Ce ne poate învăța Bauhaus despre designul infografic
Publicat: 2017-07-17În comparație cu artele plastice, designul a fost întotdeauna perceput ca fiind mai puțin inspirațional din cauza naturii sale practice. Am ajuns să ne dăm seama de puterea incredibilă a designului încă din secolul trecut, datorită câtorva mișcări de design care schimbă paradigma.
Bauhaus a fost una dintre aceste mișcări care a oferit designului un loc unic în umanitate: o disciplină unică care a îmbinat arta și măiestria cu o abordare filozofică.
„Bauhaus” – un termen care înseamnă literal „casă de construcții” în germană – a fost o școală de artă fondată de arhitectul Walter Gropius în 1919. Când a existat școala Bauhaus, își avea rădăcinile în trei orașe – Dessau (1925-1932), Weimar ( 1919-1925) și Berlin (1932-1933). Deși a durat scurt și în cele din urmă a fost închis din cauza partidului politic nazist, Bauhaus ca mișcare a avut o influență imensă asupra artei, designului și arhitecturii, care continuă până în prezent. Unii dintre cei mai cunoscuți artiști și designeri Bauhaus includ Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky și Laszlo Moholy-Nagy.
În loc să se concentreze pe idealul elitist al artei plastice, Bauhaus a fost suficient de radical la acea vreme pentru a integra arta și principiile de design, cum ar fi teoria culorilor, compoziția cu o căutare necruțătoare pentru funcționalitate intenționată. Sunt multe de învățat din principiile revoluționare Bauhaus pentru design infografic. Aici trecem prin lecțiile lor pentru a vă reîmprospăta gândirea despre designul informațional cu un amestec curios de fler artistic și raționalitate modernistă.
Moștenirea Bauhaus
Există cele șase principii fundamentale ale Bauhaus. Se bazează pe o abordare minimalistă, definită de culori simple și design curat. Bauhaus ca mișcare, dincolo de a fi o școală de artă, a avut anumite convingeri care i-au modelat abordarea față de artă și design:
- Produsele ar putea fi produse în serie, dar și onorează spiritul artistic al individualității și deservesc majoritatea populației. Chiar dacă o idee similară exista deja în Germania, a intrat în lumina reflectoarelor după Bauhaus.
- De asemenea, școala de artă Bauhaus credea că studenții trebuie să fie bine echipați din punct de vedere artistic, social, economic, tehnic și spiritual. Acest lucru ar scoate la iveală tot ce este mai bun din ei și i-ar face participanți vitali în societate.
- Școala de Arte Bauhaus i-a preferat pe membrii facultății cu gândire înainte în detrimentul savanților calificați din punct de vedere academic. Creativitatea artistică a fost încurajată de ei.
- Un alt principiu al acesteia includea o amalgamare a artelor aplicate și a artelor plastice.
- Adepții Bauhaus credeau că un designer trebuie să aibă o experiență temeinică cu materialele.
- Ei credeau ferm în designul rațional și erau captivați de un simț modern al frumuseții.
Lecții Bauhaus pentru design infografic
Designerii grafici pot învăța multe despre designul modern, care surprinde o combinație de artă, accesibilitate și utilitate. Să ne uităm la lecțiile pe care le putem aplica designului infografic astăzi.
1. Forma Urmează Funcția
Proiectarea eficientă a informațiilor consideră comunicarea ca prioritate principală. Din când în când vedem un infografic frumos stilat care nu reușește să transmită un mesaj memorabil. Scopul principal al unui infografic este de a comunica informații – forma și stilul ar trebui să funcționeze pentru a îndeplini acest scop și nu invers.

Celebrele mese de cuibărit ale lui Josef Albert reprezintă un joc de forme minimaliste și combinații de culori.
Școala Bauhaus i-a învățat pe elevi să dezbrace decorațiunile inutile care nu serveau unui scop funcțional. Expresia „forma urmează funcției”, inventată de arhitectul american Louis Sullivan, surprinde perfect zeitgeist-ul Bauhaus. Urmând această regulă, un infografic bun ar trebui să prioritizeze lizibilitatea și să reducă dezordinea vizuală pentru a crea o focalizare vizuală clară. Cu alte cuvinte, ar trebui să anunțăm moartea detaliilor ornamentale excesive.
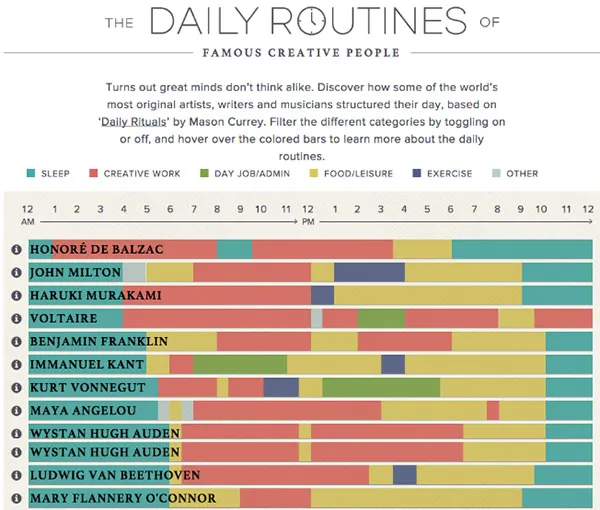
Mai jos este un infografic care respectă această regulă. Folosind culori minimale și forme geometrice de bază, acesta comunică informații complexe cu un design foarte curat și neaglomerat.

