Cele mai bune 12 instrumente UX/UI pentru designeri
Publicat: 2021-02-11Ceea ce a funcționat pentru dvs. în trecut poate să nu fie pe deplin potrivit pentru următorul dvs. proiect web sau de design de aplicație. Dacă acesta este cazul, există o serie de instrumente noi care apar în mod regulat pe piață care sunt capabile să vă facă eforturile de proiectare mai rapide, mai ușoare și mai bune.
O serie de instrumente UX și UI de top sunt enumerate mai jos, la fel ca și câteva resurse online care se pot dovedi utile în testarea performanței și a gradului de utilizare a designului UI. Această listă include și câteva resurse UI pe care le veți găsi la îndemână. Continuați să citiți și aflați care sunt unele dintre cele mai eficiente instrumente și resurse disponibile.
Proto.io

Dacă ți-ai dorit vreodată să vezi cum va arăta produsul tău final, cu mult înainte ca proiectul tău să fie gata să se încheie, Proto.io ar putea fi doar instrumentul pentru tine. Acest instrument versatil duce prototipul rapid la nivelul următor. Biblioteca sa UI, care este una dintre cele mai realiste și cuprinzătoare biblioteci de acest tip de pe piață astăzi, face ca machetele statice și prototipurile hotspot-urilor să pară primitive.
Având la dispoziție acest instrument, rareori sau vreodată va trebui să scrieți o singură linie de cod. Vă creați prototipul aplicând mai multe evenimente de atingere și mouse, în combinație cu funcționalitatea de glisare și plasare a Proto.io, oricărui element de interfață cu care lucrați. Deoarece Proto.io funcționează pe browserul dvs. web, nu este nevoie de descărcare constantă, iar atunci când un prototip este gata de testat, puteți face acest lucru pe un dispozitiv real pentru a-i evalua aspectul, simțul și capacitatea de utilizare, în timp ce vă partajați designul cu alte persoane. membrii proiectului. Nu devine mult mai ușor.
Pidoco

Funcționalitatea de glisare și plasare a lui Pidoco face crearea de wireframes pe care se poate face clic rapid și ușor. Vă puteți testa prototipurile interactive pe dispozitive reale și puteți simula aspectul și senzația unei aplicații reale. Puteți declanșa reacții simulate făcând clic, gesturi de atingere, intrări de la tastatură sau mișcarea dispozitivului. Numai aceste caracteristici pot fi un motiv suficient pentru a adăuga Pidoco la setul dvs. de instrumente.
Pidoco vă permite, de asemenea, să vă afișați modelele sub formă de șabloane de design personalizate care pot fi poziționate pe straturi globale. Când faceți o modificare a oricărui strat, modificarea dvs. se afișează automat pe toate paginile care conțin acel strat, evitând astfel potențialele batai de cap pentru controlul versiunilor. Caracteristicile UX ale Pidoco sunt, de asemenea, extrem de ușor de utilizat. Acestea vă permit să vă împărtășiți prototipurile și informațiile însoțitoare cu alții, să colectați feedback, să editați în timp real și să urmăriți problemele, colectând simultan istoricul de feedback și menținând controlul versiunilor.
Licurici

Managementul inadecvat al proiectului poate afecta cu siguranță capacitatea unui dezvoltator de a livra un produs de calitate la timp și în limita bugetului. Firefly poate fi exact instrumentul UX și de management de proiect de care aveți nevoie pentru a vă menține proiectul pe drumul cel bun, mai ales atunci când sunteți angajat în prototipuri rapide.
Puteți încărca totul, de la modele de aplicații și idei de interfață de utilizator până la pagini web întregi pentru revizuire și adnotare și puteți depinde pe deplin de capacitatea de control al versiunilor acestui instrument pentru a gestiona eficient mai multe versiuni de design. Informațiile capturate pe Firefly sunt accesibile prin orice browser, făcându-l un instrument util și valoros pentru o echipă de proiect plătită pe scară largă.
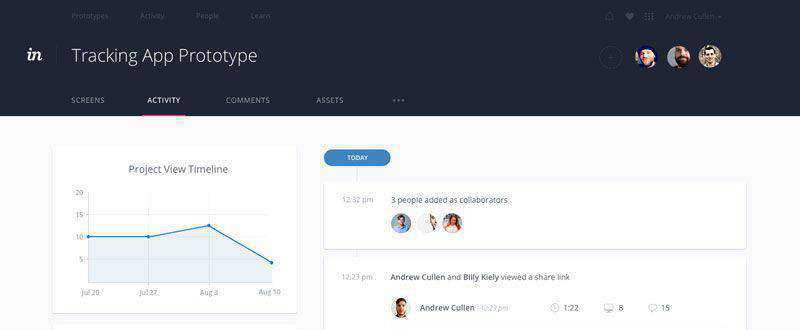
InVision

InVision aduce la masă capacitatea de a converti rapid și ușor ecranele statice în prototipuri interactive, care pot fi făcute clic, cu tranziții și animații, făcându-l un instrument extrem de util într-un mediu bazat pe design. Aceasta este una dintre cele mai ușor de utilizat platforme de prototipare rapidă de pe piață astăzi.

