9 probleme comune și soluții UX
Publicat: 2019-02-26Oamenii sunt gata să recunoască tiparele. De la formele din nori la fluctuațiile previzibile ale pieței de valori, oamenii văd lucruri care uneori nu există. Designerii UX pot folosi acest lucru în avantajul lor. Studiind tiparele comportamentale ale utilizatorilor, designerii pot vedea cum navighează utilizatorii în pagini, utilizează o opțiune de meniu și cum vă folosesc site-ul. Dacă utilizați internetul în mod regulat, sunteți obligat să observați o mulțime de modele UX și probleme asociate cu acesta. Unele soluții la aceste modele au funcționat bine și acestea sunt cele pe care le vedem în mod repetat.
În acest articol, vom discuta despre diferitele modele de design care predomină astăzi și despre modul în care utilizatorii le folosesc. Folosind diverse exemple, vom acoperi modul în care aceste modele de design sunt utilizate de unele dintre cele mai bune site-uri web și aplicații web pentru a rezolva unele probleme existente ale utilizatorilor.
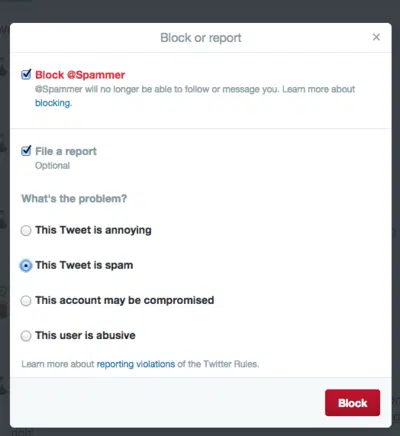
1. Marcare/Raportare
Acest model de interfață este utilizat în mod obișnuit atunci când utilizatorul dorește să joace rolul poliției de conținut. Acest lucru ajută utilizatorul să obțină mai mult control asupra site-ului său, în special atunci când utilizează rețele online și site-uri care se bazează în mare măsură pe conținutul generat de utilizatori. De exemplu, site-urile populare precum Facebook, Airbnb și Pinterest permit utilizatorilor să semnaleze conținutul atunci când acesta încalcă politicile site-ului sau este considerat nepotrivit. De obicei, implementează acest lucru prin ghidarea utilizatorului printr-un chestionar. Acest lucru poate ajuta la adăugarea credibilității conținutului care este vizibil și permite comunităților să se modereze.
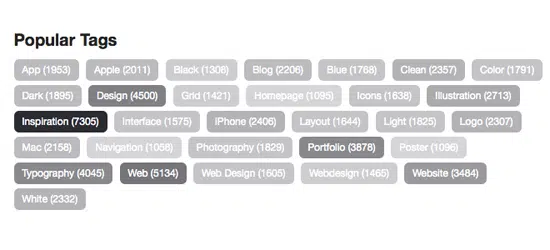
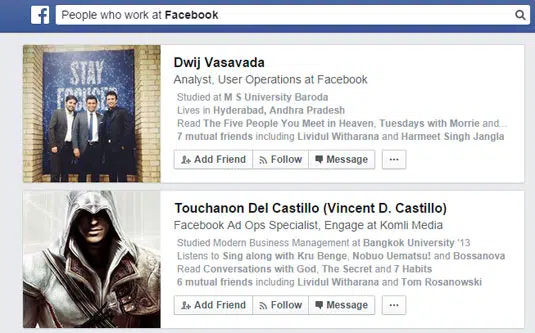
2. Etichetarea
Pentru a ajuta utilizatorii să-și organizeze mai bine conținutul și pentru a-i ajuta să găsească conținut similar, site-urile populare precum Behance și Flickr facilitează etichetarea conținutului lor cu anumite cuvinte cheie. De exemplu, Twitter și Instagram vă clasifică hashtag-urile în funcție de un subiect sau de o idee și vă permit să le distribuiți pe site-uri precum Facebook sau Google+
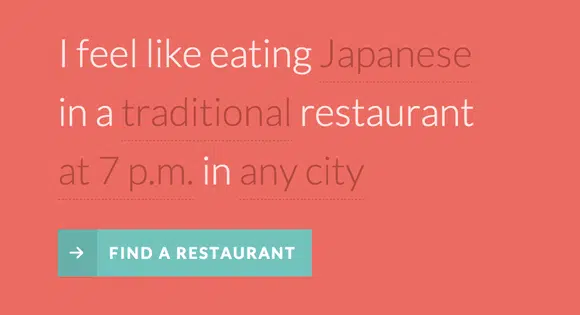
3. Forme conversaționale
Formele conversaționale centrate pe utilizator tind să funcționeze mai bine decât cele centrate pe colectarea datelor. Utilizatorii consideră adesea că conectarea informațiilor este o sarcină plictisitoare. Prin proiectarea formularelor care au un ton conversațional, designerii pot obține mai mult de la un utilizator. Uneori, completarea formularelor goale se dovedește a fi mai captivantă și mai interactivă decât filele drop-down și butoanele radio. Deși s-ar putea să nu funcționeze foarte bine cu forme lungi și complexe.
