18 sfaturi de utilizare pentru a vă ajuta să creați un UX mai bun pentru site-ul dvs
Publicat: 2017-09-30Pentru a spune lucrurile direct, utilizabilitatea este atunci când vă faceți site-ul suficient de ușor, astfel încât vizitatorii să poată găsi tot ce au nevoie, atunci când au nevoie, cât mai ușor posibil.
O opinie comună în rândul companiilor web este că utilizarea este destul de costisitoare de implementat.
Sigur, există companii și oameni care cheltuiesc mii pentru cercetări și teste de utilizare, dar pentru o companie de zi cu zi, puteți obține o utilizare bună, fără a apela la experți și fără a cheltui bani pe echipamente scumpe de testare.
Dacă ești web designer, lucrurile sunt și mai ușoare. Puteți citi articolele de utilizare și veți avea mai devreme decât mai târziu cunoștințe bune despre elementele de bază ale utilizabilității și despre cum să le încorporați într-un site web. Mai jos sunt câteva sfaturi pe care le puteți urma.
Asigurați-vă că vă cunoașteți publicul
Cele mai importante sfaturi despre cum să proiectați o interfață bună ar trebui să vină de la oamenii care folosesc interfața. Dacă intenționați să începeți un site web, ar trebui să aveți o idee despre ce dorește publicul pe care îl vizați. Cu toate acestea, aranjarea lucrurilor este o fiară cu totul diferită de abordat.
Ar trebui să aveți o idee clară despre ce fel de necesitate va atrage oamenii pe site-ul dvs. și despre modul în care designul îi va atrage mai departe. Dacă ești puțin pierdut, uită-te la concurență. Priviți cele mai bune site-uri web din domeniu și vedeți ce au în comun - acesta este adesea un bun punct de plecare.
Dacă utilizați modele de design cu care publicul dvs. se simte confortabil, îi va face să se simtă bineveniți și îi va facilita accesul pe site. Apoi, utilizați propria interpretare a cerințelor lor.
După ce ați identificat publicul țintă, verificați cum funcționează ideile dvs. de design cu el și asigurați-vă că luați în considerare feedbackul lor. Feedback-ul acționabil este foarte valoros, nu-l neglijați.
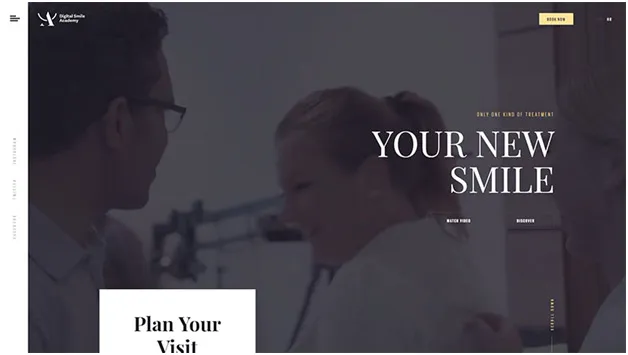
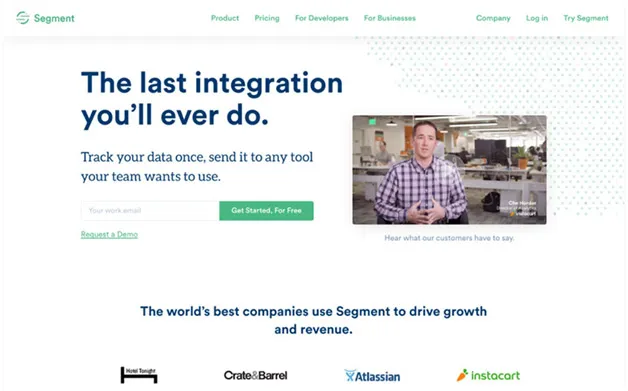
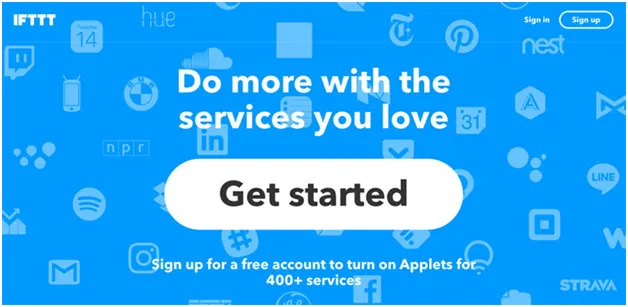
Adăugați un slogan
Un slogan este practic un motto sau o declarație, care reprezintă misiunea și filozofia site-ului.

