Probleme comune CSS pentru proiectele front-end
Publicat: 2022-03-10Când implementați o interfață de utilizator într-un browser, este bine să minimizați acele diferențe și probleme oriunde puteți, astfel încât interfața de utilizare să fie previzibilă. Urmărirea tuturor acestor diferențe este dificilă, așa că am întocmit o listă de probleme comune, cu soluțiile lor, ca ghid de referință la îndemână pentru când lucrați la un nou proiect.
Sa incepem.
1. Resetați fundalul button și elementele de input
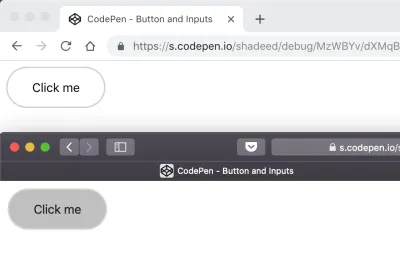
Când adăugați un buton, resetați-i fundalul, altfel va arăta diferit între browsere. În exemplul de mai jos, același buton este afișat în Chrome și în Safari. Acesta din urmă adaugă un fundal gri implicit.

Resetarea fundalului va rezolva această problemă:
button { appearance: none; background: transparent; /* Other styles */ } Vedeți butonul Pen și intrările lui Ahmad Shadeed (@shadeed) pe CodePen.
2. Overflow: scroll vs. auto
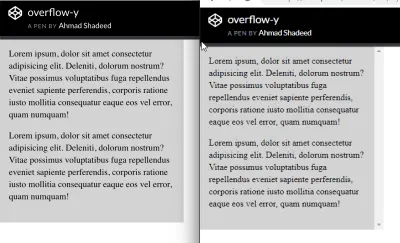
Pentru a limita înălțimea unui element și a permite utilizatorului să deruleze în el, adăugați overflow: scroll-y . Acest lucru va arăta bine în Chrome pe macOS. Cu toate acestea, pe Windows Chrome, bara de defilare este întotdeauna acolo (chiar dacă conținutul este scurt). Acest lucru se datorează faptului că scroll-y va afișa o bară de defilare indiferent de conținut, în timp ce overflow: auto va afișa o bară de defilare numai atunci când este necesar.

.element { height: 300px; overflow-y: auto; } Vedeți Pen overflow-y de Ahmad Shadeed (@shadeed) pe CodePen.
3. Adăugați flex-wrap
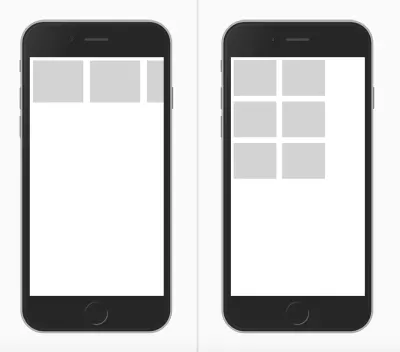
Faceți ca un element să se comporte ca un container flexibil prin simpla adăugare a display: flex . Cu toate acestea, atunci când dimensiunea ecranului se micșorează, browserul va afișa o bară de defilare orizontală în cazul în care nu este adăugată flex-wrap .
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }Exemplul de mai sus va funcționa excelent pe ecrane mari. Pe mobil, browserul va afișa o bară de defilare orizontală.

Soluția este destul de ușoară. Ambalajul trebuie să știe că atunci când spațiul nu este disponibil, ar trebui să înfășoare articolele.
.wrapper { display: flex; flex-wrap: wrap; } Vedeți Pen flex-wrap de Ahmad Shadeed (@shadeed) pe CodePen.
4. Nu utilizați justify-content: space-between Când numărul de articole flexibile este dinamic
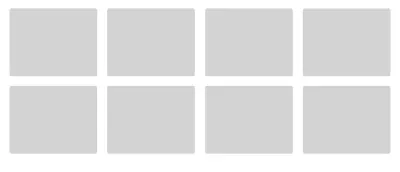
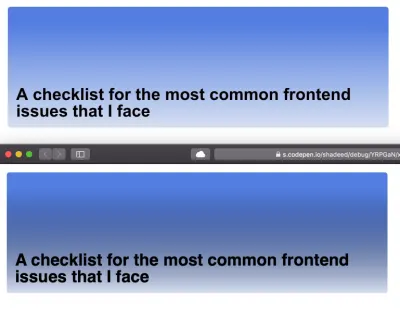
Când justify-content: space-between este aplicat unui container flexibil, acesta va distribui elementele și va lăsa un spațiu egal între ele. Exemplul nostru are opt articole de card și arată bine. Ce se întâmplă dacă, dintr-un motiv oarecare, numărul de articole ar fi șapte? Al doilea rând de elemente ar arăta diferit de primul.


