9 cele mai bune instrumente pentru crearea de site-uri wireframe
Publicat: 2019-12-18Un site web wireframe este, de asemenea, cunoscut sub numele de plan de ecran sau schema de pagină. Este un ghid vizual pentru a obține o idee a cadrului scheletic al unui site web. Ajută la aranjarea elementelor în cel mai bun mod posibil pentru atingerea scopului dorit. Scopul este adesea guvernat de obiectivul de afaceri sau de o idee creativă. Acesta implică fiecare aspect al designului site-ului web, de la conținutul site-ului web, la sistemele de navigație și modul în care acestea ar funcționa împreună. În general, nu se acordă prea multă atenție culorilor, graficelor sau stilurilor în timpul creării wireframe-ului, deoarece scopul principal al unui wireframe este de a înțelege aspectul funcționalității. Multe instrumente gratuite pentru site-uri web sunt disponibile pe piață.
Wireframes-urile sunt esențiale pentru proiectarea site-ului web, spre deosebire de proiectarea directă a unui site web, deoarece oferă o ierarhie arhitecturală și vizualizare a modului în care ar arăta site-ul. Wireframes-urile pot reduce decalajul dintre termenii tehnici și clienții care nu știu prea multe despre ei. Având un punct de referință vizual pentru imaginile eroilor sau integrarea hărții Google i-ar ajuta să înțeleagă despre ce vorbiți mult mai bine decât comunicarea verbală.
Crearea unui cadru de sârmă permite, de asemenea, prioritizarea utilizării în față. Ajută la adaptarea modificărilor viitoare ale designului site-ului web prin planificarea cu atenție a întregului design al site-ului web. Deși utilizarea wireframe-urilor ar putea părea ca un timp suplimentar și un pas pentru crearea unui site web, în general, economisește timp în etapele ulterioare. Odată ce ați pregătit scheletul de bază, veți putea face modificări în jurul acestuia cu mai multă ușurință, deoarece ați fi planificat alternative de utilizat.
Înainte de a începe cu cele mai bune instrumente gratuite pentru site-ul web, să înțelegem rapid criteriile pe care ar trebui să le verificați pentru a evalua software-ul:
1. Interfață cu utilizatorul:
Trebuie să vedeți cât de bine este interfața cu utilizatorul instrumentului. Cât de ușor este să navighezi. Afișajul trebuie să fie clar și precis.
2. Caracteristici și funcționalitate:
Există funcții și caracteristici esențiale specifice de proiectare a site-ului web și a aplicațiilor pe care trebuie să le ofere un bun instrument wireframe pentru site-ul web. Anumite elemente care adaugă credibilitate unor astfel de instrumente sunt:
1. Trageți și plasați:
Ar trebui să existe ușurință în adăugarea și mutarea elementelor de design cu simplitate, folosind funcția de glisare și plasare.
2. Elemente interactive:
Acest element asigură că instrumentul pe care îl utilizați are capacitatea de a vă permite să creați un cadru interactiv. Acest lucru este esențial pentru a verifica prototipurile pe care se poate face clic pentru funcționalitatea și eficiența lor.
3. Istoricul revizuirilor:
Acest lucru este foarte crucial. Ar trebui să puteți accesa istoricul revizuirilor în cazul în care trebuie să vă întoarceți și să utilizați unele modificări pe care le-ați făcut în timp. Acest lucru vă ajută să aveți opțiunea de a reveni la unele editări dacă editarea curentă iese din control. Acest lucru economisește, de asemenea, timp și efort de a repeta aceeași lucrare, deoarece se economisește în timp real în timp.
4. Instrumente de prezentare:
Wireframes-urile sunt esențiale în faza inițială a afacerii. Prin urmare, trebuie să puteți converti rapid și cu ușurință wireframes-urile într-o prezentare frumos proiectată.
5. Feedback și instrumente de colaborare:
Feedback-urile sunt cruciale pe wireframes pentru o comunicare eficientă. Prin urmare, lăsarea de comentarii, atașarea fișierelor și alte astfel de caracteristici ar trebui să fie încorporate în orice instrument eficient de tip wireframe.
