12 instrumente de accesibilitate cu contrast de culoare pentru a vă îmbunătăți designul site-ului
Publicat: 2019-09-05Mai mult de 4% din populație este daltonică, iar diferitele variații ale deficiențelor de vedere pot afecta capacitatea de utilizare și lizibilitatea site-ului dvs. Accesibilitatea culorilor oferă un contrast suficient între prim-plan și fundal și se asigură că elementele de navigare și interactive sunt identificabile. Preocupările privind accesibilitatea variază de la orice până la navigare, proprietăți ale textului, sunet, feedback și culoare. Prin urmare, ar trebui să vă gândiți să vă proiectați site-ul web care să fie accesibil tuturor, indiferent de modul în care văd utilizatorii culorile. Principala preocupare a culorii și accesibilității este contrastul. Există o mulțime de instrumente de accesibilitate care pot oferi un design de site web ușor de înțeles. Iată 12 instrumente de accesibilitate a culorilor pentru a vă ajuta să vă îmbunătățiți designul site-ului.
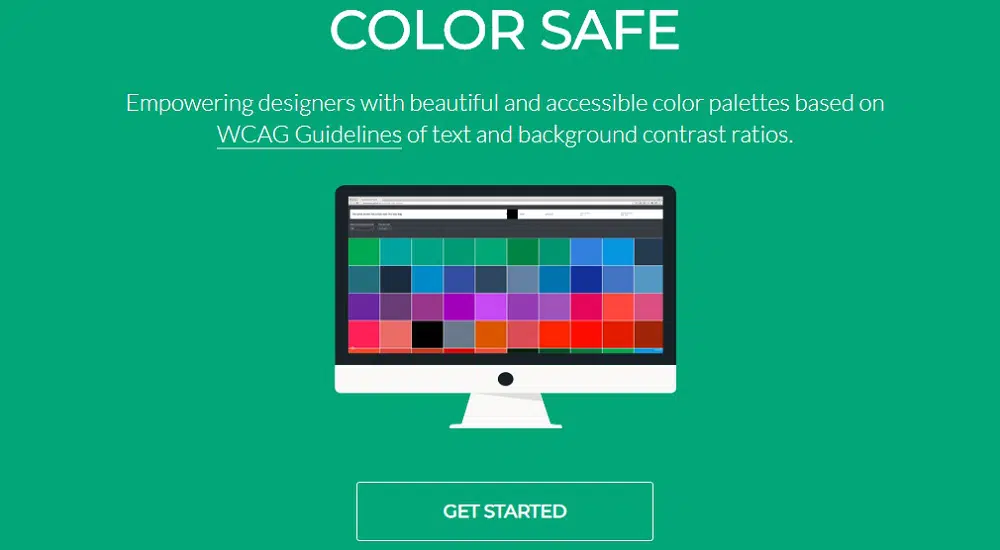
1. Color sigur:
Color safe a fost proiectat de Adrian Rapp și Donielle Berg (inginer UX Salesforce). Este o aplicație web care îi ajută pe designeri să aleagă combinații de culori care îndeplinesc regulile WCAG 2.0 create pentru persoane cu capacități vizuale diferite. Trebuie să introduceți codul hexadecimal pentru familia de fonturi, dimensiunea textului, greutatea fontului, culoarea de fundal și standardul WCAG. Instrumentul va genera o paletă de opțiuni pentru culoarea textului. Paleta creată poate fi aranjată după grupuri de culori generale și selecții care pot fi previzualizate în partea de sus a ecranului. Instrumentul folosește o formulă bazată pe raport pentru a genera paleta și a determina combinații de culori. Dacă nu selectați standardul WCAG, instrumentul utilizează linii directoare de nivel AA. Cu toate acestea, dacă „proiectați un site web pentru un guvern sau o companie, veți avea nevoie de specificații AAA. Puteți selecta specificațiile AAA din meniul drop-down WCAG, iar culorile generate vor fi conforme.