Vedeți conținutul justify Pen de Ahmad Shadeed (@shadeed) pe CodePen.
În acest caz, utilizarea grilei CSS ar fi mai potrivită.
5. Cuvinte lungi și legături
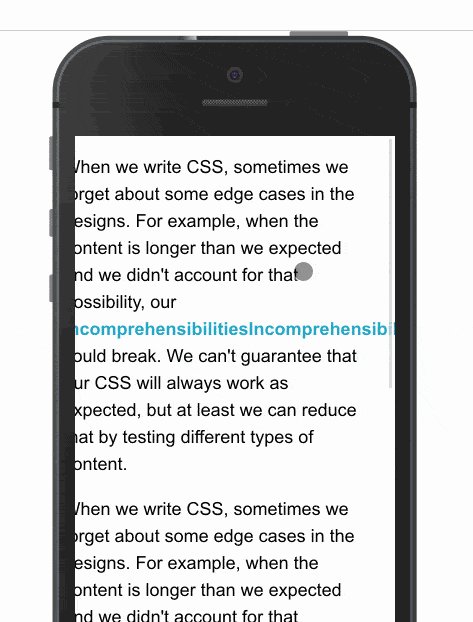
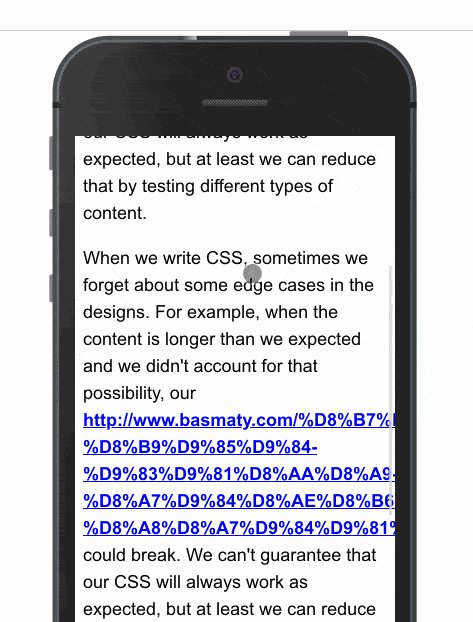
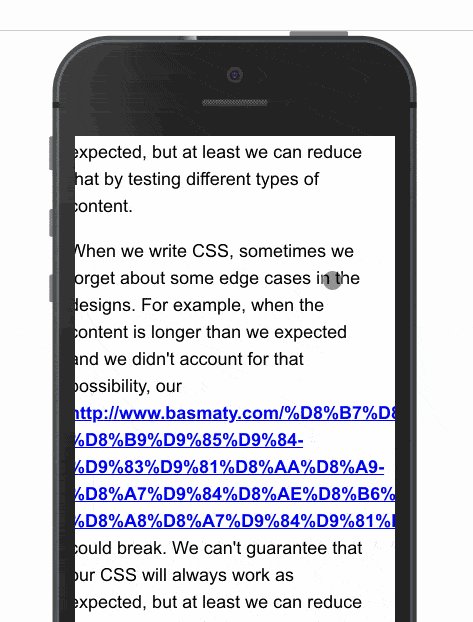
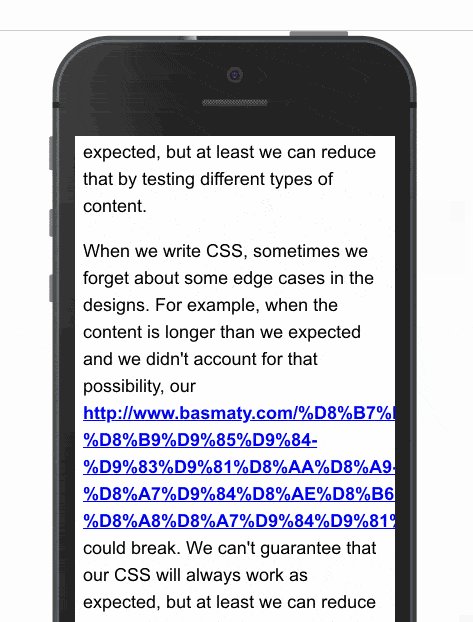
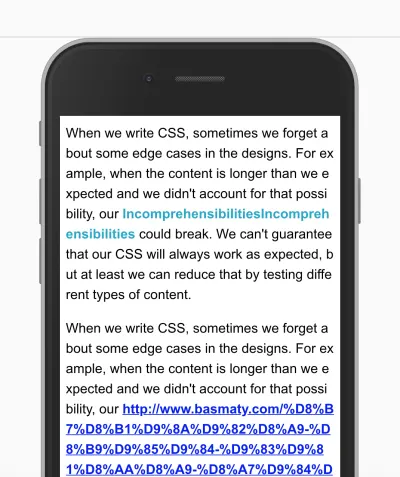
Atunci când un articol este vizualizat pe un ecran mobil, un cuvânt lung sau un link inline poate face să apară o bară de defilare orizontală. Folosirea word-break CSS va împiedica acest lucru să se întâmple.

.article-content p { word-break: break-all; } 
Consultați CSS-Tricks pentru detalii.
6. Degrade transparente
Când adăugați un gradient cu un punct de început și de sfârșit transparent, va arăta negru în Safari. Asta pentru că Safari nu recunoaște cuvântul cheie transparent . Prin înlocuirea acestuia cu rgba(0, 0, 0, 0) , va funcționa așa cum era de așteptat. Rețineți captura de ecran de mai jos:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Acesta ar trebui să fie în schimb:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. Concepția greșită despre diferența dintre auto-fit auto-fill grilei CSS
