Construirea unui site web WordPress cu Gutenberg: observații inițiale
Publicat: 2018-08-21Dacă ai urmărit toată agitația cu privire la Gutenberg, noul editor WordPress, știi că mulți utilizatori și-au format o părere foarte puternică despre el. Dar, lăsând toate dramele deoparte, cum este să construiești de fapt un site web cu el?
Pe măsură ce WordPress 5.0 se apropie din ce în ce mai mult, am decis că este timpul să văd în sfârșit de ce este capabil Gutenberg. Deși făcusem un pic de testare (poate descris mai bine ca joc), încă nu am inclus versiunea plugin a editorului în fluxul meu de lucru standard.
M-am gândit că voi începe destul de mic. Deci, l-am instalat pe Gutenberg pe un site în stil broșură pe care îl reproiectez. Mai jos sunt câteva gânduri despre experiențele mele, ținând cont de faptul că acesta este încă un software beta care mai are câteva erori de rezolvat.
Un nou mod de a lucra
După ce am văzut anterior interfața de utilizare Gutenberg, aveam câteva așteptări de bază cu privire la ceea ce aș fi capabil să realizez - lucruri pe care nu le-aș fi putut face cu ușurință cu editorul clasic:
- Rearanjați ușor conținutul
- Creați machete simple cu mai multe coloane
- Reutilizați blocuri de conținut personalizate în mai multe locuri
Este suficient să spun că nu mă așteptam (și nici nu doream) la o experiență de editare completă a generatorului de pagini. Din fericire, Gutenberg nu intenționează să facă acest lucru și chiar nu este conceput pentru acest tip de sarcină.
În general, aș spune că lucrurile au mers destul de bine în aceste domenii:
Rearanjarea Conținutului
Schimbarea conținutului pe o pagină a fost destul de simplă folosind micile săgeți care apar atunci când treci cu mouse-ul peste un bloc. Cu toate acestea, nu am reușit să schimb pe orizontal conținutul care a fost aranjat în coloane. Cel puțin, dacă această funcționalitate este disponibilă, nu mi-am putut da seama.

Aspecte cu mai multe coloane
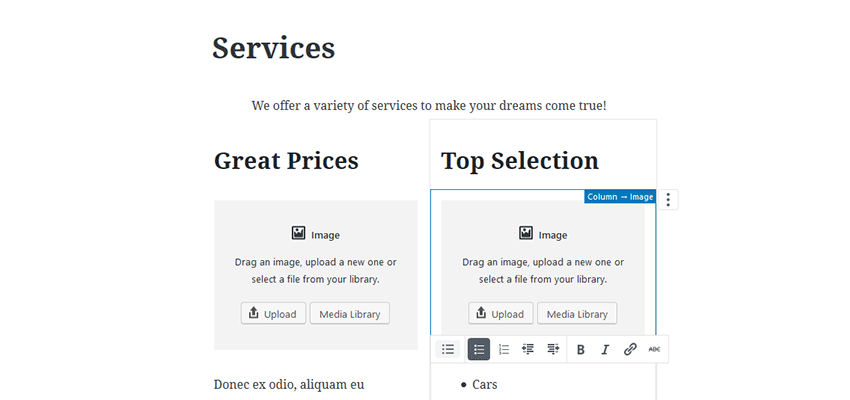
Această funcție este încă în versiune beta, dar a funcționat. Singura problemă cu care am întâlnit a fost adăugarea diferitelor blocuri la coloane și apoi selectarea unei anumite coloane cu cursorul meu. Cantitatea masivă de linii de grilă care a apărut când treceți cu mouse-ul peste o coloană a devenit puțin confuză uneori (deși, versiunea 3.6 a pluginului părea să calmeze puțin acest lucru).
În partea din față, a trebuit să modific unele CSS pentru a face coloanele bazate pe Flexbox să se stivuească una peste alta pe ecranele mobile. Nu este un lucru rău, neapărat, deoarece dezvoltatorii de teme vor să preia controlul deplin asupra acestor tipuri de decizii de design.

