Creați design-uri mai bune de interfață cu grile de aspect
Publicat: 2022-03-10(Acesta este o postare sponsorizată. ) Designerii de toate tipurile se confruntă în mod constant cu probleme cu structura design-urilor lor. Una dintre cele mai ușoare modalități de a controla structura unui aspect și de a realiza un design consistent și organizat este aplicarea unui sistem de grilă.
O grilă este ca un lipici invizibil care ține un design împreună. Chiar și atunci când elementele sunt separate fizic unele de altele, ceva invizibil le conectează între ele.
În timp ce grilele și sistemele de layout fac parte din moștenirea designului, ele sunt încă relevante în această lume multiscreen în care trăim. Dispozitivele tehnologice au schimbat fundamental modul în care căutăm informații și modul în care funcționăm în viața noastră de zi cu zi. Astăzi, 90% din toate interacțiunile media sunt bazate pe ecran, unde conținutul este vizualizat pe telefoane mobile, tablete, laptopuri, televizoare și ceasuri inteligente. Comportamentul cu mai multe ecrane devine rapid o normă, iar proiectarea pentru mai multe ecrane a devenit parte integrantă a afacerilor. În calitate de designeri, dorim să oferim experiențe încântătoare și plăcute oamenilor care folosesc produsele noastre – iar grilele ne pot ajuta să facem asta.
Grilele îi ajută pe designeri să construiască produse mai bune prin legarea diferitelor elemente de design împreună pentru a obține o ierarhie, aliniere și coerență eficiente, cu puțin efort. Dacă sunt executate corect, desenele dumneavoastră vor părea atent și organizate.
În acest articol, am adunat o mulțime de informații despre grile, cum ar fi:
- ce sunt grilele,
- o scurtă istorie a rețelei,
- o teorie de bază a grilelor,
- patru tipuri de grile de aspect,
- grile de layout în design interactiv.
Ce este o grilă?
În termenii cei mai simpli, o grilă este o structură care cuprinde o serie de linii (verticale sau care se intersectează) care împart o pagină în coloane sau module. Această structură îi ajută pe designeri să aranjeze conținutul pe pagină. În timp ce liniile unei grile în sine nu sunt neapărat vizibile (deși în unele modele, sunt), structura vă ajută să gestionați proporțiile dintre elementele care urmează să fie aliniate pe pagină. Această grilă ar servi drept cadru pentru aspectul paginii. Gândiți-vă la el ca la un schelet pe care un designer poate organiza elemente grafice (de exemplu, secțiuni de text, imagini și alte elemente funcționale sau decorative) într-un mod ușor de absorbit.

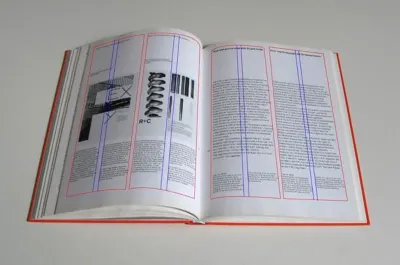
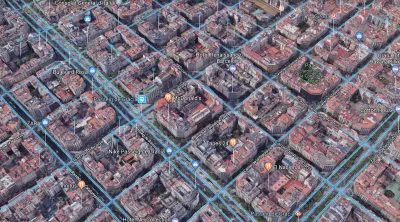
Sistemul grilă își are originea în designul tipărit, dar a fost aplicat la multe discipline. De fapt, dacă ne uităm în jur, vom vedea că multe lucruri pe care le folosim zilnic au fost concepute folosind o grilă:




Scurt istoric al rețelei
Înainte de a ne aprofunda în detalii despre grilele de aspect și despre modul în care acestea pot fi aplicate produselor digitale, este esențial să facem un pas înapoi și să privim în trecut pentru a înțelege elementele de bază. Aceste cunoștințe ne vor ajuta să proiectăm mai bine experiențele digitale. Pentru a afla mai multe despre contextul istoric al grilelor, asigurați-vă că consultați articolul lui Lucienne Roberts „A Brief History of Grids”.
Design grilă și cărți timpurii
Grilele sunt strâns legate de tipografie. Ca sistem, grilele au fost mai întâi folosite pentru a aranja scrisul de mână pe hârtie, apoi au fost aplicate la aspectul manuscrisului. Încă din primele zile ale designului cărții, grila i-a ajutat pe designeri să aranjeze aspectul paginilor pentru a ajuta utilizatorul în actul de a citi.

