Cele mai bune subtitrări de imagine CSS și jQuery cu sursă deschisă
Publicat: 2020-11-14Utilizarea subtitrărilor de imagini în HTML a fost o tradiție de lungă durată în rândul dezvoltatorilor web. De obicei, aceasta implică elementele <figure> și <figcaption> , plus câteva stiluri CSS suplimentare. Datorită mișcării mari open source, putem găsi și mai multe exemple grozave de plugin-uri și scripturi de pornire pentru construirea acestor subtitrări de imagini în propriile proiecte.
Vreau să vă prezint o mică colecție de soluții CSS și jQuery pentru realizarea de legende pentru imagini HTML. Aceste soluții variază foarte mult în ceea ce privește metodele și scopul lor, dar toate merită luate în considerare. Unii dezvoltatori trebuie să implementeze un script în WordPress sau Joomla!, în timp ce alții pot folosi HTML static. Sper că această colecție va oferi un punct de plecare pentru cercetarea subiectului și alegerea unei baze de coduri pentru subtitrări care funcționează perfect pentru propriile nevoi.
Subtitrări de imagine CSS
Crearea propriilor subtitrări cu efecte CSS poate fi dificilă. Uneori va necesita hack-uri de browser și o sintaxă suplimentară pe care nu o recunoașteți. Dar, de asemenea, arată cât de mult a avansat industria actuală a designului web într-o perioadă scurtă de timp.
Aceste exemple sunt doar cele mai bune soluții pe care le-am găsit, care oferă un efect de subtitrări perfect dezvoltat pe proprietățile CSS2 și animațiile de tranziție CSS.

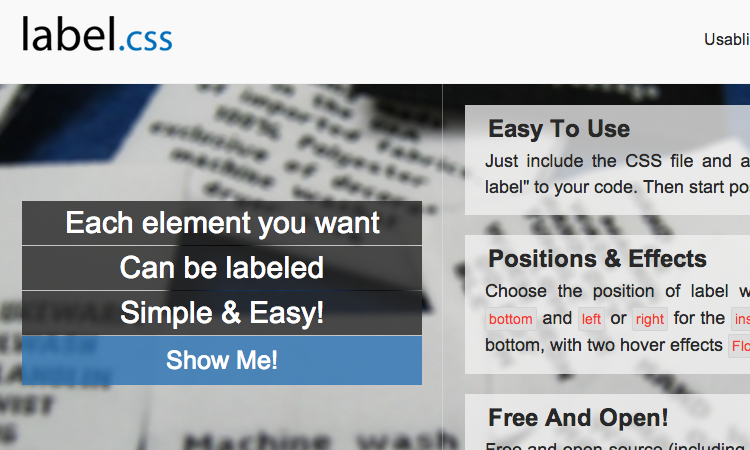
Label.css

Vreau să încep prin a introduce label.css ca una dintre cele mai bune biblioteci de subtitrări de imagini CSS. Acest lucru vă permite să adăugați nume de clasă pe imaginile subtitrate care vor fi apoi actualizate în HTML. Puteți forța subtitrările să apară oriunde peste imagine, chiar și în colțuri.
În plus, biblioteca label.css facilitează ascunderea subtitrărilor până când utilizatorul trece cu mouse-ul peste o imagine. Această tehnică este grozavă, deoarece uneori veți dori ca subtitrările să fie afișate ca text static pe pagină, în timp ce alteori efectele de animație ascunse sunt mai importante.
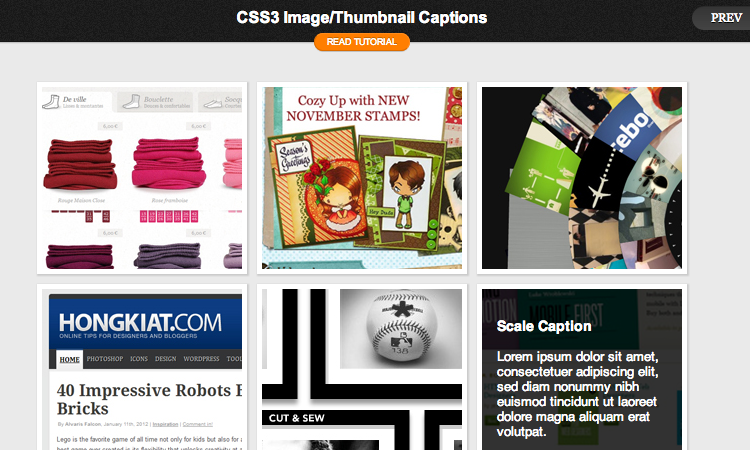
Legendele imaginii Hongkiat

