Cum să utilizați pesmeturile pe un PWA
Publicat: 2022-03-10Am văzut o mulțime de întrebări despre dacă pesmeturile sunt sau nu necesare pentru PWA. Are sens de ce se pune întrebarea. La urma urmei, PWA-urile au un shell de aplicație și un meniu sticky, așa că nu ar trebui să fie ușor pentru utilizatori să se deplaseze în jurul ei fără o navigare secundară?
Nu este atât de simplu.
Deoarece PWA se află adesea pe linia dintre site-ul web și aplicația nativă, navigarea nu este întotdeauna redusă la minimum – mai ales dacă construiți magazine mari de comerț electronic sau bloguri. În plus, nu uitați că pesmeturile nu sunt doar pentru navigare. Ele sunt adesea folosite pentru a arăta progresul.
Așadar, astăzi, vom analiza cum să proiectăm breadcrumbs pentru PWA și câteva cazuri de utilizare interesante în care sunt utile.
PWA-urile vor înlocui aplicațiile mobile native?
Când vine vorba de experiența utilizatorului mobil, site-urile mobile sunt atât de proaste? Auzi atât de multe despre beneficiile construirii unei aplicații native dedicate, dar asta poate deveni un joc de noroc incredibil de costisitor dacă utilizatorii nu o acceptă. Citiți articolul similar →
Unul dintre motivele pentru care construim PWA în loc de site-uri web este că oferă o experiență mobilă mai bună. Dar asta nu înseamnă că te poți baza strict pe vizitatorii tăi pentru a folosi navigarea pentru a te deplasa. În unele cazuri, vor avea nevoie de puțină ținere de mână.
Pesmetul este o modalitate excelentă de a interveni și de a spune:
Ai mers prea departe? Permiteți-ne să vă ajutăm să dați înapoi un pas sau doi.
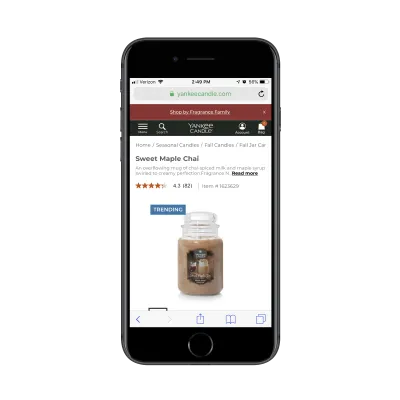
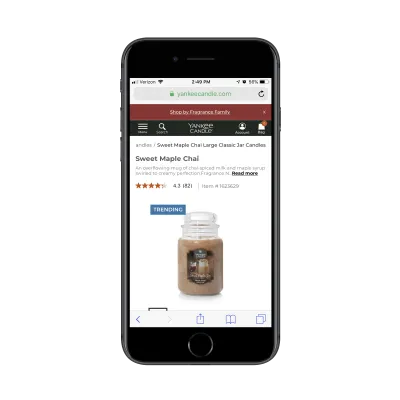
Yankee Candle ne arată un mod în care se poate face acest lucru:

Sau pesmetul tău ar putea spune:
Nu sunteți sigur cât de mult mai trebuie să mergeți (sau cât mai puteți face)? Iată pașii tăi rămași.
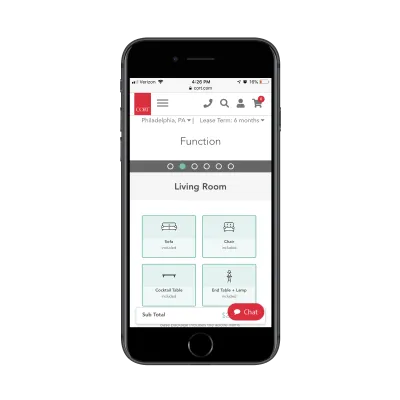
Procesul de achiziție poate deveni cu siguranță obositor pe mobil atunci când este împărțit în mai mulți pași. De aceea, barele de progres ale pesmeturilor precum cea pe care o folosește Cort sunt atât de utile.

