25 de cele mai bune biblioteci de animație gratuite pentru dezvoltatori web
Publicat: 2018-06-01Actualizați-vă animațiile CSS cu ceva Javascript! Aceste biblioteci de animație gratuite vor ajuta dezvoltatorii web să economisească timp, să creeze mai mult cu mai puțin cod și să conceapă proiecte animate uimitoare!
Aceste biblioteci de animație JS gratuite din această listă sunt foarte bine codificate și pot fi folosite pentru munca de proiectare a interfeței de utilizare. Folosiți-le pentru a încânta vizitatorii site-ului dvs. și pentru a crea modele funcționale, interactive.
Așadar, fără alte prelungiri, consultați aceste cele mai bune biblioteci de animații gratuite pentru dezvoltatorii web și începeți să construiți animații uimitoare pentru următorul dvs. proiect client.
Woah.css
Aceasta este o bibliotecă de animație CSS gratuită pentru dezvoltatorii web excentrici. Faceți clic pe linkul de mai sus sau pe fotografie pentru a o vedea în acțiune.
Animate.css
Aceasta este o bibliotecă între browsere de animații CSS. Este extrem de ușor de utilizat și vă ajută să creați animații CSS frumoase pentru proiecte web.
Animație CSS
Iată o bibliotecă de animație CSS pentru dezvoltatori și ninja web. Utilizați-l pentru interfața cu utilizatorul și proiectele web.
Hover.css
Consultați această colecție de efecte de hover alimentate cu CSS3. Puteți folosi aceste efecte animate minunate pentru linkuri, butoane, logo-uri, SVG, imagini prezentate și așa mai departe. Este ușor de aplicat pe propriile elemente, de modificat sau de folosit doar pentru inspirație. Acesta este disponibil în CSS, Sass și LESS.
CSShake
Acestea sunt câteva clase CSS minunate pentru a vă muta DOM. Faceți clic pe linkul de mai sus sau pe fotografie pentru a vedea aceste animații în acțiune.
AniJS
AniJS este o bibliotecă JS care vă va ajuta să vă duceți abilitățile de design web la nivelul următor, cu codificare minimă necesară.
Bounce.js
Bounce.js vă permite să creați animații frumoase cu CSS3 în cel mai scurt timp! Consultați această bibliotecă minunată de animație gratuită în acțiune.
Anime.js
Anime.js este un motor de animație JavaScript pentru dezvoltatorii web. Vă va ajuta să creați animații în cel mai scurt timp!
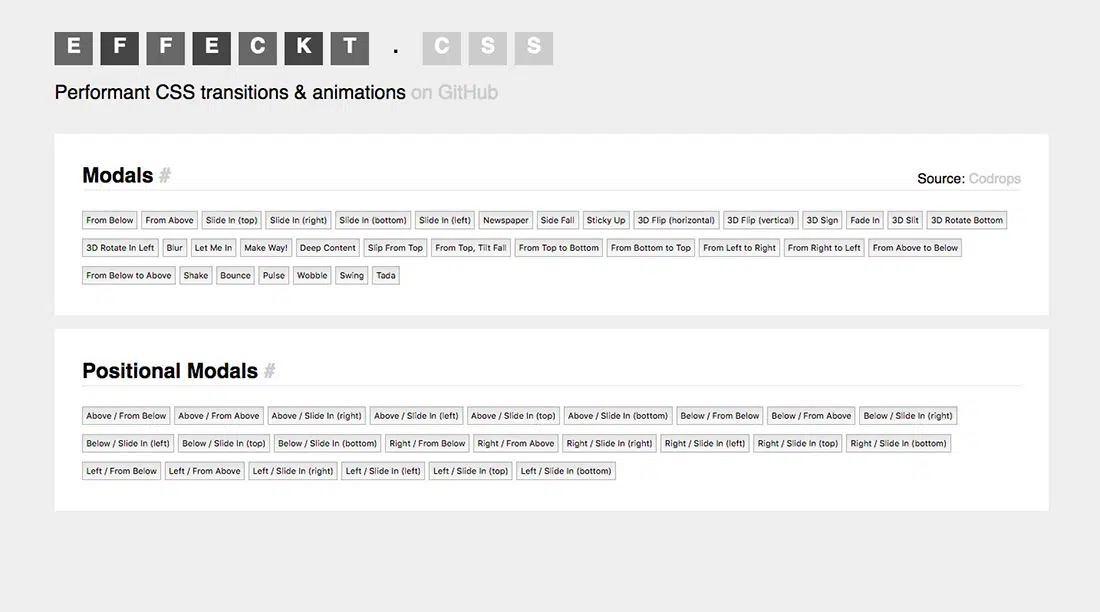
Effectt.css
Aceasta este o bibliotecă de tranziții și animații de înaltă performanță. Folosește-l pentru orice fel de proiect care necesită ceva dinamism.
