Cum să creați și să lansați site-uri web responsive puternice cu Editor X
Publicat: 2022-03-10Acesta este un articol sponsorizat care trece în revistă Editor X, un constructor web avansat de către o echipă de designeri, dezvoltatori și experți în produse dedicați care trăiesc și respiră toate lucrurile de design. Mulțumim pentru suport!

În calitate de designeri, suntem obișnuiți să avem multă libertate creativă în instrumentele noastre. Selectăm, mișcăm și ajustăm intuitiv lucrurile până când arată corect. Odată ce munca părăsește instrumentul de proiectare, oferim acest nivel de control unui mediu de browser imprevizibil, divers și fluid. Acolo, unele dintre deciziile noastre vor trebui brusc rafinate și, pe măsură ce dorim să introducem modificări, trebuie să ne aprofundăm în cod. Sau explicați aceste schimbări în mod clar și fără ambiguitate, pentru a evita neînțelegerile pe linie. Ultima parte poate fi frustrantă pentru toate părțile implicate.
În timp ce constructorii web există de mult timp, abia de curând au devenit practici pentru uz profesional. Reducerea decalajului dintre design și cod a devenit steaua nordică pentru multe companii și adesea această problemă este văzută ca cel mai critic punct de durere pe care fiecare echipă încearcă să-l rezolve în felul său.
În acest articol, vom analiza Editor X, o platformă sofisticată pentru profesioniști și agenții pentru a construi site-uri web, condusă de un obiectiv ambițios de a reduce decalajul definitiv.
Ce este Editor X?
Sunt șanse mari să fi dat peste constructori web în trecut - adesea cu un sâmbure de scepticism și îndoieli cu privire la rezultatul acestor instrumente. Mulți dintre astfel de constructori se bazează în mare măsură pe șabloane prefabricate cu un anumit nivel de personalizare. Editor X depășește mult, oferind o platformă pentru designeri și agenții profesioniști pentru a crea experiențe web cu o mare varietate de componente flexibile și o serie de funcții avansate.
Cel mai bun mod de a afla de ce este capabil Editor X ar fi să construim ceva cu el și în acest articol, vom crea un site web de la zero.
Familiarizarea cu instrumentul
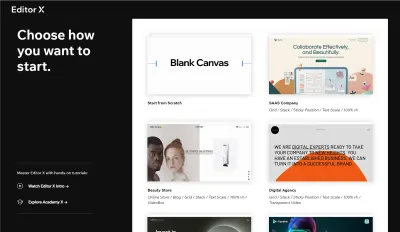
Prima dată când deschidem Editor X, acesta ne va ghida prin primii pași ai creării unui nou site. Putem alege fie să începem de la zero, fie să selectăm unul dintre numeroasele șabloane pe care platforma le oferă.

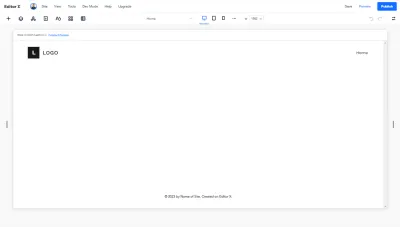
Editorul X urmează modele bine stabilite și oricine are experiență în design se va simți confortabil cu el în câteva minute. În cea mai mare parte, vom repeta același flux de lucru de adăugare de elemente, mutare pe pânză și ajustare a proprietăților acestora.
În partea stângă sus, avem comutatoare pentru panouri care ne vor ajuta să adăugăm elemente, să navigăm în straturi și să gestionăm paginile. Apoi, în centrul spațiului nostru de lucru este pânza, unde vom interacționa direct cu designul paginii. Veți observa că pânza este, de asemenea, redimensionabilă , ceea ce ne permite să experimentăm cu ușurință diferite ferestre de vizualizare. Ori de câte ori selectăm ceva din pânză, vom vedea panoul Inspector deschis în partea dreaptă.

