24 de cele mai bune wireframe gratuite pentru site-uri web
Publicat: 2019-01-09Wireframes-urile sunt schițe brute ale paginilor web sau mobile. Acestea permit designerilor să structureze conținutul unei pagini web și să planifice exact cum va funcționa această structură. Fiecare designer urmează un set de linii directoare și sisteme pentru a crea un cadru fir. Unii preferă să-și schițeze ideile pe o bucată de hârtie, în timp ce alții găsesc adesea instrumentele digitale mai utile. În orice caz, ele sunt considerate eficiente atunci când sunt intuitive și ușor de utilizat. Să aruncăm o privire la câteva wireframes bine concepute, proiectate de diferiți designeri din industrie.
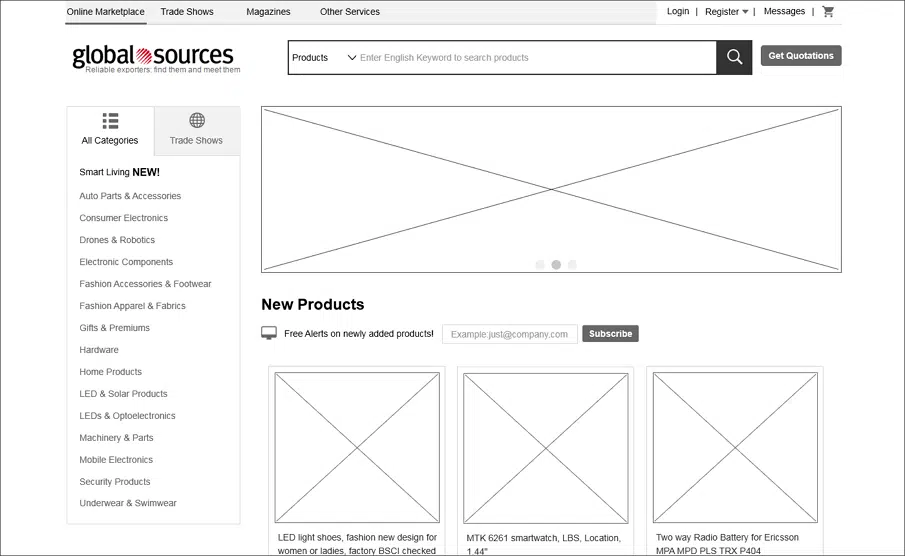
1. Surse globale
Acesta este un exemplu tipic de wireframe. Conține mai multe pagini. Produsele pot fi afișate într-o ordine clară și sunt înconjurate de containere de text care pot prezenta detaliile produsului. Puteți descărca fișierul de aici.
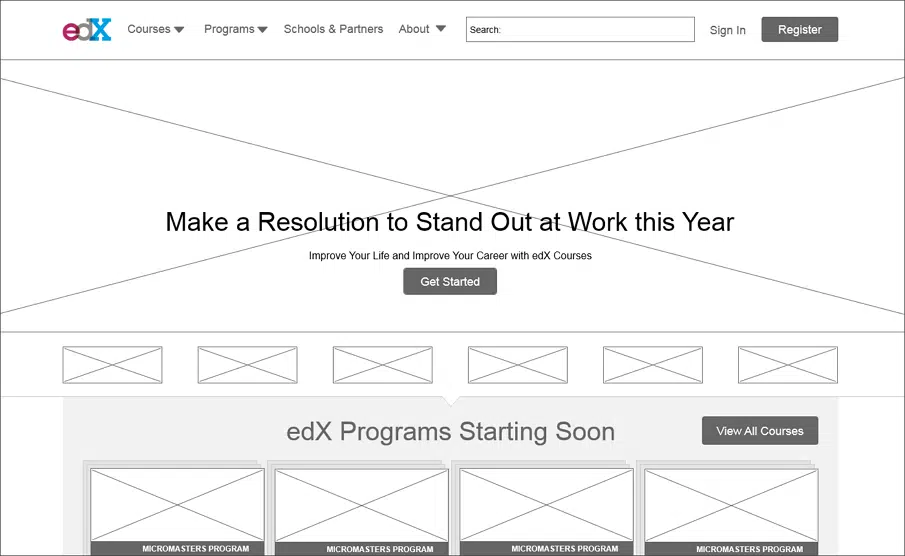
2. EDX
Acest wireframe a fost conceput pentru afaceri orientate spre educație. Include pagini pentru cursuri, programe, parteneri, despre, acasă și cursuri și tutoriale online. Puteți descărca fișierul de aici.
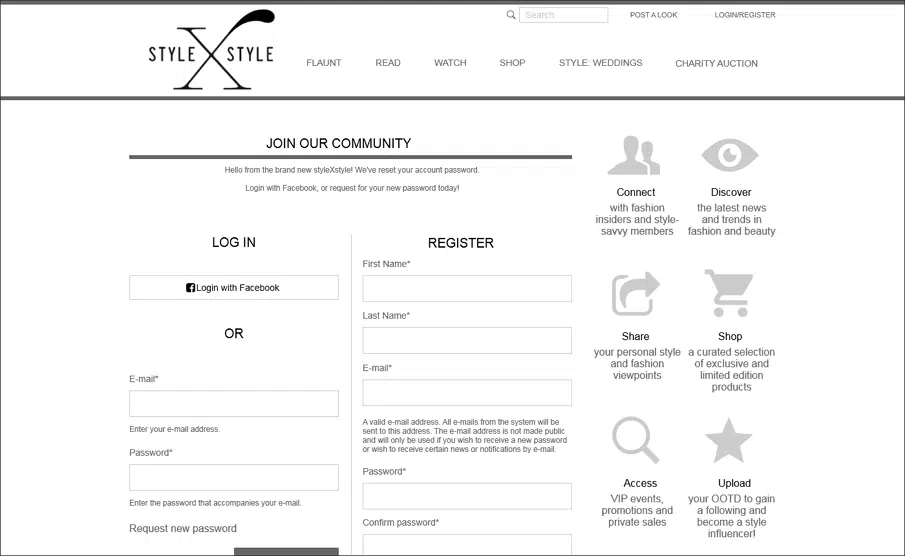
3. StyleXStyle
Acesta este un wireframe orientat spre modă/stil. Include pagini de bază, cum ar fi autentificare, profil, caritate, acasă etc. Paginile sunt bine concepute și elementele sunt plasate într-o manieră ordonată. Puteți descărca fișierul de aici.
