Cum să vă construiți propriul sistem de comentarii folosind Firebase
Publicat: 2022-03-10O secțiune de comentarii este o modalitate excelentă de a construi o comunitate pentru blogul tău. Recent, când am început să scriu pe blog, m-am gândit să adaug o secțiune de comentarii. Totuși, nu a fost ușor. Sistemele de comentarii găzduite, cum ar fi Disqus și Commento, vin cu propriul set de probleme:
- Ei dețin datele dvs.
- Nu sunt liberi.
- Nu le puteți personaliza prea mult.
Așa că am decis să-mi construiesc propriul sistem de comentarii. Firebase părea o alternativă de găzduire perfectă la rularea unui server back-end.
În primul rând, beneficiați de toate beneficiile de a avea propria bază de date: controlați datele și le puteți structura după cum doriți. În al doilea rând, nu trebuie să configurați un server back-end. Îl puteți controla cu ușurință din partea din față. Este ca și cum ai avea ce este mai bun din ambele lumi: un sistem găzduit fără bătaia de cap a unui back-end.
În această postare, asta vom face. Vom învăța cum să configurați Firebase cu Gatsby, un generator de site static. Dar principiile pot fi aplicate oricărui generator de site static.
Să ne scufundăm!
Ce este Firebase?
Firebase este un back-end ca serviciu care oferă instrumente pentru dezvoltatorii de aplicații, cum ar fi baze de date, găzduire, funcții cloud, autentificare, analiză și stocare.
Cloud Firestore (baza de date Firebase) este funcționalitatea pe care o vom folosi pentru acest proiect. Este o bază de date NoSQL. Aceasta înseamnă că nu este structurată ca o bază de date SQL cu rânduri, coloane și tabele. Vă puteți gândi la el ca la un arbore JSON mare.
Introducere în proiect
Să inițializam proiectul prin clonarea sau descărcarea depozitului din GitHub.
Am creat două ramuri pentru fiecare pas (una la început și una la sfârșit) pentru a vă facilita urmărirea modificărilor pe măsură ce mergem.
Să rulăm proiectul folosind următoarea comandă:
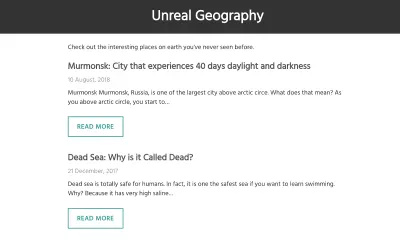
gatsby developDacă deschideți proiectul în browser, veți vedea oasele goale ale unui blog de bază.

