Cele mai bune practici pentru proiectarea formularelor mobile
Publicat: 2022-03-10(Acest articol este sponsorizat cu amabilitate de Adobe.) Formularele sunt pivotul tuturor interacțiunilor mobile; se află între persoană și ceea ce caută. În fiecare zi, folosim formulare pentru activități online esențiale. Amintiți-vă ultima dată când ați cumpărat un bilet, ați rezervat o cameră de hotel sau ați făcut o achiziție online - cel mai probabil, acele interacțiuni au inclus un pas cu completarea unui formular.
Formele sunt doar un mijloc pentru un scop. Utilizatorii ar trebui să le poată finaliza rapid și fără confuzie. În acest articol, veți învăța tehnici practice care vă vor ajuta să proiectați un formular eficient.
Ce face pentru o formă eficientă
Scopul principal cu fiecare formular este completarea. Doi factori au un impact major asupra ratei de finalizare:
- Percepția complexității
Primul lucru pe care îl fac utilizatorii când văd un formular nou este să estimeze cât timp este necesar pentru a-l completa. Utilizatorii fac acest lucru prin scanarea formularului. Percepția joacă un rol crucial în procesul de estimare. Cu cât un formular pare mai complex, cu atât este mai probabil ca utilizatorii să abandoneze procesul. - Costul interacțiunii
Costul de interacțiune este suma eforturilor – atât cognitive, cât și fizice – pe care utilizatorii le depun pentru a interacționa cu o interfață pentru a-și atinge scopul. Costul de interacțiune are o legătură directă cu utilizarea formularului. Cu cât utilizatorii trebuie să depună mai mult efort pentru a completa un formular, cu atât formularul este mai puțin utilizabil. Un cost ridicat de interacțiune ar putea fi rezultatul unor date greu de introdus, al incapacității de a înțelege semnificația unor întrebări sau al confuziei cu privire la mesajele de eroare.
Componentele Formelor
O formă tipică are următoarele cinci componente:
- Câmpuri de intrare
Acestea includ câmpuri de text, câmpuri de parolă, casete de selectare, butoane radio, glisoare și orice alte câmpuri concepute pentru introducerea utilizatorului. - Etichete de câmp
Acestea le spun utilizatorilor ce înseamnă câmpurile de intrare corespunzătoare. - Structura
Aceasta include ordinea câmpurilor, aspectul formularului pe pagină și conexiunile logice dintre diferite câmpuri. - Butoane de acțiune
Formularul va avea cel puțin un îndemn (butonul care declanșează trimiterea datelor). - Părere
Feedback-ul informează utilizatorul despre rezultatul unei operațiuni. Feedback-ul poate fi pozitiv (de exemplu, indicând că formularul a fost trimis cu succes) sau negativ (spunând ceva de genul „Numărul pe care l-ați furnizat este incorect”).
Acest articol acoperă multe aspecte legate de structură, câmpuri de intrare, etichete, butoane de acțiune și validare. Cele mai multe puncte menționate în acest articol au exemple vizuale de a face și a nu; toate astfel de exemple au fost create folosind Adobe XD.
Câmpuri de intrare
Când vine vorba de designul formelor, cel mai important lucru pe care îl poate face un designer este să minimizeze nevoia de tastare. Reducerea efortului de intrare este esențială. Designerii pot atinge acest obiectiv concentrându-se pe proiectarea câmpului de formulare.
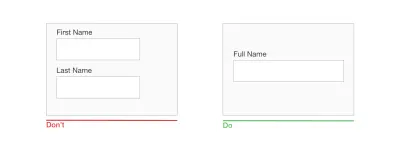
Minimizați numărul total de câmpuri
Fiecare câmp pe care le cereți utilizatorilor să îl completeze necesită un efort. Cu cât este nevoie de mai mult efort pentru a completa un formular, cu atât este mai puțin probabil ca utilizatorii să completeze formularul. De aceea, regula de bază a designului formularului este mai scurtă, este mai bine - scăpați de toate câmpurile neesențiale.
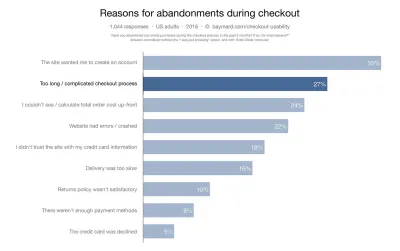
Institutul Baymard a analizat formularele de plată și a constatat că un proces de plată prea lung sau prea complicat este unul dintre principalele motive de abandon în timpul plății. Studiul a constatat că, în medie, înregistrarea contine aproape 15 câmpuri de formular. Majoritatea serviciilor online ar putea reduce numărul de câmpuri afișate implicit cu 20 până la 60%.

Mulți designeri sunt familiarizați cu regula „mai puțin este mai mult”; totuși, pun întrebări suplimentare în încercarea de a aduna mai multe date despre utilizatorii lor. Ar putea fi tentant să colectați mai multe date despre utilizatorii dvs. în timpul înscrierii inițiale, dar rezistați acestei tentații. Gândiți-vă la asta astfel: cu fiecare câmp suplimentar pe care îl adăugați în formularul dvs., creșteți șansa de a pierde un utilizator potențial. Informațiile pe care le obțineți dintr-un domeniu merită să pierdeți utilizatori noi? Rețineți că, atâta timp cât ați colectat informațiile de contact ale unui utilizator, puteți oricând să solicitați mai multe date.
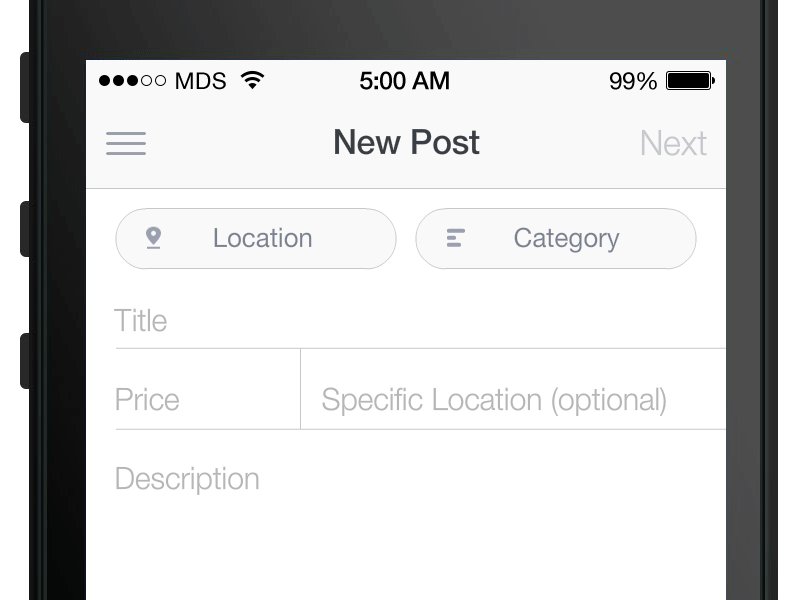
Distingeți clar toate câmpurile opționale
Înainte de a optimiza câmpurile opționale, întrebați-vă dacă într-adevăr trebuie să le includeți în formular. Gândește-te la ce informații ai nevoie cu adevărat, nu la ce vrei. În mod ideal, numărul de câmpuri opționale din formularul dvs. ar trebui să fie zero.
Dacă după o sesiune de brainstorming, doriți totuși să includeți câteva întrebări opționale în formularul dvs., clarificați utilizatorilor că acele câmpuri sunt opționale:
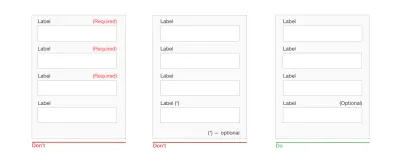
- Marcați câmpurile opționale în loc de cele obligatorii.
Dacă cereți cât mai puțin posibil, atunci marea majoritate a câmpurilor din formularul dvs. vor fi obligatorii. Prin urmare, marcați numai acele câmpuri în minoritate. De exemplu, dacă cinci din șase câmpuri sunt obligatorii, atunci este logic să marcați un singur câmp ca opțional. - Utilizați eticheta „Opțional” pentru a indica câmpurile opționale.
Evitați utilizarea asteriscului (*) pentru a însemna „opțional”. Nu toți utilizatorii vor asocia asteriscul cu informații opționale, iar unii utilizatori vor fi confuzi de semnificație (un asterisc este adesea folosit pentru a desemna câmpurile obligatorii).

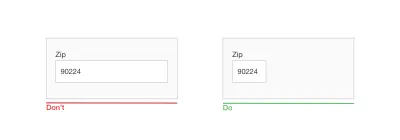
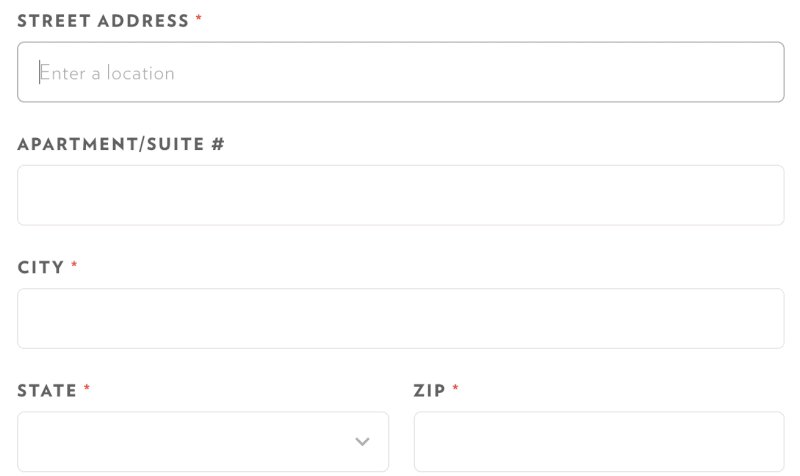
Dimensiunea câmpurilor în consecință
Atunci când este posibil, utilizați lungimea câmpului ca affordance. Lungimea unui câmp de intrare ar trebui să fie proporțională cu cantitatea de informații așteptată în câmp. Mărimea câmpului va acționa ca o constrângere vizuală - utilizatorul va ști cât de mult text este de așteptat să fie introdus doar privind câmpul. În general, câmpurile, cum ar fi cele pentru coduri de zonă și numere de locuințe, ar trebui să fie mai scurte decât cele pentru adresele străzilor.

