10 greșeli frecvente de navigare pe site-uri de evitat în 2022
Publicat: 2022-08-23Cele mai bune practici de navigare pe site-ul web sunt unul dintre cele mai neglijate aspecte ale dezvoltării site-ului web. Toți dezvoltatorii sunt atât de ocupați cu asigurarea de funcționalități de lux și imagini de stoc perfecte în pixeli, încât uită de navigarea pe site. Cu toate acestea, navigarea pe site este una dintre cele mai critice componente (UX) ale experienței utilizatorului. După cum sugerează termenul, ajută utilizatorul să navigheze cu ușurință prin site. Dacă navigarea nu este făcută corect, utilizatorul se va încurca și va părăsi site-ul.
Motivul pentru care este creat un site web este acela de a oferi un set de informații privitorului într-o manieră plăcută și atrăgătoare. Desigur, oamenii ar dori să furnizeze toate informațiile de pe pagina principală, dar acest lucru nu este posibil. Prin urmare, acestea urmează o clasificare comună a conținutului sub formă de produse/servicii, USP-uri (Propoziții unice de vânzare), detalii de contact etc. În calitate de dezvoltator de site-uri web, doriți să vă asigurați că utilizatorul site-ului poate accesa toate informațiile fără a se pierde într-un fel sau altul.
Regula de bază a experienței utilizatorului site-ului web este de a oferi informații maxime în clicuri minime. Trebuie să configurați gateway-uri prin care spectatorul va naviga prin conținut diferit. Acest lucru variază de la un site la altul, dar conceptul rămâne același. Cu toate acestea, am observat că mulți dezvoltatori ignoră elementele de bază. Am adunat zece greșeli pe care ar trebui să le evitați la navigarea pe site.
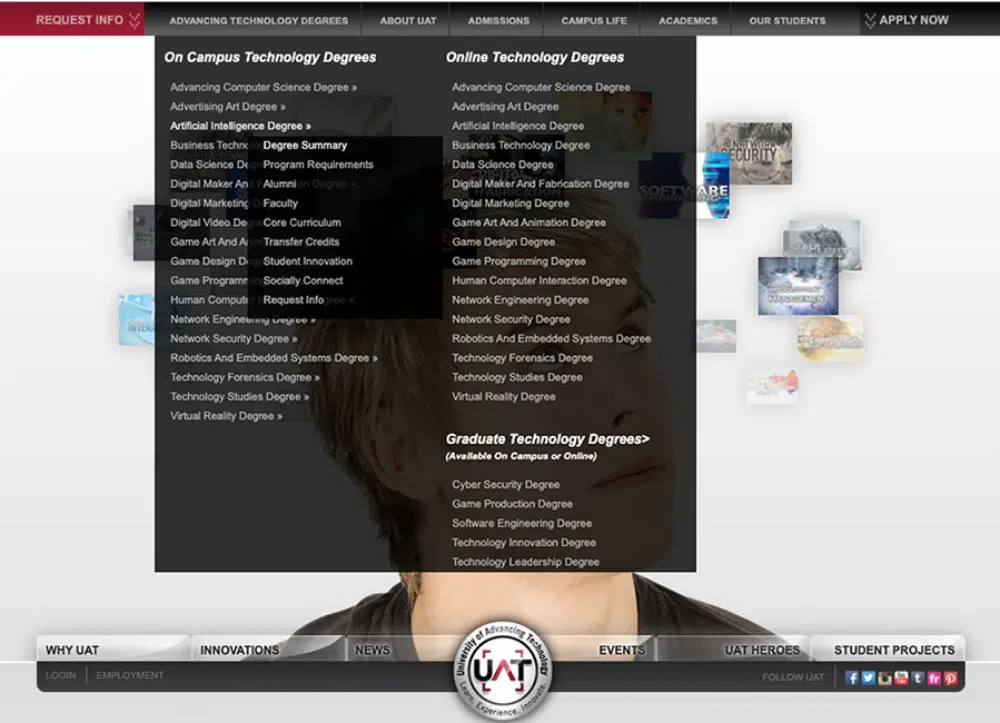
1. Furnizarea de prea multe opțiuni în meniul antet
În toate formele de design, excesul este întotdeauna o problemă. Nu e de mirare că toți designerii trec acum treptat la forme de design minimale și funcționale. Același lucru este și în cazul designului site-ului web. În timp ce conținutul și alte secțiuni înregistrează multă minimizare, navigarea pe site-ul web înregistrează această tendință. Cu toate acestea, anumiți designeri devin prea îngrijorați de spațiul gol disponibil în meniu și doresc să introducă mai multe opțiuni acolo.
