Crearea unei extensii de browser pentru toate browserele: Edge, Chrome, Firefox, Opera, Brave și Vivaldi
Publicat: 2022-03-10Voi explica cum puteți instala această extensie care acceptă modelul de extensie web (adică Edge, Chrome, Firefox, Opera, Brave și Vivaldi) și vă voi oferi câteva sfaturi simple despre cum să obțineți o bază de cod unică pentru toate acestea, dar de asemenea, cum să depanați în fiecare browser.
Notă: Nu vom acoperi Safari în acest articol, deoarece nu acceptă același model de extensie ca și altele.
Bazele
Nu voi acoperi elementele de bază ale dezvoltării extensiilor, deoarece sunt deja disponibile o mulțime de resurse bune de la fiecare furnizor:
- Microsoft (de asemenea, vezi videoclipul excelent de prezentare generală „Clădire extensii pentru Microsoft Edge”)
- Mozilla (de asemenea, vezi wiki)
- Operă
- Curajos
Deci, dacă nu ați construit niciodată o extensie înainte sau nu știți cum funcționează, aruncați o privire rapidă asupra acestor resurse. Nu vă faceți griji: construirea unuia este simplă și directă.
Extensia noastră
Să construim o dovadă a conceptului — o extensie care utilizează inteligența artificială (AI) și viziunea computerizată pentru a-i ajuta pe orbi să analizeze imaginile de pe o pagină web.
Vom vedea că, cu câteva linii de cod, putem crea câteva funcții puternice în browser. În cazul meu, sunt preocupat de accesibilitatea pe web și deja m-am gândit ceva timp la cum să fac accesibil un joc de tip breakout folosind audio web și SVG, de exemplu.
Totuși, am căutat ceva care să ajute oamenii orbi într-un mod mai general. Recent, am fost inspirat în timp ce ascultam o conferință grozavă a lui Chris Heilmann la Lisabona: „Pixels and Hidden Meaning in Pixels”.
Într-adevăr, folosind algoritmii AI de astăzi în cloud, precum și tehnologiile text-to-speech, expuși în browser cu API-ul Web Speech sau folosind un serviciu cloud de la distanță, putem construi foarte ușor o extensie care analizează imaginile paginilor web cu lipsă. sau proprietăți de text alt completate incorect.
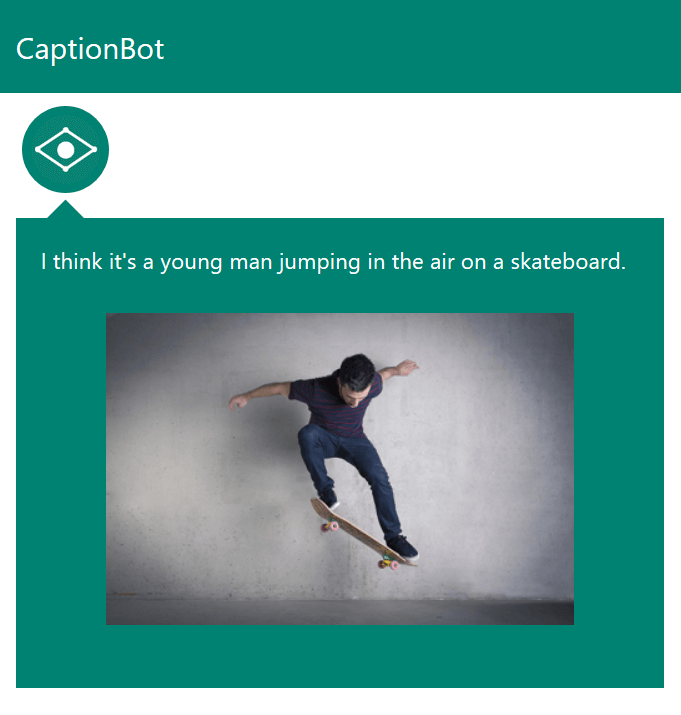
Mica mea dovadă de concept pur și simplu extrage imagini dintr-o pagină web (cea din fila activă) și afișează miniaturile într-o listă. Când faceți clic pe una dintre imagini, extensia interogează API-ul Computer Vision pentru a obține un text descriptiv pentru imagine și apoi folosește fie API-ul Web Speech, fie API-ul Bing Speech pentru a-l partaja vizitatorului.
Videoclipul de mai jos o demonstrează în Edge, Chrome, Firefox, Opera și Brave.
Veți observa că, chiar și atunci când API-ul Computer Vision analizează unele imagini CGI, este foarte precis! Sunt foarte impresionat de progresul pe care l-a făcut industria în acest sens în ultimele luni.
Folosesc aceste servicii:
- Computer Vision API, Microsoft Cognitive Services
Acesta este gratuit de utilizat (cu o cotă). Va trebui să generați o cheie gratuită; înlocuiți secțiuneaTODOdin cod cu cheia dvs. pentru ca această extensie să funcționeze pe mașina dvs. Pentru a vă face o idee despre ce poate face acest API, jucați-vă cu el. - API Bing Text to Speech, Microsoft Cognitive Services
Acesta este, de asemenea, gratuit de utilizat (de asemenea, cu o cotă). Va trebui să generați din nou o cheie gratuită. Vom folosi, de asemenea, o bibliotecă mică pe care am scris-o recent pentru a apela acest API din JavaScript. Dacă nu aveți o cheie Bing, extensia va reveni întotdeauna la API-ul Web Speech, care este acceptat de toate browserele recente.

Dar nu ezitați să încercați și alte servicii similare:
- Recunoaștere vizuală, IBM Watson
- Cloud Vision API, Google
Puteți găsi codul pentru această extensie mică de browser pe pagina mea GitHub. Simțiți-vă liber să modificați codul pentru alte produse pe care doriți să le testați.
Sfat pentru a vă face codul compatibil cu toate browserele
Cele mai multe dintre codurile și tutorialele pe care le veți găsi folosesc spațiul de nume chrome.xxx pentru API-ul de extensie ( chrome.tabs , de exemplu).
Dar, după cum am spus, modelul Extension API este în prezent standardizat la browser.xxx , iar unele browsere își definesc propriile spații de nume între timp (de exemplu, Edge folosește msBrowser ).
Din fericire, cea mai mare parte a API-ului rămâne aceeași în spatele browserului. Deci, este foarte simplu să creezi un mic truc care să accepte toate browserele și definițiile spațiilor de nume, datorită frumuseții JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();Și voila!
Desigur, va trebui să utilizați și subsetul de API acceptat de toate browserele. De exemplu:
- Microsoft Edge are o listă de suport.
- Mozilla Firefox împărtășește actualele incompatibilități Chrome.
- Opera își menține propria listă de extensii API acceptate de browserul său.
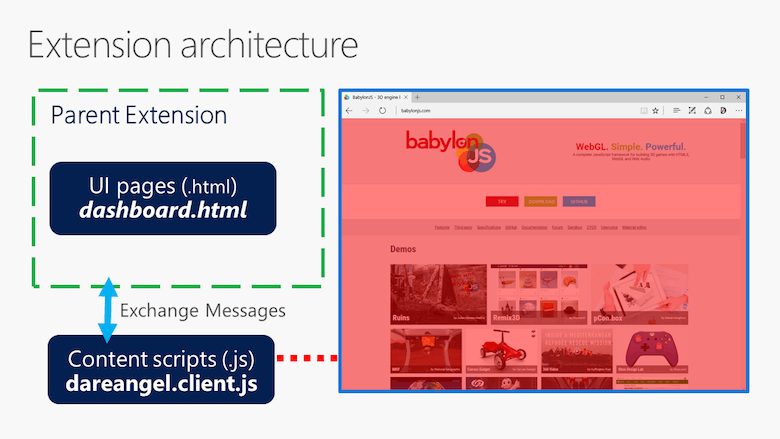
Arhitectura de extensie
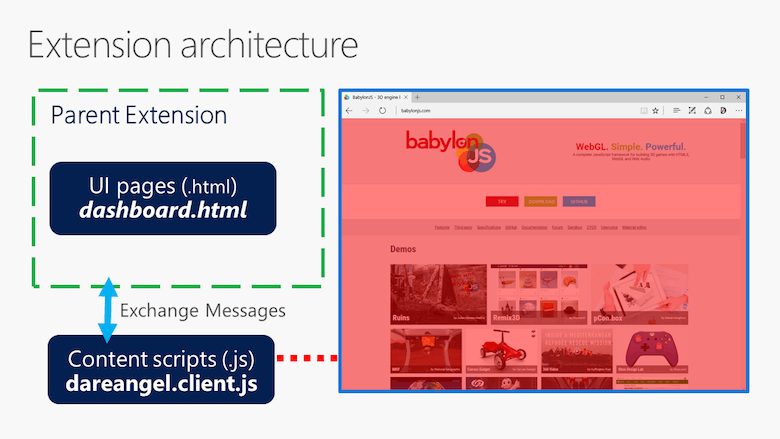
Să revizuim împreună arhitectura acestei extensii. Dacă sunteți nou la extensiile de browser, acest lucru ar trebui să vă ajute să înțelegeți fluxul.
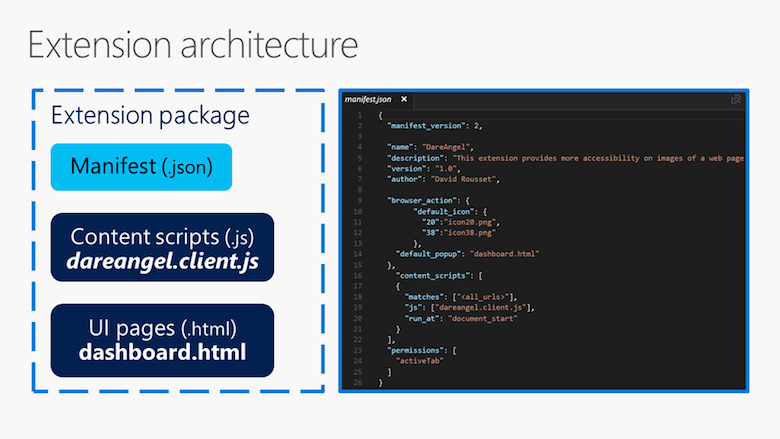
Să începem cu fișierul manifest:

Acest fișier manifest și JSON asociat acestuia reprezintă minimul de care veți avea nevoie pentru a încărca o extensie în toate browserele, dacă nu luăm în considerare codul extensiei în sine, desigur. Verificați sursa din contul meu GitHub și începeți de aici pentru a vă asigura că extensia dvs. este compatibilă cu toate browserele.
De exemplu, trebuie să specificați o proprietate de author pentru a o încărca în Edge; altfel, va arunca o eroare. De asemenea, va trebui să utilizați aceeași structură pentru pictograme. Proprietatea default_title este, de asemenea, importantă, deoarece este folosită de cititoarele de ecran din unele browsere.
Iată link-uri către documentație pentru a vă ajuta să creați un fișier manifest care este compatibil peste tot:
- Crom
- Margine
- Firefox
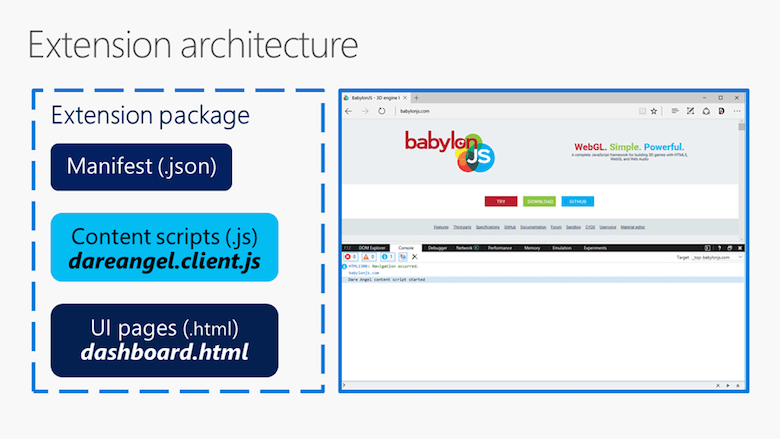
Extensia eșantion utilizată în acest articol se bazează în principal pe conceptul de script de conținut. Acesta este un script care trăiește în contextul paginii pe care am dori să o inspectăm. Pentru că are acces la DOM, ne va ajuta să recuperăm imaginile conținute în pagina web. Dacă doriți să aflați mai multe despre ce este un script de conținut, Opera, Mozilla și Google au documentație despre el.
Scriptul nostru de conținut este simplu:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Aceasta se conectează mai întâi în consolă pentru a vă permite să verificați dacă extensia s-a încărcat corect. Verificați-l prin instrumentul de dezvoltare al browserului dvs., accesibil din F12 , Control + Shift + I sau ⌘ + ⌥ + I .
Apoi așteaptă un mesaj de pe pagina UI cu o comandă requestImages pentru a obține toate imaginile disponibile în DOM-ul curent, apoi returnează o listă cu adresele URL ale acestora dacă sunt mai mari de 64 × 64 pixeli (pentru a evita toate nedorite de urmărire a pixelilor și imagini cu rezoluție scăzută).

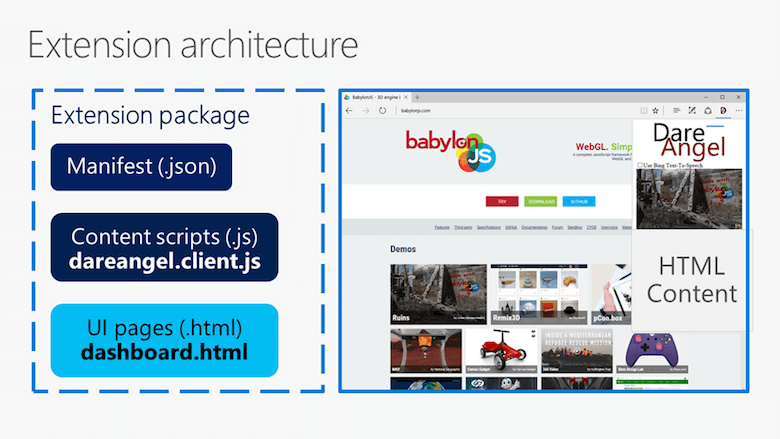
Pagina pop-up UI pe care o folosim este foarte simplă și va afișa lista de imagini returnate de scriptul de conținut într-un container flexbox. Încarcă scriptul start.js , care creează imediat o instanță de dareangel.dashboard.js pentru a trimite un mesaj către scriptul de conținut pentru a obține adresele URL ale imaginilor din fila vizibilă în prezent.
Iată codul care se află în pagina UI, solicitând adresele URL la scriptul de conținut:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Vă rugăm să generați o cheie Computer Vision în cealaltă filă.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ activ: false, url: „https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Creăm elemente de imagine. Fiecare imagine va declanșa un eveniment dacă are focalizare, interogând API-ul Computer Vision pentru revizuire.
Acest lucru se face prin acest simplu apel XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawUrmătoarele articole vă vor ajuta să înțelegeți cum funcționează acest API Computer Vision:
- „Analizarea unei imagini versiunea 1.0”, Microsoft Cognitive Services
- „Computer Vision API, v1.0”, Microsoft Cognitive Services
Aceasta vă arată printr-o consolă interactivă într-o pagină web cum să apelați API-ul REST cu proprietățile JSON adecvate și obiectul JSON pe care îl veți primi în schimb. Este util să înțelegeți cum funcționează și cum îl veți numi.
În cazul nostru, folosim funcția de describe a API-ului. De asemenea, veți observa în apel invers că vom încerca să folosim fie API-ul Web Speech, fie serviciul Bing Text-to-Speech , în funcție de opțiunile dvs.
Iată, așadar, fluxul de lucru global al acestei mici extensii:

