Informații critice: Povestea din spatele construirii unui site web guvernamental COVID-19
Publicat: 2021-04-12Imaginați-vă entuziasmul de a obține un job de web design la o agenție guvernamentală. Este un nou început și o șansă de a vă aplica abilitățile în serviciul public. Se simte destul de bine, nu?
Acum imaginați-vă că, la câteva luni după această nouă aventură, o pandemie globală prinde stăpânire. Dintr-o dată, ești însărcinat să construiești un site web care să ofere cetățenilor informații critice de sănătate publică. Trebuie făcut corect – și repede.
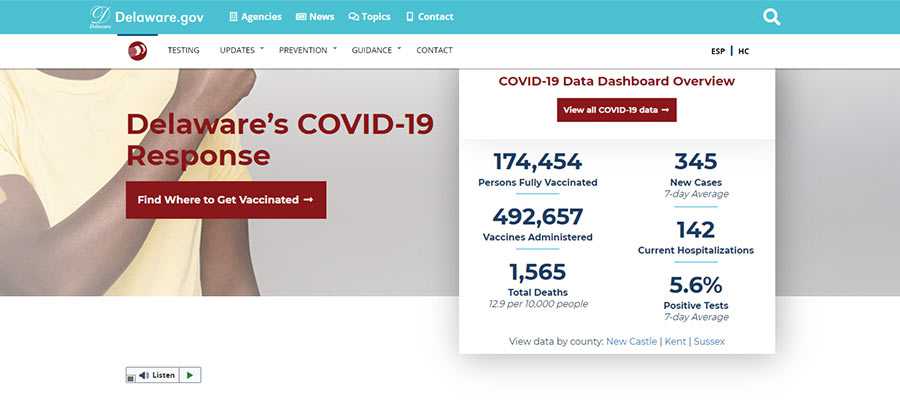
Aceasta este realitatea cu care s-a confruntat Andy Stitt în 2020. La doar câteva luni de la mandatul său în Departamentul de Stat din Delaware (SUA), a fost numit dezvoltator front-end principal al site-ului web COVID-19 al statului. Sarcina lui a fost să conducă o echipă în construirea unui site web WordPress care să-i ajute pe rezidenți să acceseze informațiile de care trebuiau să le cunoască.
Desigur, pandemia este în continuă evoluție. Asta înseamnă că site-ul web a trebuit să țină pasul. Detaliile privind testarea virusului și disponibilitatea vaccinurilor au fost adăugate de-a lungul timpului. Munca nu este niciodată terminată cu adevărat.
Cum a fost experiența? Stitt a fost destul de amabil să ne completeze răspunzând la câteva întrebări. Următoarele întrebări și răspunsuri au fost ușor editate pentru claritate.

Povestește-ne puțin despre experiența ta în design web.
Mi-am construit primul site ca adolescent plictisit în 1998 și am învățat Dreamweaver la facultate în 2002. Apoi, în 2008, am avut ocazia să gestionez site-ul companiei mele folosind HTML static și CSS. De atunci am ocupat multe roluri diferite de marketing digital orientate pe web și sunt dezvoltator web cu normă întreagă din 2016. Am petrecut mulți ani ca dezvoltator solo pentru organizații nonprofit, iar acum lucrez cu bucurie într-o echipă de stat. guvern.
În 2020, ați fost angajat de Departamentul de Stat din Delaware – chiar înainte de pandemie. Care trebuia să fie rolul tău inițial?
Rolul meu a fost să fiu dezvoltator front-end principal pentru Centrul de informare guvernamentală, agenția de marketing intern din Delaware, situată în Departamentul de Stat. Trebuia să construiesc și să întrețin site-uri web WordPress pentru multe agenții de stat din departamente, precum și municipalități.
Când a sosit pandemia de COVID-19, cum a influențat asta rolul tău?