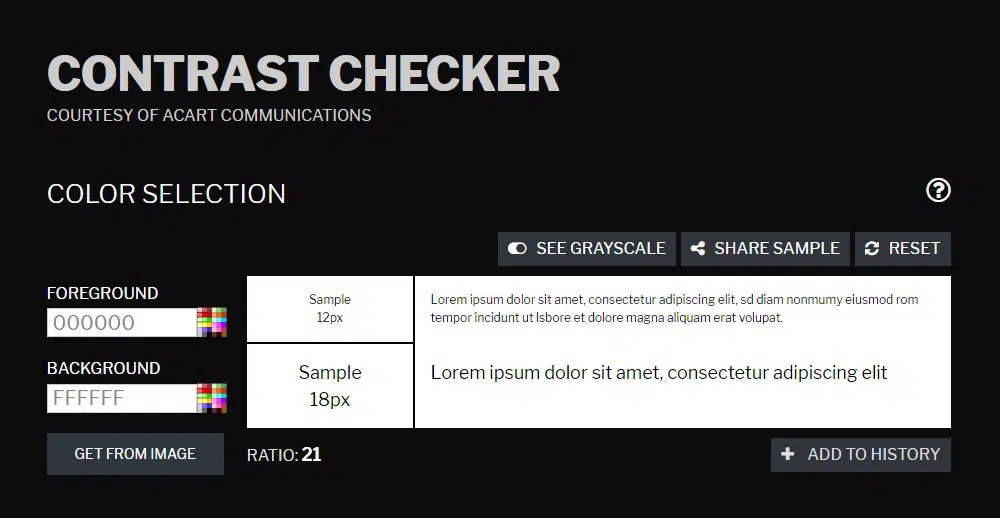
2. Verificator de contrast:
Verificatorul de contrast vă permite să alegeți o culoare pentru prim-plan și fundal pe ecran și să obțineți o probă imediată pentru 12 pt și 18 pt. Eșantionul este apoi verificat în raport cu diferite standarde vizuale WCAG, cum ar fi AA, AAA, AA 18pt, AAA 18pt, culorile (reușite sau nu) și numărul diferenței de culoare. Au oferit o opțiune de a comuta instantaneu între culoare și tonuri de gri. Împreună cu aceasta, puteți chiar să partajați mostrele cecurilor dvs. și să le resetați. Verificatorul de contrast afișează, de asemenea, raportul dintre culoarea primului plan și cea a fundalului. O caracteristică unică inclusă în acest instrument este capacitatea de a extrage culori din imagini. Deci, dacă aveți în vedere o nuanță dintr-o imagine, o puteți încărca cu ușurință pentru a selecta culoarea primului plan sau a fundalului. Puteți chiar să salvați eșantionul ca PDF pentru referințe viitoare. Ele oferă, de asemenea, o opțiune de a adăuga cecurile la istoric, astfel încât să le puteți compara cu ușurință.
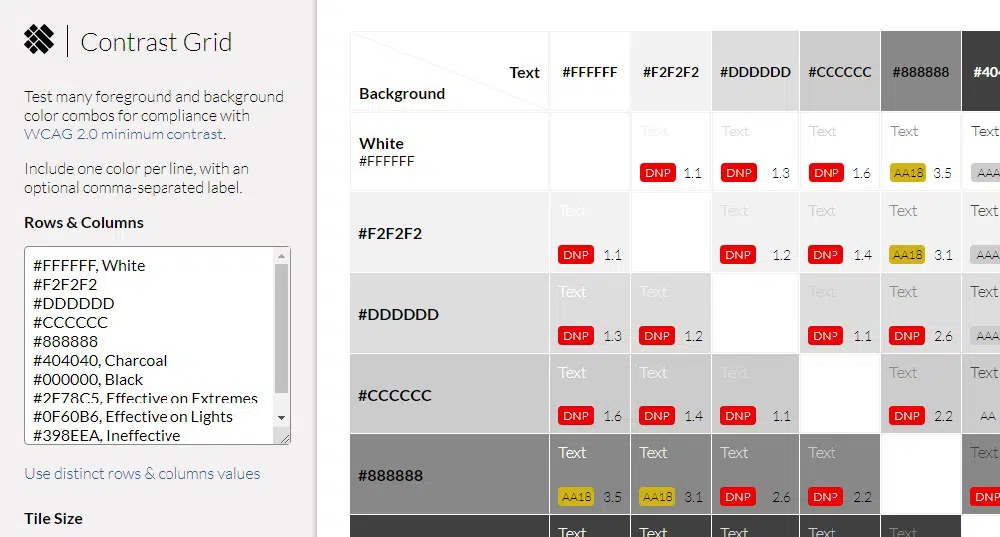
3. Grilă de contrast:
Contrast Grid vă ajută să testați combinațiile de fundal și prim-plan pentru conformitatea conform standardelor WCAG 2.0. Ei au afișat un eșantion de diferite combinații de culori folosind albastru, negru și alb. Puteți introduce valori hexadecimale pentru a crea și compara combinațiile de culori. Afișajul grilă pe care îl oferă este excelent pentru selectarea culorilor pentru designul site-ului dvs. web. Grila afișează, de asemenea, dacă combinația de culori trece sau eșuează conform standardului WCAG și în ce condiții. Puteți selecta dimensiunea plăcii de la mic (80 x 80), mediu (100 x 100) și mare (150 x 150). Au facilitat salvarea fișierului, permițând utilizatorilor să salveze grila în format HTML și CSS pentru referințe viitoare. Puteți chiar să partajați grila pe o platformă de socializare. În general, acest instrument este excelent pentru a proiecta un site web care permite persoanelor cu probleme de vedere ușoare până la extreme să acceseze site-ul dvs.
