Iată ce trebuie să știți despre construirea unui site web „foarte ușor de utilizat”.
Publicat: 2018-08-31În ultimii ani, ușurința de utilizare sau ușurința de utilizare a devenit un factor crucial în determinarea succesului unui site web. Odată cu concurența din ce în ce mai intensă, clienții tăi se vor muta rapid pe un alt site dacă nu găsesc site-ul tău ușor de utilizat.
Rata de conversie a site-ului dvs. poate crește cu 200% până la 400% cu o interfață bine concepută, în timp ce puteți obține un profit de 100 USD pentru fiecare dolar pe care compania dvs. îl investește în experiența utilizatorului site-ului dvs. Acest lucru nu ar trebui să fie o surpriză, deoarece aproape 95% dintre utilizatori cred că experiența pozitivă a utilizatorului este cel mai important factor pe care îl caută pe un site web. Cu alte cuvinte, singura modalitate de a supraviețui concurenței este să vă faceți site-ul mai ușor de utilizat.
Iată cinci factori care constituie caracteristicile unui site web ușor de utilizat:
1. Mobile Responsive Design
Un site web receptiv se modifică automat pentru a se potrivi cu dispozitivul pe care îl citiți, cum ar fi un mobil, o tabletă sau un laptop. Întrucât întregul site se adaptează în funcție de dimensiunea ecranului, utilizatorii nu trebuie să-și piardă timpul ciupind sau zoomând. De aceea, 62% dintre companiile care au conceput un site web special pentru mobil au înregistrat o creștere semnificativă a vânzărilor.
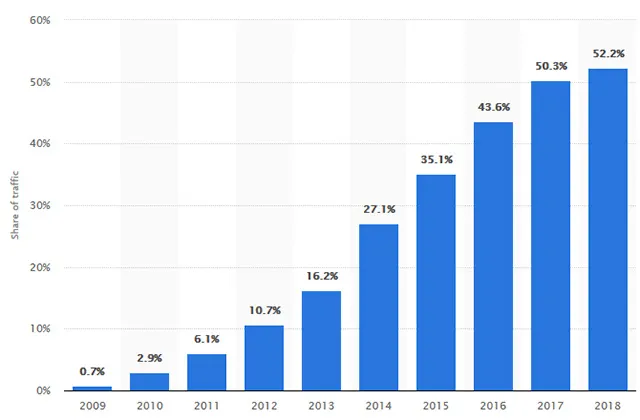
În plus, cu mai mult de jumătate din traficul site-ului web provenind de la telefoanele mobile în 2018, este probabil să pierdeți jumătate din clienții potențiali dacă site-ul dvs. nu este receptiv. Deci, cum te descurci?

A. Optimizarea aspectului conținutului
Cel mai important lucru pe care trebuie să-l luați în considerare este aspectul potențial al conținutului. Deoarece persoanele care folosesc telefoane mobile au mult mai puțin spațiu pe ecran, trebuie să vă asigurați că conținutul nu numai că se potrivește, ci este și lizibil. Deși majoritatea telefoanelor micșorează automat, această funcție poate fi puțin frustrantă pentru utilizatori dacă caută o anumită informație pe site-ul dvs.
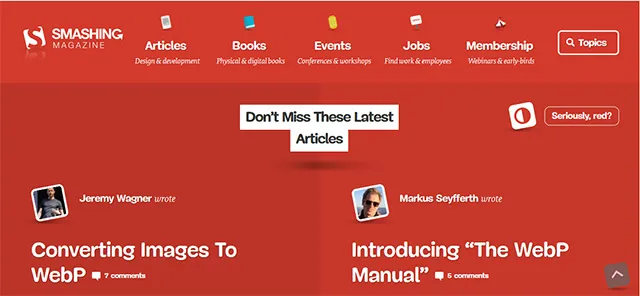
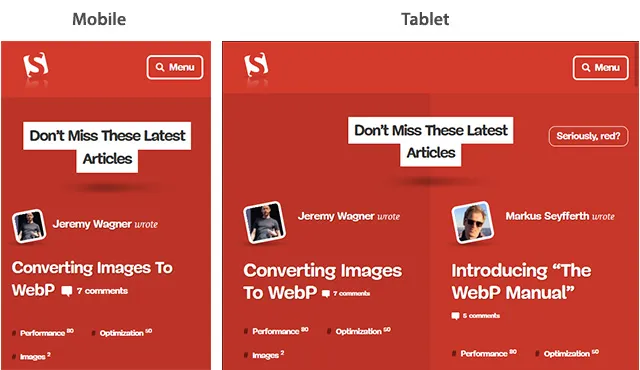
Deci, va trebui să mutați câteva lucruri, cum ar fi imagini și text și, de asemenea, să reduceți dimensiunea meniului, mai ales dacă site-ul dvs. are mai multe subcategorii. De exemplu, site-ul revistei Smashing are un aspect pe două coloane cu un meniu complet pe laptop sau desktop.