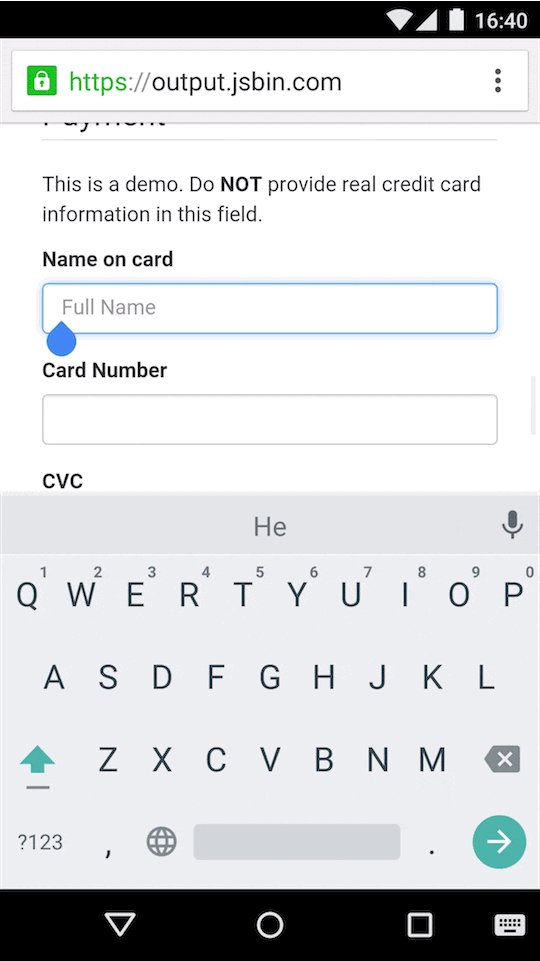
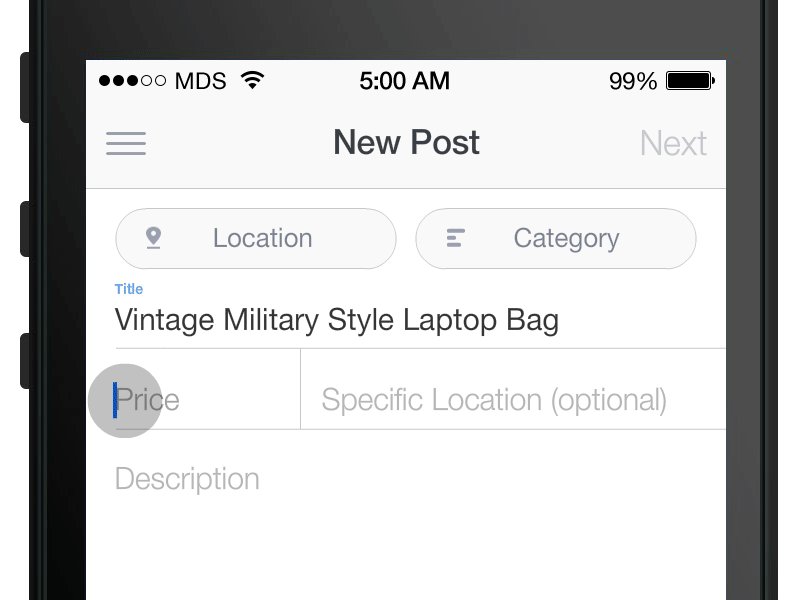
Oferă Focus pe câmp
Focalizează automat primul câmp de introducere din formular. Focalizarea automată a unui câmp oferă utilizatorului o indicație și un punct de plecare, astfel încât să poată începe rapid să completeze formularul. Procedând astfel, reduceți costul de interacțiune - economisind utilizatorului o atingere inutilă.
Faceți câmpul de intrare activ proeminent și concentrat. Focalizarea câmpului în sine ar trebui să fie foarte clară - utilizatorii ar trebui să poată înțelege dintr-o privire unde este focalizarea. Ar putea fi o culoare accentuată a marginii sau o decolorare a cutiei.

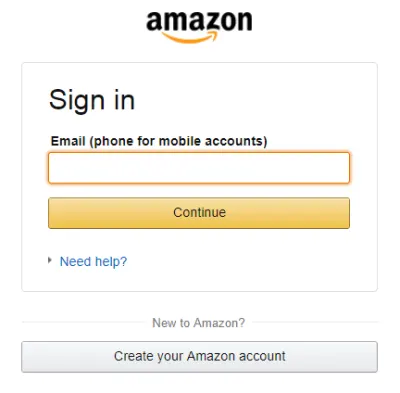
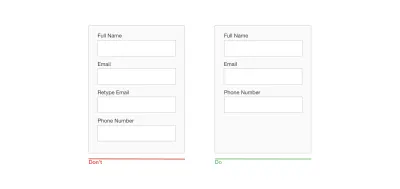
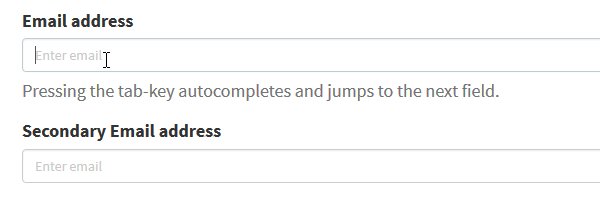
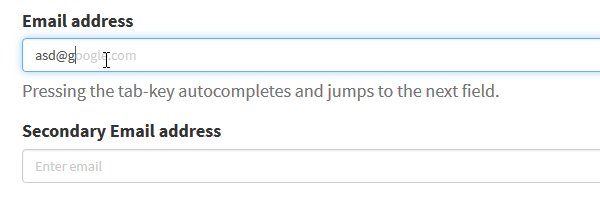
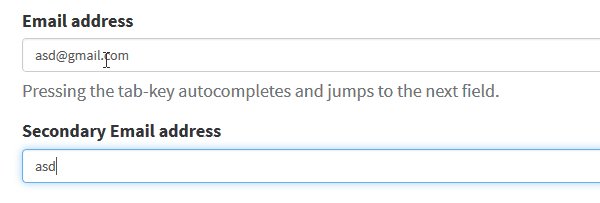
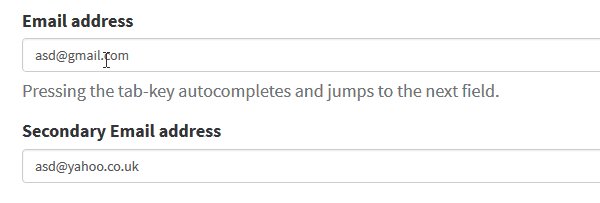
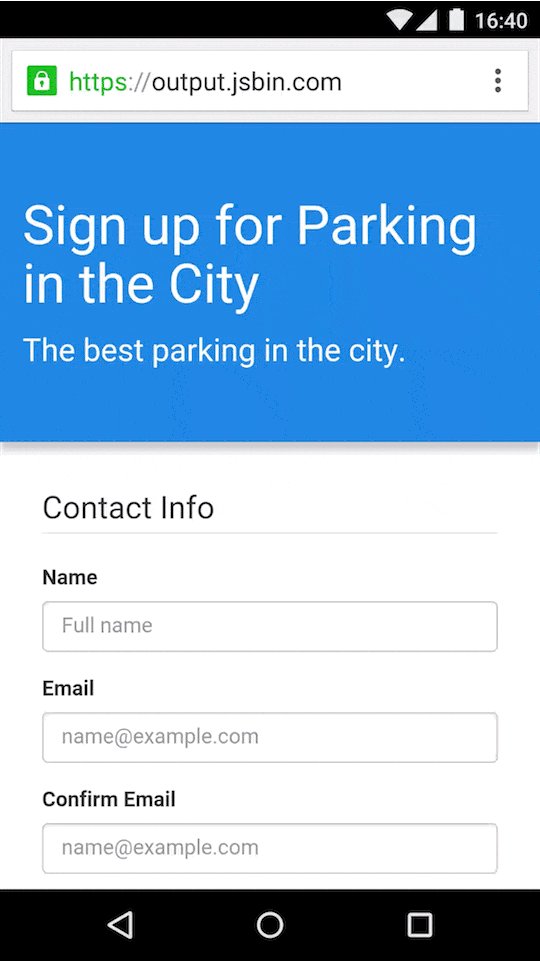
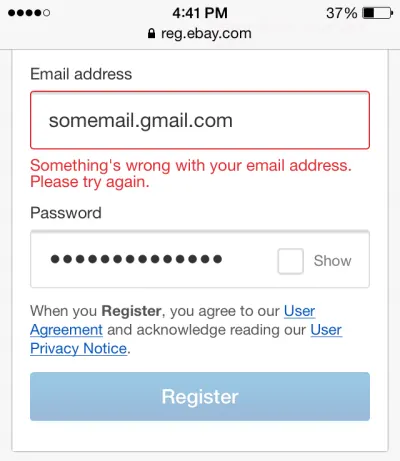
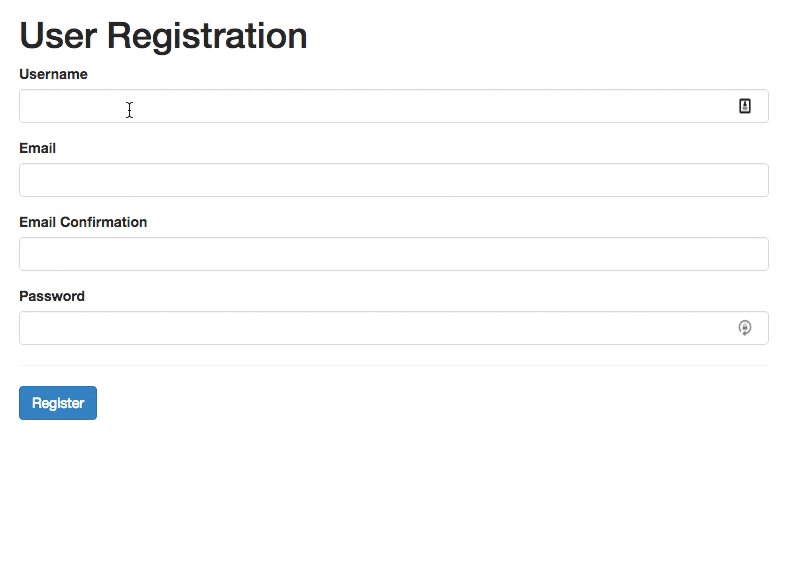
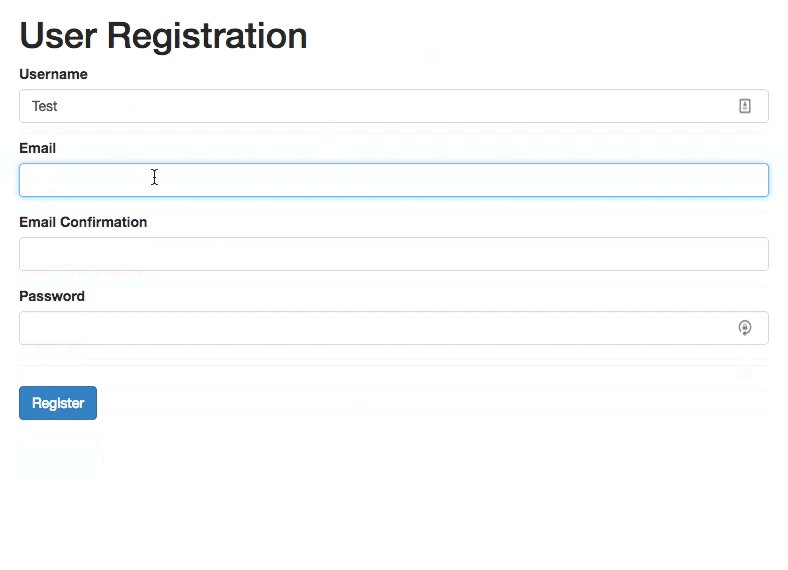
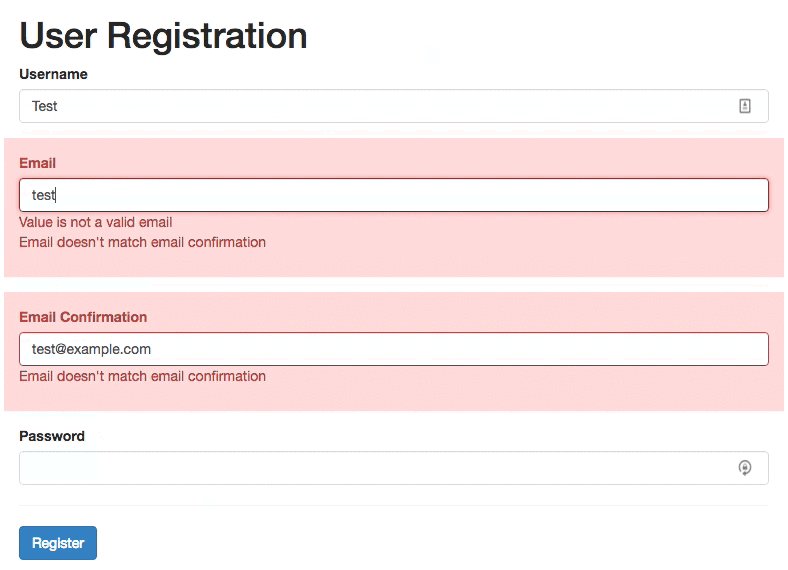
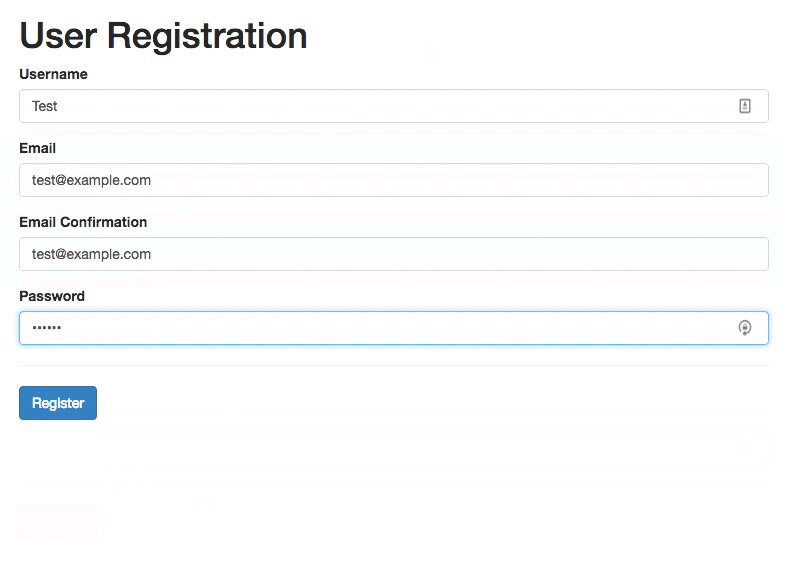
Nu cereți utilizatorilor să-și repete adresa de e-mail
Motivul pentru care un câmp suplimentar pentru adresa de e-mail este atât de popular în rândul dezvoltatorilor de produse este evident: fiecare companie dorește să minimizeze riscul de respingeri grele (non-livrabile cauzate de adrese de e-mail invalide). Din păcate, aplicarea acestei abordări nu garantează că veți obține o adresă validă. Utilizatorii adesea copiază și își lipesc adresa dintr-un câmp în altul.