Meniul principal de antet al site-ului are scopul de a simplifica navigarea pe site. Utilizatorul va primi direcția corectă din meniu. În mod ideal, va avea sens să aveți cât mai multe opțiuni de navigare pe site-ul web posibil, dar din punct de vedere practic, acest lucru funcționează împotriva dezvoltatorului. Utilizatorul va fi copleșit să vadă prea multe opțiuni. Prin urmare, se recomandă să nu greșiți oferind prea multe opțiuni în meniul de antet. Mai degrabă descompuneți-l într-o manieră structurată și faceți confortabil pentru utilizator să se deplaseze prin site.
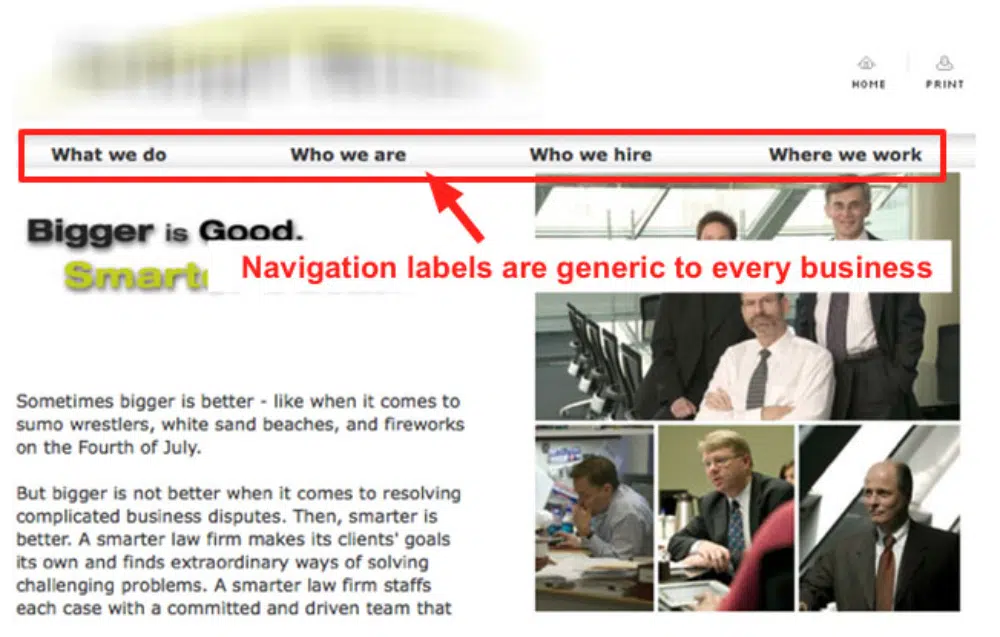
2. Încălcarea normelor din industrie în denumirea paginilor
Ca designer de site-uri web, ai fi vizitat mii de site-uri web. Ai fi observat că meniul antet rămâne consistent în majoritatea. De exemplu, va exista o pagină de pornire, o pagină despre noi, produse/servicii, prețuri și o pagină de contact. Toate aceste pagini ar avea un loc în meniul antet, iar termenii convenționali precum „Despre” sau „Contact” ar fi folosiți pentru ele. Acest lucru face ușor pentru orice utilizator să înțeleagă despre ce va fi pagina.