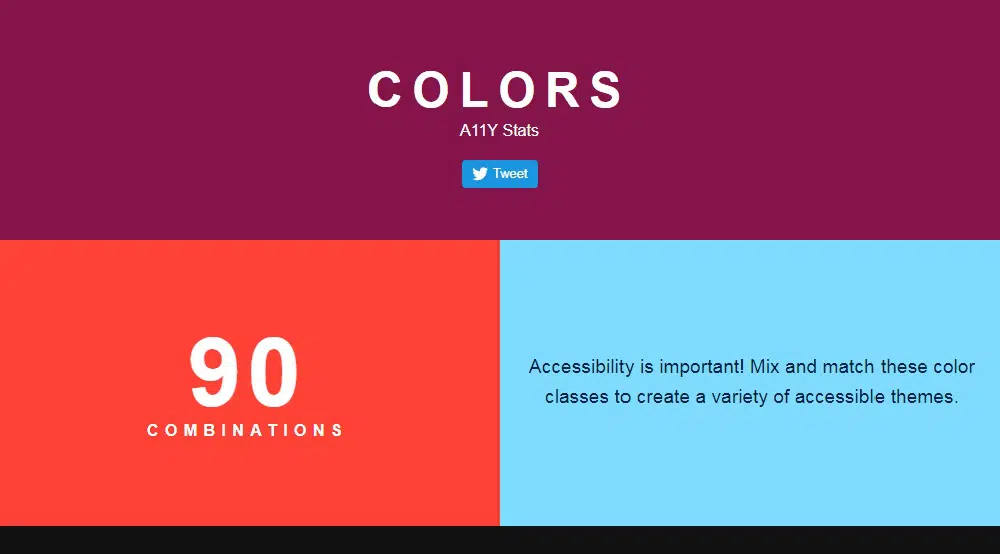
4. Culori:
Culorile sunt create de MRMRS. Este un instrument simplu de proiectare a unui site web care este accesibil tuturor. Au 90 de combinații de culori prefabricate pentru proiectarea unui site web accesibil. Culorile au un stil diferit pe site-ul lor. Au inclus informații despre WCAG, raportul de contrast și ghidul de mărime. Raportul de contrast de culoare variază de la 3 la 19, iar combinațiile vin în trei dimensiuni distincte. Standardele WCAG incluse în aceste combinații sunt AA, AAA, AA large și AAA large. Combinațiile includ toate culorile primare, cum ar fi alb, negru, roz, verde, albastru etc. pentru prim-plan, precum și culoarea de fundal. Puteți distribui dacă vă plac câteva combinații de culori. Cu toate acestea, dacă doriți să vă creați combinațiile, nu este posibil să o faceți cu acest instrument. Deci, nu ar trebui să utilizați acest instrument de contrast de culoare dacă doriți să vă personalizați combinațiile de culori. Dar, dacă doriți puțină inspirație, acest instrument are multe de oferit.