Rutinele zilnice ale oamenilor faimoși creativi
2. Ierarhia vizuală este rege
Școala Bauhaus a acordat o atenție deosebită relațiilor formate între două opuse. De exemplu, a explicat legătura dintre întuneric și lumină, stânga și dreapta sau mare și mic. Și această relație între elemente creează ierarhie vizuală.
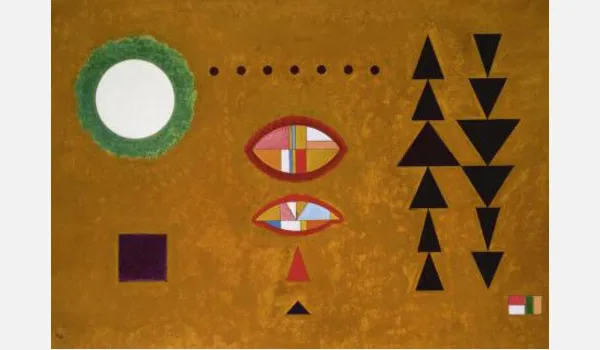
Luați, de exemplu, picturile de compoziție iconice ale lui Kandinsky (a lui Mondrian?). Dimensiunea și poziția dreptunghiului roșu creează un punct focal vizual, formând o relație cu culorile și formele contrastante adiacente, care este foarte ușor de urmărit pentru ochii noștri.

Pictura lui Kandinsky „Alb-alb” demonstrează o ierarhie vizuală clară.
Lecția de aici este de a crea un focus vizual clar în designul infografic folosind contrastul, formele și poziționarea spațială. În exemplul infografic de mai jos, utilizarea culorilor roșu și verde formează un contrast puternic care evidențiază diferența cantitativă, în timp ce formele suprapuse din centru creează un punct focal vizual clar.

Infografic Un an de mâncare în New York.
3. Culoare ca mediu
Un elev strălucit al școlii de arte Bauhaus, pe nume Josef Albers, a extins acest subiect în cartea sa emblematică, „Interacțiunea culorii”. Josef ne-a învățat că culorile sunt relative și rareori văzute ca proprietăți fizice reale. Ca mediu, culorile pot fi „înșelătoare” și „provocatoare”. Prin urmare, înțelegerea modului în care culorile interacționează între ele vă poate determina în mare măsură mesajul.
În exemplul care ilustrează relativitatea culorii de mai jos, pătratele de aceeași culoare de maro sunt percepute ca având nuanțe diferite din cauza contextului în care se află. Înțelegerea proprietăților intrinseci ale unei palete de culori este primul pas. Pentru a transmite mesajul potrivit, trebuie să luați în considerare și interacțiunea dintre culori atunci când alegeți o schemă de culori.

Josef Albers despre relativitatea culorilor.
În prezent, designerii aleg cele mai bune palete pentru a face site-urile web colorate și pentru a se potrivi cu proprietățile intrinseci ale nuanțelor.
Lecția că culorile păstrează conexiuni mai profunde este ceea ce o folosesc designerii moderni. Deci, ei aleg cu grijă cea mai bună combinație de culori și scot în evidență sensul cu totul.

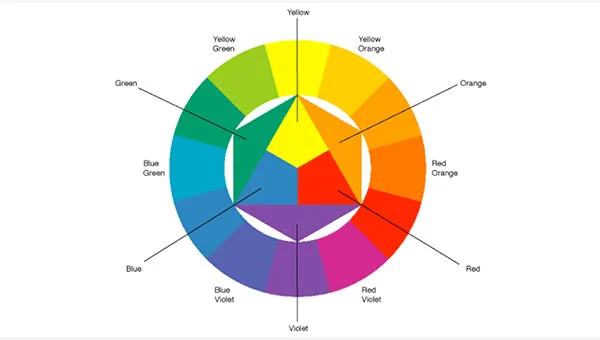
Alți artiști Bauhaus au contribuit la teoria culorii în afară de Josef Albers, cum ar fi Johannes Itten și sfera sa de culoare. Categorizarea culorilor în culori primare, secundare și terțiare este încă folosită pe scară largă pentru design grafic. Teoria culorilor lui Itten îl poate ghida pe designerul infografic să aleagă cea mai bună schemă de culori pentru desenele lor.