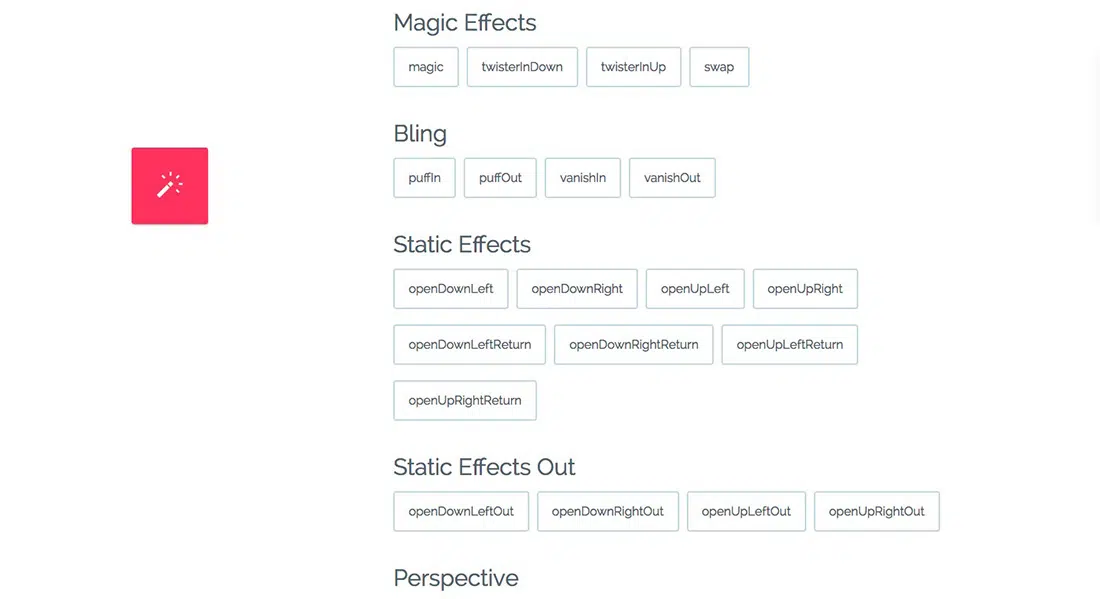
CSS magic
Consultați acest pachet de animații CSS3 cu efecte speciale. Folosiți-l pentru a crea bling-uri, efecte statice, efecte de perspectivă și chiar efecte magice!
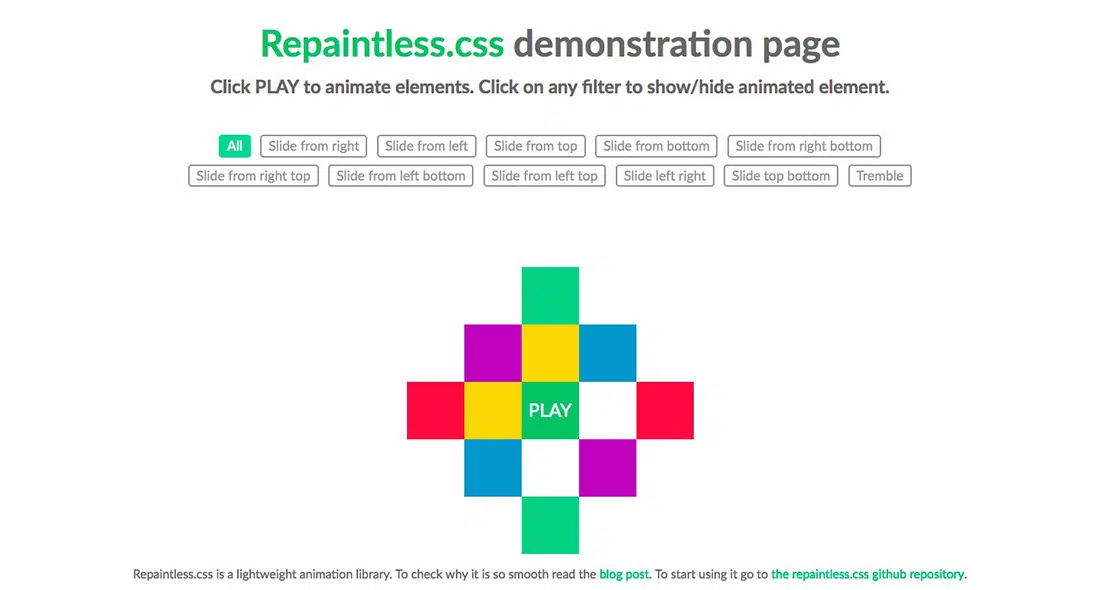
Revopsit.css
Aceasta este o altă bibliotecă CSS utilă pentru animații CSS rapide. Aruncă o privire la pagina demonstrativă și dă clic pe Redare pentru a anima fiecare element.
