Cum să construiți o aplicație de geocodare în Vue.js folosind Mapbox
Publicat: 2022-03-10Precizia și modularitatea se numără printre avantajele care fac din geocodurile mijlocul perfect de a găsi o anumită locație.
În acest ghid, vom construi o aplicație simplă de geocodare de la zero, folosind Vue.js și Mapbox. Vom acoperi procesul de la construirea schelei front-end până la construirea unui geocoder pentru a gestiona geocodarea înainte și geocodarea inversă. Pentru a profita la maximum de acest ghid, veți avea nevoie de cunoștințe de bază despre JavaScript și Vue.js și despre cum să efectuați apeluri API.
Ce este geocodarea?
Geocodarea este transformarea locațiilor bazate pe text în coordonate geografice (de obicei, longitudine și latitudine) care indică o locație în lume.
Geocodarea este de două tipuri: înainte și inversă . Geocodarea directă convertește textele de locație în coordonate geografice, în timp ce geocodarea inversă convertește coordonatele în texte de locație.
Cu alte cuvinte, geocodarea inversă transformă 40.714224, -73.961452 în „277 Bedford Ave, Brooklyn”, iar geocodarea înainte face opusul, transformând „277 Bedford Ave, Brooklyn” în 40.714224, -73.961452.
Pentru a oferi mai multe informații, vom construi o mini aplicație web care utilizează o hartă web interactivă cu marcatori personalizați pentru a afișa coordonatele locației, pe care ulterior le vom decoda în texte de locație.
Aplicația noastră va avea următoarele funcții de bază:
- dați utilizatorului acces la o afișare interactivă a hărții cu un marcator;
- permite utilizatorului să mute markerul după bunul plac, în timp ce afișează coordonatele;
- returnează o locație bazată pe text sau coordonatele locației la cererea utilizatorului.
Configurați proiectul utilizând Vue CLI
Vom folosi boilerplate găsite în acest depozit. Conține un nou proiect cu Vue CLI și yarn ca manager de pachete. Va trebui să clonați depozitul. Asigurați-vă că lucrați din geocoder/boilerplate .
Configurați structura fișierului aplicației
În continuare, va trebui să setăm structura de fișiere a proiectului nostru. Redenumiți fișierul Helloworld.vue din folderul componentei în Index.vue și lăsați-l necompletat pentru moment. Continuați și copiați următoarele în fișierul App.vue :
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>Aici, am importat și apoi am înregistrat local componenta recent redenumită. De asemenea, am adăugat o bară de navigare pentru a ridica estetica aplicației noastre.
Avem nevoie de un fișier .env pentru a încărca variabilele de mediu. Continuați și adăugați unul în rădăcina folderului de proiect.
Instalați pachetele și bibliotecile necesare
Pentru a porni procesul de dezvoltare, va trebui să instalăm bibliotecile necesare. Iată o listă cu cele pe care le vom folosi pentru acest proiect:
- Mapbox GL JS
Această bibliotecă JavaScript folosește WebGL pentru a reda hărți interactive din plăci vectoriale și Mapbox. - Mapbox-gl-geocoder
Acest control geocoder pentru Mapbox GL va ajuta la geocodarea noastră directă. - Dotenv
Nu va trebui să instalăm acest lucru, deoarece vine preinstalat cu Vue CLI. Ne ajută să încărcăm variabilele de mediu dintr-un fișier.envînprocess.env. În acest fel, ne putem păstra configurațiile separate de codul nostru. - Axios
Această bibliotecă ne va ajuta să facem solicitări HTTP.
Instalați pachetele în CLI conform managerului de pachete preferat. Dacă utilizați Yarn, rulați comanda de mai jos:
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosDacă utilizați npm, rulați asta:
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save Mai întâi a trebuit să intrăm în folderul geocoder înainte de a rula comanda de instalare.
Scafodarea front-end-ului cu Vue.js
Să mergem mai departe și să creăm un aspect pentru aplicația noastră. Vom avea nevoie de un element care să găzduiască harta noastră, o regiune pentru a afișa coordonatele în timp ce ascultăm mișcarea markerului pe hartă și ceva pentru a afișa locația atunci când numim API-ul de geocodare inversă. Toate acestea le putem găzdui într-o componentă card.