Cercul de culoare cu 12 nuanțe al lui Johannes Itten.
Având în vedere această teorie a culorilor, este mult mai ușor să alegeți cea mai bună schemă de culori pentru infografică pe baza principiilor consistenței și simplității . O infografică bună folosește o paletă de culori consistentă, păstrând combinația de culori simplă. Vrei ca culorile tale să susțină comunicarea informațiilor în loc să împiedice sau să distragă atenția cititorului de la mesajul cheie.
De exemplu, dacă doriți să proiectați un infografic despre prepararea cafelei, cel mai bine este să utilizați maro ca culoare dominantă, deoarece este culoarea asociată cu boabele de cafea, păstrând în același timp întreaga paletă de culori simplă. În această infografică Nespresso, designul transmite tema folosind culoarea maro pe tot parcursul.
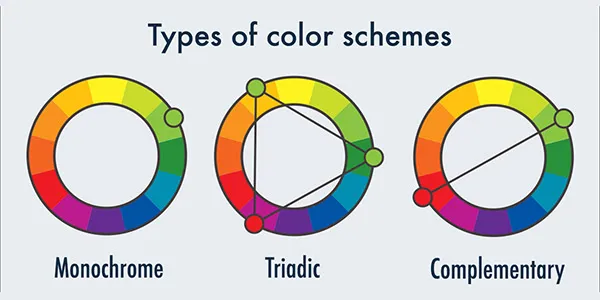
Pentru a utiliza culorile în mod consecvent și simplu pentru designul dumneavoastră infografic, există 3 scheme de culori pe care le puteți lua în considerare: monocromatic, triadic și complementar . O schemă de culori monocromatică folosește culori de aceeași nuanță, dar cu saturații diferite, așa că aveți grijă să vă setați culorile într-un mod care să nu pară prea plictisitor. Pentru începători, este mai ușor să înceapă cu o schemă de culori triadică în care culorile sunt la distanță egală pe roata de culori. Culorile complementare sunt la capetele opuse ale roții de culoare și sunt grozave pentru a crea contrast.

3 tipuri de scheme de culori pentru infografic.
În cele din urmă, luați în considerare întotdeauna contextul infograficului dvs. pentru a alege culorile care evocă asocierile potrivite. De exemplu, dacă proiectați un infografic pentru sezonul de Crăciun, cel mai bine este să rămâneți la schema de culori roșu și verde.
4. Tipografia contează, foarte mult
Una dintre cele mai mari moșteniri ale școlii de artă Bauhaus este tipografia. Liderii Bauhaus credeau că tipografia este o parte integrantă a graficii și că cuvintele ar trebui să fie așezate în unghiuri ascuțite. Cu toate acestea, sensul unui cuvânt a avut o prioritate mai mare decât designul său.
Această credință le-a învățat designerilor contemporani o lecție majoră. I-a încurajat să fie creativi cu stilurile de font, dar i-a avertizat să nu se abate de la mesajul real pe care doresc să-l exprime. Potrivit Bauhaus, funcția principală a tipografiei este de a comunica, iar comunicarea ar trebui să apară în „forma cea mai scurtă, cea mai simplă, cea mai pătrunzătoare”.

Cele mai bune fonturi Bauhaus se străduiesc pentru luciditate și simplitate.
Pentru designul infografic, de regulă ar trebui să folosim fonturi care sunt lizibile și simple pentru a comunica clar. Fonturile prea decorative pentru copierea textului vor îngreuna citirea și vă vor distra atenția, deoarece textele sunt rareori punctul central al designului.
5. Aspectul grilei
Alinierea bună face o întreagă lume de diferență în design grafic. Pionierii Bauhaus au crezut într-o abordare minimalistă a organizării vizuale, în care totul este strâns strâns în dreptunghiuri și pătrate. Grila are sens perfect pentru designerii Bauhaus cu minte practică. Multe dintre elementele de design Bauhaus se conformează unei grile stricte, cum ar fi coperta cărții și tabla de șah de mai jos.

