Cele mai bune 14 resurse CSS gratuite de folosit anul acesta
Publicat: 2019-11-12CSS înseamnă Cascading Style Sheets. Este un limbaj pentru foi de stil folosit pentru a descrie formatarea și aspectul unui document, scris într-un limbaj de marcare. Acționează ca o caracteristică suplimentară a HTML de bază. CSS și HTML sunt, în general, folosite împreună pentru a schimba și modifica stilul interfețelor utilizator și al paginilor web. Diferitele formate cu care poate fi folosit includ XML, SVG și XUL.
În general, CSS este combinat cu HTML și JavaScript pentru majoritatea site-urilor web pentru a crea interfețe de utilizator pentru aplicații web și aplicații mobile, de asemenea. CSS ajută la stilarea oricărei etichete HTML care oferă un element vizual pe pagină, cum ar fi titluri, linkuri, paragrafe, liste, imagini și, de asemenea, tabele. CSS vă permite să adăugați mai mult stil la dimensiunea textului, culoarea, caracterul, alinierea și stilul. De asemenea, puteți manipula stilul și culoarea linkului, dimensiunea și alinierea imaginii, dimensiunea tabelului, umbrirea marginilor, alinierea tabelelor. În plus, puteți adăuga și o listă de stiluri de marcatori și indentări folosind CSS.
Beneficiul semnificativ al utilizării CSS care l-a făcut o soluție populară pentru dezvoltatorii web este faptul că rezolvă o problemă mai mare. A rezolvat procesul obositor de a adăuga cod pentru fonturi, culoare, fundal, aliniamente și alte asemenea etichete pe fiecare pagină folosind HTML.
Când creați un site web grozav, repetarea codului pe fiecare pagină poate fi obositoare și obositoare. CSS a rezolvat această problemă creând o foaie de stil uniformă care avea astfel de elemente esențiale precodate, economisind eforturi și timp prețioase. De asemenea, a venit cu multe atribute noi care au îmbunătățit capacitățile HTML-ului de bază.
Deoarece CSS a jucat un rol atât de important în lumea designului web, am adunat o listă cu 14 cele mai bune resurse CSS gratuite la care să vă referiți atunci când lucrați la următorul dvs. proiect:
Resurse CSS:
În timp ce tutorialele vă oferă cunoștințe practice despre cum să utilizați CSS pentru munca zilnică de codare, uneori este mai ușor să utilizați anumite editori care vă ajută să editați cu ușurință un fișier CSS preexistent. Există diferite tipuri de editori CSS, cum ar fi editori online, editori de stil vizual, editori open-source și, de asemenea, cei comerciali. Editorii de stil vizual funcționează cel mai bine pentru persoanele care nu sunt familiarizate cu codarea, deoarece vă permit să editați un fișier CSS fără a fi nevoie de cunoștințe anterioare în codificare.
1. Tastatura de coduri:
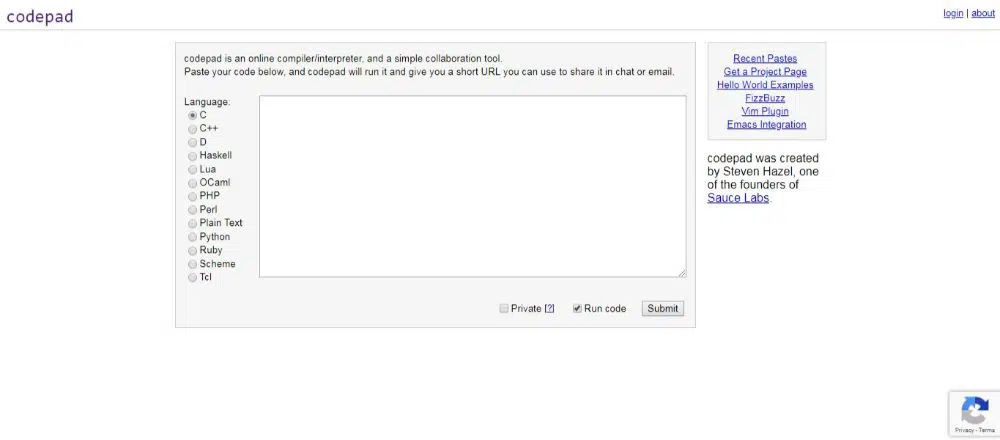
Steven Hazel a creat Codepad. Codepad este un compilator/interpret online și, de asemenea, un instrument simplu de colaborare. Este o aplicație web unică care vă permite să partajați sintaxa codului pe web. Puteți copia și inserați fragmente importante de cod pentru a le partaja online.
