Construirea „Topple Trump”, un joc interactiv de chestionare bazat pe web (studiu de caz)
Publicat: 2022-03-10Nota editorului : Când vine vorba de alegeri, fiecăruia ni se oferă posibilitatea de a alege cum să ne exprimăm opiniile și convingerile. Unii designeri și dezvoltatori își folosesc abilitățile pentru a-și articula în continuare alegerea într-o singură persoană. Iată o privire asupra modului în care a fost proiectat și construit Topple Trump!, un joc interactiv de chestionare responsive , combinat cu câteva lecții valoroase învățate pe parcurs. Acest articol este despre tehnici și strategii, așa că vă rugăm să evitați flacăra politică în comentarii.
Crearea unui test online care este simplu de utilizat, care arată grozav și este cu adevărat distractiv de jucat este un lucru. A te baza pe campania prezidențială polarizantă a lui Donald Trump este alta.
Citiți suplimentare despre SmashingMag: Link
- Gamification și UX: Unde utilizatorii câștigă sau pierd
- Cum să construiți un joc SpriteKit în Swift 3
- Combinând designul UX și psihologia pentru a schimba comportamentul utilizatorului
Creația directorului și dezvoltatorului Parallax Andy Fitch, Topple Trump! a continuat să câștige numeroase premii. Dar a fost un adevărat efort de echipă care a dat viață jocului. Iată o privire exactă asupra modului în care s-a întâmplat asta, abordând procesul de dezvoltare, considerente de proiectare și câteva lecții valoroase învățate pe parcurs.

Cum functioneaza
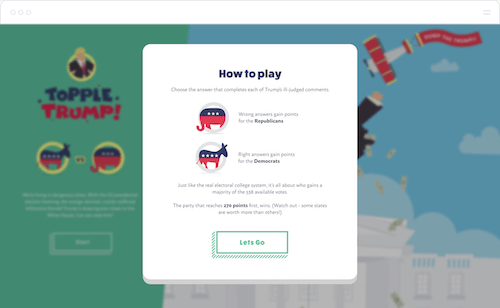
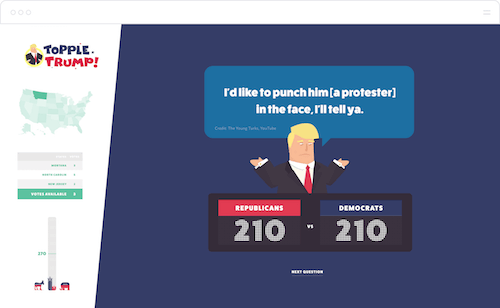
În joc, jucătorii sunt invitați să citească declarațiile reale rostite de Donald Trump în timpul campaniei sale prezidențiale – dar lipsesc cuvintele cruciale. Ei trebuie să completeze spațiul liber alegând dintre șase răspunsuri posibile, dintre care doar unul este adevărat. Pentru a arăta dacă au ghicit corect, jucătorii sunt tratați cu sunetul relevant.

Scopul jocului este să-l împiedicăm pe Trump să obțină voturi. De fiecare dată când jucătorul primește un răspuns corect – sau, cu alte cuvinte, identifică declarația adevărată ridicolă – se acordă puncte democraților. Dacă jucătorul nu reușește să identifice fraza inflamatorie corectă, voturile merg către partidul republican. În conformitate cu alegerile prezidențiale reale, partidul care ajunge la 270 de voturi (o majoritate de 538 posibile în toate statele americane) câștigă. Cu alte cuvinte, dacă jucătorul reușește să-i ia pe democrați mai întâi peste linie, ei îl vor răsturna pe Trump.

Dezvoltarea Ideei
În timpul uneia dintre brainstormingurile noastre Hack Day, ne-am gândit să luăm toate lucrurile neplăcute pe care Donald Trump le-a spus în știri și să le canalizăm într-o forță pentru bine. În calitate de fani ai jocurilor web precum Fibbage, Quiplash și Bomb Corp, ne-am întrebat dacă ar fi posibil într-un fel să transformăm retorica ridicolă a lui Trump într-un test real.