Epoca Renașterii și design armonios
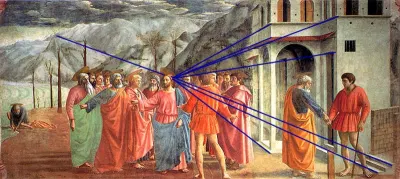
Picturile din epoca Renașterii au avut un impact semnificativ asupra dezvoltării sistemelor de rețea. Artiștii s-au străduit să creeze o geometrie perfectă, care a dus la amenajări de pânză centrate și simetrice și caracterizează munca artiștilor din acea perioadă.

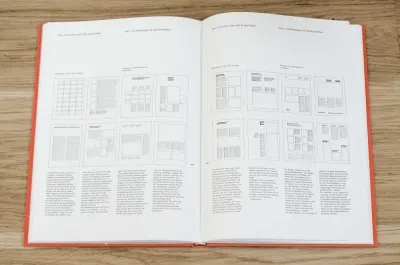
În secolul al XIII-lea, arhitectul francez Villard de Honnecourt a creat o diagramă în încercarea de a realiza un „design armonios”. Diagrama a îmbinat sistemul de grilă cu raportul de aur pentru a produce machete de pagină cu margini bazate pe rapoarte fixe. Tehnica este folosită și astăzi, majoritatea designerilor de cărți și reviste tipărite folosind diagrama lui Villard de Honnecourt pentru a crea modele echilibrate.

Design grilă și imprimare
De la începuturile tiparului (mijlocul secolului al XV-lea) până la revoluția industrială (sfârșitul secolului al XVIII-lea), cartea a fost producția principală a tiparului. Cu rare excepții, tipul a fost, în general, stabilit într-o coloană justificată pe pagină și plasat simetric pe întindere.

Revoluție industrială și competiție pentru atenție
Revoluția industrială a marcat începutul producției de masă. Creșterea produselor tipărite, cum ar fi ziare, afișe, pliante și reclame de tot felul, i-a pus pe designerii de imprimare la mare căutare. Designerii au trebuit să rezolve două probleme: să comunice diverse mesaje către diferite grupuri de oameni și să permită un comportament natural de scanare, împiedicând în același timp diferitele secțiuni să concureze pentru atenția cititorului.

Școala Elvețiană
Grila așa cum o cunoaștem astăzi este legată de tipografia elvețiană. În timpul Primului Război Mondial, Elveția, care își păstrase neutralitatea, a devenit un loc de întâlnire pentru oameni creativi din toată Europa. Deoarece publicațiile tipărite trebuiau să fie stabilite în cele trei limbi oficiale – germană, franceză și italiană – designerii aveau nevoie de un nou sistem de grile care să permită acest lucru. Tipografi precum Jan Tschichold și Herbert Bayer au abordat-o cu o abordare modulară. Pentru prima dată, spațiul alb a fost folosit ca o componentă dinamică în designul layout-ului, iar acest lucru a condus la dezvoltarea unor sisteme de grilă complexe.