5. Revizuirea culorii:
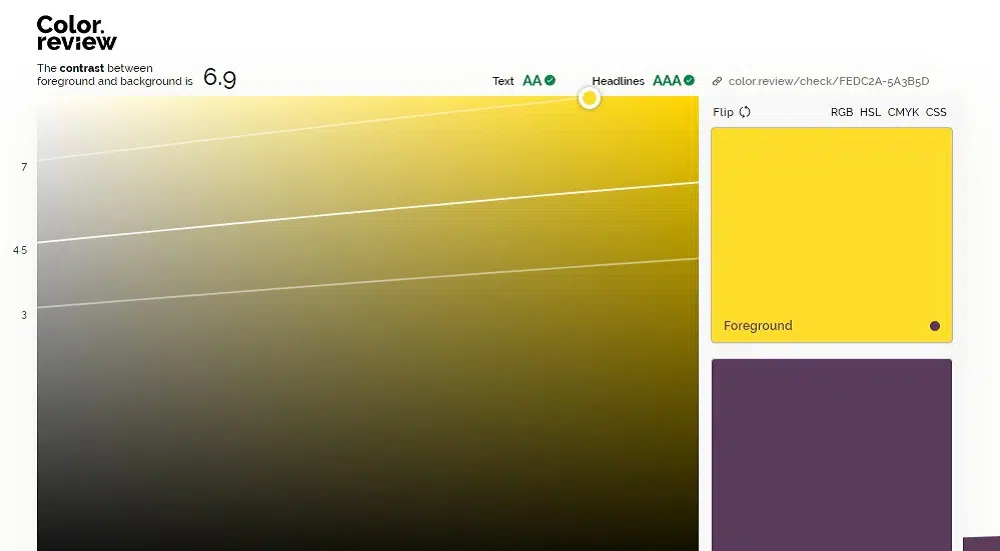
Analiza culorilor este un instrument excelent pentru selectarea culorilor pentru a proiecta un site web care îndeplinește standardele WCAG. Au creat o bară grozavă pentru a alege culorile pentru prim-plan și fundal. Au o opțiune de afișare a valorilor RGB, HSL, CMYK și CSS pentru fiecare culoare. Puteți chiar să inversați culoarea între fundal și prim-plan și să vedeți rezultatul ca derulare. Eșantionul explică accesibilitatea și culorile, astfel încât să puteți înțelege prin ce trec persoanele cu probleme vizuale și cum să le rezolvați. Au oferit o funcție în partea de sus pentru a afișa și raportul de contrast. Textul și titlul sunt verificate cu o serie de standarde WCAG pentru a determina lizibilitatea. Puteți chiar să schimbați aleatoriu culoarea de fundal pentru a vedea cât de dificilă este citirea cu culorile greșite. Puteți obține aplicația pentru Android, iPhone, Win și OS X.
6. Stark:
Stark este un plugin Adobe XD și Sketch. Este un instrument excelent pentru a vă ajuta să proiectați un site web care este etic, accesibil și incluziv. Stark include o verificare a contrastului care asigură că imaginile, tipografia și culorile dvs. funcționează bine împreună, oferind lizibilitate, contrast și lizibilitate. De asemenea, au simulare de daltonism pentru a simula diferite forme de daltonism, previzualizandu-vă munca și sugerând ajustări dacă este necesar. Stark lansează în curând o funcție prin care puteți selecta dintr-o gamă de combinații de culori favorabile contrastului, care fac parte din aceeași familie, dacă culorile dvs. nu trec verificările WCAG. Pe lângă aceasta, ei intenționează să lanseze diferite opțiuni de export, inclusiv extensii PNG, JPG, @1, @2 și @3. Au trei planuri de preț, cum ar fi noțiuni de bază, plan pro și plan de echipă. Versiunea de bază gratuită acoperă majoritatea caracteristicilor necesare. Cu toate acestea, dacă doriți ceva avansat, puteți alege un plan pro care costă 20 USD pe an.