Cu toate acestea, mulți dezvoltatori greșesc denumind aceste pagini cu nume foarte creative. Încălcarea acestei norme din industrie îngreunează identificarea paginilor pentru utilizatori. Acest lucru poate duce la ca utilizatorul să nu continue, să facă clic pe pagini și să părăsească site-ul web. Rata de respingere a site-ului dvs. va fi aruncată, la fel și vânzările dvs. De asemenea, termenii sofisticați pot folosi mai mult spațiu în meniul antet, făcându-l înclinat. Este recomandabil să rămâneți la denumirile standard ale industriei pentru a le configura în meniul de antet pentru a asigura o navigare eficientă pe site.
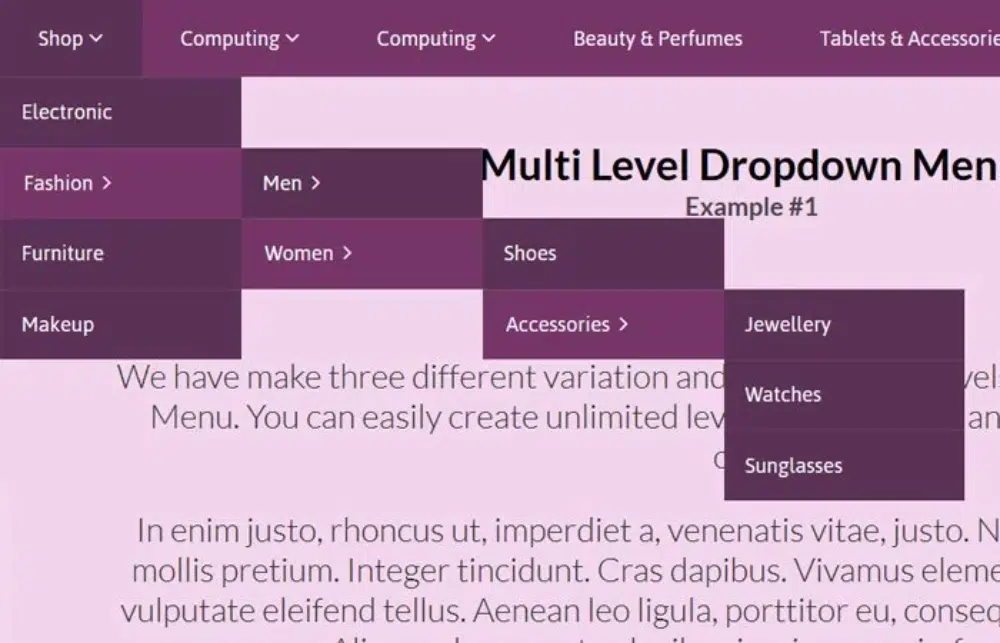
3. Folosirea meniurilor drop-down
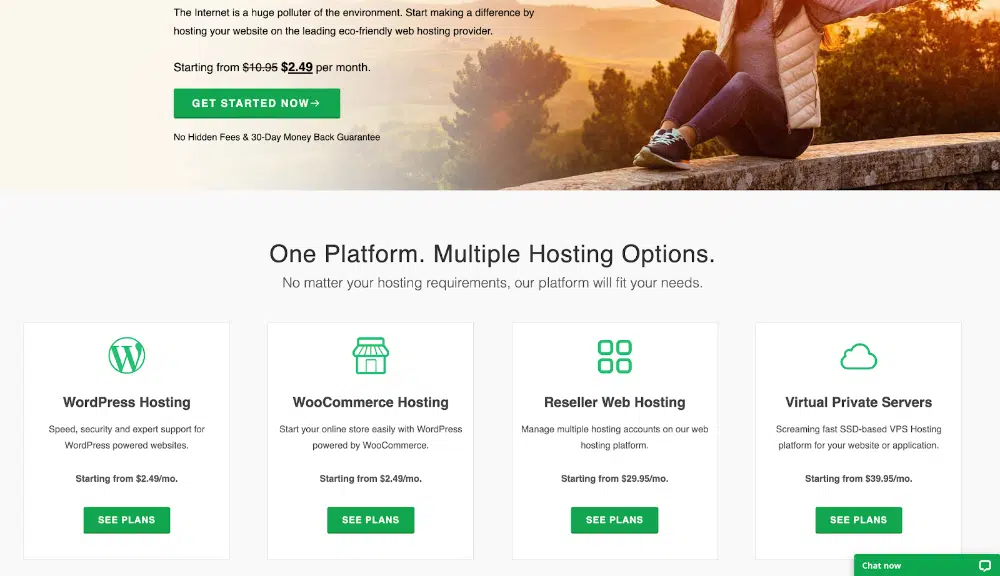
Meniurile drop-down au venit ca un avantaj pentru dezvoltatorii care doresc să ofere mai multe detalii despre meniu. Cu toate acestea, unii dezvoltatori fac marea greșeală de a suprautiliza meniurile drop-down. Site-urile web cu mai mult de două straturi de meniuri derulante vor cauza o mulțime de probleme în ceea ce privește navigarea pe site și, de asemenea, în ceea ce privește capacitatea de răspuns mobil.
