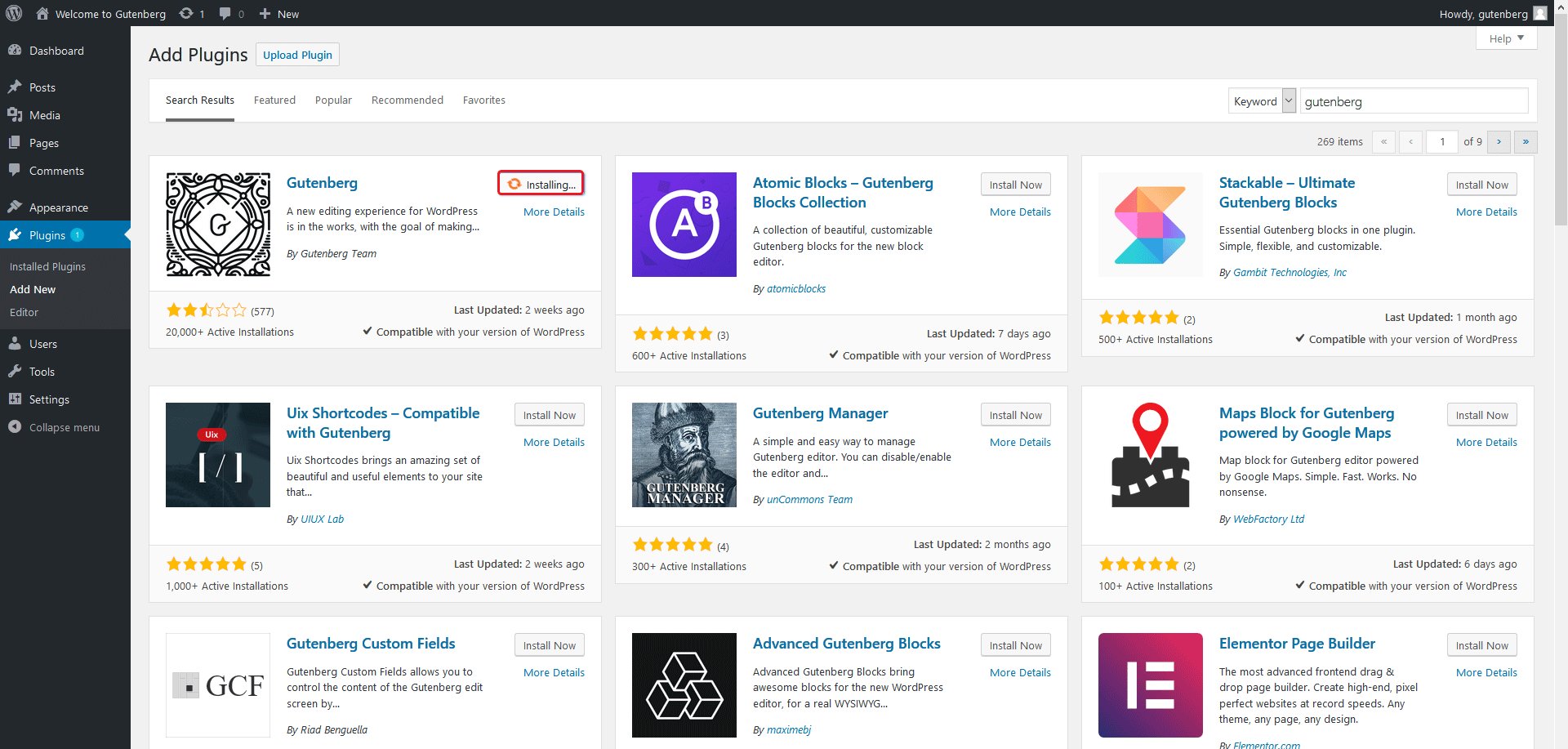
- Faceți clic pe butonul „Instalare acum”.
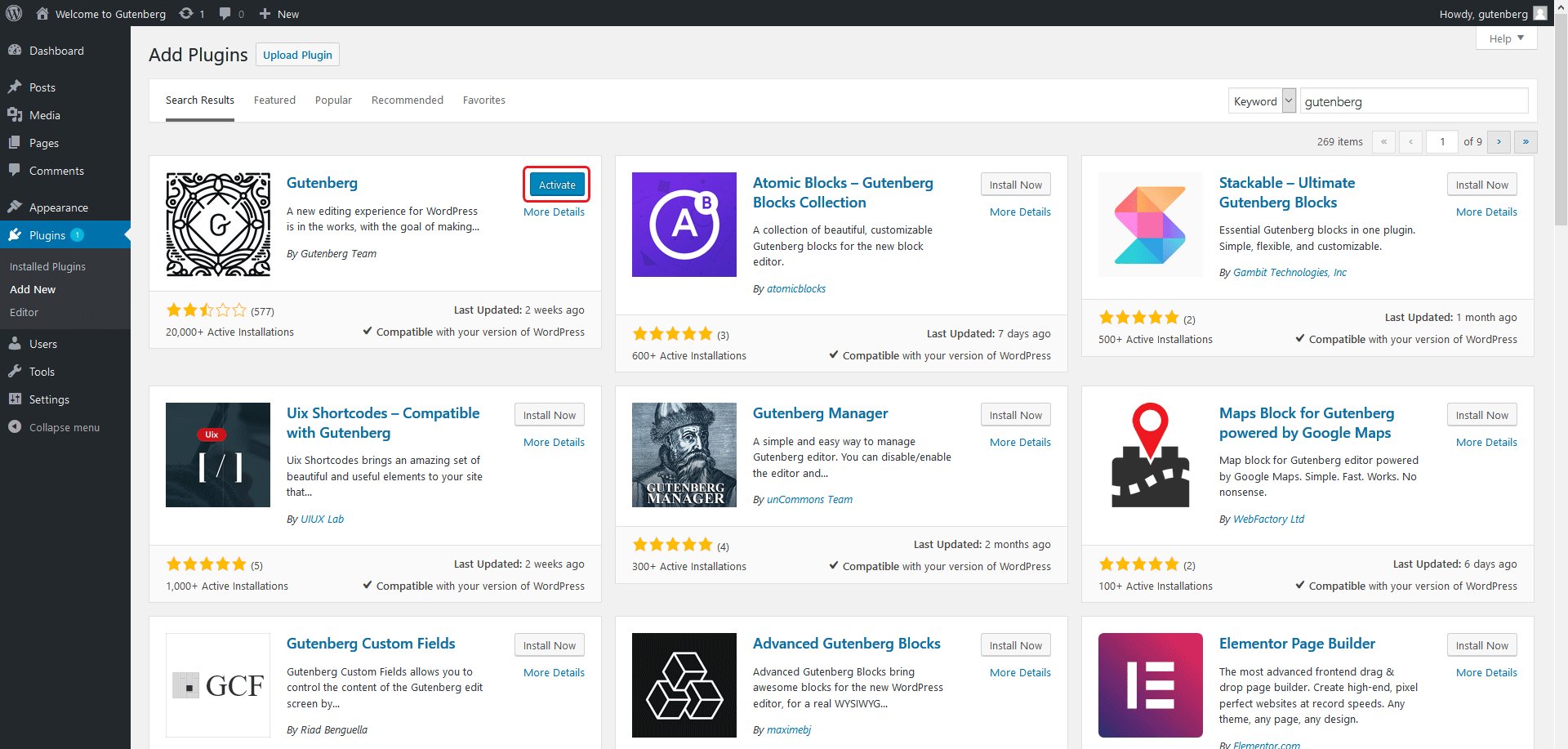
- Faceți clic pe butonul „Activare” pentru a iniția pluginul.

5. Explorând Gutenberg în lung
Odată instalat și activat, Gutenberg va afișa o pictogramă în bara de meniu din stânga. Când îl lansați pentru prima dată, veți vedea un nou exemplu de postare, intitulat „Demo Gutenberg”. Puteți exersa pe postarea demonstrativă înainte de a vă crea propria.

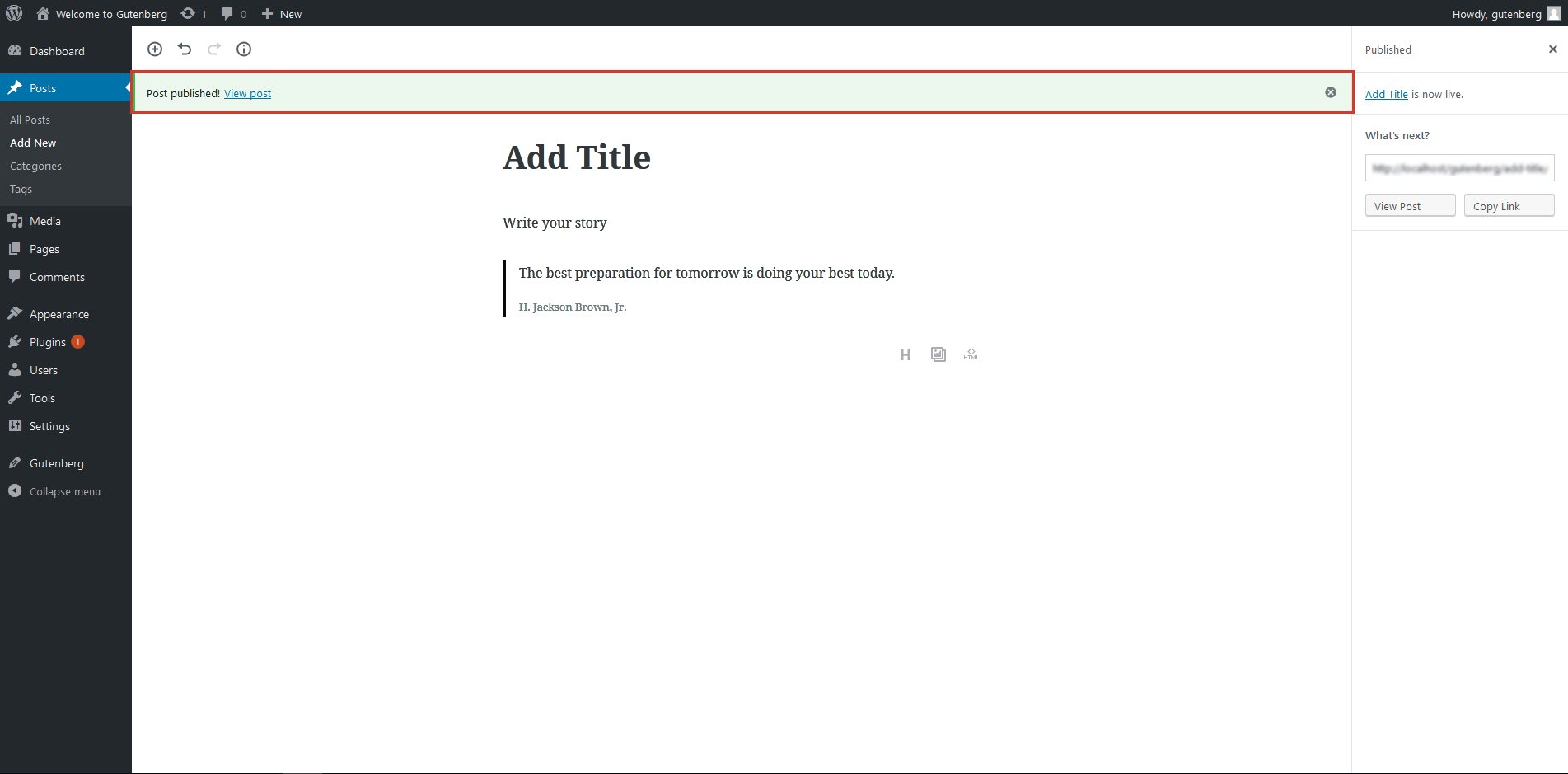
A. Adăugați nou
Accesați „Postări” în bara de meniu din stânga a tabloului de bord WordPress. Noua postare va fi lansată mai întâi în Gutenberg. Mai târziu, îl puteți edita atât în editorul clasic, cât și în Gutenberg.

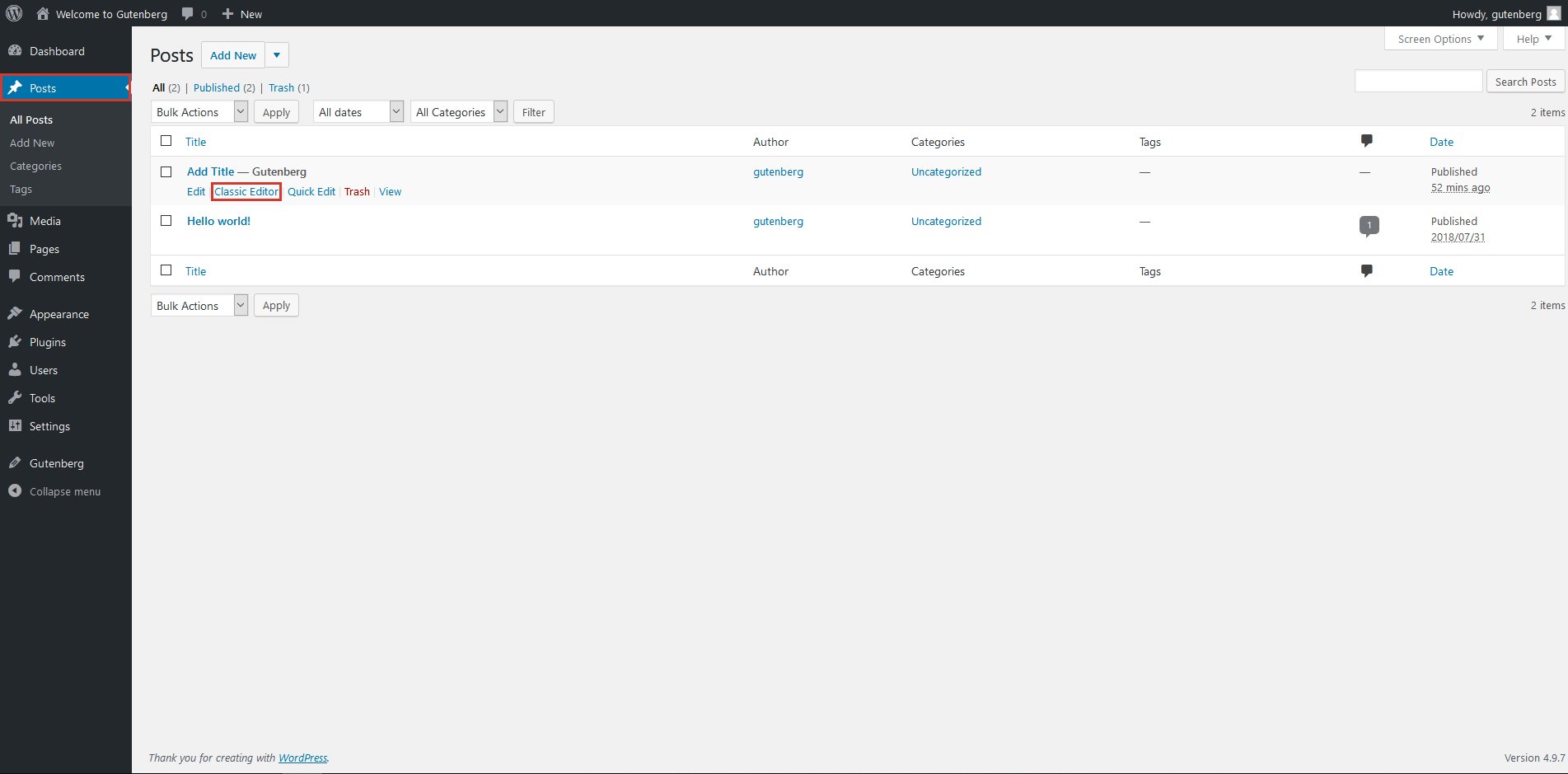
B. Editare
Accesați meniul „Postări” și treceți cu mouse-ul peste o postare salvată pentru a vedea opțiunea de a alege între cei doi editori. Deși opțiunea de editor clasic este disponibilă pentru moment, cel mai probabil va fi eliminată odată cu lansarea WordPress 5.0.