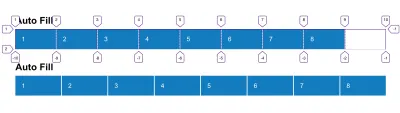
În grila CSS, funcția de repeat poate crea un aspect de coloană receptiv fără a necesita utilizarea interogărilor media. Pentru a realiza acest lucru, utilizați fie auto-fill auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
Pe scurt, auto-fill va aranja coloanele fără a le extinde lățimea, în timp ce auto-fit le va restrânge la lățime zero, dar numai dacă aveți coloane goale. Sara Soueidan a scris un articol excelent pe această temă.
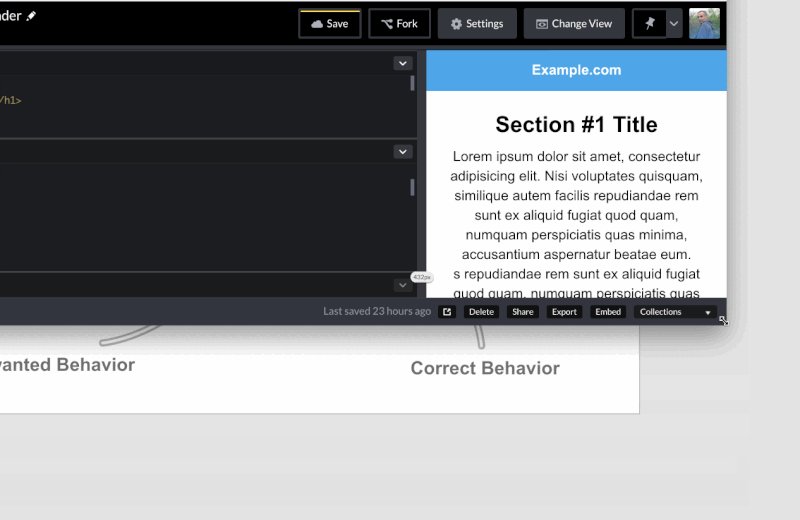
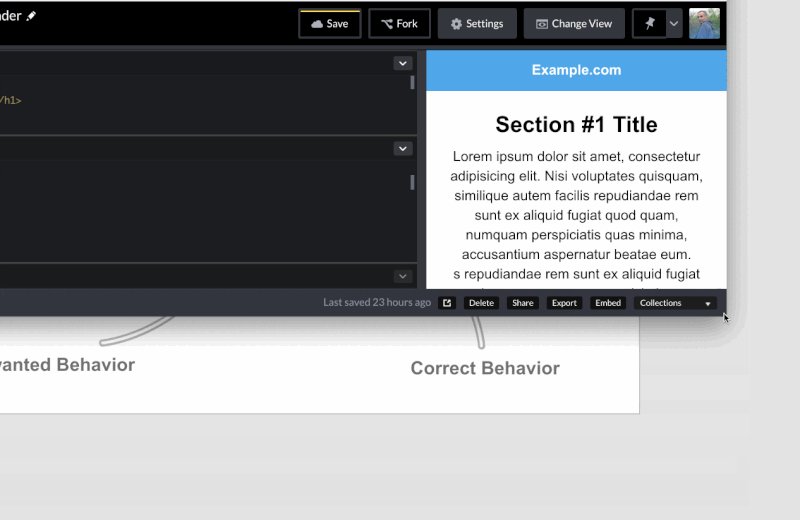
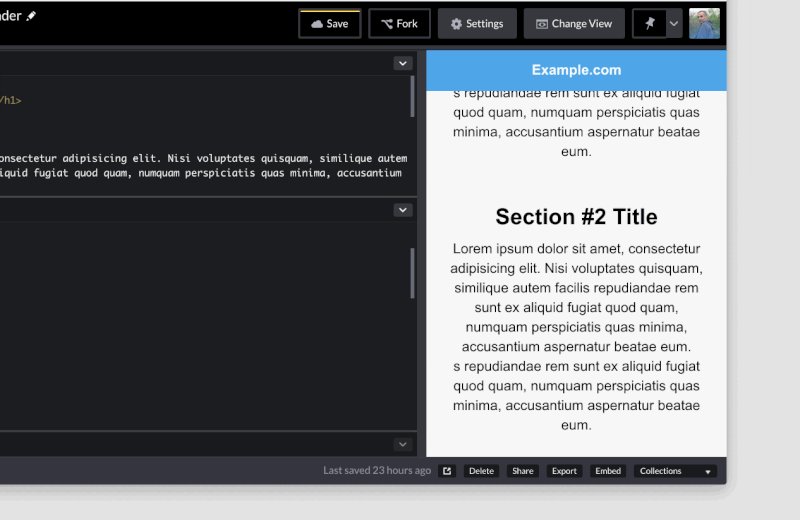
8. Fixarea elementelor în partea de sus a ecranului atunci când fereastra nu este suficient de înaltă
Dacă fixați un element în partea de sus a ecranului, ce se întâmplă dacă fereastra de vizualizare nu este suficient de înaltă? Simplu: va ocupa spațiu pe ecran și, ca urmare, zona verticală disponibilă utilizatorului pentru a naviga pe site-ul web va fi mică și incomodă, ceea ce va diminua experiența.