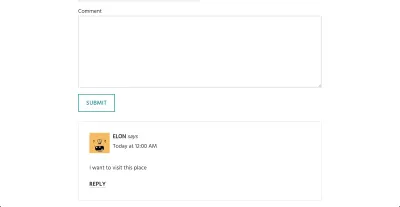
Secțiunea de comentarii nu funcționează. Pur și simplu încarcă un eșantion de comentariu și, la trimiterea comentariului, înregistrează detaliile în consolă.
Sarcina noastră principală este să punem în funcțiune secțiunea de comentarii.
Cum funcționează secțiunea de comentarii
Înainte de a face ceva, să înțelegem cum funcționează codul pentru secțiunea de comentarii.
Patru componente se ocupă de secțiunile de comentarii:
-
blog-post.js -
Comments.js -
CommentForm.js -
Comment.js
În primul rând, trebuie să identificăm comentariile pentru o postare. Acest lucru se poate face prin crearea unui ID unic pentru fiecare postare de blog sau putem folosi slug-ul, care este întotdeauna unic.
Fișierul blog-post.js este componenta de aspect pentru toate postările de blog. Este punctul de intrare perfect pentru a obține melcul unei postări pe blog. Acest lucru se face folosind o interogare GraphQL.
export const query = graphql` query($slug: String!) { markdownRemark(fields: { slug: { eq: $slug } }) { html frontmatter { title } fields { slug } } } ` Înainte de a-l trimite către componenta Comments.js , să folosim metoda substring() pentru a scăpa de slash-ul final ( / ) pe care Gatsby o adaugă la slug.
const slug = post.fields.slug.substring(1, post.fields.slug.length - 1) return ( <Layout> <div className="container"> <h1>{post.frontmatter.title}</h1> <div dangerouslySetInnerHTML={{ __html: post.html }} /> <Comments comments={comments} slug={slug} /> </div> </Layout> ) } Componenta Comments.js mapează fiecare comentariu și îi transmite datele către Comment.js , împreună cu orice răspunsuri. Pentru acest proiect, am decis să merg la un nivel profund cu sistemul de comentarii.
Componenta încarcă, de asemenea, CommentForm.js pentru a captura orice comentarii de nivel superior.
const Comments = ({ comments, slug }) => { return ( <div> <h2>Join the discussion</h2> <CommentForm slug={slug} /> <CommentList> {comments.length > 0 && comments .filter(comment => !comment.pId) .map(comment => { let child if (comment.id) { child = comments.find(c => comment.id === c.pId) } return ( <Comment key={comment.id} child={child} comment={comment} slug={slug} /> ) })} </CommentList> </div> ) } Să trecem la CommentForm.js . Acest fișier este simplu, redând un formular de comentariu și gestionând trimiterea acestuia. Metoda de trimitere pur și simplu înregistrează detaliile în consolă.
const handleCommentSubmission = async e => { e. preventDefault() let comment = { name: name, content: content, pId: parentId ∣∣ null, time: new Date(), } setName("") setContent("") console.log(comment) } Fișierul Comment.js se întâmplă multe. Să-l descompunem în bucăți mai mici.
În primul rând, există o componentă SingleComment , care redă un comentariu.
Folosesc API-ul Adorable pentru a obține un avatar cool. Biblioteca Moment.js este folosită pentru a reda timpul într-un format care poate fi citit de om.
const SingleComment = ({ comment }) => ( <div> <div className="flex-container"> <div className="flex"> <img src="https://api.adorable.io/avazars/65/[email protected]" alt="Avatar" /> </div> <div className="flex"> <p className="comment-author"> {comment.name} <span>says</span> </p> {comment.time} &&(<time>(moment(comment.time.toDate()).calendar()}</time>)} </div> </div> </p>{comment.content}</p> </div> ) Următoarea în fișier este componenta Comment . Această componentă arată un comentariu copil dacă i s-a transmis vreun comentariu copil. În caz contrar, redă o casetă de răspuns, care poate fi activată și dezactivată făcând clic pe butonul „Răspuns” sau pe butonul „Anulează răspunsul”.
const Comment = ({ comment, child, slug }) => { const [showReplyBox, setShowReplyBox] = useState(false) return ( <CommentBox> <SingleComment comment={comment} /> {child && ( <CommentBox child className=comment-reply"> <SingleComment comment={child} /> </CommentBox> )} {!child && ( <div> {showReplyBox ? ( <div> <button className="btn bare" onClick={() => setShowReplyBoy(false)} > Cancel Reply </button> <CommentForm parentId={comment.id} slug={slug} /> </div> ) : ( <button className="btn bare" onClick={() => setShowReplyBox(true)}> Reply </button> )} </div> )} </div> )} </CommentBox>Acum că avem o imagine de ansamblu, să parcurgem pașii pentru realizarea secțiunii noastre de comentarii.
1. Adăugați Firebase
Mai întâi, să configuram Firebase pentru proiectul nostru.
Începeți prin a vă înscrie. Accesați Firebase și creați un cont Google. Dacă nu aveți unul, faceți clic pe „Începeți”.
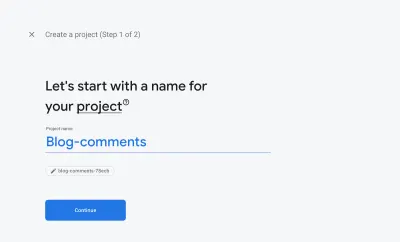
Faceți clic pe „Adăugați proiect” pentru a adăuga un nou proiect. Adăugați un nume pentru proiectul dvs. și faceți clic pe „Creați un proiect”.

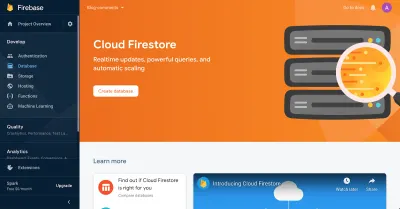
Odată ce am creat un proiect, va trebui să configuram Cloud Firestore.
În meniul din stânga, faceți clic pe „Bază de date”. Odată ce se deschide o pagină care spune „Cloud Firestore”, faceți clic pe „Creați o bază de date” pentru a crea o nouă bază de date Cloud Firestore.