Ar trebui să fie unul dintre elementele cele mai evidente de pe prima pagină a unui site web și ar trebui să ofere o descriere clară a site-ului într-o singură frază.
Conform cercetărilor, fiecare site are doar 8 secunde pentru a capta atenția utilizatorului, dacă acesta se așteaptă ca respectivul utilizator să continue să navigheze. Fără o slogan clară, site-ul dvs. va avea dificultăți să păstreze vizitatorii suficient de mult pentru ca aceștia să navigheze pe site.
Păstrați lucrurile simple și consecvente
Simplitatea este cheia atunci când discutăm despre o interfață excelentă pentru utilizator. Prin aceasta, nu mă refer doar să pui un buton sau două și să adaugi niște animații pentru ca lucrurile să fie interesante, dar ar trebui să faci lucrurile ușor de interacționat și de înțeles.

Utilizatorii dvs. nu ar trebui să se lupte cu navigarea și, în calitate de designer de interfețe, ar trebui să îi puteți ghida din punctul lor de vedere actual, până unde trebuie să meargă. Pentru a realiza acest lucru, ar trebui folosite elemente precum tipografia, culorile și mesajele de feedback.
Interfața este cel mai bine menținută consistentă pe tot parcursul designului. Aceasta înseamnă că nu ar trebui să schimbați complet lucrurile în fiecare parte a site-ului web și ar trebui să consolidați principalele fațete de design la fiecare pas.
Pe măsură ce utilizatorii navighează prin site, ar trebui să simtă un progres natural, fără ca imersiunea lor să fie întreruptă din cauza unor alegeri neplăcute de design.
Folosește spațiul alb
Chiar dacă mulți oameni se plâng că tot acel spațiu alb poate fi folosit pentru mai multe reclame, rareori înțeleg că spațiul alb este de fapt esențial pentru o pagină bine concepută.

Îți face conținutul mult mai lizibil și îi permite utilizatorului să se concentreze asupra elementelor din jurul textului.
Dacă doriți să obțineți mult conținut deasupra pliului, prea mult spațiu alb ar putea împiedica unele informații valoroase.
Cel mai important lucru? Găsirea unui punct de echilibru între ceea ce doriți să le spuneți mai întâi utilizatorilor și înconjurați-l cu suficient spațiu alb pentru a evidenția conținutul în sine.
Ușurință de navigare
Navigarea intuitivă este esențială dacă doriți să vă asigurați că oamenii pot găsi ceea ce caută.
Trecerea de la punctul A la punctul B ar trebui să fie cât se poate de ușoară și nu doriți ca oamenii să se gândească prea mult unde ar trebui să facă clic pe următorul – acest lucru ar trebui să fie intuitiv.
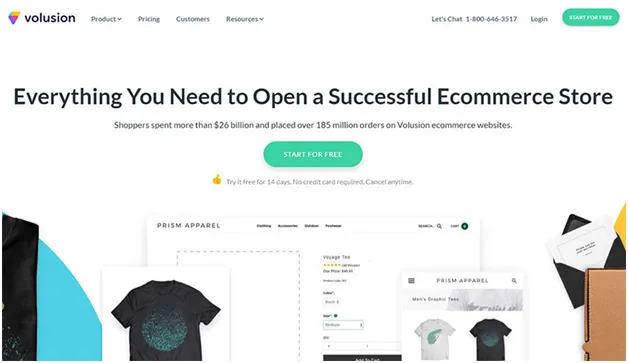
Faceți acele butoane pentru îndemnuri atractive
Clienții tăi sunt de obicei obișnuiți să urmeze indicii vizuale pentru a-și da seama ce conținut este important pentru ei.

