Compararea metodelor de stil în Next.js
Publicat: 2022-03-10După cum probabil știți, există multe perspective diferite despre CSS-in-JS și toți avem o opinie despre subiect într-un fel sau altul, care ar putea fi destul de diferită de opiniile autorilor cadru.
Next.js este unul dintre lanțurile de instrumente recomandate atunci când creați o nouă aplicație React. Instrumente precum Next au un obiectiv simplu de a elimina sarcinile obișnuite redundante atunci când scrieți o aplicație React. Acest lucru îi ajută pe dezvoltatori să se concentreze mai mult pe scrierea codului decât pe reinventarea roții. Deși acesta este de obicei un lucru bun, poate fi, de asemenea, puțin plictisitor să începeți. În primul rând, există un obstacol de depășit învățând despre abstracții și, deși există o mulțime de acestea în Next (Routing, Data Fetching...), unul adesea trecut cu vederea este stilul.
Pentru a servi unui public mai larg, Next.js acceptă o multitudine de moduri de a vă stila componentele. Indiferent dacă aparțineți mai întâi Utilitarului sau CSS-in-JS, nu este de mare preocupare pentru Next, preocuparea sa este modul în care vă injectați alegerea în API-ul său.
Scopul acestui articol este să vă ajute să înțelegeți cum să configurați stilul în aplicația Next. Vom folosi diferite metode pentru a gestiona comparația. Vom implementa diferitele tipuri de stil într-o aplicație de carte pe care am configurat-o. Metodele de styling pe care le vom analiza includ:
- CSS global,
- SASS/SCSS,
- SASS/SCSS la nivel de componentă,
- CSS la nivel de componentă (module CSS),
- Componente stilizate,
- Stil JSX,
- Emoţie.
Condiție prealabilă
Înainte de a începe turul nostru de styling, există câteva nuanțe următoare cu care trebuie să vă familiarizați.
-
_app.js
Aceasta este o componentă personalizată care se află în folderul pagini. Next.js folosește această componentă pentru a inițializa pagini. -
_document.js
La fel ca_app.js,_document.jseste o componentă personalizată pe care Next.js o folosește pentru a vă mări aplicațiile<html>și etichetele<body>. Acest lucru este necesar deoarece paginile Next.js omit definiția de marcare a documentului din jur. -
_.babelrc
Când este prezent, Next.js folosește acest fișier ca sursă unică de adevăr pentru o anumită configurație internă și vă oferă permisiunea de a-l extinde.
Rețineți că, dacă aveți serverul în funcțiune înainte de a adăuga fișierul _app.js , atunci trebuie să-l reporniți.
Crearea unei aplicații următoare cu create-next-app
Crearea unei aplicații Next cu create-next-app este la fel de simplă ca urmând pașii de mai jos:
- Instalați
create-next-appla nivel global.
yarn global add create-next-app // Installs create-next-app globally- Creați o nouă aplicație Next numită styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Schimbați directorul în noul site.
cd styling-in-next // Switch directory into the new Next app- Rulați site-ul.
yarn dev -p 3000 // Instruct Next to run on port 3000Consultați documentația pentru mai multe informații despre crearea și rularea unei aplicații Next.
Aplicația ar trebui să ruleze acum pe https://localhost:3000 .

Depozitul demonstrativ
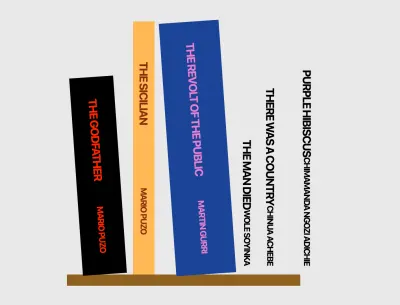
Pe măsură ce avansăm, vom construi un raft de cărți artificial prin aplicarea diferitelor metode de stil pentru fiecare cărți . Rezultatul final va arăta astfel:

Imaginea de mai sus prezintă 6 cărți; fiecare carte va avea propriile sale componente, apoi vom aplica un anumit tip de stil fiecărei cărți specifice, adică Cartea 1 va folosi un stil global, în timp ce Cartea 2 va folosi altul. În acest fel, vom vedea cum funcționează fiecare dintre aceste stiluri și cum pot fi utilizate. Acest lucru vă va ajuta să luați o decizie mai bună cu privire la opțiunea de a alege.
Pentru a simplifica lucrurile, am creat un depozit GitHub pe care să îl urmăriți. O poți prinde aici.
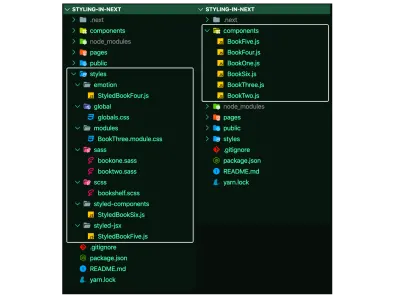
Au fost făcute și unele modificări la starterul implicit generat de create-next-app . Foldere precum emotion , global , modules , styled-components etc. au fost adăugate la folderul de styles - cu fișierele de stil corespunzătoare - precum și un director de components cu mai multe componente.