Ecranul de ieșire arată orice mesaje de eroare asociate cu codul dvs. Există butoane radio în partea stângă care vă permit să schimbați limba dintr-o multitudine de opțiuni disponibile, cum ar fi C/C++, Python, Ruby și multe altele.
2. Notepad++:
Notepad++, un editor de cod open-source și înlocuitor de Notepad cu suportul său în mai multe limbi. Este una dintre cele mai bune alegeri pentru dezvoltatorii web atunci când vorbim despre aplicații gratuite de editor CSS. Este cel mai potrivit pentru publicul Windows.
Produsul are caracteristici unice, cum ar fi evidențierea și plierea sintaxei, interfața cu file și vizualizarea multiplă, harta documentului, GUI personalizabil, cea mai mare parte a sugestiilor pentru completarea automată a cuvintelor, funcțiilor și parametrilor.
3. CSS simplu:
Este un instrument gratuit de creație CSS care este disponibil atât pentru Mac OS, cât și pentru Windows. Acesta își propune să ușureze procesul de creare a foilor de stil în cascadă.
Puteți specifica cu ușurință principalele trăsături ale site-ului web, le puteți actualiza fără să vă faceți griji cu privire la distrugerea întregii armonii și, de asemenea, să utilizați interfețe intuitive pentru astfel de sarcini. De asemenea, vă permite să gestionați mai multe proiecte simultan, deplasându-vă între ele într-o singură fereastră.
4. Stilizator:
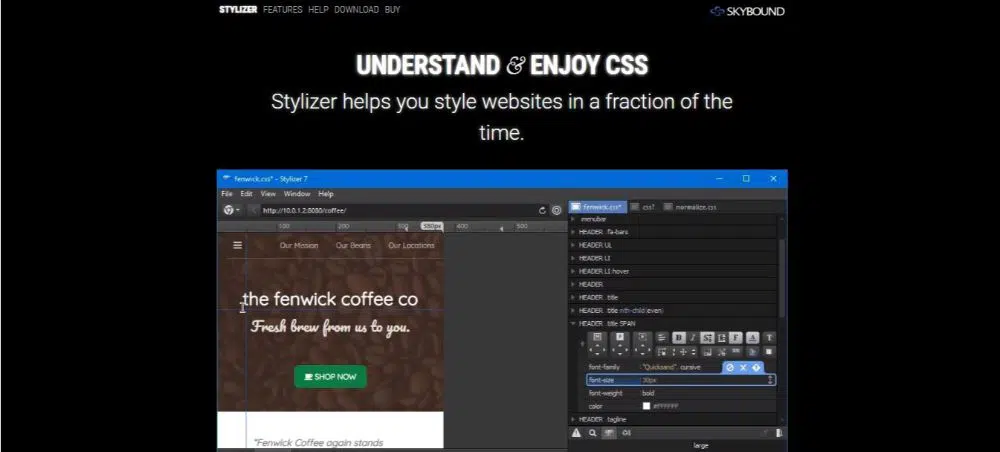
Stylizer este un editor CSS care funcționează atât pentru Windows, cât și pentru Mac. Vă ajută să stilați orice site web, în plus, este benefic, deoarece are multe caracteristici, cum ar fi afișarea în timp real a ieșirii pentru codul introdus. Acceptă toate browserele populare, iar rezultatele sunt afișate live în panourile de previzualizare alăturate ale browserelor.
Puteți economisi timp și efort prețios, deoarece sarcinile repetitive pot fi realizate cu un singur clic și are flexibilitatea de a lucra cu orice site web.