Încărcarea extensiei în fiecare browser
Să revizuim rapid modul de instalare a extensiei în fiecare browser.
Cerințe preliminare
Descărcați sau clonați mica mea extensie din GitHub undeva pe hard disk.
De asemenea, modificați dareangel.dashboard.js pentru a adăuga cel puțin o cheie API Computer Vision. În caz contrar, extensia va putea afișa doar imaginile extrase de pe pagina web.
Microsoft Edge
În primul rând, veți avea nevoie de cel puțin o actualizare Windows 10 Anniversary (OS Build 14393+) pentru a avea suport pentru extensii în Edge.
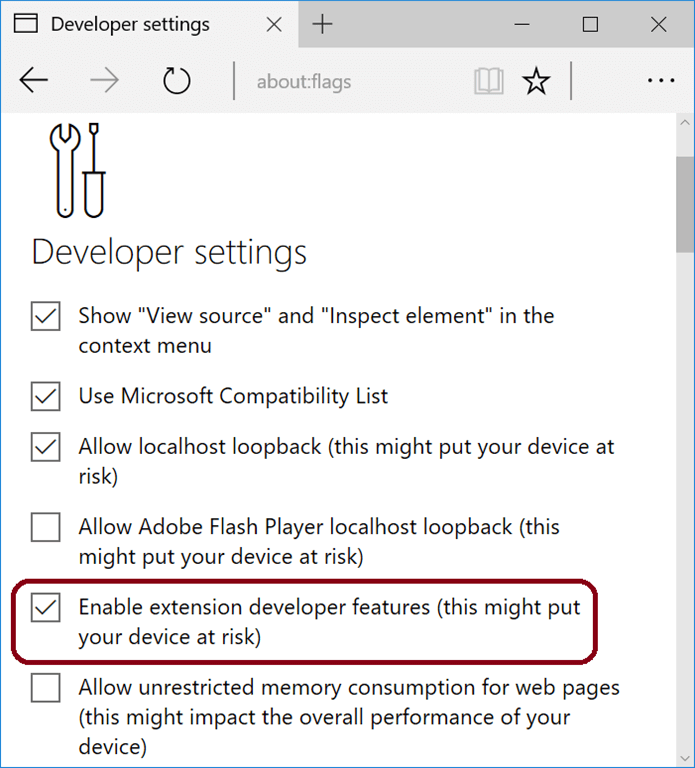
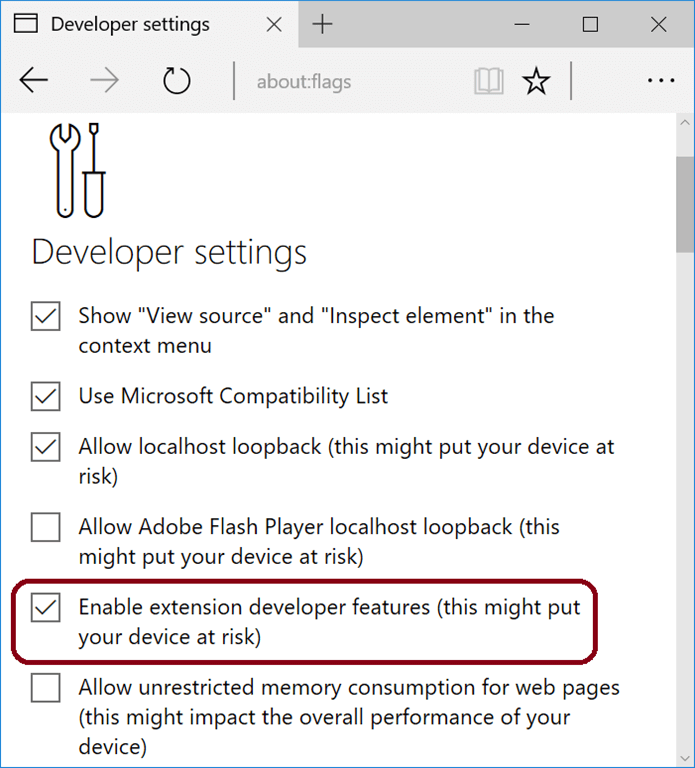
Apoi, deschideți Edge și tastați about:flags în bara de adrese. Verificați „Activați funcțiile pentru dezvoltatori de extensii”.

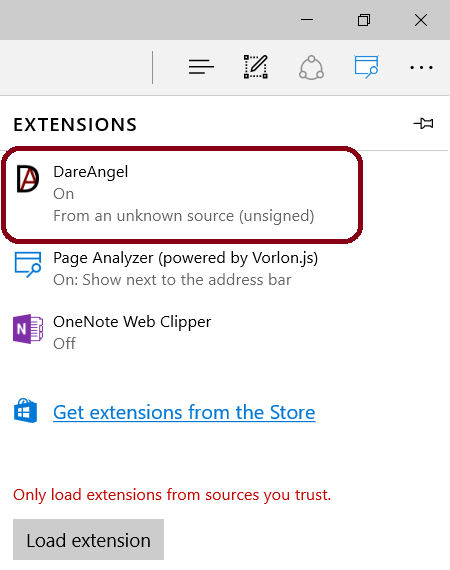
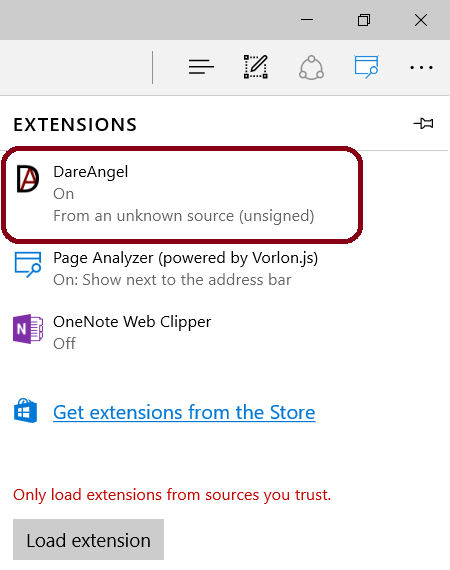
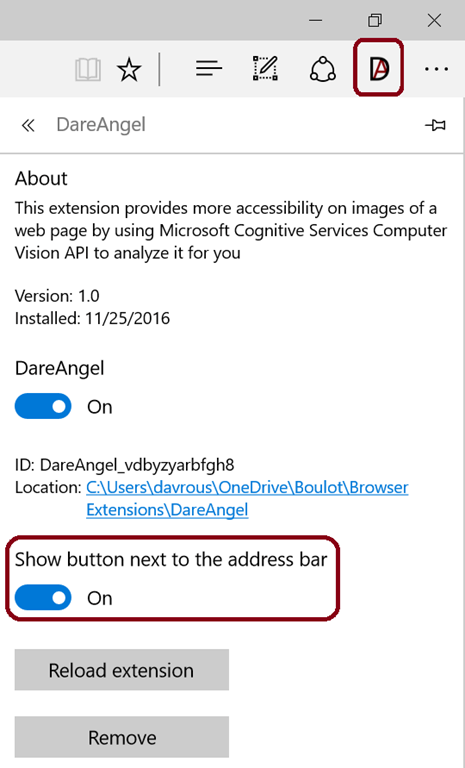
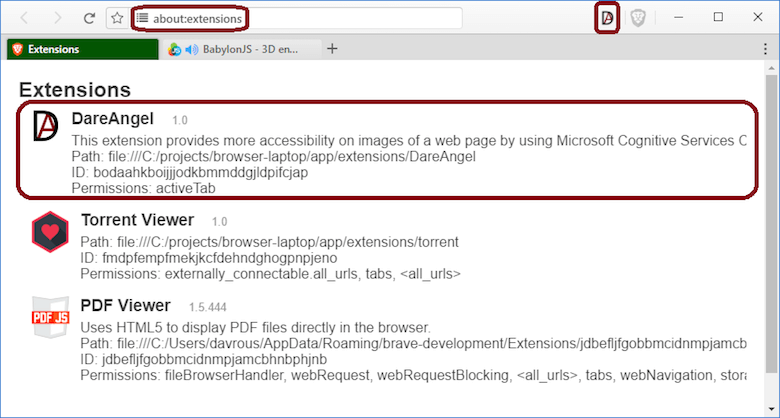
Faceți clic pe „…” în bara de navigare a Edge și apoi pe „Extensii” și apoi pe „Încărcați extensia” și selectați folderul în care mi-ați clonat depozitul GitHub. Veți obține asta:

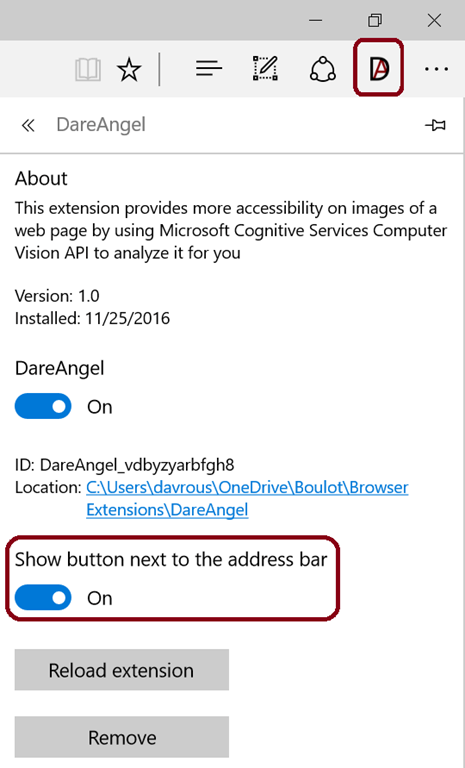
Faceți clic pe această extensie proaspăt încărcată și activați „Afișați butonul de lângă bara de adrese”.