Folosirea unui proces de glisare și plasare pentru a crea un prototip nu este o noutate, dar InVision a reușit cumva să facă construirea prototipurilor cât mai ușoară și simplă. Capacitățile UX ale instrumentului, inclusiv prezentări, feedback și gestionarea sarcinilor în timp real, sunt de asemenea impresionante.
AppCooker

Acum puteți construi și partaja cadre frumoase pentru iPhone și iPad, care vă vor impresiona clienții, economisind în același timp timp și bani în acest proces. AppCooker face posibil acest lucru.
Există 5 instrumente cheie în AppCooker care îi permit să facă procesul de proiectare a interfeței de utilizator atât de rapid și ușor; un instrument pentru idei de hărți, un instrument de machetă, instrumente de design și prețuri de pictograme și un instrument de ajutor pentru magazinul de aplicații. AppCooker poate fi instrumentul suprem pentru iOS, mai ales când timpul este strâns și așteptările sunt mari.
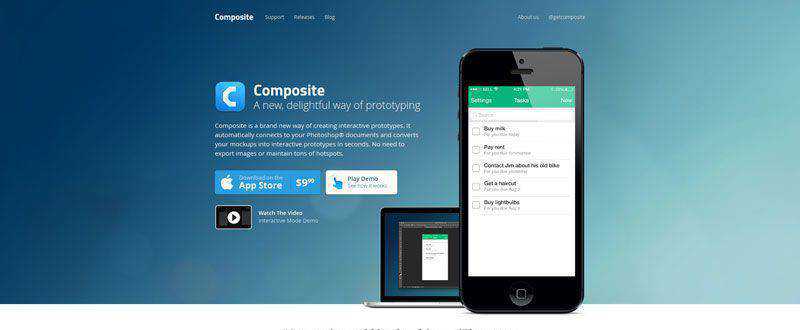
Compozit

Dacă ați căutat instrumentul suprem de prototipare a aplicației iPhone pentru Photoshop, Composite ar putea fi exact ceea ce căutați. Cu acest instrument la îndemână la dispoziția dumneavoastră, puteți crea prototipuri interactive cu randare perfectă pentru imagine, animații native, elemente care rămân fixe în timpul derulării și practic orice altă caracteristică la care v-ați aștepta de la o aplicație reală pentru iPhone.
Marvelapp

Marvel este gratuit, rapid și ușor. Tot ce trebuie să faceți este să vă conectați la contul Dropbox, să creați un prototip interactiv în câteva minute cu Marvel și să utilizați sincronizarea Dropbox pentru a vă repeta și a actualiza designul fără a fi nevoie să ridicați un deget.
Vă puteți împărtăși rapid și ușor ideile și vă puteți testa design-urile cu alții prin intermediul contului dvs. Dropbox. Crearea și partajarea prototipurilor interactive nu devine mult mai ușoară decât aceasta.
ClickTale

Dacă sunteți curios să aflați cum răspund utilizatorii sau clienții la aplicația sau site-ul dvs. web, ClickTale vă va spune ce funcționează și ce nu. Acest set de instrumente, care este disponibil atât în versiunea desktop, cât și în versiunea mobilă, testează eficiența și performanța designului dvs.
Descoperirile sale sunt prezentate într-o combinație de hărți termice, analize de linkuri și rapoarte. Dacă doriți, puteți detalia răspunsurile individuale ale clienților.
Notism

Notism este un instrument de prototipare și colaborare a cărui adevărată putere constă în capacitățile sale unice de colaborare. Notism face remarcabil de ușoară partajarea eforturilor de proiectare cu membrii echipei și vă permite să simplificați procesul de proiectare de la început până la sfârșit.
Puteți partaja note, schițe și imagini, le puteți adnota din mers și puteți face totul pe video, o caracteristică puternică care diferențiază Notism ca un instrument UI și UX util și valoros.
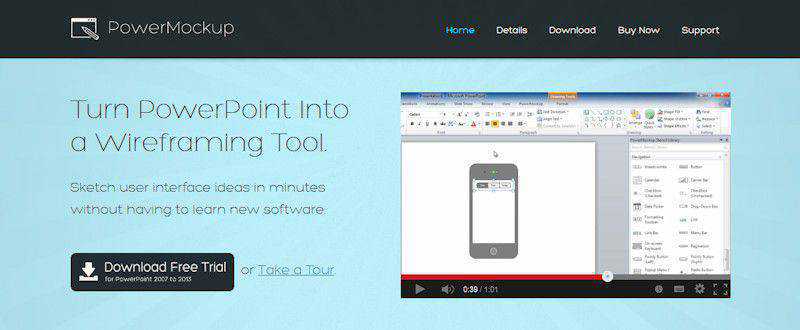
PowerMockup