Cu toate acestea, se transformă într-un aspect cu o singură coloană, cu un meniu ascuns atât pe tabletă, cât și pe mobil. Meniul site-ului pe versiunea pentru desktop vine, de asemenea, cu etichete și pictograme, ceea ce face mai ușor de înțeles generațiile mai în vârstă (care au mai multe șanse să folosească desktop sau laptop).

2. Navigare ușoară
Navigarea lină joacă un rol esențial în menținerea clienților potențiali pe site-ul dvs. mai mult timp. Utilizatorii sunt nerăbdători. Nu vor aștepta pentru totdeauna dacă nu găsesc ceea ce își doresc. Drept urmare, o navigare slabă vă poate afecta direct rata de conversie și, prin urmare, profiturile. Deci, utilizatorii ar trebui să poată accesa și naviga pe site-ul dvs. fără probleme pe dispozitive.
A. Mai puțin este mai mult
Când vine vorba de navigarea pe site, de obicei, mai puțin înseamnă mai mult. Deci, minimizați cât mai mult posibil numărul de link-uri de navigare. Nu doriți să copleșiți utilizatorii cu prea multe opțiuni. Oferirea multor link-uri poate afecta negativ SEO-ul dvs., deoarece crawlerilor web le este greu să descifreze un astfel de conținut.
Așadar, asigurați-vă că adăugați link-uri către cuvintele cheie și expresii adecvate. Remediați orice linkuri rupte cât mai curând posibil. Dacă ați înlocuit o pagină web veche cu una nouă, asigurați-vă că ați creat un link de redirecționare adecvat.
B. Prea multă creativitate poate fi dăunătoare
Evitați să vă jucați prea mult cu creativitatea. Este adesea mai bine să rămâneți cu arhitectura standard de navigare. În speranța de a ieși din mulțime, oamenii folosesc adesea în mod excesiv animația sau grafica și ajung să aibă exact efectul opus asupra utilizatorilor.
Cu toate acestea, este de dorit să încorporați cele mai recente tendințe de navigare în site-ul dvs. web. De exemplu, 2017 a înregistrat o creștere substanțială a barelor de navigare lipicioase, mega meniuri și meniuri sub-nav receptive, printre altele. Utilizarea oricăreia dintre aceste funcții pe site-ul dvs. web este probabil o idee bună.
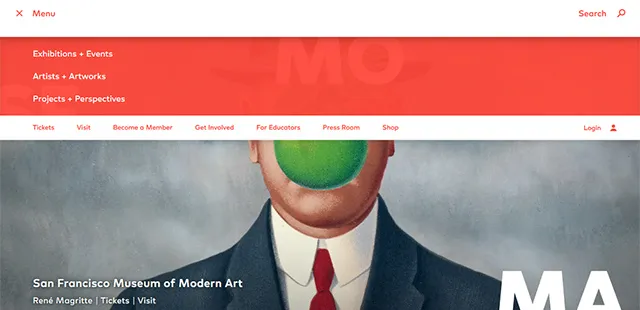
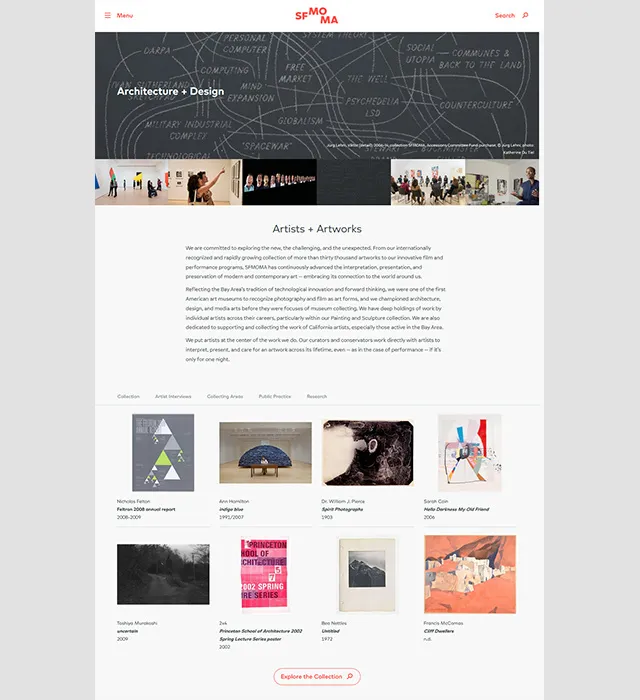
Site-ul web al Muzeului de Artă Modernă din San Francisco este poate cea mai bună combinație de navigare ușoară și grafică uimitoare. Meniul principal simplu, dar elegant, oferă link-uri către toate elementele esențiale, inclusiv expoziții, proiecte, lucrări de artă prezentate, detalii privind biletele, orele de vizită și calitatea de membru.
Nu trebuie să derulați în jos pagina de pornire pentru a vedea toate aceste link-uri. În loc de text și imagini, au folosit videoclipuri care te fac să te simți ca și cum ai sta în muzeu.