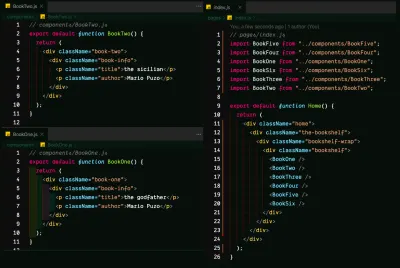
Fișierul index.js a fost modificat pentru a import și render components necesare, iar fiecare dintre componente are o structură similară așa cum se arată în imaginea de mai jos.

Dacă ați clonat și ați rulat depozitul demonstrativ, iată cum ar trebui să arate pagina dvs.:

Cu toate astea din drum, să trecem la stil.
Stil global
Unul dintre lucrurile comune pe care le-ați face în mod normal atunci când începeți un nou proiect web este să resetați sau să normalizați CSS-ul, astfel încât să existe o poziție de pornire uniformă între browsere. Acesta este un exemplu perfect de utilizare a CSS global fără a vă face griji cu privire la domeniul de aplicare.
- Actualizați
styles/global/globals.csscu această resetare CSS minimă extinsă.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Importați resetarea CSS
styles/global/globals.cssînpages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Stilurile globale pot fi importate numai în pages/_app.js . Acest lucru este direct logic, deoarece aceste stiluri se vor aplica tuturor pages și components din aplicația dvs. - indiferent de locul în care le importați - deci este mai bine să aveți o singură sursă de adevăr [import] pentru a menține lucrurile simple și/sau dacă ceva merge bine. gresit.
În acest moment, nu avem multe modificări vizuale la raftul nostru, deoarece am făcut doar modificări de normalizare . Un lucru pe care l-ați putea observa sunt modificările fontului și al spației.

SASS/SCSS
Next.js permite, de asemenea, stilarea cu SASS cu .sass sau .scss . Instalarea Sass este o cerință. La fel ca stilurile globale, acestea pot fi importate numai în pages/_app.js .
- Instalați pachetul Sass.
yarn add sass- Actualizați
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Actualizați, de asemenea
styles/sass/bookone.sassșistyles/sass/booktwo.sassastfel:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) se bazează pe indentare. Pentru a ușura formatarea, puteți instala această extensie VSCode pentru suport pentru fișiere SASS (formatare, evidențiere a sintaxei...)
- Importați cele trei fișiere de stil —
styles/scss/bookshelf.scss,styles/sass/bookone.sassșistyles/sass/booktwo.sass— înpages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Raftul nostru începe să prindă contur. Cu stilurile aplicate, prima și a doua carte ar trebui să fie stilate și afișate așa cum este prevăzut.


Module CSS
Modulele CSS este un CSS la nivel de componentă, care vine încorporat cu Next și poate fi activat prin denumirea fișierelor de stil cu extensia .module.css . De asemenea, este posibil să utilizați module CSS cu SASS/SCSS cu .module.sass sau .module.scss .
Să stilăm componentele components/BookThree.js cu ea.
- Actualizați
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Importați
styles/modules/BookThree.module.cssîncomponents/BookThree.jsși aplicați clasa.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } Accesarea numelor de clasă în modulele CSS este similară cu Accesorii de proprietate din JavaScript - cu notația punct sau paranteză. Aici importăm BookThreeStyles și apoi folosim notația paranteze pentru a aplica stilul pe care îl avem în fișierul styles/modules/BookThree.module.css .
Dacă selectorul (în acest caz, numele clasei) a fost accesat corect, a treia carte ar trebui să fie stilată acum.