Cu cât întreaga echipă este implicată mai devreme în conversația despre un nou design, cu atât mai multe probleme pot fi rezolvate din timp. Adesea, va trebui să faceți o captură de ecran și să o lipiți pe Slack sau să utilizați un alt instrument pentru a discuta despre un design prin intermediul unui prototip pe care se poate face clic. Pe Editor X, puteți invita colegi de echipă la proiect și le puteți atribui roluri și permisiuni individuale. Există, de asemenea, o opțiune de a comunica cu echipa ta în timp real, lăsând comentarii pe pagină sau pe anumite componente.
Crearea structurii site-ului web
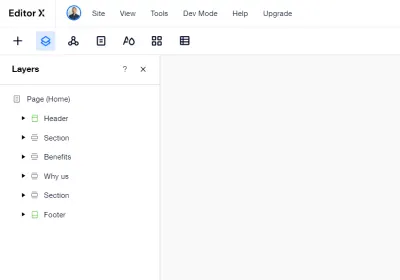
Înainte de a începe să adăugăm conținut, vom crea secțiuni care vor servi drept schelet pentru pagina noastră. Secțiunile din Editorul X sunt în esență containere mari care dețin conținutul nostru. De îndată ce creați o pagină nouă, veți vedea un antet și o secțiune de subsol adăugate deja în pânză. Pentru a adăuga secțiuni noi, putem face clic pe oricare dintre secțiuni existente și vom vedea o pictogramă albastră „+” la marginea acesteia.
De fiecare dată când adăugăm o nouă secțiune, vom fi întrebați despre aspectul pe care dorim să îl folosim. Pentru secțiuni simple, am selecta pur și simplu gol. Ori de câte ori avem nevoie de ceva mai complex putem alege între o grilă și un layouter. Ambele seamănă cu conceptele de grile CSS și flexbox și, dacă trebuie să înțelegeți diferența, puteți afla mai multe aici.
De asemenea, putem explora unele dintre secțiunile existente, pre-proiectate și să le folosim dacă este necesar - sunt receptive imediate și se vor adapta automat temei dvs.

