Cum să alegi cele mai bune fonturi pentru site-ul tău web
Publicat: 2021-03-26În lumea digitală, totul este conceput pentru un scop. Fiecare aspect al unui design digital este decis după un brainstorming amănunțit.
Când vine vorba de design de site-uri web, de obicei subminăm importanța tipografiei. Fonturile au un impact imens asupra subconștientului nostru. Efectele sunt subtile, dar suficient de intense pentru a ne afecta comportamentul.
Acum, întrebarea este: cum să alegi cele mai bune fonturi pentru site-ul web pentru designul tău web?
Dacă copia site-ului este mesajul, tipografia este tonul în care transmitem acel mesaj. Robert Bringhurst, un celebru tipograf canadian, în cartea sa The Elements of Typography, spune:
Tipografia este meșteșugul de a dota limbajul uman cu o formă vizuală durabilă.
În designul site-ului web, un font are trei scopuri:
Atrăgător din punct de vedere estetic
Fonturile completează întotdeauna designul general. Fără fonturi atrăgătoare, aspectul designului nu strălucește și pare incomplet. Tipografia este instrumentul pentru a vă impresiona utilizatorul cu simțul dvs. de design captivant. Un utilizator vine pe un site web pentru a-ți citi ofertele și, dacă selectarea fontului este corectă, ți-ai făcut treaba ca designer.
Lizibilitate
Funcționalitatea de bază a fontului este că trebuie să fie clar și clar. Este crucial să alegeți fonturi digitale. Profesioniștii recomandă utilizarea fonturilor sans-serif, deoarece sunt considerate fonturi digitale. De asemenea, selectați întotdeauna o culoare în contrast cu fundalul pentru a o scoate în evidență.
Exprimarea Tonului
Fonturile dau site-ului dvs. un caracter. Alegând un font, decideți tonul pe care îl veți transmite mesajul dvs. de marketing. În timp ce descrie adevăratul sens al tipografiei, Mia Cinelli, profesor asistent de Art Studio and Digital Design la Universitatea din Kentucky, spune:
Toate fonturile sunt concepute pentru a spune ceva specific și, prin urmare, atunci când ceva este tastat într-un tip de literă, atunci ceea ce se spune este influențat de modul în care este setat. Eu numesc asta un fel de inflexiune vizuală.
De ce alegerea fonturilor potrivite este atât de critică?
Fonturile contribuie la armonia designului și, în același timp, sunt cruciale pentru a transmite un mesaj clar spectatorului. Cu alte cuvinte, fonturile sunt la fel de importante pentru funcționalitatea și estetica unui site web.
Iată motivele pentru care:
Fonturile creează ierarhie

Nu toate informațiile afișate pe ecran sunt de aceeași importanță. În calitate de marketer, doriți ca publicul să observe câteva informații la prima vedere, care să le atragă atenția.
Fonturile pot ajuta la stabilirea secvenței în care doriți ca publicul să citească mesajul afișat. Folosind tehnici diferite, cum ar fi creșterea sau scăderea dimensiunii, utilizarea diferitelor culori pentru a face textul să apară și jucându-se cu grosimea fonturilor, un designer poate crea cu ușurință ierarhie în aspectul web.
Ajută la formatarea textului
Textul afișat pe ecran are o parte diferită:
- Titluri
- Paragrafe
- Oferte noi
- Butoane
- CTA-uri
Toate aceste elemente trebuie să fie formatate corespunzător pentru a oferi o privire echilibrată asupra întregii structuri de design. Plasarea neuniformă a textului poate distruge estetica întregii pagini, făcând utilizatorul confuz.
Designerii folosesc fonturi pentru a rezolva toate aceste probleme. Tot textul care este atrăgător este făcut mai vizibil făcându-l să iasă în evidență. Acest lucru este, de asemenea, important pentru că oamenii nu citesc totul; de obicei răsfoiesc informațiile. David Ogilvy, unul dintre cei mai buni redactori ai secolului XX, a spus:
În medie, de cinci ori mai mulți oameni citesc titlul decât citesc corpul textului. Când ți-ai scris titlul, ai cheltuit optzeci de cenți din dolar.
Trebuie să vă concentrați pe trăsăturile importante ale textului și să îl faceți și mai atrăgător. Utilizatorii pot ajunge să citească mai multe dacă îi poți atrage cu titlul tău.
Îmbunătățiți atractivitatea designului
Textul este componenta principală a aspectului unui site web. O singură pagină web conține sute de cuvinte, ceea ce înseamnă că aveți mii de caractere de plasat pe pânză.