4. Sugestii de intrare
Este util să oferi utilizatorilor indicii care să-i ajute să-și dea seama ce fel de date să introducă într-un câmp de introducere. Sunt multe modalități de a oferi aceste indicii – cu ajutorul HTML5, utilizatorii pot avea textul inline să apară în câmpul de introducere. De asemenea, puteți avea acest text mai jos sau lângă un câmp de introducere. Implementarea acestui model de design vă va ajuta să minimizați dezordinea și să îi facă pe utilizatori să introducă informațiile lor, eliminând erorile și posibilele confuzii.
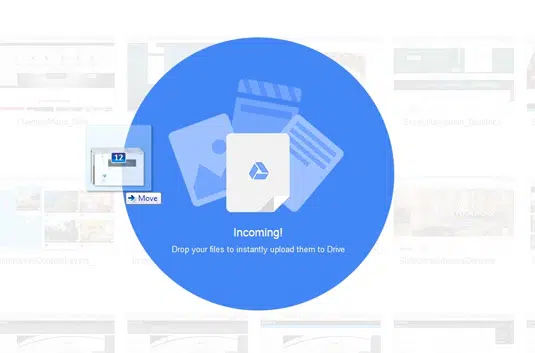
5. Trageți și plasați acțiuni
Acest model de design UI permite utilizatorului să interacționeze cu interfața într-un mod mai organic. Este util mai ales atunci când rearanjați elemente într-un site web. Dacă doriți să încărcați un articol sau un fișier, utilizatorii ar trebui să facă clic pe diferite pagini și să treacă de la Internet Explorer la fereastra browserului. Implementarea modelului de interfață de utilizare prin glisare și plasare poate ajuta la eliminarea acestei stângăcenie și poate face ca interacțiunea generală să fie o experiență mult mai ușoară și mai simplă. Unele dintre companiile populare care implementează acest model de design sunt Asan, Google Drive și Dropbox.

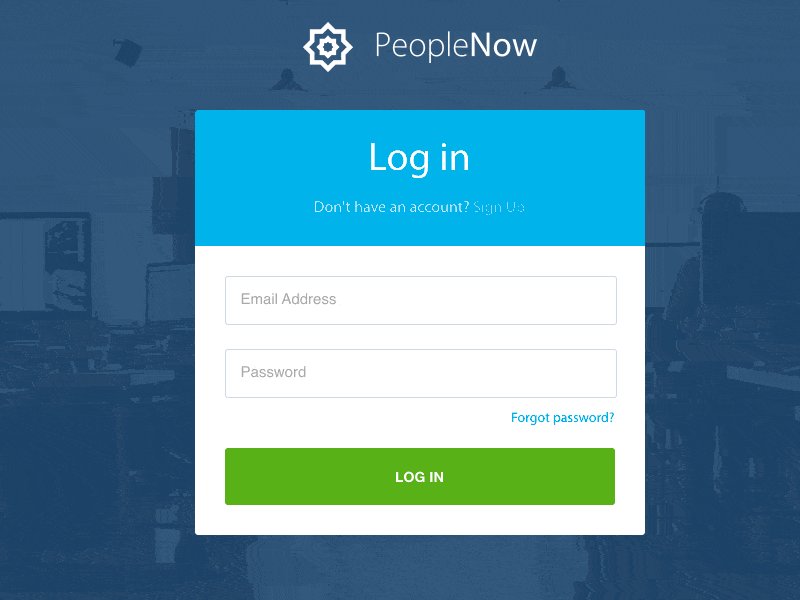
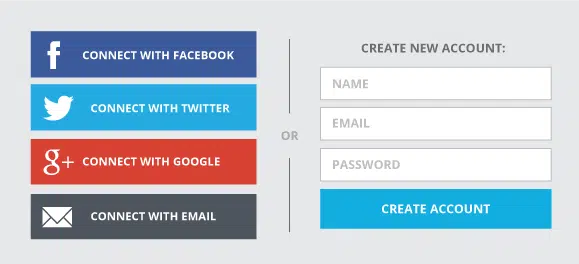
6. Autentificare socială
Majoritatea site-urilor de rețele sociale implementează autentificare simplă, permițând utilizatorilor să se conecteze cu conturile lor existente. Aceasta înseamnă că, în loc să trebuiască să vă conectați numele și alte detalii, vă puteți conecta pur și simplu conectând contul existent la cel nou pe care îl creați. Aceasta înseamnă că aveți un nume de utilizator și o parolă mai puțin de care să vă faceți griji și că nu trebuie să vă faceți atât de mult griji pentru securitatea parolei. Google, Facebook și Twitter sunt principalii furnizori OAuth și facilitează conectarea utilizatorilor la majoritatea aplicațiilor web folosind conturile lor existente. Acest lucru îmbunătățește drastic experiența utilizatorului și este implementat în majoritatea aplicațiilor web.
