Gânduri despre construirea unui site web WordPress de la zero (fără cod)
Publicat: 2020-02-12În ultimul deceniu, am lucrat cu WordPress (destul de mult) zilnic. Este soluția mea de bază pentru construirea de site-uri web pentru clienți de toate dimensiunile.
Și, pe măsură ce am câștigat mai multă experiență cu CMS-ul foarte popular, am pledat pentru crearea de teme WordPress de la zero. În zilele noastre, folosesc o temă de pornire destul de simplă bazată pe caractere de subliniere. Este configurat exact așa cum îmi place și mă ajută să pornesc rapid proiecte noi.
Dar, la fel ca orice altceva din ecosistemul WordPress, există o mulțime de opțiuni în ceea ce privește modul în care facem lucrurile. Abordarea pe care o prefer nu este pentru fiecare dezvoltator. Nici nu este întotdeauna cea mai realistă soluție pentru anumiți clienți (în special cei cu un buget restrâns).
Astăzi, aș dori să împărtășesc experiențele mele în construirea unui site web într-un mod diferit: Folosind un plugin pentru generatorul de pagini WordPress și o temă de pornire însoțitoare „gol”. Vă voi prezenta avantajele și dezavantajele procesului, împreună cu câteva sfaturi pentru a profita la maximum de el. Să începem!
Contextul proiectului
Am fost abordat de un client vechi care dorea o reproiectare a site-ului lor HTML mai vechi. Au vrut beneficiile asociate cu utilizarea WordPress, dar nu au avut bugetul pentru o construcție personalizată completă.
A fost menționată ideea de a cumpăra o temă comercială WordPress specifică industriei. Acum, nu este nimic inerent în neregulă în a cumpăra o temă și a adăuga conținut în ea. În multe cazuri, va funcționa foarte bine.
Dar de multe ori se pare că există costuri suplimentare asociate cu reelaborarea aspectului și/sau funcționalității pentru a se potrivi cu specificațiile unui client (sau, mai rău, cu așteptările mele). Chiar și atunci, există doar atâtea lucruri pe care le poți face fără a distruge complet tema, bugetul clientului sau ambele.
Având în vedere asta, am început să caut o alternativă. Recent, am început să joc cu Beaver Builder, un plugin popular de generare de pagini pentru WordPress (Dezvăluire completă: nu mă plătesc să spun asta, s-a întâmplat să fie instrumentul pe care l-am folosit. Există și alte produse similare pe piață care merită luată în considerare.)
Acestea includ o temă cadru (și o temă secundară aferentă) cu unele dintre pachetele lor comerciale, care vă permite, în esență, să construiți un întreg site web - antet, subsol și conținut - folosind o combinație a Personalizatorului WordPress și a generatorului de pagini.
Cum a funcționat? Citiți mai departe pentru a afla...
Punctul de inceput
Primii pași ai procesului sunt destul de familiari pentru oricine a creat un site cu WordPress:
- Creați o nouă instalare a WordPress;
- Instalați și activați tema;
- Instalați și activați pluginul pentru generatorul de pagini;
De acolo, obțineți o tablă în esență goală. De fapt, nu este mult diferit de ceea ce văd la activarea propriei mele teme de pornire bazată pe caractere de subliniere.
Avantajul acestui lucru este că tema nu are multe noțiuni preconcepute despre ceea ce vrei să construiești. Aceasta înseamnă că un designer ar putea, în teorie, să creeze o machetă de design și, ulterior, să o dea viață. Atâta timp cât ei înțeleg ce poate și ce nu poate face tema, adică.
Dar, după cum vom afla, există câteva opțiuni pentru cei care doresc ceva mai gata făcut.