După ce am cercetat și am reunit toate cele mai recente declarații ale lui Trump, am avut o bază pe care să ne construim ideea. O mare parte din logica testului a fost scrisă în primele câteva săptămâni, dar avea nevoie de contribuții din partea echipei mai largi dacă urma să devină ceva special. Acesta nu a fost un proiect de client, așa că a trebuit să găsim timpul și resursele oriunde am putut.
În primele zile, răsturnați Trump! s-a transformat într-un fel de văr îndepărtat al Cards Against Humanity, în care jucătorii reunesc declarații de la diferite cărți. Dar pentru a menține lucrurile simple, am redus proiectul la un chestionar în stilul completării spațiilor libere mai simplu. Dacă avea să fie distractiv de jucat, ne-am gândit, trebuia să fie cât mai simplu și simplu posibil. Și pentru ca asta să se întâmple, interfața trebuia să fie intuitivă.

Interfață cu utilizatorul: proiectarea unui joc care poate fi jucat
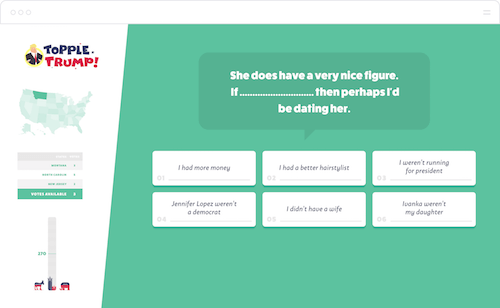
Pentru a pune lucrurile în funcțiune, am început prin a construi o interfață foarte simplă, cu scorul și o hartă a SUA în stânga și câteva întrebări fără stil în dreapta. Wireframing a fost făcut cu creion și a devenit rapid evident că suntem cu toții pe aceeași lungime de undă. Am batjocorit câteva modele inițiale, care au ajuns să fie de o calitate atât de înaltă încât am început să fim cu toții puțin entuziasmați de rezultat.
Am discutat pe larg despre călătoria utilizatorului. Am trecut prin surprinzător de puține iterații înainte de a găsi punctul ideal - cu cât ne dăm seama mai mult cum vor interacționa jucătorii cu site-ul web, cu atât testul începea să pară un lucru real. Întrebările și răspunsurile au fost dictate de câte citate audio decente am putut găsi. Din fericire, nu ne-a lipsit materialul. A fost poate una dintre cele mai plăcute (dacă deranjante) cercetări pe care le-am efectuat vreodată.

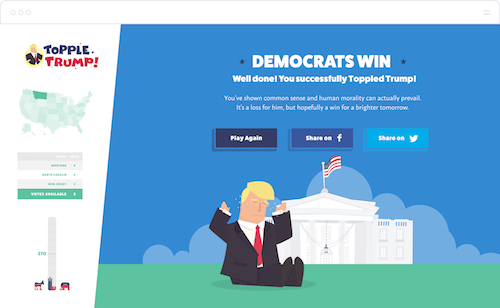
Au trecut câteva săptămâni de dezvoltare, dar călătoria utilizatorului nu a avut un final satisfăcător. Versiunile timpurii ale jocului aveau câteva mesaje de bază la sfârșit, unul informând jucătorul că a câștigat și altul spunându-i că au pierdut. Lucrarea acestora în ecrane adecvate de final de joc, cu animații SVG complicate, a adus un pic de viață aspectului de partajare socială al jocului - un domeniu pe care oamenii îl neglijează adesea, dar care este vital pentru creșterea gradului de conștientizare. Grafica de partajare a fost tematică pentru a indica în mod clar o victorie sau o înfrângere, arătând culoarea de fundal adecvată și imaginea lui Trump, precum și scorul jucătorului.