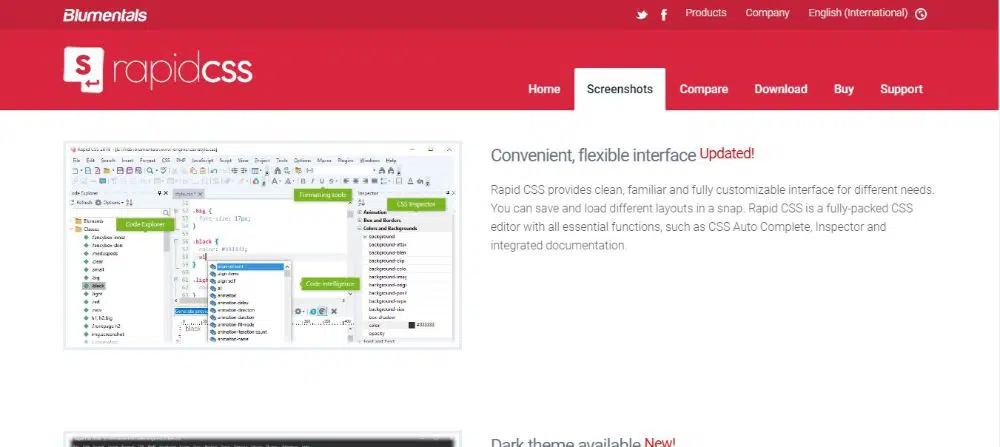
5. Editor rapid CSS:
Rapid CSS Editor are multe funcții avansate, cum ar fi funcția de previzualizare multi-browser încorporată, care vă permite să vedeți intrarea simultan în diferite browsere. Are o interfață foarte convenabilă și flexibilă și vine și cu o temă întunecată. Există multe funcții, inclusiv Go To orice care vă permite să săriți la orice fișier, cuvânt, simbol sau linie din proiecte sau să deschideți fișiere în prezent cu câteva apăsări de taste. Are mai multe caracteristici ca evidențierea sintaxei pentru mai multe limbi, cum ar fi HTML, ASP, JavaScript, Perl și, de asemenea, CSS.
Vine cu opțiuni inteligente de copiere și lipire și îl puteți salva direct pe serverele FTP, FTPS și SFTP. Există, de asemenea, suport pentru pluginuri care vă permite să adăugați pluginuri și există o opțiune convenabilă pentru căutare și înlocuire, care face modificarea sau corectarea codului mult mai ușoară. Acest software este disponibil numai pentru Windows.
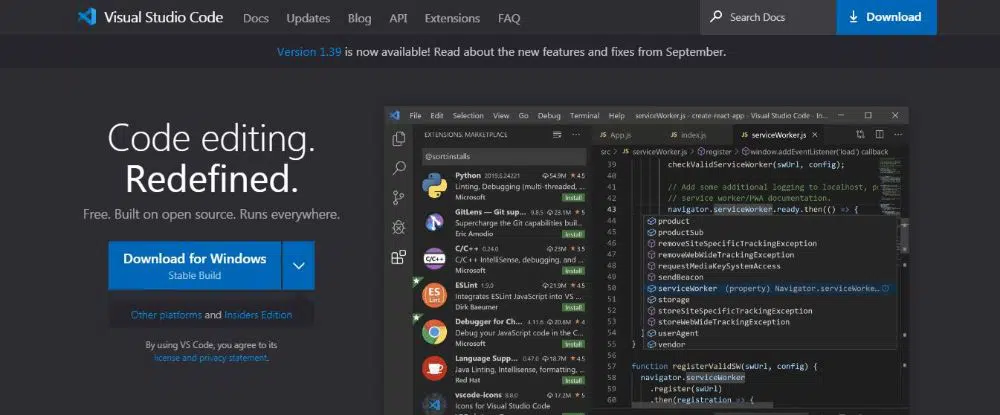
6. Visual Studio:
Codul Visual Studio combină beneficiile simplității codului sursă și codarea puternică pentru dezvoltatori, cum ar fi completarea și depanarea codului IntelliSense. Este disponibil pe mai multe platforme, cum ar fi Windows, macOS, Linux, ceea ce permite dezvoltatorilor de pe diverse platforme să profite de funcțiile sale. Cu Visual Studio, puteți edita, construi și depana cu ușurință. Acceptă sute de limbi.