O teorie de bază a rețelelor
Indiferent dacă lucrați în tipărire sau în design web și mobil, trebuie să înțelegeți elementele de bază ale teoriei grilelor.
Anatomia unei grile
Indiferent dacă sunt simple sau complexe, toate grilele au câteva părți comune:
- Format
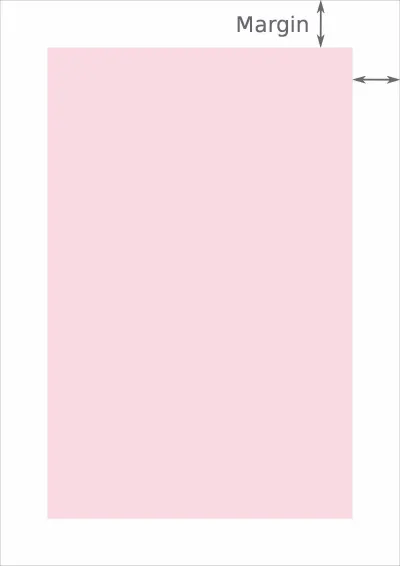
Formatul este zona în care este plasat designul. Într-o carte de hârtie, formatul este pagina. Pe web, formatul este de dimensiunea ferestrei browserului. - Marjele
Marginile sunt spațiul negativ dintre marginea formatului și marginea exterioară a conținutului.

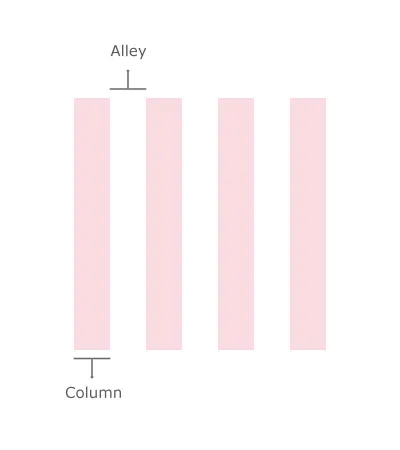
- Coloane și alei
În forma sa cea mai de bază, o grilă este formată din două componente principale: coloane și alei. Coloanele sunt elementele de bază ale grilelor. Spațiul dintre coloane este denumit alei. Împreună, coloanele și aleile ocupă lățimea orizontală a ecranului.

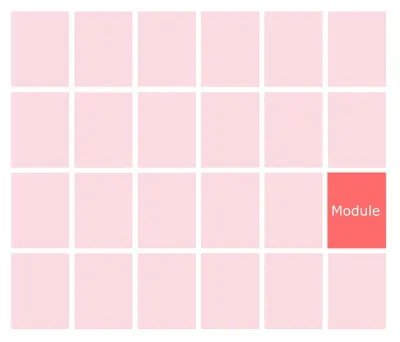
- Module
Modulele sunt unități individuale de spațiu create din intersecția coloanelor și a rândurilor (adică echivalentele orizontale ale coloanelor).

Patru tipuri de grile de aspect
Coloanele, modulele, aleile și marginile pot fi combinate în diferite moduri pentru a forma tipuri distincte de grile. Mai jos sunt patru grile standard de aspect:
- grilă de manuscris,
- grila de coloane,
- grila modulara,
- grilă de bază.
Să trecem peste când ați putea folosi fiecare.
Grila manuscriselor
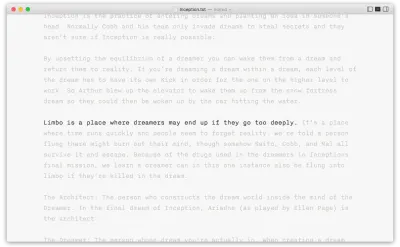
O grilă manuscrisă (sau o grilă cu o singură coloană, așa cum este adesea numită) este cea mai simplă structură de grilă. Este în esență o zonă dreptunghiulară mare care ocupă cea mai mare parte a spațiului din interiorul unui format. Grilele de manuscrise sunt bune pentru blocuri continue de text. Cu toate acestea, ele nu se limitează la text; imaginile pot fi folosite pentru a umple blocul.
Având în vedere numele, oamenii asociază în mod natural grilele manuscrise cu pagina tipărită. Grilele de manuscrise sunt folosite în mod tradițional în cărți și reprezintă o machetă bună pentru prezentarea blocurilor continue de text.