De asemenea, au păstrat intact cadrul de navigare intuitiv pe tot site-ul. Fie că verifici opera de artă sau proiecte, nu te vei simți niciodată pierdut. Site-ul web comunică complexitatea artei și a picturilor într-un mod relativ simplu, exact așa cum ar dori oamenii obișnuiți să o experimenteze.

3. Site de încărcare rapidă
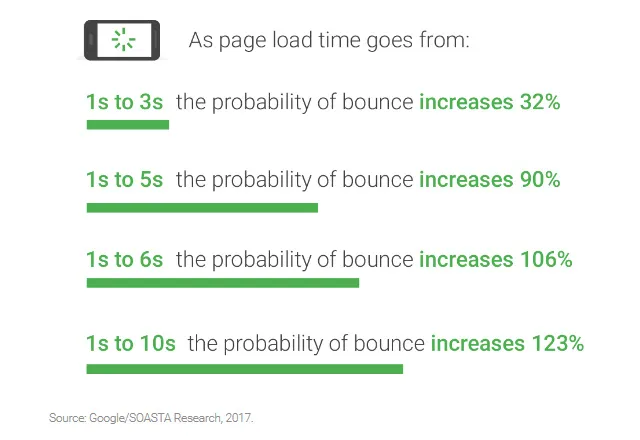
Toată lumea știe că viteza site-ului contează. Dar cât de rapid trebuie să fie site-ul dvs. este o chestiune de dezbatere. Potrivit unui studiu recent publicat de Google, o secundă este timpul ideal de încărcare a paginii web. Cu toate acestea, dacă durează până la trei secunde pentru a încărca site-ul dvs., vă descurcați în continuare, deoarece rata de respingere nu este mai mare de 32%. Dar, dacă timpul de încărcare crește și mai mult, să zicem până la cinci secunde, rata de respingere va fi de 90%, în timp ce o întârziere de zece secunde duce la o creștere de 123%.