Prin urmare, vă ajută să fiți instantaneu productiv cu potrivirea parantezelor, evidențierea sintaxelor, selecția casetelor, fragmente și multe altele. Există o comandă rapidă intuitivă de la tastatură cu personalizare ușoară și o comandă rapidă de la tastatură bazată pe comunitate, care vă ajută să navigați cu ușurință în cod. Pentru o codificare mai serioasă, există suport încorporat pentru completarea codului IntelliSense și opțiunea de depanare, care le lipsește multor editori. Există opțiuni excelente de personalizare, deoarece vă permite să adăugați extensii terță parte, deoarece este un proiect open-source.
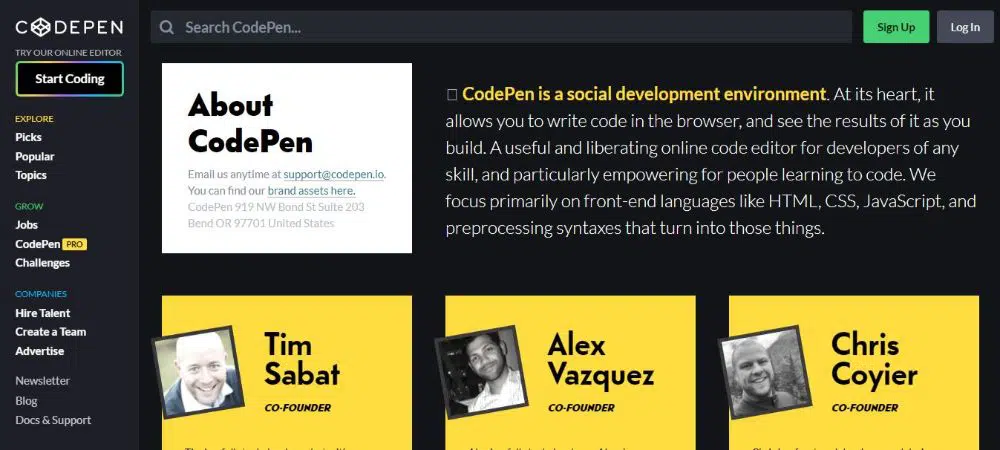
7. CodePen:

CodePen este o comunitate online pentru prezentarea și testarea fragmentelor de cod HTML, CSS și JavaScript create de utilizatori. Este, de asemenea, un editor de cod online și un mediu de învățare open-source în care dezvoltatorii pot crea „pixuri” și le pot testa. CodePen dă putere oamenilor să învețe cod.
Este probabil unul dintre puținele site-uri web de editare CSS, care nu se sfiește să folosească și o interfață de utilizator frumoasă. Vă permite să alegeți dintre normalize.css și reset.css în CSS-ul dvs. făcând clic pe un buton radio de bază. Există suport și pentru -prefix-free sau auto prefix. Folosește Emmet pentru o dezvoltare mai rapidă și mai lină. Editorul CodePen vă permite, de asemenea, să utilizați Vin Bindings, care sunt comenzile rapide de la tastatură în linia de comandă.
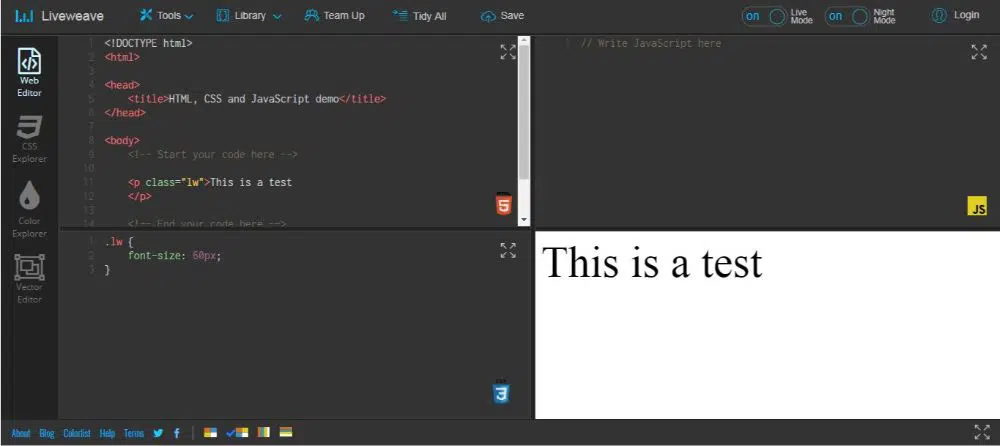
8. LiveWeave:
LiveWeave este un editor online HTML5, CSS3 și JavaScript cu o caracteristică unică cunoscută sub numele de Live Preview. Există indicii de cod pentru HTML5, CSS3, JavaScript și jQuery. Vă permite să descărcați un proiect în format zip. De asemenea, puteți adăuga biblioteci externe precum Angular JS, Bootstrap și mai ușor în spațiul dvs. de lucru.