PowerMockup este un instrument de wireframing și storyboarding. Una dintre caracteristicile sale mai convenabile este că vă permite să creați prototipuri chiar în PowerPoint. Crearea unui prototip nu este cu mult mai dificilă decât crearea unei prezentări, dar valoarea reală a PowerMockup constă în faptul că utilizarea lui permite utilizatorilor și părților interesate non-tehnice să țină la curent cu procesul de proiectare și le oferă posibilitatea de a vizualiza rezultatul designului de la început.
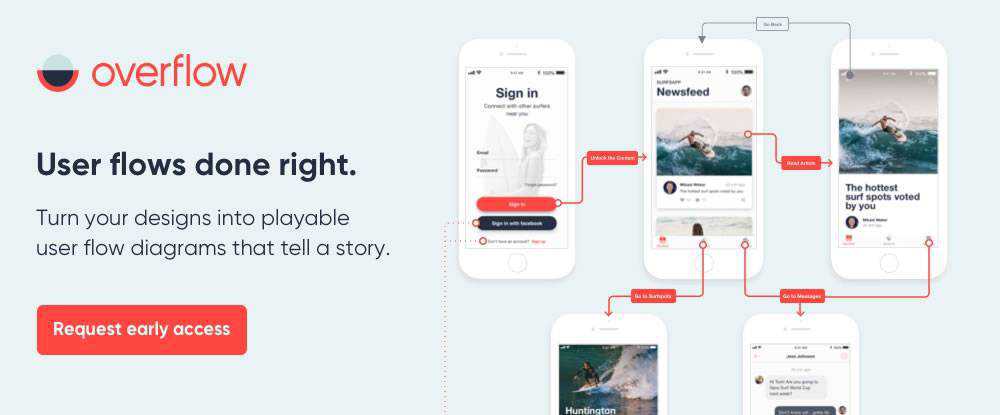
Revărsare

Diagrama fluxului utilizatorului este o parte obligatorie a ciclului de proiectare a produsului, dar este adesea omisă. De ce? Deoarece întregul proces de diagramă a fluxului utilizatorului este fragmentat, finalizarea durează prea mult deoarece implică multe instrumente deconectate și multă muncă manuală. Un proces care devine și mai obositor pentru designeri atunci când doresc să-și mențină fluxurile de design sincronizate cu modificările lor de design.
Dar aici vine un nou instrument de salvare. Overflow, primul instrument de diagramă a fluxului utilizatorului creat special pentru designeri. Fiind un instrument puternic multiplatform care se integrează perfect cu cele mai populare instrumente de design, îi ajută pe designeri să-și transforme rapid design-urile în diagrame de flux ale utilizatorilor. În acest fel, designerii își pot comunica eficient munca, în timp ce își implică pe deplin publicul cu o prezentare interactivă a fluxului de utilizatori.
Cu Overflow, designerii își pot proiecta, prezenta, partaja și imprima fluxurile de utilizatori pentru a obține feedback valoros, totul într-un singur loc. Overflow este disponibil momentan în versiunea beta privată. Consultați linkul de mai sus pentru acces anticipat.
UXPin

UXPin permite echipei dvs. să creeze modele gata de dezvoltare mai bine și mai rapid decât oricând. Acest instrument UI/UX este ideal pentru echipele de proiectare mici spre mijlocii, în timp ce soluția sa Design Systems se adresează nevoilor echipelor și organizațiilor mijlocii până la mari.
Cu UXPin, puteți crea prototipuri interactive la orice nivel de fidelitate de care aveți nevoie, de la partajarea conceptului de design până la testarea utilizatorului. Această platformă de proiectare și prototipare va sprijini pe deplin și activitățile de colaborare în echipă.
Concluzie
Instrumentele prezentate aici sunt printre cele mai bine cotate instrumente UI și UX pe care le veți găsi astăzi pe piață. Sunt incluse, de asemenea, mai multe instrumente online pentru evaluarea performanței UI și a gradului de utilizare. Dacă nu vedeți ceva despre care credeți că ar trebui inclus sau dacă doriți să vă împărtășiți gândurile despre această listă, vă rugăm să lăsați comentariile dvs. mai jos.