7. Colorabil:
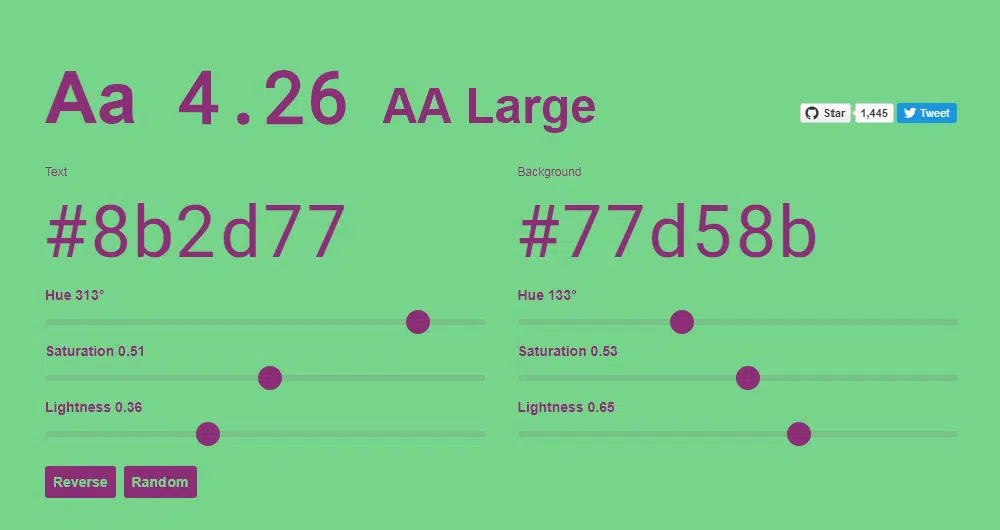
Colorable verifică contrastul combinațiilor de culori folosind diferența de luminanță, astfel încât fiecare culoare să se distingă. Puteți schimba culoarea textului și a fundalului pentru a testa diferite combinații de culori pentru accesibilitatea site-ului web. Culorile sunt reprezentate în valoare Hex, astfel încât să le puteți folosi oriunde doriți. Instrumentul vă permite să ajustați diferite proprietăți, cum ar fi nuanța, saturația și luminozitatea culorilor. Rezultatul este afișat imediat pe pagina principală. Site-ul are diferite dimensiuni de text, astfel încât să puteți înțelege cum va arăta site-ul cu diferite combinații. Împreună cu aceasta, instrumentul verifică standardul WCAG și afișează dacă combinațiile le trec. Au inclus o opțiune de inversare a culorilor pentru text și fundal. Puteți alege aleatoriu combinații dacă sunteți confuz cu privire la ceea ce funcționează. Ei au oferit, de asemenea, o oportunitate de a vă împărtăși creativitatea. În general, site-ul este ușor de utilizat și rezolvă problema.
8. Oracle de culoare:
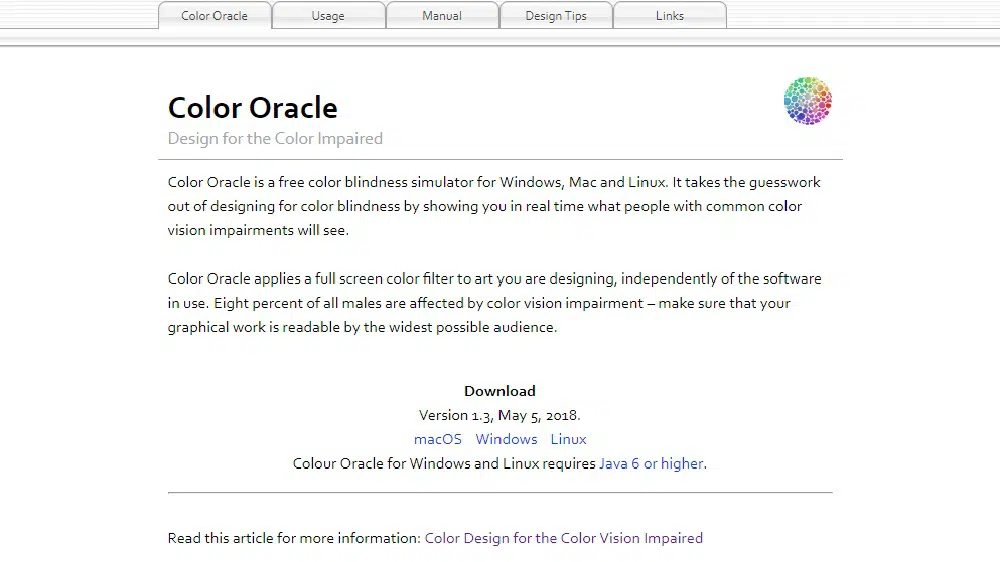
Oracolul culorilor este proiectat de Berny Jenny și testat de Nathaniel Vaughn Kelso. Este un simulator de daltonism pentru a îmbunătăți culorile pe site-ul dvs. web. Aceștia vă analizează munca și vă arată în timp real cum văd site-ul web persoanele cu deficiențe de vedere a culorilor. Oracolul de culoare ocupă tot ecranul și aplică filtrul pe arta la care lucrați, fără a fi întrerupt de software-ul pe care îl utilizați. Ei sunt primii care prezintă efectele diferitelor probleme vizuale, cum ar fi deuteranopia, protanopia și tritanopia. Au filtre diferite pentru a alege culorile pentru prim-plan și fundal. Oracolul de culoare folosește cel mai bun algoritm pentru a oferi aceste funcții. Cu toate acestea, o culoare foarte saturată este uneori greu de simulat cu versiunea actuală a oracolului de culoare. Aplicația este disponibilă pentru iOS, Windows și Linux. Color oracle este o aplicație gratuită care o face excelentă pentru proiectarea unui site web accesibil.
