Cum să comparați și să îmbunătățiți valorile web cu valori reale ale utilizatorilor
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de dragii noștri prieteni de la Raygun, care îi ajută pe dezvoltatori să identifice problemele înainte ca clienții lor să fie afectați, oferind standardul de experiență pe care utilizatorii se așteaptă și îl merită. Mulțumesc!
Cum ați măsura performanța? Uneori este timpul necesar unei aplicații de la solicitarea inițială până la redarea completă. Alteori este vorba despre cât de repede este îndeplinită o sarcină. Poate fi, de asemenea, timpul necesar pentru ca utilizatorul să primească feedback cu privire la o acțiune. Fiți siguri că toate aceste definiții (și altele) ar fi corecte, cu condiția contextului potrivit.
Din păcate, nu există niciun glonț de argint pentru măsurarea performanței. Produse diferite vor avea valori de referință diferite și două aplicații pot funcționa diferit în raport cu aceleași valori, dar totuși se clasează destul de similar cu verdictele noastre subiective „bune” și „rele”.
Într-un efort de a eficientiza limbajul și de a promova colaborarea și standardizarea, industria noastră a venit cu concepte larg răspândite. În acest fel, dezvoltatorii sunt capabili să partajeze soluții, să definească priorități și să se concentreze pe realizarea eficientă a muncii.
Performanță vs performanță percepută
Luați acest fragment ca exemplu:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)Scopul acestui lucru este lipsit de importanță și nu face nimic decât să ia o perioadă considerabilă de timp pentru a trimite un număr pe consolă. În fața acestui cod, s-ar spune (pe bună dreptate) că nu funcționează bine. Nu este un cod rapid de rulat și ar putea fi optimizat cu diferite tipuri de bucle sau poate efectua acele sarcini într-o singură buclă.
Un alt lucru important este că are potențialul de a bloca redarea unei pagini web. Îngheață (sau poate chiar blochează) fila browserului. Deci, în acest caz, performanța percepută de utilizator este mână în mână cu îndeplinirea sarcinii în sine.
Cu toate acestea, putem executa această sarcină într-un lucrător web. Prin prevenirea blocării randării, sarcina noastră nu se va desfășura mai rapid – așa că s-ar putea spune că performanța este în continuare aceeași – dar utilizatorul va putea în continuare să interacționeze cu aplicația noastră și să primească feedback adecvat. Acest lucru influențează cât de repede va percepe utilizatorul nostru aplicația. Nu este mai rapid, dar are o performanță percepută mai bună.
Notă : nu ezitați să explorați dovada conceptului meu react-web-workers pe GitHub dacă doriți să aflați mai multe despre Web-Workers și React.
Web Vitals
Performanța web este un subiect larg, cu mii de valori pe care le-ați putea monitoriza și îmbunătăți. Web Vitals sunt răspunsul Google la standardizarea performanței web. Această standardizare dă putere dezvoltatorilor să se concentreze pe valorile care au cel mai mare impact asupra experienței utilizatorului final.
- Prima vopsea satisfăcătoare (FCP)
Timpul de la începerea încărcării până la momentul redării conținutului pe ecran. - Cea mai mare vopsea plină de conținut (LCP)
Timpul de randare al celui mai mare bloc de imagine sau text este vizibil în fereastra de vizualizare. Un scor bun este sub 2,5 secunde pentru 75% din încărcările paginii. - Întârziere la prima intrare (FID)
Timpul de la momentul în care utilizatorul interacționează cu pagina și până la momentul în care browserul este capabil să proceseze cererea.
Un scor bun este sub 100 ms pentru 75% din încărcările paginii. - Schimbare cumulativă a aspectului (CLS)
Suma totală a tuturor modificărilor de aspect individual pentru fiecare schimbare neașteptată care are loc pe durata de viață a paginii. Un scor bun este 0,1 la 75% din încărcările paginii. - Time to Interactive (TTI)
Perioada de la momentul în care pagina începe să se încarce și până la momentul în care principalele sale subresurse s-au încărcat. - Timp total de blocare (TBT)
Timpul dintre Prima vopsire cu conținut și Timpul până la Interactive în care firul principal a fost blocat (fără răspuns la intrarea utilizatorului).
Care dintre acestea este cea mai importantă?
Core Web Vitals reprezintă subsetul de Web Vitals pe care Google le-a identificat ca având cel mai mare impact asupra experienței utilizatorului final. Începând cu 2022, există trei elemente vitale de bază ale web - cea mai mare vopsea de conținut (viteză), schimbare cumulativă a aspectului (stabilitate) și întârziere la prima intrare (interactivitate).
Lectură recomandată : Ghidul dezvoltatorului pentru principalele elemente vitale web

Raport despre experiența utilizatorului Chrome vs valorile reale ale utilizatorului
Există mai multe moduri de a testa Web Vitals pe aplicația dvs. Cel mai simplu este să deschideți Chrome Devtools, să accesați fila Lighthouse, să vă verificați preferințele și să generați un raport. Acesta se numește Raport despre experiența utilizatorului Chrome (CrUX) și se bazează pe o medie de 28 de zile de mostre de la utilizatorii Chrome care îndeplinesc anumite cerințe:

- sincronizare istoric de navigare;
- fără configurare a frazei de acces pentru sincronizare;
- Raportarea statisticilor de utilizare a fost activată.
Dar este destul de greu să definești cât de reprezentativ este raportul Chrome UX pentru utilizatorii tăi. Raportul servește ca o gamă de bază și poate oferi un bun indicator al lucrurilor de îmbunătățit ad-hoc. Acesta este motivul pentru care este o idee foarte bună să utilizați un instrument de monitorizare a utilizatorului real (RUM), precum Raygun. Acest lucru va raporta despre persoanele care interacționează efectiv cu aplicația dvs., în toate browserele, într-un interval de timp alocat.
Monitorizarea personală a valorilor utilizatorilor reale nu este însă o sarcină simplă. Există o multitudine de obstacole de care trebuie să fii conștient. Cu toate acestea, nu trebuie să fie complicat. Este ușor să vă configurați obținerea de valori RUM cu instrumente de monitorizare a performanței. Una dintre opțiunile care merită luate în considerare este Raygun - poate fi configurat în câțiva pași rapidi și este compatibil cu GDPR. În plus, aveți și o mulțime de funcții de raportare a erorilor.
Monitorizarea aplicației
Dezvoltatorii tratează adesea observabilitatea și monitorizarea performanței ca pe o gândire ulterioară. Cu toate acestea, monitorizarea este un aspect esențial al ciclului de viață al dezvoltării, care ajută echipele de software să se miște mai repede, să prioritizeze eforturile și să evite problemele grave pe drum.
Configurarea monitorizării poate fi simplă, iar construirea de caracteristici care să țină cont de observabilitate va ajuta echipa să facă întreținerea de bază și igiena codului pentru a evita acele sprinturi groaznice de refactorizare. Monitorizarea aplicațiilor vă poate ajuta să dormiți liniștit noaptea și vă poate ghida echipa spre crearea unor experiențe mai bune pentru utilizator.
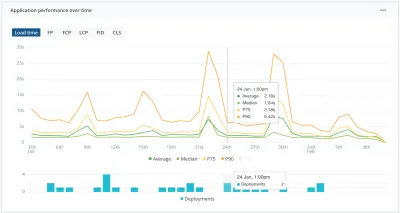
Monitorizați tendințele și evitați regresiile
În același mod, avem teste care rulează pe conducta noastră de integrare continuă (în mod ideal) pentru a evita regresiile și erorile caracteristicilor, ar trebui să avem o modalitate de a identifica regresiile de performanță pentru utilizatorii noștri imediat după o nouă implementare. Raygun poate ajuta dezvoltatorii să automatizeze această lucrare cu funcția lor de Urmărire a implementării.

Respectarea bugetului de performanță devine mai sustenabilă. Cu aceste informații, echipa dvs. poate identifica rapid regresiile de performanță (sau îmbunătățirile) în toate elementele vitale web, poate identifica implementările problematice și poate concentra asupra utilizatorilor afectați.

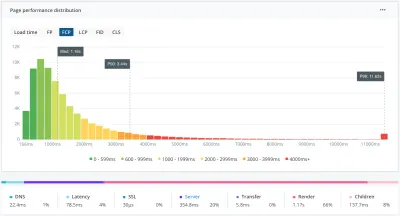
Examinați și luați măsuri
Când utilizați RUM, este posibil să restrângeți rezultatele pe bază de utilizator. De exemplu, în Raygun, este posibil să faceți clic pe un scor sau pe o bară de pe histogramă pentru a vedea o listă cu utilizatorii afectați. Acest lucru face posibilă începerea analizei în continuare a sesiunilor în mod individual, cu informații la nivel de instanță. Acest lucru vă ajută să luați măsuri direct direcționate către problemă, în loc să aveți încredere în cele mai bune practici generale. Și mai târziu, pentru a diagnostica repercusiunile schimbării.
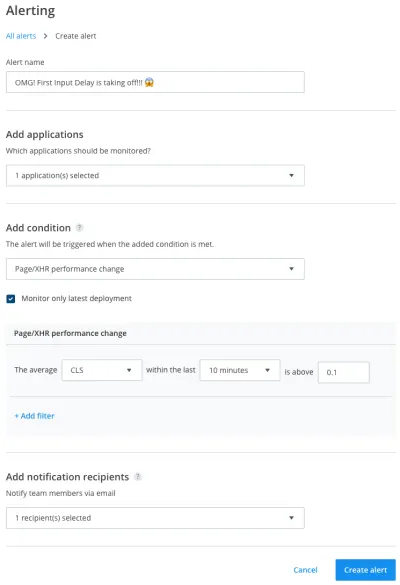
Evidențiați evenimente neobișnuite
Desigur, aceste caracteristici sunt minunate și un dezvoltator responsabil ar trebui să țină cont de tablourile de bord de monitorizare a aplicațiilor. Dar, pe măsură ce aplicația dvs. crește, echipele cresc și responsabilitățile sunt împărțite, este mai important ca niciodată să configurați procese automate care să vă avertizeze rapid despre orice probleme majore de performanță. Acesta este motivul pentru care este o practică recomandată să configurați declanșatoare de alertă pentru aplicația dvs.

Încheierea
Pentru a rezuma, Web Vitals reprezintă noul standard de aur în performanță datorită corelării directe cu experiența utilizatorului. Echipele de dezvoltare care își monitorizează și își optimizează în mod activ valorile vitale web pe baza informațiilor reale ale utilizatorilor vor oferi experiențe digitale mai rapide și mai rezistente.
Tocmai am zgâriat suprafața a ceea ce poate face monitorizarea și soluții pentru a susține menținerea performanței în timp ce scalați aplicația dvs. Spune-mi în comentarii cum folosești un buget de performanță, o mai bună observabilitate sau alte soluții pentru a avea o noapte de somn relaxată!