Utilizarea Personalizatorului WordPress
Personalizatorul WordPress este un instrument încorporat care vă permite să modificați diferite setări legate de teme și să vedeți rezultatele în timp real. A fost menit să aducă o interfață de utilizare universală la configurarea temei, spre deosebire de panourile de opțiuni personalizate pe care multe teme le-au implementat.
Aici, tema Beaver Builder accesează personalizarea și oferă o mulțime de opțiuni. Printre cele mai importante:
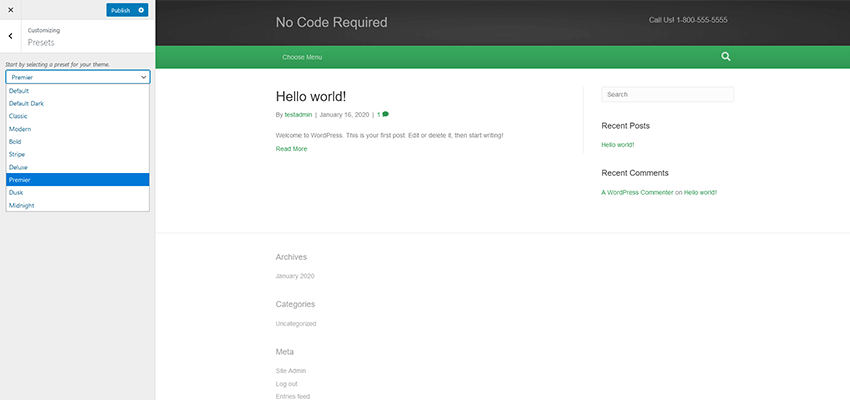
Presetări
Alegeți dintr-o selecție de scheme de culori prefabricate. Aceste stiluri pot fi înlocuite prin alte opțiuni de personalizare sau CSS.

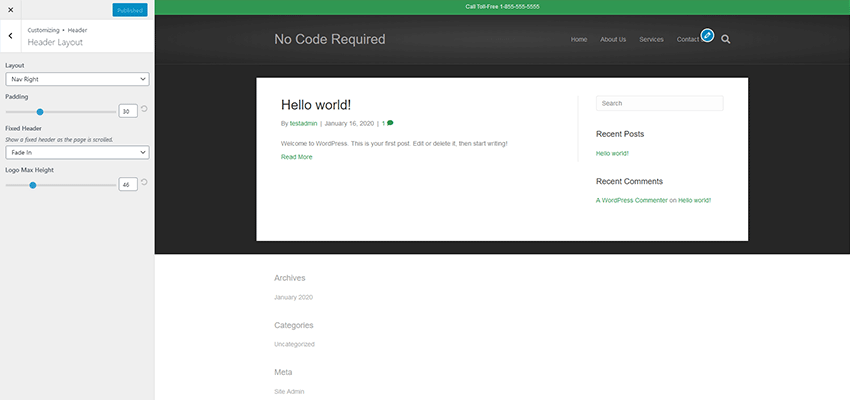
Antet
Există o varietate de setări aici pentru aspect, plasarea logo-ului și navigare. Este inclusă opțiunea pentru un antet „lipicios”, ceea ce este o atingere plăcută. Aspectele acoperă mai multe scenarii comune.

Conţinut
Alegeți culori de fundal și machete de pagină pentru blogul dvs., postarea individuală, arhiva de postări și șabloanele WooCommerce.
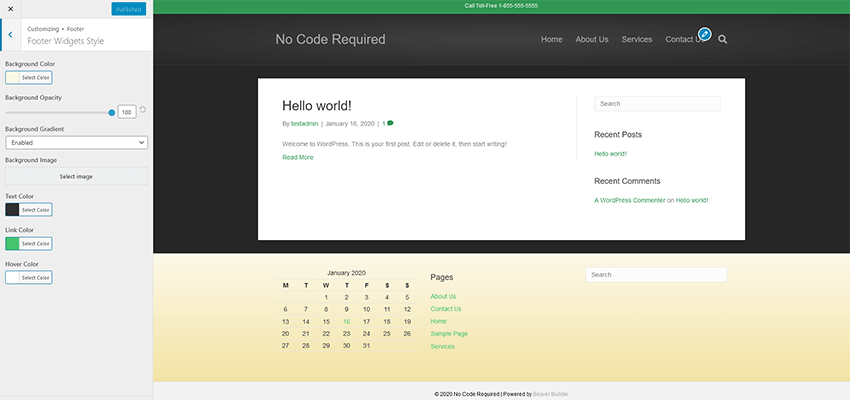
Subsol
Subsolul site-ului poate fi stilat și pot fi adăugate widget-uri pentru a gestiona diferite tipuri de conținut. În mod implicit, există câteva limitări aici. De exemplu, am vrut să plasez link-uri încorporate la profiluri de rețele sociale în zona Footer Widget (sunt setate să apară sub widget-uri) – ceea ce nu este acceptat. Din fericire, un fragment de cod pe care l-am găsit a făcut-o posibil printr-un cod scurt WordPress.