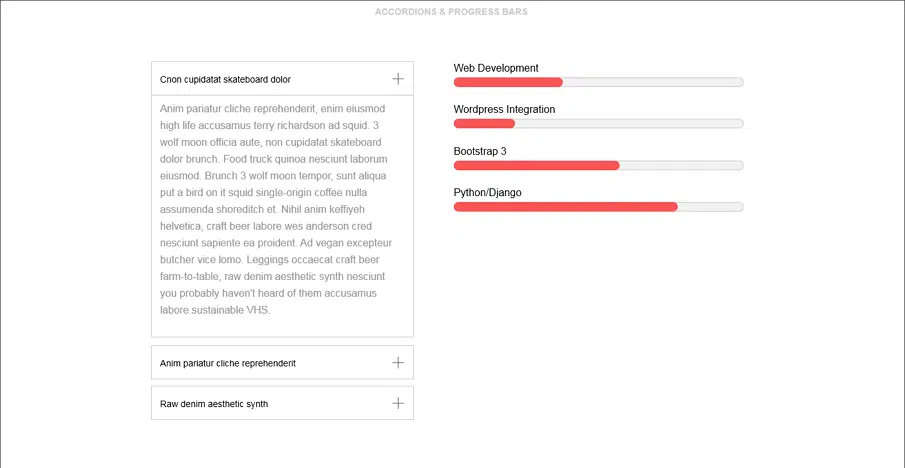
4. Valet
Acest wireframe ne-a fost conceput pentru a include interacțiunile de tip hover. Puteți descărca fișierul de aici.
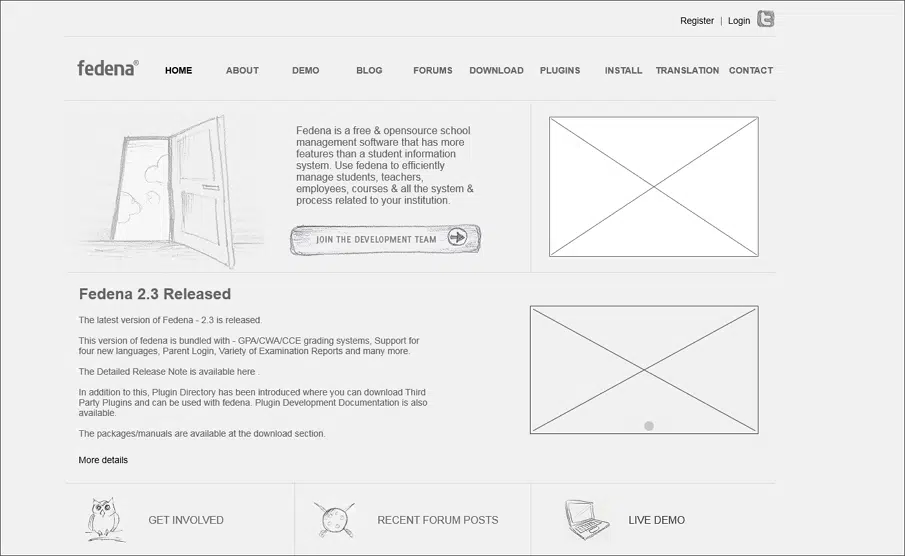
5. Fadena
Acesta este un wireframe de management al școlii. Vine cu funcții precum orar, prezență, PTS, comunicații și multe altele. De asemenea, este conceput pentru a include pagini de autentificare, formulare de înregistrare, contact etc. Puteți descărca fișierul aici.
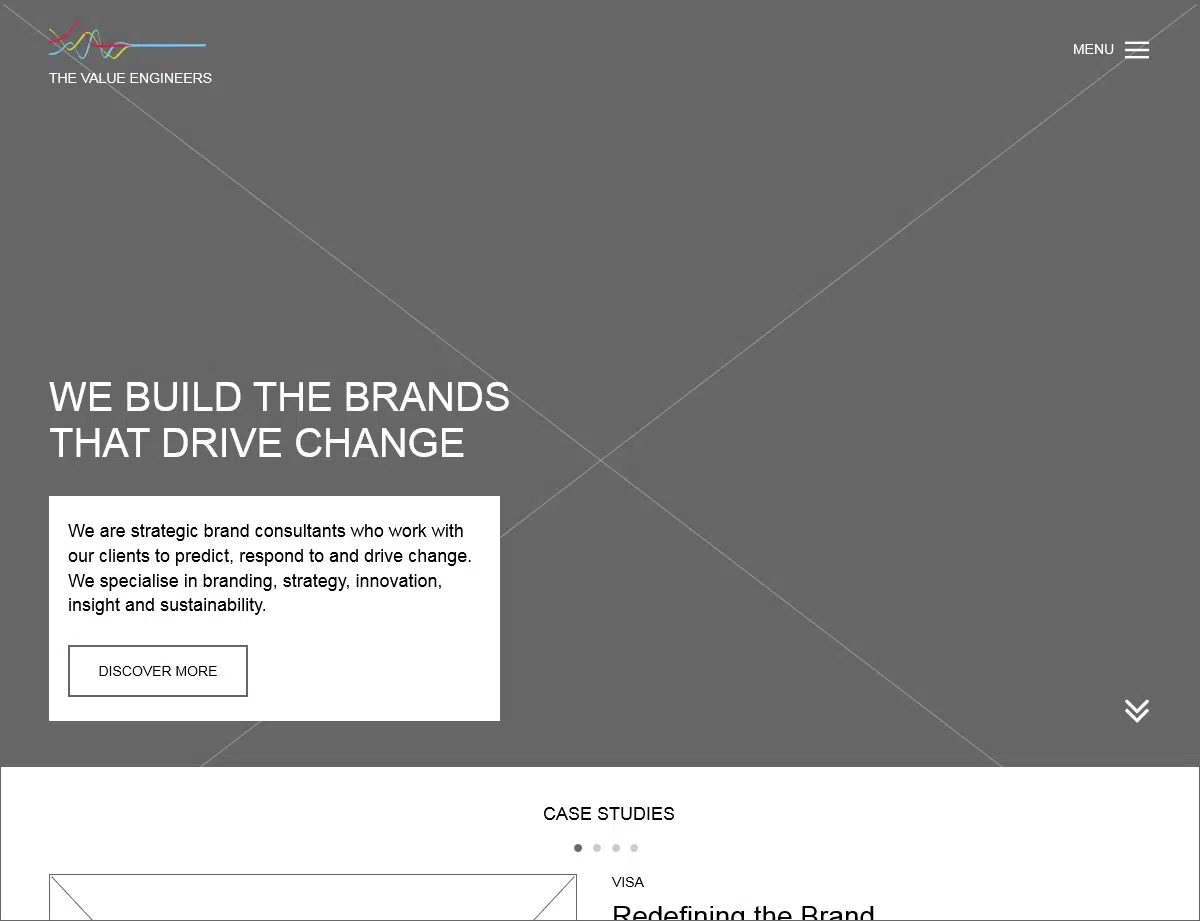
6. Inginerii valorii
Acest wireframe este excelent pentru companiile care acordă o atenție deosebită brandingului. Paginile principale ale wireframe includ acasă, despre noi, detalii de contact etc. Puteți descărca fișierul aici.
