Instrumente și resurse de culoare
Publicat: 2022-03-10Astăzi, punem în lumina reflectoarelor instrumentele și resursele de culoare pentru toate tipurile de proiecte, de la toate tipurile de palete de culori și generatoare până la obținerea de contrast și degrade potrivite pentru proiectele dvs. Această colecție nu este completă, ci mai degrabă o selecție de lucruri pe care echipa de la Smashing le-a găsit utile și speră că vă vor face munca de zi cu zi mai productivă și mai eficientă.
Dacă sunteți interesat de mai multe instrumente precum acestea, vă rugăm să aruncați o privire la minunatul nostru buletin informativ prin e-mail, astfel încât să puteți primi sfaturi ca acestea direct în căsuța dvs. de e-mail!
Variabile CSS și HSLA
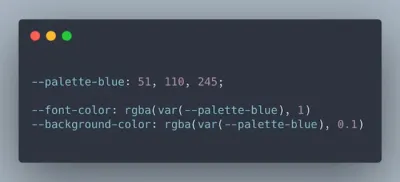
Cum definiți de obicei culorile în CSS? Cu HEX? RGBA? Sau folosești HSLA? Maxime Heckel a folosit un amestec de HEX și RGBA, până când a dat peste un model inteligent care l-a ajutat să curețe mizeria și să-și ușureze baza de cod. Fundația: variabilele HSLA și CSS.

HSLA înseamnă Hue Saturation Lightness Alpha, cele patru componente principale necesare pentru a defini o culoare. Când utilizați culori similare - nuanțe diferite de albastru, de exemplu, - veți observa că au aceeași nuanță și saturație. Cu abordarea lui Maxime, puteți defini o parte din nuanță și saturație printr-o variabilă CSS și o puteți reutiliza pentru a vă defini celelalte valori de culoare - pentru a construi o scară de culoare de la zero, de exemplu. Un exemplu fantastic de cât de puternic poate fi CSS.
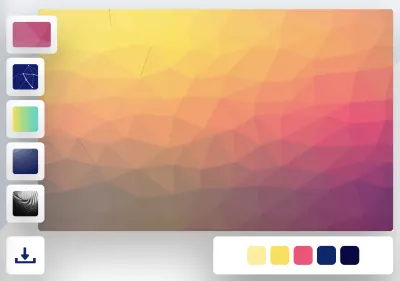
Un generator de scheme de culori super-rapid
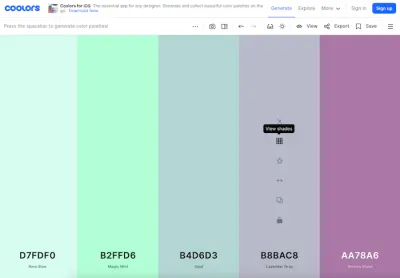
Trebuie să creați o paletă de culori? Un instrument la îndemână care vă ajută să faceți acest lucru – și mai mult – este Coolors. În centrul Coolors este un generator elegant de palete de culori: pentru a începe, vă sugerează o paletă aleatorie pe care o puteți ajusta jucându-se cu nuanțe sau, dacă preferați, schimbați-o complet prin introducerea de noi culori.

Coolors vă permite, de asemenea, să alegeți o paletă dintr-o fotografie și să creați colaje, degrade și palete de gradient. Un verificator de contrast calculează raportul de contrast al textului și al culorilor de fundal pentru a vă asigura că combinațiile de culori sunt accesibile. Și dacă aveți nevoie doar de puțină inspirație, există mii de teme de culoare care așteaptă să fie explorate - doar faceți clic pe culorile care vă plac, iar valorile hexadecimale vor fi copiate în clipboard. Bucurați-vă!
Palete de culori prea descriptive
Te-ai gândit vreodată să combini roz moale în ritm de melc cu mahon nesigilat și pepene verde ca o schemă de culori pentru următorul tău proiect? Ei bine, ceea ce ar putea suna puțin ciudat la început, este conceptul din spatele colors.lol, un site de inspirație pentru culori cu „palete de culori prea descriptive”, așa cum îl descrie creatorul său Adam Fuhrer.