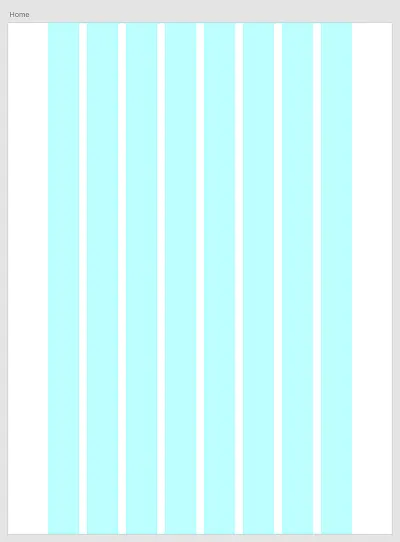
Grilă cu mai multe coloane
După cum sugerează și numele, o grilă cu mai multe coloane are câteva coloane. Rețineți această regulă simplă: cu cât creați mai multe coloane, cu atât grila dvs. devine mai flexibilă.
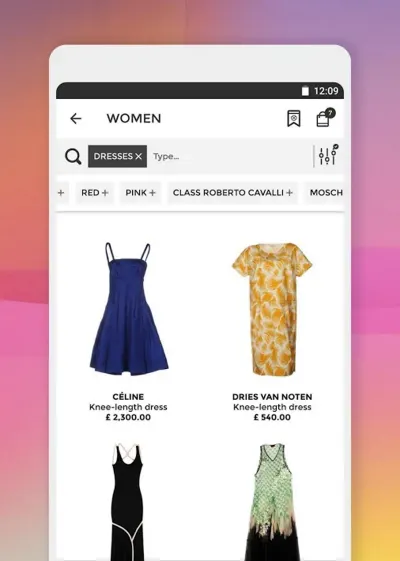
Grilele de coloane sunt utile pentru layout-urile care conțin informații discontinue. Când utilizați o grilă cu mai multe coloane, este posibil să creați zone pentru diferite tipuri de conținut. De exemplu, puteți utiliza o anumită coloană doar pentru o ilustrare.

Grilă modulară
În timp ce o grilă cu mai multe coloane împarte o pagină pe verticală într-un număr de coloane, o grilă modulară subîmparte o pagină atât pe verticală, cât și pe orizontală în module. Coloanele și rândurile și aleile dintre ele creează o matrice de celule sau module.
Grilele modulare sunt bune atunci când aveți nevoie de mai mult control asupra unui aspect complex decât poate oferi o grilă de coloane. O grilă modulară oferă formate flexibile pentru pagini și vă permite să creați o ierarhie complexă. Fiecare modul din grilă poate conține o mică bucată de informații sau modulele adiacente pot fi combinate pentru a forma blocuri.

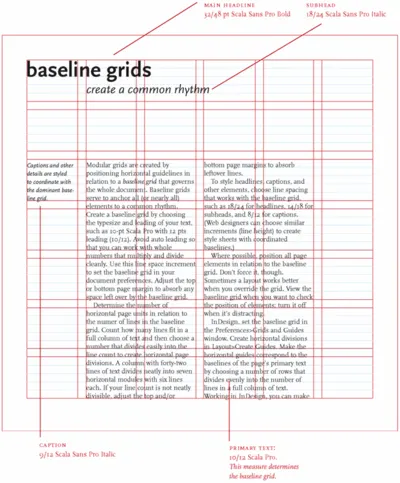
Grila de referință

O grilă de bază este o structură de bază care ghidează distanța verticală într-un proiect. Este folosit în primul rând pentru alinierea orizontală și pentru ierarhie. Similar cu modul în care ați folosi coloanele și modulele ca ghiduri în proiectarea dvs., puteți utiliza o grilă de bază pentru a crea coerență în aspectul dvs. Folosirea acestui tip de grilă este asemănătoare scrisului pe o bucată de hârtie riglată - grila asigură că partea de jos a fiecărei linii de text (linia de bază) se aliniază cu spațierea verticală. Acest lucru face ca o grilă de bază nu doar un instrument tipografic excelent, ci și extrem de util atunci când așezați elemente pe pagină, deoarece puteți verifica rapid dacă ceva din pagină lipsește un rând de spațiu.