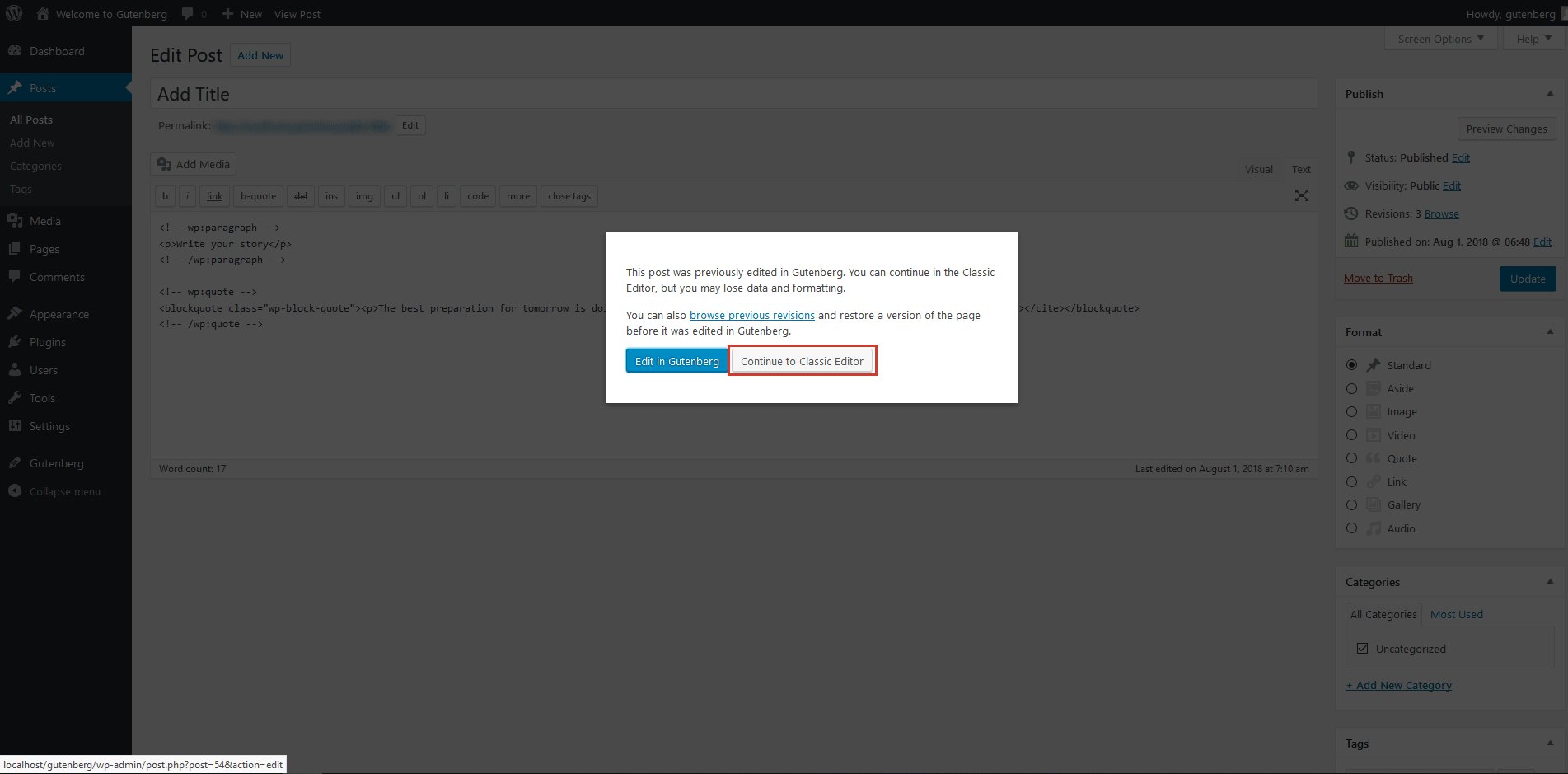
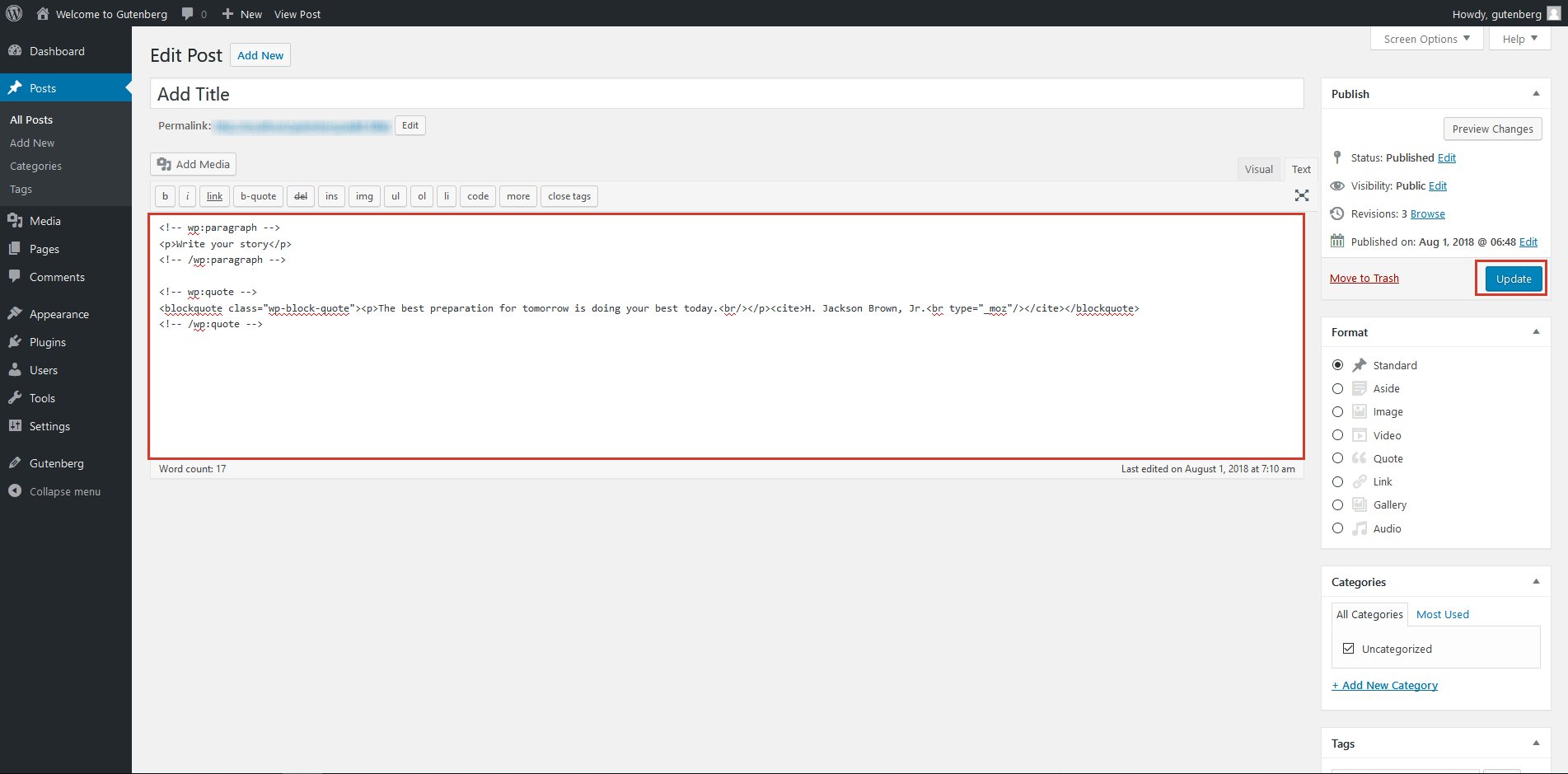
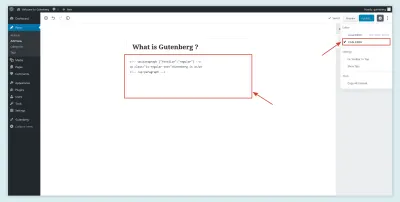
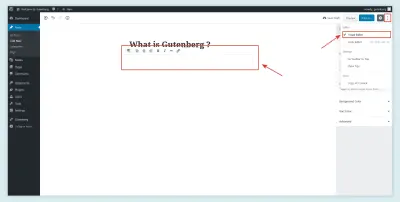
C. Comutare între editori
De asemenea, puteți comuta între cei doi editori atunci când editați o postare. Faceți clic pe meniul drop-down din colțul din dreapta sus pentru a comuta între modul editor vizual și editorul de text (adică cod). Alternativ, puteți folosi și comanda rapidă Ctrl + Shift + Alt + M pentru a comuta între editori.
Editor de text:

Editor vizual:

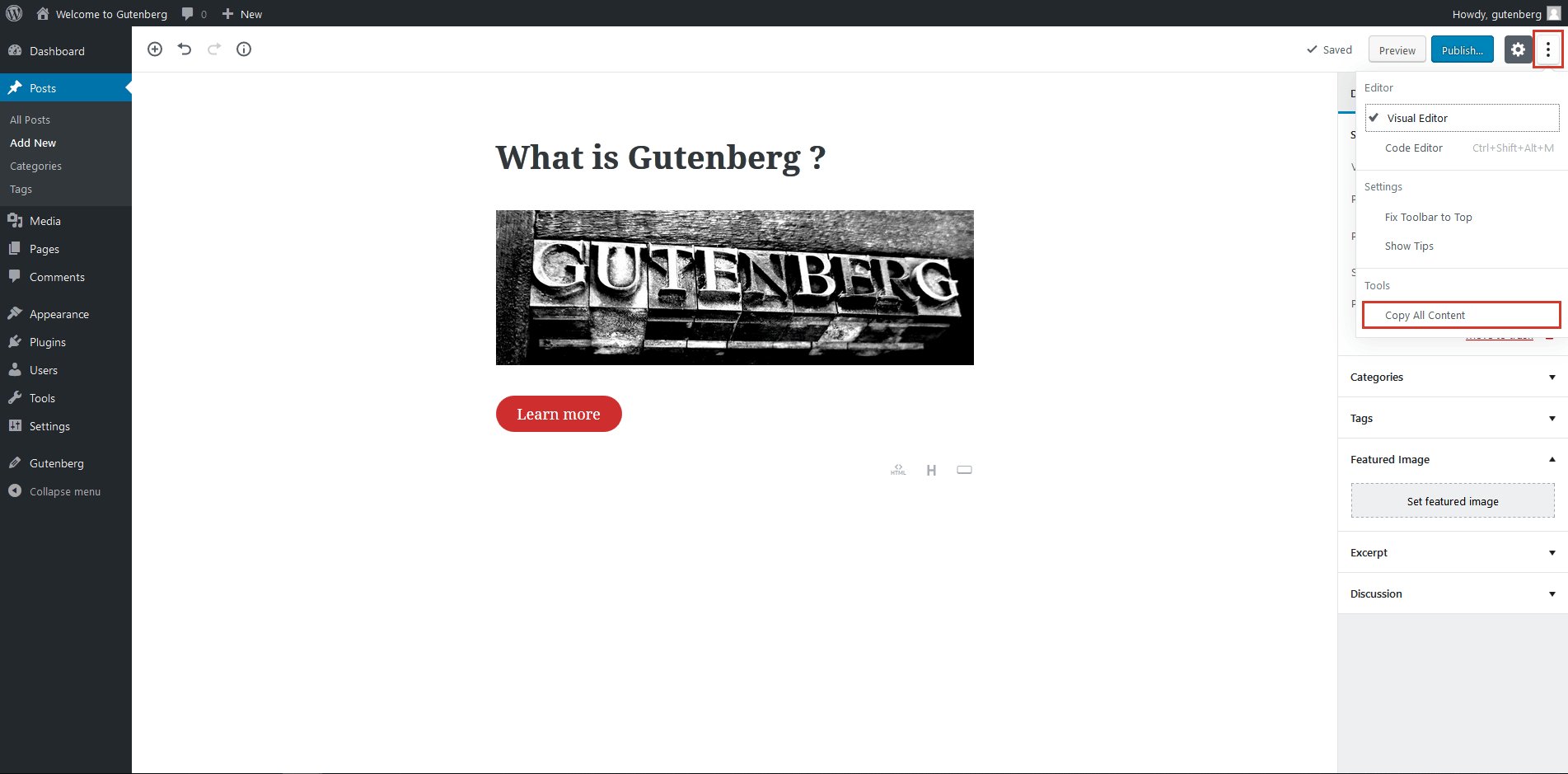
D. Copiați tot conținutul
Această caracteristică vă permite să copiați tot conținutul în versiunea HTML cu un singur clic. Puteți deschide această funcție în ambele editoare făcând clic pe meniul drop-down din colțul din dreapta sus al tabloului de bord.

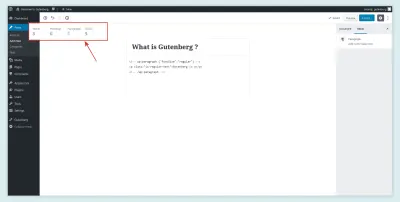
E. Structuri de conținut
Această funcție vă permite să numărați numărul de cuvinte dintr-o postare întreagă. De asemenea, puteți vedea numărul de titluri, paragrafe și blocuri cu doar un clic. Faceți clic pe pictograma de informații (i) din zona din stânga sus.

F. Refaceți și anulați
Puteți găsi aceste opțiuni lângă pictograma de informații (i). Acestea vă permit să anulați sau să refaceți ultima comandă.

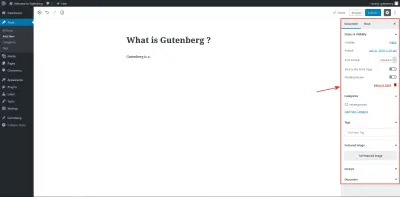
G. Setări pentru pagină și document
Acest lucru vă permite să modificați diferite setări de pagină și document. Îl puteți găsi în bara de meniu din dreapta. Puteți face următoarele ajustări:
- Faceți o postare publică sau privată.
- Schimbați data publicării.
- Selectați formatul unei postări.
- Adăugați sau editați categorii și etichete.
- Încărcați imaginile prezentate.
- Scrieți un fragment.
- Activați și dezactivați comentariile, pingback-urile și trackback-urile.