7. Wireframes de Brandon Wimberly
Brandon Wimberly folosește un șablon pe hârtie cu puncte pentru a construi wireframes și aliniază-l pentru a construi un wireframe foarte uniform și precis pentru a-și testa ideile.
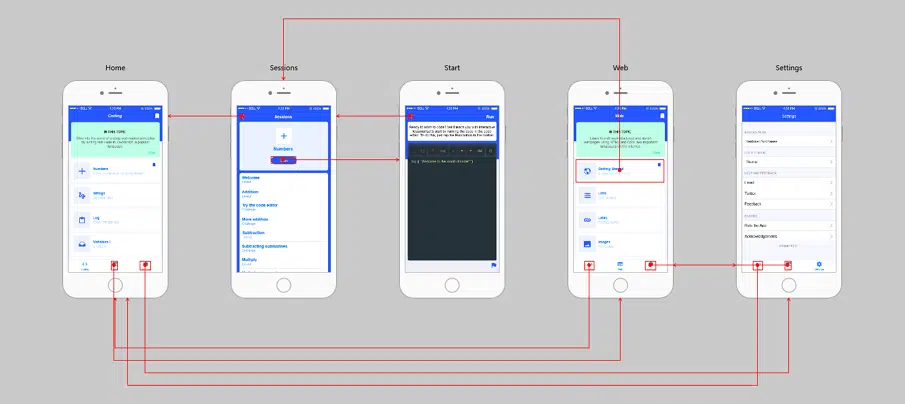
8. Codificare
Wireframe-ul a fost creat pentru o aplicație educațională numită Encode. Aspectul este simplu și clar. Are o pagină frontală lungă, astfel încât utilizatorul să poată vedea informații prin simpla glisare pe ecran.
9. Conceptul de profil utilizator
Cadrul a fost proiectat de Tomasz Sochacki. Puteți descărca fișierul de aici.
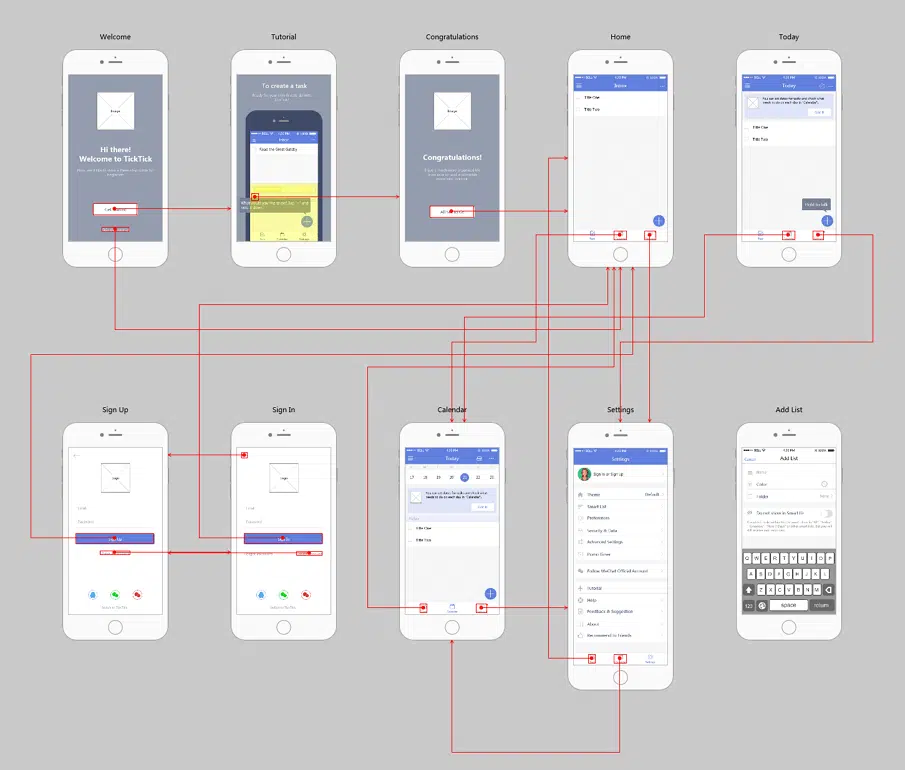
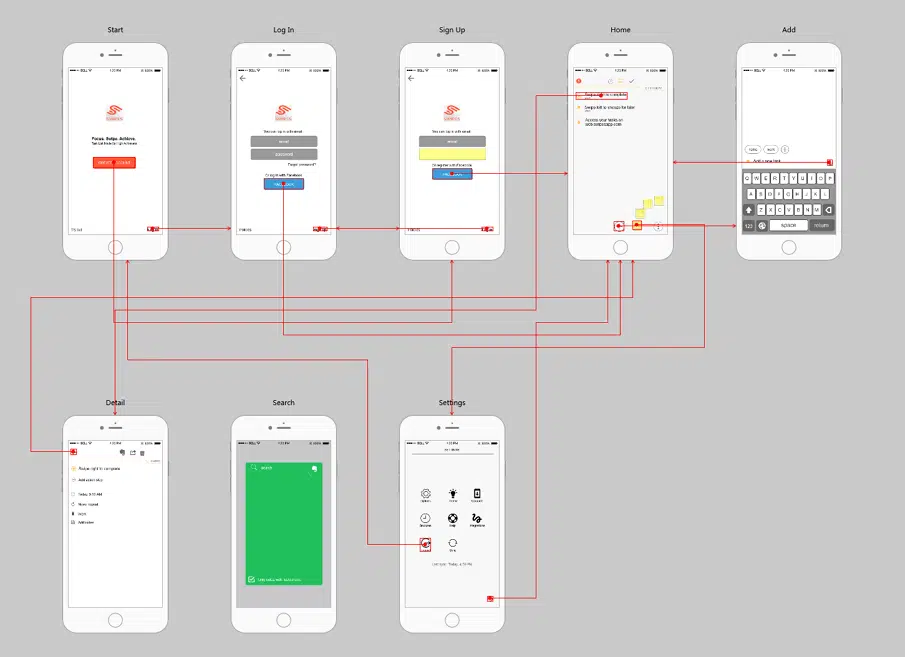
10. Tick-tic
Acesta este un cadru fir pentru o aplicație puternică de gestionare a sarcinilor. Acesta vine cu un tutorial animat grozav. Acesta este conceput pentru a adopta o modalitate de a interacționa cu utilizatorii și pentru a adăuga o interfață reală a telefonului mobil pentru a-i ghida.