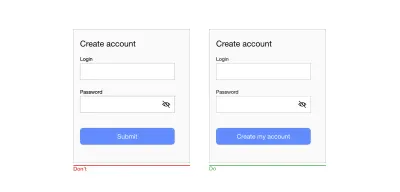
Furnizați opțiunea „Afișați parola”.
Duplicarea câmpului de introducere a parolei este o altă greșeală comună în rândul designerilor de produse. Designerii urmează această abordare deoarece cred că va împiedica utilizatorii să scrie greșit o parolă. În realitate, un al doilea câmp pentru o parolă nu numai că crește costul de interacțiune, dar nici nu garantează că utilizatorii vor proceda fără greșeli. Deoarece utilizatorii nu văd ce au introdus în câmp, pot face aceeași greșeală de două ori (în ambele câmpuri) și se vor confrunta cu o problemă atunci când încearcă să se autentifice folosind o parolă. După cum a rezumat Jakob Nielsen:
Utilizabilitatea are de suferit atunci când utilizatorii introduc parole și singurul feedback pe care îl primesc este un rând de marcatori. De obicei, mascarea parolelor nici măcar nu crește securitatea, dar vă costă afaceri din cauza erorilor de conectare.
În loc să duplicați câmpul pentru parolă, furnizați o opțiune care să permită utilizatorilor să vadă parola pe care au ales să o creeze. Aveți o pictogramă sau o casetă de selectare care demaschează parola atunci când este făcută clic. O previzualizare a parolei poate fi o oportunitate pentru utilizatori de a-și verifica datele înainte de a trimite.

Nu tăiați câmpurile de date
Nu tăiați câmpurile când cereți un nume complet, un număr de telefon sau data nașterii. Câmpurile tăiate forțează utilizatorul să facă atingeri suplimentare pentru a trece la câmpul următor. Pentru câmpurile care necesită o anumită formatare (cum ar fi numerele de telefon sau data nașterii), este, de asemenea, mai bine să aveți un singur câmp asociat cu reguli clare de formatare ca substituent.

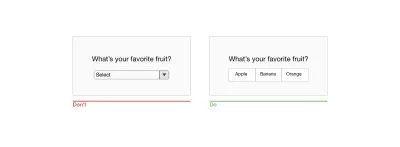
Evitați meniurile drop-down
Luke Wroblewski a spus celebru că meniurile derulante ar trebui să fie interfața de utilizare de ultimă instanță. Mențiunile drop-down sunt deosebit de dăunătoare pentru mobil, deoarece elementele restrânse îngreunează procesul de introducere a datelor pe un ecran mic: plasarea opțiunilor într-un dropdown necesită două atingeri și ascunde opțiunile.
Dacă utilizați un meniu drop-down pentru selectarea opțiunilor, luați în considerare înlocuirea acestuia cu butoane radio. Acestea vor face toate opțiunile vizibile și, de asemenea, vor reduce costul de interacțiune - utilizatorii pot atinge elementul și pot selecta imediat.

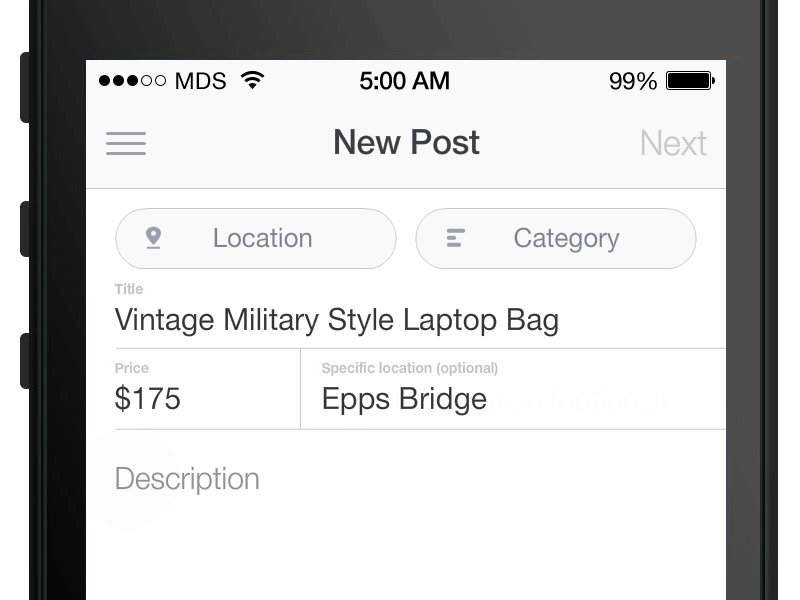
Utilizați substituenți și introducerea mascata
Incertitudinea de formatare este una dintre cele mai semnificative probleme ale proiectării formularelor. Această problemă are o legătură directă cu abandonarea formularului - atunci când utilizatorii nu sunt siguri de formatul în care ar trebui să furnizeze datele, pot abandona rapid formularul. Există câteva lucruri pe care le puteți face pentru a clarifica formatul.
Text substituent
Textul dintr-un câmp de introducere poate spune utilizatorilor ce conținut este așteptat. Textul substituent nu este necesar pentru câmpurile simple, cum ar fi „Nume complet”, dar poate fi extrem de valoros pentru câmpurile care necesită date într-un anumit format. De exemplu, dacă proiectați o funcționalitate de căutare pentru urmărirea unui pachet, ar fi bine să furnizați un număr de urmărire eșantion ca substituent pentru câmpul număr de urmărire.

Este vital ca formularul dvs. să aibă o distincție vizuală clară între textul substituent și valoarea reală introdusă de utilizator. Cu alte cuvinte, textul substituentului nu ar trebui să arate ca o valoare prestabilită. Fără o distincție vizuală clară, utilizatorii ar putea crede că câmpurile cu substituenți au deja valori.
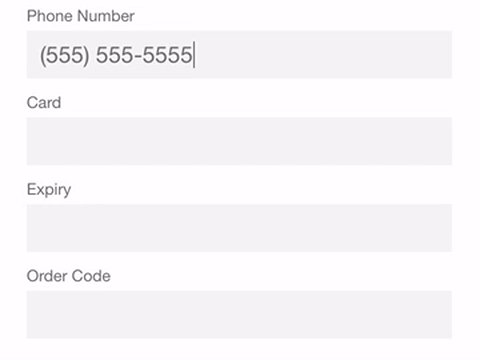
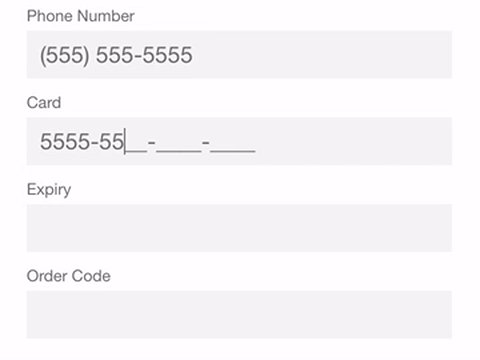
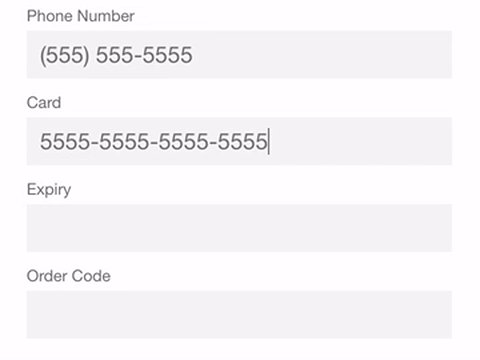
Intrare mascata
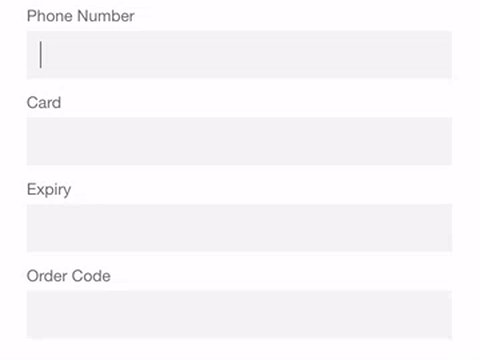
Mascarea câmpului este o tehnică care ajută utilizatorii să formateze textul introdus. Mulți designeri confundă mascarea câmpului cu textul substituent - nu sunt același lucru. Spre deosebire de substituenți, care sunt practic text static, măștile formatează automat datele furnizate de utilizator. În exemplul de mai jos, parantezele, spațiile și liniuțele apar automat pe ecran pe măsură ce este introdus un număr de telefon.
De asemenea, introducerea mascata facilitează validarea informațiilor pentru utilizatori. Când un număr de telefon este afișat în bucăți, este mai ușor să găsiți și să corectați o greșeală de tipar.