Un îndemn la acțiune care este marcat în mod clar cu un cuvânt de acțiune va permite utilizatorului dvs. să navigheze mai ușor pe site și să ajungă unde ar trebui.
Când creați butoanele, ar trebui să vă gândiți la culoare, precum și la psihologia culorii. Culorile diferite vor transmite mesaje diferite. Ar trebui să vă gândiți la mesajul pe care doriți să-l transmiteți și să alegeți culorile în consecință.
Apoi, gândiți-vă la cuvintele în sine. Acestea ar trebui să includă un cuvânt de acțiune, sau un verb, care să-l determine pe utilizator să facă CEVA.
Când alegi cuvintele potrivite, acestea vor acționa ca un declanșator, iar cât de multă acțiune declanșează depinde de nivelul de emoții pe care cuvântul le provoacă. Dacă nu există o legătură emoțională, nu există nicio acțiune. Tine cont de asta.
Păstrați titlurile bine concepute și bine scrise
Titlurile și conținutul sunt determinate de ceea ce caută de fapt clienții potențiali. Când includeți cuvinte cheie în titlu, este, de asemenea, foarte important pentru transmiterea mesajului dvs. și către publicul potrivit.
Un motor de căutare va oferi de obicei un avantaj unui titlu, față de alt conținut, astfel încât titlul potrivit care iese în evidență va îmbunătăți de fapt capacitatea de căutare.
Și mai important, titlurile vă ghidează de fapt utilizatorul prin intermediul site-ului web, ceea ce înseamnă că titlurile intuitive îi vor fi mult mai ușor să găsească conținutul de care are nevoie.
Folosește bine contrastul și culoarea
Alegerea culorilor potrivite pentru orice tip de design este de fapt o știință în sine. Dacă citiți asta acum, este foarte probabil să fiți cel puțin oarecum familiarizat cu psihologia culorilor, așa că nu vom intra în detalii în acest moment.

În schimb, ne vom concentra asupra modului în care vă puteți concentra pe utilizarea culorilor la cel mai mare potențial al lor pentru a obține o interfață uimitoare în cele din urmă.
Culorile transmit ierarhie vizuală și le puteți folosi pentru a vă ridica designul, pentru a stabili o relație bună între elemente, precum și pentru a menține atenția utilizatorilor.
Când lucrați cu interfața, culorile pe care le utilizați ar trebui să mențină o anumită uniformitate, pentru a transmite indicii vizuale și ar trebui să păstrați schema de culori cât mai minimă posibil.
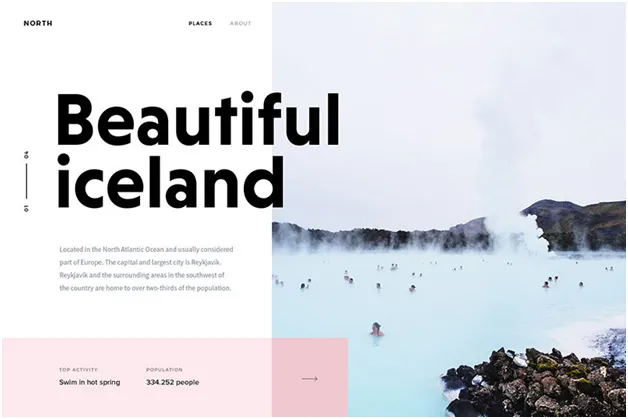
Utilizați ierarhia vizuală
Ierarhia vizuală spune că ar trebui să organizați și să aranjați elementele site-ului web, astfel încât utilizatorii să poată ajunge în mod natural mai întâi la cele mai importante elemente.
Când optimizați experiența utilizatorului și gradul de utilizare în general, obiectivul principal este de a determina vizitatorii să finalizeze acțiunea dorită. Cu toate acestea, acest lucru ar trebui făcut într-un mod natural, plăcut.
Când ajustați culoarea, poziția sau dimensiunea unor elemente, ar trebui să vă structurați site-ul într-un mod care să vă atragă vizitatorii către acele elemente pe care le considerați mai importante mai întâi.
Dacă te uiți la felul în care site-urile web grozave își proiectează antetul, vei observa că toate folosesc bine ierarhia vizuală.

Tipografia este prietena ta

Tipografia este o modalitate foarte elegantă de a stabili ierarhia vizuală despre care vorbeam acum un minut. Cu toate acestea, acest lucru nu este la fel de simplu ca să alegeți un font frumos și să îl folosiți pe tot parcursul designului dvs.
Pentru început, toate fonturile au propria lor personalitate. Și este foarte important să lași alegerile tale să fie influențate și de public. Nu în ultimul rând, dimensiunea este, de asemenea, un factor cheie atunci când utilizați fonturi pentru a crea orice.
Adăugați o căutare pe site
Puteți face pe site-ul dvs. web cât mai ușor de navigat, dar nu puteți exclude opțiunea că cineva tot nu va putea găsi ceea ce are nevoie. Aici intervine căutarea pe site, deoarece permite utilizatorilor să caute tot ce au nevoie folosind câmpul de căutare.
O bună practică aici este să faceți caseta de căutare cu o lățime de 27 de caractere. Aceasta este o lățime bună pentru a menține textul ușor de utilizat și vizibil clar. Câmpul de text de căutare ar trebui să fie plasat în partea de sus a paginii web.
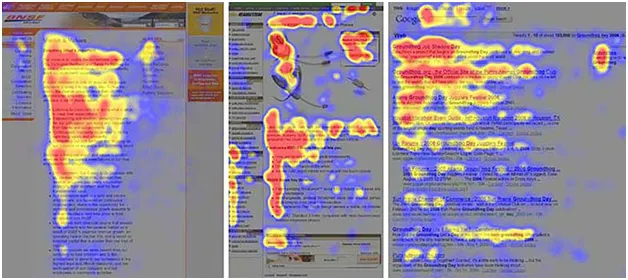
Cercetările arată că majoritatea utilizatorilor tind să caute printr-un site web folosind modelul F, din stânga sus până în dreapta jos, iar un câmp de căutare în partea de sus este foarte convenabil.

