7 greșeli îngrozitoare de navigare pe site-uri pe care ar trebui să le evitați
Publicat: 2021-02-09Navigarea unui site web este unul dintre cele mai importante elemente în designul unui site. Vizitatorii trebuie să folosească navigarea pentru a-și croi drum prin site-ul web și pentru a găsi rapid informațiile pe care le caută.
Dacă navigarea este confuză sau dacă îl împiedică în vreun fel pe utilizator, riști ca acesta să devină frustrat și să părăsească site-ul cu totul. Mai simplu spus, navigarea pe site ar trebui să fie clară și intuitivă. Pentru a atinge aceste trăsături, subliniez 7 greșeli pe care trebuie neapărat să le eviți în designul navigării pe site-ul tău.
1. Prea multe opțiuni
Oferă unei persoane 15 opțiuni din care să aleagă și îi va lua mai mult timp să facă o alegere decât dacă i-ai oferi doar 8 opțiuni. Cu cât cineva poate face mai puține alegeri posibile, cu atât mai repede poate evalua acele alegeri și apoi poate lua o decizie.
Din păcate, când vine vorba de navigarea pe site-uri web, multe companii încearcă să înghesuie tot ceea ce este posibil în bara de navigare principală a site-ului lor, astfel încât vizitatorii să aibă acces imediat la toate opțiunile de pagină.

Acest lucru poate părea o idee bună, deoarece a face conținut ușor de accesat este un obiectiv util, dar o supraîncărcare a link-urilor de navigare va sfârși de fapt prin a fi invers. În loc să permită vizitatorilor să vadă cu ușurință ce pagini sunt disponibile, ei vor deveni copleșiți de amploarea opțiunilor și nu vor putea lua rapid o decizie cu privire la ce să facă în continuare.
În momentul în care acești oameni încep să pună la îndoială ce ar trebui să dea clic în continuare, riști ca ceea ce vor face de fapt este să facă clic pe butonul „Înapoi” care îi îndepărtează de site-ul tău și de schema de navigare confuză.
Când planificați și proiectați navigarea principală a unui site, fiți agresiv în editarea acelui meniu până la cele mai puține și mai importante opțiuni posibile. Prezentând mai puține opțiuni în avans, veți încuraja oamenii să facă alegeri mai rapide și să aprofundeze site-ul dvs.
2. Opțiuni greșite
O altă greșeală pe care oamenii o fac atunci când planifică navigarea unui site, mai ales când încep să decidă ce să lase în navigarea principală și ce să treacă la navigarea în subsecțiuni, este că decupează elementele greșite și lasă în link-uri care nu sunt importante pentru realitatea site-ului. public.

Amintiți-vă, un site web trebuie să fie proiectat pentru nevoile persoanelor care îl vor folosi. Ca atare, conținutul sau caracteristicile care sunt importante pentru ei sunt pe care ar trebui să se concentreze.
Un link precum „Mesajul președintelui” poate fi important pentru CEO-ul unei companii, dar dacă clienții acelei companii nu caută acel conținut, atunci plasarea lui în rândul de navigare este greșită, mai ales dacă este acolo în loc de un link care de fapt este important pentru clienții site-ului!

3. Du-te mare sau du-te acasă
Site-urile web de astăzi sunt vizitate pe o varietate de dispozitive și dimensiuni de ecran. Zilele în care monitoarele desktop uriașe erau folosite pentru a accesa conținut web a trecut de mult, așa că pentru a reuși astăzi pe Web, site-urile și navigarea lor trebuie să găzduiască această gamă largă de ecrane.
Schemele de navigare sunt prea des concepute exclusiv pentru monitoare cu ecran mare. Pe ecrane mai mici, inclusiv tablete și telefoane, navigarea se va întrerupe și va deveni inutilizabilă. Acesta este motivul pentru care site-urile web trebuie construite cu o abordare receptivă a suportului pentru mai multe dispozitive.
Cu un site receptiv, navigarea poate fi reproiectată pentru diferite dimensiuni de ecran pentru a se asigura că este întotdeauna clară și ușor de utilizat. O platformă precum Webydo, cu editorul lor de răspuns perfect în pixeli, este o modalitate excelentă de a proiecta diferite scheme de navigare pentru diferitele dimensiuni pe care le va afișa un site web - și cu platforma de dezvoltare fără cod a Webydo, odată ce navigarea și paginile sunt proiectate, ei poate fi publicat cu ușurință ca pagini web de lucru!
4. Fly Out Menu Mayhem
Pe măsură ce lucrați pentru a edita numărul de opțiuni în jos pentru meniul principal al unui site, veți începe să găsiți link-uri și pagini care sunt mai bine prezentate ca submeniuri. De exemplu, navigația principală poate avea o opțiune pentru „Compania noastră”, iar sub acest buton/secțiune este posibil să aveți și alte opțiuni care, deși sunt necesare pentru site, nu sunt suficient de importante pentru a garanta plasarea navigației principale. Acestea ar putea include:
- istoria companiei
- Echipa de conducere
- Mărturii
- Cariere
Una dintre modalitățile prin care puteți prezenta aceste submeniuri este cu un meniu vertical sau derulant. Aici apare un meniu după ce treceți cursorul mouse-ului peste un link de nivel superior. Acest tratament, deși este obișnuit, poate preveni totuși unele provocări.