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }În fragmentul de mai sus, îi spunem browserului să fixeze antetul în partea de sus numai dacă înălțimea ferestrei de vizualizare este egală sau mai mare de 500 de pixeli.
De asemenea, important: când utilizați position: sticky , nu va funcționa decât dacă specificați proprietatea de top .


Consultați interogările media Pen Vertical: antet fix de Ahmad Shadeed (@shadeed) pe CodePen.
9. Setarea max-width pentru imagini
Când adăugați o imagine, definiți max-width: 100% , astfel încât imaginea să se redimensioneze când ecranul este mic. În caz contrar, browserul va afișa o bară de defilare orizontală.
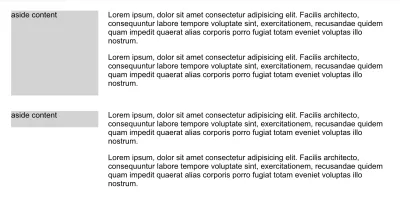
img { max-width: 100%; } 10. Utilizarea CSS Grid pentru a aside elementele main și secundare
Grila CSS poate fi folosită pentru a defini secțiunile main și aside ale unui aspect, ceea ce este o utilizare perfectă pentru grilă. Ca urmare, aside secțiunii laterale va fi egală cu cea a elementului main , chiar dacă este goală.