Dintr-o dată a trebuit să construim un site web de informații despre COVID-19 și a devenit cea mai mare parte a muncii mele pentru o perioadă de timp. Rareori am lucrat la alte proiecte de site-uri web în primele luni ale pandemiei. A trebuit să punem câteva proiecte în așteptare, deoarece ajutorul nostru era necesar pentru o urgență națională.

Care a fost primul tău gând după ce ai devenit dezvoltator principal pentru site-ul web COVID-19 al statului?
Primul meu gând a fost „cine, eu?” M-am uitat în spatele meu pentru a vedea dacă arătau către altcineva pentru a-și asuma rolul de dezvoltator principal, dar nu era nimeni în spatele meu! Din fericire, am avut abilitățile de dezvoltare front-end și WordPress pentru a-l prelua, iar faptul că am o echipă fantastică de sprijin în spatele meu face ca munca să fie mult mai fezabilă.
Care a fost procesul de conectare a site-ului? Cât timp ai avut?
Aveam cam 2-3 saptamani. Lucrul amuzant este că am fost acolo doar în prima săptămână. Eu și soția mea am avut o excursie din oraș programată dinainte pentru ca ea să aibă o intervenție chirurgicală majoră, iar apoi am avut nevoie să o ajut să se recupereze.
Inițial, am lucrat cu biroul guvernatorului, sănătatea publică și managementul situațiilor de urgență pentru a defini domeniul de aplicare, arhitectura informațiilor, conținutul etc. Am obținut aprobarea pentru a construi un site web WordPress, astfel încât oamenii fără tehnică să poată face editări de conținut din mers dacă ar putea trebuia să. Situația a fost atât de dinamică încât am vrut să permitem cât mai multă flexibilitate.
Odată ce am definit parametrii de bază, am creat un wireframe de layout pentru site-ul web. Odată ce a fost aprobat, l-am predat colegilor mei dezvoltatori și apoi am plecat în călătoria mea. Ei au creat site-ul folosind configurația noastră de teme WordPress existentă și au reutilizat branding-ul de pe site-ul Delaware Health and Social Services. Branding-ul ne-a permis să obținem un site web cu stil mai rapid și i-a dat un aspect coerent cu departamentul nostru de sănătate. De atunci, am dezvoltat branding specific COVID pe măsură ce am continuat.

Când m-am întors din călătorie, mi-au dat cheile mașinii și a devenit obiectivul meu principal la serviciu.
Dincolo de schimbarea rapidă, care au fost cele mai mari provocări cu care te-ai confruntat tu și echipa ta?
Cea mai mare provocare a fost să nu știi exact ce să faci. Virusul în sine este un lucru din natură pe care oamenii nu îl pot controla atât de mult pe cât ne-am dori. Nu știam ce se va întâmpla exact, nu știam cât de rău va fi și nu știam când se va termina.
Așadar, în măsura posibilităților noastre, am ajutat echipa noastră să comunice informații despre măsurile de sănătate publică la nivel de stat cât mai rapid, accesibil și cât mai precis posibil.
În versiunile anterioare de site-uri în care am fost implicat, am avut timp suficient pentru a stabili o strategie. Erau proiecte de marketing cu obiective specifice de a crește clienții potențiali și veniturile. Acest proiect de site a fost un salt în necunoscut care trebuia făcut urgent.
Pe măsură ce pandemia a continuat, au existat modificări neașteptate pe care a trebuit să le faceți site-ului?
