Ajutând browserele să optimizeze cu proprietatea CSS Contain
Publicat: 2022-03-10contain CSS vă oferă o modalitate de a explica aspectul în browser, astfel încât să se poată face optimizări de performanță. Cu toate acestea, vine cu unele efecte secundare în ceea ce privește aspectul dvs. În acest articol, voi introduce o specificație CSS care tocmai a devenit o recomandare W3C. Specificația de izolare CSS definește o singură proprietate, contain , și vă poate ajuta să explicați browserului care părți ale aspectului dvs. sunt independente și nu va trebui recalculată dacă o altă parte a aspectului se modifică.
Deși această proprietate există din motive de optimizare a performanței, poate afecta și aspectul paginii dvs. Prin urmare, în acest articol, vă voi explica diferitele tipuri de izolație de care puteți beneficia, dar și lucrurile la care trebuie să fiți atenți dacă aplicați contain elemente din site-ul dvs.
Problema recalculării aspectului
Dacă construiți pagini web simple care nu adaugă sau modifică dinamic elemente după ce s-au încărcat folosind JavaScript, nu trebuie să vă faceți griji cu privire la problema pe care o rezolvă CSS Containment. Browserul trebuie să calculeze aspectul o singură dată, deoarece pagina este încărcată.
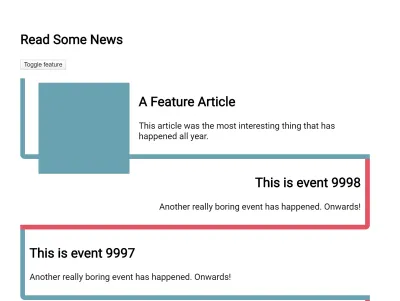
Acolo unde Continementul devine util este atunci când doriți să adăugați elemente la pagina dvs. fără ca utilizatorul să fie nevoie să o reîncarce. În exemplul meu, am creat o listă mare de evenimente. Dacă faceți clic pe butonul, primul eveniment este modificat, este adăugat un element flotant și textul este modificat:

Atunci când conținutul casetei noastre este modificat, browserul trebuie să ia în considerare că oricare dintre elemente s-ar putea fi schimbat. Browserele sunt, în general, destul de bune în a face față acestui lucru, deoarece se întâmplă un lucru obișnuit. Acestea fiind spuse, în calitate de dezvoltator, veți ști dacă fiecare dintre componente este independentă și că o modificare a uneia nu le afectează pe celelalte, așa că ar fi bine să anunțați acest lucru browserului prin CSS. Aceasta este ceea ce vă oferă proprietățile de contain și CSS.
Cum ajută izolarea?
Un document HTML este o structură arborescentă pe care o puteți vedea atunci când inspectați orice element cu DevTools. În exemplul meu de mai sus, identific un articol pe care vreau să-l schimb folosind JavaScript și apoi fac unele modificări la interior. (Aceasta înseamnă că schimb doar lucrurile din subarborele pentru acel element din listă.)

