Reducerea decalajului dintre designeri și dezvoltatori
Publicat: 2022-03-10Acest articol este susținut de prietenii noștri de la UXPin, un instrument de proiectare și prototipare a interfeței de utilizator care oferă prototipurilor dumneavoastră superputeri pe care le merită: stări, expresii JS, variabile, interacțiuni condiționate, sincronizare Git. Acest articol, totuși, nu este influențat în niciun fel de UXPin și exprimă opinia independentă a autorului. Mulțumesc!
În ultimii doi ani, nu este un secret pentru nimeni că instrumentele noastre de design au evoluat exponențial. Întrucât mulți au un management excelent al componentelor și prototipuri, s-ar putea să vă întrebați ce mare salt ar putea fi următorul?
Să ne uităm la o dilemă tipică:
Să presupunem că sunteți designer pentru echipa de sisteme de proiectare, unde creați componente, variante și petreceți multe ore pentru a documenta toate cazurile de utilizare și proprietățile care pot sau nu fi modificate. În sfârșit, finalizați o componentă complexă mare și o livrați dezvoltatorilor.
De unde știm că codul este aceeași interfață de utilizare? Chiar trebuie să audităm fiecare componentă? Cum remediam această decalaj între ceea ce este proiectat și ceea ce este dezvoltat fără cheltuielile generale de a face în mod constant recenzii?
Toate acestea și trebuie să îi ajuți să înveți oamenii diferitele moduri de a folosi componentele , spațiile adecvate și designul pentru web responsive și, desigur, componenta va trebui actualizată pentru cazurile de utilizare viitoare.
Sunt atât de multe puncte de contact, oameni implicați. Aproape că se simte că, cu cât mergem mai departe în sistemele de proiectare, cu atât este mai mare pentru toată lumea! Acum, se pare că o lumină de la capătul tunelului strălucește, iar următorul lucru important este pe drum.
O bijuterie ascunsă în tot haosul
Recent, am avut ocazia să revin asupra unui instrument pe care nu l-am folosit de ceva timp - un instrument care urmărește să reducă acest decalaj și să minimizeze toate aceste cheltuieli: UXPin. O nouă caracteristică numită „Merge” a fost lansată pentru a ajuta la depășirea prăpastiei designului și dezvoltării, îmbunătățind în același timp agilitatea și calitatea pe care echipele noastre le așteptă. Această nouă tehnologie îi poate determina pe unii să regândească modul în care întregi echipe de proiectare și inginerie colaborează și lucrează prin cazuri de utilizare și componente de construcție.
Cu Vechiul Proces
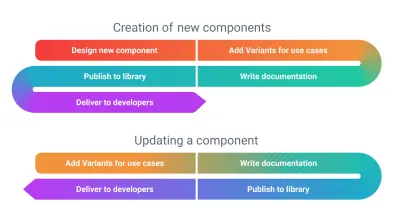
Dacă ne uităm la procesul actual pe care majoritatea companiilor îl folosesc astăzi, poate fi destul de obositor, cu unele defecte evidente . Când creăm o componentă nouă de la zero, vom proiecta nivelul de bază al componentei, vom adăuga variante, vom scrie documentație, vom publica în bibliotecă și o vom livra dezvoltatorilor. Listarea procesului este de lungă durată, dar, din fericire, trebuie făcută o singură dată (sperăm):

Acum, ce se întâmplă când trebuie să actualizăm o componentă? A apărut un nou caz de utilizare sau poate am decis să ne schimbăm granițele de la rotunjite la ascuțite? Acum trebuie să adăugăm variantele în bibliotecă, (eventual) să actualizăm din nou documentația, să o publicăm și să o livrăm dezvoltatorilor noștri. Pf! Să sperăm că nu s-a rupt nimic pe drum pentru designerii noștri cu toată reorganizarea componentei.
Aproape că am uitat, mai trebuie să publicăm actualizările bibliotecii de dezvoltare! Să sperăm că vor putea termina înainte ca echipele de produse să urmeze drumul lor pentru a respecta termenele limită.
În Noul Proces
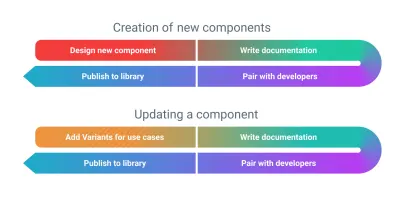
Așadar, poate vă întrebați cum vă ajută tehnologia UXPin Merge cu acest proces exagerat pe care îl folosim cu toții astăzi? Ei bine, aruncați o privire la diagrama de mai jos. Este posibil să observați crearea unei componente și variantele nu sunt necesare (în majoritatea cazurilor). Acest nou proces reduce volumul de lucru cu instrumentele de layout automat, datorită relației noastre acum sinergizate cu dezvoltatorii:

Trebuie doar să proiectăm nivelul de detaliu necesar pentru documentare și implementare. Componentele simple, cum ar fi un buton sau alte componente la nivel atomic, ar putea să nu fie nevoie să fie proiectate. De ce să-ți pierzi timpul făcând munca dublă, când dezvoltarea poate începe imediat cu puține cheltuieli? Într-un fel, am încheiat cercul; ne întoarcem la vechile moduri când componentele statice afișau doar câteva interacțiuni în documentație.
Observați că publicarea în bibliotecă se află acum la finalul procesului. Asta pentru că, odată ce dezvoltatorul termină cu componenta, acum poate utiliza Merge pentru a o pune la dispoziția designerilor în UXPin și, desigur, toți dezvoltatorii de produse o au în același timp!
Când actualizați componente, este în esență același lucru cu unul nou, cu excepția faptului că poate fi chiar posibil să săriți peste primul pas, în funcție de scenariu. De exemplu, să presupunem că doriți să adăugați o opțiune pentru a adăuga o pictogramă la butoane; acesta nu este ceva care trebuie proiectat, ci trebuie comunicat cu noii tăi cei mai buni prieteni în dezvoltare.
În timp ce această nouă relație se formează cu dezvoltatorii dvs., noua modalitate de a lansa oficial componente pentru designeri poate fi numai după lansarea de către dezvoltatori. A trecut vremurile în care designerii de produse întrebau dacă o componentă este disponibilă pentru dezvoltatorii lor de produse. Dacă se află în bibliotecă, atunci este disponibil în dezvoltare și gata pentru ca designerii să lucreze imediat.
Dar destule despre proces. Să aruncăm o privire la modul în care funcționează UXPin Merge.
Gestionarea bibliotecilor
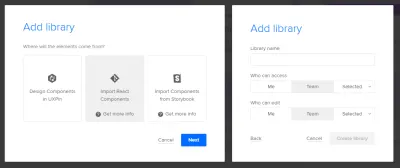
Cea mai bună parte este că bibliotecile pot fi importate direct din depozitul de cod, cum ar fi GitHub, Bitbucket, GitLab (funcționează numai pentru componentele React) sau chiar din Storybook. Odată ce o bibliotecă este creată, veți avea opțiuni pentru a denumi biblioteca.


Când importați cu Storybook, procesul este destul de simplu. Pur și simplu luați adresa URL a bibliotecii, iar UXPin se va ocupa de restul pentru dvs. Cu componentele React, folosind CLI, aveți control asupra componentelor care sunt publicate prin specificarea simbolului unic al bibliotecii UXPin.
Controlul versiunilor și testarea
Una dintre cele mai mari preocupări ale designerilor și echipelor de sisteme de proiectare este controlul versiunilor. Cele mai multe probleme pot fi rezolvate cu funcția Merge a acestui UXPin. Să pictăm o imagine rapidă:
Astăzi, când ne propunem să facem upgrade la o componentă, există întotdeauna teama de a sparge o componentă sau straturi care ar putea fi redenumite și curățate. Ar putea chiar să apară o restructurare totală a componentei, ceea ce duce adesea la anxietate (din partea designerului) dacă ar trebui să actualizeze o componentă sau să rămână cu cea veche.
Când o componentă este dezvoltată, totuși, atâta timp cât proprietățile rămân aceleași, nu contează cum se modifică aspectul componentei sau marcajul real al componentei. Acest lucru, la rândul său, permite designerilor să își actualizeze componentele la cele mai recente versiuni cu încredere.
Bineînțeles, în momentul rar, sperăm, în care o componentă se încurcă complet, la fel ca în cazul oricărui proiect de codare, poate fi ușor anulată și republica versiunea veche a componentei.
Actualizări de testare
Când testați noi componente sau actualizări, astăzi nu este atât de ușor. În mod evident, nu putem edita biblioteca de design existentă pentru a testa, deoarece aceasta poate fi publicată accidental și blocăm orice alte actualizări care sunt gata de plecare. De asemenea, este foarte greoi să creați o componentă într-un fișier nou, să o testați și apoi să încercați să gestionați fuzionarea înapoi la biblioteca curentă fără a rupe straturi.
Din fericire pentru noi, dezvoltatorii au descoperit această problemă cu mult timp în urmă și se potrivește perfect în tehnologia Merge a UXPin. Când testați componente noi, este deja cea mai bună practică să bifurcați sau să ramificați codul , iar această nouă ramură poate fi publicată într-un mediu de testare în UXPin. Echipa dvs. îl poate testa sau puteți acorda acces unui grup mic de testeri beta din compania dvs. Odată ce componenta a fost testată și încercată, componenta poate fi introdusă rapid și publicată în biblioteca de design primară fără o cusătură.
Proiectare cu cod
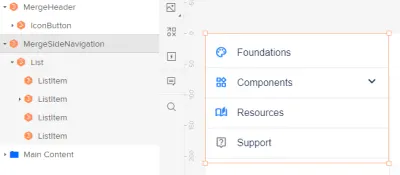
Deci, cum proiectează membrii echipei noastre la sol și ce înseamnă această tehnologie pentru ei? Ei bine, mă bucur că ai întrebat! Din perspectiva unui designer de produs — nu există prea multă diferență. Când un designer folosește o componentă din biblioteca de dezvoltare folosind Merge, acestea vor fi marcate cu un hexagon portocaliu pentru fiecare componentă. Orice nou se va comporta în continuare exact la fel ca biblioteca dezvoltatorului.

