Instrumente UX/UI minunate pe care ar trebui să le utilizați
Publicat: 2018-04-18Conținutul poate fi încă rege atunci când vine vorba de design de site-uri web sau de aplicații. Este încă necesar să le oferim vizitatorilor mijloacele pentru a-și îndeplini obiectivele pe care și le-au avut în vedere în primul rând. Acesta este rolul UI și UX al designului și este un rol care poate fi adesea o provocare de îndeplinit.
Cererea de designeri UX este deosebit de mare și este în creștere. Ești deja sau te gândești să devii designer UX?
Este un loc bun pentru a fi; mai ales dacă ai abilitățile potrivite. Totuși, ai nevoie de instrumentele potrivite pentru a fi cel mai bun. Acest lucru se datorează faptului că există zone de design pe care multe instrumente de creare web nu le acoperă în mod adecvat sau nu le abordează deloc.
Cele șapte instrumente UX/UI discutate în această postare acoperă aceste domenii și le acoperă bine. Verifică-le pentru a vedea ce pot face pentru tine.
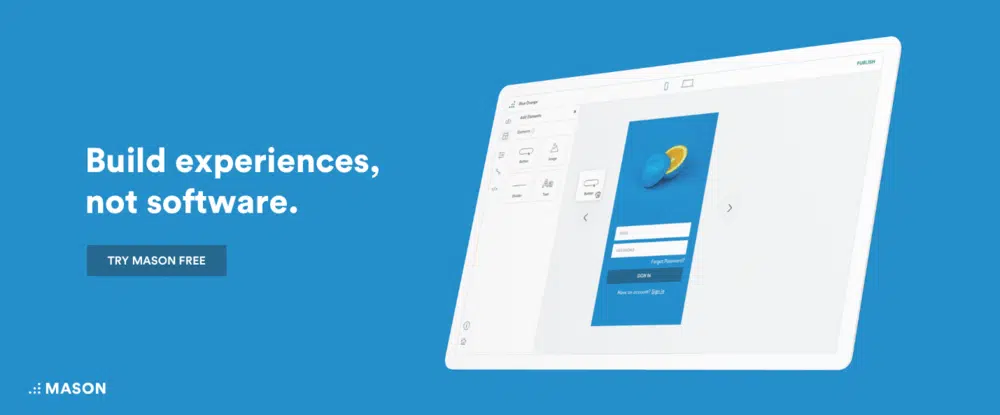
- Zidar
Prototiparea are meritele sale, nu există nicio îndoială. Dar ce se întâmplă dacă ați putea livra o funcție pentru site-ul dvs., cum ar fi un nou formular de înscriere, un nou flux de conectare sau o funcție de flux de știri, fără a aștepta cicluri lungi de implementare sau pentru ca dezvoltarea să vă transforme designul în realitate?
Cu ajutorul interfeței sale vizuale, Mason vă permite să proiectați caracteristici digitale la nivel de componentă. Un design finit, cum ar fi un formular de autentificare, un flux de utilizator de înregistrare sau un flux de știri, poate fi creat, proiectat și realizat live în câteva minute și poate fi realizat fără măcar o linie de codare. Mai mult, oricare dintre membrii echipei tale poate face asta.
De asemenea, nu trebuie să faceți nicio inspecție QA pentru ca produsul și designul să se potrivească perfect. Acesta este doar unul dintre costurile generale pe care nu trebuie să le suportați atunci când utilizați Mason. Mai mult decât atât, deoarece proiectarea are loc la nivel de componentă, întreținerea produsului și efectuarea modificărilor după implementare este fără efort folosind constructorul Mason. Efectuați o modificare, faceți clic pe Publicați, iar modificările dvs., de la text adăugat sau modificat la culori și imagini modificate și multe altele, apar imediat, în direct, în aplicația dvs.
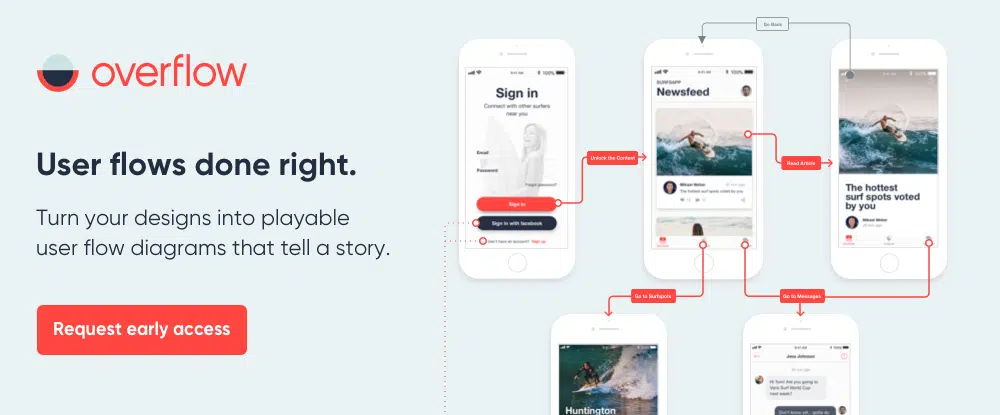
- Revărsare
Pentru a obține UX corect, ar trebui să aibă un anumit flux; un flux pe care utilizatorii îl pot urmări cu ușurință și la care se pot raporta. Când un flux de utilizator este realizat corect, acesta va spune o poveste; și o poveste bună este una care este ușor de urmărit.