Pentru a remedia acest lucru, aliniați elementul aside la începutul părintelui, astfel încât înălțimea acestuia să nu se extindă.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Vedeți Pen principal și deoparte de Ahmad Shadeed (@shadeed) pe CodePen.
11. Adăugarea de fill la un SVG
Uneori, în timp ce lucrați cu SVG, fill nu va funcționa conform așteptărilor dacă atributul de fill a fost adăugat în linie în SVG. Pentru a rezolva acest lucru, fie pentru a elimina atributul de fill din SVG-ul propriu-zis, fie pentru a înlocui fill: color .
Luați acest exemplu:
.some-icon { fill: #137cbf; }Acest lucru nu va funcționa dacă SVG are o umplere în linie. Ar trebui să fie așa:
.some-icon path { fill: #137cbf; }12. Lucrul cu pseudo-elemente
Îmi place să folosesc pseudo-elemente ori de câte ori pot. Ele ne oferă o modalitate de a crea elemente false, mai ales în scopuri decorative, fără a le adăuga la HTML.
Când lucrează cu ei, autorul poate uita să facă una dintre următoarele:
- adăugați
content: "", - setați
widthșiheightfără a defini proprietatea dedisplaypentru aceasta.
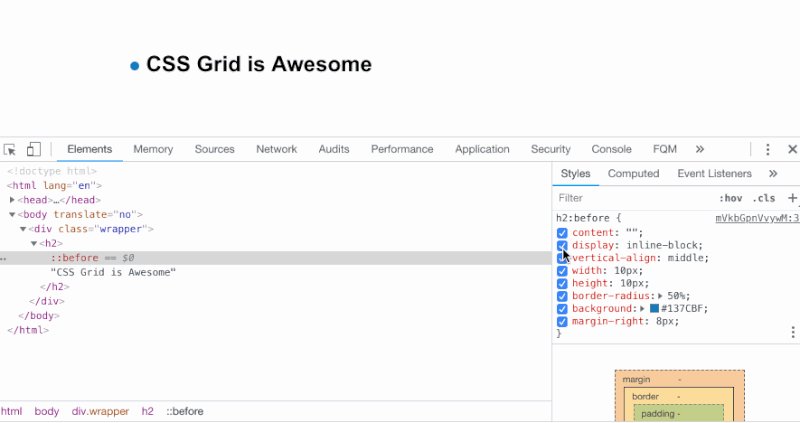
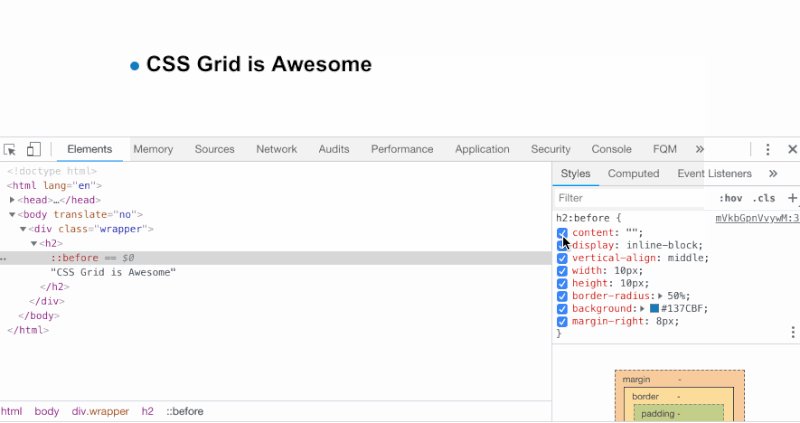
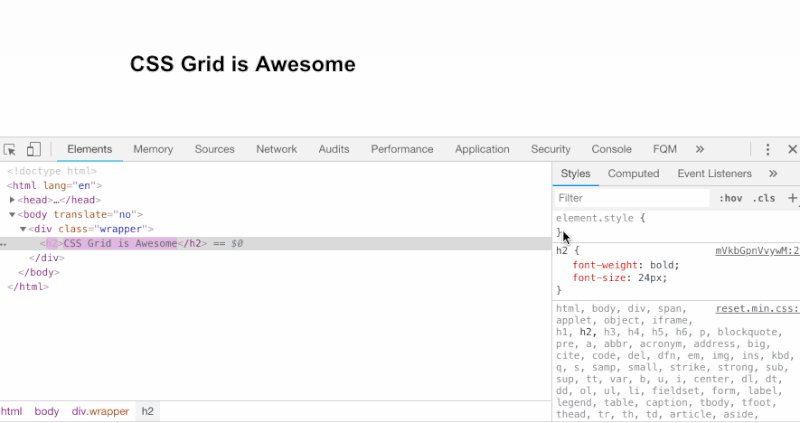
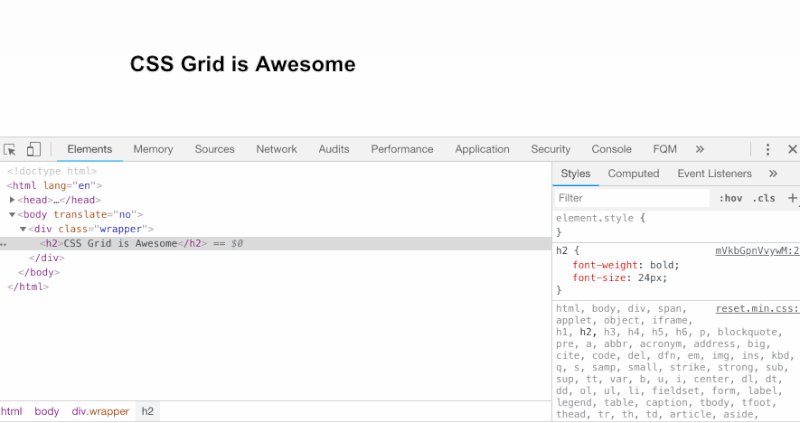
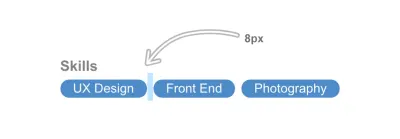
În exemplul de mai jos, avem un titlu cu o insignă ca pseudo-element. content: "" ar trebui adăugată. De asemenea, elementul ar trebui să aibă display: inline-block setat pentru ca width și height să funcționeze conform așteptărilor.

13. Spațiul ciudat când se utilizează display: inline-block