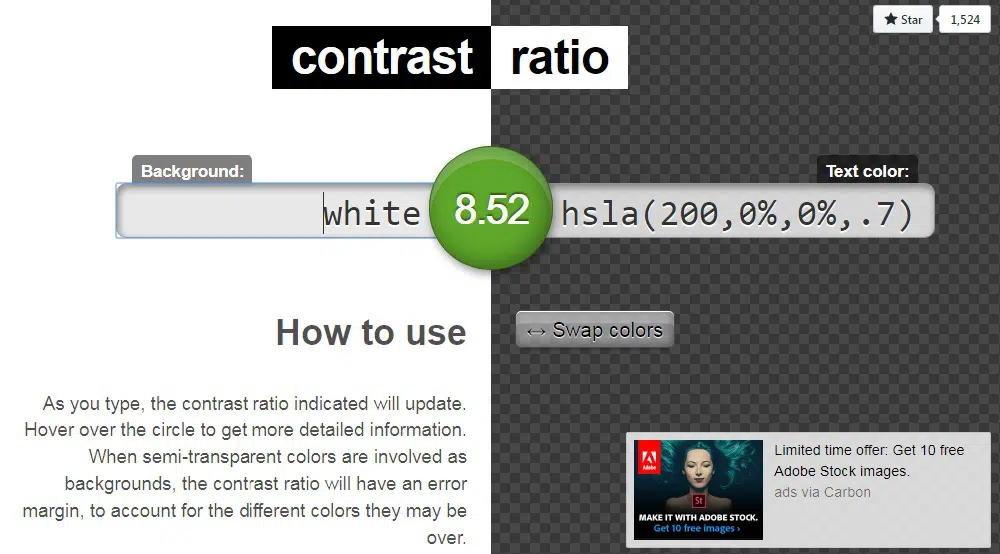
9. Raport de contrast:
Raportul de contrast este conceput de Lea Verou care vă permite să testați diferite combinații de culori. Raportul de contrast afișează chiar și numărul de contrast al combinației. Dacă treceți cu mouse-ul peste cerc, puteți obține mai multe detalii despre standardul pe care îl trece combinația de culori. Instrumentul acceptă toate formatele pentru selectarea culorilor, inclusiv HSL, Hex, RGB și multe altele. Dacă aveți culori semi-transparente, raportul de contrast va afișa o marjă de eroare, pentru a ține seama de diferitele culori pe care le-ar putea avea peste. Au diferite dimensiuni de text și stiluri de font în format normal și aldine pentru a demonstra cât de lizibile sunt combinațiile de culori. Puteți chiar să schimbați culorile fundalului și ale primului plan pentru a înțelege ce funcționează. Au o caracteristică ascunsă în care dacă apăsați funcțiile sus și jos atunci când sunt peste un număr din interiorul casetei de culori funcționale și numerele cu creștere sau scădere.