Reutilizarea blocurilor
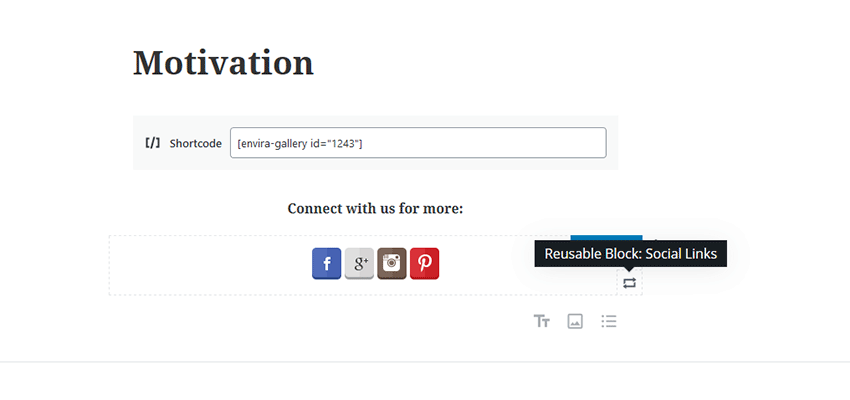
Una dintre caracteristicile bune ale lui Gutenberg este capacitatea de a salva un bloc de conținut pe care l-ați creat pentru utilizare repetată. Am descoperit că am reușit să fac asta cu un set de pictograme de rețele sociale pe care le-am configurat. Am construit blocul, l-am salvat și l-am adăugat la mai multe pagini fără probleme.
Ceea ce a fost cu adevărat impresionant a fost că aș putea edita acel bloc reutilizabil, să-l salvez și acea versiune editată va apărea automat pe fiecare pagină în care am folosit-o. Acesta a fost o economie reală de timp.

Ce zici de conținutul existent?
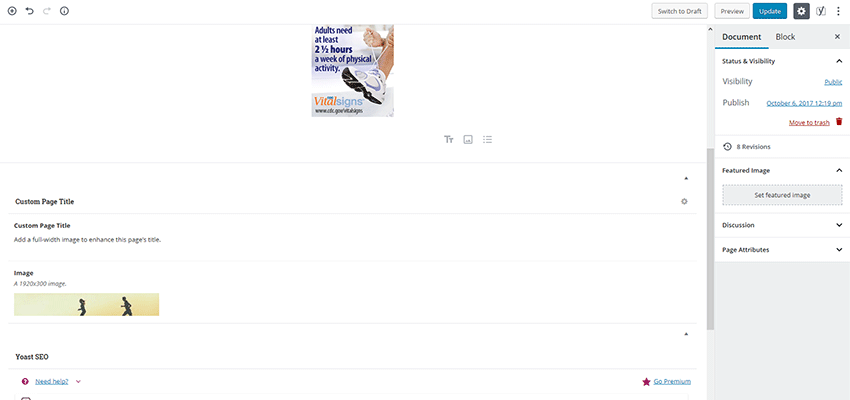
De asemenea, am vrut să văd ce se va întâmpla cu conținutul existent al site-ului pe care l-am importat într-o instalare nouă a WordPress. În mod implicit, Gutenberg a plasat acest conținut într-un bloc „Clasic”, care este destul de similar cu editorul WordPress Classic. Pe partea din față, totul arăta conform așteptărilor.
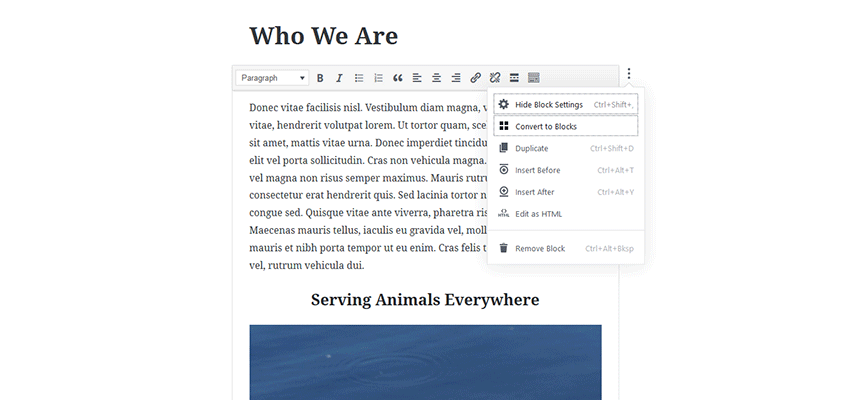
Mi s-a oferit opțiunea de a converti acest conținut într-o serie de blocuri adecvate pentru editare ulterioară. Din experiența mea, editorul s-a descurcat destul de bine. De exemplu, imaginile au fost plasate într-un bloc „Imagine”, listele neordonate într-un bloc „Lista” și așa mai departe. Sunt bucuros să raportez că nimic nu mi s-a părut deplasat cu acest proces.