Setarea a două sau mai multe elemente de display: inline-block sau display: inline va crea un spațiu mic între fiecare. Spațiul este adăugat deoarece browserul interpretează elementele ca cuvinte și, prin urmare, adaugă un spațiu de caractere între fiecare.
În exemplul de mai jos, fiecare articol are un spațiu de 8px în partea dreaptă, dar spațiul mic cauzat de utilizarea display: inline-block îl face 12px , ceea ce nu este rezultatul dorit.
li:not(:last-child) { margin-right: 8px; } 
O soluție simplă pentru aceasta este să setați font-size: 0 pe elementul părinte.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Vedeți Pen Inline Block Spacing de Ahmad Shadeed (@shadeed) pe CodePen.
14. Adăugați for="ID" când atribuiți un element de etichetă unei intrări
Când lucrați cu elemente de formular, asigurați-vă că toate elementele de label au un ID alocat. Acest lucru le va face mai accesibile și, atunci când sunt făcute clic, intrarea asociată va fi focalizată.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Fonturile nu funcționează cu elemente HTML interactive
Când atribuiți fonturi întregului document, acestea nu vor fi aplicate elementelor precum input , button , select și zona de textarea . Ele nu moștenesc în mod implicit, deoarece browserul le aplică fontul implicit de sistem.
Pentru a remedia acest lucru, atribuiți manual proprietatea fontului:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Bara de defilare orizontală
Unele elemente vor face să apară o bară de defilare orizontală, datorită lățimii acelor elemente.