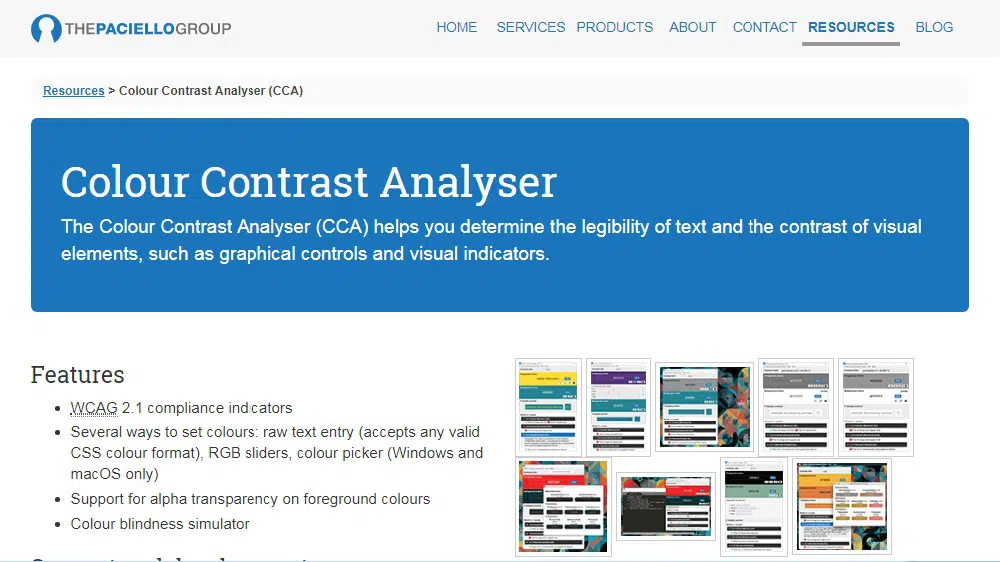
10. Analizor de contrast de culoare:
Analizorul de contrast de culoare vă permite să determinați lizibilitatea primului plan și contrastul elementelor vizuale, cum ar fi indicatorii vizuali și controalele grafice. Puteți selecta culorile pentru text și fundal trăgând glisoarele RGB, selectoarele de culoare (numai pentru Windows și iOS) și introducerea textului brut (este acceptat orice format de culoare CSS). Au filtre diferite pentru a crește sau a micșora culorile. Analizorul de contrast de culoare vă permite să setați combinații de culori pentru a utiliza algoritmii de luminozitate sau luminozitate/culoare care verifică și previzualizează toate culorile selectate împotriva diferitelor tipuri de daltonism. Ei folosesc standardele WCAG 2.1 pentru a testa diferite combinații de culori și pentru a afișa diferite rapoarte de culoare. Instrumentul acceptă transparența alfa pe culorile textului, împreună cu oferirea de informații detaliate despre toate deficiențele de vedere. Analizorul de contrast de culoare este o aplicație îngrijită care face totul, cu excepția analizei unei pagini web. Aplicația este disponibilă pentru descărcare pentru Mac OS X și Windows.
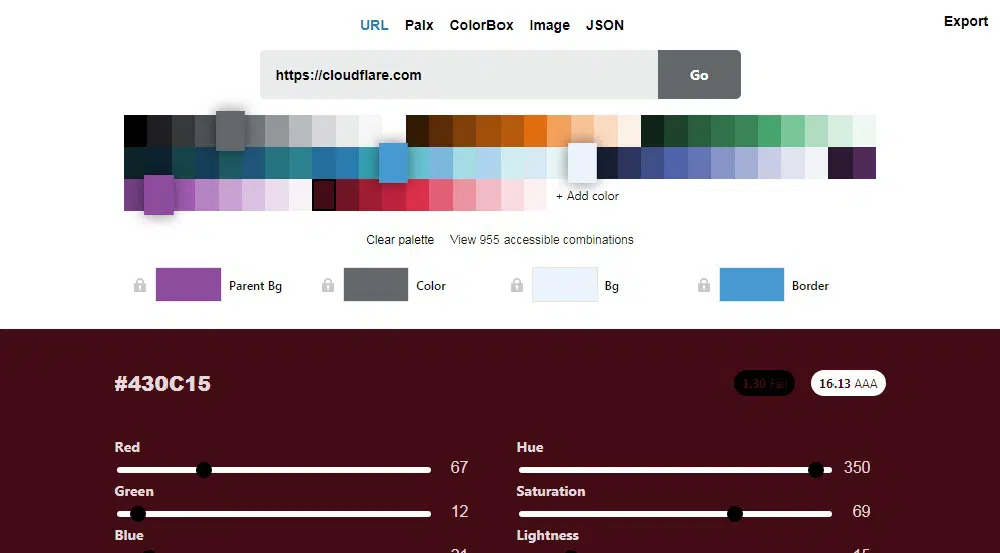
11. Cloudflare:
Cloudflare include toate funcțiile pentru a face site-ul dvs. accesibil. Puteți selecta culorile folosind grila sau o puteți ajusta folosind valoarea RGB, nuanța, saturația și luminozitatea. Puteți vedea dacă combinațiile dvs. de culori îndeplinesc standardul WCAG în eșantion în sine. Pe măsură ce parcurgeți site-ul web, veți găsi o funcție pentru a reda diferite combinații de culori (un amestec de 4 culori) și le puteți favoriza pe cele care vă plac. Lucrul bun despre prezentarea de diapozitive este că include diferite pictograme, precum și texte de diferite dimensiuni pentru a vă ajuta să înțelegeți ce combinații funcționează. Puteți selecta și grosimea chenarului și umplutura chenarului pentru eșantion. Au 920 de combinații prefabricate disponibile din care puteți alege. Ei au afișat diferite deficiențe de vedere cu procentul de persoane care suferă de aceasta la sfârșitul paginii de pornire. Puteți selecta diverse probleme de vedere pentru a vedea în timp real cum văd culori diferite.