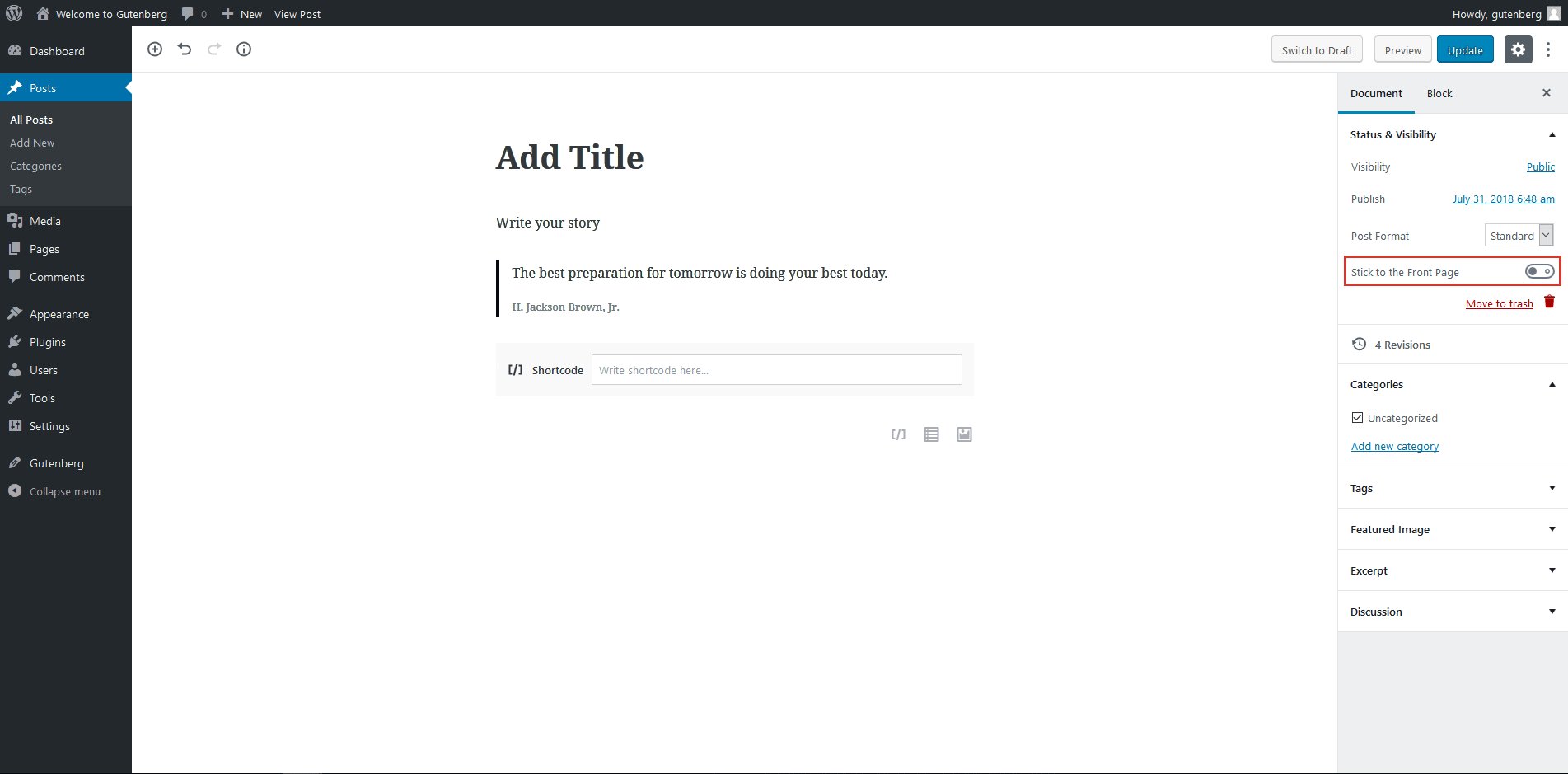
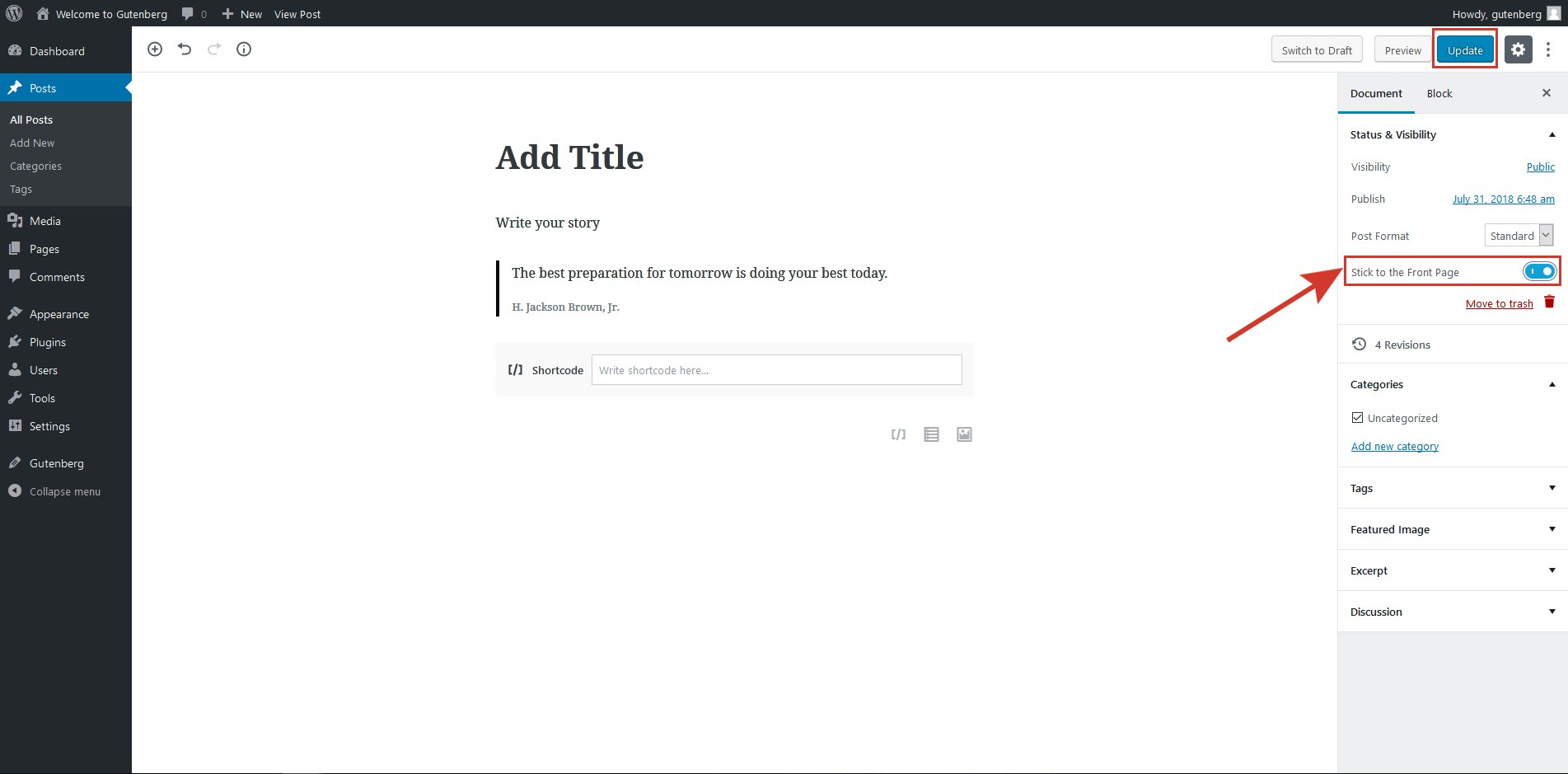
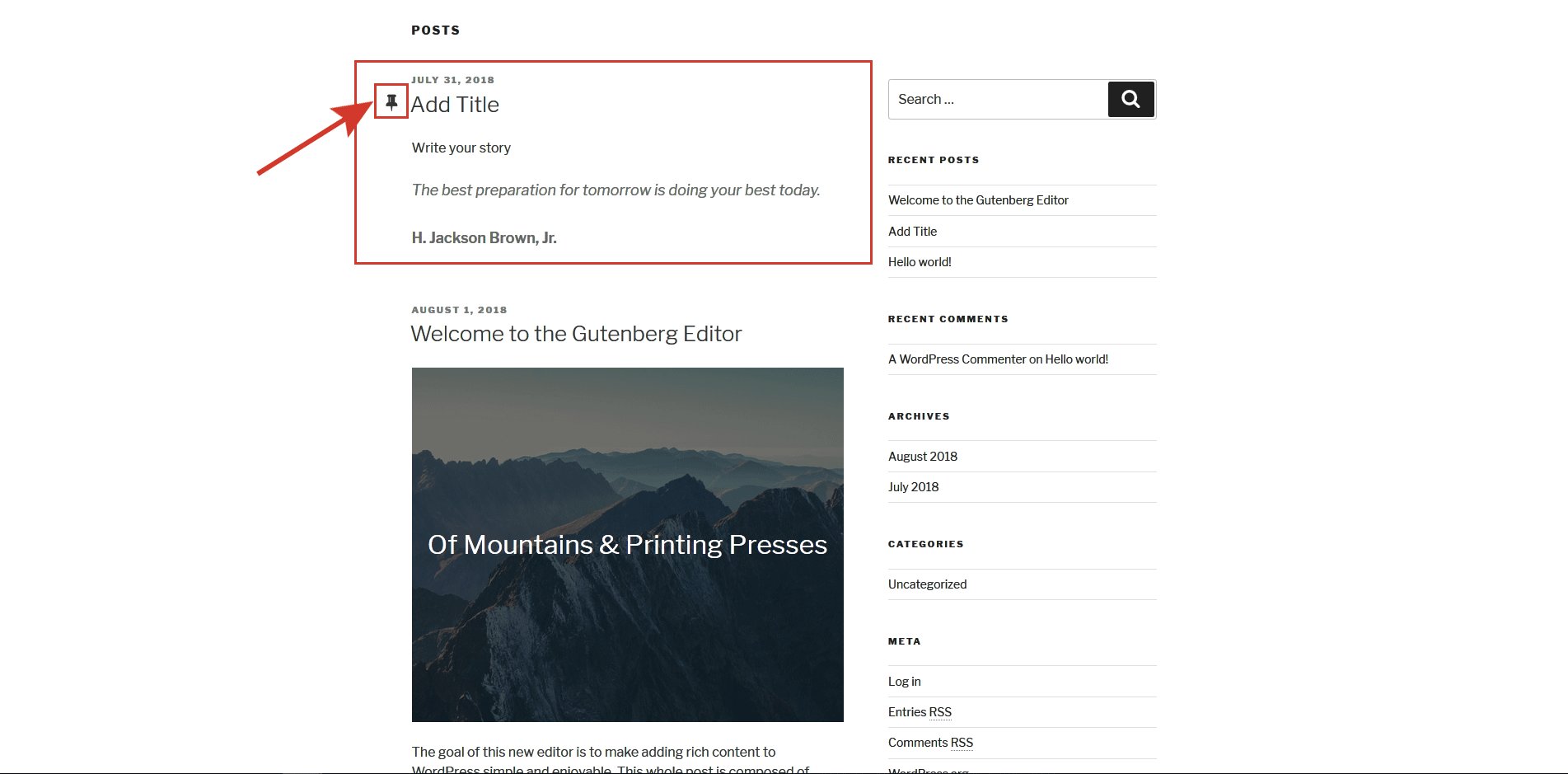
H. Stai pe prima pagină
Această funcție vă va fi utilă dacă aveți un blog. Când activați această opțiune în setările documentului, respectiva postare va apărea întotdeauna pe prima pagină a blogului dvs. Și doar opriți-l pentru a-l elimina de pe prima pagină.