Experiența utilizatorului: proiectarea unui joc frumos
Fiecare element al site-ului a fost luat în considerare cu atenție, cu copierea, muzica, efectele sonore și narațiunea joc-show-gazdă toate alese sau create pentru a completa și a spori tonul ironic al jocului. De la culorile neutre ale fundalurilor și ale statelor din SUA (verde și, respectiv, galben, pentru a se diferenția de roșul și albastrul asociate politic) până la formularea atentă a instrucțiunilor, niciun detaliu nu a fost trecut cu vederea.

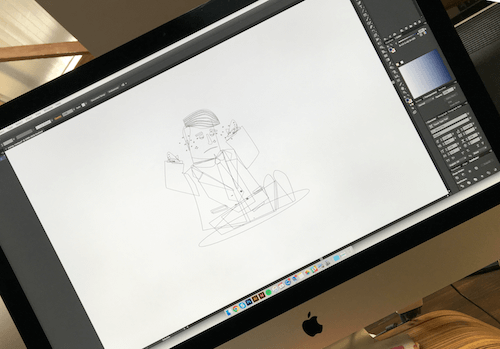
Deoarece Trump este punctul central al jocului, am decis destul de devreme să-l ilustrăm mai mult decât real. Am început prin a examina elementele cheie, cum ar fi părul, trăsăturile feței și manierele unice - toate lucrurile care îl fac să