Selectarea fontului are puterea de a crea sau rupe interfața de design a unui site web. Un designer trebuie să aibă suficientă expunere, deoarece utilizarea fonturilor atractive din punct de vedere estetic nu este o sarcină ușoară.
Iată câteva dintre trucurile pe care designerii le folosesc pentru a crea compoziții atrăgătoare doar folosind text:
Dimensiune : Nu numai că creează ierarhie, dar este și un ingredient necesar pentru a adăuga atractivitate designului. Dimensiunea face ca un design să pară mai vizibil, mai dominant și mai memorabil. Jocul cu dimensiunea textului îl va face mai atrăgător și mai atrăgător pentru spectatori.
Spațierea este o altă tehnică pentru a adăuga farmec tipografiei tale. Oferă un sentiment de echilibru întregii structuri de design. Cu toate acestea, aveți grijă, altfel vă poate face aspectul web să arate asimetric. Vă puteți juca cu spațierea, dar decalajul dintre diferitele părți ale textului trebuie setat cu atenție.
- Densitate : La fel ca și dimensiunea, fonturile aldine apar din text, făcându-l mai vizibil. Textul aldine impune, de asemenea, mesajul afișat. Adaugă un sentiment de încredere și putere mesajului de marketing.
- Plasare : modul în care este afișat textul pe ecran sporește, de asemenea, atractivitatea designului. Cu toate acestea, încercați-l doar dacă sunteți un expert; altfel, ai putea ajunge să exagerezi.
- Culori : Culorile sunt sufletul oricărui design. După cum se spune, o vază cu flori de diferite culori arată mai atractivă; în mod similar, trebuie să vă decideți asupra unei palete de culori pentru site-ul dvs. și să rămâneți la ea.
Asigurați consistență între pagini
Cele mai bune fonturi pentru site-uri dau caracter designului dvs. web și adaugă armonie între diferitele pagini. Tema fontului trebuie să fie consecventă pe tot site-ul web, altfel va arăta neatrăgător din punct de vedere estetic.

Trebuie să setați o dimensiune fixă a fontului pentru diferite elemente ale textului dvs. De exemplu, dacă ați setat 24 de pixeli pentru textul titlului, continuați să îl utilizați pe întregul site; acest lucru îi va ajuta pe utilizatori să identifice ce tip de conținut citesc.
Înțelegerea artei manipulării fonturilor
Un renumit designer de tipar britanic, Matthew Carter, spune:
Type este un grup frumos de litere, nu un grup de litere frumoase.
Selectarea fontului este mult mai mult decât selectarea unor fonturi atrăgătoare. Este procesul de alegere manuală a fonturilor perfecte, care, atunci când sunt puse împreună, conferă un caracter unic.

Designerii manipulează adesea setările implicite ale fonturilor pentru a personaliza în continuare în funcție de conținutul site-ului. Există mai multe tehnici pe care designerii le păstrează în cutiile de instrumente pentru a face munca lor să pară mai atrăgătoare și mai expresivă.
Kerning
Procesul de ajustare a spațiului dintre două caractere specifice este denumit kerning. Este ajustat cu grijă și poate varia în funcție de personaje. Pentru a adăuga caracter textului, designerii pot modifica setările implicite pentru a adapta designul în funcție de natura afacerii. De exemplu, să presupunem că deschidem un depozit numit „Spațiu”. Acum designerul poate crește valoarea de kerning pentru a adăuga volum textului. Va întări mesajul mărcii.
Urmărire
Urmărirea, cunoscută și sub denumirea de spațiere între caractere, este distanța generală dintre caractere. Majoritatea programelor de proiectare, cum ar fi Photoshop, au această opțiune și este utilizat pe scară largă de către designerii grafici pentru a-și stiliza textul. În mare parte, acest efect este folosit pentru a adăuga un sentiment de spațiu și volum.
Această tehnică este aplicabilă numai formelor scurte de copiere; aplicarea acestuia pe copii lungi de corp va face ca aspectul designului să nu fie citit.
Conducere
Spațiul dintre linii se numește conducător. Termenul a fost inventat în vremurile când decalajul dintre linii era ajustat manual folosind benzi de plumb. La fel ca urmărirea, conducerea poate fi ajustată în software-ul de proiectare.
Configurarea unei valori corecte pentru conducere este crucială; în caz contrar, s-ar putea să ajungeți la intersectarea liniilor de text, făcând întregul lucru de necitit. Prea mult spațiu între rânduri poate deruta cititorii, deoarece împiedică întreaga formatare.
Ierarhie
După cum sa discutat mai devreme, ierarhia dictează concentrarea spectatorilor. Este metoda utilizată pe scară largă pentru a spori accentul pe părțile cruciale ale textului. Cu alte cuvinte, este ca o hartă care navighează în ochii privitorilor.
Configurarea unei ierarhii este ușoară; trebuie să faceți textul selectat să iasă în evidență de restul. Puteți realiza această performanță prin:
- Mărirea dimensiunii textului
- Făcându-l îndrăzneț
- Dându-i o culoare diferită
- Așezându-l în partea de sus
- Evidențiind-o
Scalare
Scalingul este cel mai vechi truc din cartea de design, care este încă folosit în lumea digitală modernă. Designerii folosesc scalarea atunci când doresc să facă un element de design să pară dominant sau mic. Este folosit pentru a spori claritatea textului. Mulți designeri le place să mărească dimensiunea fontului pentru a crește atractivitatea designului.
Compoziţie
Compoziția textului este factorul decisiv care va face designul dvs. web să strălucească. Alegerea fonturilor atractive nu garantează întotdeauna un aspect atrăgător; armonia întregii compoziții este cea care face. Prin urmare, adevăratul MVP în tipografie este compoziția generală a fonturilor. Este la latitudinea designerilor să vină cu un aspect de text care să se alinieze perfect cu identitatea mărcii.
O compoziție considerată simbolul esteticii este cea care este aliniată, aranjată și compilată în armonie.
Manipularea textului
În lumea designului modern, designerii grafici se îndreaptă către minimalism. Pe măsură ce forma de artă avansează, artiștii digitali vin cu inovații din când în când. Manipularea textului este una dintre aceste metode interesante și unice prin care designerii creează logo-uri, mesaje vizuale și alt conținut digital prin manipularea textului astfel încât să rezoneze cu funcționalitatea obiectului sau cu ideea pe care o reprezintă.
Să ne uităm la diferite categorii de fonturi
Industria designului digital a evoluat. A fost o perioadă în care aveam fonturi limitate, dar acum avem mii de fonturi din care să alegem.

