Cum să construiești un blog cu Next și MDX
Publicat: 2022-03-10Next.js este un cadru React care vă permite să construiți rapid aplicații statice și dinamice. Este pregătit pentru producție și acceptă randarea pe server și generarea de site-uri statice din cutie, făcând aplicațiile Next.js rapide și prietenoase cu SEO.
În acest tutorial, voi explica mai întâi ce este exact Next.js și de ce l-ați folosi în loc de Create React App sau Gatsby. Apoi, vă voi arăta cum să construiți un blog pe care să puteți scrie și reda postări folosind Next.js și MDX.
Pentru a începe, veți avea nevoie de puțină experiență cu React. Cunoașterea Next.js ar fi utilă, dar nu este obligatorie. Acest tutorial ar aduce beneficii celor care doresc să creeze un blog (personal sau organizațional) folosind Next.js sau încă caută ce să folosească.
Să ne scufundăm.
Ce este Next.js?
Next.js este un framework React creat și întreținut de Vercel. Este construit cu React, Node.js, Babel și Webpack. Este gata de producție, deoarece vine cu o mulțime de funcții grozave care ar fi de obicei configurate într-o aplicație React „vanilie”.
Cadrul Next.js poate reda aplicații pe server sau le poate exporta static. Nu așteaptă ca browserul să încarce JavaScript pentru a afișa conținut, ceea ce face ca aplicațiile Next.js să fie prietenoase cu SEO și să fie fulgerătoare.
De ce să folosiți Next.js peste aplicația Create React?
Aplicația Create React este un instrument la îndemână care oferă o configurație modernă de construcție, fără configurație și fără bătaia de cap de a trebui să configurați Webpack, Babel și așa mai departe sau de a trebui să-și mențină dependențele. Este modalitatea recomandată de a crea aplicații React în zilele noastre. Are un șablon pentru TypeScript și vine, de asemenea, cu biblioteca de testare React.
Cu toate acestea, dacă doriți să construiți o aplicație cu mai multe pagini, atunci va trebui să instalați o bibliotecă suplimentară, ca și cum ați randa o aplicație React pe server. Configurarea suplimentară ar putea fi o problemă, iar orice pachet instalat ar putea crește dimensiunea finală a pachetului aplicației dvs.
Aceasta este exact problema pe care Next.js este destinat să o rezolve. Oferă cea mai bună experiență de dezvoltator, cu toate lucrurile de care aveți nevoie pentru producție. Vine cu mai multe caracteristici interesante:
- Export static (pre-rendare)
Next.js vă permite să exportați aplicația Next.js în momentul construirii în HTML static care rulează fără un server. Este modalitatea recomandată de a-ți genera site-ul, deoarece se face în timpul construirii și nu la fiecare solicitare. - Redare pe partea serverului (pre-randare)
Pre-rendează paginile în HTML pe server la fiecare solicitare. - Divizarea automată a codului
Spre deosebire de React, Next.js împarte codul automat și încarcă numai JavaScript-ul necesar, ceea ce face ca aplicația să fie rapidă. - Rutare bazată pe sistem de fișiere
Next.js folosește sistemul de fișiere pentru a activa rutarea în aplicație, ceea ce înseamnă că fiecare fișier din directorulpagesva fi tratat automat ca o rută. - Reîncărcare la cald a codului
Next.js se bazează pe React Fast Refresh pentru a vă reîncărca codul, oferind o experiență excelentă pentru dezvoltatori. - Opțiuni de stil
Cadrul Next.js are suport încorporat pentru Styled JSX, module CSS, Sass, LESS și multe altele.
Next.js versus Gatsby
Gatsby este un generator de site static construit pe React și GraphQL. Este popular și are un ecosistem imens care oferă teme, plugin-uri, rețete și așa mai departe.
Site-urile web Gatsby și Next.js sunt super-rapide, deoarece ambele sunt redate fie pe server, fie static, ceea ce înseamnă că codul JavaScript nu așteaptă să se încarce browserul. Să le comparăm în funcție de experiența dezvoltatorului.
Gatsby este ușor de început, mai ales dacă cunoști deja React. Cu toate acestea, Gatsby folosește GraphQL pentru a interoga datele și paginile locale. Utilizarea lui Gatsby pentru a construi acest blog simplu ar putea fi exagerată, deoarece GraphQL are o curbă de învățare, iar timpul de interogare și creare a paginilor statice ar fi puțin mai lung. Dacă ai construit același blog de două ori, mai întâi cu Gatsby și apoi cu Next.js, cel creat cu Next.js ar fi mult mai rapid la momentul construirii, deoarece folosește JavaScript obișnuit pentru a interoga datele și paginile locale.
Sper să profitați de puterea cadrului Next.js și să vedeți de ce este mult mai util decât unele alternative. De asemenea, este o alegere excelentă dacă site-ul dvs. se bazează în mare măsură pe SEO, deoarece aplicația dvs. va fi rapidă și ușor de accesat cu crawlere de către roboții Google. Acesta este motivul pentru care vom folosi Next.js în acest articol pentru a construi un blog cu biblioteca MDX.