Ceea ce îmi place cel mai mult la acest articol Hongkiat este că diferitele subtitrări ale imaginii vor fi toate implementate folosind diferite tehnici CSS. Toate sunt cuplate într-o galerie mare de subtitrări și puteți alege animațiile preferate pentru a construi o interfață nou-nouță. Toate codurile au fost testate în browserele moderne și acceptă toate prefixele CSS majore.
Cu toate acestea, cea mai mare problemă pe care o vor avea unii utilizatori cu acest script este că nu urmează structura HTML figure/figcaption. Tot conținutul subtitrării este păstrat într-un interval dintr-un container div. Care, evident, încă se redă perfect, dar nu markup tipul exact de conținut. Dar este nevoie de doar 5-10 minute de actualizare a elementelor pentru ca acesta să funcționeze într-o structură mai formatată. Consultați demonstrația live pentru a vedea aceste subtitrări în acțiune.
Subtitrări animate HTML5
Exemplul HTML5 figcaption de la Coalmarch este un tutorial de subtitrări CSS foarte simplu. Puteți urma pașii în doar câteva minute și aveți un aspect genial care afișează legendele ascunse la trecerea cu mouse-ul. Scriptul în sine include o cantitate mică de jQuery, dar este complet plauzibil să îl înlocuiți și să utilizați efecte de tranziție CSS.
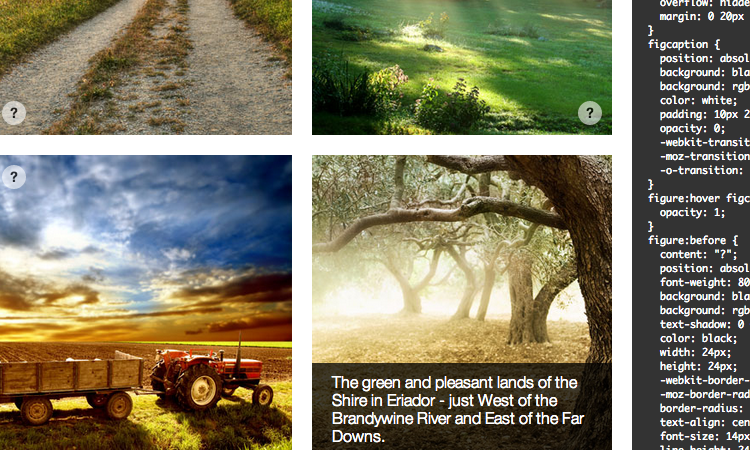
Subtitrări de imagine slide-in

Blogul CSS-Tricks este foarte bine cunoscut în rândul comunității de web design. Tutorialul lor despre crearea subtitrărilor de imagini glisante a fost testat într-un număr de browsere și funcționează impecabil. Am fost foarte impresionat de această demonstrație, nu doar datorită efectelor, ci și a sintaxei standard HTML. Elementele cifră și figcaption nu sunt doar implicite pentru o bună măsură. Este pentru a ajuta browserul să diferențieze contextul dintre diferitele elemente ale paginii. Consultați demonstrația live și vedeți singur acest efect.
Subtitrări de imagine jQuery
Cel mai mare beneficiu al utilizării jQuery este un procent mult mai mare de suport pentru browser. Oricine are JavaScript activat ar trebui să vadă subtitrările imaginilor dvs. exact la fel ca orice alt browser. CSS este doar mai ușor, deoarece unii dezvoltatori preferă să nu se apuce de scripting. Dar aceste soluții sunt la fel de importante și contribuie foarte mult la experiența frontend.
Caption.js