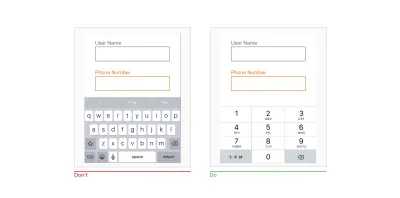
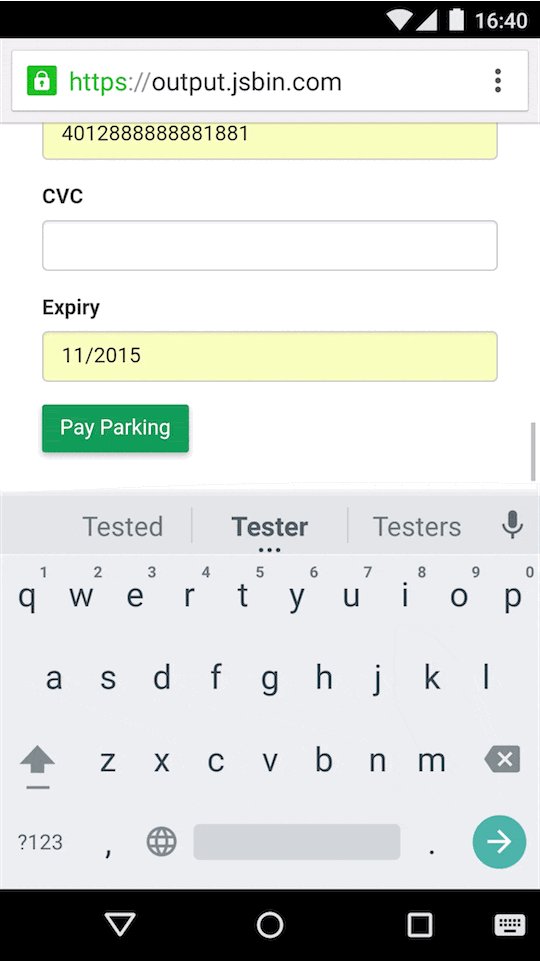
Furnizați tastatură potrivită
Utilizatorii de dispozitive mobile apreciază aplicațiile și site-urile web care oferă o tastatură adecvată pentru domeniu. Această caracteristică îi împiedică să facă acțiuni suplimentare. De exemplu, atunci când utilizatorii trebuie să introducă un număr de card de credit, aplicația dvs. ar trebui să afișeze numai tastatura. Este esențial să implementați potrivirea tastaturii în mod consecvent în întreaga aplicație (toate formularele din aplicația dvs. ar trebui să aibă această caracteristică).
Setați tipurile de introducere HTML pentru a afișa tastatura corectă. Şapte tipuri de intrare sunt relevante pentru proiectarea formularelor:
-
input type="text"afișează tastatura normală a dispozitivului mobil. -
input type="email"afișează tastatura normală și „@” și „.com”. -
input type="tel"afișează tastatura numerică de la 0 la 9. -
input type="number"afișează o tastatură cu numere și simboluri. -
input type="date"afișează selectorul de dată al dispozitivului mobil. -
input type="datetime"afișează selectorul de dată și oră al dispozitivului mobil. -
input type="month"afișează selectorul de lună și an al dispozitivului mobil.

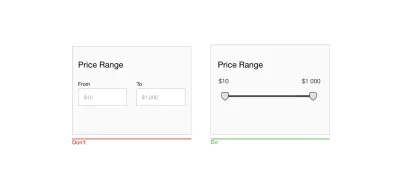
Folosiți un cursor când cereți un interval specific
Multe formulare cer utilizatorilor să furnizeze o serie de valori (de exemplu, un interval de preț, un interval de distanță etc.). În loc să utilizați două câmpuri separate, „de la” și „către”, în acest scop, utilizați un glisor pentru a permite utilizatorilor să specifice intervalul cu o interacțiune cu degetul mare.

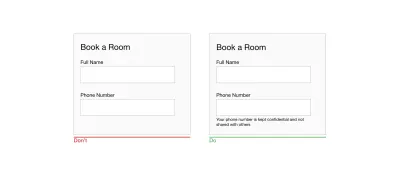
Explicați clar de ce cereți informații sensibile
Oamenii sunt din ce în ce mai preocupați de confidențialitate și securitatea informațiilor. Când utilizatorii văd o solicitare de informații pe care o consideră privată, s-ar putea gândi: „Hm, de ce au nevoie de asta?” Dacă formularul solicită utilizatorilor informații sensibile, asigurați-vă că explicați de ce aveți nevoie de ele. Puteți face acest lucru adăugând text de asistență sub câmpurile relevante. Ca regulă generală, textul explicativ nu trebuie să depășească 100 de caractere.

Fiți atenți la valorile implicite statice
Spre deosebire de valorile implicite inteligente, care sunt calculate de sistem pe baza informațiilor pe care sistemul le are despre utilizatori, valorile implicite statice sunt valori prestabilite în formulare care sunt aceleași pentru toți utilizatorii. Evitați valorile implicite statice, cu excepția cazului în care credeți că o parte semnificativă a utilizatorilor dvs. (de exemplu, 95%) ar selecta acele valori - în special pentru câmpurile obligatorii. De ce? Deoarece este posibil să introduceți erori — oamenii scanează rapid formularele și nu vor petrece timp suplimentar analizând toate întrebările; în schimb, pur și simplu vor sări peste câmp, presupunând că are deja o valoare.
Protejați datele utilizatorului
Jef Raskin a spus odată: „Sistemul ar trebui să trateze toate intrările utilizatorilor ca fiind sacre.” Acest lucru este absolut adevărat pentru formulare. Este grozav când începeți să completați un formular web și apoi reîmprospătați accidental pagina, dar datele rămân în câmpuri. Instrumente precum Garlic.js vă ajută să păstrați valorile unui formular la nivel local până când formularul este trimis. În acest fel, utilizatorii nu vor pierde date prețioase dacă închid accidental fila sau browserul.
Acțiuni automate
Dacă doriți să faceți procesul de introducere a datelor cât mai ușor posibil, nu este suficient să minimizați numărul de câmpuri de introducere - ar trebui să acordați atenție și efortului utilizatorului necesar pentru introducerea datelor. Tastarea are un cost de interacțiune ridicat - este predispusă la erori și consuma mult timp, chiar și cu o tastatură fizică. Dar când vine vorba de ecranele mobile, devine și mai critic. Tastarea mai mare crește șansa utilizatorului de a face erori. Străduiți-vă să preveniți tastarea inutilă, deoarece va îmbunătăți satisfacția utilizatorilor și va reduce ratele de eroare.
Iată câteva lucruri pe care le puteți face pentru a atinge acest obiectiv:
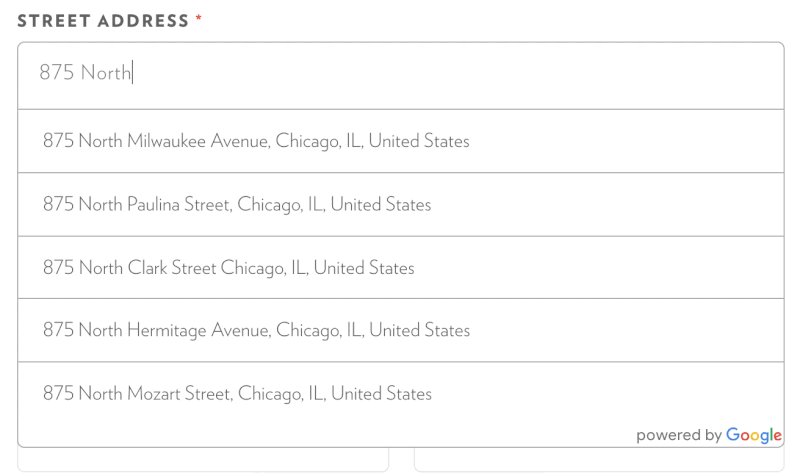
Completare automată
Majoritatea utilizatorilor experimentează completarea automată când tastează o întrebare în caseta de căutare Google. Google oferă utilizatorilor o listă de sugestii legate de ceea ce utilizatorul a introdus în câmp. Același mecanism poate fi aplicat pentru designul formei. De exemplu, un formular ar putea completa automat o adresă de e-mail.