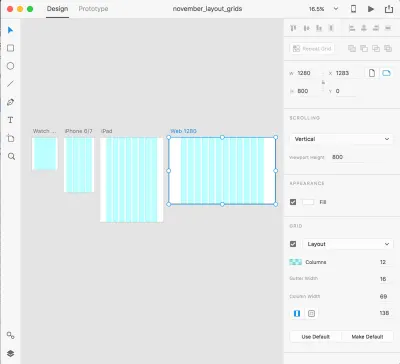
Grile de aspect în Interaction Design
Designul interacțiunii a schimbat modul în care ne gândim la grile. Designul de interacțiune este fluid și nu are o dimensiune fixă, deoarece oamenii folosesc diferite tipuri de dispozitive pentru a interacționa cu produsul, de la ecranele minuscule ale ceasurilor inteligente până la ecranele TV ultra-late. Când folosesc un produs, oamenii se deplasează adesea între mai multe dispozitive pentru a îndeplini o singură sarcină cu acel produs. În ciuda dimensiunii ecranului, designerii trebuie să organizeze conținutul în cel mai intuitiv și ușor de urmărit. O abordare pentru a realiza acest lucru este utilizarea unui sistem de grilă de aspect. O grilă de aspect este de preferat pentru proiectarea interactivă, deoarece definește structura de bază a unui design și modul în care fiecare componentă răspunde la diferite puncte de întrerupere. Acest tip de grilă este mai rapid și mai ușor de proiectat pentru mai multe ecrane și rezoluții.