De ceva timp, Google acordă un tratament preferențial site-urilor web cu încărcare rapidă. Totuși, era limitat doar la computerele personale. Dar, odată cu creșterea traficului web pe telefoanele mobile, Google a decis să creeze viteza paginii un factor de clasare pentru căutările mobile începând cu iulie 2018. Deci, viteza de încărcare a site-ului trebuie să fie cât mai mare posibil.
A. Identificați timpul de încărcare pentru fiecare element
Primul lucru pe care trebuie să-l faceți este să aflați cât timp este nevoie pentru a încărca diferite părți ale fiecărei pagini web de pe site-ul dvs. Deși puteți utiliza instrumente de analiză a vitezei, cum ar fi WebPageTest sau Pingdom , acestea nu sunt suficiente.
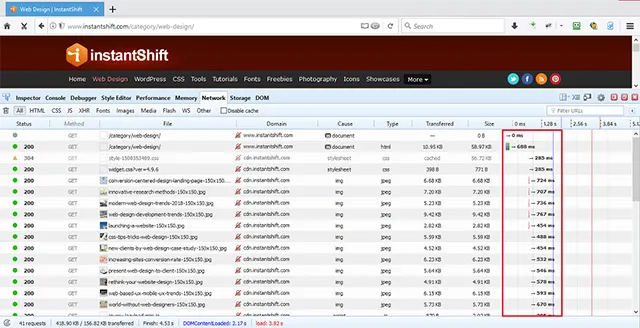
Pentru a vedea cât de repede se încarcă fiecare element de pe site-ul dvs., puteți face clic dreapta pe pagina pe care doriți să o analizați, faceți clic pe „Inspectați”, apoi faceți clic pe fila „Rețea”. Puteți face acest lucru în orice browser. De exemplu, timpul de încărcare pentru diferite elemente de pe pagina web http://www.instantshift.com/category/web-design/ din browserul Firefox este descris mai jos. Această analiză vă va oferi datele pentru a identifica elementul de încărcare lentă pe fiecare pagină web.


B. Reduceți numărul de solicitări HTTP
De asemenea, vă va arăta câte solicitări HTTP face site-ul dvs. Reducerea numărului de solicitări HTTP este o modalitate excelentă de a-și îmbunătăți viteza. Identificați și eliminați imaginile, textele sau graficele inutile, dacă există.
Alți pași de îmbunătățire a vitezei includ utilizarea unei rețele de livrare a conținutului (CDN), utilizarea unui domeniu fără cookie-uri susținut de un CDN pentru a găzdui fișierele dvs. statice, reducerea și combinarea fișierelor HTML, CSS și JavaScript, instalarea Google PageSpeed pe serverul dvs. și amânarea încărcării JavaScript, printre altele.
4. Utilizarea echilibrată a imaginilor și textului
Atât textul, cât și imaginile sunt factori critici ai unui site web. Cu toate acestea, site-ul dvs. nu poate atrage mai mult trafic web fără a găsi echilibrul corect între aceste două elemente. Cu alte cuvinte, grafica nu ar trebui să învingă textul și invers.
A. Ne amintim cu ușurință imaginile
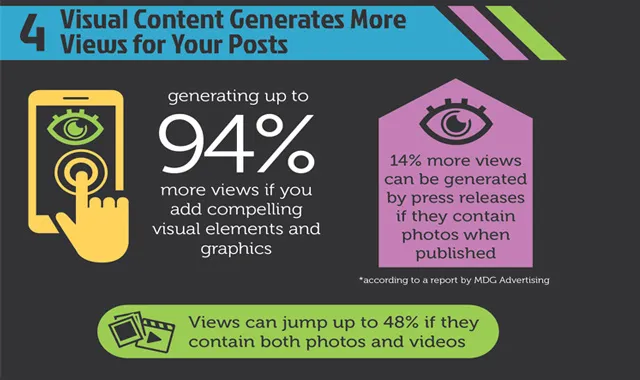
Cu toate acestea, creierul uman tinde să-și amintească vizual mai bine și mai mult timp. De fapt, oamenii își pot aminti 65% din imaginile aproape trei zile mai târziu, comparativ cu 10% din conținutul textului din aceeași perioadă. Conținutul dvs. poate genera până la 94% mai multe vizualizări dacă adăugați elemente vizuale și grafice convingătoare în el.