Pentru site-urile web cu multe categorii sau clasificări de produse, este întotdeauna tentant să furnizați acele detalii sub formă de meniuri derulante. Cu toate acestea, ar trebui să respectați regula de a avea maximum două straturi drop-down. Trebuie să înțelegeți că utilizatorul va trebui să-și mute mouse-ul pe el și să-l deschidă pentru fiecare strat. Uneori, stratul superior va fi suprapus în partea de jos, rezultând probleme de navigare pe site.
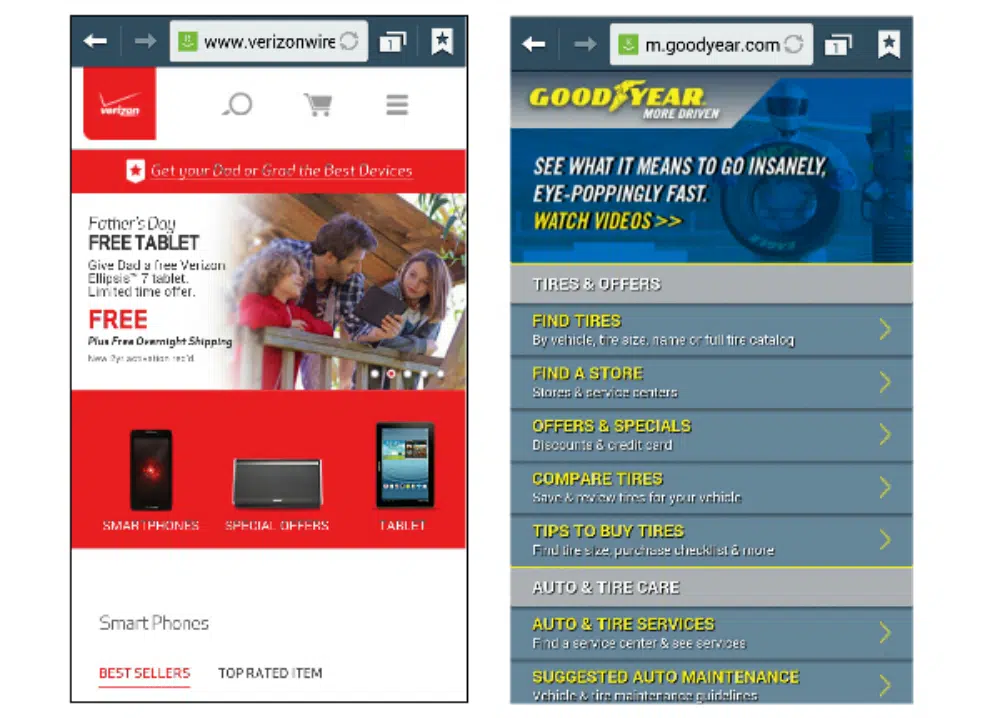
4. Uitând de navigarea mobilă
Astăzi, compatibilitatea cu dispozitivele mobile a urcat la nivelul superior al listei prioritare a dezvoltatorilor de site-uri web. Prin urmare, această greșeală de a uita de navigarea mobilă s-a redus foarte mult. Cu toate acestea, există câțiva dezvoltatori care nu iau în considerare partea de navigare mobilă atunci când proiectează site-ul web. Va fi o greșeală costisitoare dacă uitați că site-ul web se va comporta diferit pe site-uri diferite.