Despre asta este Overflow. Este primul instrument de diagramă de flux al utilizatorilor din lume, conceput special pentru designerii digitali, iar creatorii săi au reinventat practic modul în care ar trebui realizată diagrama de flux. Rezultatul este un instrument care va fi un ajutor de neprețuit în proiectarea experiențelor utilizatorilor care spun o poveste și oferă un impact. Overflow este, de asemenea, o alegere excelentă pentru oricine dorește să folosească diagramele de flux pentru a transmite idei sau pentru a colabora cu alții.
Overflow este încă în testare beta privată, dar dacă doriți acces anticipat, vizitați site-ul web overflow.io. De asemenea, puteți urmări Overflow pe Twitter sau pe Facebook@overflowapp.
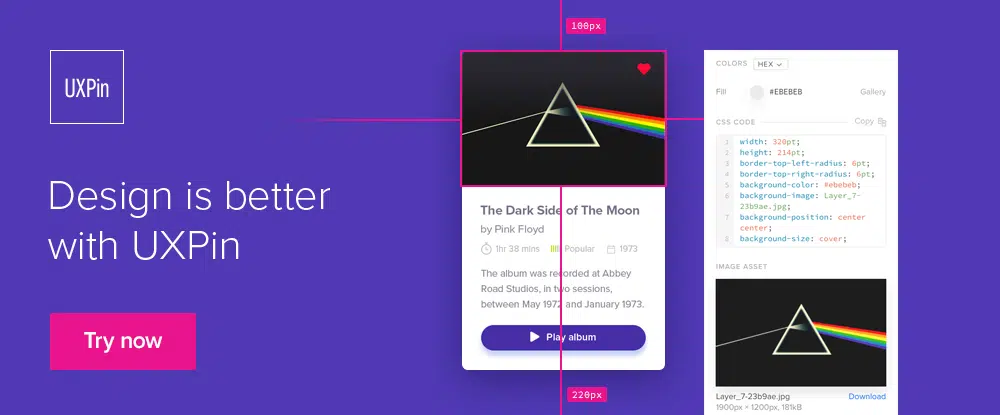
- UXPin
UXPin rezolvă o problemă care afectează mulți designeri: dus-întors între designeri și dezvoltatori până când designul este considerat a fi gata de producție. Editorul de design puternic al acestui instrument vă permite să creați site-uri web, aplicații și componente de design pregătite pentru dezvoltare.
Nici nu trebuie să vă faceți griji cu privire la furnizarea de documentație manuală, deoarece datele de care va avea nevoie dezvoltatorul sunt generate automat și atașate fiecărui element al designului. Puteți chiar să puneți controale care să asigure coerența designului pentru un produs și să împiedice apariția modificărilor sau modificărilor nedorite.
UXPin oferă, de asemenea, o platformă excelentă pentru colaborare, permițându-vă să creați prototipuri complet interactive, să le partajați echipei și clienților și să comentați feedback semnificativ cu privire la fiecare design.

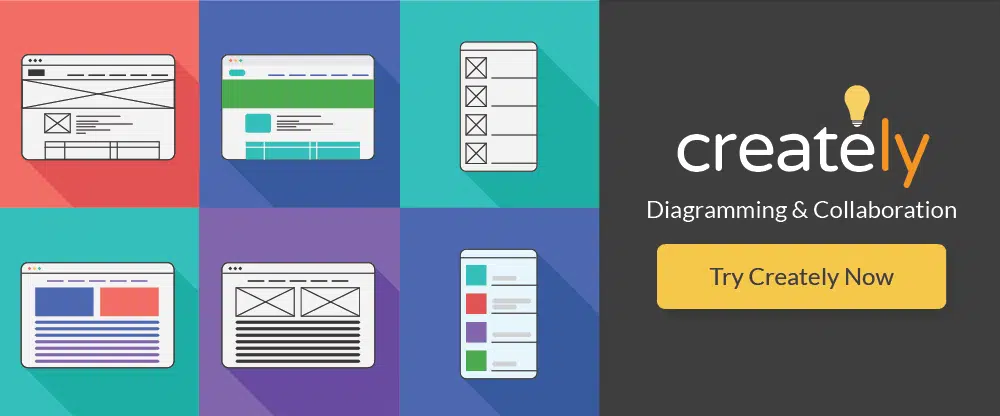
- Creativ
Creately oferă o altă abordare a designului UX, una nouă și diferită. Începeți cu unul dintre șabloanele create profesional de la Creately și utilizați instrumentele de cartografiere mentală, diagrame de flux și colaborare pentru a vă crea designul. O bibliotecă cuprinzătoare de forme inteligente pentru a vă sprijini activitățile de diagramare și wireframing vine împreună cu pachetul.