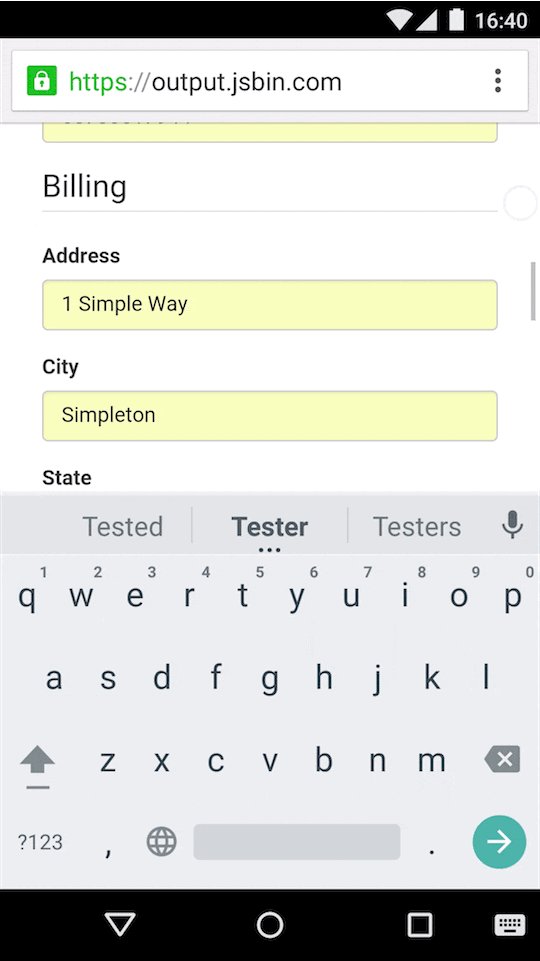
Capitalizați automat
Capitalizarea automată face ca prima literă să fie majusculă automat. Această caracteristică este excelentă pentru câmpuri precum numele și adresele străzilor, dar evitați-o pentru câmpurile cu parole.
Corectare automată
Corectarea automată modifică cuvintele care par a fi scrise greșit. Dezactivați această funcție pentru câmpuri unice, cum ar fi nume, adrese etc.
Completarea automată a datelor personale
Tastarea unei adrese este adesea cea mai greoaie parte a oricărui formular de înscriere online. Ușurează această sarcină utilizând funcția browser pentru a completa câmpul pe baza valorilor introduse anterior. Conform cercetărilor Google, completarea automată îi ajută pe oameni să completeze formularele cu 30% mai rapid.

Utilizați caracteristicile native ale dispozitivului mobil pentru a simplifica introducerea datelor
Dispozitivele mobile moderne sunt dispozitive sofisticate care au o mulțime de capabilități uimitoare. Designerii pot folosi caracteristicile native ale unui dispozitiv (cum ar fi camera sau localizarea geografică) pentru a simplifica sarcina de introducere a datelor.
Mai jos sunt doar câteva sfaturi despre cum să utilizați senzorii și hardware-ul dispozitivului.
Servicii de localizare
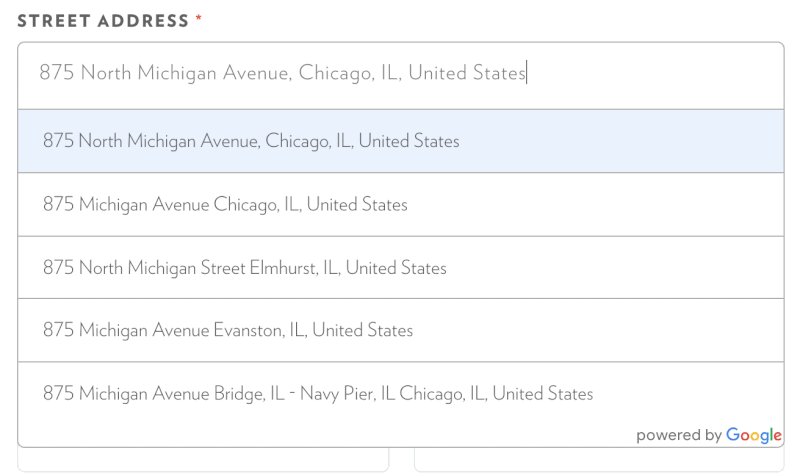
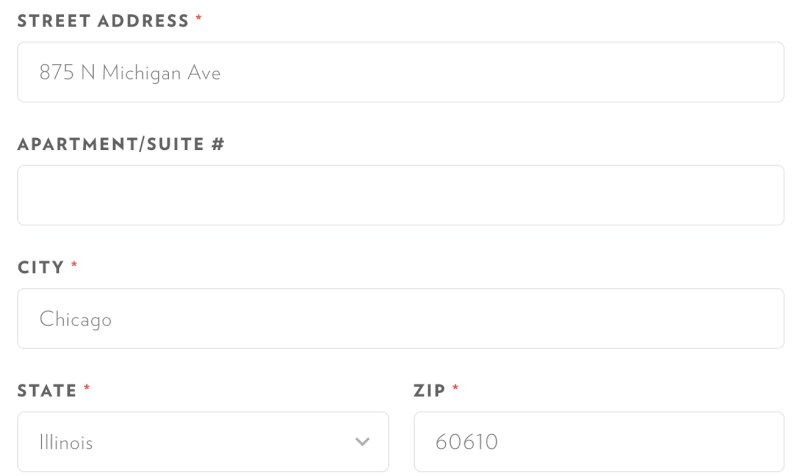
Este posibil să preselectați țara utilizatorului pe baza datelor de geolocație ale acestuia. Dar uneori completarea prealabilă a unei adrese complete poate fi problematică din cauza problemelor de precizie. API-ul Google Places poate ajuta la rezolvarea acestei probleme. Utilizează atât localizarea geografică, cât și completarea prealabilă a adresei pentru a oferi sugestii precise bazate pe locația exactă a utilizatorului.

Folosind serviciile de localizare, este, de asemenea, posibil să oferiți setări implicite inteligente. De exemplu, pentru un formular „Găsiți un zbor”, este posibil să precompleați câmpul „De la” cu cel mai apropiat aeroport de utilizator, în funcție de locația geografică a utilizatorului.
Autorizare biometrică
Cea mai mare problemă a utilizării unei parole text astăzi este că majoritatea oamenilor uită parolele. 82% dintre oameni nu își amintesc parolele, iar 5 până la 10% dintre sesiuni solicită utilizatorilor să resetați o parolă. Recuperarea parolei este o problemă importantă în comerțul electronic. 75% dintre utilizatori nu ar finaliza o achiziție dacă ar trebui să încerce să-și recupereze parola în timpul verificării.
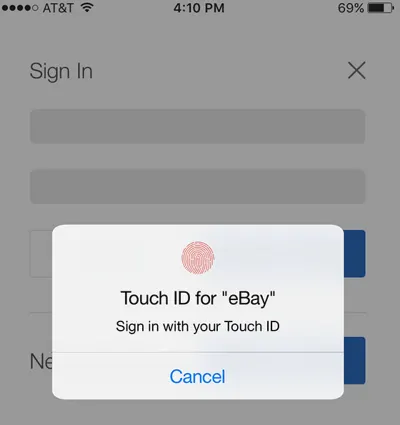
Viitorul parolelor nu este parole. Chiar și astăzi, dezvoltatorii de telefonie mobilă pot profita de tehnologiile biometrice. Utilizatorii nu trebuie să introducă o parolă; ar trebui să poată folosi cititoare biometrice pentru autentificare — conectându-se utilizând amprenta digitală sau scanarea feței.

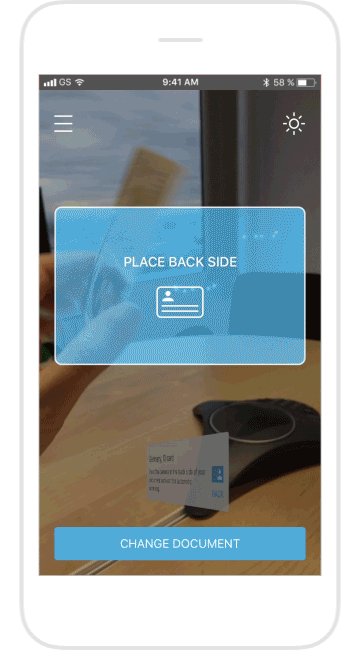
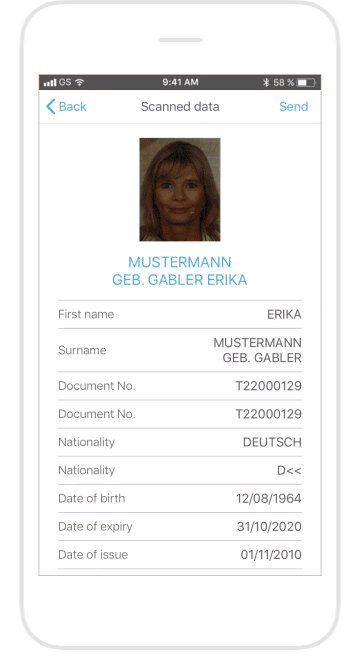
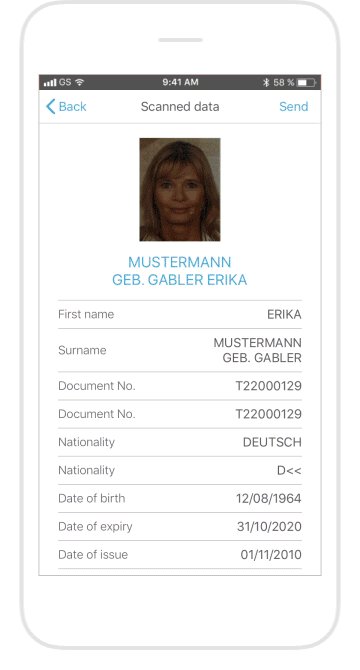
aparat foto
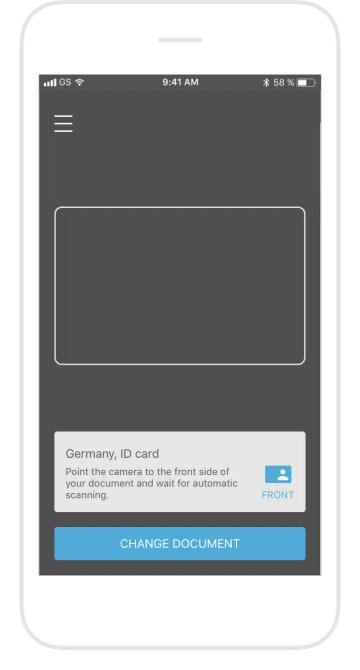
Dacă formularul solicită utilizatorilor să furnizeze detalii despre cardul de credit sau informații din permisul lor de conducere, este posibil să simplificați procesul de introducere a datelor folosind camera ca scaner. Oferiți o opțiune de a face o fotografie a cardului și de a completa automat toate detaliile.

Dar rețineți că, oricât de bine ar completa aplicația dvs. câmpurile, este esențial să le lăsați disponibile pentru editare. Utilizatorii ar trebui să poată modifica câmpurile oricând doresc.
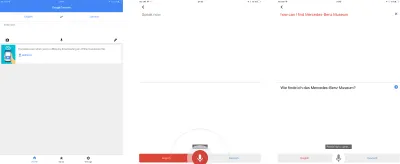
Voce
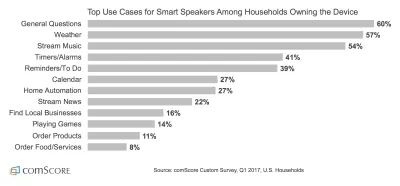
Dispozitivele controlate prin voce, cum ar fi Apple HomePod, Google Home și Amazon Echo, invadează în mod activ piața. Numărul de persoane care preferă să folosească vocea pentru operațiuni comune a crescut semnificativ. Potrivit ComScore, 50% din toate căutările vor fi căutări vocale până în 2020.