Aplicarea proprietății contain unui element îi spune browserului că modificările sunt incluse în subarborele acelui element, astfel încât browserul să poată face orice posibile optimizări - sigur știind că nimic altceva în afara acelui element nu se va schimba. Exact ceea ce poate face un anumit browser se datorează motorului. Proprietatea CSS vă oferă pur și simplu — în calitate de dezvoltator și expert în acest aspect — șansa de a o informa.
În multe cazuri, veți fi în siguranță să continuați și să începeți să utilizați proprietatea contain , cu toate acestea, diferitele valori vin cu unele efecte secundare potențiale care merită înțelese înainte de a adăuga proprietatea la elementele din site-ul dvs.
Folosind Containment
Proprietatea contain poate seta trei tipuri diferite de izolare:
-
layout -
paint -
size
Notă : Există o valoare de style în specificația de nivel 2. A fost eliminat de la Nivelul 1, deci nu apare în Recomandare și nu este implementat în Firefox.
Aspect
Limitarea aspectului aduce cele mai mari beneficii. Pentru a activa limitarea aspectului, utilizați următorul fragment:
.item { contain: layout; }Cu limitarea aspectului activată, browserul știe că nimic din afara elementului nu poate afecta aspectul intern și nimic din interiorul elementului nu poate schimba nimic despre aspectul lucrurilor din afara acestuia. Aceasta înseamnă că poate face orice optimizări posibile pentru acest scenariu.
Câteva lucruri suplimentare se întâmplă când este activată limitarea aspectului. Acestea sunt toate lucrurile care asigură că această cutie și conținutul sunt independente de restul arborelui.
Caseta stabilește un context de formatare independent . Acest lucru asigură că conținutul cutiei rămâne în cutie - în special flotoarele vor fi conținute și marginile nu se vor prăbuși prin cutie. Acesta este același comportament pe care îl activăm atunci când folosim display: flow-root , așa cum este explicat în articolul meu „Înțelegerea aspectului CSS și a contextului de formatare a blocurilor”. Dacă un plutitor ar putea ieși din cutie, determinând textul următor să curgă în jurul plutitorului, aceasta ar fi o situație în care elementul ar schimba aspectul lucrurilor din afara lui, făcându-l un candidat slab pentru izolare.
Cutia de conținut acționează ca bloc de conținut pentru orice descendenți cu poziție absolută sau fixă. Aceasta înseamnă că se va comporta ca și cum ați fi folosit position: relative pe caseta pe care ați aplicat-o contain: layout .
Cutia creează, de asemenea, un context de stivuire . Prin urmare z-index va funcționa pe acest element, copiii săi vor fi stivuiți pe baza acestui nou context.
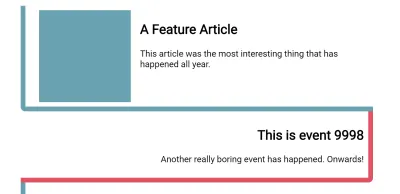
Dacă ne uităm la exemplul, de data aceasta cu contain: layout , puteți vedea că atunci când este introdus elementul plutit, acesta nu mai iese din partea de jos a cutiei. Acesta este noul context de formatare a blocurilor în acțiune, care conține float.


A picta
Pentru a activa reținerea vopselei, utilizați următoarele:
.item { contain: paint; }Cu reținerea vopselei activată, apar aceleași efecte secundare ca cele observate cu reținerea aspectului: caseta de conținut devine un context de formatare independent, un bloc de conținut pentru elementele poziționate și stabilirea unui context de stivuire.
Ceea ce face reținerea vopselei este să indice browserului că elementele din interiorul blocului care conține nu vor fi vizibile în afara limitelor acelei casete. Conținutul va fi în esență decupat în cutie.
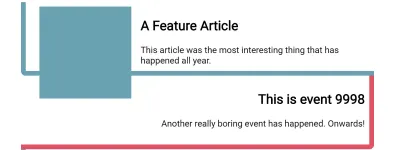
Putem vedea acest lucru cu un exemplu simplu. Chiar dacă dăm cărții noastre o înălțime, elementul plutit încă iese din fundul cutiei, datorită faptului că plutitorul este scos din flux.

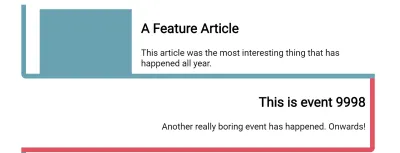
Cu reținerea vopselei activată, articolul plutit este acum tăiat la dimensiunea cutiei. Nimic nu poate fi vopsit în afara limitelor elementului cu contain: paint aplicată.

mărimea
Limitarea dimensiunii este valoarea care este cel mai probabil să vă provoace o problemă dacă nu sunteți pe deplin conștient de modul în care funcționează. Pentru a aplica limitarea mărimii, utilizați:
.item { contain: size; }Dacă utilizați limitarea dimensiunii, atunci îi spuneți browserului că știți dimensiunea casetei și că nu se va schimba. Acest lucru înseamnă că, dacă aveți o casetă care este dimensionată automat în dimensiunea blocului, aceasta va fi tratată ca și cum conținutul nu ar avea dimensiune, prin urmare caseta se va prăbuși ca și cum nu ar avea conținut.
În exemplul de mai jos, nu i-am dat li o înălțime; au si contain: size aplicata. Puteți vedea că toate articolele s-au prăbușit ca și cum nu ar avea deloc conținut, ceea ce face o listă cu aspect foarte ciudat!