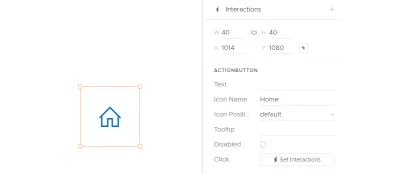
Componentele de la dezvoltatori pot avea restricții definite, dar într-un mod bun. O problemă obișnuită este adesea utilizarea pictogramelor ca link -uri, mai degrabă decât înfășurarea pictogramei într-o componentă de buton. Dacă ar fi să folosim doar o pictogramă din bibliotecă, aceasta este blocată și utilizatorul nu poate adăuga interacțiuni:

Alternativ, butonul pictogramă de mai jos permite interacțiuni. Acest lucru ne permite să perfecționăm și să controlăm cu adevărat ce componente ar trebui să interacționeze și cu care nu ar trebui; atât din punct de vedere al standardelor cât şi al accesibilităţii.

Cu aceste tipuri de restricții, echipei Design Systems ușurează faptul că componentele vor trebui utilizate în modurile lor adecvate, iar dacă sunt depășite, va fi evident din panoul de straturi că ceva a fost personalizat.
Ia mâna
Când sunteți gata să predați dezvoltatorilor, prototipul finit poate afișa fiecare componentă și configurația lor pentru a le copia și lipi în instrumentele dezvoltatorului și a construi rapid proiectul . Dacă echipa ta nu are încă o bibliotecă de componente, UXPin vine cu o bibliotecă implicită sau poți importa cu ușurință unele dintre bibliotecile publice disponibile direct în UXPin.
Accesibilitate
Apropo de accesibilitate, de multe ori este trecută cu vederea sau nu există suficient timp pentru a crea documentație pe toate meta , etichetele aria și așa mai departe. Designerii nu știu ce etichete trebuie să introducă, iar dezvoltatorii nu vor să treacă prin bătăi de cap.
Cu UXPin, putem expune mai multe proprietăți, chiar și date la nivel meta care nu pot fi niciodată vizibile pentru interfață, cum ar fi etichetele ARIA. Designerii pot introduce apoi toate informațiile necesare (sau un copywriter dacă sunteți suficient de norocos să aveți unul în echipa dvs.), iar dezvoltatorii de produse le vor implementa puțin sau deloc.
Aspecte, șabloane și grile
Doar citind titlul, știi ce urmează și sunt sigur că săriți pe scaun chiar acum - știu că sunt. Grilele, machetele și chiar șabloanele de pagină pot fi introduse în bibliotecă ca o „componentă”, care permite utilizatorilor să aducă componente în zona activă a unei pagini și să permită ca întreaga spațiere să fie gestionată de biblioteca de dezvoltare.
Șabloanele obișnuite (de exemplu, ecrane de autentificare, pagini de completare, formulare, pagini de profil și așa mai departe) pot fi utilizate și ca o componentă drag-and-drop. Vorbiți despre accelerarea procesului și reducerea erorii umane în proiectare !
În încheiere
Dacă sunteți gata să faceți saltul, nu este niciodată prea târziu să încercați software nou și procese noi pentru a vă îmbunătăți fluxul de lucru. La urma urmei, cu toții ne dorim să fim agili și cât mai adoptivi. Să construim relații mai puternice între echipele noastre, să ne reducem volumul de muncă și să lucrăm mai eficient. Cu instrumente precum UXPin Merge, ne apropiem de un mediu de lucru mult mai perfect.
