Cele mai bune practici pentru designul interfeței de utilizare pentru comerțul electronic
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de prietenii noștri dragi de la Shopify Partners, care vă pot ajuta să oferiți clienților dvs. de design web experiențe personalizate de comerț electronic. Mulțumesc!
Când vă imaginați cumpărătorii care se deplasează prin site-urile de comerț electronic pe care le construiți, vă așteptați mai mult sau mai puțin ca aceștia să urmeze această călătorie:
- Pasul 1: Intrați pe pagina de pornire sau pe pagina unei categorii.
- Pasul 2: Folosiți elementele de navigare pentru a vă orienta spre magazin și concentrați-vă asupra lucrurilor specifice pe care le caută.
- Pasul 3: revizuiți descrierile și alte detalii pertinente de achiziție pentru produsele care le trezesc interesul.
- Pasul 4: Personalizați specificațiile produsului (dacă este posibil), apoi adăugați articolele pe care le doresc în coșul lor.
- Pasul 5: Verificați.
Există abateri pe care le-ar putea lua pe parcurs (cum ar fi explorarea produselor similare, examinarea diferitelor categorii și salvarea articolelor într-o listă de dorințe pentru o zi ploioasă). Dar, în cea mai mare parte, aceasta este calea de vârf pe care o construiți și este cea care va fi cel mai intens parcursă.
Așa fiind, este deosebit de important pentru designeri să se concentreze asupra elementelor de interfață pe care cumpărătorii le întâlnesc de-a lungul acestei călătorii. Dacă există vreo frecare în interfața de utilizare, nu veți vedea doar o creștere a abaterilor neașteptate de la cale, ci și mai multe sărituri de pe site.
Deci, pe asta se va concentra următoarea postare: Cum să vă asigurați că interfața de utilizare de-a lungul călătoriei cumpărătorului este atractivă, intuitivă, captivantă și fără fricțiuni.
Să examinăm trei părți ale interfeței de utilizare pe care cumpărătorii le vor întâlni de la punctul de intrare până la finalizarea achiziției. Voi folosi site-uri web de comerț electronic create cu Shopify pentru a face acest lucru:
1. Creați o navigare cu mai multe fațete care urmărește cumpărătorii din jur
A fost o vreme când site-urile de comerț electronic aveau mega meniuri pe care cumpărătorii trebuiau să le trimită pentru a-și găsi categoriile de produse, subcategorii și subsubcategorii dorite. Deși s-ar putea să le întâlniți în zilele noastre, cea mai bună alegere este o navigare care se adaptează călătoriei cumpărătorului.
Meniul principal
Primul lucru de făcut este să simplificați meniul principal, astfel încât să aibă un singur nivel sub anteturile principale ale categoriei. De exemplu, așa procedează United By Blue:

Categoriile de produse din „Magazin” sunt toate ordonate sub anteturi precum „Femei” și „Bărbați”.
Singurele excepții sunt categoriile pentru „Noi Sosiri” și „Măști și Acoperiri de față” care sunt însoțite de imagini. Este același motiv pentru care „Cadouri” este într-un font albastru mai deschis, iar „Sale” este într-un font roșu în meniul principal. Acestea sunt categorii super oportune și relevante pentru cumpărătorii United By Blue, așa că merită să fie evidențiate (fără a distrage prea mult atenția).
Revenind la site, să vedem cum a reușit designerul să mențină organizat site-ul mobil:
În loc să micșorăm meniul de pe desktop la unul pe care cumpărătorii ar trebui să-l ciupească și să mărească aici, vedem un meniu care este adaptat ecranului mobil.
Necesită câteva clicuri mai multe decât site-ul desktop, dar cumpărătorii nu ar trebui să aibă probleme cu asta, deoarece meniul nu merge prea profund (din nou, acesta este motivul pentru care nu mai putem folosi mega meniuri).
Pe pagina de rezultate ale produsului
Dacă construiți un site de comerț electronic pentru un client cu un inventar complex (adică o mulțime de produse și straturi de categorii), pagina cu rezultate ale produsului va avea nevoie de propriul sistem de navigare.
Pentru a ajuta cumpărătorii să restrângă câte produse văd simultan, puteți include aceste două elemente în designul acestei pagini:
- Filtre pentru a restrânge rezultatele după specificațiile produsului.
- Sortare pentru a comanda produsele în funcție de prioritățile cumpărătorilor.
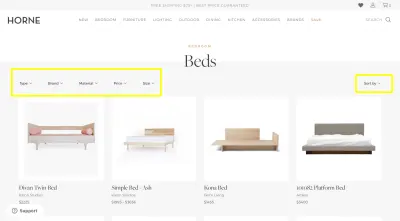
Le-am evidențiat pe această pagină cu rezultate ale produsului de pe site-ul Horne:

În timp ce vă puteți stoca filtrele într-o bară laterală din stânga, designul aliniat orizontal deasupra rezultatelor este o alegere mai bună.
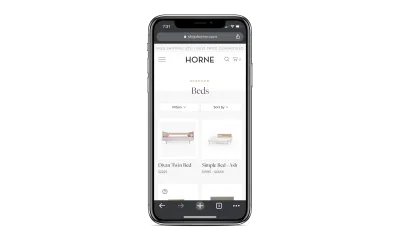
Acest design care economisește spațiu vă permite să afișați mai multe produse simultan și este, de asemenea, o alegere mai prietenoasă cu dispozitivele mobile:

Rețineți că consecvența în designul IU este importantă pentru cumpărători, mai ales că mai mulți dintre aceștia adoptă o abordare omnicanal a cumpărăturilor. Prezentând filtrele/opțiunile de sortare în mod consecvent de la dispozitiv la dispozitiv, veți crea o experiență mai previzibilă și mai confortabilă pentru ei în acest proces.
Pesmet și căutare
Pe măsură ce cumpărătorii se deplasează mai adânc într-un site de comerț electronic, ar putea avea nevoie de asistență pentru navigare. Există două elemente de navigare în UI care îi vor ajuta.
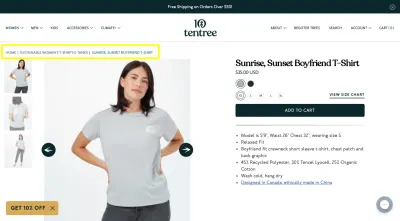
Primul este un traseu de pesmet în colțul din stânga sus al paginilor de produse, similar cu modul în care face tentree:

Acesta este cel mai bine utilizat pe site-urile web cu categorii care au subcategorii peste subcategorii. Cu cât cumpărătorii se îndepărtează din ce în ce mai mult de pagina cu rezultatele produselor și de comoditatea filtrelor și a sortării, cu atât mai importante vor fi pesmeturile.
Bara de căutare, pe de altă parte, este un element de navigare care ar trebui să fie întotdeauna disponibil, indiferent de punctul în care se află cumpărătorii. Acest lucru este valabil și pentru magazinele de toate dimensiunile.
Acum, o bară de căutare va ajuta cu siguranță cumpărătorii care au puțin timp, nu pot găsi ceea ce au nevoie sau pur și simplu doresc o comandă rapidă către un produs despre care știu deja că există. Cu toate acestea, o bară de căutare bazată pe inteligență artificială care poate prezice în mod activ ceea ce caută cumpărătorul este o alegere mai inteligentă.
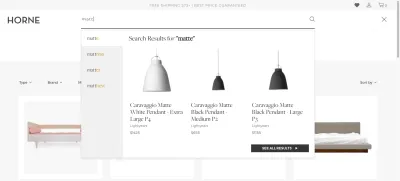
Iată cum funcționează pe site-ul Horne:

Chiar dacă cumpărătorul nu a terminat de introdus expresia de căutare, această bară de căutare începe să ofere sugestii. În stânga sunt cuvintele cheie care se potrivesc, iar în dreapta sunt cele mai potrivite produse. Scopul final este de a accelera căutarea cumpărătorilor și de a reduce orice stres, presiune sau frustrare pe care altfel le-ar putea simți.
2. Afișați cele mai relevante detalii dintr-o dată pe paginile produselor
Vitaly Friedman a împărtășit recent acest sfat pe LinkedIn:
El are dreptate. Cu cât vizitatorii trebuie să petreacă mai mult timp să caute detalii pertinente despre un produs, cu atât sunt mai mari șansele să renunțe și să încerce un alt magazin.
Numai livrarea este un punct de conflict uriaș pentru mulți cumpărători și, din păcate, prea multe site-uri de comerț electronic așteaptă până la finalizarea comenzii pentru a le informa despre costurile de transport și întârzierile.
Din această cauză, 63% dintre cumpărătorii digitali ajung să-și abandoneze cărucioarele online din cauza costurilor de transport și 36% fac acest lucru din cauza timpului necesar pentru a primi comenzile.
Acestea nu sunt singurele detalii despre care cumpărătorii digitali doresc să le cunoască din timp. De asemenea, vor să știe despre:
- Politica de returnare și rambursare,
- Termenii de utilizare și politica de confidențialitate,
- Opțiunile de plată disponibile,
- Opțiuni de cumpărare și ridicare omnicanal disponibile,
- Și așa mai departe.
Dar cum se așteaptă să încadrezi toate acestea în primul ecran?
Prezentați pasul de 30 de secunde deasupra pliului
Despre asta vorbea Vitaly. Nu trebuie să stoarceți fiecare detaliu despre un produs deasupra pliului. Dar magazinul ar trebui să poată vinde produsul doar cu ceea ce este în acel spațiu.

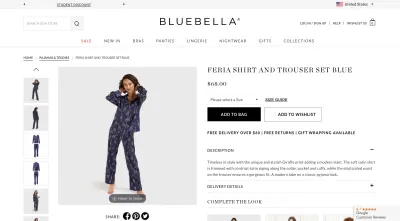
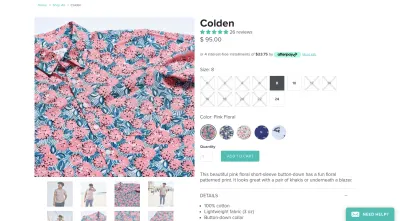
Bluebella, de exemplu, are un design care economisește spațiu, care nu compromite lizibilitatea:

Cu galeria de imagini retrogradată în partea stângă a paginii, restul poate fi dedicat rezumatului produsului. Din cauza dimensiunii diferite a fonturilor antet, precum și a structurii ierarhice a paginii, este ușor de urmărit.
Pe baza modului în care este proiectat, puteți spune că cele mai importante detalii sunt:
- Numele produsului;
- Prețul produsului;
- Selector de mărime produs;
- Butoane pentru adăugare în geantă și lista de dorințe;
- Informații de livrare și returnări (care apar frumos pe o singură linie).
Restul detaliilor produsului se pot potrivi deasupra pliului datorită acordeonurilor folosite pentru a le prăbuși și a le extinde.
Dacă există și alte detalii importante, cumpărătorii ar putea avea nevoie pentru a se hotărî - cum ar fi recenzii despre produse sau un ghid de mărime - construiți link-uri în partea de sus, care îi mută la secțiunile relevante de mai jos pe pagină.
Notă rapidă : acest aspect nu va fi posibil pe mobil din motive evidente. Așadar, imaginile produselor vor primi o facturare superioară, în timp ce pasul de 30 de secunde apare chiar sub pliul.
Faceți elementele UI suplimentare mici
Chiar dacă reușiți să furnizați concis descrierea produsului, elementele suplimentare de vânzări și marketing, cum ar fi ferestrele pop-up, widget-uri de chat și multe altele, pot deveni la fel de enervante ca paginile lungi de produse.
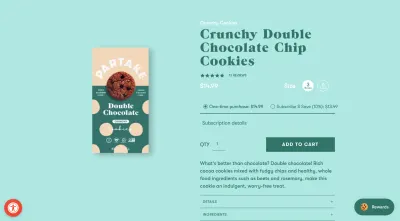
Așadar, asigurați-vă că le aveți stocate departe, așa cum face Partake:

Simbolul roșu pe care îl vedeți în stânga jos le permite cumpărătorilor să controleze funcțiile de accesibilitate ale site-ului. Butonul „Recompense” din dreapta jos este de fapt o fereastră pop-up care are stilul unui widget de chat. Când este deschis, invită cumpărătorii să se alăture programului de loialitate.
Ambele widget-uri se deschid numai când se da clic.
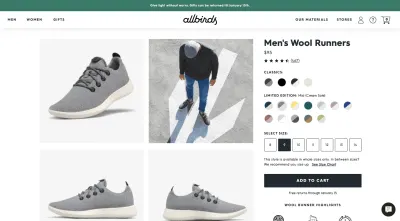
Allbirds este un altul care include elemente suplimentare, dar le ține departe:

În acest caz, include un widget de chat cu autoservire în colțul din dreapta jos, pe care trebuie să faceți clic pentru a se deschide. De asemenea, plasează informații despre politica sa actuală de returnare într-o bară lipicioasă în partea de sus, eliberând paginile produselor pentru a se concentra strict pe detaliile produsului.
3. Faceți variantele de produs cât mai ușor de selectat posibil
Pentru unele produse, cumpărătorii nu trebuie să ia o decizie în afară de: „Vreau să adaug acest articol în coșul meu sau nu?”
Pentru alte produse, cumpărătorii trebuie să definească variante de produs înainte de a putea adăuga un articol în coșul lor. Când acesta este cazul, doriți să faceți acest proces cât mai lipsit de durere. Există câteva lucruri pe care le puteți face pentru a vă asigura că acest lucru se întâmplă.
Să presupunem că magazinul pe care îl proiectați vinde lenjerie intimă pentru femei. În acest caz, ar trebui să oferiți variații precum culoarea și dimensiunea.
Dar nu ați dori să creați doar un selector drop-down pentru fiecare. Imaginați-vă cât de obositor ar deveni dacă le-ați cere cumpărătorilor să facă clic pe „Culoare” și ar trebui să sorteze o duzină de opțiuni. De asemenea, dacă este un selector derulant standard, este posibil ca mostrele de culoare să nu apară în listă. În schimb, cumpărătorul ar trebui să aleagă un nume de culoare și să aștepte ca fotografia produsului să se actualizeze pentru a vedea cum arată.
Acesta este motivul pentru care variantele dvs. ar trebui să dicteze modul în care proiectați fiecare.
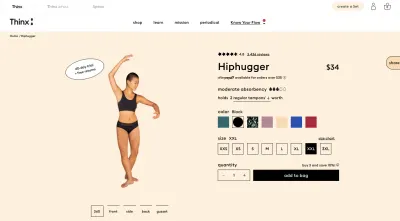
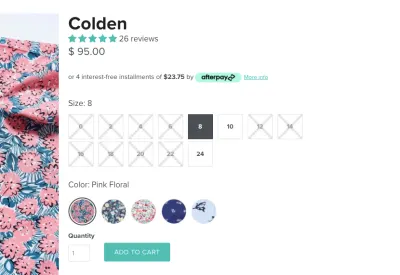
Să folosim această pagină de produs de la Thinx ca exemplu:

Există două variante disponibile pe această pagină:
- Varianta de culoare prezintă un rând de mostre de culoare. Când faceți clic, apare numele culorii și fotografia produsului se ajustează în consecință.
- Varianta de mărime listează dimensiuni de la extra-extra-mic la extra-extra-extra-mari.
Observați cum dimensiunea vine cu un link către „tabel cu mărimi”. Asta pentru că, spre deosebire de ceva asemănător culorii, care este destul de clară, dimensiunea se poate schimba de la magazin la magazin, precum și de la o regiune la alta. Acest grafic oferă îndrumări clare despre cum să alegeți o mărime.
Acum, Thinx folosește un buton pătrat pentru fiecare dintre variantele sale. Puteți schimba, totuși, dacă doriți să faceți o distincție între alegerile pe care trebuie să le facă cumpărătorii (și probabil că este cea mai bună alegere de design, pentru a fi sincer).
Kirrin Finch, de exemplu, își plasează dimensiunile în cutii goale și mostrele de culoare în cercuri pline:

Este o mică diferență, dar ar trebui să fie suficientă pentru a ajuta cumpărătorii să treacă fără probleme de la o decizie la alta și să nu rateze niciunul dintre câmpurile obligatorii.
Acum, să presupunem că magazinul pe care îl construiți nu vinde îmbrăcăminte. În schimb, vinde ceva de genul patului, care evident nu va include opțiuni precum culoarea sau dimensiunea. Cel puțin, nu la fel ca cu hainele.
Dacă nu aveți abrevieri, simboluri sau numere cunoscute pe care le puteți utiliza pentru a reprezenta fiecare variantă, ar trebui să utilizați un alt tip de selector.
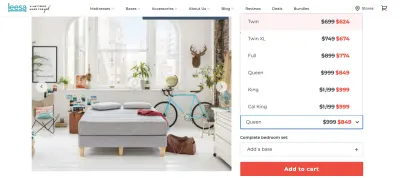
De exemplu, aceasta este o pagină de produs pe site-ul web Leesa. Am deschis selectorul „Alege-ți dimensiunea”, astfel încât să poți vedea cum sunt afișate aceste opțiuni:

De ce este aceasta o listă derulantă, spre deosebire de casete?
Pentru început, numele mărimii nu au aceeași lungime. Deci, selectoarele de casete ar fi fie dimensionate inconsecvent, fie unele dintre ele ar avea o mulțime de spațiu alb în ele. Chiar nu ar arăta bine.
De asemenea, Leesa folosește cu înțelepciune acest spațiu mic pentru a oferi mai multe informații despre fiecare dimensiune de saltea (adică prețul normal vs. de vânzare). Deci, acesta nu numai că este cel mai bun design pentru acest selector de variante, dar este și o modalitate excelentă de a fi eficient cu modul în care prezentați o mulțime de informații pe pagina produsului.
O notă despre variantele epuizate
Dacă doriți să eliminați orice frecare din această parte a procesului de cumpărături online, asigurați-vă că veniți cu un design distinct pentru variantele epuizate.
Iată din nou o privire mai atentă asupra exemplului Kirrin Finch:

Nu există nicio greșeală care sunt opțiunile disponibile și care nu).
Deși unii cumpărători ar putea fi frustrați când își dau seama că culoarea cămășii care le place este disponibilă doar în câteva mărimi, imaginați-vă cât de enervați ar fi dacă nu ar afla asta decât după ce și-au selectat toate variantele?
Dacă alegerea produsului este ultimul pas pe care îl fac înainte de a face clic pe „adaugă în coș”, nu le ascunde aceste informații. Tot ce veți face este să le creați speranțe într-un produs despre care și-au făcut timp să citească, să îl privească și de care să se îndrăgostească... doar pentru a descoperi că nu este disponibil în mărimea „16” până nu este prea târziu.
Încheierea
Ce spun ei? Designul bun este invizibil?
Acesta este ceea ce trebuie să ne amintim atunci când proiectăm aceste interfețe cheie cu utilizatorul pentru site-urile web de comerț electronic. Desigur, magazinul clientului tău trebuie să fie atractiv și memorabil... Dar elementele UI care mută cumpărătorii prin site nu ar trebui să le ofere o pauză. Așadar, simplitatea și ușurința în utilizare trebuie să fie prioritatea ta principală atunci când proiectezi călătoria principală pentru cumpărătorii clientului tău.
Dacă sunteți interesat să implementați aceste filozofii de design UI pentru clienți noi, luați în considerare să vă alăturați programului de parteneriat Shopify ca dezvoltator de magazin. Acolo veți putea obține venituri recurente prin construirea de noi magazine Shopify pentru clienți sau prin migrarea magazinelor de pe alte platforme comerciale la Shopify.