Sistemele de grilă în designul de produs digital organizează elementele pe pagină și conectează spații. Un sistem grilă îmbunătățește calitatea unui design (funcțional și estetic) și eficiența procesului de proiectare în mai multe moduri:
- Creează claritate și consistență
O grilă este fundația ordinii într-un design. Proporția, ritmul, spațiul alb și ierarhia sunt toate caracteristicile de design care afectează direct viteza cognitivă. Grilele creează și impun coerența acestor elemente în întreaga interfață. O grilă eficientă ghidează ochiul, făcând mai ușoară și mai plăcută scanarea obiectelor de pe ecran. Acest lucru este deosebit de important în cazul produselor digitale, deoarece sunt funcționale, ceea ce înseamnă că oamenii folosesc produsele pentru a îndeplini sarcini specifice, cum ar fi trimiterea unui mesaj, rezervarea unei camere de hotel sau primirea unei călătorii cu mașina. Consecvența îl ajută pe spectator să înțeleagă unde să găsească următoarea informație sau ce pas să facă în continuare. - Îmbunătățește înțelegerea designului
Creierul uman emite judecăți într-o fracțiune de secundă. Un design care este prost pus împreună va face ca produsul să pară mai puțin utilizabil și de încredere. Grilele conectează și consolidează ierarhia vizuală a designului, oferind un set de reguli, cum ar fi unde ar trebui să meargă elementele în aspect. - Face receptiv
Designul responsive nu mai este un lux, ci mai degrabă o necesitate, deoarece oamenii experimentează aplicații și site-uri web pe dispozitive cu o gamă largă de ecrane. Aceasta înseamnă că designerii nu mai pot construi pentru ecranul unui singur dispozitiv. Peisajul multidispozitiv îi obligă pe designeri să gândească în termeni de sisteme de grile dinamice, în loc de lățimi fixe. Utilizarea unei grile creează o experiență coerentă pe mai multe dispozitive cu diferite dimensiuni de ecran. - Accelerează procesul de proiectare
Grilele permit designerilor să gestioneze proporțiile dintre elementele UI, cum ar fi spațierea și marginile. Acest lucru ajută la crearea de design-uri perfecte pentru pixeli de la început și la evitarea reluării în timp util cauzate de ajustări incorecte. - Face designul mai ușor de modificat și reutilizat
Spre deosebire de producția tipărită, produsele digitale nu sunt niciodată terminate - se schimbă și evoluează în mod constant. Grilele oferă o bază solidă, deoarece atunci când totul se conformează unei grile, soluțiile anterioare pot fi reutilizate cu ușurință pentru a crea o nouă versiune a designului. O grilă este un schelet care poate fi folosit pentru a produce look-uri complet diferite. - Facilitează colaborarea
Grilele facilitează colaborarea designerilor la proiecte, oferind un plan pentru locul unde să plaseze elementele. Sistemele de grilă ajută la decuplarea lucrărilor la proiectarea interfeței, deoarece mai mulți designeri pot lucra pe diferite părți ale aspectului, știind că munca lor va fi integrată perfect și consecventă.
Grilele sunt o parte fundamentală a ghidurilor de stil
Implementarea majorității proiectelor de design implică colaborarea dintre designeri și dezvoltatori. Nimic nu este mai rău pentru un designer de UI decât să trimită o machetă de design perfectă cu pixeli și să constate că arată complet diferit în producție.
Grilele sunt un cadru care accelerează fluxul de lucru de la designer la dezvoltator, permițând dezvoltatorilor să pre-seteze clase în codul lor care corespund dimensiunilor coloanelor. Acest lucru previne implementarea inconsecventă și reduce numărul de ore necesare pentru a construi un site web. Pentru mai multe sfaturi despre modul în care designerii și dezvoltatorii pot colabora mai bine, consultați „Specificații de proiectare: accelerarea fluxului de lucru de la proiectare la dezvoltare și îmbunătățirea productivității”.
Cele mai bune practici pentru grile de aspect
În timp ce grilele de aspect îi ajută pe designeri să obțină un aspect consistent și organizat în design-ul lor și să gestioneze relațiile și proporțiile dintre elemente, există o serie de lucruri de reținut atunci când proiectează cu o grilă.
Selectați grila de care aveți cu adevărat nevoie
„Câte coloane?” este prima întrebare pe care o pun designerii când încep să lucreze cu o grilă.

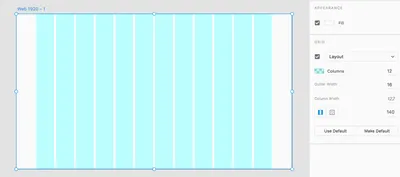
Multe cadre populare folosesc un sistem de grilă de 12 coloane cu lățimi egale. Numărul 12 este cel mai ușor divizibil între numere relativ mici; este posibil să aveți 12, 6, 4, 3, 2 sau 1 coloane uniform distanțate. Acest lucru oferă designerilor o flexibilitate extraordinară asupra unui aspect.

În timp ce grila cu 12 coloane este o alegere populară printre mulți designeri, nu este o soluție unică. Când alegeți o grilă, selectați una cu numărul de coloane de care aveți cu adevărat nevoie pentru designul dvs. Nu are rost să folosești o grilă cu 12 coloane dacă aspectul tău are nevoie de doar 8 coloane.

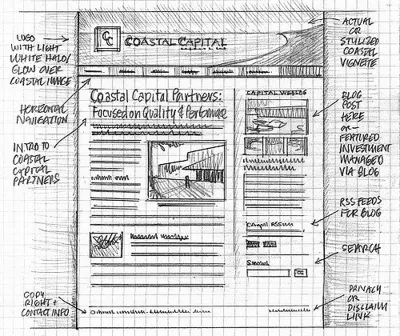
De unde știi câte coloane să folosești? Înainte de a decide asupra numărului de coloane, schițați posibilele machete (o schiță pe hârtie este bine). Aceasta înseamnă că va trebui să știți ce conținut va fi pe ecran. Conținutul va defini grila, nu invers. Cu schițele în mână, vei fi mai bine informat cu privire la numărul de coloane de care ai nevoie.