Rețineți butonul „Reîncărcați extensia”, care este util în timp ce vă dezvoltați extensia. Nu veți fi forțat să îl eliminați sau să îl reinstalați în timpul procesului de dezvoltare; doar faceți clic pe butonul pentru a reîmprospăta extensia.
Navigați la BabylonJS și faceți clic pe butonul Dare Angel (DA) pentru a urma aceeași demonstrație ca cea prezentată în videoclip.
Google Chrome, Opera, Vivaldi
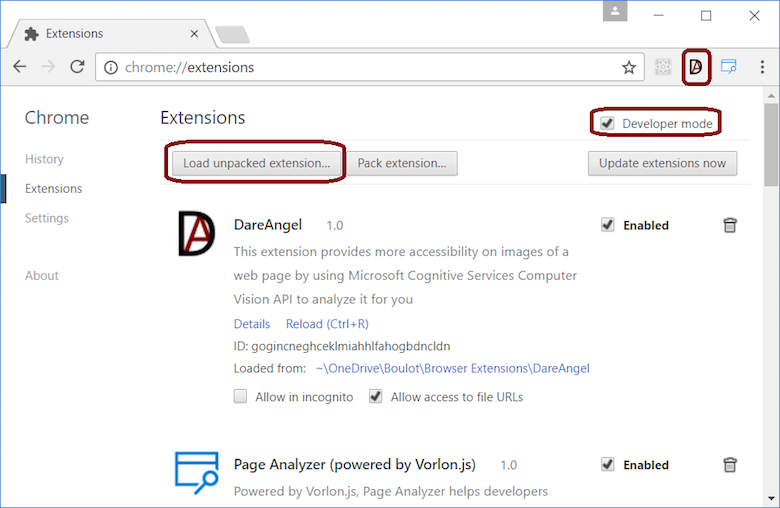
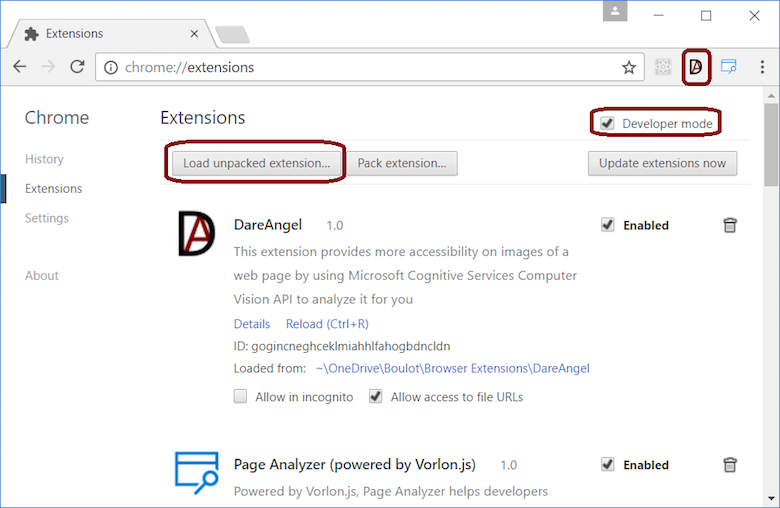
În Chrome, navigați la chrome://extensions . În Opera, navigați la opera://extensions . Și în Vivaldi, navigați la vivaldi://extensions . Apoi, activați „Modul dezvoltator”.
Faceți clic pe „Încărcați extensia dezambalată” și alegeți folderul în care mi-ați extras extensia.

Navigați la BabylonJS și deschideți extensia pentru a verifica dacă funcționează bine.
Mozilla Firefox
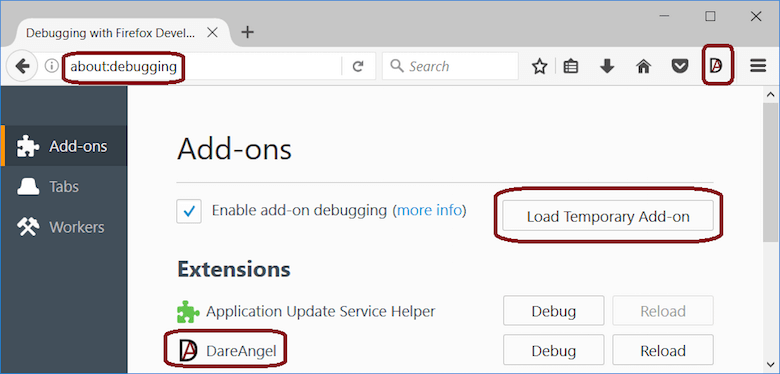
Aveți două opțiuni aici. Primul este să vă încărcați temporar extensia, care este la fel de ușor ca în Edge și Chrome.
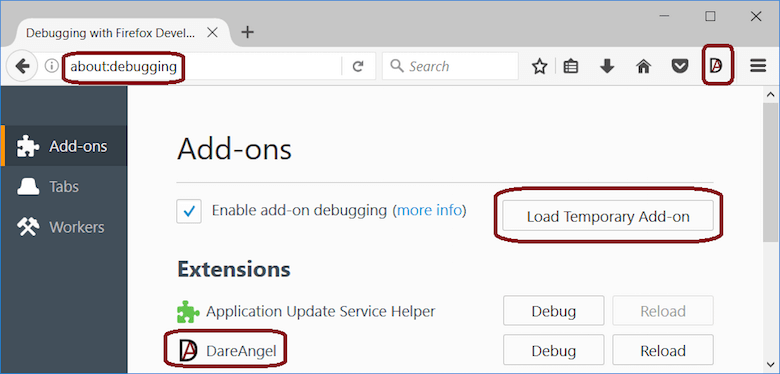
Deschideți Firefox, navigați la about:debugging și faceți clic pe „Încărcați suplimentul temporar”. Apoi, navigați la folderul extensiei și selectați fișierul manifest.json . Asta e! Acum mergeți la BabylonJS pentru a testa extensia.

Singura problemă cu această soluție este că de fiecare dată când închideți browserul, va trebui să reîncărcați extensia. A doua opțiune ar fi utilizarea ambalajului XPI. Puteți afla mai multe despre acest lucru în „Extension Packaging” din Mozilla Developer Network.
Curajos
Versiunea publică a Brave nu are încorporat un „mod dezvoltator” pentru a vă permite să încărcați o extensie nesemnată. Va trebui să-ți creezi propria versiune urmând pașii din „Încărcarea extensiilor Chrome în Brave”.
După cum se explică în acel articol, odată ce ați clonat Brave, va trebui să deschideți fișierul extensions.js într-un editor de text. Găsiți rândurile de mai jos și introduceți codul de înregistrare pentru extensia dvs. În cazul meu, tocmai am adăugat ultimele două rânduri:
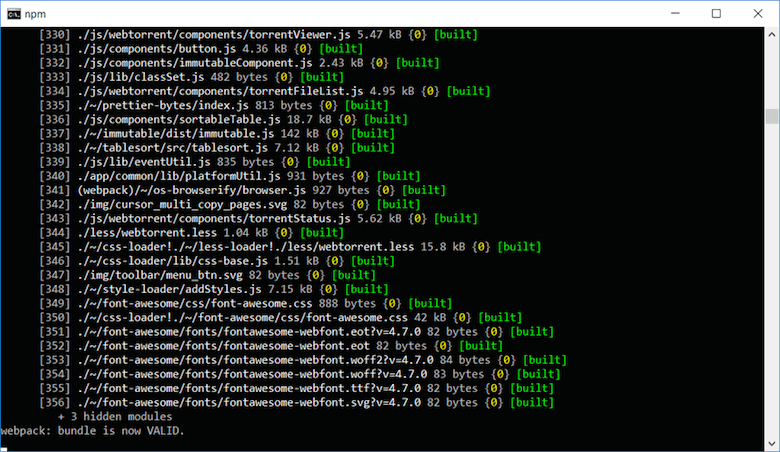
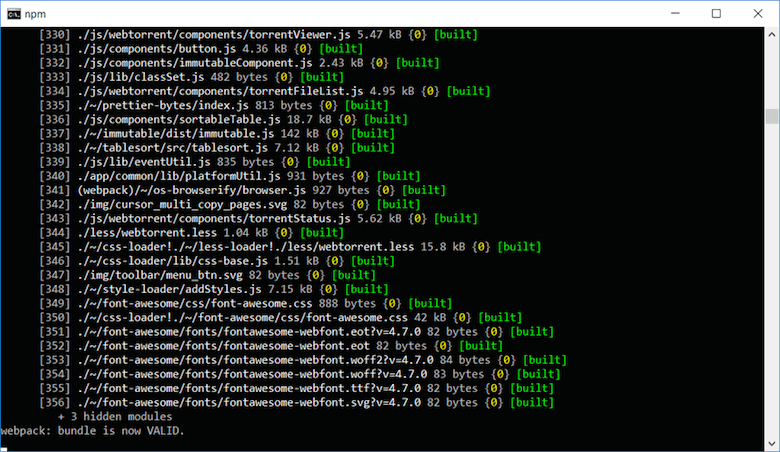
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copiați extensia în dosarul app/extensions . Deschideți două prompturi de comandă în folderul browser-laptop . În primul, lansați npm run watch și așteptați ca webpack să termine construirea aplicației Brave's Electron. Ar trebui să scrie „webpack: pachetul este acum VALID”. În caz contrar, te vei confrunta cu unele probleme.