marți.css
Tuesday.css este o bibliotecă de animație CSS ciudată pentru a crea efecte de intrare și ieșire.

Dinamic.css
Iată o altă bibliotecă minunată de animații CSS3. Are niște efecte de rotație cu aspect cool pe care ar trebui să le vedeți!
Motio.js
Motio este o mică bibliotecă JavaScript pe care o puteți folosi pentru a crea animații și panorame puternice bazate pe sprite. Această bibliotecă nu are dependențe, dar există o versiune opțională a pluginului Motio jQuery disponibilă pentru descărcare.
Textillate.js
Textillate.js este o combinație de mai multe biblioteci grozave, adunate într-un plugin ușor de utilizat pentru aplicarea animațiilor CSS3 oricărui text. Puteți include textillate.js și dependențele sale în proiectul dvs. pentru a începe să creați efectele unice pe care le oferă.
Animation.js
Acesta este un simplu plugin jQuery / bibliotecă JS pentru a crea tranziții pae minunate.
FakeLoader.js
fakeLoader.js este o bibliotecă ușoară / plugin jQuery pe care îl puteți folosi pentru a crea spinneri animați cu o mască de încărcare pe ecran complet. Simulează efectul de preîncărcare a paginii.
SweetAlert.js
SweetAlert este pluginul de utilizat dacă doriți să creați mesaje pop-up care să arate grozav! Poate înlocui mesajele de succes de bază.
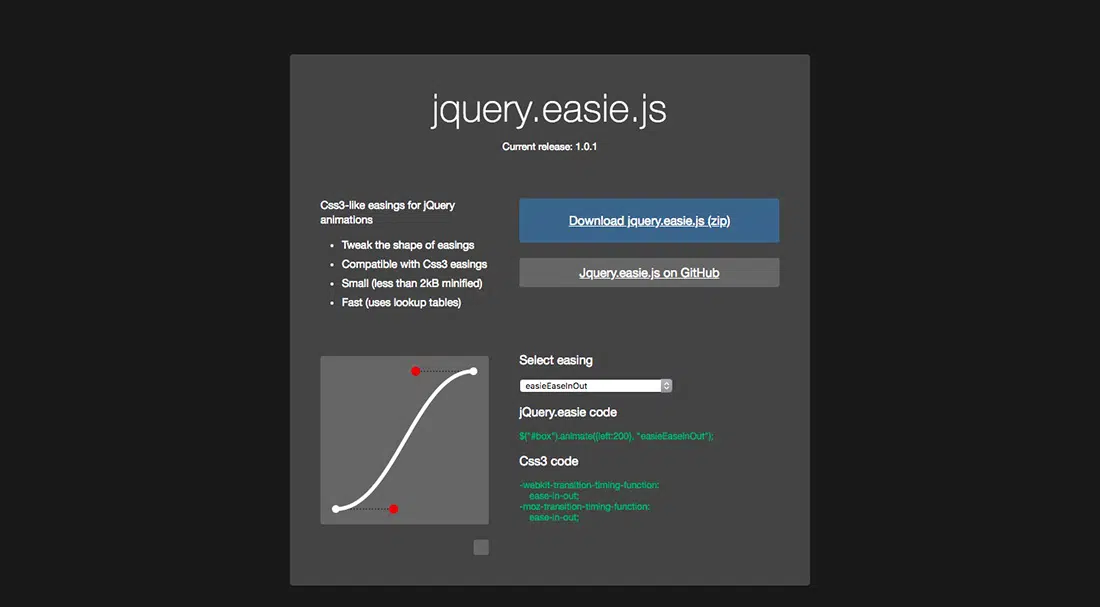
Easie.js
Acest lucru vă permite să creați facilități asemănătoare CSS pentru animațiile jQuery. Puteți modifica cu ușurință forma easingurilor, în plus, această bibliotecă este cu adevărat mică - mai puțin de 2 kB redus.