3. Utilizabilitate:
În general, uneltele wireframe ar trebui să fie astfel încât să fie ușor de utilizat. Cu toate acestea, dacă software-ul este complicat, dar merită efortul de învățat, ar trebui să existe tutoriale eficiente și suficiente pentru a-l învăța.
4. Integrari:
Software-ul wireframe ar trebui să aibă suport pentru integrări cu platforme populare de site-uri web sau alte plug-in-uri pentru a-și crește eficiența și funcționarea.
Cele mai bune instrumente pentru crearea de site-uri wireframe
Și iată cele mai bune 9 instrumente pentru crearea de site-uri wireframe pentru a ușura procesul și a-l finaliza cât mai eficient posibil:
1. Proiectul creionului:
Pencil Project este un excelent instrument gratuit pentru site-ul web. Este disponibil ca extensie pe Firefox; cu toate acestea, poate fi folosit și ca aplicație autonomă pe mai multe platforme, cum ar fi Windows și Linux. Există suport pentru schiță; prin urmare, ați putea prezenta desene de mână și ca machete.
Procesul:
În primul rând, conectorul Pencil Project este capabil să conecteze rapid toate formele unei imagini. Poate funcționa și cu o diagramă flux. În al doilea rând, acceptă și diagrame și permite utilizatorului să adauge link-uri la elementele grafice. Vă permite să proiectați rapid un aspect al site-ului dvs. web, în plus, să testați funcționalitatea acestuia în ceea ce privește UI. Pencil Project vă permite să creați sprite-uri prin modificarea proiectelor existente. Principalul avantaj al acestui instrument gratuit pentru site-ul wireframe este că este disponibil ca supliment pe Firefox. Acest lucru elimină necesitatea de a descărca și instala ca software separat pe desktop.
2. Mockplus:
Mockplus vine cu două variante: iDoc și RP. iDoc este pentru efortul de echipă de colaborare, în timp ce RP este o interpretare mai generală a aceluiași software:
1. iDoc:
iDoc are câteva funcții puternice pentru un instrument gratuit pentru site-ul web. Are două variante, una este gratuită, iar cealaltă este Pro care vine cu 9 USD/lună. Poate fi folosit pentru a crea un site web grozav sau un design de aplicație fără efort și în colaborare cu alți dezvoltatori și designeri. Puteți importa modele, puteți face interacțiuni, puteți descărca și transfera modele, precum și să comentați la wireframes create eficient.
Procesul:
iDoc vă permite să importați modele din software și formate precum XD, PS și schiță. Pentru aceasta iDoc are plug-in-uri speciale. Acest lucru permite utilizatorului să sincronizeze detaliile de design cu precizie, inclusiv informații despre active și specificații. Dispune, de asemenea, de o interfață de glisare și plasare ușor de utilizat, care permite testarea, partajarea și demonstrarea mai clar și mai viu a modelelor wireframe. Multe comenzi de interacțiune vă ajută să vă îmbunătățiți designul. Software-ul facilitează diverșilor designeri care lucrează la un proiect să comenteze, să discute, să testeze și să partajeze design-uri în timp real.
2. Mockplus RP:
Mockplus este un instrument simplu care permite utilizatorului să se concentreze mai mult pe design fără a fi nevoit să-l învețe de la zero. Este creat pentru a accelera procesul de proiectare și pentru a-l face mai inteligent și mai confortabil. Acest software este un instrument rapid și gratuit pentru site-ul web. Vă permite să faceți prototip și wireframe interactiv în cel mai puțin timp posibil. Vă permite să creați machete și pentru platforme desktop și mobile. Deoarece a generat automat specificații, designerii și dezvoltatorii pot economisi jumătate din timpul de lucru.