Tocmai am găsit Caption.js cu puțin timp în urmă și această bibliotecă s-a remarcat ca o sursă excelentă pentru dezvoltatorii web. Scriptul va viza imagini bazate pe propriul selector jQuery (clase, ID-uri etc.) și va include automat elementele figure și figcaption. Acest lucru este crucial deoarece randarea paginii finale va fi afișată corect, împreună cu ajutorul unor poziționări CSS. Caption.js este open source și poate contribui sau descărca gratuit din Github.
jQuery.imageCaption
Acum aș spune că jQuery.imageCaption este soluția perfectă pentru dezvoltatorii care rulează un motor CMS. Acest plugin este foarte ușor de personalizat și scoate rapid subtitrări pe baza textului alternativ al imaginii. În mod similar, acest lucru va afișa elementele figura și figcaption, ceea ce este excelent pentru beneficiile SEO.
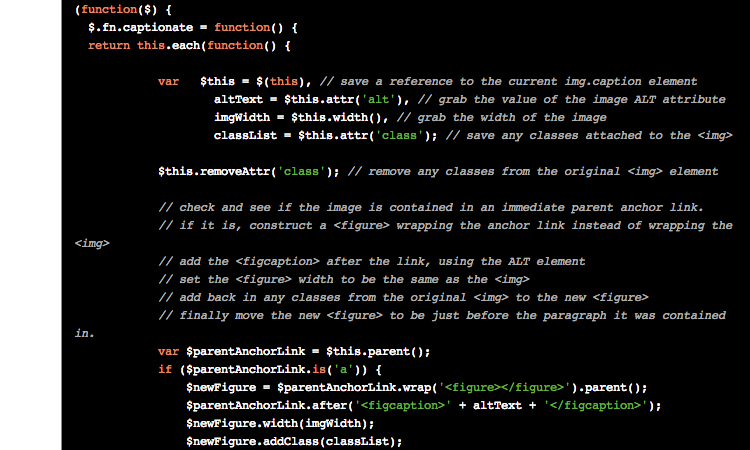
Apelând funcția imageCaption() nu trebuie să treceți niciun parametru în apel. Acest lucru se va afișa în continuare corect pe pagină și îl puteți aplica în orice postare de blog WordPress. În mod similar, orice clasă adăugată pe elementul img se va transfera la elementul care conține <figure> , ceea ce înseamnă că aveți mult mai mult control prin CSS.
Subtitrare

Captionate este cu siguranță un proiect open source subestimat din cauza tuturor celorlalte soluții existente. A fost dezvoltat de North Krimsly pentru a fi utilizat în diferite motoare CMS. Puteți găsi un ghid tutorial care explică procesul de implementare a Captionate pe propriul site web.
Practic, veți scrie un element HTML5 img cu clasa .caption și acesta va fi preluat de scriptul jQuery. Textul atributului alt este apoi transferat într-un element figcaption și scris în HTML. Parcurgeți pagina de exemplu și puteți vedea că sintaxa Captionate este destul de minimalistă în comparație cu alte soluții.
HCaptiuni

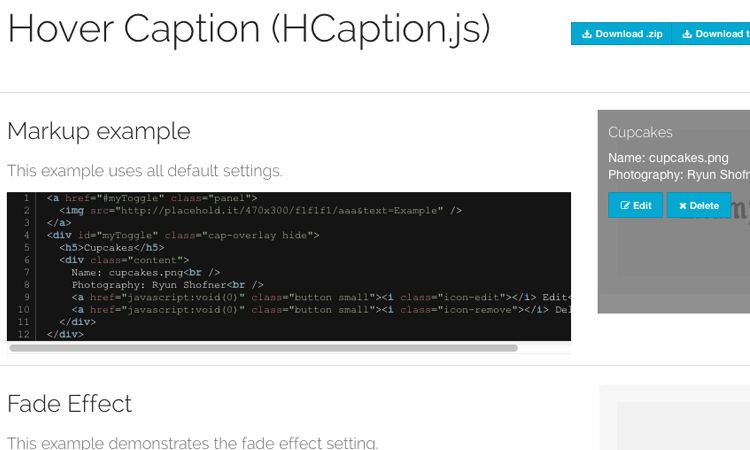
Aprofundând în acest exemplu final, cred că HCaptions poate avea un spectru mai larg decât doar imagini. Acest plugin jQuery a fost dezvoltat pentru a gestiona tot conținutul subtitrărilor care poate fi redat în HTML. Consultați pagina demo live și veți vedea o colecție frumoasă de exemple. În mod similar, diferitele opțiuni vă permit să controlați viteza și poziționarea fiecărei subtitrări. Există câteva soluții mai bune pentru gestionarea exclusiv a imaginilor HTML, dar pluginul HCaptions servește un scop extraordinar pentru subtitrărea altor elemente standard ale paginii web.
Închidere
S-ar putea să fii surprins de cât de inventive pot fi aceste scripturi. Și atunci când utilizați cod HTML5 valid, acesta oferă o oportunitate și mai bună pentru Google de a vă accesa cu crawlere paginile și apoi de a indexa contextul asociat. Dacă am trecut peste vreun script fantastic pentru subtitrărea imaginilor, vă rugăm să ne împărtășiți în zona de discuții post.