Adăugarea de conținut și stilizarea paginii noastre
Adăugarea de elemente în Editor X este simplă. Deschidem panoul „Adăugați” și tragem elemente în pânză. În cadrul acestui panou, avem o gamă largă de elemente , componente și secțiuni întregi care vor deveni elementele de bază ale site-ului nostru.
Fiecare element pe care îl aruncăm pe pânză poate fi mutat și aliniat cu ușurință. De asemenea, putem controla modul în care elementele reacționează la modificările dimensiunii ecranului utilizând funcția „Andocare”. Când ecranul este redimensionat, opțiunile de andocare vor determina poziția verticală și orizontală a elementelor din diferite tipuri de containere.
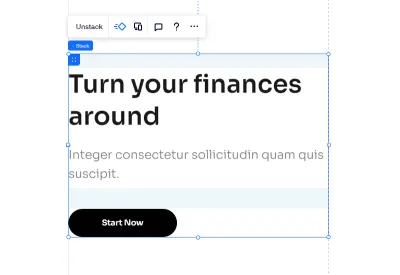
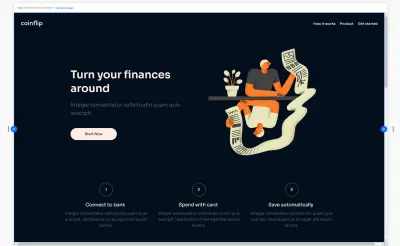
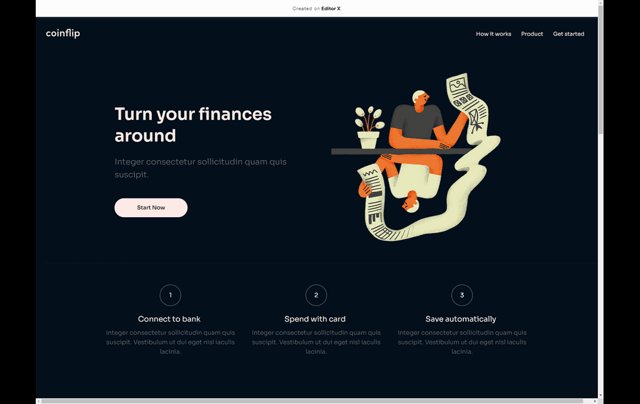
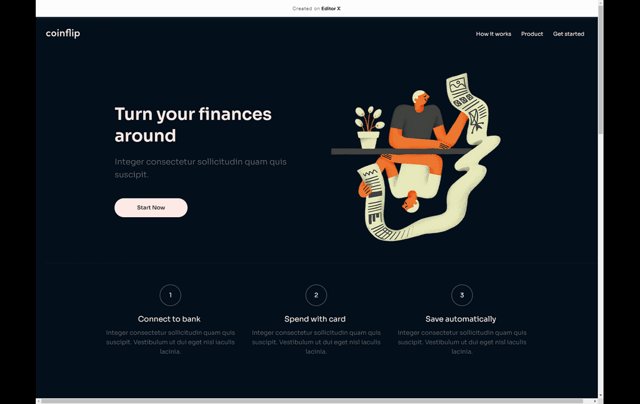
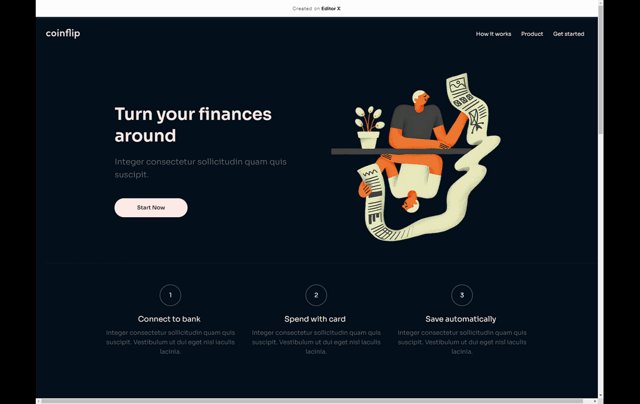
Vom începe să lucrăm la secțiunea antet, adăugând un titlu, un paragraf și un buton. Odată ce le avem pe pânză, le vom transforma într-o stivă pentru a preveni suprapunerile pe ecrane de dimensiuni mai mici.
Stivuirea este o modalitate ușoară de a controla relația dintre elementele care sunt aranjate unul deasupra și sub celălalt pe pânză. Pentru a stivui un grup de elemente, trebuie să le selectați împreună și să faceți clic pe opțiunea „Stiva” care va apărea în partea de sus.

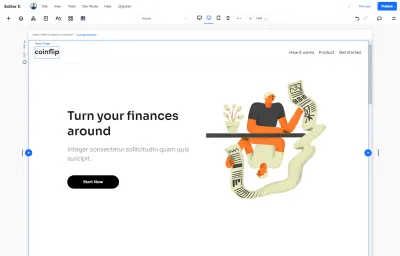
Pentru partea dreaptă a secțiunii noastre, vom adăuga o imagine pe care o vom înlocui cu ilustrația noastră. Pentru a face acest lucru, trebuie doar să facem clic pe „Schimbați imaginea” și apoi să ne încărcăm activele în biblioteca media. Veți observa că, în afară de activele pe care le-am adăugat, aveți acces direct la o bibliotecă mare de fotografii gratuite și ilustrații pre-proiectate.

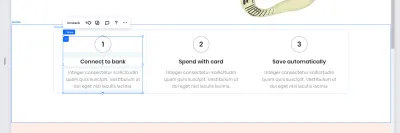
Pentru a implementa cei trei pași din secțiunea „Cum funcționează”, vom folosi un element repetitor cu trei elemente și un spațiu de 20 px între ele. Repetatorul este în esență o listă de articole în care stilul și aspectul primului articol sunt repetate automat pentru restul, în timp ce conținutul poate fi diferit.
Mai întâi, vom adăuga titlul și paragraful în primul articol și le vom vedea repetat în timp real. Deasupra lor, vom adăuga un container cu un chenar și un element de text în interiorul containerului, accesând Adăugare rapidă → Container → Inspector → Design → Colțuri .