Să începem prin a configura o nouă aplicație Next.js.
Configurare
Există două moduri de a crea o aplicație Next.js. Putem configura manual o nouă aplicație sau putem folosi Crearea următoarei aplicații. Vom alege cea din urmă pentru că este modalitatea recomandată și va configura totul automat pentru noi.
Pentru a porni o nouă aplicație, rulați următoarele în interfața de linie de comandă (CLI):
npx create-next-appOdată ce proiectul este inițializat, să structurem aplicația Next.js după cum urmează:
src ├── components | ├── BlogPost.js | ├── Header.js | ├── HeadPost.js | ├── Layout.js | └── Post.js ├── pages | ├── blog | | ├── post-1 | | | └── index.mdx | | ├── post-2 | | | └── index.mdx | | └── post-3 | | └── index.mdx | ├── index.js | └── \_app.js ├── getAllPosts.js ├── next.config.js ├── package.json ├── README.md └── yarn.lockDupă cum puteți vedea, proiectul nostru are o structură simplă de fișiere. Există trei lucruri de reținut:
-
_app.jsne permite să atașăm un anumit conținut la componentaApp.jspentru a o face globală. -
getAllPosts.jsne ajută să recuperăm postările de blog dinpages/blog. Apropo, puteți denumi fișierul cum doriți. -
next.config.jseste fișierul de configurare pentru aplicația noastră Next.js.
Voi reveni la fiecare fișier mai târziu și voi explica ce face. Deocamdată, să vedem pachetul MDX.
Instalarea bibliotecii MDX
MDX este un format care ne permite să scriem fără probleme JSX și să importam componente în fișierele noastre Markdown. Ne permite să scriem Markdown obișnuit și să încorporam componente React în fișierele noastre.
Pentru a activa MDX în aplicație, trebuie să instalăm biblioteca @mdx-js/loader . Pentru a face acest lucru, să navigăm mai întâi la rădăcina proiectului și apoi să rulăm această comandă în CLI:
yarn add @mdx-js/loaderSau, dacă utilizați npm:
npm install @mdx-js/loader Apoi, instalați @next/mdx , care este o bibliotecă specifică Next.js. Rulați această comandă în CLI:

yarn add @next/mdxSau, pentru npm:
npm install @next/mdxGrozav! Am terminat instalarea. Să ne murdărim mâinile și să codificăm ceva semnificativ.
Configurarea fișierului next.config.js
const withMDX = require("@next/mdx")({ extension: /\.mdx?$/ }); module.exports = withMDX({ pageExtensions: ["js", "jsx", "md", "mdx"] }); Mai devreme în acest tutorial, am spus că fișierele din folderul pages vor fi tratate ca pagini/rute de Next.js în momentul construirii. În mod implicit, Next.js va alege doar fișiere cu extensii .js sau .jsx . De aceea avem nevoie de un fișier de configurare, pentru a adăuga unele personalizări la comportamentul implicit al Next.js.
Fișierul next.config.js spune cadrului că fișierele cu extensii .md sau .mdx ar trebui, de asemenea, tratate ca pagini/rute în timpul construirii, deoarece folderul blog care conține articolele se află în directorul pages .
Acestea fiind spuse, putem începe să preluăm postările de blog în partea următoare.
Preluare postări de blog
Unul dintre motivele pentru care construirea unui blog cu Next.js este ușoară și simplă este că nu aveți nevoie de GraphQL sau altele asemenea pentru a prelua postări locale. Puteți utiliza doar JavaScript obișnuit pentru a obține datele.
În getAllPosts.js :
function importAll(r) { return r.keys().map((fileName) => ({ link: fileName.substr(1).replace(/\/index\.mdx$/, ""), module: r(fileName) })); } export const posts = importAll( require.context("./pages/blog/", true, /\.mdx$/) ); Acest fișier poate fi intimidant la început. Este o funcție care importă toate fișierele MDX din folderul pages/blog , iar pentru fiecare postare returnează un obiect cu calea fișierului, fără extensia ( /post-1 ), și datele postării de blog.
Cu acest lucru, acum putem construi componentele pentru a stila și a afișa datele în aplicația noastră Next.js.
Construirea Componentelor
În components/Layout.js :
import Head from "next/head"; import Header from "./Header"; export default function Layout({ children, pageTitle, description }) { return ( <> <Head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta charSet="utf-8" /> <meta name="Description" content={description}></meta> <title>{pageTitle}</title> </Head> <main> <Header /> <div className="content">{children}</div> </main> </> ); } Aici avem componenta Layout , pe care o vom folosi ca un wrapper pentru blog. Primește metadatele care urmează să fie afișate în capul paginii și componenta care urmează să fie afișată.