Apoi, în al doilea prompt de comandă, lansați npm start , care va lansa versiunea noastră ușor personalizată de Brave.
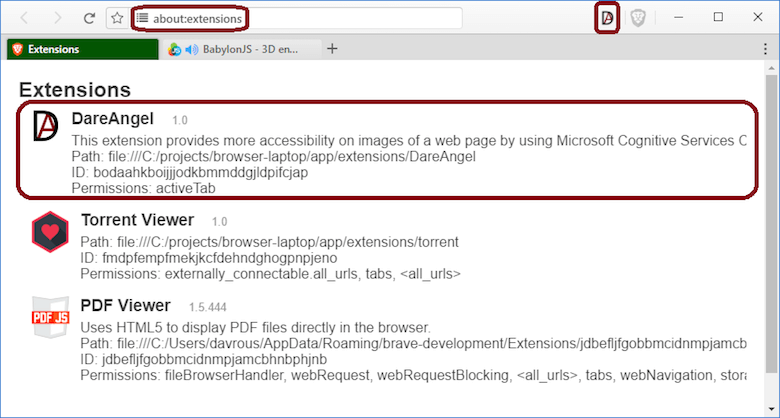
În Brave, navigați la about:extensions și ar trebui să vedeți extensia afișată și încărcată în bara de adrese.

Depanarea extensiei din fiecare browser
Sfat pentru toate browserele : folosind console.log() , pur și simplu înregistrați câteva date din fluxul extensiei dvs. De cele mai multe ori, folosind instrumentele de dezvoltare ale browserului, veți putea să faceți clic pe fișierul JavaScript care l-a înregistrat pentru a-l deschide și a-l depana.
Microsoft Edge
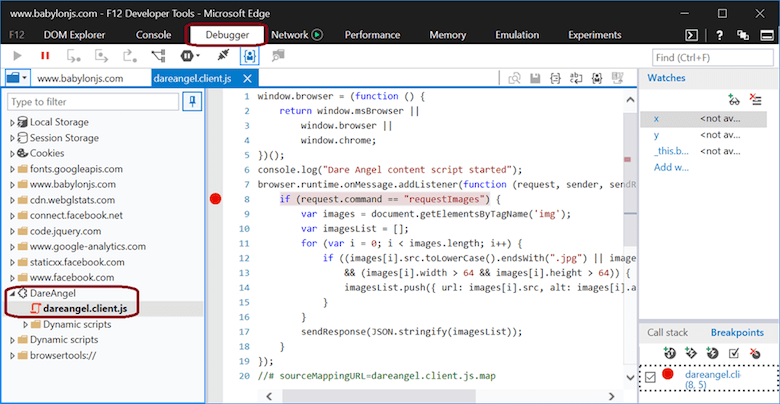
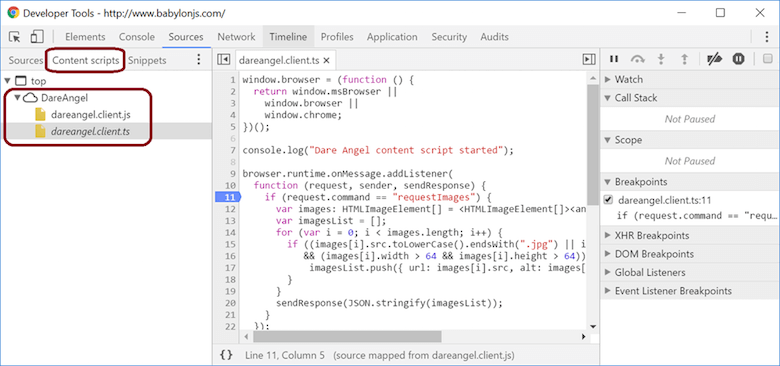
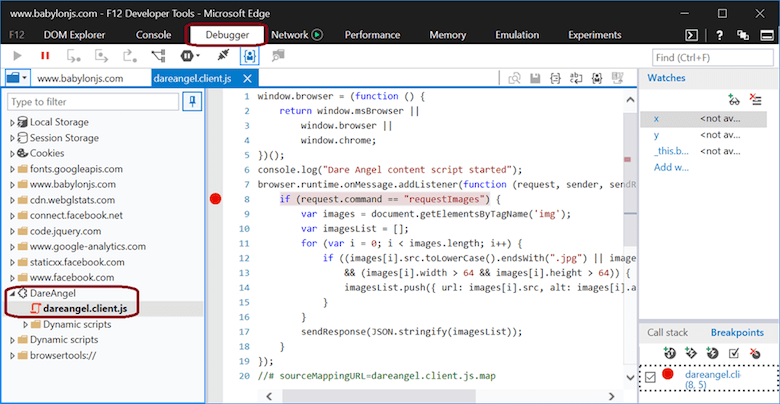
Pentru a depana partea de script client, care trăiește în contextul paginii, trebuie doar să deschideți F12 . Apoi, faceți clic pe fila „Depanator” și găsiți folderul extensiei dvs.
Deschideți fișierul script pe care doriți să-l depanați — dareangel.client.js , în cazul meu — și depanați codul ca de obicei, creând puncte de întrerupere etc.


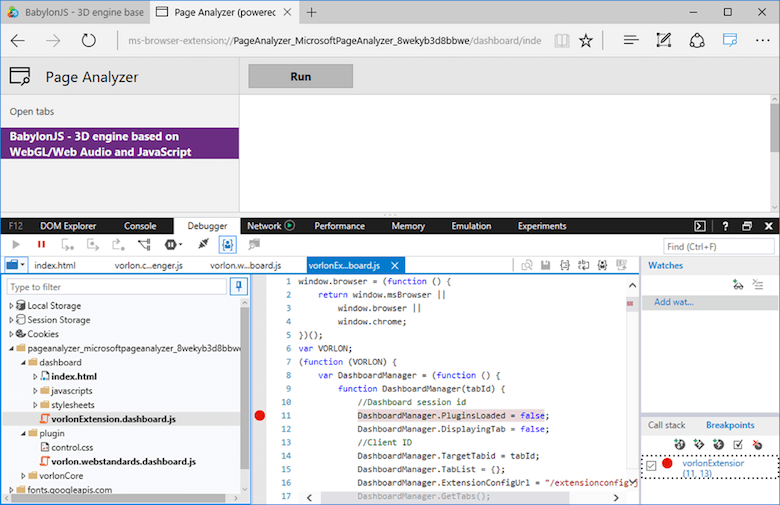
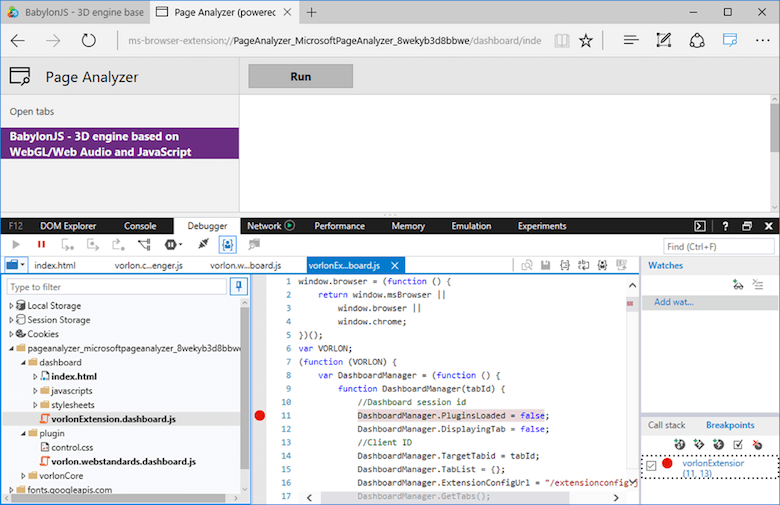
Dacă extensia dvs. creează o filă separată pentru a-și face treaba (cum ar fi Page Analyzer, pe care echipa noastră Vorlon.js l-a publicat în magazin), pur și simplu apăsați F12 pe acea filă pentru a o depana.