Din cauza naturii incerte a pandemiei, aș spune că aproape toate schimbările au fost neașteptate. Două care îmi vin în minte:
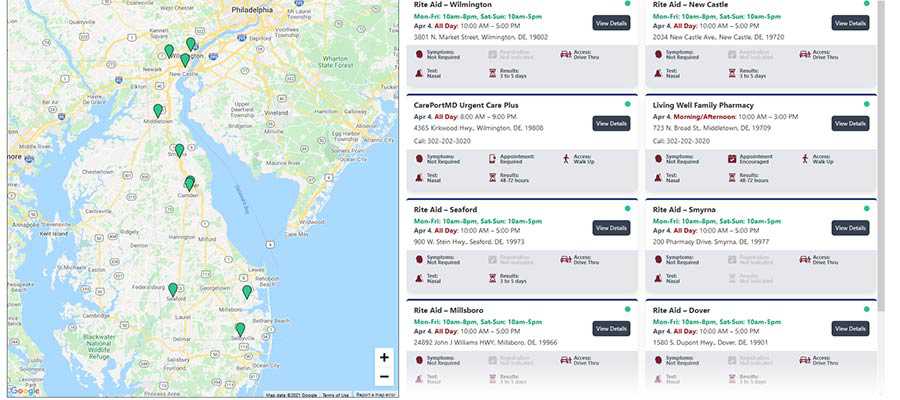
A existat o cerere în creștere pentru o modalitate ușoară de a găsi unde puteți obține un test COVID în apropierea dvs. Am folosit anterior pluginul Calendarul de evenimente al lui Modern Tribe, așa că am creat un calendar de testare cu o hartă Google care poate fi căutată folosind acel plugin. O agenție de marketing externă cu care lucrăm, apoi a creat o interfață de utilizator mai robustă pentru aceasta folosind VueJS (yay for headless WordPress!).
Celelalte schimbări neașteptate au fost legate de informațiile despre vaccin. A trebuit să actualizăm o mare parte din acestea din mers, în funcție de momentul în care vaccinurile au devenit disponibile pentru utilizare în situații de urgență, diferite faze de eligibilitate în funcție de câte vaccinuri au fost distribuite de guvernul federal etc.

După ce ați trecut prin această experiență, ce lecții ați învățat?
Am învățat două lecții principale:
Lecția unu: Sunt un dezvoltator front-end solid și un designer de interfețe cu utilizatorul. La câteva luni după pandemie, am reproiectat și reamenajat site-ul web pe baza analizelor care arată ce conținut căutau oamenii și prioritățile sănătății publice. De fapt, am ajuns să dezvolt site-ul pe baza machetelor Figma de la designerul nostru principal și am ajuns să iau câteva decizii de design pe parcurs.
Sindromul impostorului poate fi un urs și, fiind un dezvoltator solo pentru atât de mult timp, nu am primit niciodată feedback semnificativ cu privire la design-ul și cotele mele de dezvoltare de la alți designeri și dezvoltatori. În sfârșit, am primit acel feedback de la acest proiect și sunt foarte mândru de munca pe care am făcut-o.
Lecția a doua: poți face orice cu echipa potrivită. Am trecut de la dezvoltator solo pentru mici organizații nonprofit la dezvoltator principal pentru cel mai mare proiect al carierei mele. Am purtat 10 pălării diferite în rolurile mele anterioare, dar nu am putut face asta pentru acest rol.
Liderii de departamente ne mențin relațiile cu partenerii noștri și gestionează cererile care vin. Directorul nostru creativ și designerul principal se asigură că totul este frumos și utilizabil. Dezvoltatorii noștri mă ajută cu munca mea atunci când este necesar, depanează problemele tehnice și construiesc integrările API pe care le avem.
Cea mai bună parte este că ne avem necondiționat pe spatele celuilalt. Am siguranța psihologică de a pune întrebări, de a cere ajutor și de a face greșeli. Cu acest tip de libertate și siguranță, puteți aborda orice sarcină la îndemână, indiferent cât de mare. Și acesta a fost unul destul de mare!
Mulțumim lui Andy Stitt pentru că ne-a împărtășit povestea! De asemenea, veți dori să consultați diapozitivele din prezentarea sa WordCamp Philadelphia 2020 pe acest subiect. Asigurați-vă că vizitați site-ul lui Andy și intrați în legătură cu el pe Twitter .