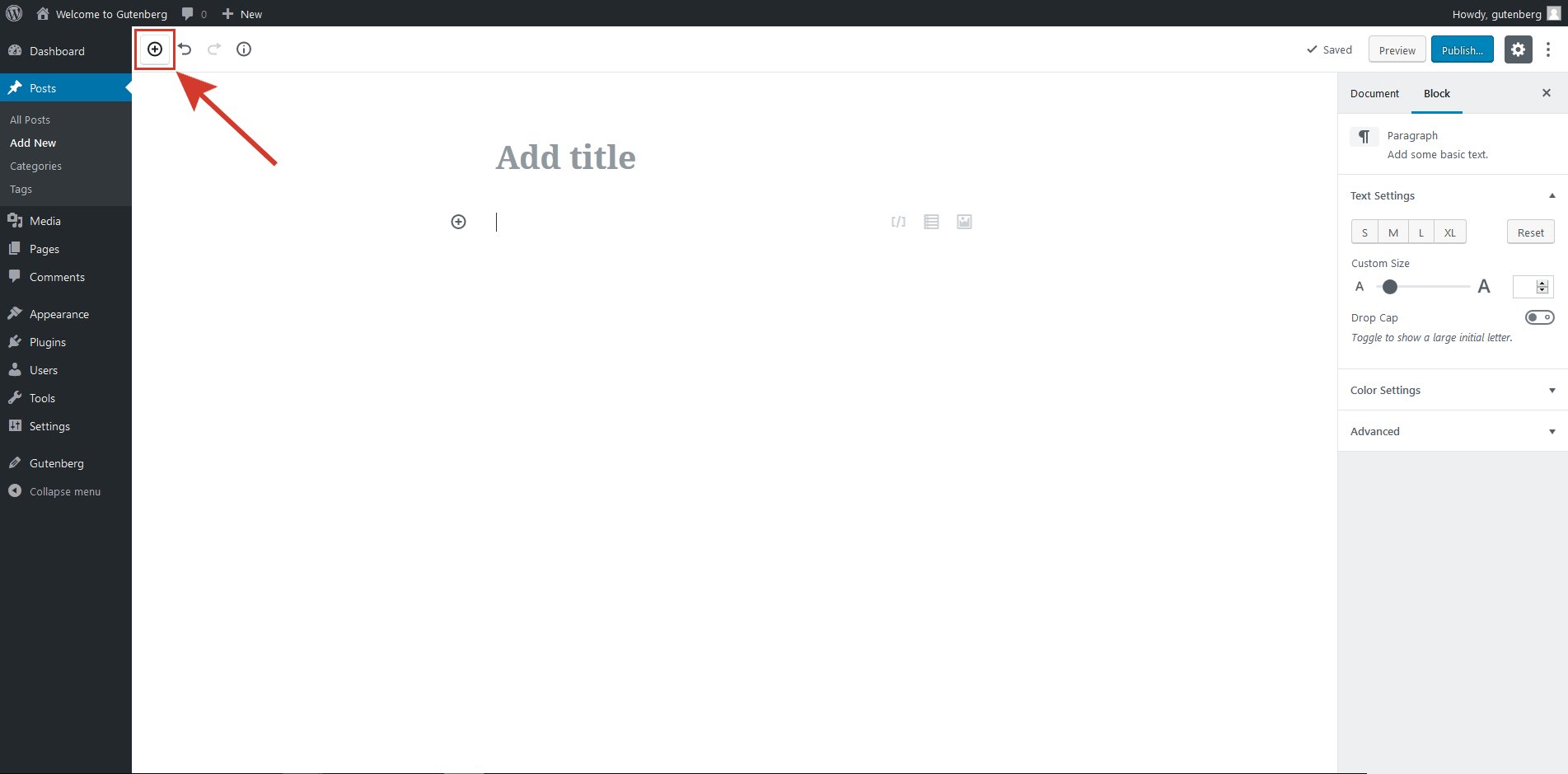
I. Utilizarea blocurilor
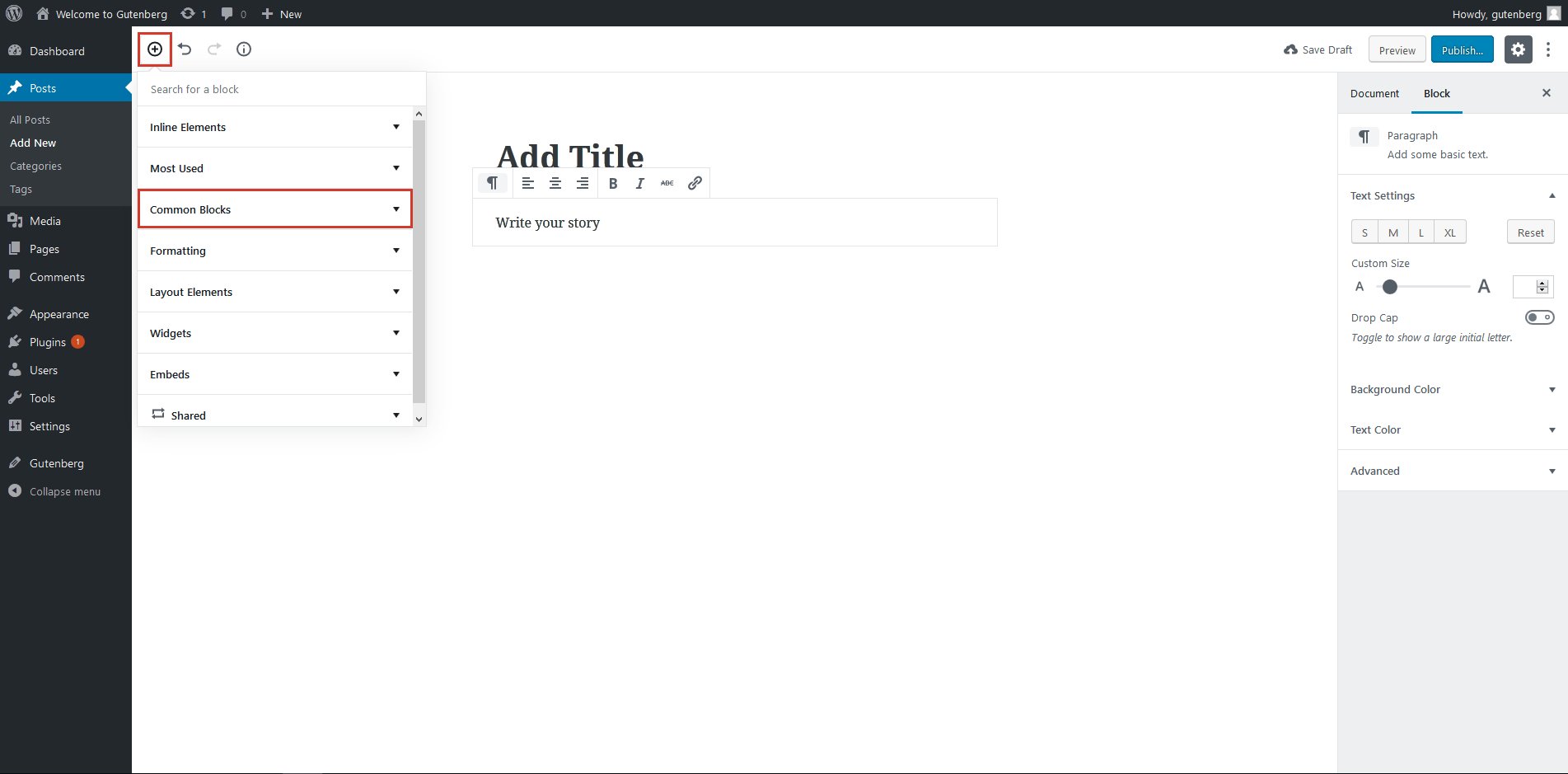
După cum am menționat, blocurile sunt unitatea fundamentală a noului editor Gutenberg. Pentru a utiliza eficient Gutenberg, trebuie să înțelegeți cum să utilizați aceste blocuri. Voi acoperi blocurile principale unul câte unul. Faceți clic pe butonul plus (+) de lângă opțiunea reface/anulați pentru a deschide meniul blocuri.
Blocuri comune
Blocurile comune vă permit să adăugați elementele necesare pentru a crea o interfață de utilizare bogată.
- Paragraf
Blocul de paragrafe vine cu câteva caracteristici excelente, cum ar fi dimensiuni personalizate de font, majuscule, culori de fundal și culori de text, printre altele. De asemenea, puteți adăuga mai multe clase CSS aici.

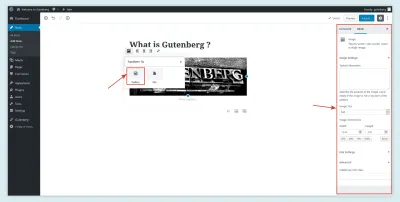
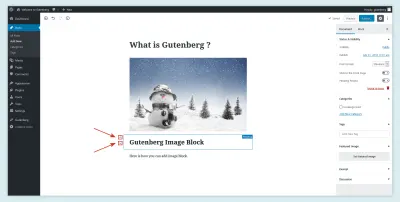
- Imagine
Acest element vine cu o nouă caracteristică care vă permite să comutați între galerie și machete de imagini. De asemenea, obțineți mai mult control asupra imaginilor, deoarece puteți seta anumite dimensiuni de dimensiune, rapoarte procentuale de dimensiune și o descriere alternativă a textului pentru fiecare imagine.

- Alte elemente includ :
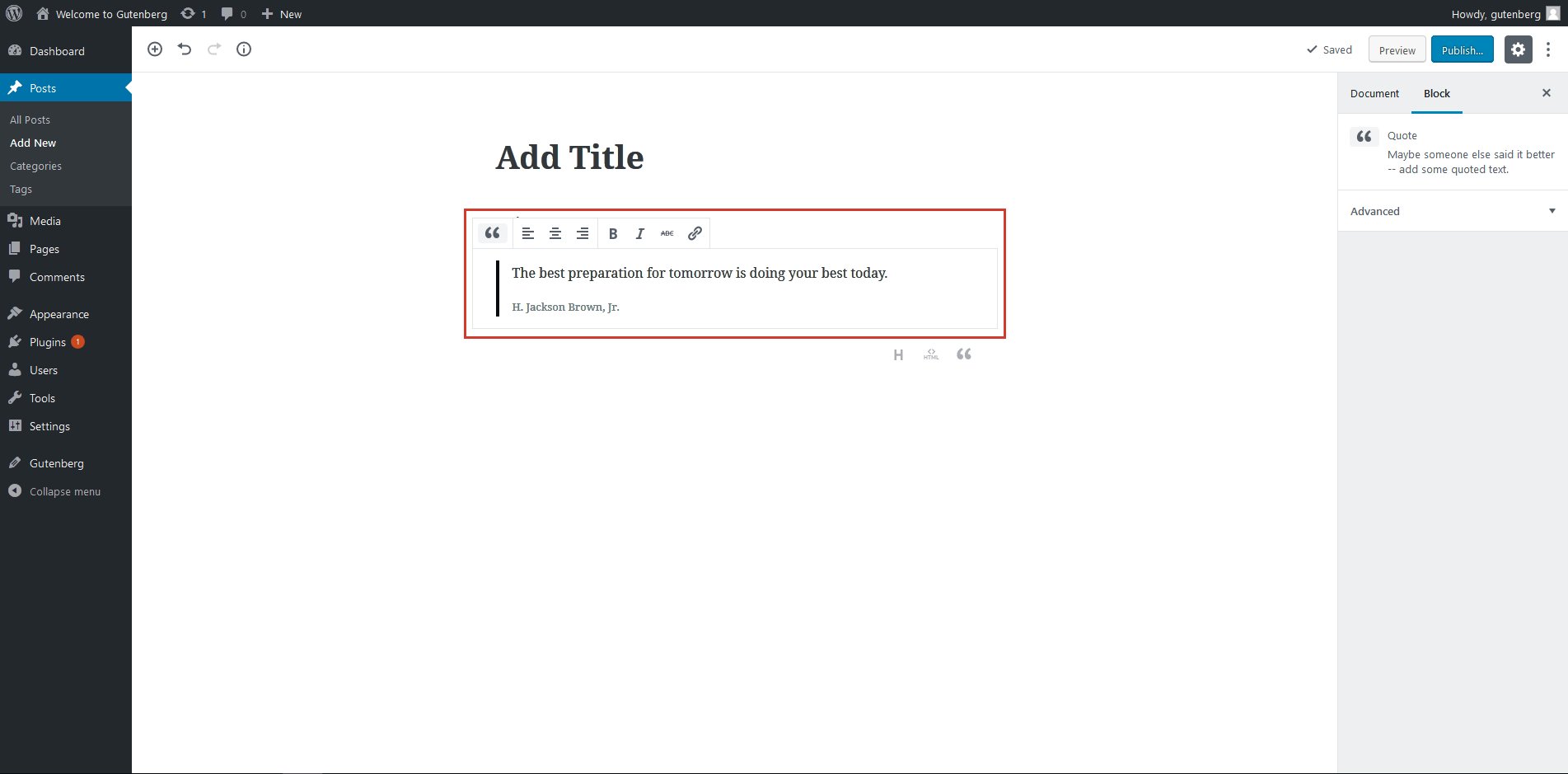
- citate,
- galerii,
- imagini de copertă,
- titluri,
- liste,
- audio,
- fisiere,
- subtitluri,
- video.
Formatare
După cum sugerează și numele, aceste blocuri cuprind toate instrumentele de formatare.

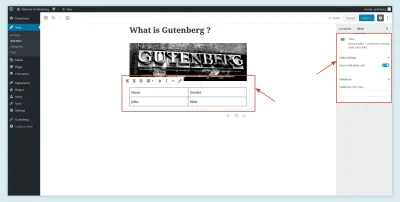
- Masa
Adăugarea unui tabel folosind cod HTML personalizat a fost o muncă plictisitoare. Cu blocul de masă, însă, sarcina este mult mai ușoară. Puteți adăuga și elimina rânduri și coloane dintr-un tabel fără codificare.