Interfața sa unică facilitează munca dezvoltatorilor pentru a testa exemple de cod complexe. Vine cu o soluție inovatoare numită Team Up pentru a colabora cu alți programatori din întreaga lume. Vine cu un CSS Explorer care face experimentarea cu anumite setări foarte ușoară. Puteți trage glisorul pentru a ajusta majoritatea setărilor, cum ar fi valoarea poziției gradientului. Există suport pentru Color Explorer, care facilitează găsirea culorilor.
9. CodeAnywhere:
Codeanywhere este un mediu de dezvoltare integrat cloud multi-platformă dezvoltat de Codeanywhere Inc. Este scris în întregime în JavaScript și acționează ca un set de instrumente sănătos pentru dezvoltarea aplicațiilor web. De asemenea, permite utilizatorului să editeze, să colaboreze și să ruleze proiecte de dezvoltare web de pe orice dispozitiv.
Puteți configura eficient mediul dvs. de dezvoltare web pentru următoarele limbi HTML CSS, PHP sau 72 de astfel de limbi sau puteți utiliza IDE-uri prefabricate care vă permit să vă concentrați pe aspectul mai important, adică codificare. Vine cu multe caracteristici, cum ar fi capabilități de partajare a codului, suport pentru codificare zen, cod de înfrumusețare, suport pentru mai multe browsere și dispozitive. De asemenea, se poate conecta la FTP, FTPS, SFTP, Google Drive și Dropbox.
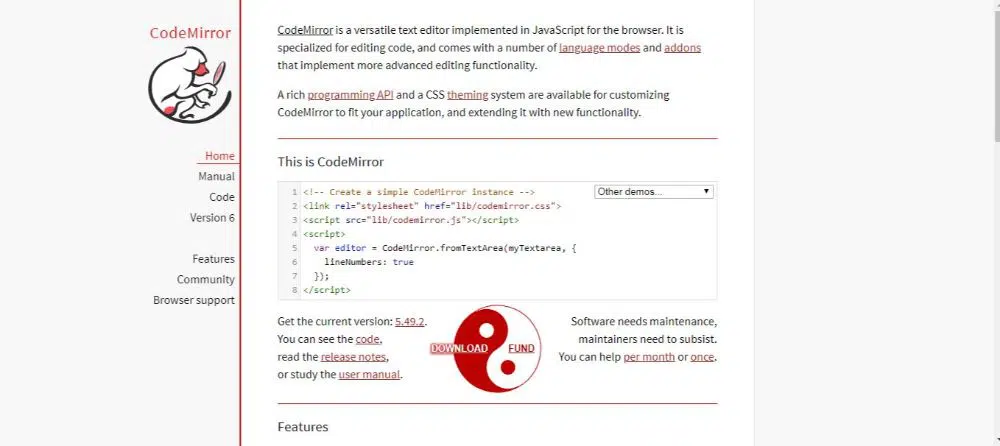
10. Oglindă cod:
Code Mirror este un editor de cod flexibil care este implementat în JavaScript pentru browserul web. Este specializat în editarea codurilor și are o serie de limbi și funcții suplimentare și pluginuri care îi îmbunătățesc funcționalitatea de editare.
Are un API de programare bogat alături de un cadru excelent de tematică CSS pentru a modifica CodeMirror pentru a se potrivi aplicațiilor web și pentru a-și extinde funcționalitatea și mai mult. Există suport pentru 100 de limbi și un sistem puternic de mod de limbă composabil. Acceptă completarea automată, plierea codului, căutarea și înlocuirea interfeței, integrarea directă și suport pentru vizualizări divizate. De asemenea, puteți redimensiona pentru a se potrivi conținutului.