Pe măsură ce utilizatorii devin mai confortabili și încrezători folosind comenzile vocale, acestea vor deveni o caracteristică așteptată a interacțiunilor mobile. Intrarea vocală oferă o mulțime de avantaje pentru utilizatorii de telefonie mobilă — este deosebit de valoroasă în situațiile în care utilizatorii nu se pot concentra pe un ecran, de exemplu, în timp ce conduc o mașină.
Când proiectați un formular, puteți furniza intrarea vocală ca metodă alternativă de introducere a datelor.

Etichete de câmp
Scrieți etichete clare și concise
Eticheta este textul care spune utilizatorilor ce date sunt așteptate de la ei într-un anumit câmp de introducere. Scrierea etichetelor clare este una dintre cele mai bune modalități de a face un formular mai accesibil. Etichetele ar trebui să ajute utilizatorul să înțeleagă ce informații sunt necesare dintr-o privire.
Evitați să folosiți propoziții complete pentru a explica. O etichetă nu este un text de ajutor. Scrieți etichete succinte și clare (un cuvânt sau două), astfel încât utilizatorii să vă scaneze rapid formularul.
Așezați eticheta și intrarea aproape
Puneți fiecare etichetă aproape de câmpul de intrare, pentru că ochiul va ști vizual că sunt legate împreună.

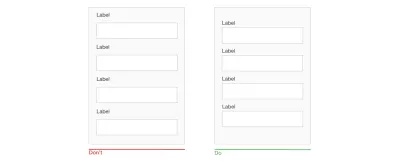
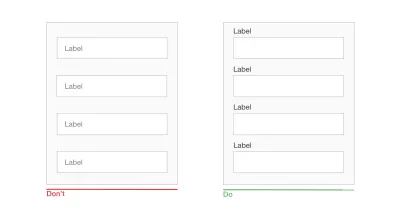
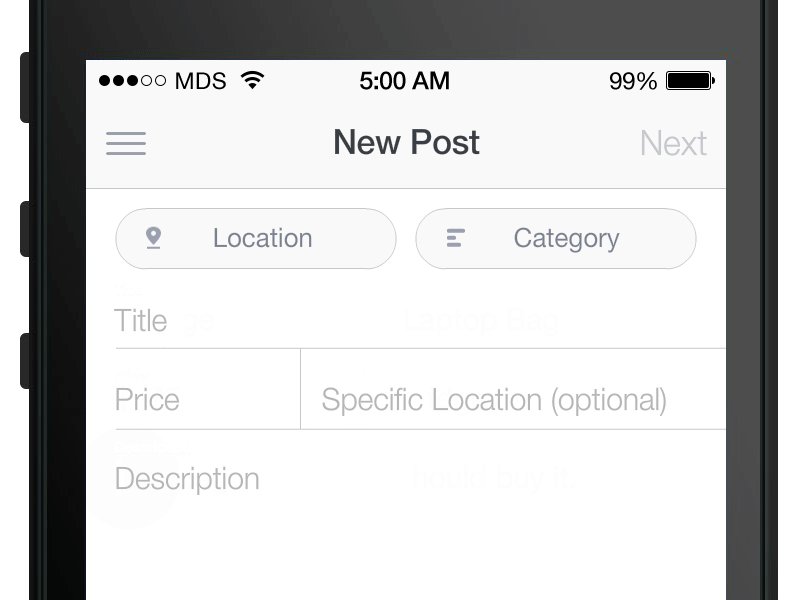
Nu utilizați textul substituent care dispare ca etichete
În timp ce etichetele în linie arată bine și economisesc un ecran valoros, aceste beneficii sunt mult depășite de dezavantajele semnificative de utilizare, dintre care cel mai critic este pierderea contextului. Când utilizatorii încep să introducă text într-un câmp, textul substituent dispare și îi obligă pe oameni să-și amintească aceste informații. Deși s-ar putea să nu fie o problemă pentru formularele simple cu două câmpuri, ar putea fi o mare problemă pentru formularele care au o mulțime de câmpuri (de exemplu, de la 7 la 10). Ar fi greu pentru utilizatori să-și amintească toate etichetele câmpurilor după ce au introdus date. Deloc surprinzător, testarea utilizatorilor arată în mod continuu că substituenții din câmpurile de formular afectează adesea mai mult utilizabilitatea decât ajută.


Există o soluție simplă la problema substituenților care dispar: eticheta flotantă (sau adaptivă). După ce utilizatorul atinge câmpul cu substituentul etichetei, eticheta nu dispare, se mută în partea de sus a câmpului și face loc utilizatorului să-și introducă datele.

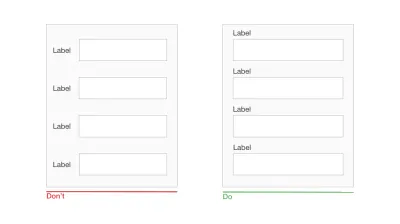
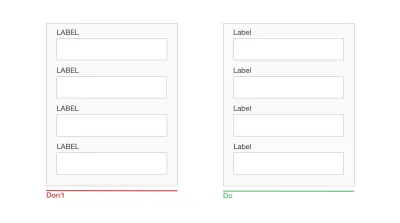
Etichete de aliniere de sus
Punerea etichetelor câmpurilor deasupra câmpurilor dintr-un formular îmbunătățește modul în care utilizatorii scanează formularul. Folosind tehnologia de urmărire a ochilor pentru aceasta, Google a arătat că utilizatorii au nevoie de mai puține fixări, mai puțin timp de fixare și mai puține sacade înainte de a trimite un formular.
Un alt avantaj important al etichetelor aliniate în partea de sus este că oferă mai mult spațiu pentru etichete. Etichetele lungi și versiunile localizate se vor potrivi mai ușor în aspect. Acesta din urmă este potrivit în special pentru ecranele mobile mici. Puteți solicita câmpurilor de formular să extindă toată lățimea ecranului, făcându-le suficient de mari pentru a afișa întreaga intrare a utilizatorului.

Cazul sentinței vs. Cazul de titlu
Există două moduri generale de a scrie cu majuscule cuvintele:
- Cazul titlului: scrieți cu majuscule fiecare cuvânt. „Acesta este cazul de titlu.”
- Cazul propoziției: scrieți cu majuscule primul cuvânt. „Acesta este cazul sentinței.”
Folosirea majusculelor de propoziție pentru etichete are un avantaj față de litera titlului: este puțin mai ușor (și, prin urmare, mai rapid) de citit. În timp ce diferența pentru etichetele scurte este neglijabilă (nu există o mare diferență între „Nume complet” și „Nume complet”), pentru etichetele mai lungi, majusculele și majusculele sunt mai bune. Acum știți cât de dificil este să citiți text lung în majuscule cu titlul.
Evitați utilizarea capacelor pentru etichete
Textul cu majuscule – adică text cu toate literele scrise cu majuscule – este OK în contexte care nu implică citire substanțială (cum ar fi acronime și logo-uri), dar evitați toate majusculele altfel. După cum a menționat Miles Tinker în lucrarea sa Lizibilitatea tipăririi , tipărirea cu majuscule încetinește dramatic viteza de scanare și citire în comparație cu tipărirea cu litere mici.

Aspect
Știți până acum că utilizatorii scanează paginile web, în loc să le citească. Același lucru este valabil și pentru completarea formularelor. De aceea, designerii ar trebui să proiecteze un formular ușor de scanat. Permiterea unei scanări eficiente și eficiente este esențială pentru ca procesul de completare a unui formular să fie cât mai rapid posibil.
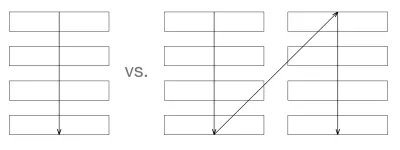
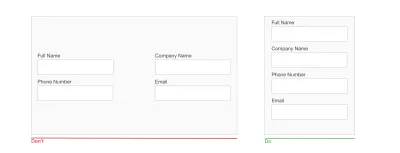
Utilizați un aspect cu o singură coloană
Un studiu realizat de CXL Institute a constatat că formularele cu o singură coloană se completează mai rapid decât formularele cu mai multe coloane. În acel studiu, participanții la test au putut completa un formular cu o singură coloană în medie cu 15,4 secunde mai rapid decât un formular cu mai multe coloane.
Coloanele multiple perturbă impulsul vertical al unui utilizator; cu mai multe coloane, ochii încep să zig-zagă. Acest lucru crește dramatic numărul de fixări ale ochilor și, ca urmare, timpul de finalizare. În plus, formularele cu mai multe coloane pot ridica întrebări inutile în utilizator, cum ar fi „De unde ar trebui să încep?” și „Întrebările din coloana din dreapta sunt egale ca importanță cu întrebările din cea din stânga?”
Într-un design cu o singură coloană, ochii se mișcă într-o direcție naturală, de sus în jos, câte o linie. Acest lucru ajută la stabilirea unei căi clare pentru utilizator. O coloană este excelentă pentru mobil, deoarece ecranele sunt mai lungi pe verticală, iar derularea verticală este o mișcare naturală pentru utilizatorii de telefonie mobilă.
Există câteva excepții de la această regulă. Este posibil să plasați câmpuri scurte și legate logic pe același rând (cum ar fi pentru oraș și prefix).


Creați un flux cu întrebările dvs
Contează și felul în care pui întrebări. Întrebările trebuie puse logic din perspectiva utilizatorului, nu conform logicii aplicației sau bazei de date, deoarece va ajuta la crearea unui sentiment de conversație cu utilizatorul. De exemplu, dacă proiectați un formular de plată și cereți detalii precum numele complet, numărul de telefon și cardul de credit, prima întrebare ar trebui să fie pentru numele complet. Modificarea ordinii (de exemplu, începând cu un număr de telefon în loc de nume) duce la disconfort. În conversațiile din lumea reală, ar fi neobișnuit să ceri numărul de telefon al cuiva înainte de a-i cere numele.
Amânați întrebările aprofundate până la sfârșit
Când vine vorba de proiectarea unui flux pentru întrebările pe care doriți să le adresați, gândiți-vă la prioritizare. Urmați regula „ușor înainte de dificil” și puneți ultimele întrebări aprofundate sau personale. Acest lucru facilitează accesul utilizatorilor în proces; vor fi mai probabil să răspundă la întrebări complexe și mai intruzive odată ce au stabilit un raport. Aceasta are o bază științifică: principiul consecvenței lui Robert Cialdini prevede că atunci când cineva face o mică acțiune sau face un pas către ceva, se simte mai obligat să termine.
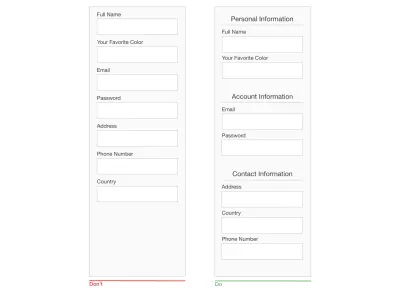
Grupați câmpurile asociate împreună
Unul dintre principiile psihologiei Gestalt, principiul proximității, afirmă că elementele înrudite ar trebui să fie aproape unele de altele. Acest principiu poate fi aplicat ordinii întrebărilor într-un formular. Cu cât întrebările sunt mai înrudite, cu atât ar trebui să fie mai aproape una de cealaltă.
Designerii pot grupa câmpurile înrudite în secțiuni. Dacă formularul dvs. are mai mult de șase întrebări, grupați întrebările conexe în secțiuni logice. Nu uitați să oferiți o cantitate bună de spațiu alb între secțiuni pentru a le distinge vizual.