Create ca o modalitate distractivă de a descoperi combinații de culori interesante, paletele sunt selectate manual din botul Twitter @colorschemez. Fluxul generează aleatoriu combinații de culori și potrivește fiecare culoare cu un adjectiv dintr-o listă de peste 20.000 de cuvinte. În spatele numelor neobișnuite se ascund, desigur, valori reale de culoare hexadecimale pe care le puteți folosi imediat — #FDB0C0 , #4A0100 și #FD4659 în cazul rozului moale în ritm de melc și al lui, de exemplu. O abordare distractivă a culorii.
Palete de culori monocromatice simplificate
Dacă ați încercat vreodată să generați o paletă de culori monocromatică consistentă, știți că aceasta poate fi o sarcină plictisitoare. După ce a încurcat din nou cu comenzi infinite de copiere și lipire pentru a crea o paletă frumoasă, Dimitris Raptis a decis să schimbe asta. Soluția lui: CopyPalette.

CopyPalette vă permite să creați palete de culori cu ușurință. Tot ce trebuie să faceți este să selectați o culoare de bază, raportul de contrast al nuanțelor și numărul de variații de culoare pe care ați dori să le aveți, iar instrumentul generează o paletă de culori perfect echilibrată, pe care o puteți copia și inserați în preferința dvs. instrument de proiectare. Un adevărat economisitor de timp.
Scale de culoare pentru vizualizarea datelor
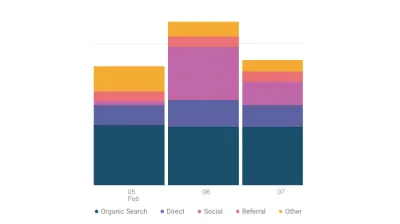
Diferite tipuri de vizualizări de date au nevoi diferite când vine vorba de culoare. Când proiectați diagrame circulare, diagrame cu bare grupate sau hărți, de exemplu, ar putea fi o idee bună să alegeți o serie de culori care sunt echidistante vizual. Acest lucru asigură că pot fi ușor distinse și comparate cu cheia. Selectorul de culori pentru date, dezvoltat de Learn UI Design, vă ajută să creați astfel de palete echidistante vizual pe baza a două culori ale punctelor finale pe care le specificați.

Pentru acele cazuri în care doriți să afișați valoarea unei singure variabile în vizualizarea dvs. și, prin urmare, aveți nevoie doar de o scară de culoare bazată pe o singură culoare (cu o variație mai întunecată reprezentând o valoare mai mare și o culoare neutră o valoare mai aproape de zero), există generatorul Single Hue Scale.
Nu în ultimul rând, culorile divergente sunt cele mai utile pentru vizualizările în care afișați o tranziție de la o extremă printr-un mijloc neutru la o extremă opusă (un exemplu comun este o hartă „cum este democrat/republican fiecare stat din SUA”). . Generatorul de scară de culori divergente vă ajută să găsiți cea mai bună scară pentru ocazii ca acestea. Un trio puternic pentru a vă duce vizualizările de date la următorul nivel.
Inspirație pentru paleta de culori din lumea reală
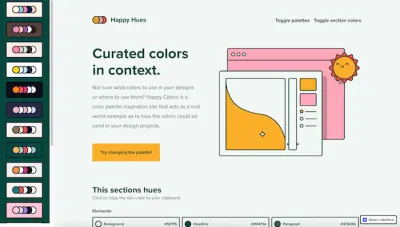
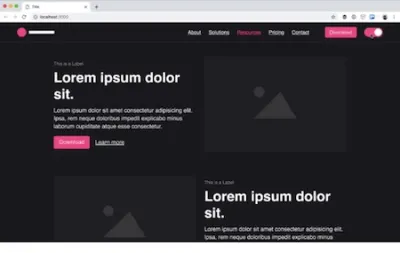
Există o mulțime de site-uri fantastice care vă ajută să găsiți palete de culori inspiratoare. Cu toate acestea, odată ce v-ați decis asupra unei palete care vă place, cea mai mare întrebare rămâne încă fără răspuns: Cum ar trebui să aplicați culorile designului dvs.? Happy Hues este aici pentru a vă ajuta.