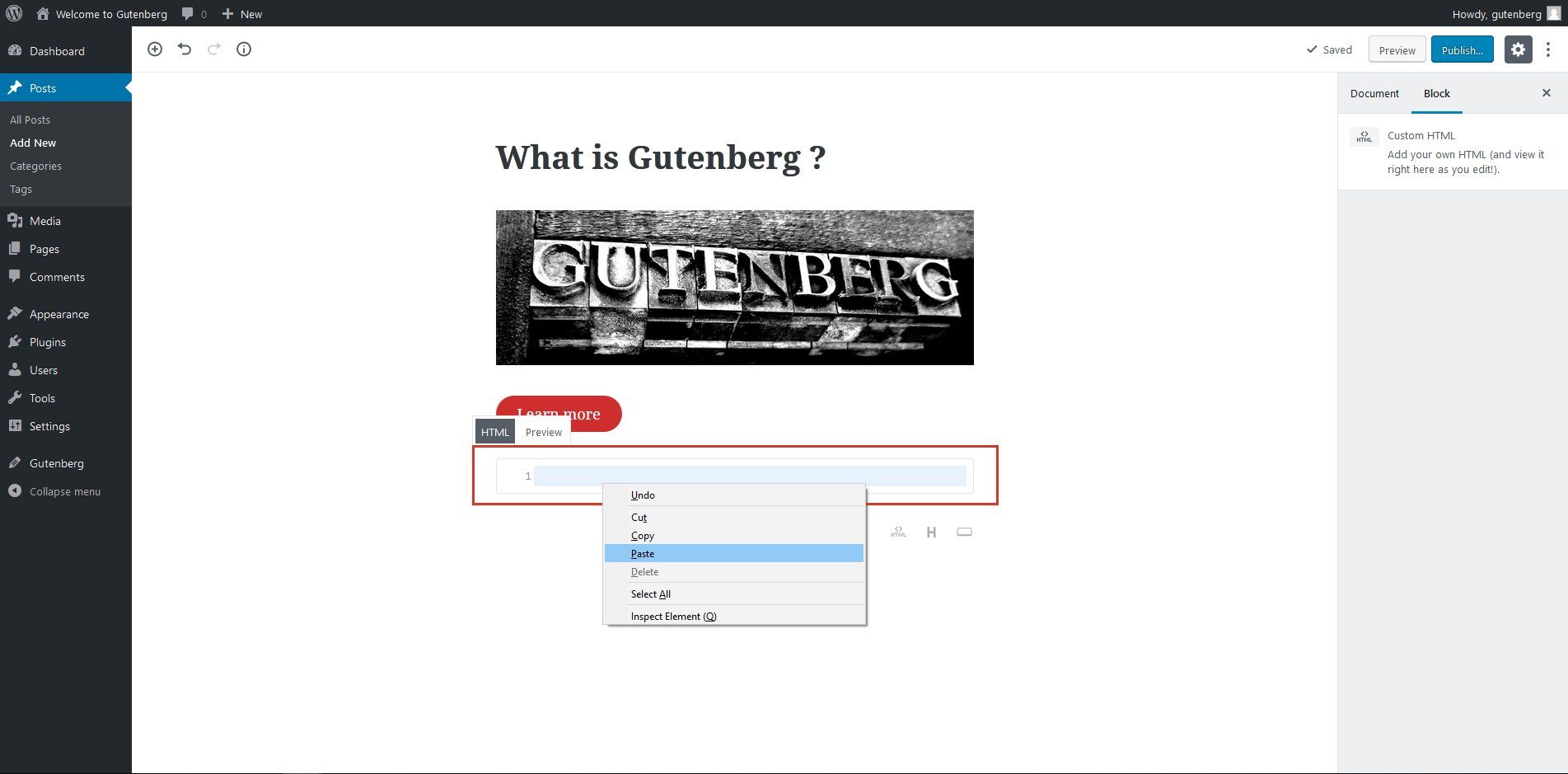
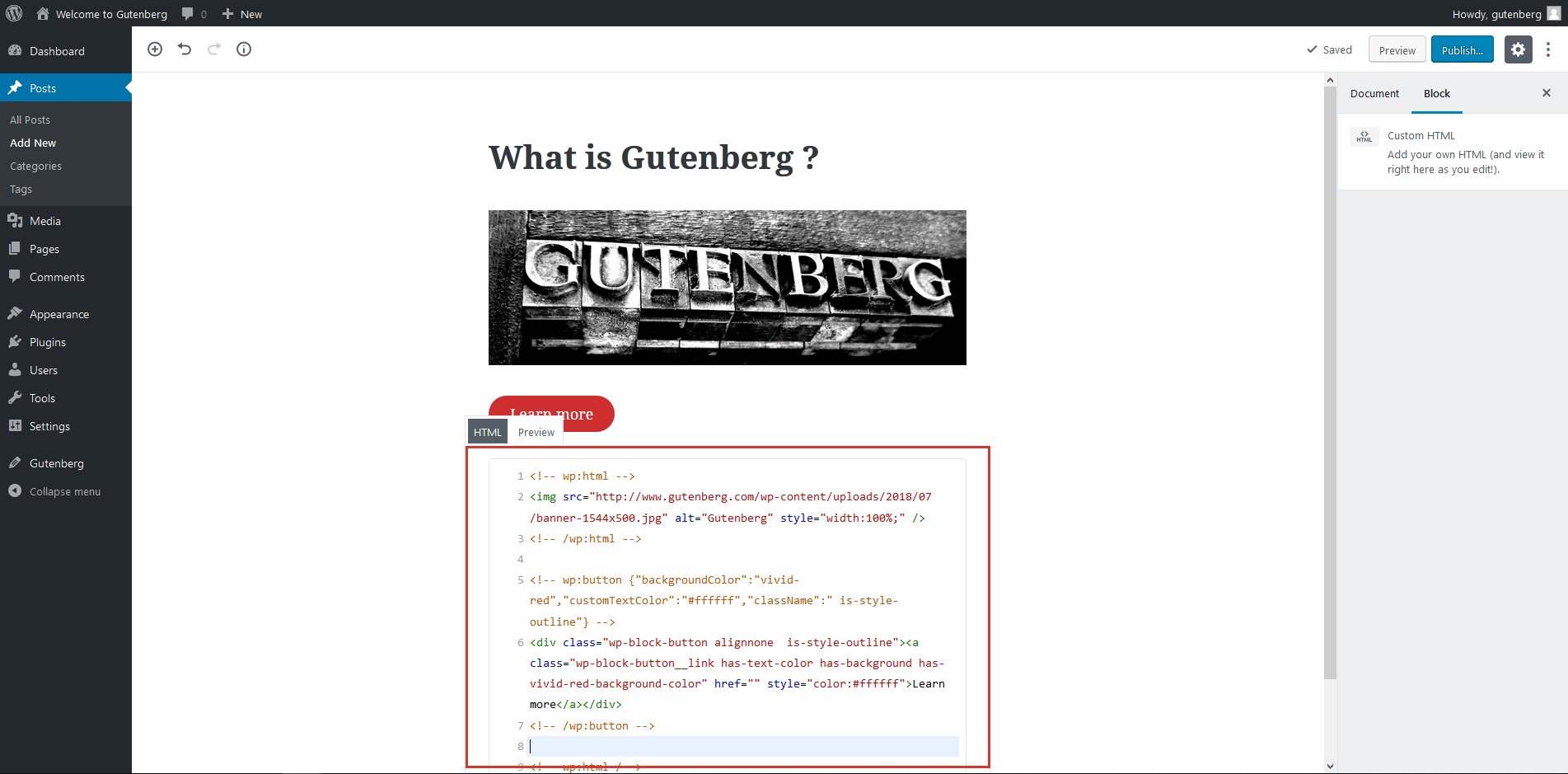
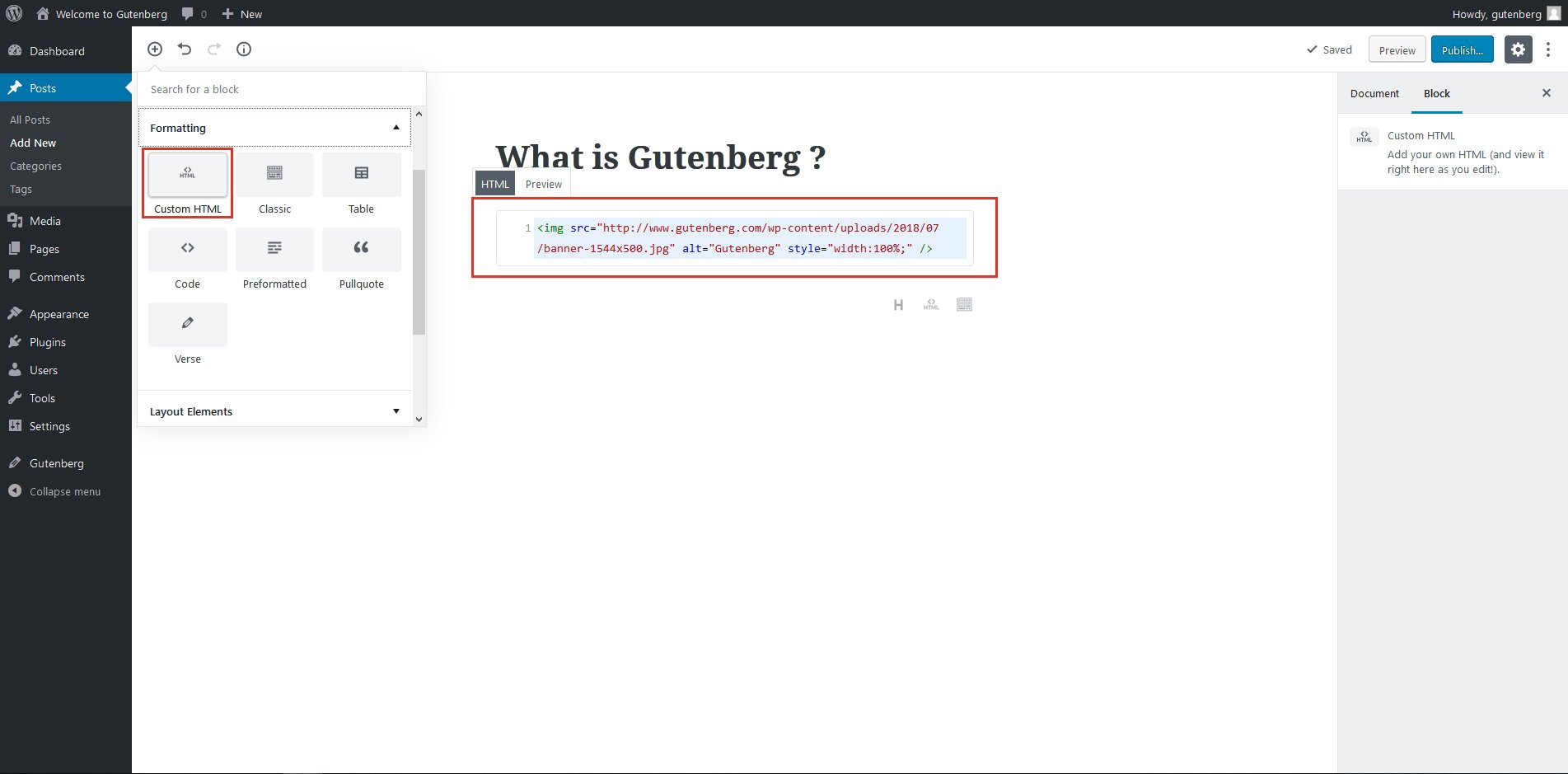
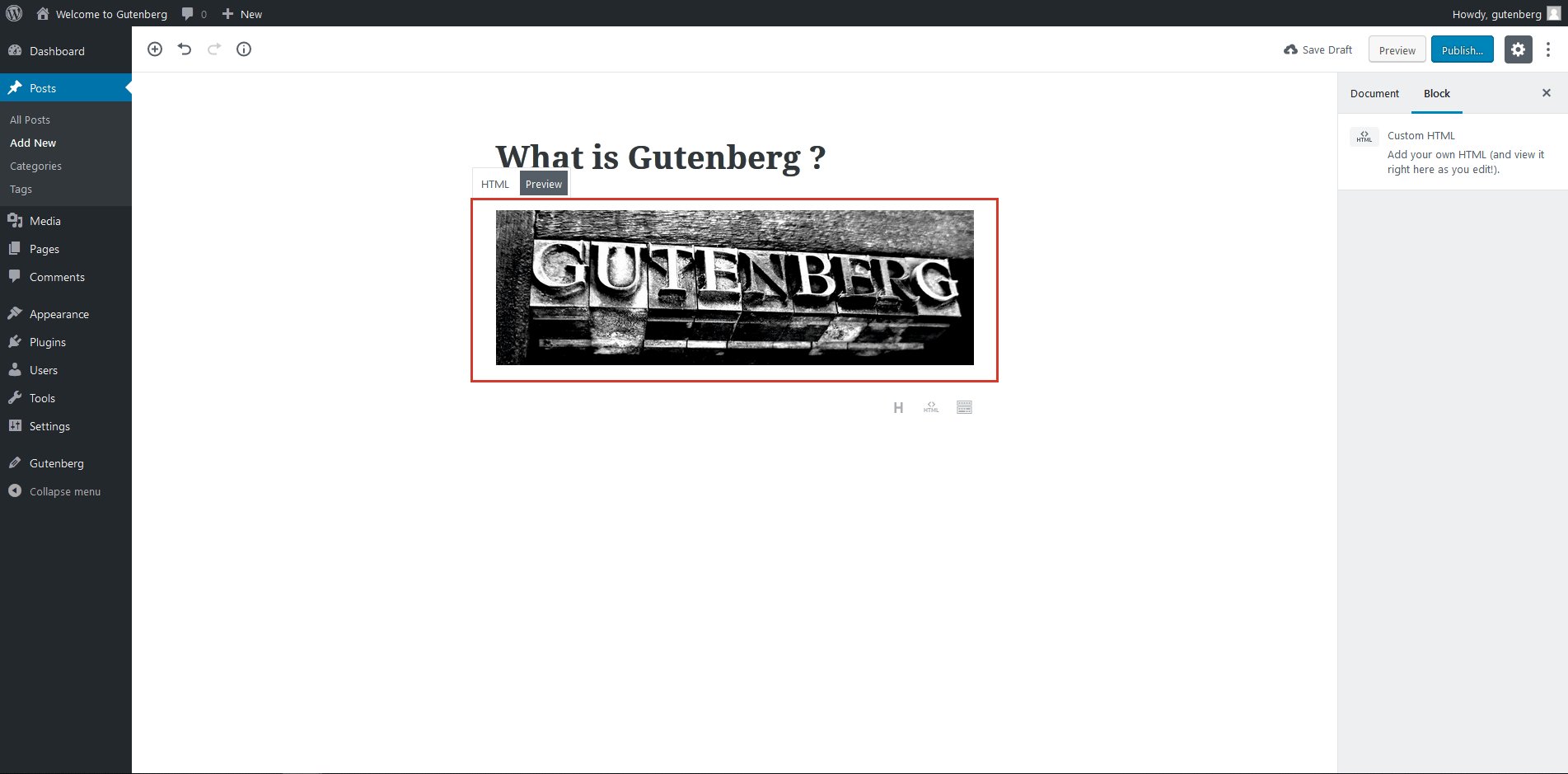
- HTML personalizat
Puteți utiliza un cod HTML personalizat în Gutenberg. Și partea frumoasă este că puteți introduce codul și puteți vedea o previzualizare în blocul în sine.

- Alte elemente includ :
- cod,
- clasic,
- preformatat,
- trage citatul,
- verset.
Aspect
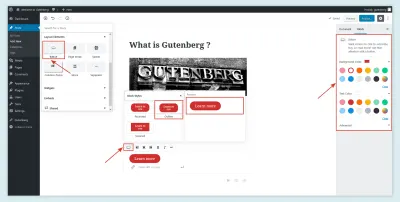
Folosește-ți imaginația pentru a crea un aspect uimitor folosind acest bloc. Fiecare element din acest bloc vine cu caracteristici excelente.
- Buton
Puteți adăuga butoane precum „Abonați-vă acum” și „Cumpărați acum” folosind acest bloc. Are diferite opțiuni, inclusiv aliniere și stiluri de font. De asemenea, puteți seta culoarea de fundal și forma butonului.

- Coloane (beta)
Crearea coloanelor în editorul bazat pe cod este laborioasă și consumatoare de timp. Acest bloc vă permite să adăugați coloane de text. Puteți adăuga una până la șase coloane într-un singur rând.

- Alte elemente includ :
- Citeste mai mult,
- pauza de pagina,
- separator,
- distanțier.
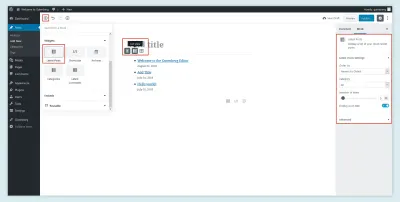
Widgeturi
Aceste blocuri vă permit să adăugați o arhivă, categorii, cele mai recente postări și cele mai recente comentarii cu doar un clic oriunde în pagină. De asemenea, puteți ajusta aceste elemente fără nicio codificare.
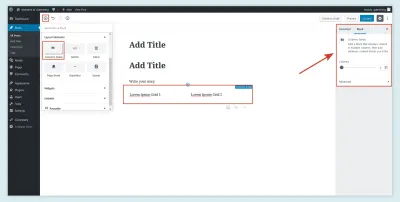
- Ultima postare
Cu acest element de bloc, puteți afișa postările într-o vizualizare grilă sau listă, le puteți organiza pe categorii și le puteți ordona alfabetic sau în funcție de data publicării. De asemenea, puteți alege să afișați data publicării.