În câmpul de text, nu utilizați un text de căutare, cum ar fi „Trimiteți” sau „Go”, deoarece acesta poate induce în eroare, iar un text de căutare specificat clar este mai ușor de înțeles. Adăugați și un buton de căutare.
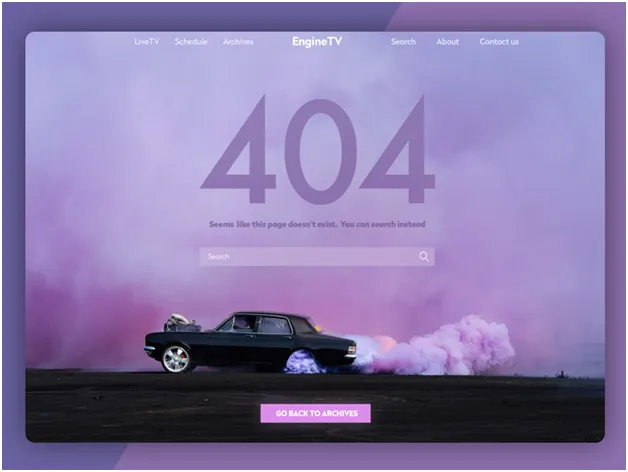
Evitați 404s
Un motor de căutare s-ar putea să nu vă pedepsească prea tare dacă există o eroare Page not found (404), dar un utilizator cu siguranță o va face. Când fac clic pe o imagine sau pe un link, se așteaptă ca acesta să-i ducă la următorul loc în care ar trebui să meargă.

Dacă, în schimb, primesc o eroare 404, se vor enerva ușor. Cel mai probabil, aceștia se vor regândi de ce au petrecut timp pe site-ul dvs. și vor apela la alte site-uri pentru o soluție.
404 sunt chiar lângă un timp lent de încărcare a paginii în linia de lucruri care pot face lucrurile frustrante pentru un utilizator care navighează pe site-ul dvs.
Ar trebui să fii receptiv și prietenos cu dispozitivele mobile
În zilele noastre, tot mai mulți utilizatori accesează site-urile web prin intermediul smartphone-urilor lor. Progresele tehnologice ne permit să facem acest lucru în zilele noastre și ar trebui să țineți pasul cu tendințele.

Site-ul dvs. web ar trebui să fie ușor de navigat pe orice ecran, inclusiv pe unul de smartphone, deoarece dacă un utilizator nu îl poate accesa de pe smartphone-ul său și nu se poate bucura de experiență, sunt șanse să nu mai încerce asta pe un computer și să nu meargă la un alt site-ul web în schimb.
Păstrați fluxul de lucru
Și când spun flux de lucru, mă refer la operațiunile pe care cineva le face pe site-ul tău. Indiferent dacă se înregistrează pe site, completează un formular sau navighează în categorii, aceste fluxuri de lucru nu ar trebui să fie întrerupte.
În schimb, oferiți utilizatorilor opțiunea de a anula orice operațiune. Dacă nu le oferi opțiunea, îi face să simtă că îi forțezi să o termine, ceea ce nu este foarte plăcut.
Nu toate operațiunile sunt evidente, iar sfaturile descriptive îi pot ghida cu ușurință prin fluxul de lucru specific, cum ar fi completarea unui formular. Un link JavaScript este un bun exemplu de ceva care întrerupe ușor fluxul de lucru, așa că încercați să le evitați.
Neschimbarea culorii unui link vizitat este o altă greșeală. Acest lucru îl face pe utilizator să se gândească la locul în care a fost pe site și unde se află în prezent, iar acest lucru îi puteți lua din minte foarte ușor.
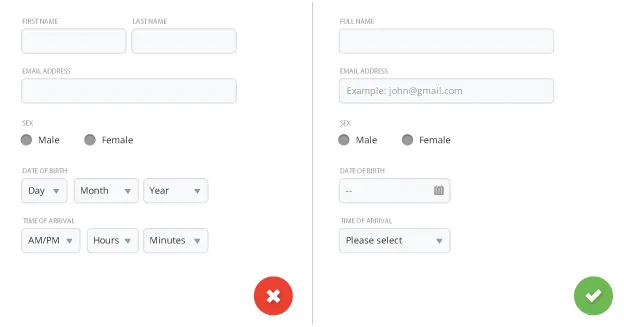
Simplifică-ți formularele