Procesul:
Are peste 200 de componente și 3000 de pictograme SVG pentru a le folosi. Unele șabloane și demonstrații preinstalate permit utilizatorului să utilizeze resurse masive. De asemenea, are suport pentru exportul unui fișier MP direct din Sketch. Mockplus este excelent pentru design interactiv, deoarece aspectul este complet vizualizat. Nu trebuie să cunoașteți codificarea, să aveți pregătire și să știți despre parametri. Folosind glisare și plasare, puteți crea modele de wireframes fantastice. Vine cu recuperare automată, care poate fi crucială în situații de urgență.

3. Wireframe CC:
Wireframe CC este un instrument online gratuit pentru site-ul web. Are o interfață simplă care vă permite să vă schițați rapid toate wireframes-ul. Wireframe poate reduce, de asemenea, barele de instrumente și pictogramele generale ale oricărei aplicații de desen. Software-ul are o interfață minimă și un proces ușor de clic și glisare pentru a desena. Limitează în mod intenționat paleta de culori, astfel încât să nu vă abateți prea mult de la schemele de culoare exacte; prin urmare, acest lucru funcționează ca un avantaj. Cea mai bună parte este că puteți vedea și configura aspectul site-ului dvs. pentru trei șabloane; browser, telefon mobil și tablete.
Procesul:
Folosește mouse-ul pentru a construi ceea ce vrei. Este la fel de aproape de cum ai schița cu un pix pe hârtie. Nu există nicio limitare sau piedică. Poate fi partajat folosind o adresă URL simplă. Se concentrează doar pe elementele de bază, prin urmare nu vine cu interacțiuni sau animații. Acest lucru face ca software-ul să fie foarte receptiv, dar uneori limitat de caracteristicile sale.
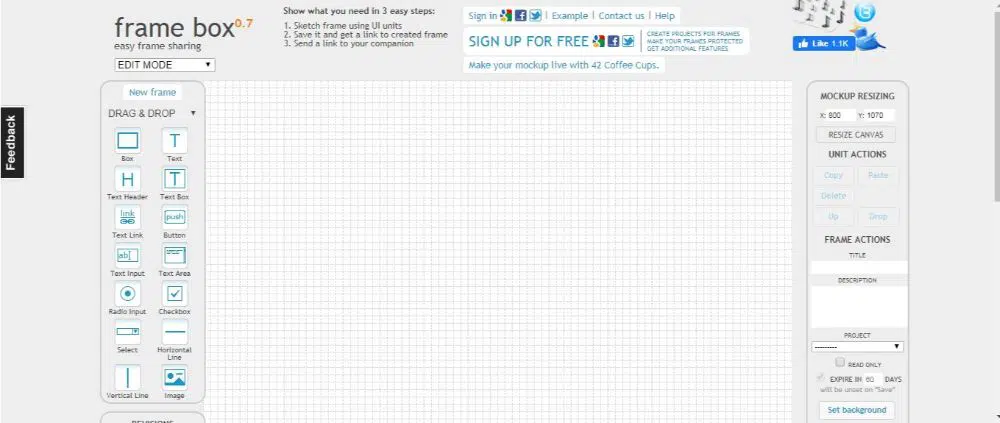
4. Framebox:
Framebox este un instrument wireframe pentru site-uri web complet gratuit, care funcționează excelent pentru persoanele care au bugete minime. Deși este un instrument esențial, are multe opțiuni de funcționalitate pentru a face o muncă decentă. Are o interfață de utilizare simplă și minimă. Framebox are funcția de a glisa și plasa și de a redimensiona pânza. Vine cu trei moduri; editați, previzualizați și comentați. Puteți adăuga și titlul și descrierea proiectului.
Procesul:
Urmează un proces ușor în trei pași în care mai întâi schițați cadrul folosind unități UI. În al doilea rând, îl salvați și obțineți un link pentru cadrul creat. În cele din urmă, îl puteți partaja cu partenerul sau clientul dvs. S-ar putea să nu fie cel mai bun software de utilizare pentru site-uri web extinse, dar este ideal pentru proiecte mai mici, precum și pentru cei care sunt introduși în wireframes-urile pentru site-uri web pentru prima dată.