Happy Hues îți oferă inspirație pentru paleta de culori, în timp ce acționează ca un exemplu real pentru modul în care culorile ar putea fi utilizate în designul tău. Schimbați doar paleta, iar site-ul Happy Hues își schimbă culorile pentru a vă arăta cum arată paleta dvs. preferată într-un design real. Inteligent!
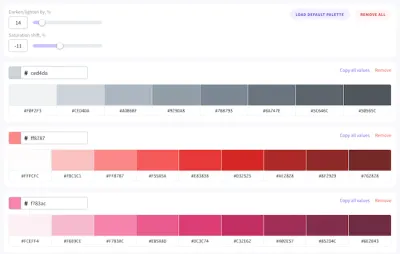
Generator de nuanțe de culoare
Un alt instrument util pentru a trata culoarea este generatorul de nuanțe de culoare pe care l-au construit Vitaly Rtishchev și Vlad Shilov. Puteți introduce o valoare hex și instrumentul vă va arăta o serie de nuanțe mai deschise și mai închise.

Pentru a personaliza seria de nuanțe, pur și simplu ajustați procentul cu care doriți să deschideți/întunecați culoarea originală și să modificați deplasarea saturației. Odată ce ești mulțumit de rezultat, poți copia valorile hexadecimale ale unei culori sau ale întregii palete cu un singur clic.
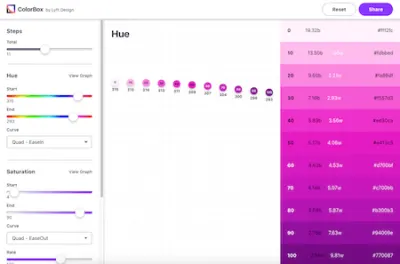
Culoarea simplă
A vorbi despre culoare poate fi dificil. Ceea ce o persoană se referă la violet, ar putea fi dud pentru următoarea. Dar ce culoare înseamnă de fapt? Pentru a preveni neînțelegerile, echipa de proiectare de la Lyft a creat propriul lor sistem de culoare, care este ușor de învățat pentru designeri și dezvoltatori, ținând cont în același timp de accesibilitate. L-au folosit cu sursă deschisă, astfel încât echipa ta să-l poată folosi și de el: salută ColorBox!

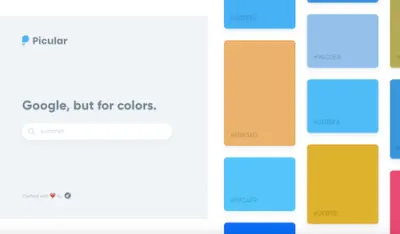
Google, dar pentru culori
Introduceți un termen de căutare și vi se prezintă o listă de link-uri. Așa funcționează de obicei motoarele de căutare, nu? Picular este diferit. În loc să caute site-uri relevante, Picular îți prezintă culori care se potrivesc căutării tale. „Vara”, de exemplu, va întoarce diferite nuanțe de albastru, împreună cu niște galbeni și maro nisip și puțin roz. Fiecare culoare este etichetată cu valoarea sa hex, așa că, dacă doriți să o utilizați într-un proiect, faceți clic pe ea și este copiată în clipboard.

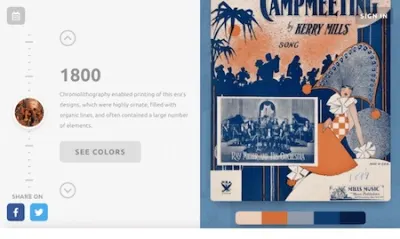
Inspirație de culoare din vremuri uitate
Ce zici de o inspirație de culoare care este, ei bine, puțin diferită? Însuflețit de Brandon Shepherd, Color Leap vă poartă într-o călătorie prin 4.000 de ani de istorie a culorilor.
Din 2.000 î.Hr. până în anii 1960, proiectul prezintă 180 de palete de culori din 12 epoci distincte, fiecare dintre ele reprezentând limbajul de culoare al timpului său. Fascinant!

Crearea paletelor de culori accesibile
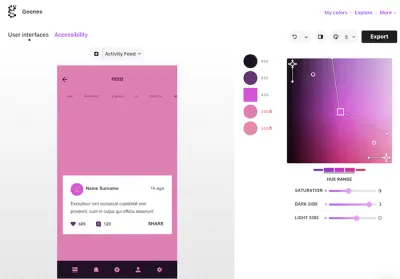
Găsirea nuanței sau a nuanței perfecte a unei culori nu este doar o chestiune de gust, ci și de accesibilitate. La urma urmei, dacă contrastul de culoare lipsește, un produs ar putea, în cel mai rău caz, chiar să devină inutilizabil pentru persoanele cu deficiențe de vedere. Un verificator de contrast foarte detaliat pentru a vă ajuta să detectați potențialele capcane din timp vine de la Gianluca Gini: Geenes.