Navigarea pe site-ul web pe care ați planificat-o poate funcționa perfect pe versiunea desktop, dar trebuie să verificați dacă funcționează bine pentru alte dispozitive. În general, dispozitivele mobile au meniuri de hamburger. Și nu doar meniuri; chiar și secțiunile și butoanele dvs. de pe pagina principală trebuie să fie ușor accesibile. Amintiți-vă că utilizatorul va folosi dispozitive cu ecran tactil și, prin urmare, asigurați-vă că butoanele sau linkurile sunt suficient de mari pentru ca utilizatorul să le atingă și să le deschidă. În caz contrar, veți ajunge cu o navigare foarte proastă pe site și cu o experiență de utilizator proastă.
5. Nu oferă o cale de întoarcere
Navigarea pe site este întotdeauna o funcție dinamică. Utilizatorii se vor aprofunda în conținutul site-ului și, la un moment dat, ar dori, de asemenea, să își urmărească călătoria. Prin urmare, este important să oferiți utilizatorilor o cale de ieșire pentru a naviga pe calea inversă. Puțini dezvoltatori susțin că au o opțiune de pornire în meniu pentru asta, dar este posibil ca utilizatorul să nu vrea să se întoarcă direct la acasă, ci o pagină între călătoria sa pe site.
Pesmeturile se dovedesc a fi foarte eficiente în rezolvarea acestei probleme. Ele oferă o cale de întoarcere ușoară către utilizator și îmbunătățesc navigarea pe site-ul dvs., oferind utilizatorului un sentiment de poziționare. Dacă furnizați pesmet sau un buton înapoi, asigurați-vă că este ușor accesibil și nu este ascuns într-un colț al paginii web. Acest lucru se întâmplă mai mult în cazul site-urilor mobile. Prin urmare, planul dvs. de navigare pe site ar trebui să prezinte întotdeauna o cale inversă.
6. Aveți prea multe puncte fără fund pe site
A avea o fundătură pe site este un păcat capital în navigarea pe site. Nu vă puteți permite niciodată să greșiți că nu oferă utilizatorilor opțiuni pentru a merge la alte pagini. Pentru orice marcă, site-urile web au devenit o parte a colateralului lor de marketing. Trebuie să vă asigurați că utilizatorul se deplasează pe site cât mai mult posibil și știe mai multe despre produsele sau serviciile mărcii dvs.

Astăzi, există o competiție atrăgătoare în SEO și marketing digital. Drept urmare, atragerea mai multor vizitatori pe site-ul dvs. devine din ce în ce mai dificilă. Nu puteți avea navigare pe site-ul web în care utilizatorul se întâlnește în astfel de momente. O modalitate bună de a atenua acest lucru este oferirea de opțiuni de navigare la sfârșitul paginii, ducând utilizatorii către alte produse sau servicii sau chiar bloguri. În acest fel, utilizatorul nu va părăsi site-ul web, ceea ce vă va ajuta să vă reduceți rata de respingere.