În components/Post.js :
import Link from 'next/link' import { HeadPost } from './HeadPost' export const Post = ({ post }) => { const { link, module: { meta }, } = post return ( <article> <HeadPost meta={meta} /> <Link href={'/blog' + link}> <a>Read more →</a> </Link> </article> ) } Această componentă este responsabilă pentru afișarea unei previzualizări a unei postări de blog. Acesta primește obiectul post pentru a fi afișat ca recuzită. În continuare, folosim destructurarea pentru a scoate link postării și meta pentru a afișa din obiect. Cu asta, putem acum să transmitem datele componentelor și să gestionăm rutarea cu componenta Link .
În components/BlogPost.js :
import { HeadPost } from './HeadPost' export default function BlogPost({ children, meta}) { return ( <> <HeadPost meta={meta} isBlogPost /> <article>{children}</article> </> ) } Componenta BlogPost ne ajută să redăm un singur articol. Primește postarea de afișat și obiectul său meta .
Până acum, am acoperit multe — dar nu avem articole de afișat. Să reparăm asta în secțiunea următoare.
Scrierea postărilor cu MDX
import BlogPost from '../../../components/BlogPost' export const meta = { title: 'Introduction to Next.js', description: 'Getting started with the Next framework', date: 'Aug 04, 2020', readTime: 2 } export default ({ children }) => <BlogPost meta={meta}>{children}</BlogPost>; ## My Headline Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus pellentesque dolor non egestas. In sed tristique elit. Cras vehicula, nisl vel ultricies gravida, augue nibh laoreet arcu, et tincidunt augue dui non elit. Vestibulum semper posuere magna, quis molestie mauris faucibus ut. După cum puteți vedea, importăm componenta BlogPost , care primește meta și corpul postării.
Parametrul children este corpul postării de blog sau, mai exact, tot ceea ce vine după meta obiectul. Este funcția responsabilă pentru redarea postării.
Cu această modificare, putem trece la fișierul index.js și putem afișa postările pe pagina de pornire.
Afișarea postărilor
import { Post } from "../components/Post"; import { posts } from "../getAllPosts"; export default function IndexPage() { return ( <> {posts.map((post) => ( <Post key={post.link} post={post} /> ))} </> ); } Aici, începem prin a importa componenta Post și postările preluate din folderul blog . Apoi, parcurgem matricea de articole, iar pentru fiecare postare, folosim componenta Post pentru a o afișa. Acestea fiind făcute, acum putem prelua postările și le afișam pe pagină.
Aproape am terminat. Cu toate acestea, componenta Layout încă nu este utilizată. Îl putem folosi aici și înveli componentele noastre cu el. Dar asta nu va afecta paginile articolelor. Acolo intră în joc fișierul _app.js . Să folosim asta în secțiunea următoare.
Folosind fișierul _app.js
Aici, simbolul de subliniere ( _ ) este foarte important. Dacă o omiteți, Next.js va trata fișierul ca pe o pagină/rută.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout pageTitle="Blog" description="My Personal Blog"> <Component {...pageProps} /> </Layout> ); } Next.js folosește componenta App pentru a inițializa paginile. Scopul acestui fișier este de a-l suprascrie și de a adăuga câteva stiluri globale la proiect. Dacă aveți stiluri sau date care trebuie partajate în cadrul proiectului, puneți-le aici.
Acum putem răsfoi folderul de proiect în CLI și să rulăm următoarea comandă pentru a previzualiza blogul în browser:
yarn devSau, în npm:
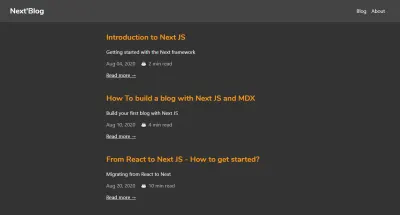
npm run dev Dacă deschideți https://localhost:3000 în browser, veți putea vedea asta:

Grozav! Blogul nostru arată bine. Am terminat de construit aplicația de blog cu Next.js și MDX.
Concluzie
În acest tutorial, am parcurs Next.js creând un blog folosind biblioteca MDX. Cadrul Next.js este un instrument la îndemână care face ca aplicațiile React să fie prietenoase cu SEO și rapide. Poate fi folosit pentru a construi site-uri web JAMstack statice și dinamice în cel mai scurt timp, deoarece este gata de producție și vine cu câteva caracteristici frumoase. Next.js este utilizat pe scară largă de companiile mari, iar performanța sa continuă să se îmbunătățească. Este cu siguranță ceva de verificat pentru următorul tău proiect.
Puteți previzualiza proiectul finalizat pe CodeSandbox.
Multumesc pentru lectura!
Resurse
Aceste resurse utile vă vor duce dincolo de scopul acestui tutorial.
- Documentația Next.js
- Documentația Next.js și MDX
- „Creați o aplicație Next.js”, Next.js