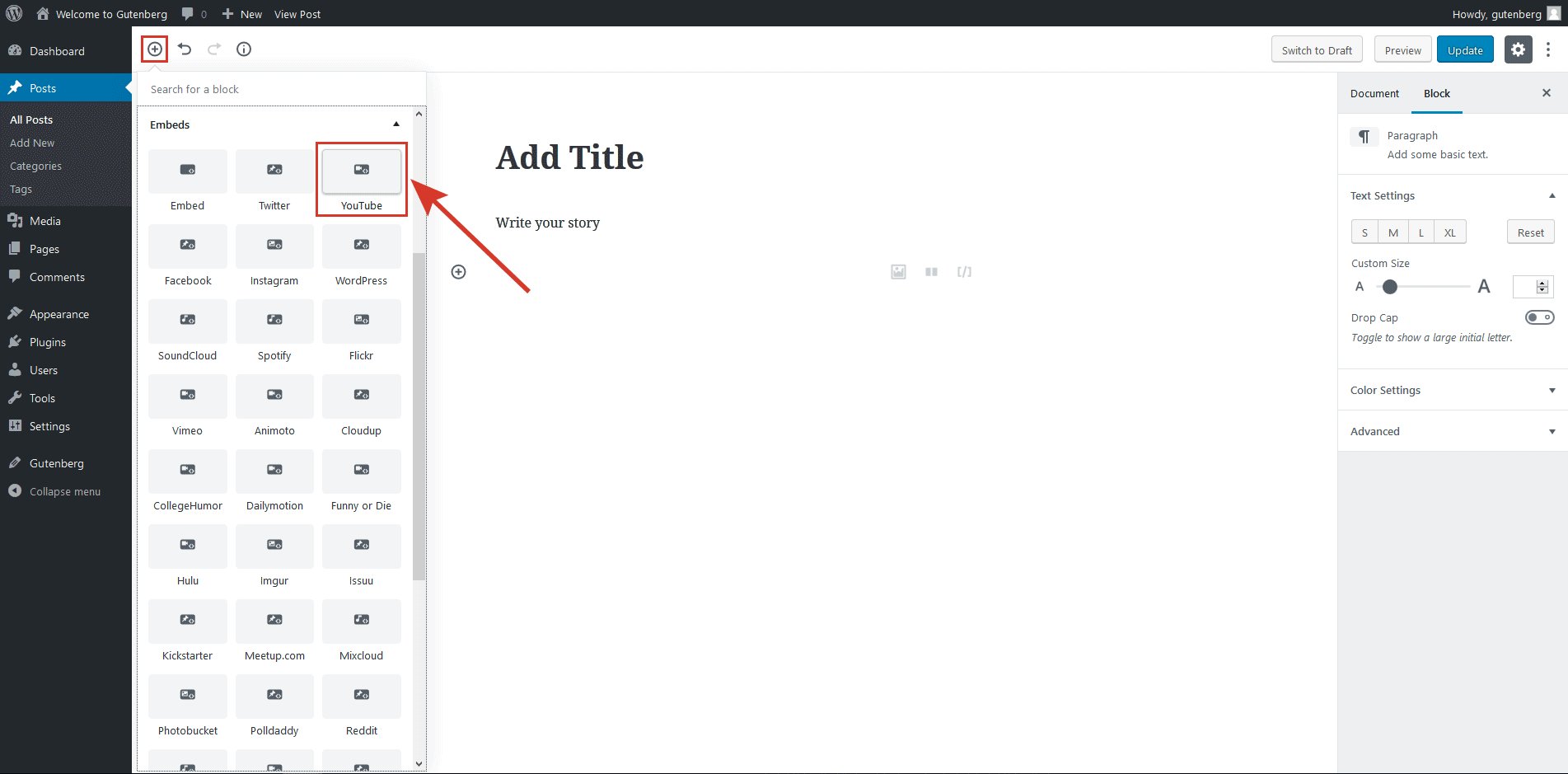
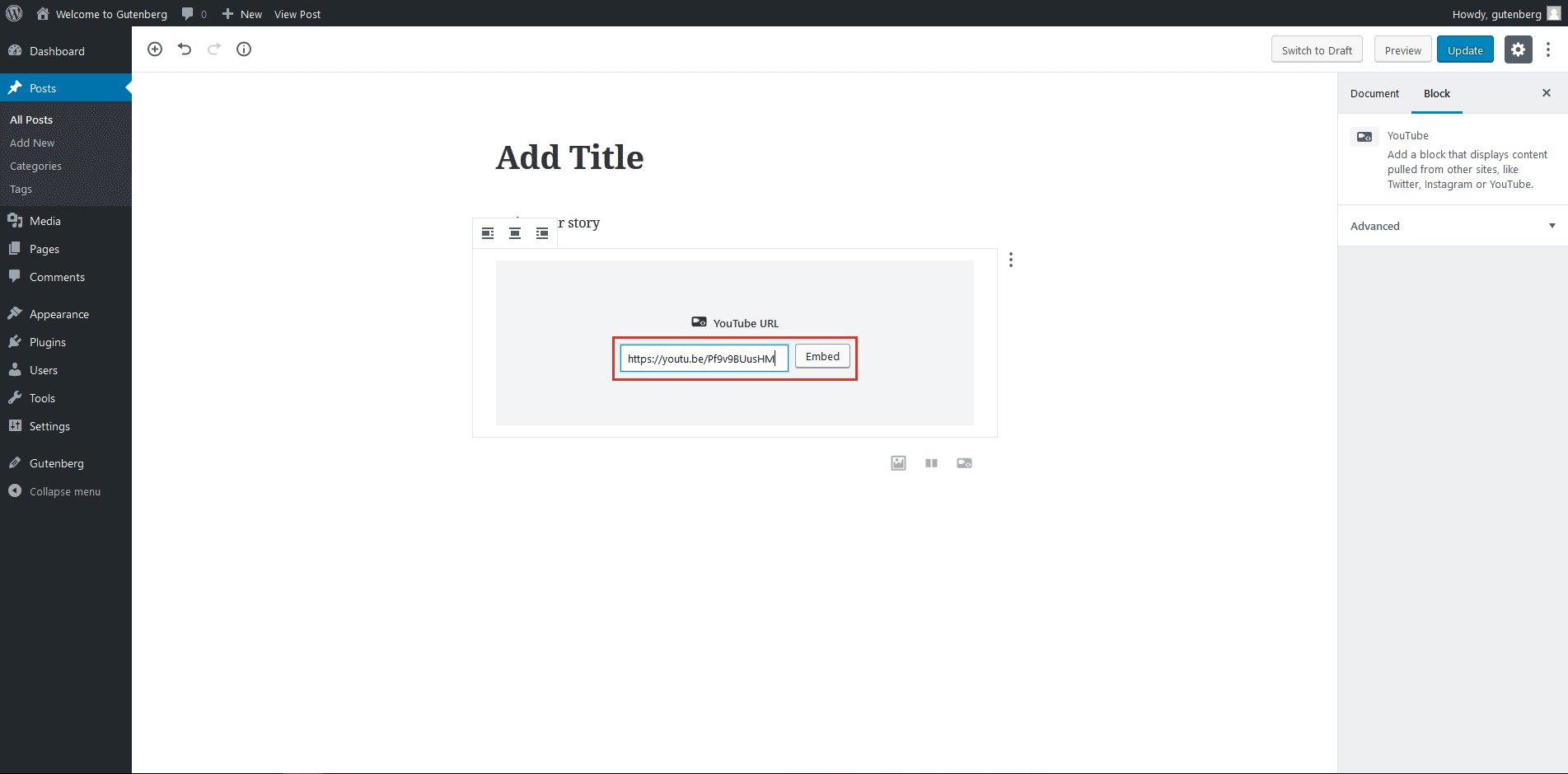
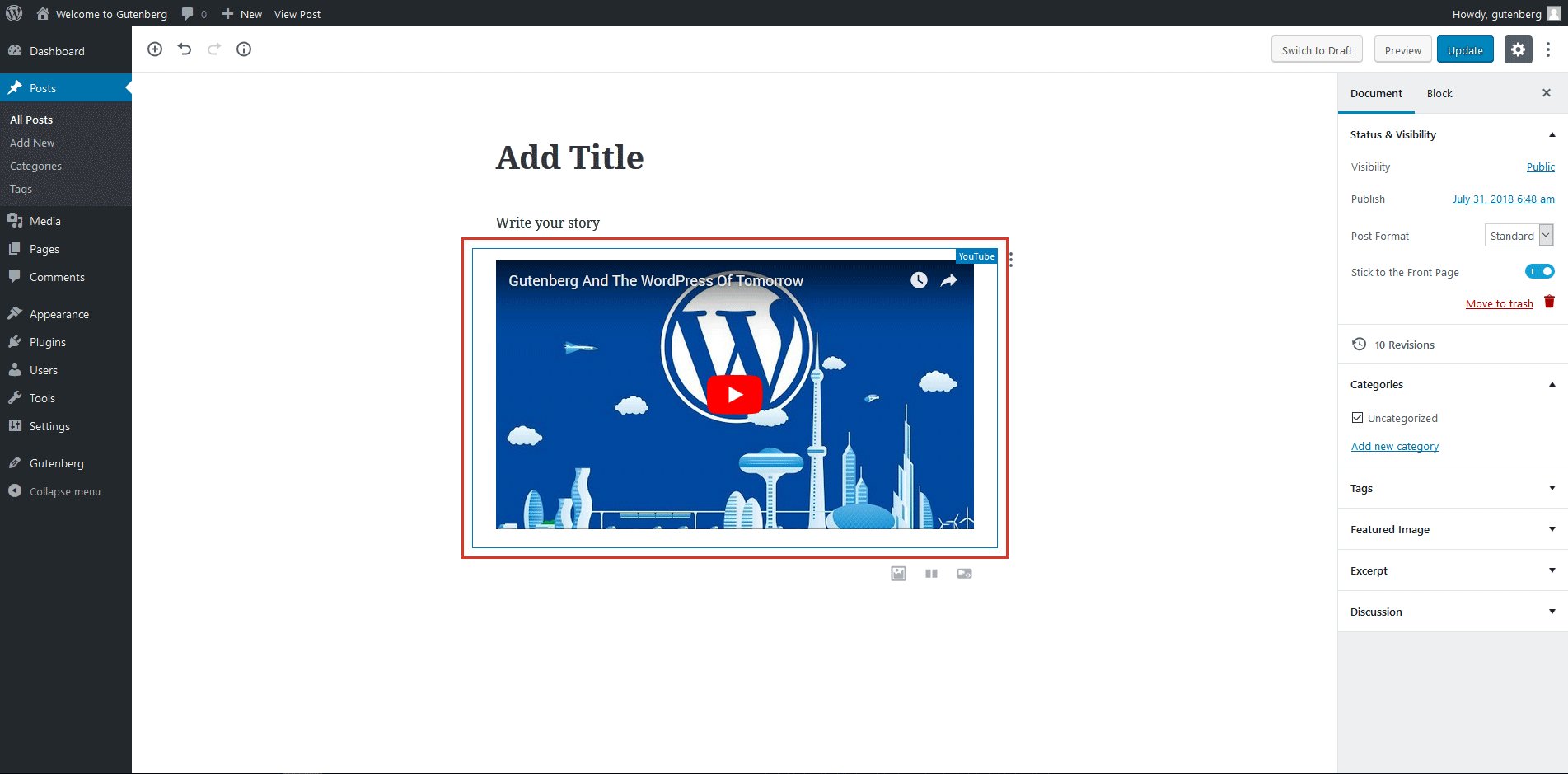
Încorporează
Puteți accesa cu ușurință orice încorporare folosind aceste blocuri. Indiferent dacă doriți să adăugați un link YouTube sau Twitter, este foarte ușor și rapid. Tot ce trebuie să faceți este să lipiți adresa URL în spațiul liber dat, iar Gutenberg va încorpora codul pentru dvs. Iată un exemplu de inserare a unui link YouTube:

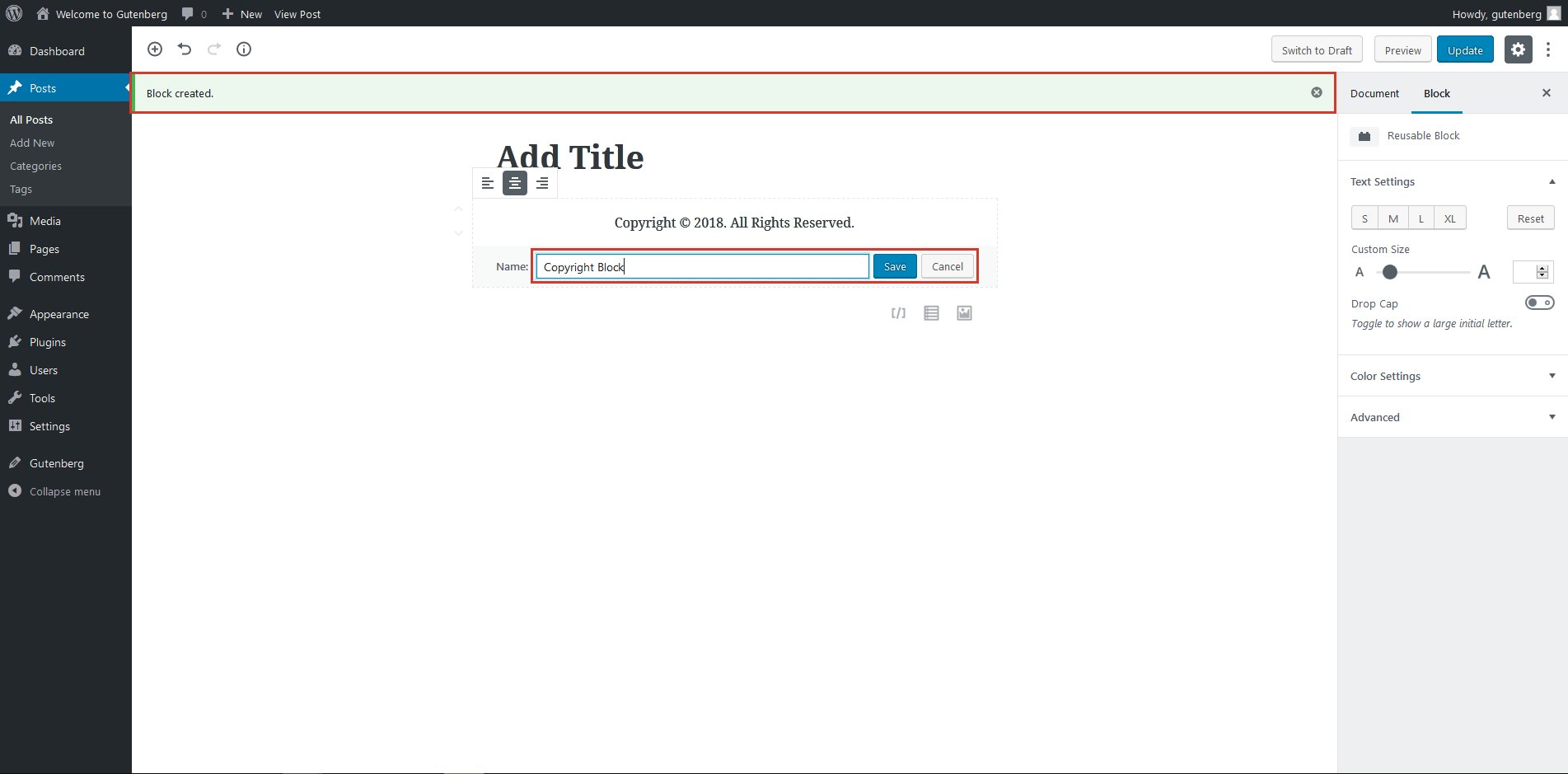
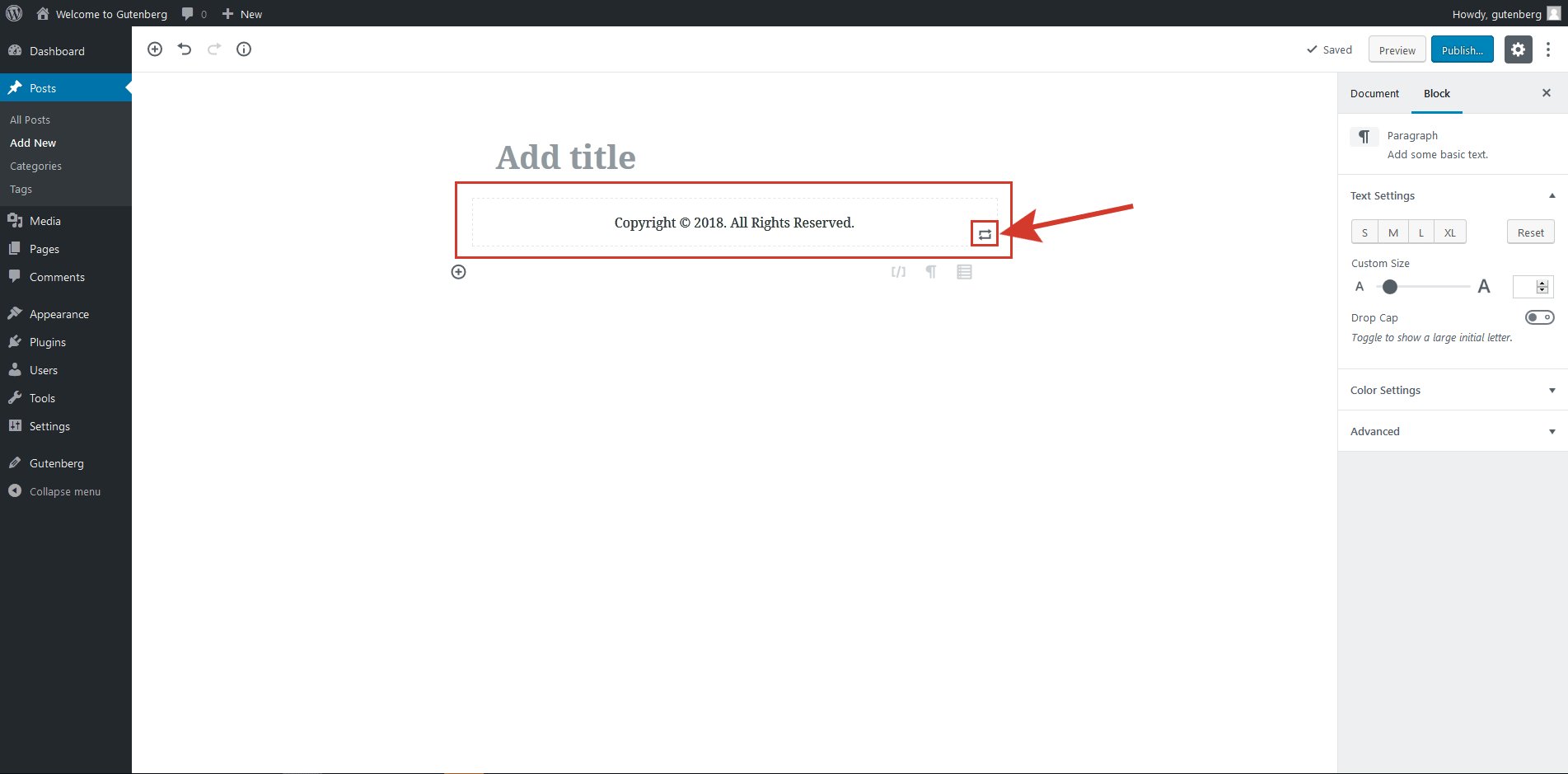
Blocuri reutilizabile
Blocurile reutilizabile oferă dezvoltatorilor o utilizare îmbunătățită. Puteți converti orice bloc într-un bloc reutilizabil, astfel încât să îl puteți utiliza într-o altă locație. Puteți edita același lucru și îl puteți salva din nou ca bloc reutilizabil nou.
De asemenea, puteți vedea o previzualizare a unui bloc reutilizabil. Toate blocurile reutilizabile sunt disponibile în opțiunile „Bloc partajat”. Cel mai important, puteți transforma unul înapoi într-un bloc obișnuit oricând.