7. Intrări în limbaj natural
Este mai ușor pentru utilizatori să introducă date fără a fi nevoiți să-și facă griji cu privire la formatele de text predefinite. Aceasta înseamnă că sistemul ar trebui să traducă aceste interogări și propoziții complexe în backend. Acest lucru elimină nevoia ca utilizatorul să fie nevoit să introducă date în mai multe câmpuri și face experiența generală a interacțiunii mult mai ușoară pentru utilizator.
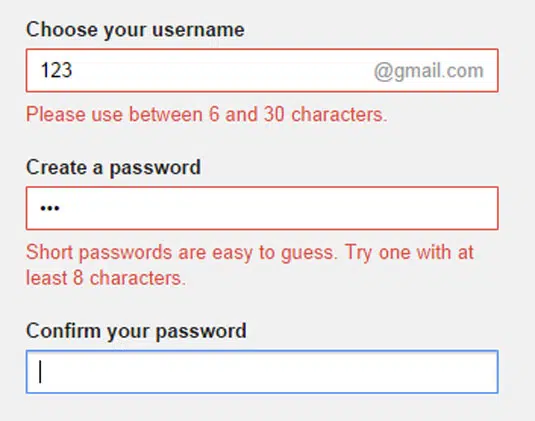
8. Validare inline
Implementarea acestui model de design poate face ca introducerea datelor să fie un proces interactiv. Acest model de interfață poate fi folosit pentru a oferi feedback imediat utilizatorului. Este util în special atunci când introduceți informații, verificați erorile de formatare, numerele de telefon greșite etc. Twitter și Gmail implementează acest model de design și sunt capabile să ofere feedback imediat utilizatorilor săi atunci când se înregistrează pentru a-și folosi serviciile. Este util în special atunci când se utilizează formulare de înregistrare a contului și alte formulare lungi sau complexe care necesită ca utilizatorul să introducă date în mai multe câmpuri.
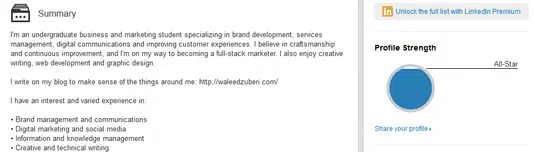
9. Contoare de completitudine
Companii precum Linkedin și Google+ folosesc acest model de design pentru a le spune utilizatorilor că și-au îndeplinit obiectivul. Acest lucru este adesea implementat arătând utilizatorilor un procent cuantificabil din cât de departe au ajuns și cât de departe trebuie să meargă.
În lumea în continuă schimbare a UX, designerii se confruntă în mod constant cu noi provocări. Luând în considerare ceea ce își dorește clientul, înțelegându-i preferințele și studiindu-le tiparele comportamentale, designerii web sunt capabili să facă alegeri informate pentru a face un UX mai bun pentru fiecare utilizator. Există multe modele de design din care să înveți. Sperăm că aceste modele de design utilizate în mod obișnuit vă vor ajuta să înțelegeți mai bine unele dintre problemele și soluțiile recurente. Studierea lor în profunzime vă va ajuta să vedeți modele mai mari sau punctele comune dintre interacțiunile mai mici.