fie recunoscut instantaneu. Am auzit că este cunoscut pentru că are mâinile mici, așa că acest lucru a fost luat în considerare în timpul schițelor inițiale.

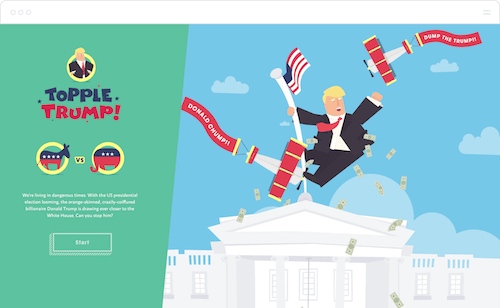
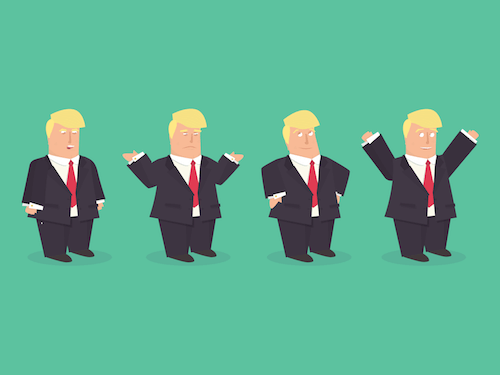
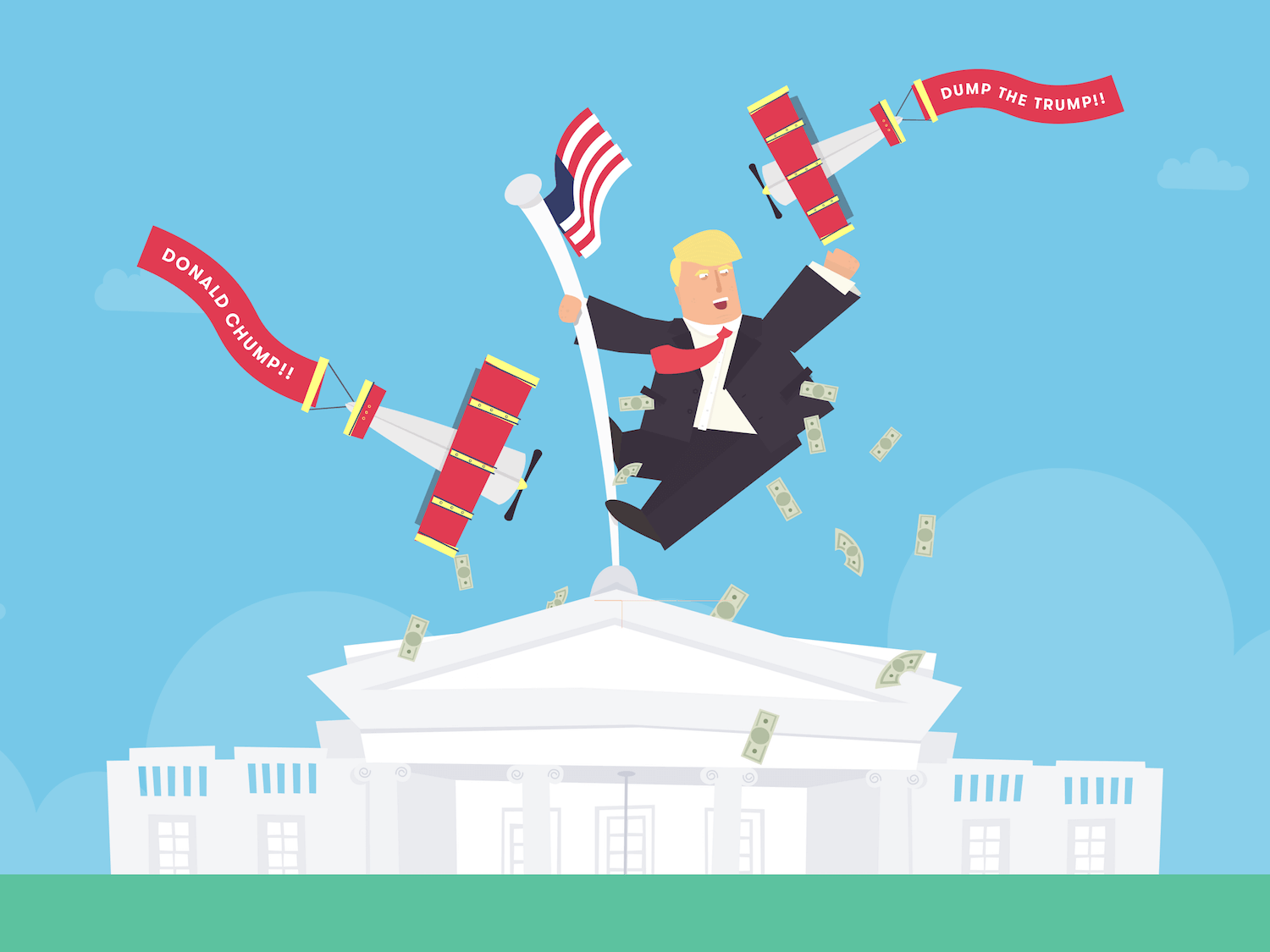
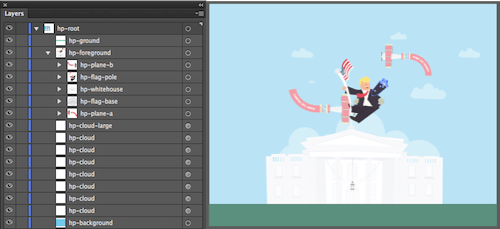
Dorind să păstrăm stilul general lejer, am păstrat totul de bază. Am urmărit o caricatură largă, nu o replică exactă - exagerând personajul său până la extrem, ne-am gândit la modul în care se va poziționa și unde ar putea sta. Pentru pagina de destinație, ne-am dat seama de ideea de a-l avea pe Trump în vârful Casei Albe, îndepărtând avioanele. S-a legat perfect cu ideea de Topple Trump! — la urma urmei, jocul le oferă jucătorilor șansa de a-l doborî de pe biban.