Designerii se bucură de libertatea creativă de a selecta cele mai bune fonturi pentru site-uri dintr-o colecție vastă de fonturi. Cu toate acestea, toate aceste fonturi aparțin celor trei grupuri majore de fonturi:
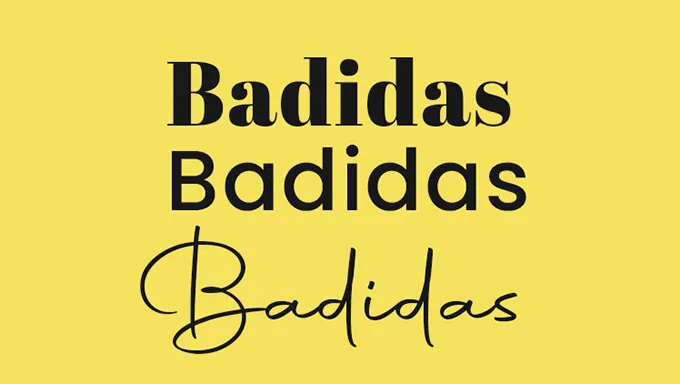
Serif
Serif-urile sunt fonturi tradiționale care oferă un aspect clasic unui aspect web. Multe site-uri de știri folosesc acest font, deoarece se consideră că are și un ton formal. Tipografi experți sugerează, de asemenea, că acest font face site-ul dvs. să arate credibil și demn de încredere. Unele dintre sentimentele asociate cu aceste fonturi sunt:
- Respect
- Autoritate
- Credibilitate
- Formalitate
San Serif
San serif este vărul modern al fonturilor serif. Sunt populare în industria tehnologiei datorită aspectului lor modern, elegant și clar. De asemenea, sunt considerate mai prietenoase cu digitalul. Unele dintre sentimentele asociate cu aceste fonturi sunt:
- Încredere
- Rafinament
- Priceput în ale tehnologiei
- Modern
Scenariul
Fonturile de script sunt cunoscute pentru a ridica eleganța aspectului designului, deoarece imită scrisul de mână uman. Aceste fonturi sunt recomandate atunci când doriți să vă personalizați mesajul. Aceste fonturi sunt populare printre industriile legate de stilul de viață. Fonturile de script exprimă:
- Eleganţă
- Graţie
- Fericire
- Creativitate
- personal
Încheierea!
Pe scurt, fonturile alimentează designul modern al site-ului web. Luați-le în serios. Fonturile atrăgătoare separă un site web profesional de unul cu aspect amator. Prin urmare, alegeți întotdeauna cele mai bune fonturi pentru site-ul web pentru a vă scoate în evidență bunul digital.
Un dezvoltator de site-uri web trebuie să înțeleagă că fonturile dau caracter, consistență și claritate unui site web. Fonturile cărora le lipsește tonul nu vor putea niciodată să-ți comunice mesajul publicului țintă.
Amintiți-vă întotdeauna: fonturile potrivite sunt capabile să traducă sentimentele umane în text fără a pierde atingerea emoțională. Arta de a ști care fonturi se vor potrivi mai bine site-ului web este ca și cum ai vorbi aceeași limbă cu dialecte diferite.
În această eră modernă, consumatorii au evoluat și nu pot fi ușor impresionați. Există milioane de opțiuni disponibile online dacă doriți să atrageți masele, trebuie să depuneți efort și să faceți tot ce este necesar pentru a ieși în evidență de restul. Trebuie să atragi consumatorul prin estetica digitală. Și singura modalitate de a atinge sufletul unui consumator este stăpânirea artei selecției fonturilor.