Cod
Dacă doriți să injectați un anumit cod CSS, JavaScript sau alt cod în site-ul dvs., puteți face acest lucru aici. Acest lucru ar putea fi util dacă doriți să adăugați Google Analytics sau cod de urmărire a pixelilor.
Verdictul
În total, Personalizatorul a avut suficiente opțiuni pentru a mă ajuta să creez aspectul și aspectul de bază al site-ului meu. Nu este la fel de robust ca ceea ce am obișnuit cu o temă personalizată, dar este de așteptat. Ideea aici este dezvoltarea rapidă și evitarea codului.
Tema Beaver Builder a făcut exact asta, deoarece am reușit să aranjez lucrurile așa cum mi-am dorit în aproximativ jumătate de oră. Orice neajunsuri sunt un fel de prețul pe care îl plătiți cu un proiect cu buget mai mic.
Construirea paginilor
Nu voi petrece prea mult timp intrând în detalii aici - din două motive. În primul rând, nevoile mele pentru diferitele pagini ale site-ului nu au fost foarte complicate. În al doilea rând, generatorul de pagini în sine este oarecum secundar temei. Dar mai sunt câteva elemente care merită menționate.
Pagina de pornire a fost construită destul de rapid – și nu de la zero. Clientului meu i-a plăcut unul dintre șabloanele de pagină predefinite ale Beaver Builder. Configurarea a fost doar o chestiune de importare a șablonului și apoi de piratare pentru a personaliza lucrurile pe care doream să le păstrăm și a elimina lucrurile pe care nu le-am făcut. În plus, au existat câteva module suplimentare de adăugat prin intermediul generatorului de pagini. Caracteristici precum post carusele și animație pe defilare au adăugat o oarecare personalitate.
Paginile secundare erau extrem de simple. Am creat un modul pentru titlul paginii care a folosit un fundal foto și l-am salvat pentru utilizare repetată în alte pagini. De acolo, a fost doar o chestiune de a adăuga restul conținutului și de a-l formata frumos.
Singurul punct de conflict pe care l-am avut a fost integrarea Gravity Forms. Deoarece generatorul de pagini nu folosește nici editorul de blocuri WordPress Gutenberg, nici Editorul clasic (ambele sunt acceptate de pluginul de formular popular), a trebuit să plasez manual un cod scurt într-un modul Editor de text. Aceasta nu a fost o problemă uriașă, dar ar putea fi dificilă pentru un client care nu este familiarizat cu procesul.

Verdictul
Construirea paginii a mers aproape conform așteptărilor. Ușurința de utilizare este punctul de vânzare al acestor plugin-uri și acesta se potrivește. Diverse module au fost ușor de glisat și plasat pe pagină, iar aspectele cu mai multe coloane au fost ușor de configurat. Totul a fost receptiv și putea fi, de asemenea, personalizat în funcție de dimensiunea ecranului.
Numărul de module incluse a fost solid și a acoperit practic tot ceea ce necesita proiectul. Dacă ar fi nevoie de câteva funcții mai sofisticate, există o serie de pachete de suplimente disponibile terță parte care vă pot ajuta.
Impresii generale
În total, trebuie să spun că aceasta a fost o experiență mai bună decât cele pe care le-am avut de obicei cu teme gata făcute. Faptul că aș putea începe de la ceva de bază și să construiesc pentru a se potrivi nevoilor proiectului a fost mai în concordanță cu fluxul meu de lucru preferat.
Adevărul să fie spus, a trebuit să implementez câteva bucăți suplimentare de cod pentru a realiza tot ceea ce mi-am dorit. Shortcode-ul menționat mai sus pentru link-urile la profilul rețelelor sociale și un pic de JavaScript suplimentar m-au ajutat să rotunjesc site-ul. Ambele au fost puse în coadă prin fișierul functions.php al temei copil, permițându-le să nu fie suprascrise în timpul oricăror actualizări viitoare ale temei.
Am găsit că aceasta este o opțiune viabilă pentru proiecte simple. Există unele scenarii, cum ar fi utilizarea câmpurilor personalizate sau a conținutului condiționat, în care ar putea fi mai logic să optați pentru o temă personalizată completă. Dar aceste tipuri de caracteristici sunt oricum pentru bugete mai mari.
Așadar, dacă ești un dezvoltator care dorește să dezvolte rapid un nou site web economic - dar fără capcanele unei teme terțe, aceasta poate fi calea de urmat. Doar recunoașteți că va trebui să trăiți în parametrii a ceea ce este acolo. În caz contrar, va fi timpul să porniți acel editor de cod.
* Notă: Imaginile din această postare au doar scop ilustrativ – nu reflectă proiectul real descris.