Luați în considerare constrângerile dvs
Când proiectați o grilă, luați în considerare constrângerile asupra designului dvs. De exemplu, majoritatea utilizatorilor dvs. ar putea folosi un anumit tip de dispozitiv (cum ar fi un telefon). Aceasta înseamnă că toate deciziile de proiectare (inclusiv grila) trebuie să ia în considerare această constrângere. A învăța să proiectezi cu constrângeri este o abilitate care te va ajuta să te concentrezi pe ceea ce este cu adevărat important pentru utilizatorii tăi.
Încadrați obiecte importante
Îndreptați atenția utilizatorului asupra elementelor importante, adăugându-le mai multă greutate vizuală. Sfat: articolele care se întind pe mai multe coloane sunt vizual mai importante decât articolele care umplu doar o coloană.

Nu vă fie teamă să ieșiți în afara rețelei
O coloană grilă (nu un aliat) este locul unde fiecare bloc de conținut ar trebui să înceapă și să se termine. Această regulă este simplă și ușor de urmat; cu toate acestea, designerii rup adesea în mod intenționat coloanele de grilă pentru a crește interesul vizual sau pentru a sublinia anumite elemente. Prin scoaterea elementelor din grilă, le veți evidenția, deoarece spectatorul va vedea rapid acele pauze și va fi atras de ele.

Dacă decideți să rupeți grila, știți ce faceți. Scoaterea lucrurilor din coloane poate rupe ierarhia vizuală și poate afecta experiența utilizatorului.
Acordați atenție atât la spațierea orizontală, cât și la cea verticală
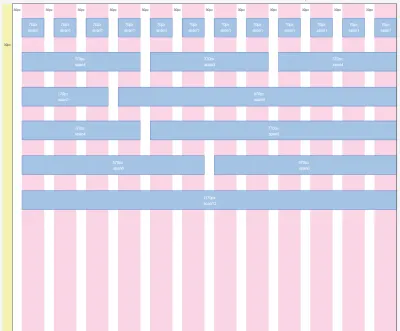
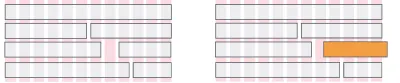
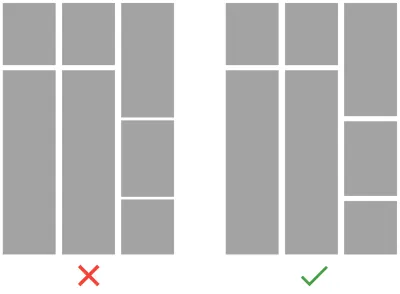
Dispunerea unei grile necesită atenție la ritmurile orizontale și verticale, care sunt la fel de importante. Luați în considerare diferența dintre următoarele exemple. În primul exemplu, grila este în concordanță cu lățimea coloanei și spațierea orizontală, dar spațierea verticală variată creează zgomot vizual. În cel de-al doilea exemplu, atât distanța orizontală (adică spațiul dintre blocurile de conținut) cât și distanța verticală (între coloane) sunt consistente, ceea ce face ca structura generală să fie mai curată și conținutul mai ușor de consumat vizual.