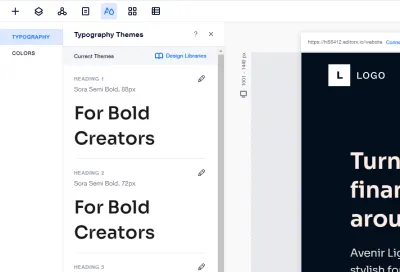
Acum că avem conținutul antetului nostru, este timpul să începem să îi aplicăm câteva stiluri. Am putea merge pe calea obișnuită și să aplicăm stiluri element cu element, dar putem folosi și „Managerul de teme” pentru a crea tipografii globale și stiluri de culoare care vor defini automat aceste modificări peste tot. Acest lucru depășește scopul paginii noastre, așa că îl putem folosi pentru a se potrivi cu stilul de pe întregul nostru site.

Faceți clic pe pictograma managerului de teme din bara de sus a editorului. De acolo, putem gestiona textul global și stilurile de culoare de pe site. Vom începe prin a schimba culoarea de fundal la #030F1D și culoarea elementelor noastre de acțiune la #030F1D . Apoi vom schimba fonturile pentru titlu în Sora și, de asemenea, vom ajusta culorile tipografiei pentru a se potrivi paletei noastre.
Acest concept merge chiar mai departe, deoarece ne putem salva temele într-o bibliotecă de design care poate fi utilizată pe toate site-urile web pe care le creăm cu instrumentul. Acest lucru facilitează implementarea și gestionarea sistemelor de proiectare pentru echipe. De asemenea, imaginați-vă că lucrați la o serie de teme și modele pe care ați putea dori să le reutilizați într-o gamă largă de produse sau dacă doriți să mențineți o serie de produse pentru clienții dvs. Acest lucru ar putea economisi destul de mult timp - și gestionat dintr-un singur loc central.


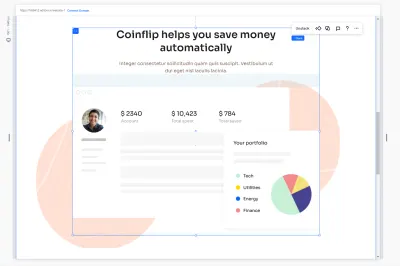
Următoarea secțiune va servi ca o vitrină a produsului. Mai întâi, vom adăuga un titlu, un subtitlu și un element de imagine pe pânză și le vom transforma într-o stivă. Apoi le vom andoca în centru și vom crește înălțimea secțiunii.

Pentru a obține efectul de suprapunere, vom adăuga particulele în două elemente separate de imagine și le vom aranja astfel încât să apară în spate.
În cele din urmă, vom actualiza culorile pentru a se potrivi cu paleta noastră, pentru fundal am folosi #FFECE4 , în timp ce culoarea subtitlului va fi #836153 .

Formularele sunt esențiale pentru majoritatea site-urilor web și, în cazul nostru, vom avea nevoie de unul pentru a colecta informațiile de contact ale vizitatorilor interesați de produsul nostru.
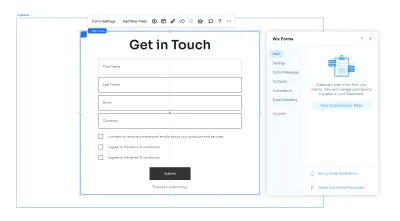
Pentru a crea un formular, va trebui să mergem la panoul Adaugă și să selectăm „Contact & Formulare”, de acolo putem vedea o varietate de șabloane pe care le putem folosi ca punct de plecare. Pentru pagina noastră, vom alege „formularul de contact” trăgându-l pe pânză.
Îl putem personaliza selectând „Setări formular”. De acolo, vom edita câmpurile după nume, prenume, e-mail și companie. În cele din urmă, vom adăuga două casete de validare pentru consimțământ, selectând formularul și făcând clic pe „Adăugați un câmp nou”, apoi selectând „caseta de validare a termenilor” din lista de câmpuri de contact. Acest lucru ne va permite să rămânem în conformitate cu reglementări precum GDPR.