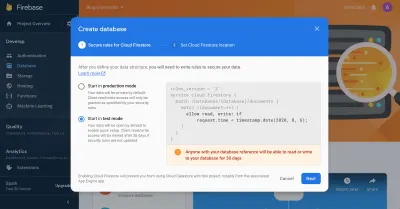
Când apare fereastra pop-up, alegeți „Start in test mode”. Apoi, alegeți locația Cloud Firestore cea mai apropiată de dvs.

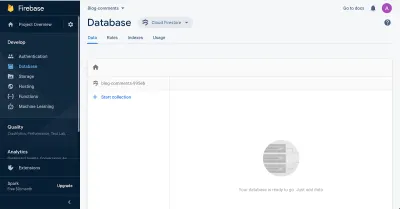
Odată ce vedeți o pagină ca aceasta, înseamnă că ați creat cu succes baza de date Cloud Firestore.

Să încheiem prin a seta logica aplicației. Reveniți la aplicație și instalați Firebase:
yarn add firebase Adăugați un fișier nou, firebase.js , în directorul rădăcină. Lipiți acest conținut în el:
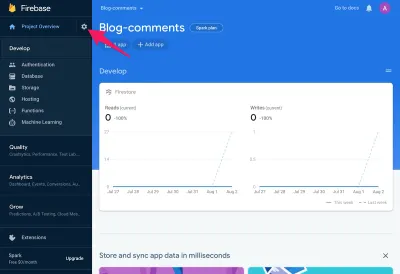
import firebase from "firebase/app" import "firebase/firestore" var firebaseConfig = 'yourFirebaseConfig' firebase.initializeApp(firebaseConfig) export const firestore = firebase.firestore() export default firebase Va trebui să înlocuiți yourFirebaseConfig cu cel pentru proiectul dvs. Pentru a-l găsi, faceți clic pe pictograma roată de lângă „Prezentare generală a proiectului” în aplicația Firebase.

Aceasta deschide pagina de setări. Sub subtitlul aplicației dvs., faceți clic pe pictograma web, care arată astfel:

Aceasta deschide o fereastră pop-up. În câmpul „Porecla aplicației”, introduceți orice nume și faceți clic pe „Înregistrați aplicația”. Acest lucru vă va oferi obiectul firebaseConfig .

<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script> // Your web app's Firebase configuration var firebaseConfig = { ... }; // Initialize Firebase firbase.initializeApp(firebaseConfig); </script> Copiați doar conținutul obiectului firebaseConfig și inserați-l în fișierul firebase.js .
Este OK să vă expuneți cheia API Firebase?
Da. După cum a spus un inginer Google, expunerea cheii API este OK.
Singurul scop al cheii API este de a vă identifica proiectul cu baza de date de la Google. Dacă ați stabilit reguli de securitate puternice pentru Cloud Firestore, atunci nu trebuie să vă faceți griji dacă cineva obține cheia dvs. API.
Vom vorbi despre regulile de securitate în ultima secțiune.
Deocamdată, rulăm Firestore în modul de testare, așa că nu ar trebui să dezvăluiți publicului cheia API.
Cum se utilizează Firestore?
Puteți stoca date în unul dintre cele două tipuri:
- Colectie
O colecție conține documente. Este ca o serie de documente. - document
Un document conține date într-o pereche câmp-valoare.
Rețineți că o colecție poate conține doar documente și nu alte colecții. Dar un document poate conține alte colecții.
Aceasta înseamnă că, dacă dorim să stocăm o colecție într-o colecție, atunci am stoca colecția într-un document și am stoca acel document într-o colecție, astfel:
{collection-1}/{document}/{collection-2}Cum se structurează datele?
Cloud Firestore este de natură ierarhică, așa că oamenii tind să stocheze date astfel:
blog/{blog-post-1}/content/comments/{comment-1}Dar stocarea datelor în acest fel introduce adesea probleme.
Spuneți că doriți să primiți un comentariu. Va trebui să căutați comentariul stocat adânc în colecția blogului. Acest lucru va face codul dvs. mai predispus la erori. Chris Esplin recomandă să nu folosiți niciodată sub-colecții.
Aș recomanda stocarea datelor ca obiect aplatizat:
blog-posts/{blog-post-1} comments/{comment-1}În acest fel, puteți obține și trimite date cu ușurință.
Cum să obțineți date din Firestore?
Pentru a obține date, Firebase vă oferă două metode:
-
get()
Acest lucru este pentru a obține conținutul o dată. -
onSnapshot()
Această metodă vă trimite date și apoi continuă să trimită actualizări, cu excepția cazului în care vă dezabonați.
Cum se trimit date la Firestore?
La fel ca în cazul obținerii de date, Firebase are două metode de salvare a datelor:
-
set()
Acesta este folosit pentru a specifica ID-ul unui document. -
add()
Acesta este folosit pentru a crea documente cu ID-uri automate.
Știu, asta a fost mult de înțeles. Dar nu vă faceți griji, vom revedea aceste concepte când vom ajunge la proiect.
2. Creați data eșantionului
Următorul pas este crearea unor date eșantion pe care să le interogăm. Să facem asta accesând Firebase.
Accesați Cloud Firestore. Faceți clic pe „Începe o colecție”. Introduceți comments pentru „ID-ul colecției”, apoi faceți clic pe „Următorul”.