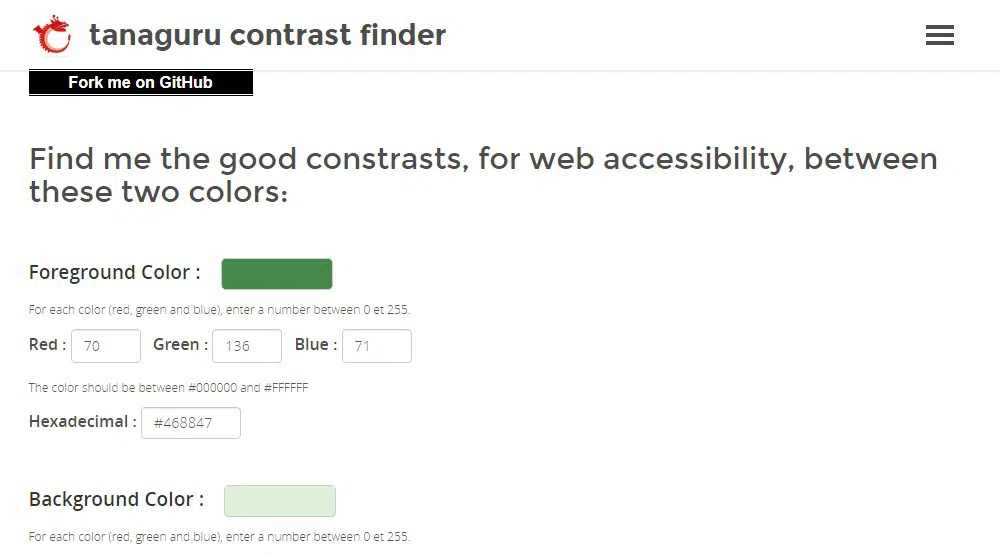
12. Tanaguru Contrast Finder:
Tanaguru Contrast Finder vă permite să alegeți contrastul care îmbunătățește accesibilitatea site-ului dvs. web. Acest instrument vă ajută să alegeți culorile pe baza valorii hexadecimale, precum și a valorii RGB, în timp ce afișați nuanța în casete mici. Puteți crește sau micșora valorile folosind săgețile din interiorul numerelor pentru a alege diferite nuanțe în jurul aceleiași familii. Puteți selecta raportul minim dintre 3, 4,5 și 7 pentru text și fundal. Dacă doriți să păstrați o valoare (prim-plan sau fundal) constantă și să o schimbați pe cealaltă, au oferit secțiunea „componentă de editat” pentru această funcție. Vă puteți juca cu culorile alegând „culori valide în jurul valorii inițiale” sau „gamă de culori valide”. Rezultatul pe care îl obțineți după ce trimiteți toate valorile este afișat creativ. Eșantionul constă din diferite dimensiuni de text împreună cu format aldine și normal pentru a ajuta utilizatorul să înțeleagă mai multe.
La proiectarea unui site web, accesibilitatea este esențială. Chiar dacă nu ai nicio deficiență de vedere, uneori este bine să dai înapoi și să gândești din perspectivele altora care suferă de astfel de probleme. Prin urmare, cel mai bine este să luați în considerare accesibilitatea și să utilizați aceste instrumente pentru a îmbunătăți designul site-ului dvs.