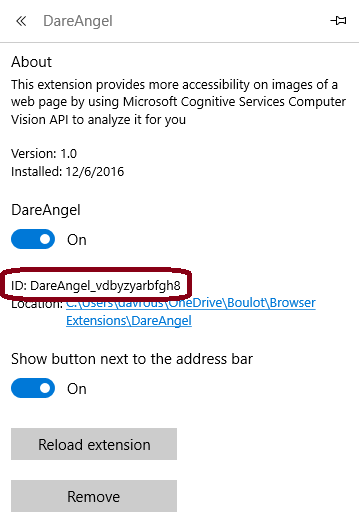
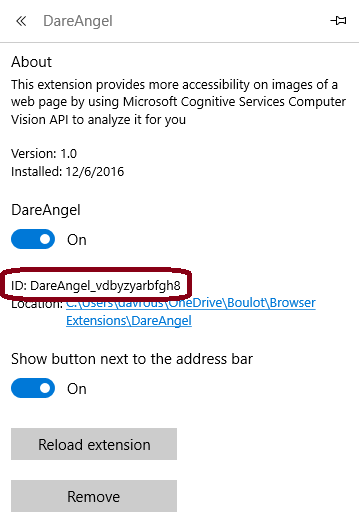
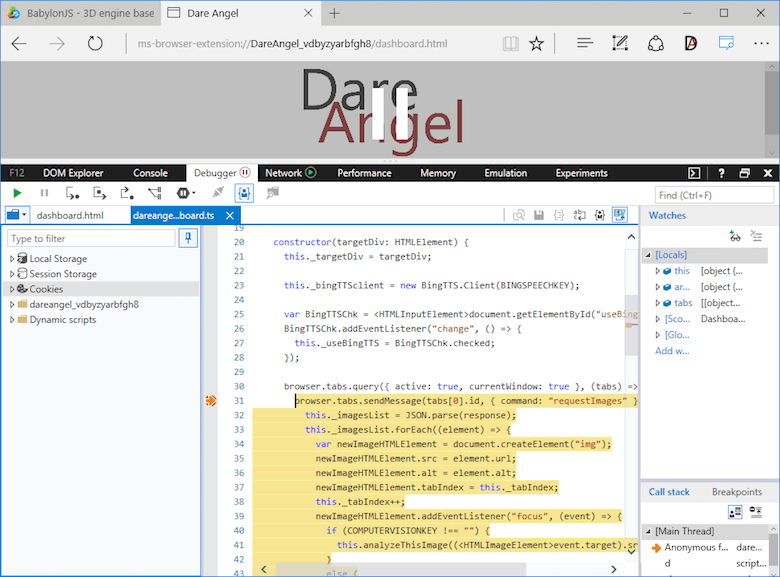
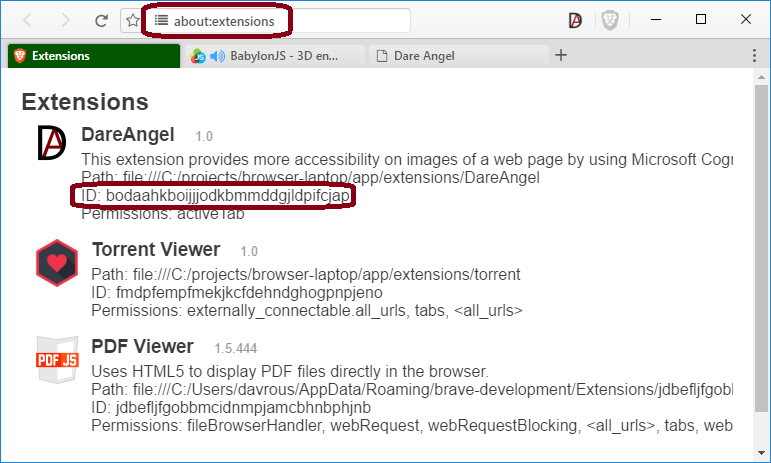
Dacă doriți să depanați pagina pop-up, mai întâi va trebui să obțineți ID-ul extensiei dvs. Pentru a face acest lucru, accesați pur și simplu proprietatea extensiei și veți găsi o proprietate ID:

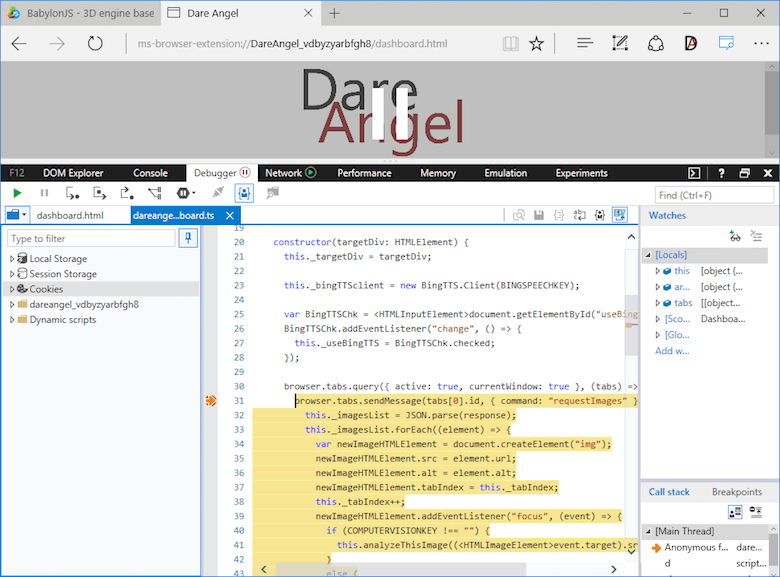
Apoi, va trebui să tastați în bara de adrese ceva de genul ms-browser-extension://ID_of_your_extension/yourpage.html . În cazul nostru, ar fi ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Apoi, pur și simplu utilizați F12 pe această pagină:

Google Chrome, Opera, Vivaldi, Brave
Deoarece Chrome și Opera se bazează pe aceeași bază de cod Blink, au același proces de depanare. Chiar dacă Brave și Vivaldi sunt furculițe ale Chromium, de asemenea, au același proces de depanare de cele mai multe ori.
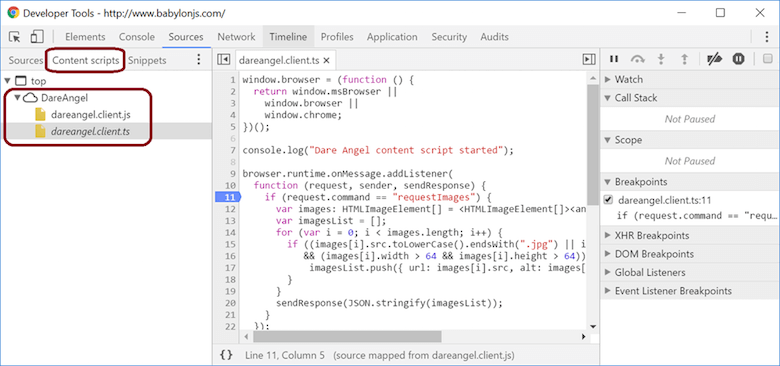
Pentru a depana partea de script client, deschideți instrumentele de dezvoltare ale browserului pe pagina pe care doriți să o depanați (apăsând F12 , Control + Shift + I sau ⌘ + ⌥ + I , în funcție de browser sau de platforma pe care o utilizați).
Apoi, faceți clic pe fila „Scripturi de conținut” și găsiți folderul extensiei dvs. Deschideți fișierul script pe care doriți să îl depanați și depanați codul exact așa cum ați face cu orice cod JavaScript.

Pagina pop-up UI pe care o folosim este foarte simplă și va afișa lista de imagini returnate de scriptul de conținut într-un container flexbox. Încarcă scriptul start.js , care creează imediat o instanță de dareangel.dashboard.js pentru a trimite un mesaj către scriptul de conținut pentru a obține adresele URL ale imaginilor din fila vizibilă în prezent.
Iată codul care se află în pagina UI, solicitând adresele URL la scriptul de conținut:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Vă rugăm să generați o cheie Computer Vision în cealaltă filă.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ activ: false, url: „https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Creăm elemente de imagine. Fiecare imagine va declanșa un eveniment dacă are focalizare, interogând API-ul Computer Vision pentru revizuire.
Acest lucru se face prin acest simplu apel XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawUrmătoarele articole vă vor ajuta să înțelegeți cum funcționează acest API Computer Vision:
- „Analizarea unei imagini versiunea 1.0”, Microsoft Cognitive Services
- „Computer Vision API, v1.0”, Microsoft Cognitive Services
Aceasta vă arată printr-o consolă interactivă într-o pagină web cum să apelați API-ul REST cu proprietățile JSON adecvate și obiectul JSON pe care îl veți primi în schimb. Este util să înțelegeți cum funcționează și cum îl veți numi.
În cazul nostru, folosim funcția de describe a API-ului. De asemenea, veți observa în apel invers că vom încerca să folosim fie API-ul Web Speech, fie serviciul Bing Text-to-Speech , în funcție de opțiunile dvs.
Iată, așadar, fluxul de lucru global al acestei mici extensii:

Încărcarea extensiei în fiecare browser
Să revizuim rapid modul de instalare a extensiei în fiecare browser.
Cerințe preliminare
Descărcați sau clonați mica mea extensie din GitHub undeva pe hard disk.
De asemenea, modificați dareangel.dashboard.js pentru a adăuga cel puțin o cheie API Computer Vision. În caz contrar, extensia va putea afișa doar imaginile extrase de pe pagina web.
Microsoft Edge
În primul rând, veți avea nevoie de cel puțin o actualizare Windows 10 Anniversary (OS Build 14393+) pentru a avea suport pentru extensii în Edge.
Apoi, deschideți Edge și tastați about:flags în bara de adrese. Verificați „Activați funcțiile pentru dezvoltatori de extensii”.

Faceți clic pe „…” în bara de navigare a Edge și apoi pe „Extensii” și apoi pe „Încărcați extensia” și selectați folderul în care mi-ați clonat depozitul GitHub. Veți obține asta:

Faceți clic pe această extensie proaspăt încărcată și activați „Afișați butonul de lângă bara de adrese”.