Instrumentul vă permite să modificați intervalele de nuanțe și saturația și să aplicați paletele de culori la una dintre cele trei modele de interfață de utilizare selectabile. Odată aplicat, puteți declanșa diferite tipuri de deficiențe de vedere pentru a vedea cum văd persoanele afectate culorile și, în cele din urmă, să luați o decizie informată cu privire la cele mai bune tonuri pentru paleta dvs. Pentru a folosi culorile imediat, doar copiați și lipiți codul lor sau exportați-le în Sketch.
Proiectarea sistemelor de culoare accesibile
Obținerea contrastului corect al culorilor este o parte esențială pentru a vă asigura că nu numai persoanele cu deficiențe de vedere pot utiliza cu ușurință produsul dvs., ci și toți ceilalți atunci când se află în medii cu lumină scăzută sau folosesc ecrane mai vechi. Cu toate acestea, dacă ați încercat vreodată să creați singur un sistem de culoare accesibil, probabil știți că acest lucru poate fi o provocare.

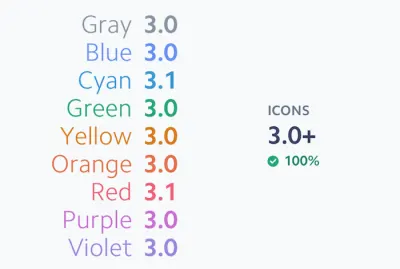
Echipa de la Stripe a decis să facă față provocării și și-a reproiectat sistemul de culoare existent. Avantajele pe care ar trebui să le ofere din cutie: treceți în conformitate cu regulile de accesibilitate, utilizați nuanțe clare și vibrante pe care utilizatorii le pot distinge cu ușurință unul de celălalt și au o greutate vizuală constantă, fără ca o culoare să pară să aibă prioritate față de alta. Dacă sunteți curios să aflați mai multe despre abordarea lor, postarea lor pe blog vă va oferi informații valoroase.
Gestionarea corectă a culorilor
Gestionarea culorilor este esențială, dar setările pe care le aveți într-adevăr sunt cele mai bune pentru activele dvs. și pentru platformele pentru care proiectați? La urma urmei, trebuie să te poți baza pe ceea ce vezi pe ecran. Nu numai că este crucial atunci când vine vorba de alegerea culorilor, ci și pentru evaluarea contrastului și lizibilitatea.

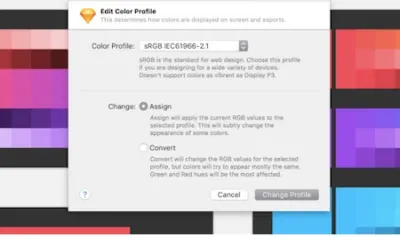
Pentru a vă ajuta să vă îmbunătățiți gestionarea culorilor, echipa bjango a rezumat tot ce trebuie să știți despre aceasta. Veți învăța să alegeți cel mai bun spațiu de culoare pentru nevoile dvs. și când ar trebui să atribuiți un profil de culoare față de când este mai bine să convertiți la unul. Ca bonus, articolul analizează și programele de design populare și cum să profitați la maximum de opțiunile lor de gestionare a culorilor.
Generator de gradient CSS și resurse
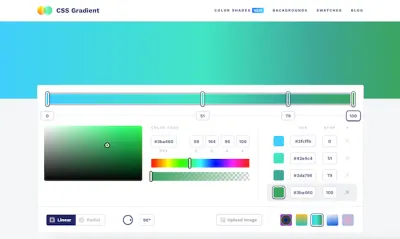
Gradienții CSS sunt o modalitate rapidă de a oferi designului tău o notă proaspătă și prietenoasă. Un mic instrument fantastic care vă ajută să generați și să implementați atât gradienți liniari, cât și radiali este CSS Gradient. După ce ați introdus culorile pe care doriți să le includeți în gradient, puteți ajusta poziția tranzițiilor pe un glisor. Codul CSS reflectă modificările în timp real și poate fi copiat în clipboard cu doar un clic.