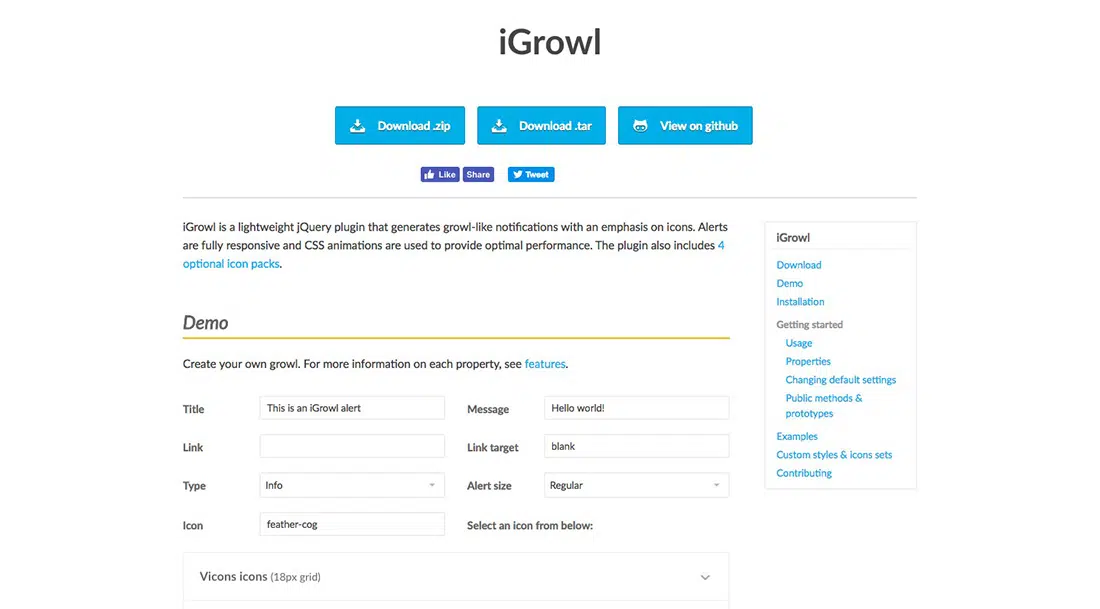
iGrowl.js
iGrowl este un alt plugin jQuery ușor pe care îl puteți folosi pentru a genera notificări asemănătoare cu mârâitul. Se pune accent pe icoane. Cel mai bun lucru este că alertele sunt pe deplin receptive și include, de asemenea, 4 pachete de pictograme opționale.