Rețineți butonul „Reîncărcați extensia”, care este util în timp ce vă dezvoltați extensia. Nu veți fi forțat să îl eliminați sau să îl reinstalați în timpul procesului de dezvoltare; doar faceți clic pe butonul pentru a reîmprospăta extensia.
Navigați la BabylonJS și faceți clic pe butonul Dare Angel (DA) pentru a urma aceeași demonstrație ca cea prezentată în videoclip.
Google Chrome, Opera, Vivaldi
În Chrome, navigați la chrome://extensions . În Opera, navigați la opera://extensions . Și în Vivaldi, navigați la vivaldi://extensions . Apoi, activați „Modul dezvoltator”.
Faceți clic pe „Încărcați extensia dezambalată” și alegeți folderul în care mi-ați extras extensia.

Navigați la BabylonJS și deschideți extensia pentru a verifica dacă funcționează bine.
Mozilla Firefox
Aveți două opțiuni aici. Primul este să vă încărcați temporar extensia, care este la fel de ușor ca în Edge și Chrome.
Deschideți Firefox, navigați la about:debugging și faceți clic pe „Încărcați suplimentul temporar”. Apoi, navigați la folderul extensiei și selectați fișierul manifest.json . Asta e! Acum mergeți la BabylonJS pentru a testa extensia.

Singura problemă cu această soluție este că de fiecare dată când închideți browserul, va trebui să reîncărcați extensia. A doua opțiune ar fi utilizarea ambalajului XPI. Puteți afla mai multe despre acest lucru în „Extension Packaging” din Mozilla Developer Network.
Curajos
Versiunea publică a Brave nu are încorporat un „mod dezvoltator” pentru a vă permite să încărcați o extensie nesemnată. Va trebui să-ți creezi propria versiune urmând pașii din „Încărcarea extensiilor Chrome în Brave”.
După cum se explică în acel articol, odată ce ați clonat Brave, va trebui să deschideți fișierul extensions.js într-un editor de text. Găsiți rândurile de mai jos și introduceți codul de înregistrare pentru extensia dvs. În cazul meu, tocmai am adăugat ultimele două rânduri:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copiați extensia în dosarul app/extensions . Deschideți două prompturi de comandă în folderul browser-laptop . În primul, lansați npm run watch și așteptați ca webpack să termine construirea aplicației Brave's Electron. Ar trebui să scrie „webpack: pachetul este acum VALID”. În caz contrar, te vei confrunta cu unele probleme.

Apoi, în al doilea prompt de comandă, lansați npm start , care va lansa versiunea noastră ușor personalizată de Brave.
În Brave, navigați la about:extensions și ar trebui să vedeți extensia afișată și încărcată în bara de adrese.

Depanarea extensiei din fiecare browser
Sfat pentru toate browserele : folosind console.log() , pur și simplu înregistrați câteva date din fluxul extensiei dvs. De cele mai multe ori, folosind instrumentele de dezvoltare ale browserului, veți putea să faceți clic pe fișierul JavaScript care l-a înregistrat pentru a-l deschide și a-l depana.
Microsoft Edge
Pentru a depana partea de script client, care trăiește în contextul paginii, trebuie doar să deschideți F12 . Apoi, faceți clic pe fila „Depanator” și găsiți folderul extensiei dvs.
Deschideți fișierul script pe care doriți să-l depanați — dareangel.client.js , în cazul meu — și depanați codul ca de obicei, creând puncte de întrerupere etc.

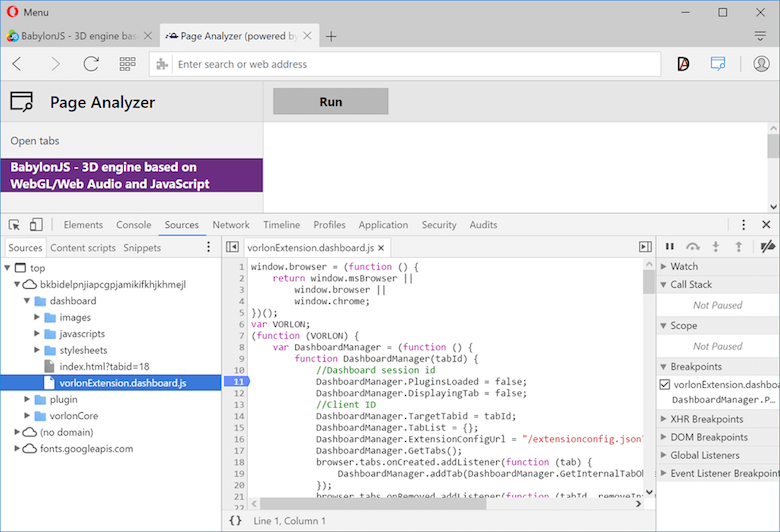
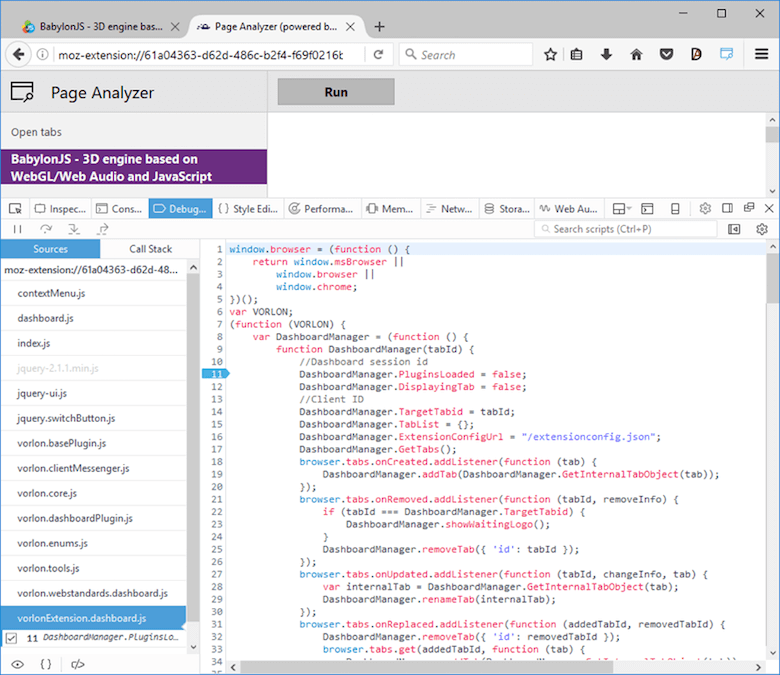
Dacă extensia dvs. creează o filă separată pentru a-și face treaba (cum ar fi Page Analyzer, pe care echipa noastră Vorlon.js l-a publicat în magazin), pur și simplu apăsați F12 pe acea filă pentru a o depana.

Dacă doriți să depanați pagina pop-up, mai întâi va trebui să obțineți ID-ul extensiei dvs. Pentru a face acest lucru, accesați pur și simplu proprietatea extensiei și veți găsi o proprietate ID:

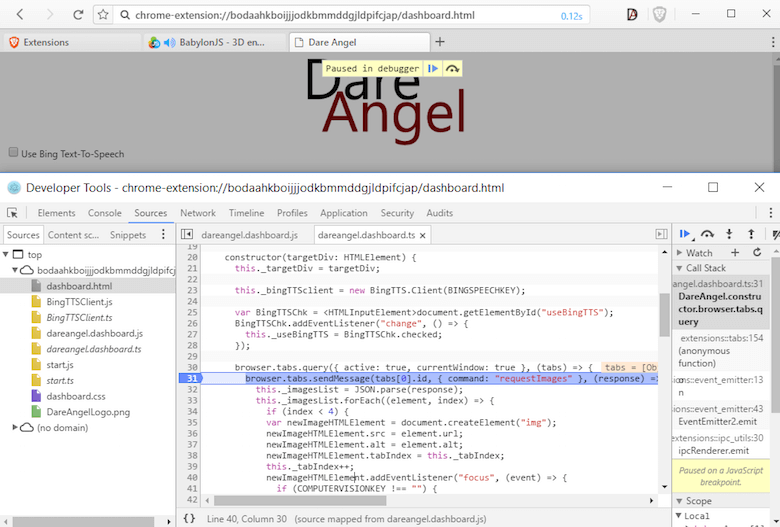
Apoi, va trebui să tastați în bara de adrese ceva de genul ms-browser-extension://ID_of_your_extension/yourpage.html . În cazul nostru, ar fi ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Apoi, pur și simplu utilizați F12 pe această pagină:

Google Chrome, Opera, Vivaldi, Brave
Deoarece Chrome și Opera se bazează pe aceeași bază de cod Blink, au același proces de depanare. Chiar dacă Brave și Vivaldi sunt furculițe ale Chromium, de asemenea, au același proces de depanare de cele mai multe ori.
Pentru a depana partea de script client, deschideți instrumentele de dezvoltare ale browserului pe pagina pe care doriți să o depanați (apăsând F12 , Control + Shift + I sau ⌘ + ⌥ + I , în funcție de browser sau de platforma pe care o utilizați).
Apoi, faceți clic pe fila „Scripturi de conținut” și găsiți folderul extensiei dvs. Deschideți fișierul script pe care doriți să îl depanați și depanați codul exact așa cum ați face cu orice cod JavaScript.