7. Uitând de canalul de vânzări
Configurarea unui canal de vânzări a devenit o normă pentru toate mărcile. Apariția marketingului digital a generat o mulțime de medii pentru a atrage vânzări, iar site-urile web sunt unul dintre ele. Site-urile web îndeplinesc funcția importantă de a fi poarta de acces către pâlnia dvs. de vânzări. Atrageți utilizatori din rețelele sociale, motoarele de căutare și alte locuri și îi duceți pe site-ul dvs. web. Acolo, arătați ce este mai bun din dvs. în ceea ce privește produse, servicii, USP-uri și tot. Site-ul web servește ca un argument de vânzare extins și dinamic pentru a vă convinge utilizatorul.
Cu toate acestea, unii dezvoltatori uită să treacă în următorul pas al argumentului de vânzare, care este să permită conversia. Navigarea pe site-ul dvs. trebuie să se asigure că, odată ce toată partea de vânzare este încheiată, utilizatorii pot continua în călătoria de vânzare pentru a cumpăra produsul sau serviciul. Este o idee bună să presărați secțiuni de chemare la acțiune în toate părțile terenului. Astfel, oricând, utilizatorul este convins de marcă, poate face clic pe el și poate fi direcționat către pagina de vânzări sau pagina de contact. Dacă nu se face acest lucru, veți pierde mulți clienți potențiali.
8. Folosirea prea multor butoane
Ați observat că utilizarea butoanelor este într-o tendință descrescătoare? Acest lucru se datorează faptului că butoanele se dovedesc dăunătoare scorului dvs. SEO în mai multe moduri decât vă puteți imagina. În primul rând, sunt greu de ajustat în ceea ce privește compatibilitatea mobilă. Ele trebuie să fie mărite în sus și în jos în funcție de dispozitiv. De asemenea, textul din interiorul butonului nu este citit de crawler, ceea ce duce la pierderi suplimentare de oportunități pentru SEO. De asemenea, mulți dezvoltatori folosesc imagini personalizate pentru butoane, ceea ce încarcă și mai mult furnizorul de găzduire a site-ului web.
Textele stilizate înlocuiesc butoanele. De asemenea, ies în evidență față de conținut, sunt lizibile în ceea ce privește SEO și sunt ușor de jucat cu receptivitatea mobilă. Cu toate acestea, multor dezvoltatori vechi încă le place să-și încarce site-urile web cu prea multe butoane. Folosirea butoanelor pe secțiuni mai mari, cum ar fi glisorul sau partea antetului, este încă acceptabilă, dar utilizarea lor pe site se dovedește a fi o dezactivare pentru utilizatori. În afară de scorul SEO și compatibilitatea cu dispozitivele mobile, acesta va afecta navigarea pe site, iar utilizatorul va deveni confuz.
9. Tentați utilizatorul pentru prea mult timp
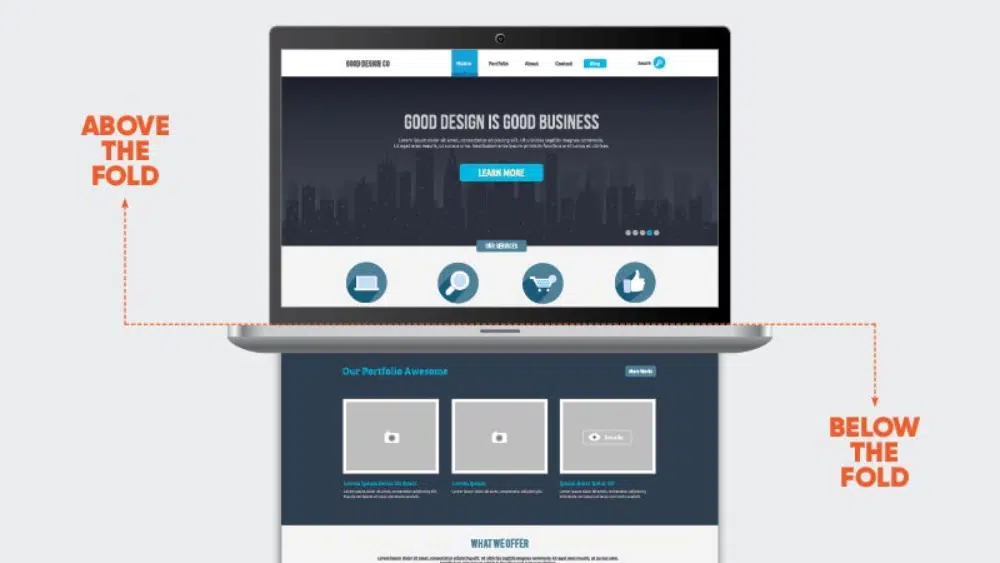
Scopul de bază este de a oferi un anumit set de informații utilizatorului care îl caută. Cu toate acestea, durata de atenție a utilizatorilor este în continuă scădere. Dacă nu găsesc rapid ceea ce caută, atunci există șanse mari să părăsească site-ul web. Acesta este motivul pentru care conceptul de navigare în partea de sus a paginii și a paginii de pornire a devenit atât de important. Chiar și experții SEO cred în adoptarea unei abordări mai directe și mai rapide pentru comunicarea cu utilizatorii.