Odată ce ilustrațiile personajelor au fost finalizate, am discutat despre tipurile de animație. Am împărțit fișierele vectoriale în părțile lor constitutive, având mare grijă să acordăm fiecăruia un nume unic, astfel încât să poată fi selectat ulterior în JavaScript. Odată animate, fișierele au fost exportate ca SVG. Am folosit biblioteca de animație GreenSock pentru performanța sa ridicată, compatibilitatea între browsere și API-ul ușor de utilizat. Fiecare animație de pe site este o funcție formată din mai multe linii temporale imbricate care pot fi întrerupte și redate împreună.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Imaginile s-au adunat destul de repede și, la scurt timp după, am avut niște muzică de fundal capricioasă. Dar tot simțeam că lipsește ceva. Ținând seama de unele dintre jocurile noastre preferate, ne-am gândit la un gazdă de emisiune sau un personaj narator – unul care este la fel de uimit de citatele lui Trump ca și noi. Am elaborat un scenariu și l-am încărcat pe VoiceBunny.

Pentru cei care nu știu, VoiceBunny este un serviciu fantastic pentru a găsi artiști voiceover. Pur și simplu căutați tonurile dulci care se potrivesc cel mai bine nevoilor dvs., trimiteți-le scenariul dvs., cu note la livrare, iar ei vă vor reveni cu fișiere MP3 și WAV în câteva ore. Acest lucru a făcut foarte ușor să editați fișierele și să le plasați în joc.
Despre Build
Site-ul web este configurat pe Expose — propriul nostru sistem de management al conținutului (CMS) — oferind o bază fiabilă și versatilă. Construit pe CakePHP, oferă un cadru solid pentru gestionarea datelor testului. Marea majoritate a site-ului web este JavaScript, cu module separate (quiz, întrebări, cookie-uri, încărcare, hartă, sunete, temporizator, animație și voce off) toate interacționând între ele.
Am implementat câteva fragmente de tehnologie foarte interesante de-a lungul drumului, inclusiv o versiune bifurcată a HTML5 Audio Read-Along pentru a evidenția răspunsurile în timp cu mușcăturile de sunet - am combinat acest lucru cu fiecare cuvânt din fiecare citat de-a lungul întregului joc. Cu puțin ajutor din partea API-ului Service Worker și al excelentului modul Service Worker Precache de la Google, ne-am asigurat, de asemenea, că site-ul web rulează offline, ceea ce înseamnă că oamenii se pot juca chiar și atunci când nu au acces Wi-Fi.
Am construit o bază de date personalizată pentru a avea grijă de toate răspunsurile la test. Există un răspuns corect și opt răspunsuri incorecte pentru fiecare întrebare și șase răspunsuri sunt afișate simultan, astfel încât de fiecare dată când este selectată o întrebare, cinci răspunsuri incorecte sunt alese aleatoriu împreună cu cel corect.
Jocul profită din plin de suportul recent HTTP/2 al Amazon CloudFront, care permite livrarea de resurse pe o singură conexiune TCP. Acesta este un mare câștig pentru performanță în special în rețelele mobile, unde latența este întotdeauna ridicată. Și, desigur, este pe deplin receptiv, funcționând bine pe toate tipurile de dispozitive - dar asta a venit cu propriul set de provocări.
Datorită naturii complexe a ceea ce este pe ecran în orice moment al jocului, a trebuit să muncim din greu pentru a obține nivelul de receptivitate de care aveam nevoie. De exemplu, partiția înclinată dintre panoul de scor (sau progres) din stânga și zona principală de joc din dreapta a prezentat unele provocări reale. Ne-am dorit o interfață de utilizare care să păstreze cât mai multe informații pe ecran fără a îngrămădi conținutul sau a reduce fonturile la dimensiuni ilizibile.
Primul pas pe care l-am făcut a fost cel evident - să facem lucrurile mai mici. Cu toate acestea, există limite în acest sens, așa că a trebuit să eliminăm și unele elemente care nu erau strict esențiale pentru joc - clopotele și fluierele. De exemplu, panoul de punctaj conține patru părți — sigla, harta statului, un tabel de voturi pentru întrebarea curentă și bara de scor. Pe ecranele mari, acestea sunt stivuite într-o singură coloană, iar pentru ecranele puțin mai mici a trebuit să micșorăm bara de scor și să o aducem în linie cu tabelul de voturi. De asemenea, a trebuit să eliminăm mascotele de petrecere, care au fost considerate neesențiale - am decis că culorile barelor să indice ce scor îi aparține cui.