Pentru a depana o filă pe care extensia dvs. ar crea-o, este exact la fel ca și cu Edge: pur și simplu utilizați instrumentele pentru dezvoltatori.

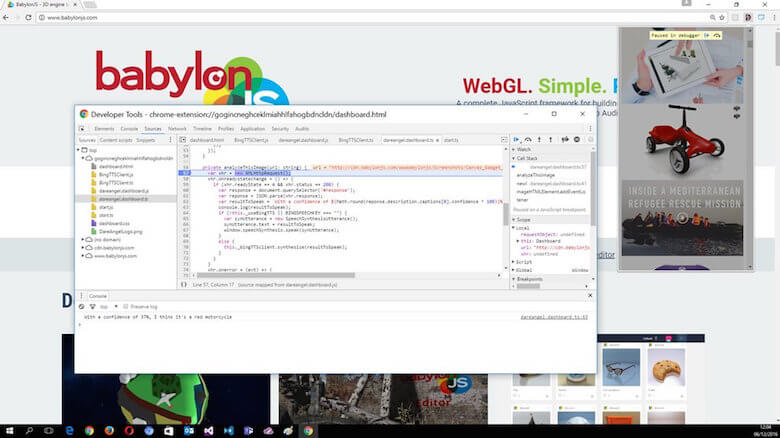
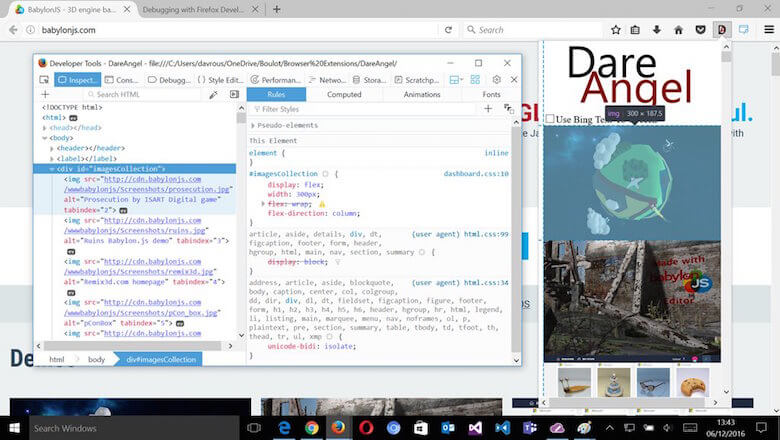
Pentru Chrome și Opera, pentru a depana pagina pop-up, faceți clic dreapta pe butonul extensiei dvs. de lângă bara de adrese și alegeți „Inspectați pop-up” sau deschideți panoul HTML al pop-up-ului și faceți clic dreapta în interiorul acestuia pentru „Inspect. ” Vivaldi acceptă doar clic dreapta și apoi „Inspectați” în interiorul panoului HTML odată deschis.

Pentru Brave, este același proces ca și cu Edge. Mai întâi trebuie să găsiți GUID-ul asociat extensiei dvs. în about:extensions :

Apoi, într-o filă separată, deschideți pagina pe care doriți să o depanați, cum ar fi — în cazul meu, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html — și deschideți instrumentele pentru dezvoltatori.

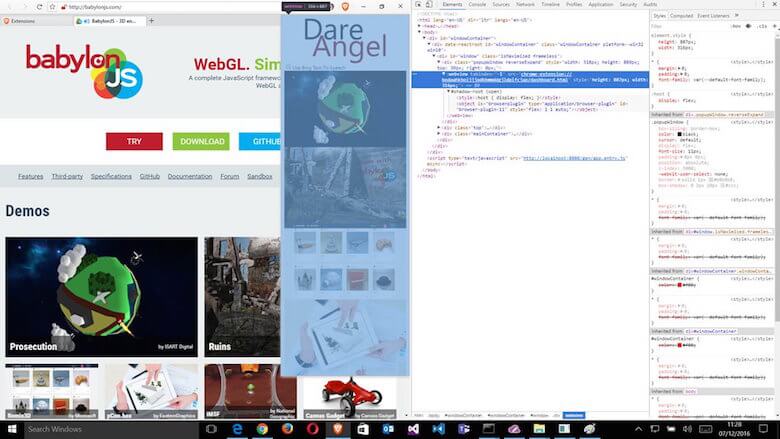
Pentru aspect, aveți un pic de ajutor folosind Shift + F8 , care vă va permite să inspectați cadrul complet al Brave. Și vei descoperi că Brave este o aplicație Electron care folosește React!
Rețineți, de exemplu, atributul data-reactroot .

Notă : a trebuit să modific ușor CSS-ul extensiei pentru Brave, deoarece în prezent afișează ferestre pop-up cu un fundal transparent în mod implicit și am avut, de asemenea, unele probleme cu înălțimea colecției mele de imagini. L-am limitat la patru elemente în Brave.
Mozilla Firefox
Mozilla are o documentație foarte bună despre depanarea extensiilor web.
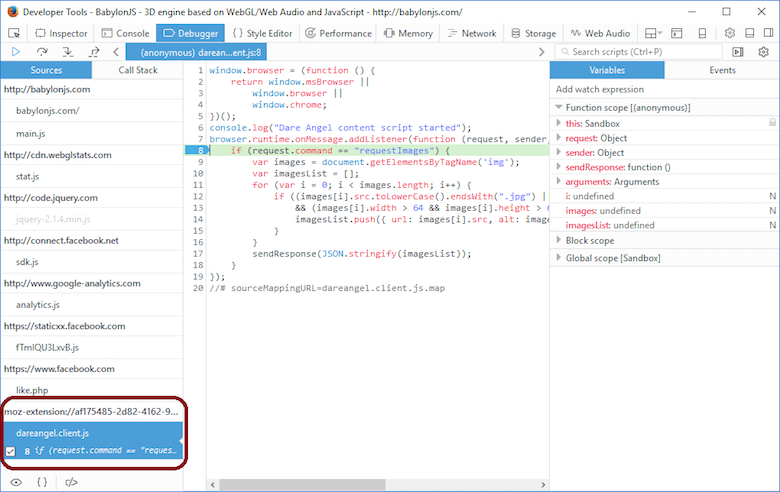
Pentru partea de script client, este același ca în Edge, Chrome, Opera și Brave. Pur și simplu deschideți instrumentele pentru dezvoltatori în fila pe care doriți să o depanați și veți găsi o secțiune moz-extension://guid cu codul de depanat:

Dacă trebuie să depanați o filă pe care extensia dvs. ar crea-o (cum ar fi extensia Vorlon.js Page Analyzer), pur și simplu utilizați instrumentele pentru dezvoltatori:

În cele din urmă, depanarea unei ferestre pop-up este puțin mai complexă, dar este bine explicată în secțiunea „Depanare pop-up” din documentație.

Publicarea extensiei dvs. în fiecare magazin
Fiecare furnizor are documentație detaliată cu privire la procesul de urmat pentru a vă publica extensia în magazinul său. Toți adoptă abordări similare. Trebuie să împachetați extensia într-un anumit format de fișier - de cele mai multe ori, un container asemănător ZIP. Apoi, trebuie să îl trimiteți într-un portal dedicat, să alegeți un model de preț și să așteptați finalizarea procesului de revizuire. Dacă este acceptată, extensia dvs. va fi descărcată în browser de către orice utilizator care vizitează magazinul de extensii.
Iată diferitele procese:
- Google: „Publicați în Magazinul web Chrome”
- Mozilla: „Publicarea extensiei Web”
- Opera: „Orientări pentru publicare”
- Microsoft: „Ambalarea extensiilor Microsoft Edge”
Rețineți că trimiterea unei extensii Microsoft Edge în Windows Store este în prezent o capacitate restricționată. Luați legătura cu echipa Microsoft Edge cu solicitarea dvs. de a face parte din Magazinul Windows și vă vor lua în considerare pentru o actualizare viitoare.
Am încercat să împărtășesc cât mai mult din ceea ce am învățat lucrând la extensia noastră Vorlon.js Page Analyzer și această mică dovadă a conceptului.
Unii dezvoltatori își amintesc durerea de a lucra prin diverse implementări pentru a-și construi extensia - fie că a însemnat utilizarea diferitelor directoare de construcție, fie că a lucrat cu extensii API ușor diferite, fie că a urmat abordări total diferite, cum ar fi extensiile XUL ale Firefox sau BHO și ActiveX ale Internet Explorer.
Este minunat să vedem că astăzi, folosind abilitățile noastre obișnuite JavaScript, CSS și HTML, putem construi extensii grozave folosind aceeași bază de cod și în toate browserele!
Simțiți-vă liber să-mi trimiteți un ping pe Twitter pentru orice feedback.