- PowerMockup
Acesta este pentru utilizatorii PowerPoint dedicati dintre voi. Cu PowerMockup la îndemână, nu trebuie să vă bazați pe o platformă separată pentru a crea wireframes sau machete pentru a le partaja altora. Biblioteca PowerMockup conține formele și pictogramele de care aveți nevoie pentru a crea prototipuri interactive.
Este pur și simplu o chestiune de a le trage și de a le plasa pe un ecran PowerPoint, de a invoca funcțiile de animație și glisare și sunteți gata să partajați prototipurile dvs. cu alții.
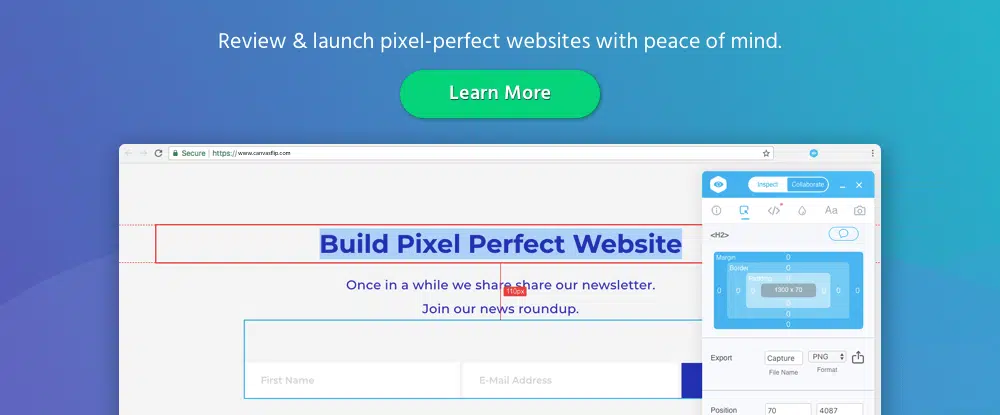
- Inspector vizual
Visual Inspector vă permite să inspectați și să rezolvați problemele de UI pe paginile site-urilor de pe site-uri live și în timp real. Comentariile pot fi adnotate în partea de sus a paginii, iar modificările pot fi partajate altora în timp real.
Alte funcții Visual Inspector includ vizualizarea, listarea și descărcarea culorilor, tipografiei și a altor elemente ale paginii web. Acest instrument se integrează cu ușurință cu WordPress și cu majoritatea platformelor de comunicații. Accesul pe viață la Visual Inspector este al tău pentru 49 USD.
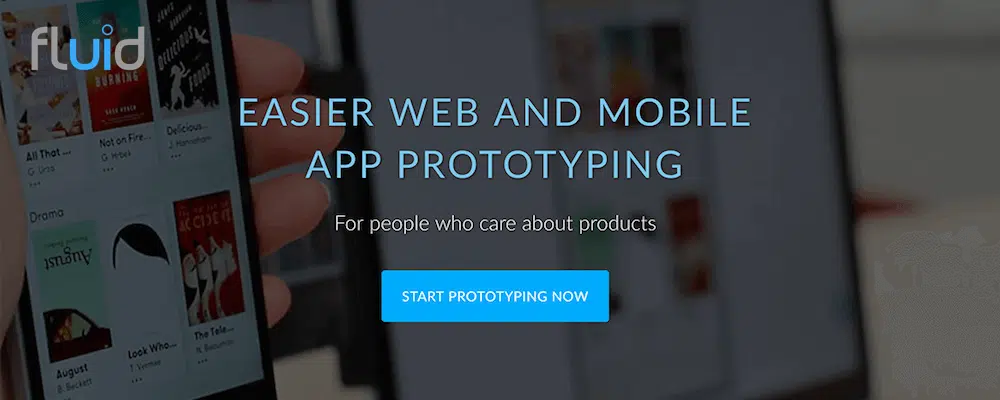
- UI fluid
Cu Fluid UI la îndemână, puteți crea și partaja prototipuri interactive, comentarii și adnotări prin mesagerie, prezentări video interactive sau chat live. Bibliotecile de componente încorporate ale acestui instrument de prototipare a interfeței de utilizare conțin toate elementele de design de care veți avea nevoie pentru aplicațiile web desktop, iOS și Android.
Designerii, echipele de proiectare distribuite și managerii de produs au considerat că Fluid UI este un instrument extrem de util și valoros de adăugat la seturile lor de instrumente.
Concluzie
Aceste produse oferă mai multe abordări diferite pentru a crea modele de UI și UX de top. Ar trebui să aveți puține probleme în a găsi unul care să poată fi folosit imediat pentru a vă ușura volumul de muncă. În același timp, vă poate ajuta să construiți produse mai bune.
Puteți continua să urmați o abordare de prototipare rapidă dacă aceasta este ceea ce preferați. Sau, vă puteți face munca de proiectare element cu element.
Încercați diagramele de flux ale utilizatorilor! Livrați proiectul dumneavoastră dezvoltatorului fără a fi nevoie de documentație manuală.
Totul este acolo.