Dar există mai mult decât un generator de gradient, site-ul oferă și conținut util în jurul gradienților: articole tehnice, exemple de gradient din proiecte din viața reală, tutoriale și referințe precum colecții de nuanțe, mostre de gradient și mai multă inspirație. O privire cuprinzătoare asupra gradienților și a modului de utilizare a acestora.
Creați cu ușurință degrade de culoare CSS
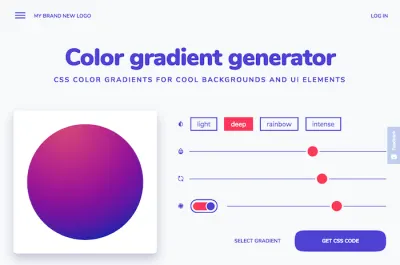
Alegerea manuală a culorilor pentru a realiza un gradient de culoare necesită experiență în design și o bună înțelegere a armoniei culorilor. Dacă aveți nevoie de un gradient pentru un fundal sau pentru elemente de interfață, dar nu vă simțiți suficient de încrezător pentru a aborda sarcina singur (sau dacă vă grăbiți), generatorul de gradient de culoare pe care l-au creat cei de la My Brand New Logo are te acopar eu.

Alimentat de algoritmi de gradient de culoare, generatorul creează gradienți bine echilibrați pe baza unei culori pe care o selectați. Există patru stiluri diferite de degrade, care merg de la subtil la un efect sidef și un gradient de culoare intens și profund. Puteți ajusta gradientul cu glisoare și, odată ce sunteți mulțumit de rezultat, copiați și lipiți codul CSS generat pentru a-l folosi în proiectul dvs. Grozav!
Gradienți CSS ușor de utilizat
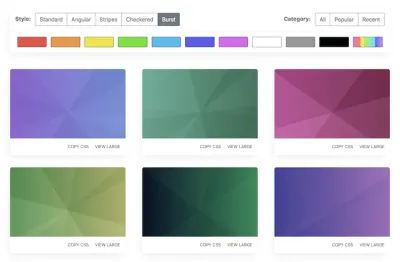
Un alt instrument la îndemână care îndepărtează problemele și face ca folosirea gradientului să fie un simplu act de copiere și lipire este Gradient Magic, o galerie de gradienți CSS unici, cu totul, de la gradiente standard până la gradiente unghiulare, în dungi, în carouri și în explozie. Pentru a-ți găsi preferatul, poți răsfoi galeria după stil și culoare. O completare grozavă la orice trusă de instrumente!

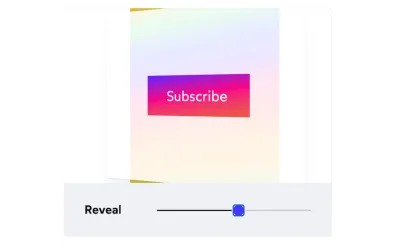
O cale înainte spre degrade mai frumoase
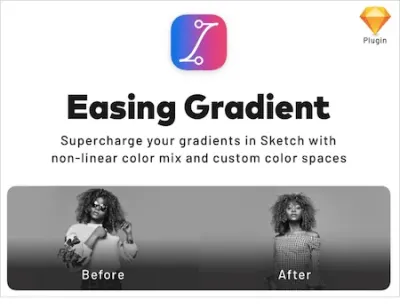
Gradientele de multe ori nu se dovedesc la fel de netede pe cât ai spera să fie. Problema sunt marginile dure, mai ales acolo unde începe și se termină gradientul. Pentru a vă ajuta să obțineți rezultate mai frumoase, Andreas Larsen a creat un mic plugin Sketch: Easing Gradient.