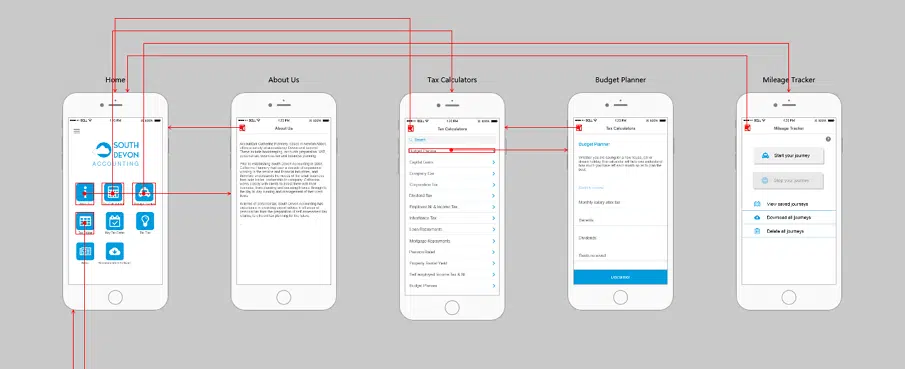
11. Contabilitatea South Devon
Acest wireframe se potrivește cel mai bine contabilității și serviciilor de afaceri. Aspectul este simplu și clar. Poate fi asociat direct cu mock plus pentru a construi meniul. Puteți descărca fișierul de aici.
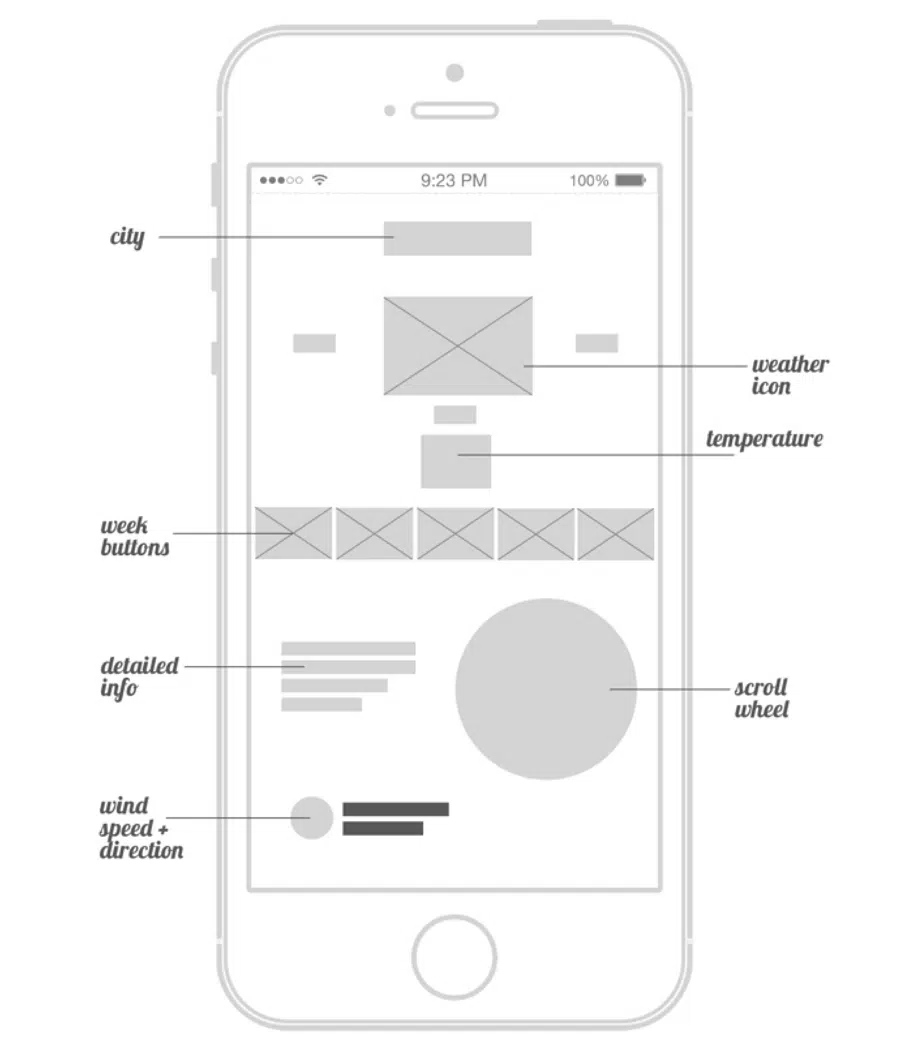
12. Aplicația meteo
Acest wireframe a fost proiectat în Illustrator, iar Photoshop a fost proiectat de Matt Sclarandis. El a proiectat o colecție de wireframes pentru desktop și iPhone.
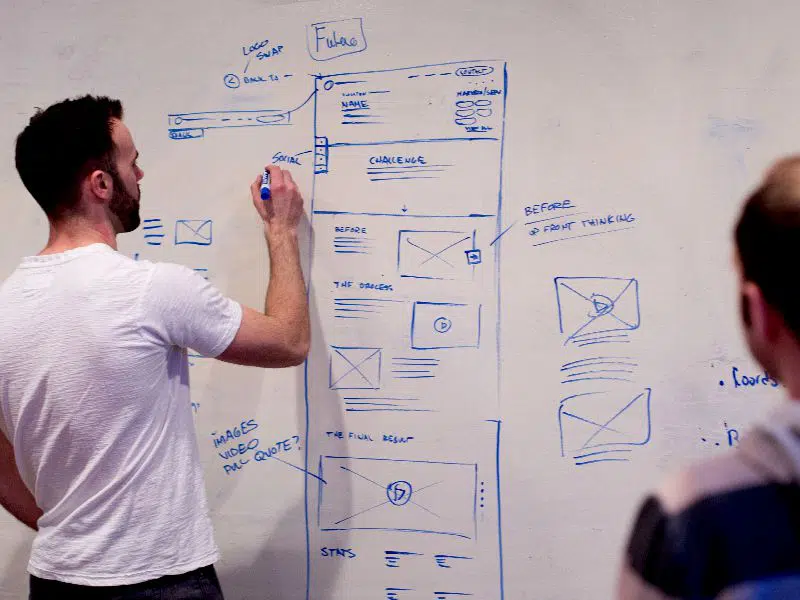
13. Wireframes de Andre Picard
Andre Picard creează wireframes pe o tablă albă. Acest lucru îi permite să facă editări și revizuiri rapide. Acest lucru permite, de asemenea, feedback ușor și colaborare la birou.