Cel mai utilizat
Sub această opțiune, veți vedea cele mai utilizate blocuri, pentru acces rapid. Alternativ, puteți utiliza caseta de căutare pentru a găsi un bloc după nume.
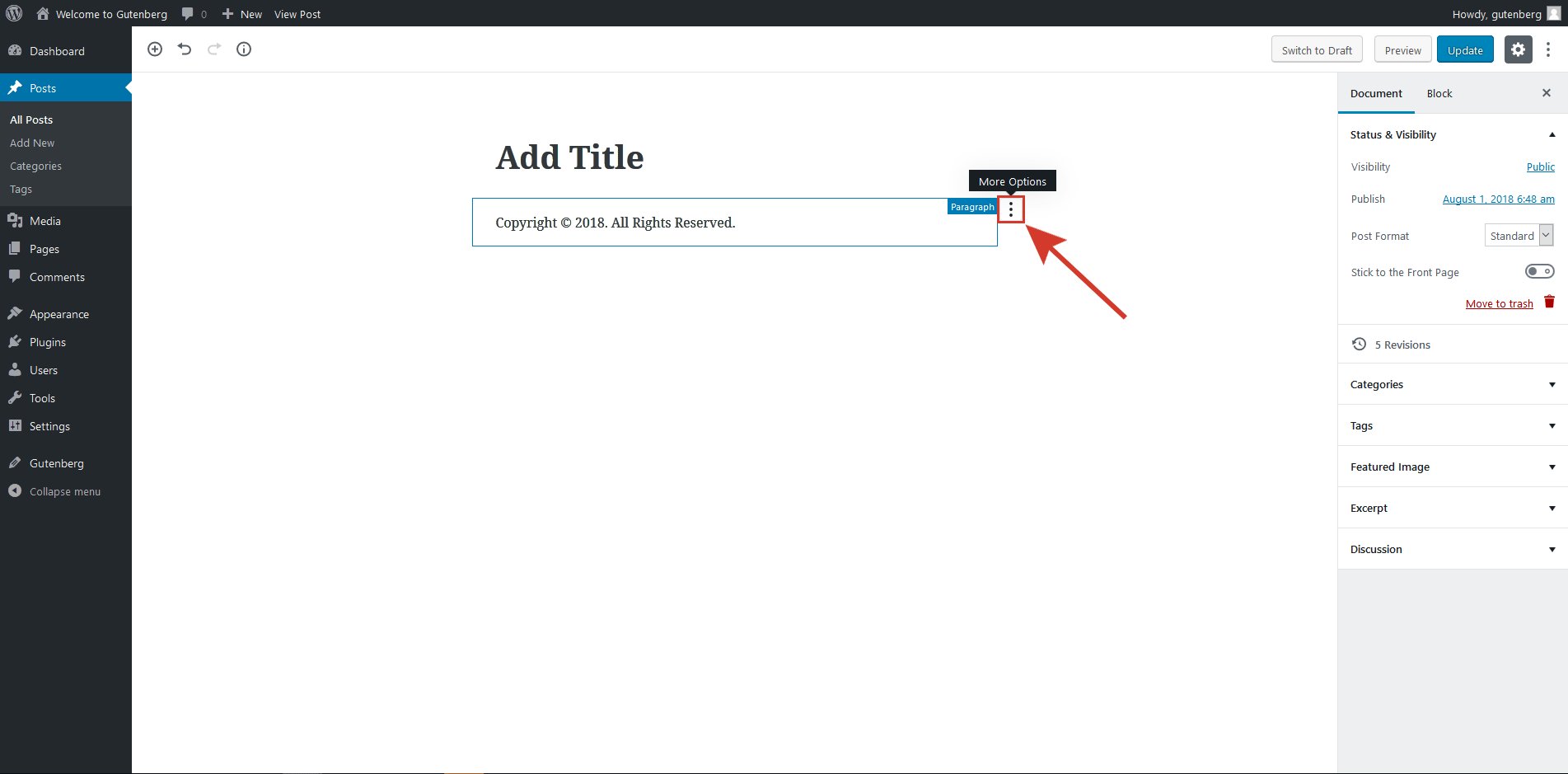
J. Editare bloc
Pentru a edita orice bloc, deschideți meniul drop-down făcând clic în colțul din dreapta sus al blocului. Veți vedea diferite opțiuni, inclusiv pentru a edita ca HTML, a duplica și a adăuga la blocurile reutilizabile.

K. Inserați blocuri
Folosind această funcție, puteți insera oricând un nou bloc. Când treceți mouse-ul peste un bloc, veți vedea o pictogramă plus (+). Faceți clic pe el pentru a insera un bloc nou.