În plus, conținutul vizual viral (videoclipuri, GIF-uri și imagini) poate genera mai multe link-uri de intrare. În plus, un număr tot mai mare de persoane accesează web-ul de pe mobil, în special generația tânără. Utilizarea mai multor elemente vizuale are sens, deoarece vizionarea unui videoclip este mult mai ușoară în comparație cu citirea unui paragraf lung pe mobil.
B. Elementele vizuale au un cost
Există totuși o captură. Mai multe videoclipuri de înaltă definiție, grafică și imagini înseamnă că site-ul dvs. se va încărca mai lent. După cum sa menționat în punctul anterior, site-urile web cu încărcare mai lentă duc la rate de respingere mai mari. De asemenea, motoarele de căutare le este dificil să recunoască elementele vizuale în comparație cu textul. O modalitate de a depăși această problemă este să adăugați „Text alternativ” adecvat imaginilor.
Când utilizați „Text alternativ”, concentrați-vă nu numai pe direcționarea cuvintelor cheie, ci și pe intenția utilizatorului. De exemplu, aruncați o privire la următoarea imagine. Ar putea însemna o varietate de lucruri. Puteți percepe această imagine ca un semn de fericire sau motivație sau chiar un sentiment de realizare.

Așadar, dacă site-ul tău web se ocupă de ceva precum succesul personal sau profesional, menționarea „modalități de a-ți atinge obiectivul” în „textul alternativ” este mult mai bine decât să spui pur și simplu „o fată care sare la punctul de apus”.
Pe de altă parte, un site web despre depresie și consiliere ar trebui să folosească ceva de genul „depășirii depresiei cu fericirea inerentă”. Cu toate acestea, evitați să treceți peste bord cu descrierea. Nu ar trebui să arate nefiresc, deoarece motoarelor de căutare nu le place umplerea cuvintelor cheie. Utilizați o descriere relevantă și semnificativă.
C. Echilibrul vizual-text asimetric funcționează, de asemenea
Echilibrul vizual și text nu ar trebui să fie neapărat simetric. Poți aranja aceste două elemente în mod asimetric, mai ales dacă intenționezi să dai un aspect mai informal, modern sau relaxat designului tău web.
Pagina de pornire a Dropbox este un exemplu de aspect asimetric de text și elemente vizuale. Aduce imediat atenția utilizatorului asupra punctelor focale. Dar, nici elementele vizuale, nici textul nu par să se depășească unul pe celălalt.

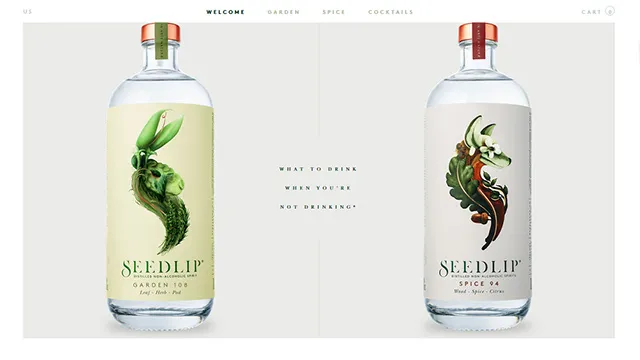
Seedlip , o companie care vinde băuturi spirtoase distilate fără alcool, folosește amplu spațiile albe, precum și fonturile îndrăznețe și textul simplu ori de câte ori este posibil. Este echilibrul corect de text și vizual care este menit să servească bine publicului țintă.

5. Gestionarea corectă a erorilor
În ciuda tuturor măsurilor de precauție, lucrurile pot merge prost, ducând la erori ale site-ului. În timp ce nu poți evita cu totul aceste erori nepotrivite, cu siguranță le poți îmbrățișa cu grație. Clienții tăi potențiali se simt deja iritați după ce au întâlnit o pagină web eronată. De ce să le freci cu sare în rană cu un mesaj de eroare banal (sau de-a dreptul enervant)? Din păcate, acest aspect al designului web rămâne în mare parte trecut cu vederea.
A. Fii politicos
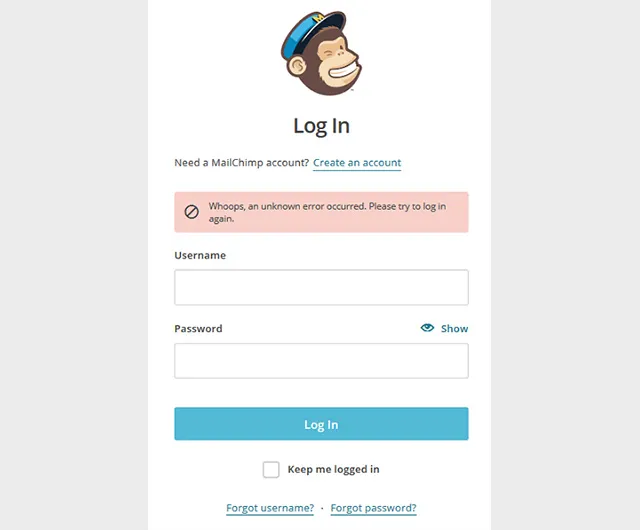
Chiar dacă utilizatorii dvs. au introdus un nume de utilizator sau o adresă URL greșită, evitați cu orice preț să-i învinovățiți. Dimpotrivă, mesajele de eroare trebuie să fie cât mai ușor de utilizat. Folosiți întotdeauna un limbaj politicos când semnalați o eroare. De exemplu, în loc să folosiți un mesaj standard, cum ar fi „Adresa de e-mail pe care ați introdus-o este greșită”, Mail Chimp folosește următoarea descriere de gestionare a erorilor.