Pentru utilizatorii care nu folosesc desktop, panoul de informații este ascuns din vedere, iar în subsol apare un buton „Vizualizare progres”. Nu ne putem aștepta ca utilizatorii să continue să facă clic pe acest buton, așa că aveam nevoie de o modalitate de a le oferi scorul actual în orice moment. Pentru a face acest lucru, le arătăm utilizatorilor de telefonie mobilă un tablou de bord special conceput în partea de sus a ecranului.
Din nou, pe micile ecrane, am decis să eliminăm decorul de prisos; pe măsură ce dimensiunea ecranului crește, aceste elemente devin mai vizibile. Pe mobil, ecranul principal cu întrebări, scorurile și voturile sunt fixate în partea de sus a ecranului, iar butoanele esențiale ale jocului sunt fixate în partea de jos. Indiferent de dispozitivele pe care oamenii le folosesc, am vrut să facem tot ce ne stă în putință pentru ca experiența de a juca jocul să fie cât mai împlinită posibil.

Testarea utilizatorului și feedback
Înainte de lansare, am pus site-ul pe UserTesting pentru a obține câteva feedback de la utilizatori reali. Multe dintre comentariile inițiale au fost pozitive, în special în ceea ce privește aspectul și senzația jocului, și chiar și celor care nu sunt deosebit de implicați politic au considerat că este plăcut să joace. Dar au fost semnalate și o serie de probleme.
În primul rând, oamenii se chinuiau să completeze întrebările la timp. Am adăugat un cronometru destul de târziu, pentru a da un sentiment de urgență; a început inițial când naratorul a început să vorbească și a durat doar 20 de secunde. În curând a fost destul de evident că oamenii se chinuiau să citească întrebarea în timp ce naratorul vorbea, să digere nouă răspunsuri posibile și să facă alegerea lor. Pentru a remedia acest lucru, am mărit cronometrul la 30 de secunde, am redus numărul de răspunsuri posibile la șase și ne-am asigurat că cronometrul nu pornește până când naratorul și-a terminat rândul.
A mai fost o problemă cu mixul de sunet de pe ecranele de final; muzica tare l-a înecat pe povestitor. O reeditare rapidă a sortat acest lucru. Am avut și o mare problemă cu afișarea pe anumite dimensiuni de ecran. Chiar dacă jocul a fost creat pentru a fi pe deplin receptiv, pe ecranele cu rezoluție scăzută, jucătorii au trebuit să deruleze în jos pentru a găsi butonul „Întrebarea următoare”, care era departe de a fi ideal. Răspunsul nostru la aceasta a fost să plasăm butonul într-o poziție fixă în partea de jos a ecranului, imediat deasupra barei de subsol, care conține comenzile jocului și butoanele de partajare, adăugând astfel senzația unei experiențe mobile native și asigurând că o interfață de utilizare elementul care este esențial pentru joc nu este doar vizibil deasupra pliului, ci este plasat exact acolo unde v-ați aștepta să fie.
Finalizările
Pentru ca orice joc să strălucească cu adevărat – indiferent cât de iubitor – are nevoie de lustruire. În ultimele zile înainte de lansare, ne-am petrecut mult timp pentru a ne asigura că totul este cât mai rafinat posibil. Aceasta a inclus testarea riguroasă de către toată lumea din echipă, identificarea erorilor și remedierea erorilor, cum ar fi probleme cu matematica de punctare și modul în care site-ul web apare pe dispozitivele cu o cotă de piață mică. De asemenea, am rafinat și simplificat instrucțiunile „Cum se joacă” și am actualizat animația pentru „sfârșitul bun” pentru a include Trump plângând și dând din picioare.