Utilizați o grilă de bază pentru a alinia elementele
După cum sa menționat, o grilă de bază poate fi utilizată pentru alinierea orizontală și ierarhie. Alinierea elementelor de design al interfeței de utilizare (text, imagini și containere de conținut) la o linie de bază înseamnă că va trebui să faceți înălțimile acestora un multiplu al valorii liniei de bază. De exemplu, dacă alegeți 8 pixeli ca valoare a liniei de bază și doriți să aliniați textul, va trebui să faceți înălțimea liniei a fontului un multiplu al valorii liniei de bază, ceea ce înseamnă că înălțimea liniei poate fi 8, 16, 24, 32, etc. Rețineți că dimensiunea fontului nu trebuie să fie un multiplu al liniei de bază, ci doar înălțimea liniei.
Optimizați grile pentru mobil
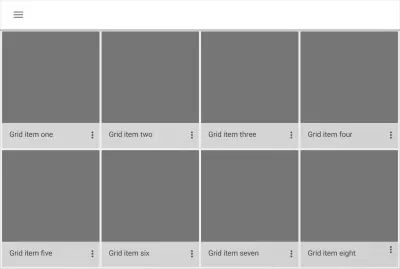
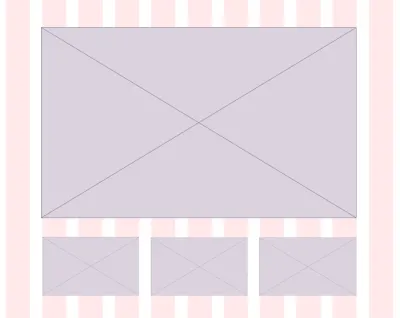
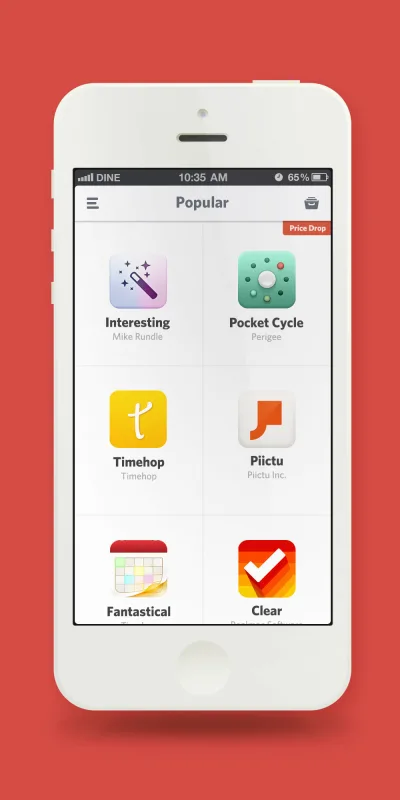
Grilele mobile au spațiu limitat, ceea ce face ca un aspect cu mai multe coloane să nu fie cu adevărat posibil. Conținutul mobil este de obicei limitat la una sau două coloane. Atunci când proiectați pentru mobil, luați în considerare utilizarea unei grile de aspect al plăcilor, în care înălțimile coloanelor și rândurilor sunt aceleași. Acest lucru va da un aspect de plăci pătrate pe tot designul.

Pe mobil, utilizatorii au spațiu limitat pe ecran și pot vizualiza doar o cantitate mică de conținut la un moment dat înainte de a fi nevoiți să deruleze. Astfel, atunci când proiectați un aspect al grilei, faceți imaginile suficient de mari pentru a fi recunoscute, dar suficient de mici pentru a permite mai mult conținut să fie văzut la un moment dat.

Testează-l
Grila dvs. nu este pusă în piatră. Ca orice parte a unui design, o grilă ar trebui testată și iterată în funcție de rezultatele acestor teste.
Concluzie
Până acum, ar trebui să înțelegeți bine sistemele de rețea, ce sunt acestea și cum pot fi aplicate procesului dvs. de proiectare. Înțelegerea modului de utilizare a grilelor va veni din experiența practică.
Pentru a-l cita pe Josef Muller-Brockmann, „Sistemul de rețea este un ajutor, nu o garanție. Permite o serie de utilizări posibile și fiecare designer poate căuta o soluție adecvată stilului său personal. Dar trebuie să înveți cum să folosești grila; este o artă care necesită practică.”
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a rămâne la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
Articole similare
- „O scurtă istorie a grilelor”, Lucienne Roberts, Grafică
- „Legea secretă a armoniei paginilor”, Retinart
- „Cinci pași simpli pentru proiectarea sistemelor de rețea”, Mark Boulton
- „Designing Grids”, Mark Boulton