Proiectare pentru grilă.
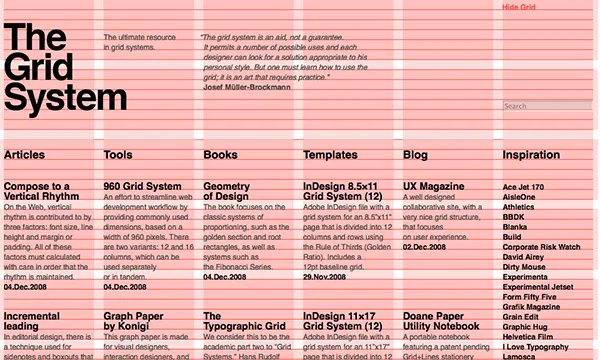
În zilele noastre, sistemul de grilă este un sistem de aliniere utilizat în mod obișnuit de către designerii grafici și designerii web pentru aspectul paginilor. Rămâne un sistem eficient pentru a menține ierarhia vizuală pe toată secțiunea de conținut. Pentru proiectarea infografică, urmărirea sistemului de grile este o necesitate, deoarece mai multe elemente trebuie să fie aranjate, organizate și structurate pentru a crea o ierarhie vizuală clară.

Cum este utilizat sistemul de grilă în design grafic.
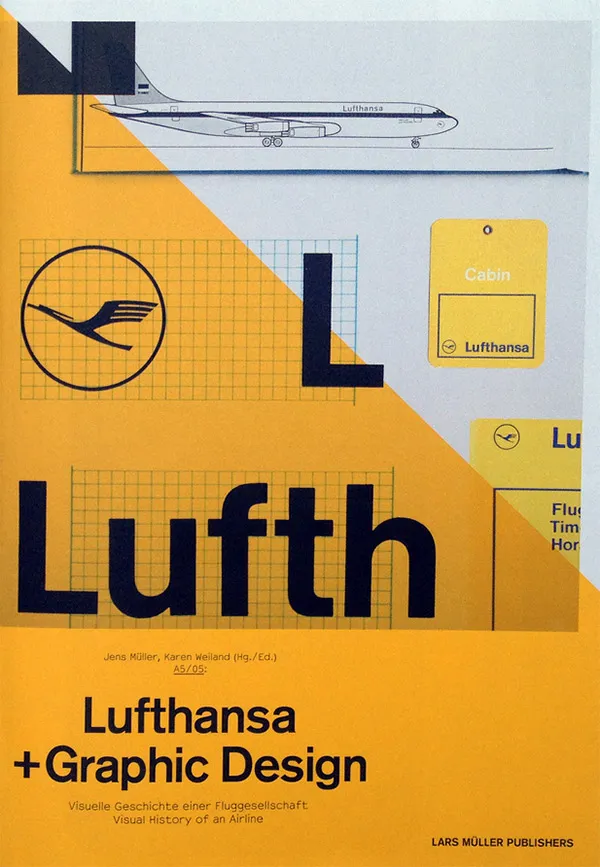
Folosind un sistem de grilă bazat pe coloane, cum ar fi grila cu 6 coloane de mai sus, puteți configura un ghid pentru modul în care elementele dvs. de design interacționează cu fiecare ieșire. Asta pune bazele unor relații vizuale puternice în designul tău. De asemenea, sistemele de grilă pot fi folosite pentru a crea ritm și mișcare. În designul de culoare al revistei Bauhaus de mai sus, grila de poziție în diagonală creează un sentiment de mișcare, în timp ce elementele dens populate din centrul grilei produc un sentiment de gravitație.
Dacă sistemul de grilă bazat pe coloane este lipiciul care ține conținutul împreună, atunci utilizarea marjelor ajută la dezordinea afișajului dens de informații. Probabil ați observat cum utilizarea generoasă a spațiului alb și a marjelor largi în design-urile Bauhaus creează un aspect curat și dezordonat.
În cele din urmă, a avea un sistem de grilă vă ajută să spargeți grila. Designul tău devine imediat un impact atunci când încalci regulile intenționat. Acest lucru va face instantaneu infograficul dvs. mai memorabil printre numeroasele layout-uri infografice cu tăietor de cookie-uri. Luați infograficul de mai jos ca exemplu, ruperea grilei dreptunghiulare din partea de sus creează un impact vizual izbitor, în timp ce restul grilei paginii a fost păstrată intactă pentru a păstra armonia vizuală a designului general.

Bun exemplu de rupere a rețelei.
Randul tau
Iată cele cinci lecții esențiale de la Bauhaus pe care le poți folosi în următorul tău design infografic. Le găsești ușor de înțeles și practice de urmat? Ați descoperit și alte principii Bauhaus potrivite pentru design-ul infografic?
Și dacă sunteți gata să faceți saltul, încercați aceste principii de design cu un creator de infografice, cum ar fi Visme, care vine cu șabloane, astfel încât să vă puteți concentra pe jocul cu alegerea fontului, culorii și aspectului vizual potrivit.