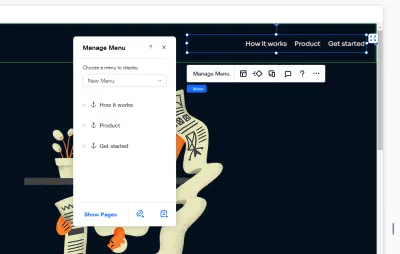
În ultimul pas, vom adăuga un meniu pe site-ul nostru. Cu ajutorul instrumentului, putem crea site-uri web complexe cu multe pagini legate între ele printr-o navigare fără întreruperi, dar în cazul nostru, trebuie doar să navigăm între secțiunile acestei pagini specifice. În acest scop, vom folosi o funcție numită „Ancore” . Vom trece peste secțiunile care vor face parte din meniul nostru și vom adăuga o ancoră pe care o vom folosi ulterior în setările meniului.
Selectați orice element, apoi faceți clic pe secțiunea „Ancoră” din panoul Inspector din partea dreaptă a editorului. Apoi faceți clic pe comutator și pur și simplu numiți ancora. Vom repeta acest lucru pentru toate secțiunile pe care am dori să le avem în navigare.
Acum, pentru a le adăuga în meniu, faceți clic pe „Gestionați meniul” și apoi pe „Adăugați link”. De acolo. trebuie să selectăm opțiunea Anchor și ancora pe care dorim să o legăm.

Facerea site-ului să prindă viață
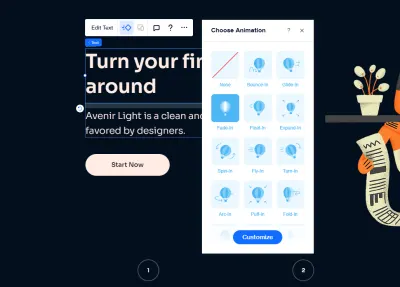
O modalitate de a face site-ul mai interactiv și mai distinctiv este să adăugați animații elementelor noastre. Desigur, putem adăuga animație și pe platformă și o putem aplica oricărui element sau secțiune de pe pânză. Pentru a realiza acest lucru, trebuie să selectăm elementele pe care dorim să le animam, apoi să facem clic pe pictograma Animație .

Există o mulțime de presetări pe care le putem folosi imediat, dar există și opțiunea de a ajusta variabile precum durata și întârzierea.
În cazul nostru, am dori să adăugăm o animație subtilă de atenuare la toate titlurile și imaginile de pe pânză.