Cu toate acestea, unii dezvoltatori greșesc că ispită utilizatorul pentru prea mult timp. Ei nu sunt direct în comunicarea despre ce este marca sau site-ul web. Confuzia utilizatorului va duce doar la o rată de respingere crescută. În schimb, ar trebui să vă asigurați că navigarea pe site-ul dvs. este planificată astfel încât utilizatorul să primească mai întâi informațiile importante cu cel mai mic număr de clicuri. Este recomandabil ca pagina de start să previzualizeze despre ce este vorba despre site-ul web. Dacă aveți produse, atunci afișați unele pe pagina de start sau dacă aveți articole de cunoștințe sau studii de caz, atunci mai bine să creați o secțiune pentru asta. Acest lucru va satisface curiozitatea utilizatorului, iar acesta nu va părăsi site-ul, ci va naviga în secțiunile la alegere.
10. Nu te pune în pielea utilizatorului
Empatia este o valoare importantă nu doar în viața reală, ci și în viața digitală. Ca designer, ar trebui să te pui întotdeauna în pielea utilizatorului și să-ți verifici designul. Acest lucru este valabil pentru toate tipurile de design, fie că este vorba de site-uri web, media tipărită sau design de produs. Această abordare de a sta de cealaltă parte a mesei te poate face uneori să realizezi multe domenii de îmbunătățire a designului tău. Pentru designul site-ului web, această abordare vă poate ajuta să vă optimizați site-ul într-un mod mai bun.
Mulți designeri se grăbesc să-și termine proiectele și să uite ultimul pas critic al proiectului – testarea. Trebuie să vă testați site-ul pe diferite dispozitive și browsere. Ar trebui să puneți și altor persoane să vă testeze site-ul, deoarece feedbackul lor poate fi valoros. Navigarea pe site trebuie să fie concepută pentru a menține utilizatorul în centru. Doriți să prezentați utilizatorului tot ce este mai bun din site-ul dvs. în cel mai scurt timp posibil. Prin urmare, ori de câte ori lucrați la navigarea pe site, gândiți-vă ca utilizatorul, iar acest lucru vă va ajuta să creați un cadru de navigare mai bun pe site.
Concluzie
Navigarea neîngrijită a site-ului web se poate dovedi a fi foarte dăunătoare pentru rata de respingere a site-ului dvs. și chiar pentru vânzări. Partea bună despre navigarea pe site este că nu este foarte complicată. Există câteva elemente de bază pe care trebuie să le urmați. Dar problema se întâmplă atunci când dezvoltatorii devin super creativi și se abat de la norme. Acest blog reunește zece greșeli comune de navigare pe site -uri web pe care să le evitați atunci când proiectați și dezvoltați site-uri web. Evitând aceste greșeli, vă puteți asigura că veți avea o navigare fluidă pe site, care va oferi o experiență pozitivă pentru utilizator.