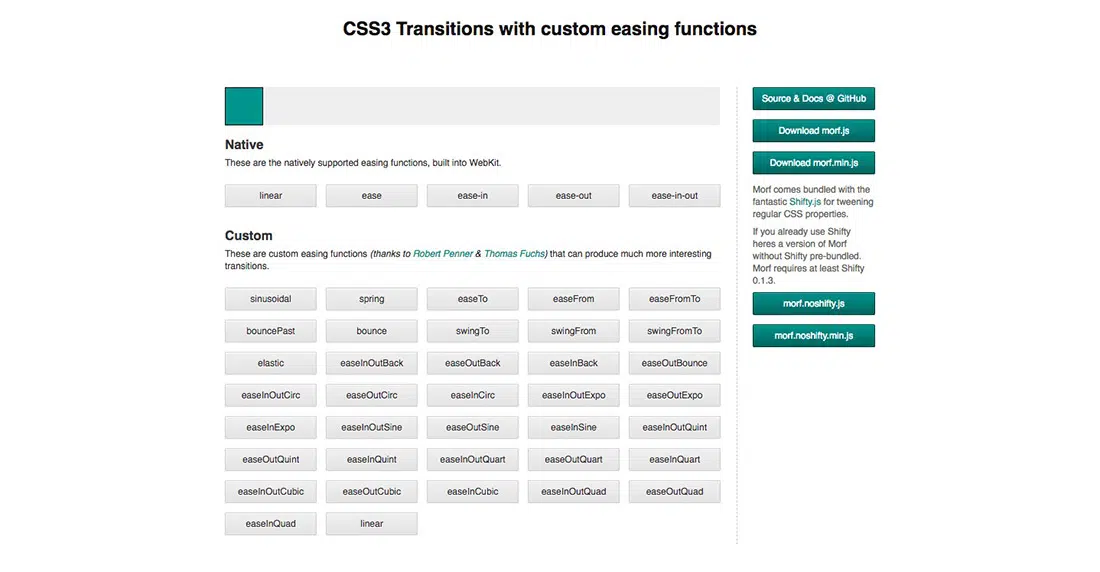
Morf.js
Morf.js oferă tranziții CSS3 cu funcții personalizate de relaxare. Folosiți-l pentru a produce tranziții mult mai interesante...
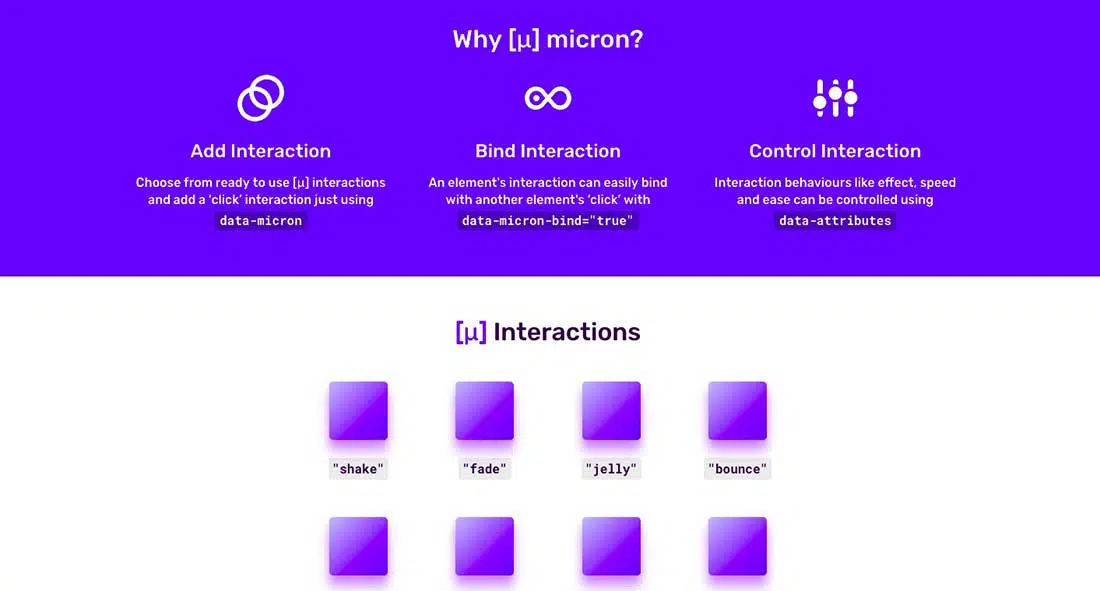
Micron
Micron.js este biblioteca perfectă pentru crearea de micro-interacțiuni. Micron.js folosește CSS pentru animarea elementelor și JavaScript pentru a controla comportamentul interactiv al elementelor.