Proiectare pentru diferite dimensiuni de ecran
Este obișnuit să vedem modele create mai întâi pentru desktop sau pentru mobil, dar, în practică, trebuie să le creăm pe ambele în același timp. Prioritățile pe care le definim pentru blocurile noastre de conținut ar putea trebui să se schimbe de la o dimensiune a ecranului la alta, dar trebuie să explorăm cum să punem accentul potrivit pe elementele potrivite și să alegem modul corect de a le poziționa atât pe desktop, cât și pe desktop. mobil. Cu ajutorul instrumentului, putem realiza acest lucru prin proiectarea punctelor de întrerupere individuale și utilizând unități de măsură fluide și de mărime relativă .
Evident, este o idee bună să adăugăm puncte de întrerupere numai atunci când avem nevoie de ele, astfel încât să putem adăuga punctele de întrerupere personalizate pe măsură ce previzualizam site-ul crescând de la ferestre mici la mari. Evident, putem face asta fără a lăsa instrumentul. Ori de câte ori avem nevoie de un punct de întrerupere, le putem adăuga (sau le putem edita pe cele deja existente) făcând clic pe meniul cu trei puncte de lângă punctele de întrerupere.
Dacă ați folosit dimensiuni relative până în acel moment, multe dintre elemente se vor redimensiona deja corect. În rest, vom parcurge diferitele puncte de întrerupere și vom crea modificări de design pentru a ne asigura că totul arată așa cum era de așteptat. Modificările pe care le facem vor fi aplicate intervalului specific de puncte de întrerupere pe care l-am selectat și, de asemenea, vor fi în cascadă.
Publicarea și testarea site-ului nostru în lumea reală
Suntem aproape acolo! În acest moment, trebuie să facem clic pe butonul „Publicare” pentru a intra în direct. De acolo, paginii noastre i se atribuie un nume de domeniu și este accesibilă pentru toată lumea. Un nivel gratuit vine împreună cu un banner în partea de sus, dar este suficient pentru a experimenta cu caracteristicile oferite de instrument. Bineînțeles, dispare cu un nivel plătit, care ar fi probabil un nivel cu care ar merge majoritatea companiilor.
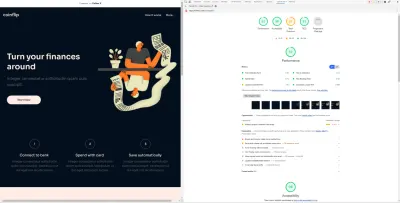
În afară de asta, pagina funcționează bine. Nu există dezavantaje notabile de performanță, dar ar trebui să-i dăm un test de stres mai profund. În acest scop, vom folosi auditul Lighthouse de la Google, care ne va oferi o imagine de ansamblu asupra caracteristicilor precum viteza, accesibilitatea și performanța SEO.

Este important să rețineți că nu trebuie să ne bazăm doar pe blocurile de construcție prefabricate. Dacă aveți nevoie să construiți o funcționalitate complexă pentru proiectele dvs., o puteți face de asemenea. De fapt, puteți să adăugați propriul JavaScript, să vă conectați la API-uri , să utilizați pachete npm și să automatizați interacțiunile client-server cu modulele web. Aceste caracteristici sunt disponibile printr-o platformă de dezvoltare integrată numită Velo .
Dar pentru scopul acestui articol, deși am combinat în mare parte câteva elemente fără a rescrie sau a remedia codul, rezultatele sunt destul de solide în comparație cu ceea ce ne-am aștepta în mod normal de la un constructor de site-uri web. În general, scorul este destul de ridicat la performanță și accesibilitate, în special pe desktop, deși ar putea fi necesar să vă optimizați mai mult site-ul pentru dispozitivele mobile.
Încheierea
Când vine vorba de constructori web, nu este neobișnuit să fii dezamăgit de rezultat - cu o mulțime de probleme de accesibilitate și performanță, împreună cu markup voluminoase și dezordonate, CSS prea specific și JavaScript lent. Când ne uităm la procesul de creare a site-ului web în Editor X, se pare că este o platformă care a mers destul de departe pentru a oferi un mediu simplu pentru construirea de site-uri web bune, incluzând în același timp și funcții de colaborare, testare receptivă și unele componente care ar putea avea nevoie de destul de mult. puțin timp pentru a crea prototipuri sau a configura altfel.
Dacă lucrați cu agenții sau organizații în care intenționați să reutilizați componente sau dacă aveți nevoie să configurați și să întrețineți rapid site-uri pentru o varietate de clienți, Editor X ar putea fi o opțiune interesantă care merită luată în considerare. Vine împreună cu planuri personale și de afaceri, suport pentru plăți online , comerț electronic, domenii și stocare, rezervări online, management de bilete și evenimente, precum și monetizare video. Sunt șanse mari să găsiți ceea ce aveți nevoie – atât pentru prototipuri rapide, cât și pentru munca extinsă a clienților.
Puteți să creați un cont Editor X gratuit și să testați toate funcțiile, fără nicio condiție atașată.