Copiați următoarele în fișierul dvs. Index.vue :
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>Pentru a vedea ce avem în prezent, porniți serverul de dezvoltare. Pentru fire:
yarn serveSau pentru npm:
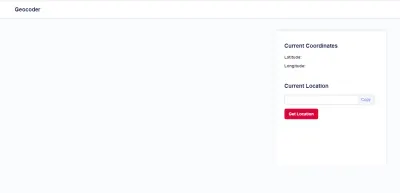
npm run serveAplicația noastră ar trebui să arate așa acum:

Punctul gol din stânga arată în afara. Ar trebui să găzduiască afișarea hărții noastre. Să adăugăm asta.
Afișare interactivă a hărții cu Mapbox
Primul lucru pe care trebuie să-l facem este să obținem acces la bibliotecile Mapbox GL și Geocoder. Vom începe prin a importa bibliotecile Mapbox GL și Geocoder în fișierul Index.vue .
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; Mapbox necesită un jeton de acces unic pentru a calcula dale vector hărți. Obțineți-l pe al dvs. și adăugați-l ca variabilă de mediu în fișierul dvs. .env .
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxDe asemenea, trebuie să definim proprietăți care să ne ajute la asamblarea plăcilor noastre de hartă în instanța noastră de date. Adăugați următoarele sub locul în care am importat bibliotecile:
export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }- Proprietatea
locationva fi modelată după intrarea pe care o avem în schelele noastre. Vom folosi acest lucru pentru a gestiona geocodarea inversă (adică afișarea unei locații din coordonate). - Proprietatea
centergăzduiește coordonatele noastre (longitudine și latitudine). Acest lucru este esențial pentru a pune laolaltă piesele noastre de hartă, așa cum vom vedea în curând. - Proprietatea
access_tokense referă la variabila noastră de mediu, pe care am adăugat-o mai devreme. - Proprietatea
mapservește ca constructor pentru componenta noastră de hartă.
Să continuăm să creăm o metodă care să ne traseze harta interactivă cu geocoderul nostru direct încorporat în ea. Această metodă este funcția noastră de bază, servind ca intermediar între componenta noastră și Mapbox GL; vom numi această metodă createMap . Adăugați aceasta sub obiectul de date:

mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, Pentru a crea harta noastră, am specificat un container care găzduiește harta, o proprietate de style pentru formatul de afișare al hărții noastre și o proprietate center pentru a găzdui coordonatele noastre. Proprietatea center este un tip de matrice și deține longitudinea și latitudinea.
Mapbox GL JS inițializează harta noastră pe baza acestor parametri de pe pagină și ne returnează un obiect Map . Obiectul Map se referă la harta de pe pagina noastră, expunând în același timp metode și proprietăți care ne permit să interacționăm cu harta. Am stocat acest obiect returnat în instanța noastră de date, this.map .
Geocodare înainte cu Mapbox Geocoder
Acum, vom adăuga geocoderul și marcatorul personalizat. Geocoderul gestionează geocodarea înainte prin transformarea locațiilor bazate pe text în coordonate. Aceasta va apărea sub forma unei casete de introducere a căutării atașate hărții noastre.
Adăugați următoarele mai jos inițializarea this.map pe care o avem mai sus:
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); Aici, am creat mai întâi o nouă instanță a unui geocoder folosind constructorul MapboxGeocoder . Aceasta inițializează un geocoder pe baza parametrilor furnizați și returnează un obiect, expus metodelor și evenimentelor. Proprietatea accessToken se referă la simbolul nostru de acces Mapbox, iar mapboxgl se referă la biblioteca de hărți utilizată în prezent.
Elementul central al aplicației noastre este marcatorul personalizat; geocoderul vine cu unul implicit. Acest lucru, cu toate acestea, nu ne-ar oferi toate personalizarea de care avem nevoie; prin urmare, l-am dezactivat.
Mergând mai departe, am trecut geocoderul nou creat ca parametru la metoda addControl , expusă nouă de obiectul nostru de hartă. addControl acceptă un control ca parametru.
Pentru a crea marcatorul nostru personalizat, am folosit un eveniment expus nouă de obiectul nostru geocoder. Ascultătorul on evenimente ne permite să ne abonam la evenimente care au loc în geocoder. Acceptă diferite evenimente ca parametri. Ascultăm evenimentul result , care este declanșat atunci când este setată o intrare.