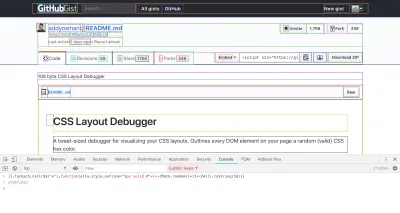
Cea mai ușoară modalitate de a găsi cauza acestei probleme este să utilizați conturul CSS. Addy Osmani a distribuit un script foarte la îndemână care poate fi adăugat la consola browserului pentru a contura fiecare element de pe pagină.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Imagini comprimate sau întinse
Când redimensionați o imagine în CSS, aceasta poate fi comprimată sau întinsă dacă raportul de aspect nu este în concordanță cu lățimea și înălțimea imaginii.
Soluția este simplă: utilizați CSS- object-fit . Funcționalitatea sa este similară cu cea a background-size: cover pentru imagini de fundal.
img { object-fit: cover; } 
Utilizarea object-fit nu va fi soluția perfectă în toate cazurile. Unele imagini trebuie să apară fără tăiere sau redimensionare, iar unele platforme obligă utilizatorul să încarce sau să decupe o imagine la o dimensiune definită. De exemplu, Dribbble acceptă încărcări de miniaturi la 800 x 600 pixeli.
18. Adăugați type corect pentru input .
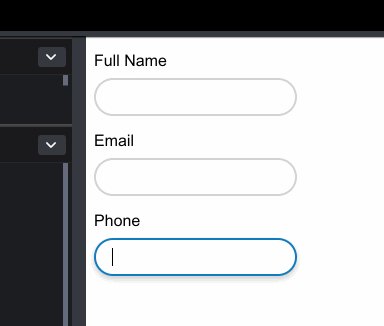
Utilizați type corect pentru un câmp de input . Acest lucru va îmbunătăți experiența utilizatorului în browserele mobile și o va face mai accesibilă utilizatorilor.
Iată ceva HTML:
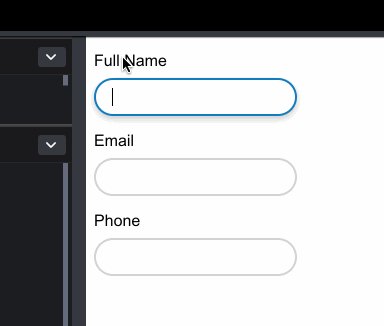
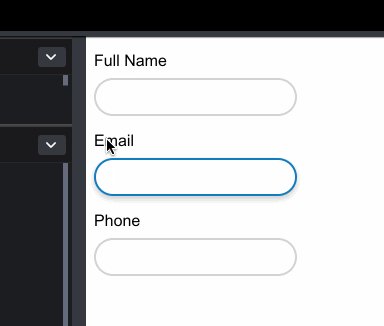
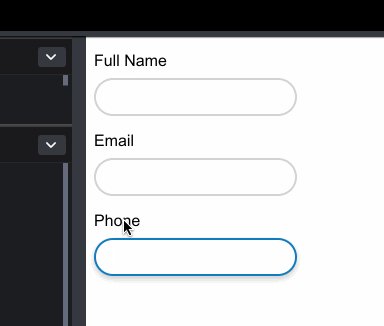
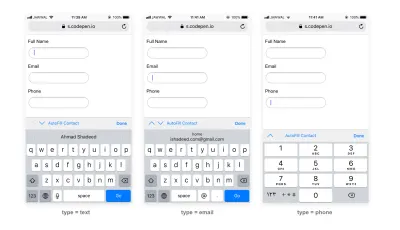
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Iată cum va arăta fiecare intrare odată ce este concentrată:

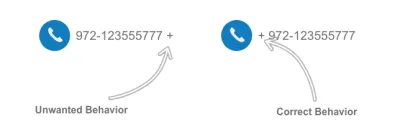
19. Numere de telefon în layout-uri RTL
Când adăugați un număr de telefon precum + 972-123555777 într-un aspect de la dreapta la stânga, simbolul plus va fi poziționat la sfârșitul numărului. Pentru a remedia acest lucru, reatribuiți direcția numărului de telefon.
p { direction: ltr; } 
Concluzie
Toate problemele menționate aici sunt printre cele mai frecvente cu care m-am confruntat în munca mea de dezvoltare front-end. Scopul meu este să păstrez o listă pe care să o verific în mod regulat în timp ce lucrez la un proiect web.
Aveți o problemă cu care vă confruntați întotdeauna în CSS? Spune-ne în comentarii!