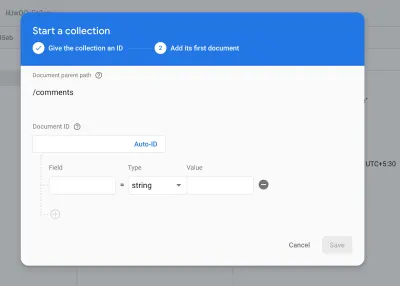
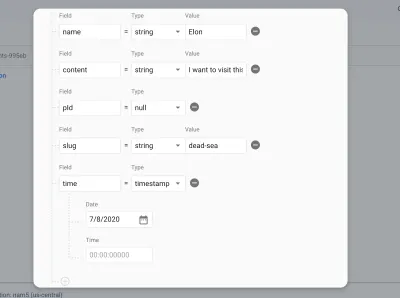
Pentru „ID-ul documentului”, faceți clic pe „ID automat. Introduceți următoarele date și faceți clic pe „Salvare”.

În timp ce introduceți date, asigurați-vă că „Câmpurile” și „Tipurile” se potrivesc cu captura de ecran de mai sus. Apoi, faceți clic pe „Salvare”.
Așa adaugi un comentariu manual în Firestore. Procesul pare greoi, dar nu vă faceți griji: de acum înainte, aplicația noastră se va ocupa de adăugarea de comentarii.
În acest moment, baza noastră de date arată astfel: comments/{comment} .
3. Obțineți datele despre comentarii
Eșantionul nostru de date este gata de interogare. Să începem prin a obține datele pentru blogul nostru.
Accesați blog-post.js și importați Firestore din fișierul Firebase pe care tocmai l-am creat.
import {firestore} from "../../firebase.js" Pentru a interoga, vom folosi cârligul useEffect de la React. Dacă nu ați făcut-o deja, să-l importăm și.
useEffect(() => { firestore .collection(`comments`) .onSnapshot(snapshot => { const posts = snapshot.docs .filter(doc => doc.data().slug === slug) .map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) }, [slug]) Metoda folosită pentru a obține date este onSnapshot . Acest lucru se datorează faptului că vrem să ascultăm și schimbările de stat. Deci, comentariile vor fi actualizate fără ca utilizatorul să fie nevoit să reîmprospăteze browserul.
Am folosit metodele de filter și map pentru a găsi comentariile al căror slug se potrivește cu slug-ul curent.
Un ultim lucru la care trebuie să ne gândim este curățarea. Deoarece onSnapshot continuă să trimită actualizări, acest lucru ar putea introduce o scurgere de memorie în aplicația noastră. Din fericire, Firebase oferă o soluție perfectă.
useEffect(() => { const cleanUp = firestore .doc(`comments/${slug}`) .collection("comments") .onSnapshot(snapshot => { const posts = snapshot.docs.map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) return () => cleanUp() }, [slug]) După ce ați terminat, rulați gatsby develop pentru a vedea modificările. Acum putem vedea secțiunea noastră de comentarii primind date de la Firebase.