Am adăugat efecte sonore suplimentare și culori noi pentru atunci când jucătorii dau clic pe o piesă de răspuns și avansează la următoarea întrebare. Versiunile anterioare ale jocului au inclus videoclipuri YouTube încorporate care arătau adevăratul Trump care își face declarațiile; cu stilul ilustrativ al jocului, acestea au ieșit în evidență ca un degetul mare dureros. Aducând desenul animat Trump în ecranele de răspuns, am reușit să-i menținem prezența pe tot parcursul și să legăm cu adevărat jocul.
Ce am descoperit
A face un joc bazat pe ceva atât de actual este extrem de distractiv și plin de satisfacții. Având în vedere tipul de site-uri web pe care le construim în general, este rar să ajungem să ne încercăm mâna la jocuri (deși suntem cunoscuți), așa că a fost o experiență revigorantă care ne-a impus să privim lucrurile dintr-un unghi cu totul nou.
Chiar dacă acesta nu a fost un proiect de client, ne-am dat un termen limită destul de strict. În cele din urmă, jocul trebuia terminat înainte de alegerile prezidențiale din noiembrie, dar ne-am dorit să fie finalizat înainte de sfârșitul verii, înaintea dezbaterilor majore. De asemenea, eram îngrijorați că Trump ar putea spune sau face ceva care să-l facă descalificat din cursă, ceea ce ar fi transformat întregul efort într-o pierdere masivă de timp.
Datorită acestui interval de timp scurt, am permis multor angajați să treacă la construcție - probabil cel mai mult pentru un proiect Hack Day. Chiar a trebuit să ne îmbunătățim jocul cu fluxuri de lucru ramificate și să fim mai atenți ca oricând să nu ne călcăm unul pe celălalt – cu alte cuvinte, a trebuit să verificăm în continuare dacă toată lumea lucrează pentru același obiectiv.
Un astfel de proiect este într-adevăr o modalitate excelentă de a testa limitele echipei și de a identifica zonele de îmbunătățire. De-a lungul procesului, am învățat multe despre lucrătorii de servicii și HTTP/2, cu care nu aveam prea multă experiență.
Lansare, recunoaștere și premii
Am depus mult efort în planificarea lansării. Am creat un cont Twitter ad-hoc pentru a promova jocul și a gestiona orice interogări primite - acest lucru a menținut contul nostru principal liber pentru mesajele noastre obișnuite. Am conceput o selecție de elemente personalizate de rețele sociale și postări programate pentru dezbateri live sau când au apărut noi controverse.
Consecvența a fost importantă pe tot parcursul fazei de marketing. De exemplu, funcția de partajare de la sfârșitul jocului a generat hashtag-ul #ToppleTrump și am folosit-o oriunde a fost posibil. De asemenea, ne-am asigurat că continuăm să folosim expresia „Este jocul pe care o să-ți placă să-l urăști!” — un rând rostit de narator de îndată ce se încarcă pagina de destinație.

#ToppleTrump pentru a ajuta la creșterea gradului de conștientizare. (Previzualizare mare)Am scris despre joc pe blogul nostru și am publicat povestea pe Medium. Am strâns o listă uriașă de contacte media, am cercetat cele mai potrivite premii și am vizat companii și persoane relevante din domeniile design, dezvoltare și politică. Dincolo de asta, trebuia doar să sperăm că oamenii au găsit jocul distractiv de jucat!
De la lansare, jocul a primit un feedback incredibil. A fost jucat de oameni din peste 150 de țări, iar site-ul a strâns – până acum – peste un sfert de milion de accesări. Am primit câteva răspunsuri minunate pe Twitter, precum și câteva scrieri fantastice de la The Creators Project, Prolific North și AV Club. Am reușit, de asemenea, să obținem site-ul zilei de la CSS Design Awards, ca să nu mai vorbim de site-ul zilei (plus o mențiune onorabilă) de la inegalabilei Awwwards. Cel mai recent, jocul a fost nominalizat pentru Site-ul lunii și s-a confruntat cu oameni ca Spotify și Google.