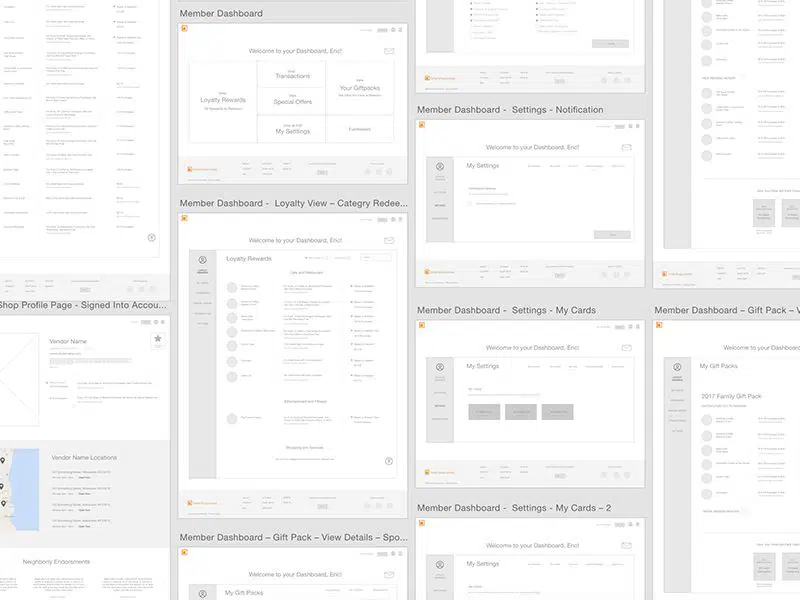
14. Wireframe de Melody Rose
Melody creează forme, dimensiuni și containere coezive care par consecvente în întregul cadru. Paleta wireframe se încadrează în schema de culori gri.
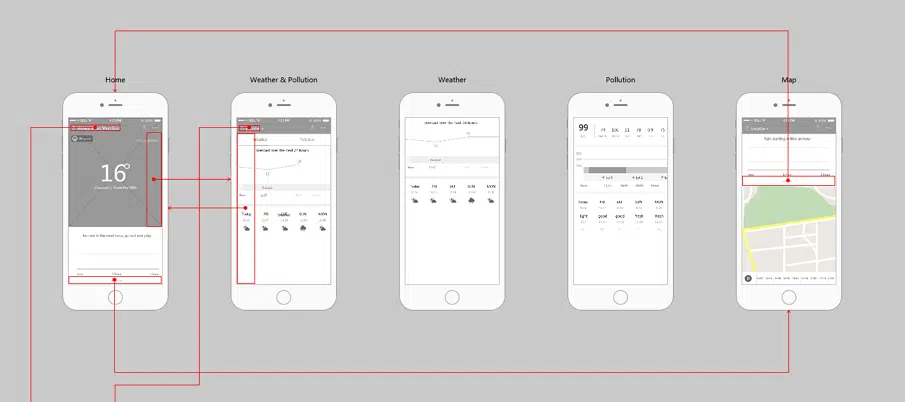
15. Nori colorați
Acesta este un cadru fir pentru o aplicație meteo frumoasă, care poate prezice cu precizie condițiile meteorologice viitoare. Este conceput pentru a avea o ilustrație pe pagina de pornire și include pagini pentru autentificare, vremea acasă, orașul, centrul de ajutor, setările etc.
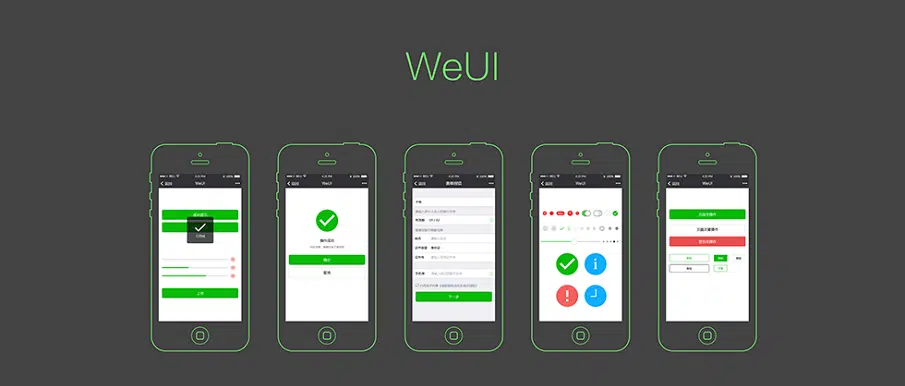
16. WeUI
Acesta este un exemplu pentru o comunitate wireframe. Caracteristicile cheie includ eroare de formular, notificare, încărcare, operația reușește. Fișierul poate fi descărcat aici
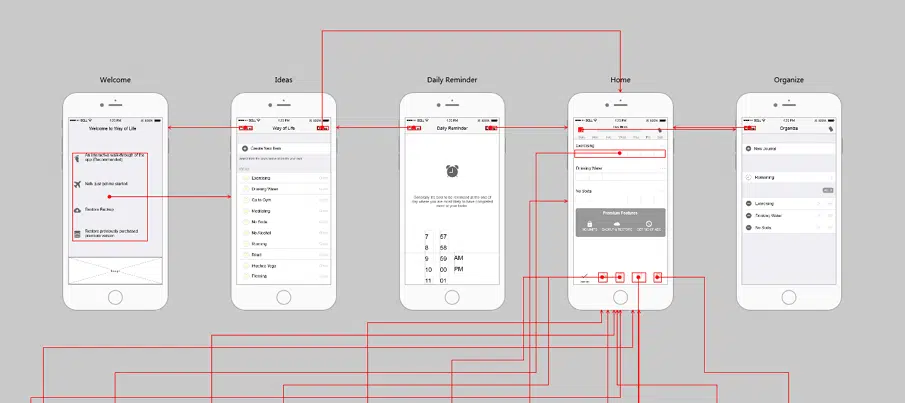
17. Modul de viață
Această aplicație este concepută pentru a vă înregistra și a gestiona viața. Acest wireframe vine cu o gamă incredibilă de caracteristici.
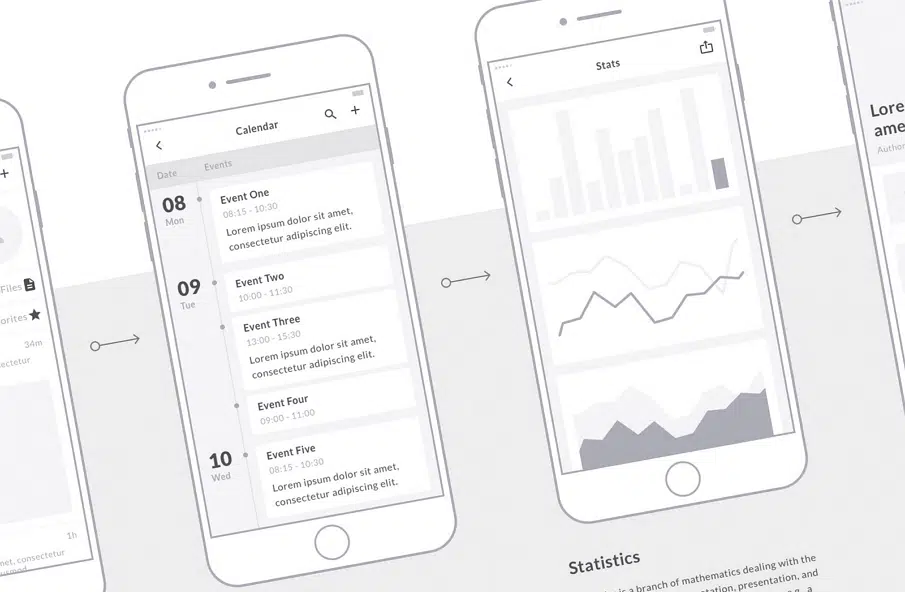
18. Kit cadru de sârmă mobil
Setul vă permite să creați machete și vine cu aproximativ 90 de ecrane mobile și sute de alte elemente. Are diagrame de flux, șabloane, fluxuri UX și prezentări. Fiecare strat individual este denumit și sortat. Fișierul poate fi descărcat aici.