Emoţie
Emotion este o bibliotecă CSS-in-JS și, ca orice alt CSS-in-JS, vă permite să scrieți stiluri CSS cu JavaScript.
Să stilăm componenta components/BookFour.js cu ea.
- Instalați pachetele:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Actualizați
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; După ce importăm styled din @emotion/styled , exportăm componenta de stil StyledBookFour - care nu trebuie confundată cu cealaltă componentă de stil CSS-in-JS - îmbunătățită cu metoda styled de emoție ca în styled.div . Apoi putem folosi <StyledBookFour/> ca în pasul următor de mai jos.
Aflați mai multe despre funcția stilată a emoției.
- Utilizarea
<StyledBookFour/>este similară cu modul în care ați folosi orice altă componentă React. Importațistyles/emotion/StyledBookFour.jsîncomponents/BookFour.jsși aplicați componentaStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Cu o doză suficientă de emoție , a patra carte ar trebui stilată astfel.

Stil JSX
La fel ca CSS global și CSS-Modules, Styled-JSX funcționează cu Next.js fără a fi necesară o configurare suplimentară. Dacă ajută, Styled-JSX este și oferta Vercel a unui CSS bazat pe componente, aceiași creatori ai Next.js.
Să stilăm componentele components/BookFive.js cu ea.
Pentru a menține lucrurile simple, folosim aici modul intern al styled-jsx. Prin trecerea jsx prop la componenta <style/> , suntem capabili să scriem cât de mult CSS ne dorim, așa cum am făcut cu .book-five , beneficiul suplimentar al stilului fiind localizat la componenta <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }Și chiar așa, a cincea carte își ia stilul.

Componente stilizate
Styled-Component, la fel ca Emotion, este, de asemenea, o bibliotecă CSS-in-JS care vă permite să scrieți stiluri CSS cu JavaScript. Este puțin complicat să-l instalezi.
- Mai întâi, instalați
babel-plugin-styled-componentsșistyled-components.
yarn add babel-plugin-styled-components styled-components- Creați un fișier
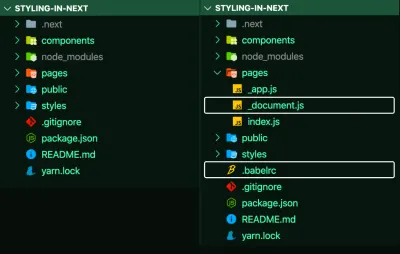
.babelrcla rădăcina aplicației dvs. și un fișierpages/_document.js, așa cum se arată în imaginea înainte (stânga) și după (dreapta) de mai jos.

_document.js și .babelrc . (Previzualizare mare)- Actualizați fișierul
.babelrcpentru a include presetareanext/babelși includeți pluginulstyled-components, cu redarea pe server (ssr) activată.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Actualizați
pages/_document.jsprin injectarea stilurilor randate pe server în<head>.
Rețineți că fragmentul de mai jos ( pages/_document.js ) este o logică necesară pentru ca componentele cu stil să funcționeze cu Next.js. Aproape că nu trebuie să faceți altceva decât să copiați logica, așa cum este menționat în documentația pentru componentele stilate.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } După actualizările la .babelrc și la pages/_document.js , acum putem începe să folosim componente cu stil.
- Actualizați
styles/styled-components/StyledBookSix.js.
styled este o metodă de utilitate internă care transformă stilul din JavaScript în CSS real. <StyledBookSix/> este și poate fi folosit ca orice altă componentă React.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;Aflați mai multe despre cum să utilizați componentele cu stil în React.
- Importați
styles/styled-components/StyledBookSix.jsîncomponents/BookSix.js, folosind componentele-styled-importate<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Cu primul până la al șaselea pas finalizat, al șaselea ar trebui să fie stilat și raftul de cărți gata:

Asta e.
Dacă totul a mers bine, atunci ar trebui să aveți raftul complet cu cărțile care așteaptă să fie citite.
- Puteți prelua codul complet de pe GitHub →
Concluzie
În propria mea utilizare cu Next.js, stilurile globale și componentele stilate au fost adesea suficiente. Dar nu există nicio îndoială că toate aceste metode au avantajele și dezavantajele lor. Și pe măsură ce vă stabiliți ce metodă să utilizați, rețineți: în cele din urmă, totul este CSS. În acest moment, cred că poți să-ți dai seama care model îți servește cel mai bine în următorul tău proiect.
Resurse
Găsesc că pentru a afla despre configurarea metodelor de stilare cu Next.js, nu există un loc mai bun decât documentația sa oficială.
Dar există și depozite specifice pentru diferite metode de stilare. Puteți parcurge diferitele depozite pentru a afla mai multe sau puteți verifica dacă există actualizări, deoarece lucrurile se pot schimba incognito.
- Tailwind CSS
- Module CSS
- Mai puțin
- Stylus
- Tailwind CSS cu Emotion
- Styletron
- Glamour
- CXS
- Afrodita
- Fela
- Stil-JSX