Faceți o formă lungă să pară mai simplă
Cum proiectați un formular care pune utilizatorilor o mulțime de întrebări? Desigur, puteți pune toate întrebările pe un singur ecran. Dar acest lucru vă împiedică rata de finalizare. Dacă utilizatorii nu au suficientă motivație pentru a completa un formular, complexitatea formularului i-ar putea speria. Prima impresie joacă un rol vital. În general, cu cât un formular pare mai lung sau mai complicat, cu atât este mai puțin probabil ca utilizatorii să înceapă să completeze spațiile libere.
Minimizați numărul de câmpuri vizibile simultan. Acest lucru creează percepția că forma este mai scurtă decât este în realitate.
Există două tehnici pentru a face acest lucru.
Dezvăluirea progresivă
Dezvăluirea progresivă se referă la a oferi utilizatorilor lucrul potrivit la momentul potrivit. Scopul este de a găsi lucrurile potrivite pentru a le pune pe micul ecran la momentul potrivit:
- Inițial, afișați utilizatorilor doar câteva dintre cele mai importante opțiuni.
- Dezvăluie părți din formular pe măsură ce utilizatorul interacționează cu acesta.

Bucățire
Împărțirea în bucăți presupune ruperea unei forme lungi în pași. Este posibil să creșteți rata de completare prin împărțirea unui formular în câțiva pași. De asemenea, fragmentarea poate ajuta utilizatorii să proceseze, să înțeleagă și să-și amintească informațiile. Când proiectați formulare în mai mulți pași, informați întotdeauna utilizatorii despre progresul lor cu un contor de exhaustivitate.

Designerii pot folosi fie un instrument de urmărire a progresului (după cum se arată în exemplul de mai sus), fie un indicator „Pas # din #” atât pentru a spune câți pași sunt în total, cât și pentru a arăta cât de departe este utilizatorul în acest moment. Ultima abordare ar putea fi grozavă pentru formularele mobile, deoarece indicarea pasului nu ocupă mult spațiu.
Butoane de acțiune
Un buton este un element interactiv care direcționează utilizatorii să întreprindă o acțiune.
Faceți butoanele de acțiune descriptive
Eticheta unui buton ar trebui să explice ce face butonul; utilizatorii ar trebui să poată înțelege ce se întâmplă după o atingere doar privind butonul. Evitați etichetele generice precum „Trimiteți” și „Trimiteți”, folosind în schimb etichete care descriu acțiunea.

Nu folosiți butoanele de ștergere sau de resetare
Butoanele de ștergere sau de resetare permit utilizatorilor să-și ștergă datele dintr-un formular. Aceste butoane aproape niciodată nu ajută utilizatorii și adesea îi rănesc. Riscul de a șterge toate informațiile pe care le-a introdus un utilizator depășește avantajul mic de a trebui să reia. Dacă un utilizator completează un formular și apăsă din greșeală butonul greșit, există șanse mari să nu o ia de la capăt.
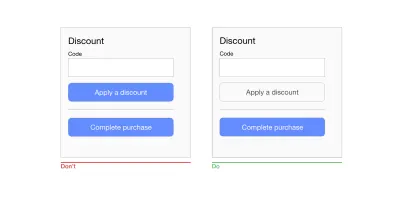
Utilizați stiluri diferite pentru butoanele primare și secundare
Evitați acțiunile secundare dacă este posibil. Dar dacă formularul dvs. are două îndemnuri (de exemplu, un formular de comerț electronic care are butoanele „Aplicați reducerea” și „Trimiteți comanda”), asigurați-vă o distincție vizuală clară între acțiunile principale și secundare. Prioritizează vizual acțiunea principală adăugând mai multă greutate vizuală butonului. Acest lucru va împiedica utilizatorii să atingă butonul greșit.

Proiectați ținte cu atingere prietenoase cu degetele
Țintele tactile minuscule creează o experiență oribilă pentru utilizator, deoarece fac ca utilizatorii să interacționeze cu obiecte interactive mai dificil. Este vital să proiectați ținte tactile ușor de utilizat: câmpuri de introducere și butoane mai mari.
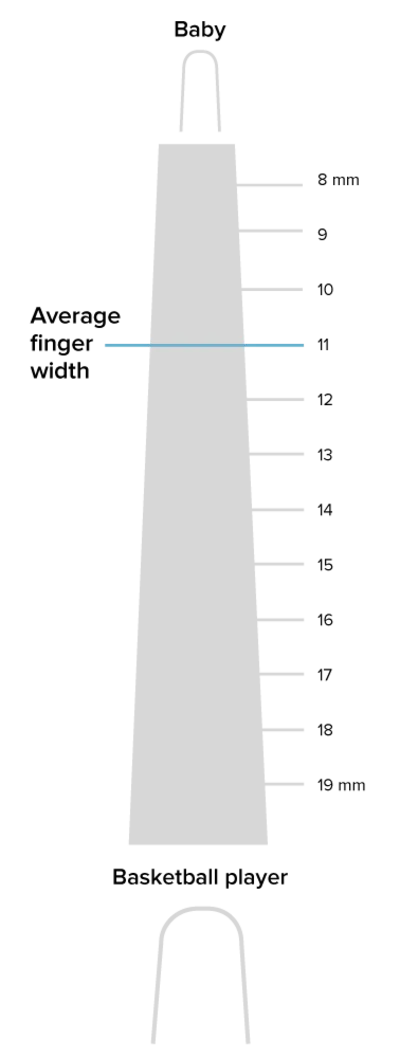
Imaginea de mai jos arată că lățimea medie a degetului adult este de aproximativ 11 mm.

Conform ghidurilor de proiectare a materialelor, țintele tactile ar trebui să aibă cel puțin 48 × 48 DP. O țintă tactilă de această dimensiune are ca rezultat o dimensiune fizică de aproximativ 9 mm, indiferent de dimensiunea ecranului. Ar putea fi adecvat să folosiți ținte tactile mai mari pentru a găzdui un spectru mai larg de utilizatori.
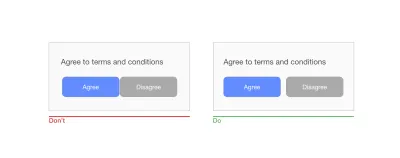
Nu numai că dimensiunea țintei este importantă, dar contează și spațiul suficient între țintele tactile. Motivul principal pentru a menține o distanță de siguranță între țintele tactile este acela de a împiedica utilizatorii să atingă butonul greșit și să invoce acțiunea greșită. Distanța dintre butoane devine extrem de importantă atunci când alegerile binare precum „De acord” și „Nu sunt de acord” sunt situate unul lângă celălalt. Ghidurile de proiectare a materialelor recomandă separarea țintelor tactile cu 8 DP de spațiu sau mai mult, ceea ce va crea o densitate echilibrată a informațiilor și o capacitate de utilizare.

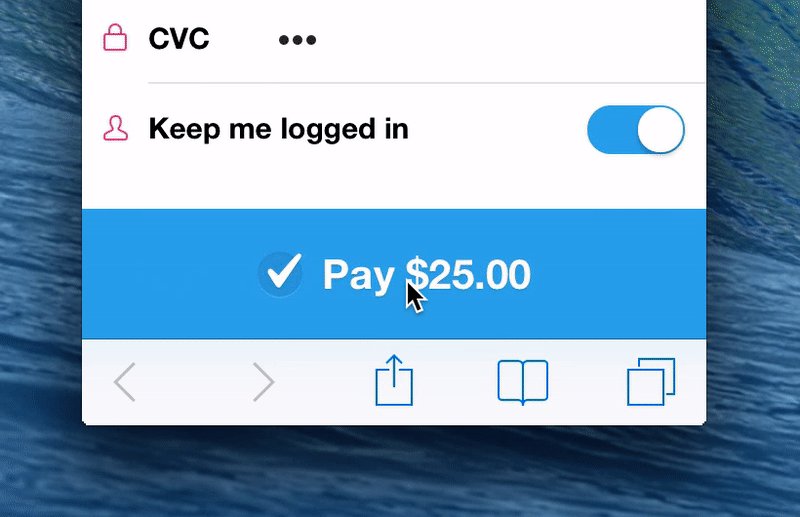
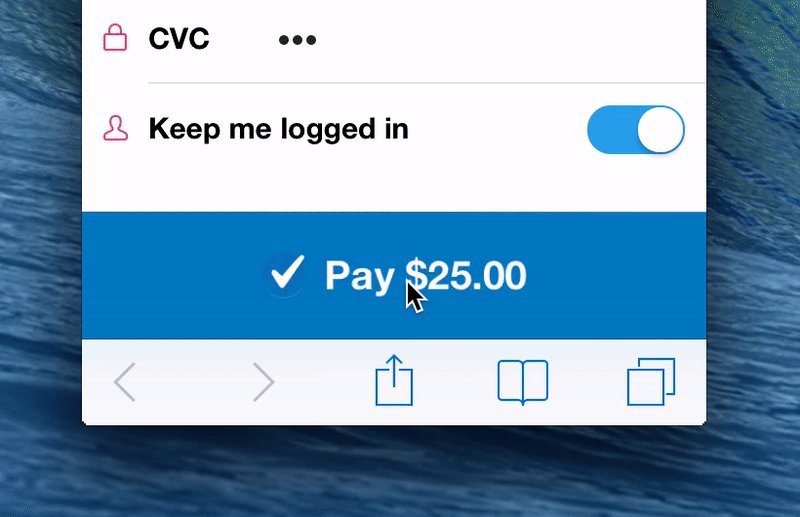
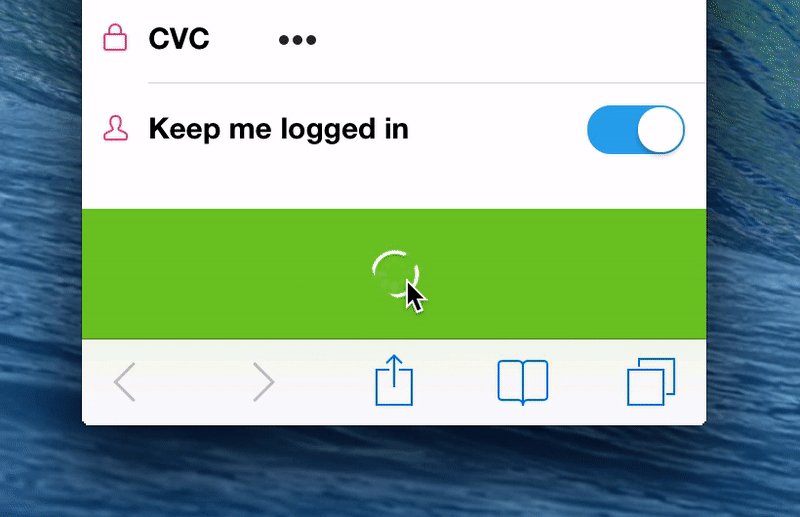
Dezactivați butoanele după atingere
Acțiunile din formular necesită de obicei ceva timp pentru a fi procesate. De exemplu, calculul datelor poate fi necesar după o trimitere. It's essential not only to provide feedback when an action is in progress, but also to disable the submit button to prevent users from accidentally tapping the button again. This is especially important for e-commerce websites and apps. By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
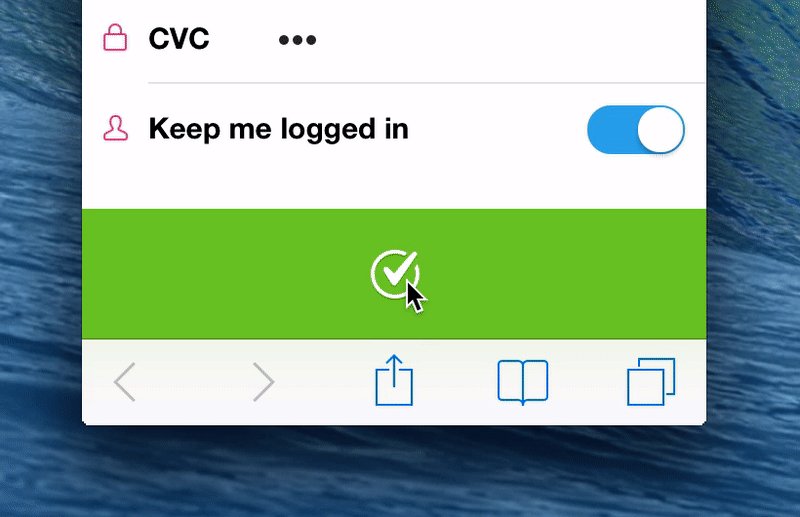
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. It's inevitable. It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
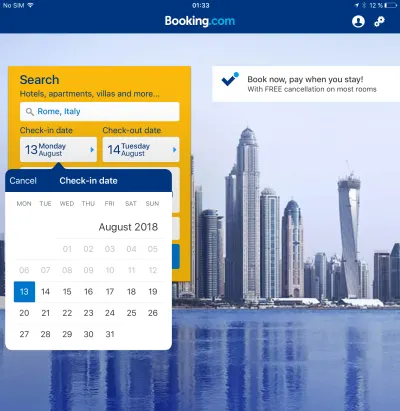
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
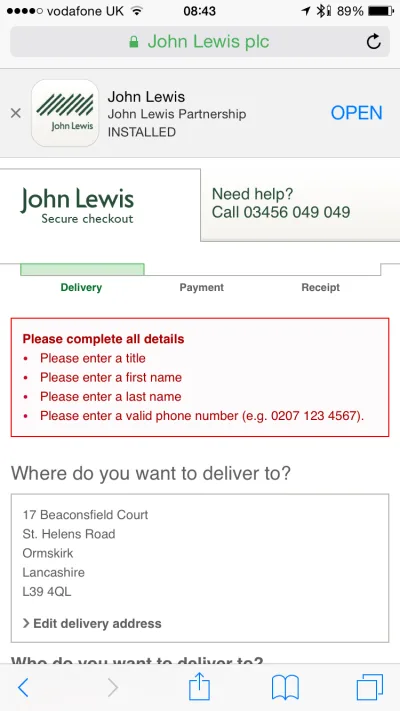
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