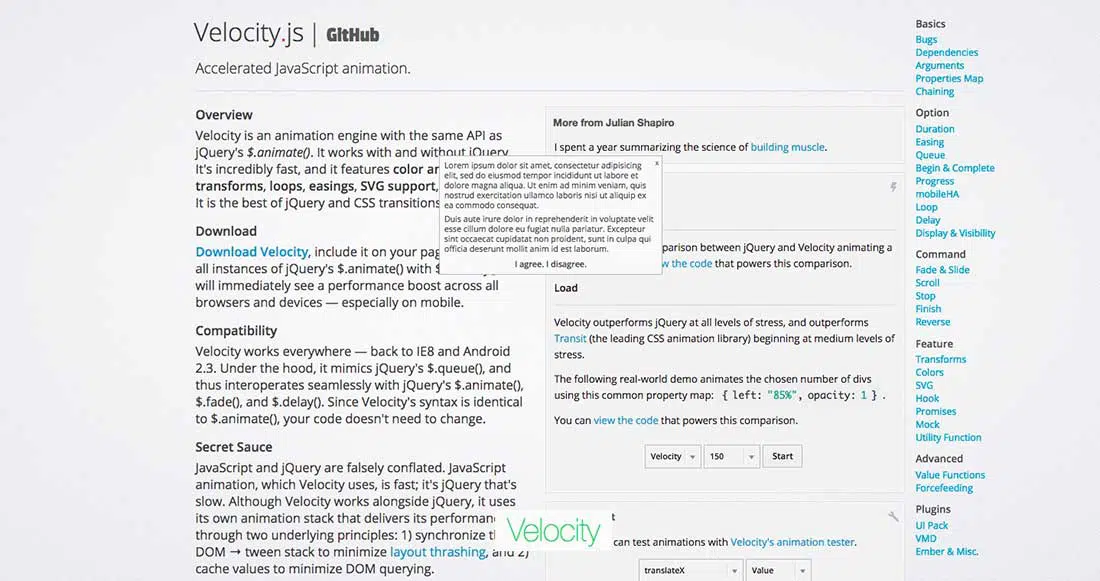
Velocity.js
Velocity este un motor de animație care folosește același API ca și $.animate() de la jQuery. Poate fi folosit fără jQuery. Aceasta este o bibliotecă rapidă, cu bucle, facilități, derulare și alte efecte interesante.
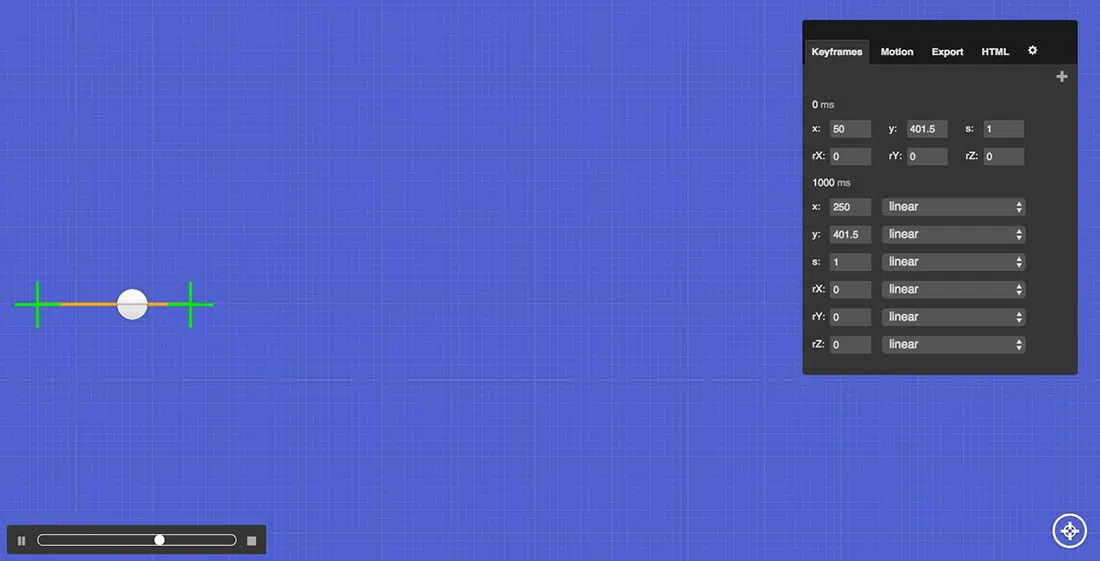
Stylie.js
Stylie.js este un instrument distractiv de animație web. Este alimentat de Rekapi.
Snabbt.js
snabbt.js este o bibliotecă de animație Javascript simplă și curată, care se concentrează pe mutarea lucrurilor. Acest lucru vă ajută să rotiți, să înclinați, să scalați, să traduceți și să redimensionați elemente. Aceasta este o bibliotecă rapidă care vă ajută să creați animații fluide.