Dacă dați cutiilor o înălțime atunci înălțimea va fi respectată atunci când se folosește contain: size . Singur, limitarea dimensiunilor nu va crea un nou context de formatare și, prin urmare, nu conține elemente flotante și margini, așa cum o vor face layout-ul și limitarea vopselei. Este mai puțin probabil să îl folosiți singur; în schimb, este cel mai probabil să îl aplicați împreună cu alte valori ale contain pentru a putea obține cea mai mare limitare posibilă.
Valori stenografice
În cele mai multe cazuri, puteți utiliza una dintre cele două valori scurte pentru a obține cele mai bune rezultate din izolare. Pentru a activa aspectul și limitarea vopselei, utilizați contain: content; , iar pentru a activa toate tipurile de reținere posibile (ținând cont de faptul că articolele care nu au o dimensiune se vor prăbuși atunci), utilizați contain: strict .
Specificația spune:
„contain: contenteste rezonabil de „sigur” pentru a fi aplicat pe scară largă; efectele sale sunt destul de minore în practică și majoritatea conținutului nu va încălca restricțiile sale. Cu toate acestea, deoarece nu aplică limitarea dimensiunii, elementul poate răspunde în continuare la dimensiunea conținutului său, ceea ce poate determina invalidarea aspectului să se infiltreze mai sus în arbore decât se dorește. Folosițicontain: strictatunci când este posibil, pentru a obține cât mai multă izolare posibil.”
Prin urmare, dacă nu cunoașteți în avans dimensiunea articolelor și înțelegeți faptul că flotoarele și marginile vor fi conținute, utilizați contain: content . Dacă știți dimensiunea articolelor, pe lângă faptul că sunteți mulțumit de celelalte efecte secundare ale izolării, utilizați contain: strict . Restul se datorează browserului, ați făcut partea dvs. explicând cum funcționează aspectul.
Pot folosi izolarea acum?
Specificația CSS Containment este acum o recomandare W3C, ceea ce ne referim uneori ca standard web . Pentru ca specificațiile să ajungă în această etapă, trebuie să existe două implementări ale funcției pe care le putem vedea atât în Firefox, cât și în Chrome:

Deoarece această proprietate este transparentă pentru utilizator, este complet sigur să o adăugați pe orice site, chiar dacă aveți mulți vizitatori în browsere care nu o acceptă. Dacă browserul nu acceptă izolare, atunci vizitatorul primește experiența pe care o primește de obicei, cei din browserele care acceptă obțin performanță îmbunătățită.
Aș sugera că acesta este un lucru grozav de adăugat oricăror componente pe care le creați într-o bibliotecă de componente sau de modele, dacă lucrați în acest fel, este probabil că fiecare componentă este concepută pentru a fi un lucru independent care nu afectează alte elemente de pe pagina, facand sa contain: content un plus util.
Prin urmare, dacă aveți o pagină care adaugă conținut la DOM după încărcare, aș recomanda să o încercați - dacă obțineți rezultate interesante, spuneți-mi în comentarii!
Resurse conexe
Următoarele resurse vă vor oferi mai multe detalii despre implementarea izolării și potențialele beneficii de performanță:
- „Proprietatea CSS
contain”, documentează web MDN - „Containment CSS în Chrome 52”, Google Developers
- „CSS Containment Module Level 1”, Recomandarea W3C
- „O introducere în limitarea CSS”, Manuel Rego Casasnovas