Este mult mai bine să poziționați mesajele de eroare în linie. În primul rând, această plasare corespunde fluxului natural de citire de sus în jos al utilizatorului. În al doilea rând, erorile vor apărea în contextul introducerii utilizatorului.

Utilizați validarea dinamică
Ora la care alegeți să afișați un mesaj de eroare este vitală. Vederea unui mesaj de eroare numai după apăsarea butonului de trimitere ar putea frustra utilizatorii. Nu așteptați până când utilizatorii termină formularul; furnizați feedback pe măsură ce datele sunt introduse.
Utilizați validarea inline cu feedback în timp real. Această validare le spune instantaneu oamenilor dacă informațiile pe care le-au introdus sunt compatibile cu cerințele formularului. În 2009, Luke Wroblewski a testat validarea inline față de validarea post-depunere și a găsit următoarele rezultate pentru versiunea inline:
- Creștere cu 22% a ratei de succes,
- scădere cu 22% a erorilor făcute,
- Creștere cu 31% a gradului de satisfacție,
- scădere cu 42% a timpilor de finalizare,
- Scăderea cu 47% a numărului de fixări ale ochilor.
Dar validarea inline ar trebui implementată cu atenție:
- Evitați să afișați validarea inline la focalizare.
În acest caz, de îndată ce utilizatorul atinge un câmp, vede un mesaj de eroare. Eroarea apare chiar și atunci când câmpul este complet gol. Când un mesaj de eroare este afișat la focus, poate părea că formularul țipă la utilizator înainte ca acesta să înceapă chiar să-l completeze. - Nu validați după fiecare caracter introdus.
Această abordare nu numai că crește numărul de încercări de validare inutile, dar îi frustrează și pe utilizatori (deoarece utilizatorii vor vedea probabil mesaje de eroare înainte de a completa câmpul). În mod ideal, mesajele de validare în linie ar trebui să apară în jur de 500 până la 1000 de milisecunde după ce utilizatorul a încetat să scrie sau după ce a trecut la următorul câmp. Această regulă are câteva excepții: este util să se valideze în linie, deoarece utilizatorul tastează atunci când creează o parolă (pentru a verifica dacă parola îndeplinește cerințele de complexitate), când creează un nume de utilizator (pentru a verifica dacă un nume este disponibil) și când introduce o parolă. mesaj cu o limită de caractere.

Accesibilitate
Utilizatorii cu toate abilitățile ar trebui să poată accesa și să se bucure de produse digitale. Designerii ar trebui să se străduiască să încorporeze nevoile de accesibilitate cât de mult pot atunci când construiesc un produs. Iată câteva lucruri pe care le puteți face pentru a vă face formularele mai accesibile.
Asigurați-vă că formularul are un contrast adecvat
Utilizatorii dvs. vor interacționa probabil cu formularul dvs. în aer liber. Asigurați-vă că este ușor de utilizat atât în timpul strălucirii soarelui, cât și în medii cu lumină scăzută. Verificați raportul de contrast al câmpurilor și etichetelor din formular. W3C recomandă următoarele rapoarte de contrast pentru textul corpului:
- Textul mic trebuie să aibă un raport de contrast de cel puțin 4,5:1 față de fundal.
- Textul mare (în aldine cu 14 puncte, cu 18 puncte în sus) trebuie să aibă un raport de contrast de cel puțin 3:1 față de fundal.
Măsurarea contrastului de culoare poate părea copleșitoare. Din fericire, unele instrumente simplifică procesul. Unul dintre ele este Web AIM Color Contrast Checker, care îi ajută pe designeri să măsoare nivelurile de contrast.
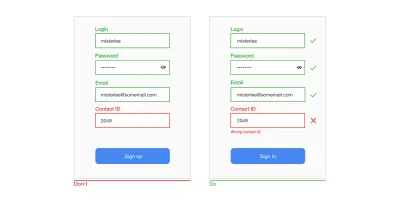
Nu vă bazați doar pe culoare pentru a comunica starea
Daltonismul (sau deficiența vederii culorilor) afectează aproximativ 1 din 12 bărbați (8%) și 1 din 200 de femei din lume. Deși există multe tipuri de daltonism, cele mai comune două sunt protanomalia, sau sensibilitatea redusă la lumina roșie, și deuteranomalia, sau sensibilitatea redusă la lumina verde. Când afișați erori de validare sau mesaje de succes, nu vă bazați doar pe culoare pentru a comunica starea (adică făcând câmpurile de intrare în verde sau roșu). După cum precizează ghidurile W3C, culoarea nu ar trebui folosită ca singurul mijloc vizual de a transmite informații, de a indica o acțiune, de a determina un răspuns sau de a distinge un element vizual. Designerii ar trebui să folosească culoarea pentru a evidenția sau completa ceea ce este deja vizibil. Sprijină persoanele daltoniste oferind indicii vizuale suplimentare care îi ajută să înțeleagă interfața cu utilizatorul.

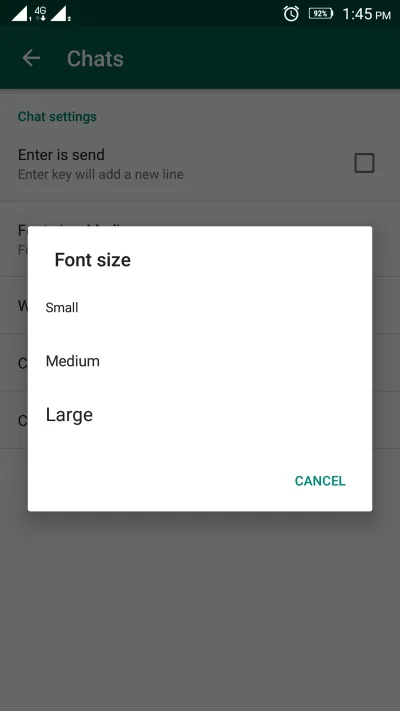
Permiteți utilizatorilor să controleze dimensiunea fontului
Permiteți utilizatorilor să mărească dimensiunea fontului pentru a îmbunătăți lizibilitatea. Dispozitivele mobile și browserele includ caracteristici care le permit utilizatorilor să ajusteze dimensiunea fontului la nivelul întregului sistem. De asemenea, asigurați-vă că formularul dvs. a alocat suficient spațiu pentru fonturi mari.

Testați-vă deciziile de proiectare
Toate punctele menționate mai sus pot fi considerate cele mai bune practici din industrie. Dar doar pentru că ceva este numit „cea mai bună practică” nu înseamnă că este întotdeauna soluția optimă pentru formularul tău. Aplicațiile și site-urile web depind în mare măsură de contextul în care sunt utilizate. Astfel, este întotdeauna esențial să vă testați deciziile de proiectare; asigurați-vă că procesul de completare a unui formular este fără probleme, că fluxul nu este întrerupt și că utilizatorii pot rezolva orice probleme cu care se confruntă pe parcurs. Efectuați sesiuni de testare a gradului de utilizare în mod regulat, colectați toate datele valoroase despre interacțiunile utilizatorilor și învățați din acestea.
Concluzie
Utilizatorii pot ezita să completeze formularele. Deci, scopul nostru ca designeri este să facem procesul de completare a unui formular cât mai ușor posibil. Când proiectați un formular, încercați să creați interacțiuni rapide și fără fricțiuni. Uneori, o modificare minoră, cum ar fi scrierea corectă a unui mesaj de eroare, poate crește semnificativ capacitatea de utilizare a formularului.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