11. 34 Grilă:
Această resursă CSS ajută utilizatorul să obțină un sistem de grilă receptiv care se bazează pe distribuția egală a aspectului coloanelor. Ceea ce face 34Grid unic față de concurenții săi este că oferă o coloană distribuită în mod egal pentru fiecare rând. 34Grid vă permite să utilizați opțiuni de personalizare pentru a vă crea pachetul. Oferă utilizatorului patru opțiuni care sunt: dividebleBy, margin, rowMargin și tranziții. 34 Grid facilitează plasarea elementelor pe pagină, oferind un echilibru vizual și un ghid.
12. Animate.css:
Animate.css oferă cea mai rapidă și simplă metodă de experimentare cu diferite animații. Dan Eden a creat-o. Site-ul web vă arată cum ar arăta fiecare stil de animație chiar pe site-ul său atunci când faceți clic pe un anumit stil. Acest lucru îi ajută să ofere utilizatorului o referință vizuală înainte de a o utiliza pe site-ul său. Acționează ca o bibliotecă de efecte CSS animate.
Puteți fie să descărcați animațiile listate pe site făcând clic pe linkul Descărcare animate.css. Acest lucru te va redirecționa către o pagină web care ar avea codul pe care l-ai putea copia și lipi pe pagina web în care vrei să-l folosești. Sau puteți descărca întreaga bibliotecă disponibilă pe pagina CSS GitHub.
13. CSSDeck:
CSSDeck oferă o cutie de instrumente online Javascript, HTML și CSS, precum și instrumente sociale și de colaborare. Este util pentru a face cazuri de testare și a le partaja cu oamenii de pe forumuri, IRC, StackOverflow și multe altele. Toate aceste platforme au oameni care ar ajuta de bunăvoie la rezolvarea problemei dvs. de codare. De asemenea, vă permite să codificați cu mulți codificatori în timp real, folosind diferite moduri. Este potrivit pentru toți. Pornind de la un designer web începător care încearcă să-și perfecționeze abilitățile pentru a avansa designerii web care lucrează la un proiect problematic, toți pot profita de CSSDeck.
Acest lucru îi ajută și pe alți designeri web să învețe ceva cu care au avut o problemă, văzând munca dvs. sau invers. Servește ca o platformă comună excelentă de care beneficiază toată lumea.
14. SpritePad:
SpritePad vă permite să creați sprite-uri CSS în câteva secunde. Trageți și plasați imaginile dorite. Le-ați avea imediat disponibile ca sprite PNG împreună cu codul CSS. Acest lucru economisește timpul de a face modificări într-un fișier Photoshop sau de a atribui manual stiluri CSS.
Modul în care funcționează este de fiecare dată când adăugați o imagine la interfață, SpritePad va crea un fragment de cod CSS pentru aceasta. Pe măsură ce mutați imaginea pe pânza goală pentru a o aduce în poziția dorită, codul se va schimba în mod corespunzător, în timp real. După ce ați terminat, puteți salva și utiliza această resursă.
Cu acestea, încheiem cele mai bune 14 resurse CSS gratuite de utilizat în acest an. CSS este un instrument excelent pentru schimbarea și modificarea stilului interfețelor utilizator și paginilor web. Vă permite să stilați orice etichetă HTML care oferă un element vizual pe pagină, cum ar fi titluri, linkuri, paragrafe, liste, imagini și, de asemenea, tabele. Acest lucru vă oferă libertatea de a adăuga mai mult stil la dimensiunea textului, culoarea, caracterul, alinierea și stilul. De asemenea, poate manipula stilul și culoarea link-ului, dimensiunea și alinierea imaginii, dimensiunea tabelului, umbrirea marginilor, alinierea tabelelor. De asemenea, puteți adăuga o listă de stiluri de marcatori și indentări folosind CSS. Acum că cunoașteți cele mai bune surse pentru a afla despre CSS și unele dintre cele mai bune instrumente pentru a vă ajuta să rezolvați diverse probleme legate de CSS, puteți crea site-uri web excelente cu practică și consecvență.