Plugin-ul vă face gradienții cât mai invizibili posibil, astfel încât să nu interfereze cu textul sau interfața de utilizare pe care le plasați deasupra lor. Puteți instala pluginul cu Sketch Runner sau puteți descărca pachetul prin GitHub. Apropo, există și un plugin PostCSS disponibil care face același lucru, precum și o soluție codificată manual.
Explorați puterea din spatele gradienților CSS
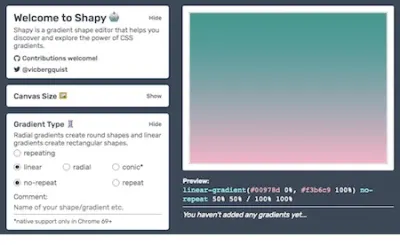
Shapy. Ascuns în spatele numelui drăguț, se află un instrument puternic: un editor de forme de gradient creat de Victoria Bergquist. Shapy vă permite să descoperiți și să explorați puterea gradienților CSS, creând forme și imagini prin stratificarea și deplasarea în jurul gradienților pe o singură etichetă div . Folosiți glisoarele pentru a personaliza dimensiunea pânzei, tipul gradientului, opririle de culoare și detaliile casetei și, odată ce sunteți mulțumit de ceea ce vedeți în previzualizare, puteți copia CSS-ul cu un clic. La indemana!

Gradienți Curcubeu Cu React
Josh Comeau iubește experimentele creative. Pe minunatul său blog personal, el prezintă acordeoane cu efecte sonore, mod confetti strălucitor, ferestre pop-up neașteptat de prietenoase și multe alte lucruri. În plus, o serie de tutoriale minunate pentru a realiza tot felul de efecte neobișnuite cu React.

De exemplu, Josh a împărtășit cum a creat Magical Rainbow Gradients cu CSS Houdini și React Hooks (consultați depozitul GitHub). Un mic tutorial minunat pentru a vă face site-ul sau aplicația să strălucească. Literalmente.
Generați fundaluri colorate cu câteva clicuri
O grafică de fundal cool poate atrage atenția asupra unei postări pe blog, vă poate îmbunătăți profilul rețelelor sociale sau pur și simplu poate reîmprospăta ecranul de pornire al telefonului. Pentru ca crearea de fundaluri abstracte și colorate să fie ușor de ușor, proiectul Cool Backgrounds al lui Moe Amaya reunește acum cei mai buni generatori de fundal JavaScript într-un singur loc.

Sfaturi rapide pentru modul de contrast ridicat
Proiectarea pentru diferite moduri de afișare poate aduce câteva surprize neprevăzute. Modul de contrast ridicat Windows, în special, se comportă diferit față de alte moduri de afișare ale sistemului de operare și înlocuiește complet culorile create cu culorile setate de utilizator. Din fericire, există adesea soluții simple pentru majoritatea problemelor legate de modul de contrast ridicat.

În articolul ei „Sfaturi rapide pentru modul de contrast ridicat”, Sarah Higley împărtășește cinci sfaturi pentru a rezolva erorile în modul de contrast ridicat. Acestea includ stiluri de focalizare personalizate, tratarea SVG-urilor, utilizarea interogării media -ms-high-contrast pentru a respecta alegerile de culoare ale unui utilizator, precum și ceea ce ar trebui să țineți cont atunci când testați. Un mic ghid la îndemână. Dacă doriți să aprofundați subiectul, Sarah a adunat și câteva resurse de lectură suplimentare.
Buton Verificator de contrast
Butoanele dvs. au suficient contrast? Verificatorul de contrast al butoanelor construit de cei de la Aditus vă ajută să aflați. Introduceți domeniul dvs. și instrumentul testează dacă butoanele de pe site sunt conforme cu WCAG 2.1.

Pentru a obține rezultate realiste, verificatorul nu testează doar starea implicită a butoanelor, ci ia în considerare și stările de hover și de focalizare, precum și fundalul adiacent. Un detaliu frumos: de fiecare dată când scanați o pagină, rezultatele sunt stocate într-o adresă URL unică pe care o puteți partaja echipei dvs. Un mic ajutor prețios.
Tutorial pentru comutarea modului întunecat
Un comutator de mod întuneric/luminos este o caracteristică bună. Dar cum o implementezi de fapt? Sebastiano Guerriero te ghidează prin pașii necesari. Abordarea sa arată cum să creați o temă întunecată pentru proiectul dvs. și apoi să utilizați proprietăți personalizate CSS pentru a trece la aceasta de la o temă deschisă implicită atunci când un anumit atribut de date sau o clasă este adăugată elementului body.

Încheierea
Există literalmente sute de resurse legate de culoare și sperăm că unele dintre cele enumerate aici se vor dovedi utile în munca de zi cu zi - și, cel mai important, vă vor ajuta să evitați anumite sarcini de rutină care necesită timp.
Marcare fericită, tuturor!