B. Folosiți umorul ușor
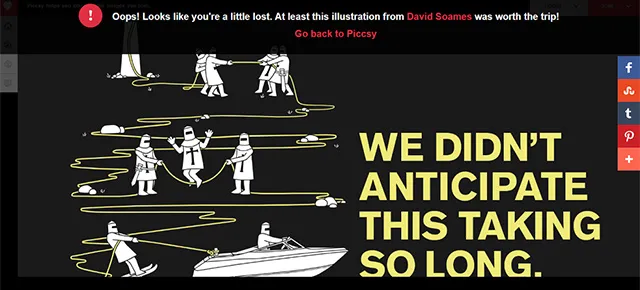
Piccsy duce gestionarea erorilor la un nivel cu totul nou, cu ajutorul umorului ușor. Dacă întâlniți eroarea „404 – pagina nu a fost găsită” pe site-ul lor, aceasta este ceea ce veți vedea.

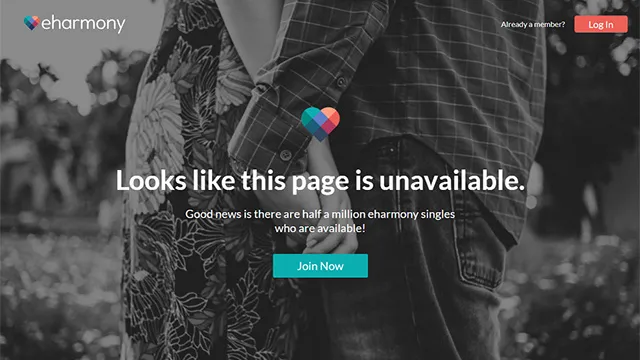
Iată un alt exemplu de pe celebrul site de întâlniri, eHarmony . Este un mesaj obraznic, dar cu siguranță vă poate face să râdeți și vă poate face să zăboviți mai mult pe site.

Cu toate acestea, evitați să folosiți umorul în orice situație. Utilizatorii dvs. nu vor aprecia dacă site-ul dvs. afișează un mesaj amuzant după ce au introdus un număr greșit de card de credit. În schimb, folosiți cuvinte care sună adecvat atunci când sunt folosite într-o conversație. Asigurați-vă că includeți un mesaj de eroare umil, dar clar pe pagina de eroare. Adăugați un link direct la pagina de pornire sau la o pagină web corespunzătoare. Nu faceți utilizatorii să lucreze pentru asta.
Este randul tau
Odată cu proliferarea rapidă a internetului mobil și a rețelelor sociale, crearea unui site web ușor de utilizat a devenit esențială ca niciodată. Dacă sunteți înaintea curbei în departamentul UX, vă veți bucura de beneficiile unui trafic web sporit și implicarea utilizatorilor. Sperăm că înțelegerea caracteristicilor de bază ale acestor cinci factori cruciali vă va ajuta să construiți un site web foarte ușor de utilizat. Pentru cele mai bune rezultate, asigurați-vă că implementați cât mai multe dintre sfaturile de mai sus posibil. Dacă mai aveți îndoieli sau vă place să împărtășiți idei, spuneți-ne despre ele în comentariile de mai jos.