19. Glisări
Acest cadru fir prefabricat vă ajută să înregistrați lucruri pentru a îmbunătăți eficiența. Constă în pagina de autentificare/înregistrare împreună cu alte pagini.
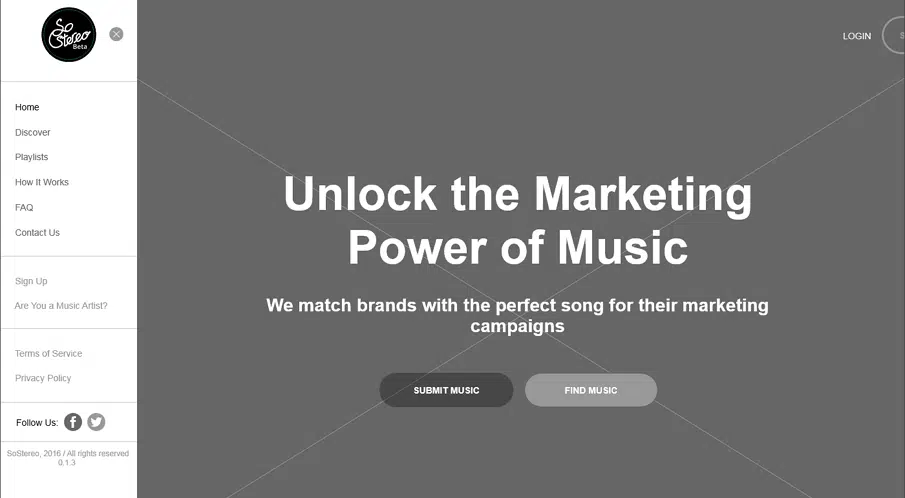
20. Sosterio
Acesta este un cadru simplu care este construit în jurul unei experiențe muzicale plăcute pe internet. Conține pagini pentru acasă, căutare și Întrebări frecvente. De asemenea, puteți trimite muzică făcând clic pe butonul de muzică.
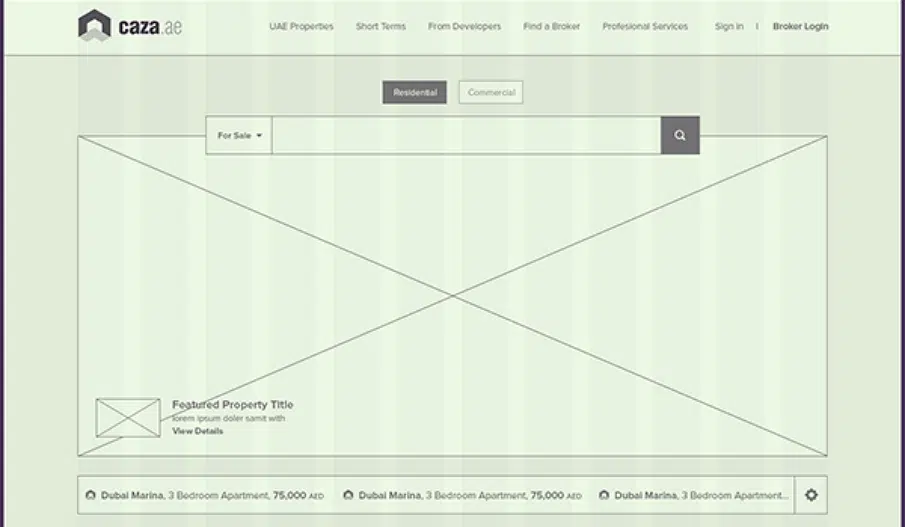
21. Caza
Acest wireframe este creat pentru site-urile web de listări de proprietăți. Este curat, intuitiv și receptiv. Straturile sunt clar definite, iar utilizatorul este capabil să înțeleagă cu ușurință fluxul. Acest fișier poate fi descărcat aici.
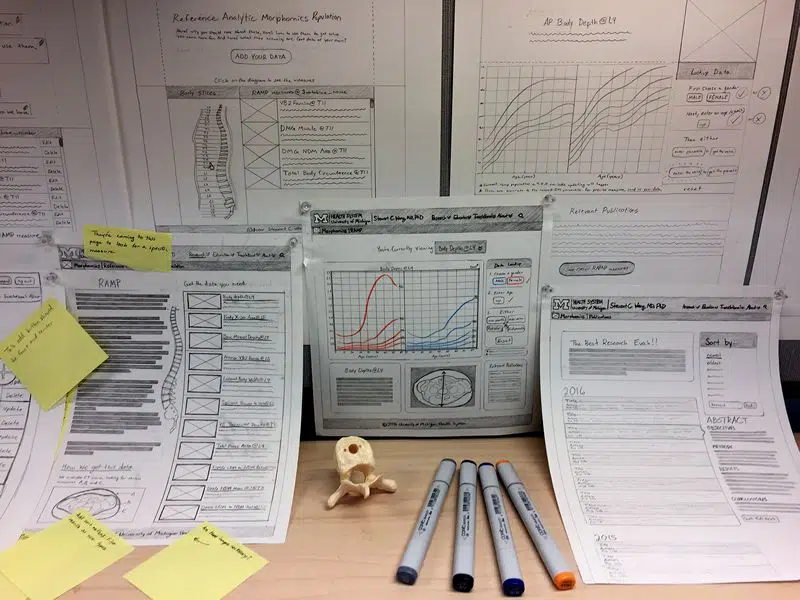
22. Site-ul Morphomics Mid Fidelity Wireframe
Acest wireframe este proiectat de Lauren League. Este conceput pentru a rezolva probleme complexe de vizualizare a datelor. Este un șablon bine structurat, plin cu casete de conținut, forme și containere.