De exemplu, pe dispozitivele cu ecran tactil în care din punct de vedere tehnic nu există o stare „hover”, doriți să vă asigurați că linkurile dvs. sunt încă accesibile utilizatorilor. De asemenea, doriți să evitați meniurile care au 3 sau mai multe niveluri. Este adesea dificil să navighezi în sistemele de meniuri care au meniuri care provin din alte meniuri, așa că evitați aceste meniuri greoaie în orice site pe care îl proiectați.
Dacă doriți să aflați mai multe despre tipul de navigare care este cel mai potrivit pentru site-ul dvs., The Importance of Navigation Design Patterns discută diferitele tipuri de sisteme de navigare folosind exemple de la unele dintre cele mai populare site-uri web și aplicații web.
5. Incoerență
Odată ce o persoană își dă seama cum să folosească meniul de navigare și se simte confortabil cu locul în care se află totul, nu schimbați asta! Site-urile web ar trebui să aibă o navigare constantă prin întreaga experiență – pentru fiecare iterație a unui meniu, pe dispozitive și indiferent de pagina pe care se află. Submeniurile se pot schimba de la o pagină la alta, dar navigarea sau controalele principale ar trebui să fie stabilite în piatră.

6. Prea lung
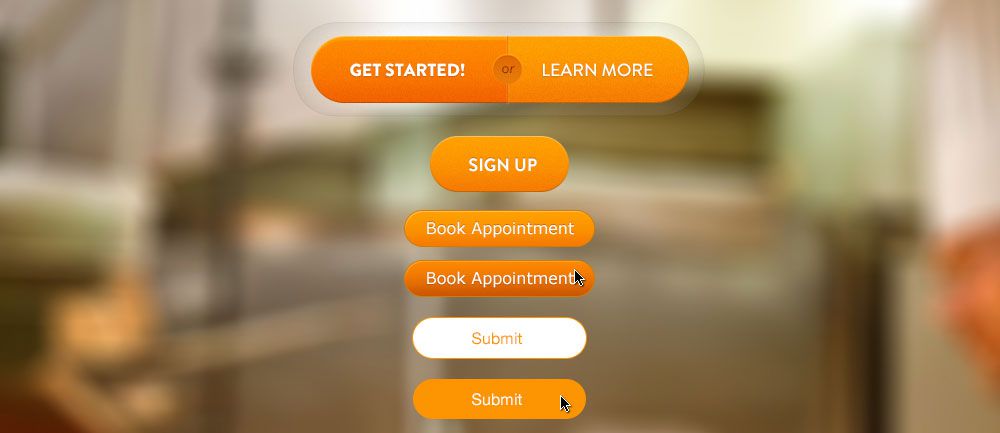
Editarea opțiunilor de navigare ale unui site pentru a prezenta mai puține opțiuni este importantă, dar trebuie să vă asigurați și că eticheta de text pentru alegerile rămase este scurtă și dulce.
Un link care spune „Totul despre compania noastră” este inutil atunci când doar „Compania noastră”, „Companie”, „Despre noi” sau „Despre” ar funcționa bine. Poate că nu pare o modificare mare, dar am trecut de la 4 cuvinte la doar 1 sau 2.
Dacă editați astfel pe o întreagă bară de navigare, veți fi redus efectiv la jumătate cantitatea de text pe care oamenii trebuie să o proceseze, în timp ce încă transmiteți conținutul adecvat pentru acele link-uri.
7. Ton greșit
Fiecare site are un ton. Acel ton ar putea fi liber și prietenos, ar putea fi profesional și simplu sau orice număr de alte posibilități. Indiferent de tonul unui site, limba de navigare ar trebui să o reflecte.
Dacă un site web este menit să fie prietenos și util, un link care spune „Cum putem ajuta” poate fi mai potrivit decât unul care spune pur și simplu „Servicii”. Înțelegând tonul mesajului unui site, puteți proiecta o navigare în concordanță cu acel ton.

Da, în acest caz, primul text este mult mai lung decât al doilea, ceea ce pare contrar altor sfaturi prezentate în acest articol, dar rețineți că scopul nu este neapărat de a face textul cât mai scurt posibil, ci de a face alegerile corecte în ansamblu. Aceasta include lungimea corectă a textului, dar include și tonul potrivit, opțiuni și multe altele.
Dacă sunteți în căutarea unei soluții de design sau a unor idei pentru navigarea propriului site, aruncați o privire la această postare.
În încheiere
Designul navigației unui site web poate face sau distruge o experiență. Asigurându-vă că structura de navigare este clară și ușor de utilizat, încurajați vizitatorii să petreacă ceva timp pe un site și îi ajutați să direcționeze către conținutul sau caracteristicile care sunt importante pentru ei și importante pentru afacerea dvs.