Curbă de învățare
Dincolo de teama că „lucrurile nu funcționează”, cea mai mare îngrijorare pe care am avut-o a fost cât timp îmi va lua să mă obișnuiesc să folosesc un nou editor. La urma urmei, a te încurca pe un site de testare este mult diferit de a construi ceva pentru un client.
Primele două ore în care am folosit Gutenberg au fost puțin frustrante, deoarece i-am descoperit rapid ciudațiile și procesele. Bănuiesc că o parte din asta a venit pur și simplu din faptul că trebuie să lucrez într-un mod cu care nu eram obișnuit. De-a lungul anilor, am avut tendința să folosesc câmpuri personalizate pentru multe sarcini legate de aspect. Practic, am renunțat să folosesc editorul clasic pentru orice, chiar și cel mai puțin complicat. Așadar, să te bazezi puțin mai mult pe editorul însuși a fost nevoie să te obișnuiești.
Totuși, după ceva antrenament, am fost în general capabil să realizez lucrurile de care aveam nevoie. Interfața de utilizare este suficient de intuitivă încât puteți începe să creați un plan de atac pentru construirea unei pagini. Odată ce aveți un plan, puteți apoi să vă ocupați de sarcina de a face totul împreună.
Un element care a rămas o frustrare pe tot parcursul a fost plasarea și (în unele cazuri) dispariția metaboxelor personalizate. Pentru cei neinițiați, acestea sunt casete plasate pe ecranul Editare după teme și pluginuri. De exemplu, pluginul dvs. SEO poate adăuga o casetă meta care vă permite să modificați optimizarea paginii.
Unele elemente, cum ar fi câmpurile personalizate, au fost blocate în partea de jos a ecranului (destul de corect, deși acest tip de plasare este, până acum, controlat mai ușor în editorul clasic). Alte cutii sunt pliate într-un acordeon în dreapta jos. Dar am găsit câteva plugin-uri ale căror meta casete nu erau afișate deloc.

Deocamdată, singura remediere pentru acele casete meta lipsă a fost trecerea temporară înapoi la editorul clasic. De acolo, am putut modifica setările de care aveam nevoie înainte de a reveni la Gutenberg. Nu s-a rupt nimic în acest proces, dar a fost încă incomod.
Cu metaboxele fiind o parte atât de importantă a modului în care dezvoltatorii personalizează WordPress, se pare că ar fi trebuit să se acorde mai multă atenție modului în care sunt implementate aici. Deși nu înțeleg neapărat motivele tehnice din spatele luării deciziilor echipei de dezvoltare, pot spune că cred că o integrare mai bună ar scuti o mulțime de probleme și nemulțumiri de la utilizatori.
Ce lipsește?
Pe măsură ce l-am folosit pe Gutenberg pentru a construi conținut, am continuat să revin la marele său potențial. Dar, editorul nu este încă acolo.
O parte din aceasta este multitudinea de erori și probleme de utilizare care trebuie rezolvate. Dar, deoarece acest plugin a fost mai mult adoptat și a strâns o mulțime de feedback, m-aș aștepta ca o mare parte din aceasta să fie îngrijită înainte ca editorul să fie fuzionat în core.
Cealaltă jumătate a ecuației vede lucrurile creative pe care comunitatea WordPress le face pentru a îmbunătăți și mai mult experiența generală. Deoarece pot fi construite blocuri personalizate, suntem obligați să vedem câteva lucruri cu adevărat utile adăugate la amestec.
În acest moment, folosirea Gutenberg în forma sa de stoc ne oferă o modalitate de a personaliza conținutul într-un mod pe care nu l-am putut cu editorul clasic. Dar acei figuranți care vin din comunitate vor fi cei care vor aduce cu adevărat lucrurile la următorul nivel.
În total, aș spune că Gutenberg nu este nici pe departe accidentul de tren pe care unii îl declară. Dar va fi nevoie de mult mai multă reglare fină și de participare a comunității pentru a ajuta la atingerea potențialului său maxim.