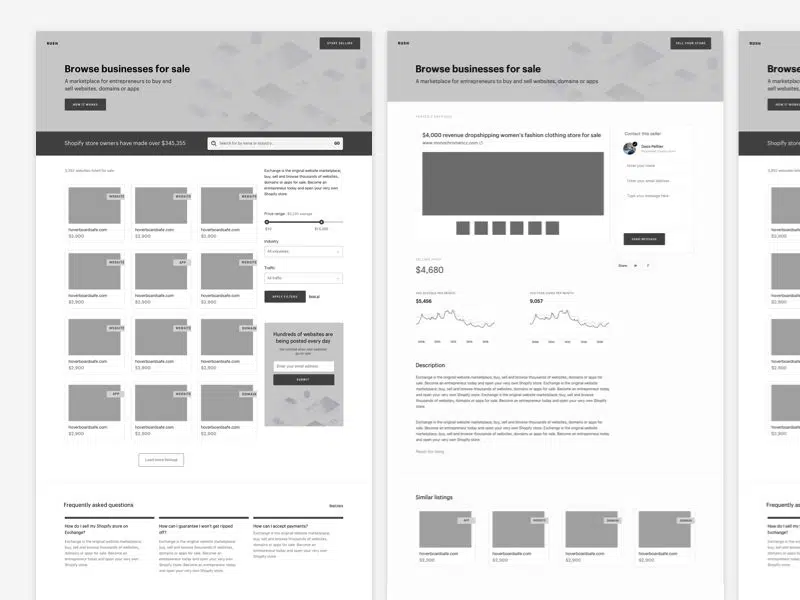
23. Shopify wireframe explorator
Aceste wireframes de înaltă fidelitate au fost create de Janna Hagan. După cum puteți vedea, ea a introdus elementele vizuale în această etapă, iar aspectul este frumos conceput.
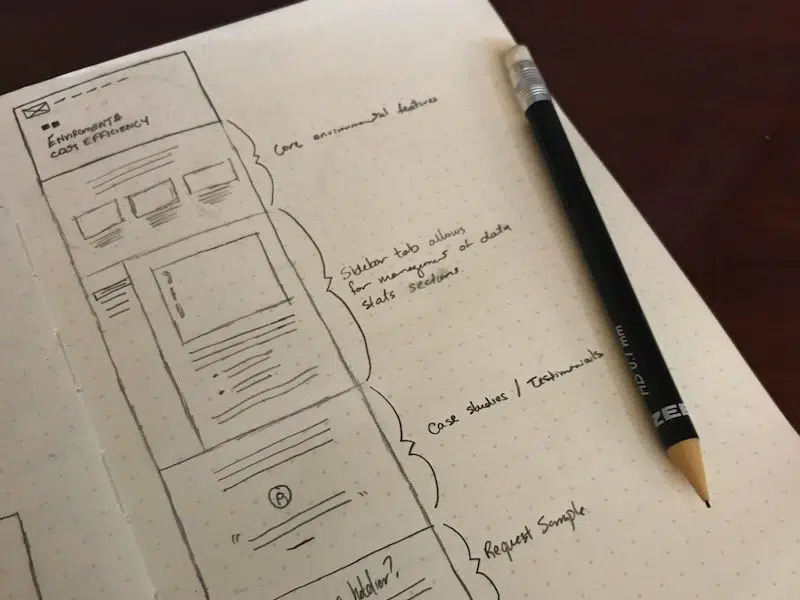
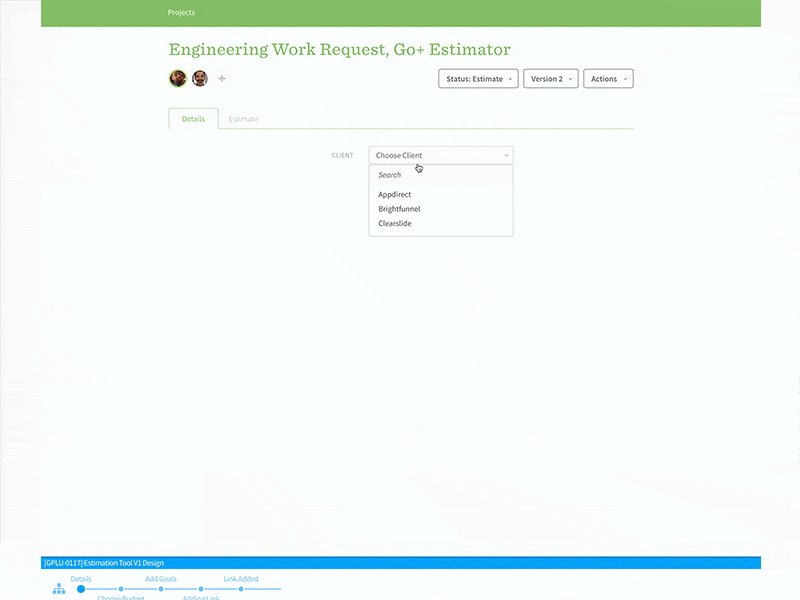
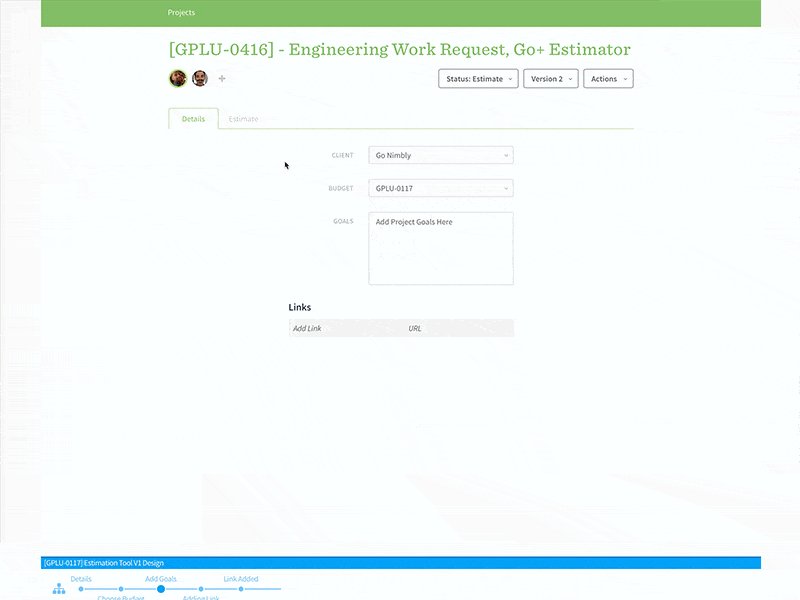
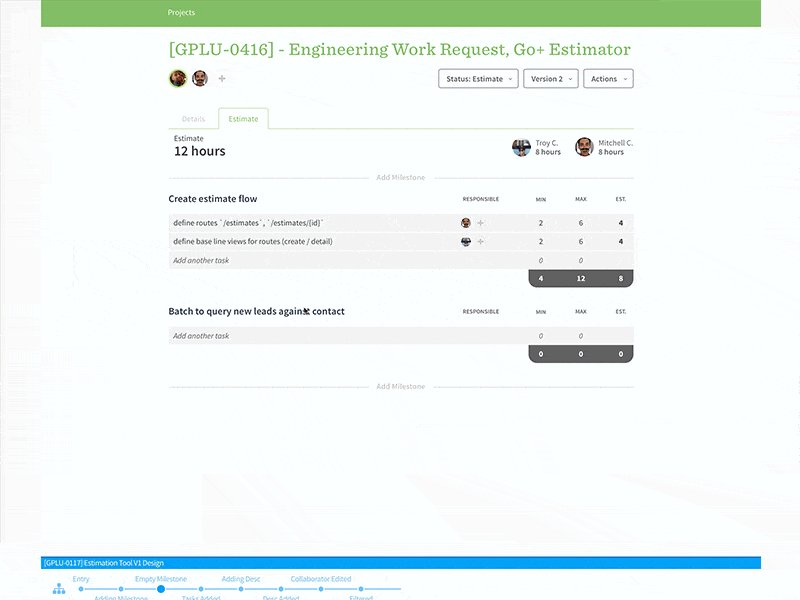
24. Schițarea unui nou proiect de Tim Knight
Designerul consideră că este util să creeze wireframes simple, de mare viteză. Acest lucru este util atunci când elaborăm idei pentru un client și în primele etape de proiectare.