Să lucrăm la stocarea comentariilor.
4. Stocați comentariile
Pentru a stoca comentarii, navigați la fișierul CommentForm.js . Să importăm și Firestore în acest fișier.
import { firestore } from "../../firebase.js" Pentru a salva un comentariu în Firebase, vom folosi metoda add() , deoarece dorim ca Firestore să creeze documente cu un ID automat.
Să facem asta în metoda handleCommentSubmission .
firestore .collection(`comments`) .add(comment) .catch(err => { console.error('error adding comment: ', err) }) În primul rând, obținem referința la colecția de comentarii, apoi adăugăm comentariul. De asemenea, folosim metoda catch pentru a detecta orice erori în timp ce adăugăm comentarii.
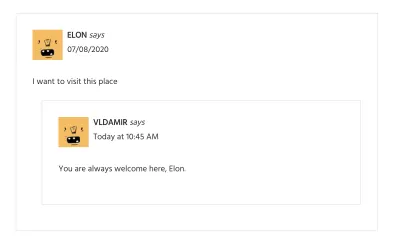
În acest moment, dacă deschideți un browser, puteți vedea secțiunea de comentarii funcționând. Putem adăuga comentarii noi, precum și postăm răspunsuri. Ce este mai uimitor este că totul funcționează fără a fi nevoie să reîmprospătăm pagina.

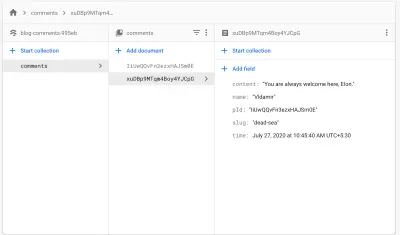
De asemenea, puteți verifica Firestore pentru a vedea dacă stochează datele.

În cele din urmă, să vorbim despre un lucru crucial în Firebase: regulile de securitate.
5. Înăspriți regulile de securitate
Până acum, am rulat Cloud Firestore în modul de testare. Aceasta înseamnă că oricine are acces la adresa URL poate adăuga și citi baza noastră de date. Asta e înfricoșător.
Pentru a rezolva acest lucru, Firebase ne oferă reguli de securitate. Putem crea un model de bază de date și restricționăm anumite activități în Cloud Firestore.
Pe lângă cele două operațiuni de bază (citire și scriere), Firebase oferă mai multe operațiuni granulare: obțineți, enumerați, creați, actualizați și ștergeți.
O operație de citire poate fi împărțită astfel:
-
get
Obțineți un singur document. -
list
Obțineți o listă de documente sau o colecție.
O operație de scriere poate fi împărțită astfel:
-
create
Creați un document nou. -
update
Actualizați un document existent. -
delete
Ștergeți un document.
Pentru a securiza aplicația, întoarceți-vă la Cloud Firestore. Sub „Reguli”, introduceți aceasta:
service cloud.firestore { match /databases/{database}/documents { match /comments/{id=**} { allow read, create; } } } Pe prima linie, definim serviciul, care, in cazul nostru, este Firestore. Rândurile următoare îi spun lui Firebase că orice lucru din colecția de comments poate fi citit și creat.
Dacă am fi folosit asta:
allow read, write;… asta ar însemna că utilizatorii ar putea actualiza și șterge comentariile existente, pe care nu le dorim.
Regulile de securitate ale Firebase sunt extrem de puternice, permițându-ne să restricționăm anumite date, activități și chiar utilizatori.
Pentru a construi propria secțiune de comentarii
Felicitări! Tocmai ați văzut puterea Firebase. Este un instrument atât de excelent pentru a construi aplicații sigure și rapide.
Am creat o secțiune de comentarii super simplă. Dar nimic nu te împiedică să explorezi alte posibilități:
- Adăugați fotografii de profil și stocați-le în Cloud Storage pentru Firebase;
- Folosiți Firebase pentru a permite utilizatorilor să creeze un cont și să-i autentifică folosind autentificarea Firebase;
- Utilizați Firebase pentru a crea comentarii de tip mediu.
O modalitate excelentă de a începe ar fi să vă îndreptați către documentația Firestore.
În cele din urmă, să trecem la secțiunea de comentarii de mai jos și să discutăm despre experiența ta cu crearea unei secțiuni de comentarii folosind Firebase.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