5. Wirefy:
Spre deosebire de majoritatea software-ului din această listă, Wirefy este un instrument gratuit pentru site-uri web care trebuie instalat pe desktop. Nu este găzduit pe web. Software-ul a fost construit de dezvoltatori și designeri și este puțin complex de înțeles. Deși este puțin mai complicat de înțeles, odată ce o faci, este, de asemenea, mult mai personalizabil și mai flexibil decât majoritatea instrumentelor în ceea ce privește funcționalitatea. Puteți controla mult mai multe elemente mai liber folosind Wirefy.
Procesul:
Instalați software-ul și rulați prin procesul de instalare și descărcați software-ul. Folosiți software-ul înțelegându-i funcționalitatea, luând ajutorul videoclipurilor tutoriale disponibile pe net.
6. inVision Freehand:
Este unul dintre instrumentele esențiale gratuite ale site-ului wireframe de pe piață. Cu toate acestea, are o funcționalitate excelentă. inVision este deosebit de grozav pentru a crea un cadru fir în care doriți ca fiecare membru să contribuie și să revizuiască aspectul. Software-ul vă permite să desenați câteva forme de bază sau chiar să desenați wireframe folosind cursorul mouse-ului. Are capabilități de stocare în cloud, ceea ce facilitează vizualizarea și editarea în timp real.
Procesul:
Este un instrument simplu de tip wireframe ca orice aplicație de tablă albă. În plus, permite sincronizarea în timp real cu Sketch și Photoshop. Acest lucru vă permite să desenați direct pe prototipuri lustruite. Acest lucru face procesul de proiectare mult mai confortabil. Schițele și prototipurile de lucru sunt stocate alături de panouri de dispoziție pentru referințe rapide. Funcționează cel mai bine pentru designerii care caută eforturi de colaborare, pe o schiță cadru preproiectat.
7. Pidoco:
Pidoco este un instrument gratuit pentru site-uri web care are o bibliotecă de elemente de interfață drag and drop. De asemenea, vă permite să adăugați mai multe pagini și straturi. Vă permite să vă împărtășiți prototipurile cu clienții online și, de asemenea, are toate funcțiile pentru colaborare și feedback. Există și o aplicație mobilă pentru aceasta, care facilitează vizualizarea întregului conținut de pe telefon.
Procesul:
Este un instrument interactiv care vă permite să utilizați clicuri, gesturi tactile, intrări de la tastatură și mult mai multe declanșatoare pentru a configura reacțiile în prototip. Permite editarea în timp real și vă permite să verificați istoricul comentariilor și, de asemenea, urmărirea problemelor.
8. Canva:
Canva facilitează generarea unui cadru web util. Are instrumente puternice pentru dezvoltare și, de asemenea, o colecție extinsă de widget-uri drag and drop. Canva vă permite să creați un cadru web impresionant cât mai repede posibil. Acesta este disponibil atât în versiunea gratuită, cât și în versiunea pro.
Procesul:
Vă permite să creați modele plate în cel mai scurt timp. Economisește timp, deoarece interfața cu utilizatorul este destul de simplă de utilizat. De asemenea, puteți partaja și permite altora să editeze și să comenteze cu ușurință wireframe.
9. Figma:
Figma este un instrument gratuit de wireframe pentru site-ul web ușor de utilizat. Facilitează comunicarea ideilor și obținerea feedbackului. Este un software bazat pe browser. Figma funcționează pe Mac, Windows și Linux. Software-ul permite editarea și salvarea în timp real. Prin urmare, nu trebuie să vă faceți griji că treceți peste munca nimănui.
Procesul:
Vă permite să vă transformați fluxul de lucru. Este destul de simplu de utilizat și de învățat și, în general, este împins pentru începători. Nu aveți nevoie de cunoștințe de codare și totul poate fi editat vizual.
Acestea sunt cele mai bune 9 instrumente pentru crearea de site-uri wireframe pe care ar trebui să le utilizați astăzi. Utilizați cel mai bine software-ul care se potrivește nevoilor dvs. și creați wireframes puternice în cel mai scurt timp.