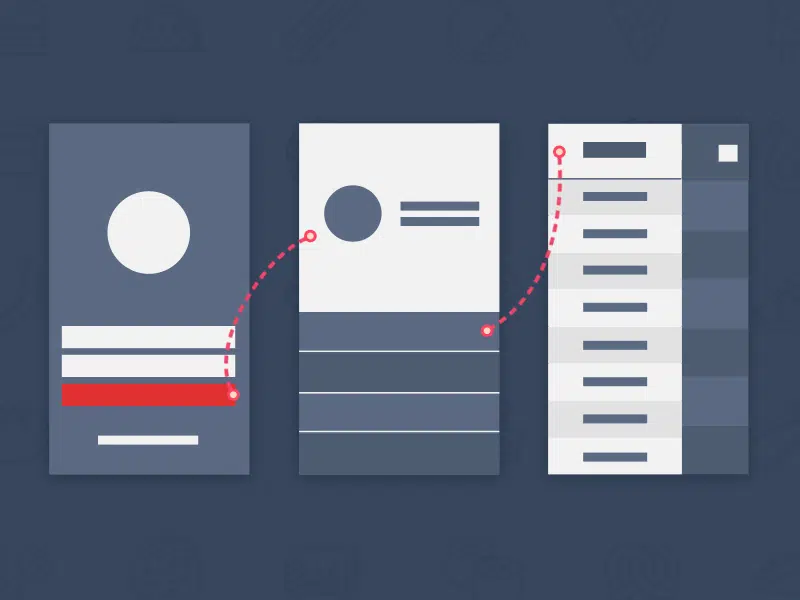
- Acest wireframe de Bitesize Chef proiectat de James Baross, Făcând clic pe diferite butoane, utilizatorul poate vedea fluxul general al utilizatorului.
- Grant Helton a conceput această aplicație. Acest wireframe arată utilizatorului cum trece de la ecran la ecran. Cu ajutorul unui subsol plutitor, el este capabil să ghideze utilizatorul și să-l facă să vadă unde se află în fluxul lor. A folosit aplicația invision pentru a construi acest prototip.
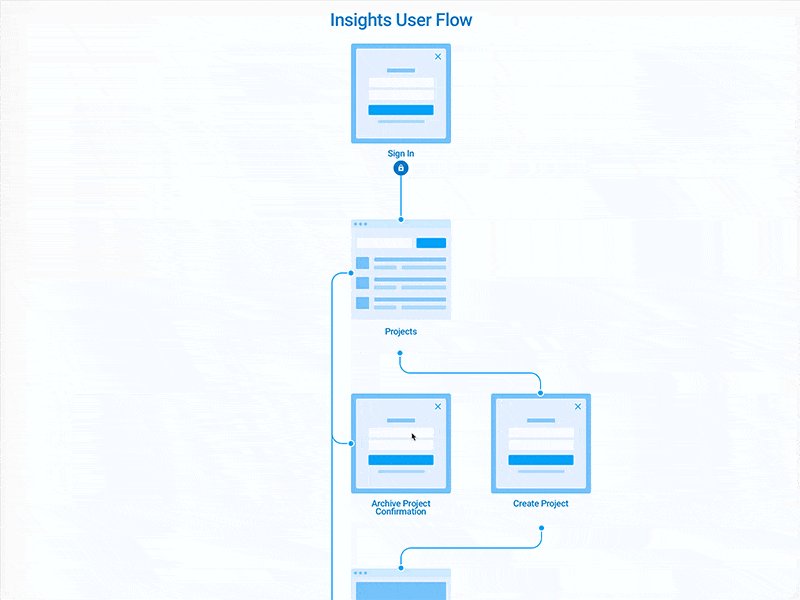
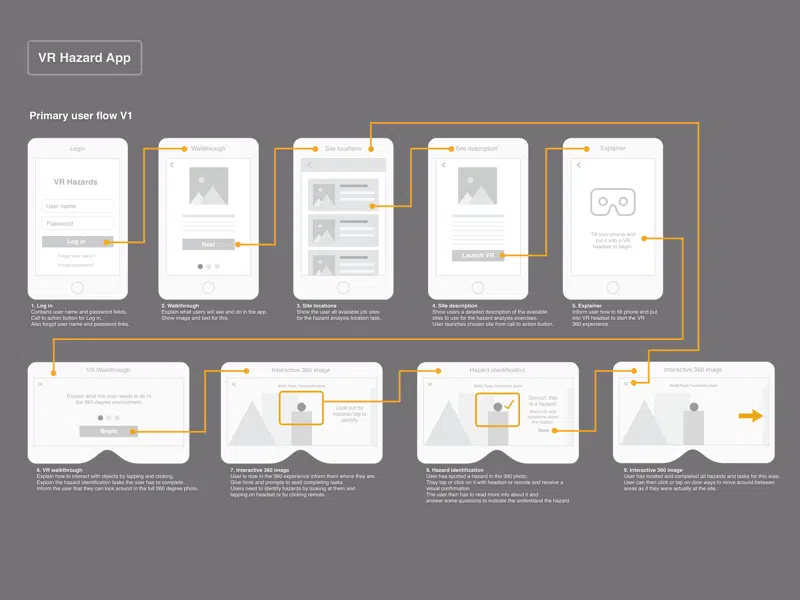
- Acest wireframe a fost proiectat de Julio Castellano - arată fluxul utilizatorului pentru identificarea pericolelor VR. Acesta este folosit pentru a educa noii angajați cu privire la nevoia lor de a lucra în locații cu pericole.