Acestea nu sunt singurele modalități prin care puteți folosi pesmeturile pentru a îmbunătăți experiența vizitatorilor cu un PWA. Iată câteva alte cazuri de utilizare de care puteți profita:
1. Îmbunătățiți căutarea în comerțul electronic
Dacă construiți un PWA mare de comerț electronic cu mai multe ierarhii sau categorii de produse, breadcrumb-urile sunt 100% necesare.
Pur și simplu nu există loc pe mobil pentru a afișa acest tip de navigare profundă fără a-ți înnebuni cumpărătorii.
„
Pesmeturile facilitează, de asemenea, cumpărătorilor să vadă pașii pe care i-au făcut, astfel încât aceștia să poată determina cât de departe trebuie să săriți înapoi.
De exemplu, să presupunem că cineva cumpără o nouă cremă hidratantă pe Lancome PWA:

Dar să presupunem că căutau ceva ce să poată purta în timpul zilei și nu acordaseră suficientă atenție numelui produsului înainte de a da clic pe el. Pesmetul, deci, le permite să meargă în locul exact în care trebuie să fie (adică „Creme hidratante”) pentru a găsi categoria potrivită („Creme de zi”).
Acest tip de navigare prin breadcrumbs devine deosebit de important cu cât navigarea merge mai adânc.
Doar fii atent.
Deși Yankee Candle are un exemplu de ceea ce trebuie făcut mai sus, dacă aprofundați în inventarul său, veți descoperi că pesmetul este oarecum compromis:

S-ar putea să nu vă puteți da seama din captura de ecran de mai sus, dar pesmeturile ies în afara ecranului. Și dacă nu poți spune asta, atunci nici vizitatorii PWA nu vor putea spune asta.
Pesmetul suplimentar există. Acestea cer doar vizitatorilor să deruleze la dreapta pentru a le găsi:

În mod realist, acest lucru ar putea cauza probleme vizitatorilor care sunt familiarizați cu derularea, dar nu și cu nevoia de a derula elemente individuale, cum ar fi navigarea prin breadcrumbs.
Un lucru pe care Yankee Candle l-a făcut bine în acest exemplu este că și-a păstrat dimensiunea pesmeturilor, astfel încât acestea să rămână lizibile și pe care se poate face clic. Este ceva care nu se întâmplă întotdeauna dacă adăugați o funcție de wrap la navigare.
Vă voi arăta de ce ar putea apărea problema dimensiunii atunci când proiectați acest element.
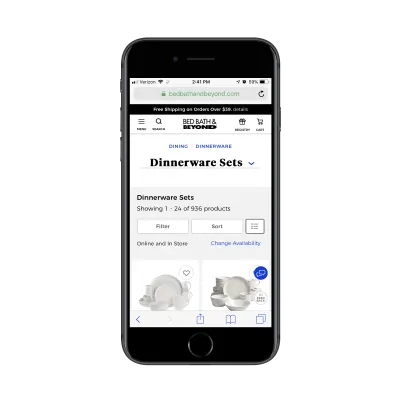
Acesta este site-ul web Bed Bath & Beyond:

Acesta este cu siguranță o modalitate bună de a vă proiecta pesmetul, mai ales că ultimul pesmet permite utilizatorilor să aprofundeze și mai mult în categorii precum:
- Veselă ocazională,
- China buna,
- Plăci de încărcare.
Odată ce vizitatorul selectează unul dintre produse, i se afișează un pesmet standard de text simplu în partea de sus a paginii. Acestea fiind spuse, acest „Dining | vesela | Dinnerware Sets” traseul pesmetului ocupă aproape un sfert din pagină. Nu compromite în totalitate experiența de cumpărături, dar ar putea provoca iritații excesive, deoarece vizitatorii trebuie să deruleze mult pentru a vedea fiecare dintre seturile de vesela disponibile acum.
Cel mai bun pariu al tău? Vizitatorii știu să caute breadcrumbs în comerțul electronic, fie că este pe desktop, mobil sau PWA. Deci, nu încercați să fiți creativi cu el. Așezați-le acolo unde le este locul (adică chiar sub antet) și utilizați o tipografie uniformă. Dacă pesmetul tău are tendința de a curge pe partea lungă, le poți împacheta sau, mai bine, reduce câte sunt afișate deodată.
În exemplul Yankee Candle de mai sus, aceasta este ceea ce văd vizitatorii când derulează pe toată lățimea pesmetului:
Acasă / Lumânări de sezon / Lumânări de toamnă / Lumânări pentru borcan de toamnă / Lumânări pentru borcane mari de toamnă Sweet Maple Chai
Iată ce ar putea fi în schimb:
Lumânări de sezon / Lumânări de toamnă / Lumânări de borcan de toamnă
Chiar nu este nevoie să includeți atributul „Acasă”, deoarece toată lumea știe că logo-ul indică acolo. Și nu este nevoie să scrieți numele produsului, deoarece este chiar sub pesmet. Când faceți acest lucru pentru PWA, nu uitați să o tăiați înapoi, astfel încât să apară doar elementele esențiale.
2. Îmbunătățiți capacitatea de navigare a blogurilor
Când cineva citește un blog din confortul desktopului sau al laptopului, are de obicei comoditatea unei bare laterale care îi arată alte articole recente sau relevante. Pe mobil, însă, este imposibil. În schimb, ei trebuie să:
- Derulați până în partea de jos a postării și vedeți dacă linkurile aferente sunt disponibile acolo,
- Utilizați funcția de căutare a blogului (dacă există),
- Sau accesați o categorie sau o dată relevantă folosind pesmet.
Derularea nu este ideală, mai ales dacă cititorii tăi nu trec întotdeauna prin postarea completă. Căutarea ar fi bine, dar le cere să aibă o idee foarte clară despre ceea ce caută. Pesmetul, pe de altă parte, oferă un context despre ceea ce citesc, precum și îndrumări pentru ce altceva pot găsi.
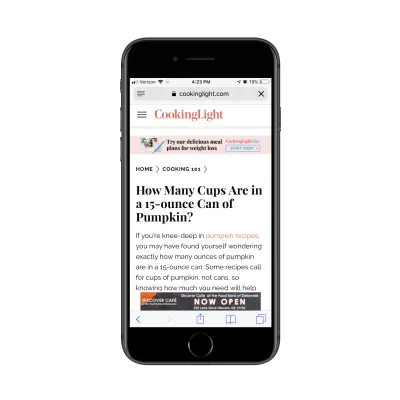
Blogul Cooking Light gestionează bine acest lucru:

Să presupunem că un vizitator ajunge pe pagina principală Cooking Light și vede acest articol despre măsurarea cât de mult dovleac vine într-o cutie. Ei dau clic pe el și îl găsesc o lectură care merită.
Acum, cineva care face clic pe un articol ca acesta este probabil să fie un bucătar începător, așa că cu siguranță ar fi interesat să afle alte sfaturi și informații pentru începători. De aceea, pesmetul lui Cooking Light este atât de util. Acest lucru ar fi putut ajunge să fie ceva de genul acesta:
Acasă > Gătit > Ziua Recunoștinței > Plăcinte > Plăcintă cu dovleac
În schimb, articolul a fost clasificat corect și simplu, astfel încât tipurile de cititori pe care îi atrage să poată găsi alt conținut util și relevant.
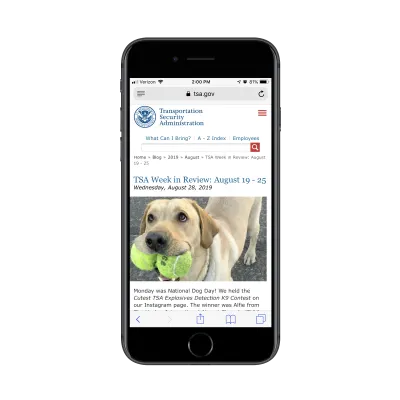
Deși ați putea fi tentat să clasificați postările de blog într-un mod diferit, poate complica prea mult pesmeturile. Un caz concret, acesta este modul în care Administrația de Securitate a Transporturilor (TSA) le face pe ale lor:

În exemplul de mai sus, puteți vedea că pesmeturile nu sunt altceva decât o defalcare a datei publicării. Dacă nu aveți vizitatori care caută în mod constant informații sensibile la timp în loc de ghiduri valoroase, acest tip de pesmet nu va funcționa foarte bine.
Un alt lucru pe care vreau să-l menționez este că includerea titlului în pesmet este inutilă. Nu este altceva decât o duplicare a titlului postării de blog care apare direct sub el. În plus, lungimea titlului forțează pesmetul să se înfășoare și să ocupe mai mult spațiu decât este necesar.
Mai simplu este întotdeauna mai bine, mai ales dacă scopul pesmeturilor este de a ajuta vizitatorii să citească mai mult din conținutul blogului tău. Puteți folosi sfatul meu de la numărul 1 despre scurtarea pesmeturilor pentru a remedia această problemă.
3. Faceți mai ușor să obțineți ajutor
Unul dintre lucrurile interesante despre construirea de produse pentru web este că ne permite să vindem exponențial mai mult decât am putea dacă ar trebui să stocăm constant un inventar fizic. Dar asta nu ne eliberează de responsabilitatea de a ne susține produsele. Când construiți un program, mai bine fiți acolo pentru a ajuta clienții cu el.
Acestea fiind spuse, multe dintre problemele cu care se confruntă utilizatorii SaaS sunt obișnuite și se poate răspunde cu ușurință printr-un portal de asistență. În acest fel, îi permiteți utilizatorilor să caute răspunsuri la propriile lor probleme și să evite înfundarea coadei de asistență. Este un câștig-câștig pentru ambele părți.

Acum, portalurile de asistență seamănă foarte mult cu blogurile, prin aceea că pot fi greu de deplasat dacă nu aveți comoditatea unei bare laterale sau a unei bare de căutare care să vă arate calea. Chiar dacă aceste elemente sunt prezente, este totuși plăcut să ai un context suplimentar pe măsură ce mergi din ce în ce mai adânc în arhivele de asistență.
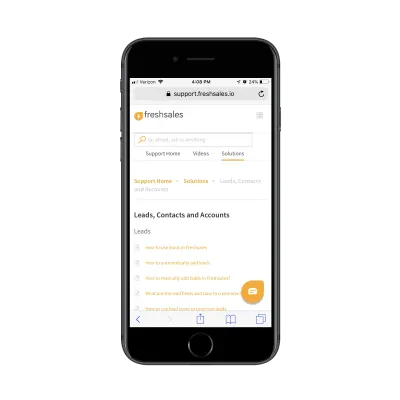
De exemplu, acesta este portalul de asistență Freshsales CRM al FreshWorks:

Există o mulțime de documente în acest portal de asistență. Ar fi o prostie să nu ai o navigare pe pesmeturi disponibilă în partea de sus a paginii. Și la fel ca exemplele de pesmeturi pe blog, acesta îi ajută pe utilizatori în două moduri.
Este util pentru backtracking, unul. De asemenea, este util pentru utilizatorii care încearcă să învețe mult mai multe despre același subiect. Oferind acest nivel de asistență, utilizatorii dvs. vor învăța cum să vă stăpânească produsul mai ușor și vor avea mai multe șanse să-și reînnoiască abonamentele la sfârșitul termenului.
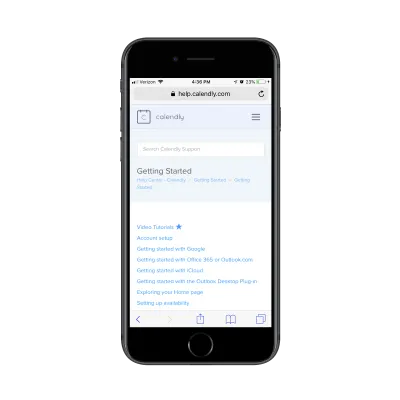
Un alt software care folosește breadcrumbs în secțiunea de asistență este Calendly:

Observați cum numele paginii și categoria subiectelor de asistență sunt prezente chiar sub bara de căutare. Acum, uită-te la atributele incluse în pesmet:
Centru de ajutor > Calendly > Noțiuni introductive > Noțiuni introductive
Niciuna dintre acestea nu aparține aici, cu excepția „Centrului de ajutor”. Oricine a ajuns pe această pagină știe că subiectul de asistență se referă la produs (Calendly). Și vor vedea, de asemenea, că titlul paginii este „Noțiuni introductive”, așa că duplicarea lui aici nu este de ajutor.
Într-adevăr, pesmeturile nici nu ar trebui să intre în joc până nu se adâncesc în navigație. Chiar și atunci, nu știu dacă este necesar deoarece titlul este mereu prezent în partea de sus a paginii.
Când vă construiți propriul portal de asistență SaaS, gândiți-vă cu adevărat la ceea ce aparține pesmeturilor și la ce nu. Dacă este un sistem de auto-susținere destul de simplu, s-ar putea să nu ai deloc nevoie de el.
4. Îmbunătățiți conversiile cu bare de progres
Când le oferiți vizitatorilor dvs. PWA un proces în mai mulți pași, fie că este vorba despre o finalizare a comerțului electronic, un test, un chestionar și așa mai departe, nu-i lăsa să se întrebe dacă merită să termine.
Acum, asta nu înseamnă că trebuie să-i copleșiți cu o formă lungă care apare dintr-o dată - care ar putea la fel de bine să vă afecteze rata de conversie. Este complet bine să împărțiți procesele mai lungi în mai mulți pași. Nu uitați să utilizați pesmeturile din bara de progres pentru a le împărți.
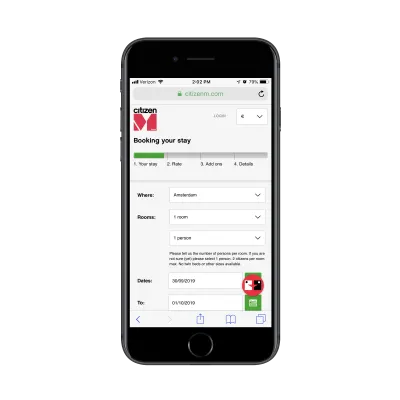
Acesta este ceva care va fi deosebit de util în ospitalitate, așa cum demonstrează formularul de rezervare CitizenM:

Aceste pesmeturi servesc două scopuri:
- Vizitatorii pot vedea cât de multă muncă este implicată de fapt în proces.
- Le pot folosi pentru a da înapoi dacă trebuie să schimbe un răspuns.
Acest lucru poate face ceea ce altfel ar putea părea un proces de rezervare fără sfârșit mai ușor de gestionat. Dar asta nu înseamnă că pesmetul, în ansamblu, contribuie întotdeauna la conversii mai mari.
O parte din motivul pentru care exemplul de pesmet de mai sus funcționează atât de bine este pentru că este bine etichetat și simplificat. Cu toate acestea, atunci când eliminați transparența și logica din barele de progres ale pesmeturilor, acestea pot ajunge să vă afecteze ratele de conversie.
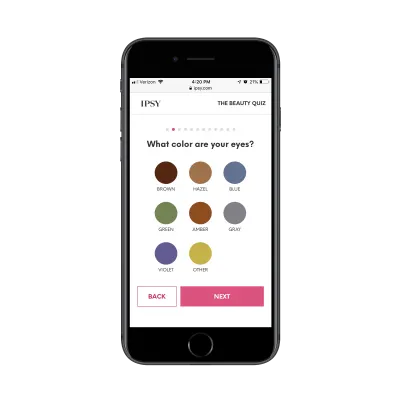
De exemplu, Ipsy este un serviciu lunar de abonament de machiaj. Pentru a începe, vizitatorii PWA trebuie să completeze acest test:

În timp ce designul testului este cu siguranță atractiv, este necesar să-l fi construit astfel, mai ales că există 12 pagini care necesită două clicuri sau mai multe pe fiecare pagină? Aceasta înseamnă cel puțin 24 de clicuri în total (unul sau mai multe pentru răspuns și unul pentru butonul „Următorul”).
Asta nu include nici măcar completarea formularului de abonare!
Acestea fiind spuse, bara de progres a pesmeturilor este acolo pentru a le arăta clienților potențiali cât de mult mai este de făcut. Cu toate acestea, nu există transparență asupra a ceea ce implică fiecare dintre acele pagini. De fapt, majoritatea sunt mult mai lungi decât primul, cerând lucruri precum mărcile preferate, tipurile de machiaj care le plac, cât de des îl poartă etc.
În cele din urmă, probabil că va dura cinci minute sau mai mult pentru a finaliza testul și nu cred că bara de progres este de folos în demonstrarea acestui fapt.
Concluzie: dacă doriți să aduceți vizitatorii la punctul de conversie mai rapid, proiectați-l în acest fel. Și dacă necesită ceva muncă din partea lor, fiți sinceri despre cât de multă muncă există. Nu-l masca cu pesmet.
5. Faceți directoarele mai ușor de explorat
Din fericire, directoarele nu mai trăiesc în cărțile de telefon masive sau în ghidurile de călătorie. Acum digitizăm acele directoare pentru un consum mai rapid și mai convenabil.
Acestea fiind spuse, directoarele online seamănă mult cu datele mari. Acum că sunt pe web, sunt aproape prea multe informații de verificat. Și, în timp ce majoritatea PWA-urilor oferă vizitatorilor posibilitatea de a-și filtra și sorta rezultatele, asta nu ajută neapărat la deplasarea în PWA în sine.
Ceea ce ai nevoie pentru asta este pesmet.
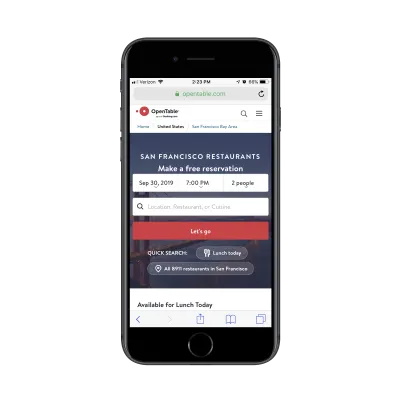
Veți găsi un exemplu frumos în acest sens pe OpenTable PWA:

Există sute de mii de restaurante care folosesc OpenTable ca sistem de rezervare - și din locații din întreaga lume.
Deși s-ar putea să nu fie complet necesar să arăți pesmet, mai ales dacă utilizatorii știu exact în ce oraș doresc să ia masa, este o atingere plăcută. Acesta servește ca un memento rapid pentru utilizatori că aceasta este locația în care caută. Dacă se răzgândesc și doresc să încerce următorul oraș, este nevoie doar de un clic înapoi la stat sau provincie pentru a-și schimba răspunsul.
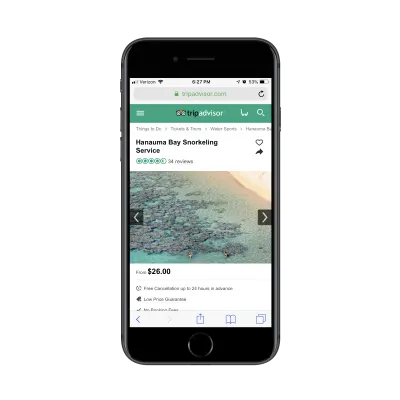
TripAdvisor este un alt site de directoare masiv, acesta stochând cantități masive de date despre locații, locuri de cazare, lucruri de făcut etc. Se întâmplă atât de multe în acest PWA încât nu există nicio modalitate de a te descurca fără pesmet:

În acest exemplu, puteți vedea cât de profund și specific devin atributele pesmetului:
Lucruri de făcut > Bilete și excursii > Sporturi acvatice > Serviciu de snorkeling în golful Hanauma
Acest lucru este util pentru vizitatorii care s-ar putea să fi dat peste o anumită activitate sau locație, dar, după ce inspectează pesmetul, își dau seama că există o cale diferită.
De exemplu, să presupunem că cineva ajunge la această pagină și începe să se întrebe ce alte tipuri de tururi pot face în Hawaii. Deci, în loc să-și repornească căutarea (ceea ce ar trebui să facă dacă ar ajunge pe pagina de pe pagina principală), ei pot folosi pesmeturile pentru a reveni.
Acestea fiind spuse, acesta este încă unul dintre acele exemple de a pune prea mult în pesmet. Nu este nevoie să includeți numele activității sau al locației decât dacă există subcategorii sub ea. Nu face decât să treacă pesmeturile peste lățimea paginii, ceea ce poate distrage atenția (și enervantă).
Din nou, este o idee bună să păstrați pesmetul cât mai simplu posibil, când puteți.
6. Convertiți etichetele Anchor în Breadcrumbs
Mai devreme, am vorbit despre cum pot fi folosite pesmeturile ca bare de progres pe PWA. Dacă ar fi să le folosim într-un scop similar, dar de data aceasta pentru a reprezenta etichetele de ancorare pe o pagină?
Nu este cu adevărat diferit de ceea ce fac dezvoltatorii atunci când construiesc o navigare în partea de sus a unui site web cu o singură pagină. Singura diferență este că etichetele de ancorare din pagina dvs. vor fi reprezentate de breadcrumbs ca navigare secundară.
Și dacă publicați articole lungi sau ghiduri despre PWA, acesta este ceva la care să vă gândiți serios.
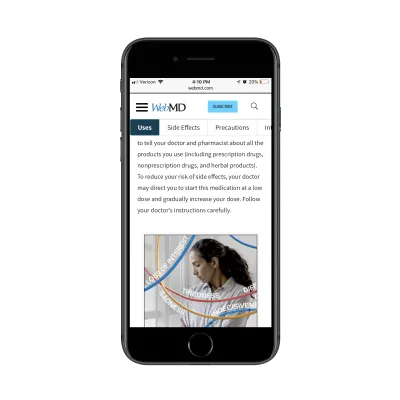
Iată un exemplu de pe site-ul WebMD:

WebMD PWA permite vizitatorilor să-și verifice simptomele sau să caute medicamentele pe care le iau. După cum vă puteți imagina, aceste pagini pot continua o perioadă.
În loc să forțeze vizitatorii să deruleze prin ele, WebMD atașează această navigare secundară în partea de jos a antetului său. Pe măsură ce vizitatorii defilează pe lângă eticheta și secțiunea de ancorare corespunzătoare, aceasta devine evidențiată în pesmet. Utilizatorii pot folosi, de asemenea, pesmeturile pentru a se deplasa rapid prin pagină fără a fi nevoie să deruleze.
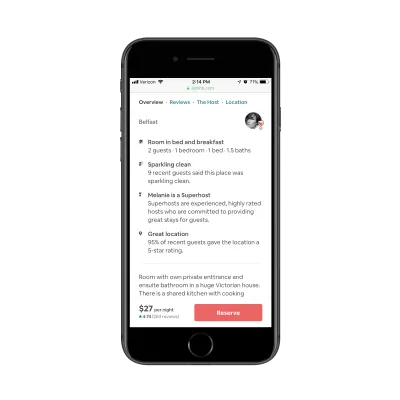
Airbnb face ceva similar:

Airbnb și-ar putea lăsa cu ușurință vizitatorii să deruleze prin pagină pentru a încerca să scoată detaliile cele mai relevante pentru ei. În schimb, s-a ales să afișeze o navigare prin breadcrumbs (construită din etichetele de ancorare ale paginii).
Acest lucru le face să vadă cu ușurință în ce secțiune se află și apoi să sară în jur în timp ce le place să culeagă detaliile de care au nevoie pentru a lua decizia.
Știu că nu este neapărat o utilizare obișnuită a pesmeturilor, dar mă aștept ca acesta să apară din ce în ce mai mult pe măsură ce web-ul trece la PWA.
Încheierea
Am văzut o mulțime de exemple de PWA acum pentru a ști cum arată pesmeturile bune și rele. Să rezumam regulile de bază:
- Așezați întotdeauna pesmetul cât mai aproape de partea de sus a paginii. Dacă antetul este prezent, acesta merge direct dedesubt. Dacă nu este, ar trebui să ocupe primul loc.
- Folosiți separatori unici. Cele mai comune sunt Guillemet (>), slash (/) și pipe (|).
- Construiți suficientă umplutură în jurul separatoarelor, astfel încât să fie clar unde încep și se termină atributele.
- Asigurați-vă că linkurile pe care se poate face clic din pesmet sunt suficient de mari pentru a putea atinge. Cel puțin, acestea ar trebui să fie de 1 cm x 1 cm.
- Fii atent la culoare. Nu doriți ca pesmeturile să distragă atenția de la conținutul paginii. Acestea fiind spuse, ar trebui cel puțin să-și schimbe culoarea sau să devină subliniate la trecerea cu mouse-ul.
- Simplificați cât mai mult posibil etichetele atributelor.
- Nu includeți numele postării, paginii, produsului etc. în pesmet dacă este vizibil clar pe pagină. Probabil că nici „Acasă” nu trebuie să fie acolo.
- Dacă pesmeturile tind să treacă peste lățimea paginii, împachetați textul numai dacă nu compromite posibilitatea de clic. Cel mai bine este să afișați doar ultimele atribute/linkuri.
Există multe pe care le puteți face cu pesmeturile de pe PWA și, dacă sunt tratate bine, vă pot ajuta să vă creșteți rata de conversie. Doar fii atent cu ei. Dacă sunt incluse fără o cauză justă sau prezintă mai multă muncă vizitatorilor dvs., cel mai bine este să vă descurcați fără ele.