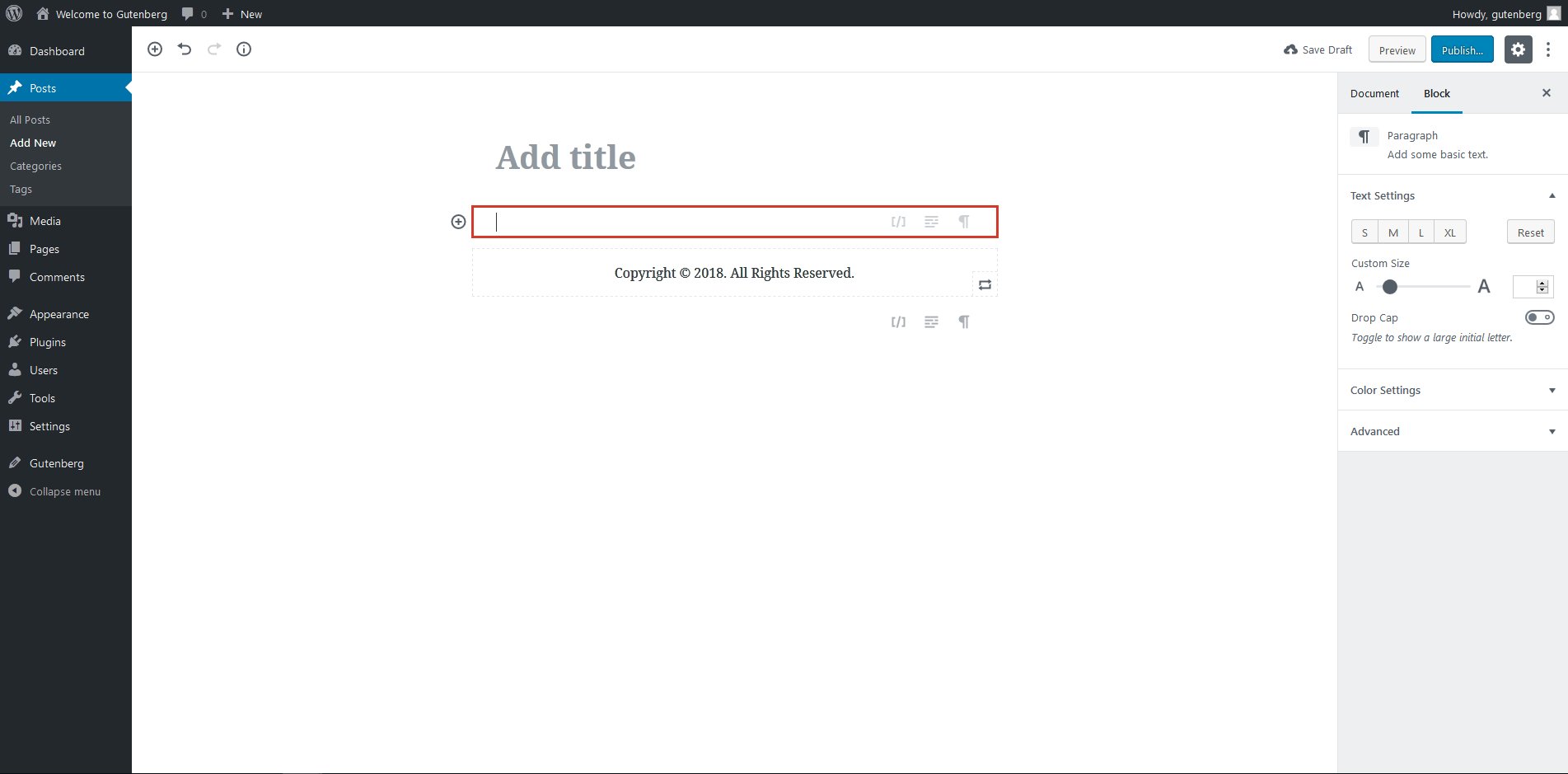
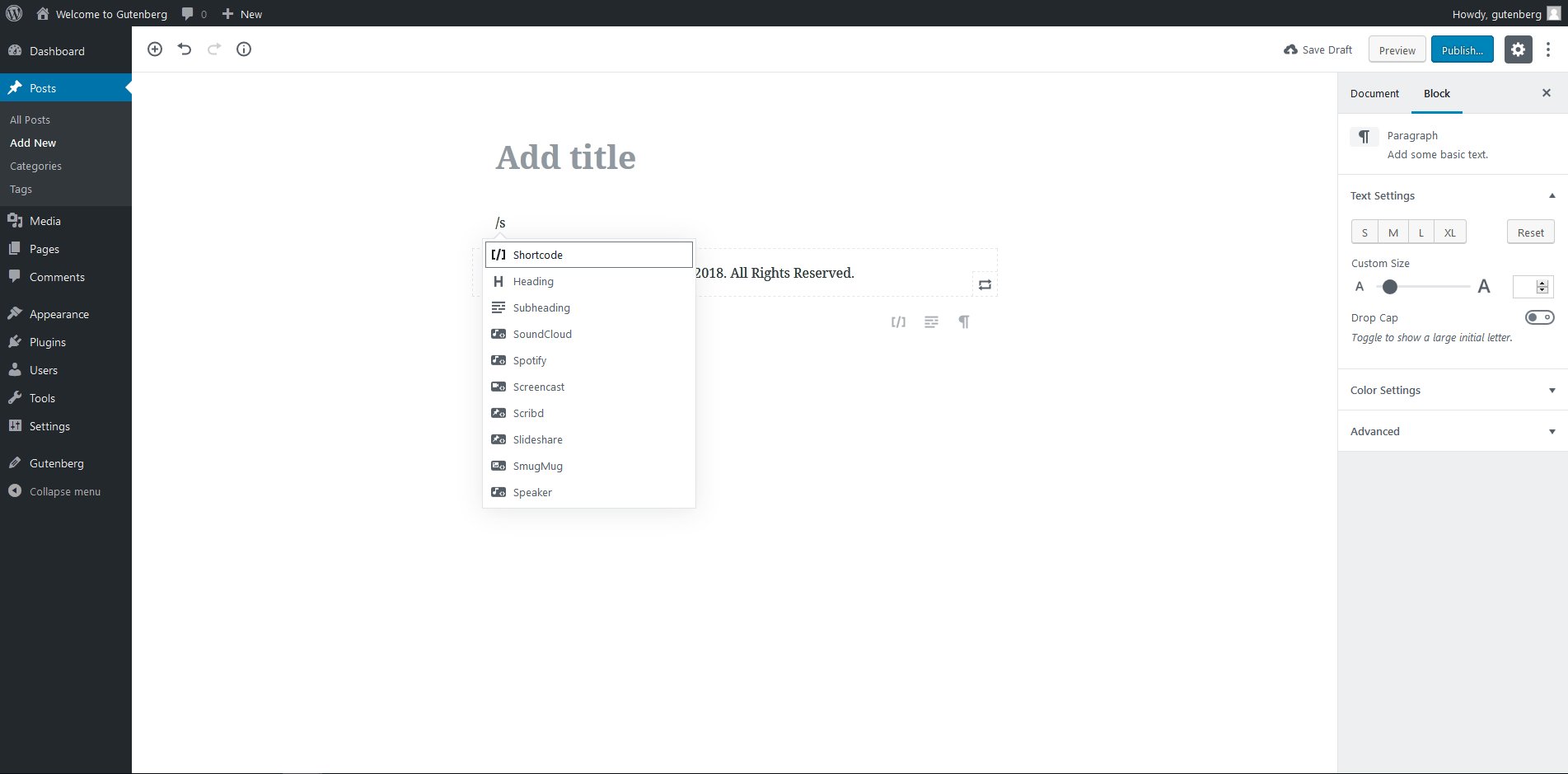
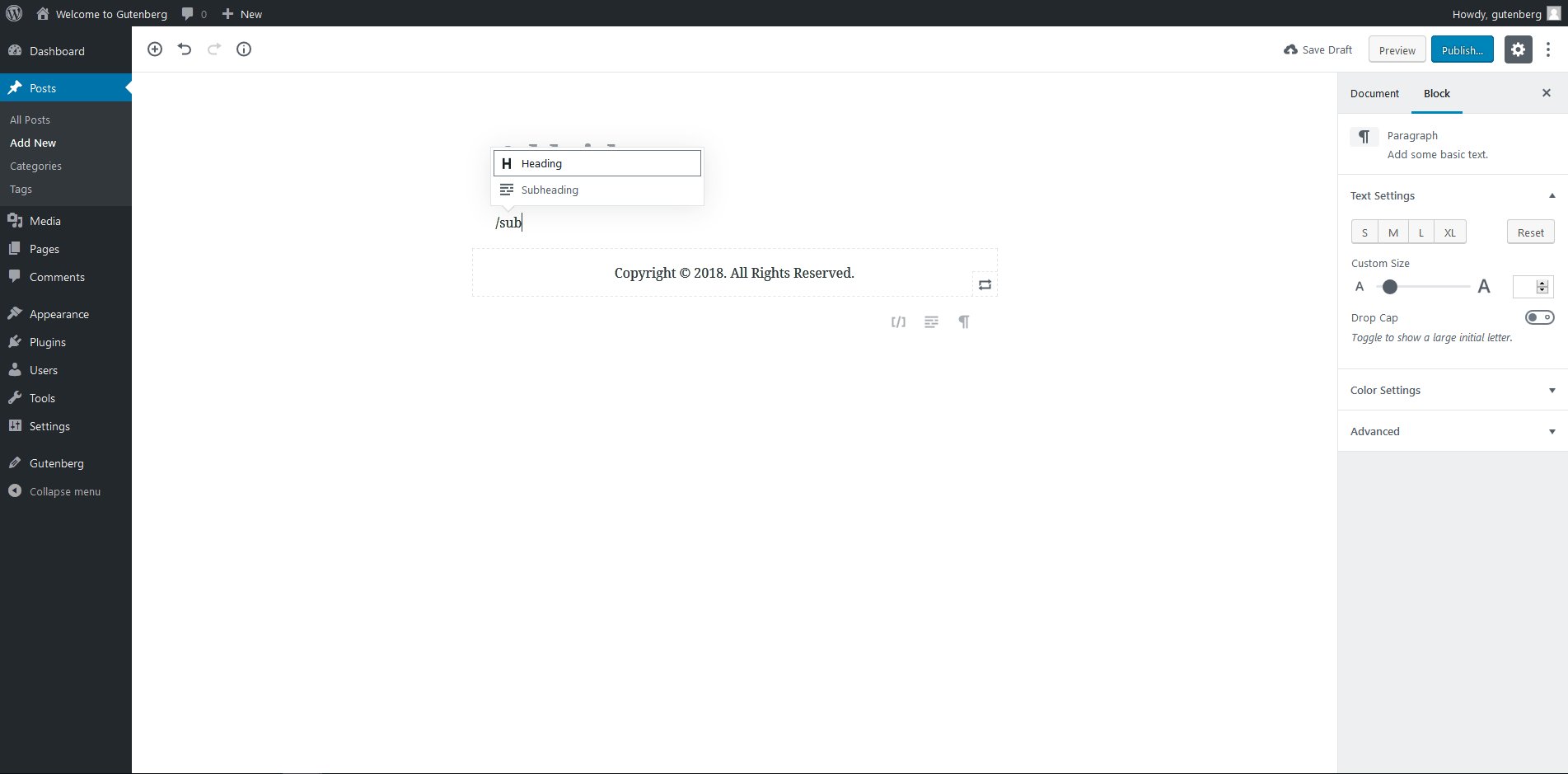
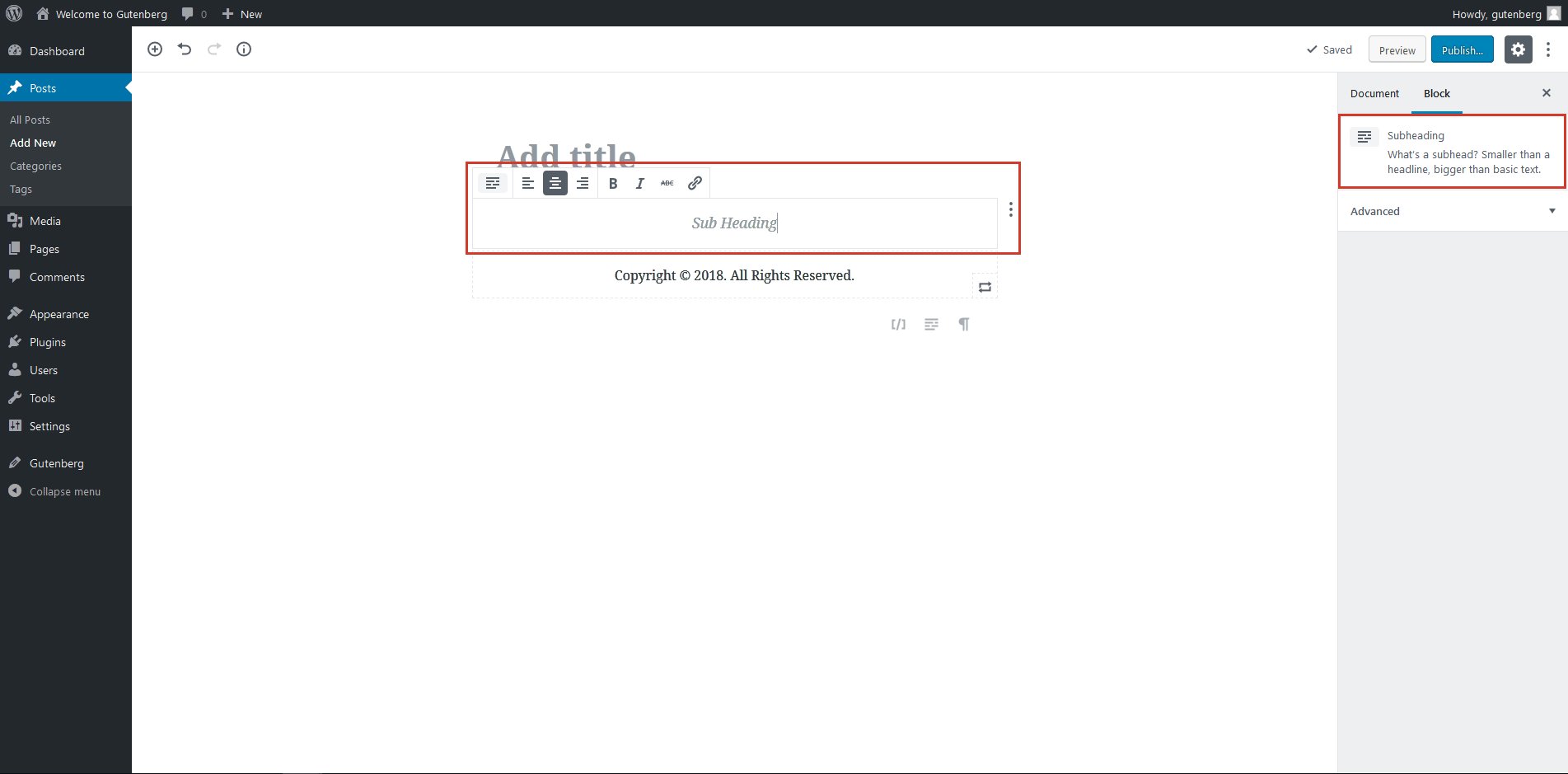
L. Slash Autocompletare
Caracteristica Slash Autocomplete este disponibilă în Gutenberg 1.1.0 și versiunile ulterioare. Sunt șanse să fiți deja familiarizați cu caracteristica similară din Slack. A fost adăugat pentru a reduce cantitatea de indicare și clic necesare pentru a crea blocuri noi.
Când deschideți un bloc nou, trebuie doar să apăsați / (tasta oblică) de pe tastatură pentru a selecta oricare dintre opțiunile de completare automată. Funcționează numai în blocul de paragraf implicit, dar ar putea deveni parte a altor tipuri de blocuri în viitor.

M. Mutare blocuri
Gutenberg vă permite să mutați fiecare bloc în sus și în jos. Puteți folosi săgețile (din partea stângă a fiecărui bloc) pentru a le muta pe verticală.

6. Pro și contra Gutenberg
Pro
- Nu este necesară nicio abilitate tehnică pentru a realiza un aspect personalizat pentru o postare de blog sau un site web. Funcționează ca Medium, așa că oamenii care caută acest tip de stil și o experiență de editare ușor de utilizat le vor adora.
- Vă permite să creați un design consistent și avansat fără a vă baza prea mult pe TinyMCE.
- În plus, blocurile sunt un concept excelent. Acestea permit non-dezvoltatorilor să creeze în mod intuitiv machete complexe. Dacă sunteți nou în WordPress sau nu aveți cunoștințe despre acesta, încă îl veți iubi.
- Editorul Gutenberg în sine funcționează bine pe mobil (este responsive). Spre deosebire de predecesorul său, vă permite să faceți editări rapide din mers. De fapt, dezvoltatorii cunoscători de dispozitive mobile pot reuși să facă mai mult decât doar câteva editări rapide.
- Spațiul mărit pe ecran se dovedește a fi o experiență de utilizator mai puțin distragătoare pentru mulți dezvoltatori.
- Dezvoltatorii hardcore pot crea în continuare blocuri reutilizabile personalizate folosind HTML5. Așadar, pare un câștig-câștig atât pentru tociști, cât și pentru utilizatorii non-tehnici.
Contra
- Deocamdată, nu există suport Markdown în versiunea beta a editorului WordPress.
- Încă nu acceptă coloanele receptive. Va trebui să faceți o codificare personalizată pentru a face această funcție receptivă. Deci, utilizarea acestei funcții pe mobil nu este o opțiune în acest moment.
- Opțiunile de aspect de design sunt inadecvate în acest moment.
- Problemele de compatibilitate ar putea fi o preocupare semnificativă pentru unii utilizatori WordPress.
- Obțineți doar suport parțial pentru metabox-uri, cu toate acestea, dezvoltatorii lucrează din greu pentru a extinde suportul metabox.
- Compatibilitatea inversă va fi o preocupare principală pentru majoritatea dezvoltatorilor. Va distruge pluginurile și temele actuale, în special pe cele care necesită integrare cu TinyMCE.
7. Înțelegerea problemelor de compatibilitate
În ciuda simplității și agilității sale, Gutenberg ar putea să nu fie ceașca de ceai pentru toată lumea. Majoritatea dezvoltatorilor WordPress ar putea fi dificil să lucreze cu, mai ales la început. Ei vor trebui să își reantreneze reflexele pentru a se obișnui cu noul UX.
- Din cauza problemei de compatibilitate inversă, va trebui să actualizați multe plugin-uri și teme pentru a vă asigura că sunt pe deplin compatibile cu noul editor.
- Deocamdată, blocurile sunt mai concentrate pe conținut. Ca urmare, lui Gutenberg îi lipsește precizia și controlul asupra aspectului site-urilor web personalizate.
- Shortcode-urile sunt înlocuite cu blocuri de shortcode. Cu toate acestea, veți putea în continuare să adăugați coduri scurte din blocul widget.
- Casetele meta vor fi disponibile sub un nou nume și o nouă interfață de utilizare. Casetele meta conflictuale vor duce probabil la editorul clasic, în loc de Gutenberg, cu o alertă. Deși acest sistem s-ar putea dovedi util, unele meta casete nu vor fi acceptate în Gutenberg.
- Tipurile de postări personalizate sunt acceptate și rămân compatibile cu versiunea inversă în Gutenberg.
- Nu veți putea dezactiva Gutenberg odată ce este integrat în nucleul WordPress. Cu toate acestea, îl puteți dezactiva oricând folosind pluginul oficial.
8. Gutenberg este viitorul
Spre deosebire de opinia populară, Gutenberg nu este un înlocuitor pentru actualul editor de text. Este o nouă modalitate de a construi site-uri web. Îmi place să cred că este Facebook pentru WordPress.
Nu trebuie să fii un pasionat de computere pentru a publica lucruri pe Facebook sau pe orice altă platformă de socializare. Gutenberg este doar o modalitate de a aduce această simplitate și flexibilitate în WordPress, astfel încât oamenii să nu fie nevoie să codifice pentru a crea și a publica site-uri web. De aceea cred că va fi viitorul, nu numai pentru WordPress, ci și pentru web în general.
Desigur, Gutenberg are un drum lung de parcurs. Oamenii (inclusiv eu) au avut probleme cu implementarea sa, dar în curând vom avea teme, pluginuri și instrumente pregătite pentru Gutenberg. Cu toate acestea, trebuie să începi de undeva. Deci, s-ar putea la fel de bine să faci parte din această schimbare de la început.
9. Ultimele știri și alte resurse
Dacă sunteți interesat să mergeți cu trenul Gutenberg de la început, iată câteva link-uri pentru a găsi cele mai recente zgomote. Rețineți că niciunul dintre aceste site-uri web nu este aprobat oficial de WordPress.
- Știrile Gutenberg
- Hub Gutenberg
- Timpurile Gutenberg
Pentru actualizări și știri oficiale, puteți încerca următoarele:
- „Gutenberg, sau nava lui Thesus”, Matias Ventura Bausero
- „Prezentare tehnică a editorului”, Matias Ventura Bausero, WordPress.org
- „Principii de proiectare”, WordPress.org
- „wp-post-gramatică”, Dennis Snell
- „#gutenberg (Rezumat chat pentru dezvoltatori: 27 iunie)”, Jeffrey Paul
- „Introducere în Gutenberg”, WordPress.org
Încheierea
Indiferent dacă vă place sau nu, Gutenberg vine la WordPress 5.0. Încercați să faceți parte din discuția în curs despre asta pe web. Cu siguranță va ajuta. De fapt, în timp ce ești la asta, încearcă să accelerezi procesul de dezvoltare cu abilitățile tale. Între timp, spuneți-mi dacă această postare a aruncat puțină lumină asupra subiectului. Trimiteți întrebările și sugestiile dvs. în secțiunea de comentarii. Mi-ar plăcea să continui conversația.