Formularele sunt una dintre principalele metode pe care le vor folosi utilizatorii dvs. pentru a interacționa cu proiectele dvs. web. Este chiar lângă clic și, din când în când, înjură la dispozitivele lor pentru că ceva nu funcționează cu adevărat corect.
Problema principală este că mulți utilizatori vor urî formularele care au o pasiune arzătoare, din cauza unui număr de utilizatori. Prin urmare, ar trebui să integrați formularele cât mai ușor posibil, pentru a împiedica utilizatorii să se enerveze pe computerele lor.
Prima întrebare pe care trebuie să ți-o pui este „Chiar am nevoie de acest formular?”. Există o mulțime de situații în care o înscriere nu este cu adevărat necesară, așa că, dacă poți evita asta, utilizatorul va fi mai fericit și nu va trebui să proiectezi o interfață suplimentară de utilizator, deci este o situație câștigătoare pentru toate. amandoi. În cazul în care, totuși, înscrierea este cu adevărat necesară, faceți formularele cât mai simple posibil.
Creați o pagină web ușor de scanat
Dacă doriți să păstrați vizitatorii pe site-ul dvs., site-ul să fie ușor de citit și să parcurge paginile sale este un factor important.

Testele de utilizare arată că majoritatea utilizatorilor nu citesc cu adevărat toate paginile web, ci doar le scanează și caută text îndrăzneț, subliniat, cum ar fi titluri, și caută liste.
Studiile de urmărire a ochilor arată, de asemenea, că utilizatorii vor citi conținut care arată ca litera F, cu începutul în stânga sus, apoi mișcându-se puțin în jos și vor începe din nou din stânga.
O metodă importantă care poate fi învățată dintr-un ziar tradițional, tipărit, este că un titlu captivant, precum și un prim paragraf captivant, te vor face să vrei să citești întregul articol. Conținutul este organizat într-un format de piramidă inversată, unde baza largă oferă cele mai importante informații, iar informațiile devin mai puțin importante pe măsură ce vă deplasați în jos.
Folosiți formatarea textului și listele cu marcatori
Textul îngroșat sau italic, precum și o listă cu marcatori, vor face utilizatorul să se fixeze acolo pentru o perioadă mai lungă de timp. Aceste instrumente de stil au un aspect distinctiv, care atrage atenția și accelerează lectura prin descompunerea informațiilor și evidențierea a ceea ce este important cu caracteristicile stilului.
Când împărțiți un paragraf în puncte cu marcatori, este mai ușor să parcurgeți lucrurile. Puteți adăuga la aceasta evidențierea informațiilor cu text italic și aldine.
Feedback-ul semnificativ este esențial
Feedback-ul semnificativ este principalul canal de comunicare între site și utilizatorii săi. Folosind feedback-ul, anunțați utilizatorii ce se întâmplă pe site.
În cazul unei erori, oferiți utilizatorilor un mesaj semnificativ în loc de o eroare generică. Mesajul ar trebui să spună utilizatorului ce a mers prost și ce poate face în acel moment.
Feedback-ul este un lucru cu două sensuri. Când un utilizator completează unul dintre formularele dvs. de pe site, el vă oferă practic feedback. Prin urmare, nu ar trebui să-l faci să completeze aceleași lucruri de mai multe ori.
De exemplu, dacă s-a înregistrat deja și trebuie să completeze un formular, mai târziu, nu le cere informații pe care ți le-au dat deja, cum ar fi numele lor sau orice altceva. Aceste lucruri există deja având în vedere că s-a înregistrat anterior și le puteți prelua din baza de date, păstrând lucrurile simple pentru utilizator.
Încheierea lucrurilor
Chiar dacă ar putea părea un domeniu intimidant, designul web vă poate oferi o oportunitate excelentă de a vă îmbunătăți jocul.
Site-ul dvs. ar trebui să fie ușor de utilizat și simplu de navigat și să folosească culorile potrivite.
Fonturile potrivite sunt, de asemenea, importante, iar mesajele de feedback îi vor face pe utilizatori să revină în loc să-i alunge. Și, nu în ultimul rând, păstrați lucrurile consistente. Ajută.