Pe scurt, pe result , constructorul nostru de marker creează un marker, pe baza parametrilor pe care i-am furnizat (un atribut și o culoare draggable, în acest caz). Returnează un obiect, cu care folosim metoda setLngLat pentru a ne obține coordonatele. Adăugăm marcatorul personalizat la harta noastră existentă folosind metoda addTo . În cele din urmă, actualizăm proprietatea center în instanța noastră cu noile coordonate.
De asemenea, trebuie să urmărim mișcarea markerului nostru personalizat. Am reușit acest lucru utilizând ascultătorul de evenimente dragend și am actualizat proprietatea center nostru cu coordonatele curente.
Să actualizăm șablonul pentru a afișa harta noastră interactivă și a trimite geocoderul. Actualizați secțiunea de afișare a coordonatelor din șablonul nostru cu următoarele:
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> Vă amintiți cum am actualizat întotdeauna proprietatea center nostru în urma unui eveniment? Afișăm coordonatele aici pe baza valorii curente.
Pentru a îmbunătăți estetica aplicației noastre, adăugați următorul fișier CSS în secțiunea de head a fișierului index.html . Puneți acest fișier în folderul public.
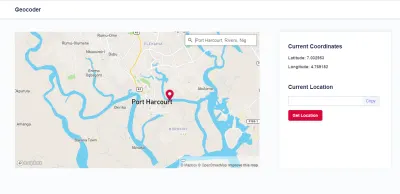
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />Aplicația noastră ar trebui să arate așa acum:

Reverse Geocode Location Cu Mapbox API
Acum, ne vom ocupa de geocodarea inversă a coordonaților noastre către locații bazate pe text. Să scriem o metodă care se ocupă de asta și să o declanșăm cu butonul Get Location din șablonul nostru.
Geocodarea inversă în Mapbox este gestionată de API-ul de geocodare inversă. Acesta acceptă longitude , latitude și access token ca parametri de solicitare. Acest apel returnează o sarcină utilă de răspuns - de obicei, cu diverse detalii. Preocuparea noastră este primul obiect din matricea de features , unde se află locația geocodificată inversă.
Va trebui să creăm o funcție care să trimită longitude , latitude și access_token -ul locației în care dorim să ajungem la API-ul Mapbox. Trebuie să le trimitem pentru a obține detaliile acelei locații.
În cele din urmă, trebuie să actualizăm proprietatea location din instanța noastră cu valoarea cheii place_name din obiect.
Sub funcția createMap() , să adăugăm o nouă funcție care se ocupă de ceea ce dorim. Asa ar trebui sa arate:
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, Această funcție face o solicitare GET către API-ul Mapbox. Răspunsul conține place_name — numele locației selectate. Obținem acest lucru din răspuns și apoi îl setăm ca valoare pentru this.location .
După aceasta, trebuie să edităm și să setăm butonul care va apela această funcție pe care am creat-o. Vom folosi un ascultător de evenimente de click - care va apela metoda getLocation atunci când un utilizator face clic pe ea. Continuați și editați componenta butonului la aceasta.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> Ca cireașă de pe tort, să atașăm o funcție pentru a copia locația afișată în clipboard. Adăugați asta chiar sub funcția getLocation :
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, Actualizați componenta butonului Copy pentru a declanșa acest lucru:
<button type="button" class="copy-btn" @click="copyLocation">Concluzie
În acest ghid, am analizat geocodarea folosind Mapbox. Am construit o aplicație de geocodare care transformă locațiile bazate pe text în coordonate, afișând locația pe o hartă interactivă și care convertește coordonatele în locații bazate pe text, conform solicitării utilizatorului. Acest ghid este doar începutul. Ar putea fi realizat mult mai mult cu API-urile de geocodare, cum ar fi schimbarea prezentării hărții folosind diferitele stiluri de hărți oferite de Mapbox.
- Codul sursă este disponibil pe GitHub.
Resurse
- „Geocodare”, documentația Mapbox
- „Stiluri”, documentația Mapbox
- „Utilizarea variabilelor Env în codul clientului”, în „Moduri și variabile de mediu”, Vue CLI
