7 tehnici CSS3 minunate pe care ar trebui să le încercați
Publicat: 2020-02-26Evoluția CSS (Cascading Style Sheets) cu HTML a fost incredibilă. Există o mulțime de funcții precum Flexbox, CSS Grid și proprietăți personalizate CSS introduse recent.
Progresul său continuu și potențialul uriaș sunt ceea ce îi captivează pe dezvoltatori să încerce noi tehnici CSS și să depășească limitele a ceea ce poate face. Combinația atât a tehnologiei HTML 5, cât și a tehnologiei CSS3 este, fără îndoială, un ucigaș flash.
Nu este de mirare că un plan CSS bine executat poate controla aproape orice fațetă a designului și poate duce la o experiență mai bună pentru utilizator, ceea ce este destul de necesar. La urma urmei, vizitatorii poartă anumite așteptări atunci când vă vizualizează site-ul printr-un laptop, desktop, tabletă sau orice alt mediu.
Dar care sunt tehnicile CSS în tendințe? Nu este o întrebare evidentă care trece prin minte atunci când vorbim despre proiectarea unui site web atractiv și ușor de utilizat.
Acesta este motivul pentru care am venit cu câteva dintre tehnicile și sfaturi CSS proaspete pentru a vă stăpâni abilitățile de proiectare web. Fiecare include câteva explicații și exemple de fragmente de cod.
Deci, să trecem direct la asta!
1. Aliniați vertical cu Flexbox
Dezvoltatorii anteriori se confruntau cu o mulțime de dificultăți în alinierea unui text sau a oricărui alt element pe verticală în centru. Dar acum, după introducerea noii specificații CSS3 Flexbox , lucrurile au devenit mult mai ușoare.
Proprietatea, afișare: flex oferă utilizatorilor o modalitate fără efort de a alinia orice text sau element în centru. Iată exemplul de cod!
HTML:
[xhtml]
<div class="align-vertical">
Centrat pe verticală!
</div>
[/xhtml]
CSS:
[css]
.align-vertical {
fundal: #FFA500;
culoare: #hhh;
display: flex;
alinierea elementelor: centru;
inaltime: 200px;
}
[/css]
În codul CSS de mai sus, display: flex descrie aspectul Flexbox pentru element, în timp ce align-items: center; este responsabil pentru centrarea verticală a textului.
REZULTAT:

2. Grilă CSS receptivă
Nu faceți grila dvs. o excepție, faceți-o și ea receptivă, ca orice altceva în designul dvs.
Există atât de multe moduri prin care vă puteți face grila să răspundă cu CSS Grid. Și cea mai bună parte a utilizării acestuia este că veți putea crea o grilă mai flexibilă, care vă oferă aspectul dorit, indiferent de dimensiunea dispozitivului.
În plus, grila CSS vă permite să lucrați cu dimensiuni de coloane inegale și egale. Este o piesă grozavă de tehnologie plină de opțiuni care oferă utilizatorilor libertatea de a avea control asupra design-urilor lor.
Puteți utiliza diferite puncte de întrerupere, înălțimea mai multor dimensiuni și puteți face alte destinații de plasare, așa cum se arată în exemplul de mai jos.
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[css]
.grilă
{
afisare: grila;
grid-template-rows: repetare(5, 1fr);
grid-auto-coloane: calc((100vh – 3em) / 4);
grid-auto-flow: coloană;
grid-gap: 1em;
inaltime: 100vh;
}
.grid-item:nth-child(3n)
{
culoare de fundal: violet;
}
.grid-item:nth-child(3n + 2)
{
culoare de fundal: roz;
}
[/css]
Unitatea de fracție (fr) utilizată în codul CSS de mai sus este unitatea flexibilă care separă spațiul deschis conform instrucțiunilor dvs. Fiecare declarație fr este pentru coloană, apoi puteți adăuga golurile și puteți pregăti grila.
REZULTAT:

3. Animații text
S-ar putea să fi creat animații de fundal cu CSS, dar acum influențează și modul în care utilizatorii interacționează și interacționează cu elementele text ale unui site web. De la ajustări de hover până la a face cuvintele să plutească în aer, CCS3 a făcut totul posibil.
Site-urile web care nu au multe elemente atrăgătoare pentru a-și angaja utilizatorii pot profita la maximum de această trăsătură. Iată un mic exemplu în acest sens.
HTML:
[xhtml]
<div class="Meniu">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
TRĂI
<span class="Mask"><span>LIVE</span></span>
<span class="Mask"><span>LIVE</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
A RADE
<span class="Mask"><span>RĂS</span></span>
<span class="Mask"><span>RĂS</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
DRAGOSTE
<span class="Mask"><span>IUBIRE</span></span>
<span class="Mask"><span>IUBIRE</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspectiva: 60rem;
$dimensiunea fontului: 5.25rem;
$split-position: 50%;
$split-grosime: 3px;
$ split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
stil font: normal;
greutatea fontului: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
corp {
latime: 100vw;
inaltime: 100vh;
}
corp {
@extend %font-settings;
fundal: gradient liniar (45deg, #02001F,#008080);
transform-style: preserve-3d;
transforma: perspectiva($perspectiva);
poziție: fixă;
display: flex;
alinierea elementelor: centru;
justificare-conținut: centru;
}
.Meniu-list {
dimensiunea fontului: $font-size;
înălțimea liniei: 1,2;
text-transform: majuscule;
text-align: centru;
display: flex;
flex-direcție: coloană;
alinierea elementelor: centru;
transformare: rotireX(-10deg) rotireY(20deg); // suprascris de JS
}
.Meniu-list-element {
poziție: relativă;
culoare: transparent;
cursor: pointer;
&::inainte de {
continut: ”;
afisare: bloc;
poziție: absolută;
sus: $split-position;
stânga: -10%;
dreapta: -10%;
inaltime: $split-grosime;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
fundal: $split-color;
transforma: scară(0);
tranzitie: transforma .8s cubic-bezier(.16,1.08,.38,.98);
indicele z: 1;
}
}
.Masca {
afisare: bloc;
poziție: absolută;
preaplin: ascuns;
culoare: $split-color;
sus: 0;
inaltime: $split-position;
tranzitie: toate .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mască + .Mască {
sus: $split-position – 0,1;
inaltime: 100 – $split-position + 0,1;
span { transform: translateY(-$split-position); }
}
.Meniu-list-element:hover,
.Menu-list-item:activ {
.Mască { culoare: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
[/css]
Astfel, puteți crea și mai multe elemente de text dinamice pentru site-ul dvs. web. Nu este distractiv?

REZULTAT:

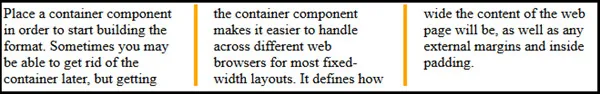
4. Dispunerea coloanelor
De obicei, machetele bazate pe coloane sunt create folosind Javascript, care este destul de complicat și consuma mult timp. Dar CSS a adus o modalitate de a ușura sarcina dezvoltatorilor și designerilor web.
Mai jos este regula coloanei CSS prin care puteți face un aspect bazat pe coloane pentru site-ul dvs. web.
HTML:
[xhtml]
<div class="container">
Plasați o componentă container pentru a începe construirea formatului. Uneori, este posibil să puteți scăpa de container mai târziu, dar obținerea componentei container facilitează gestionarea în diferite browsere web pentru majoritatea layout-urilor cu lățime fixă. Acesta definește cât de larg va fi conținutul paginii web, precum și orice margini externe și umplutură interioară.
</div>
[/xhtml]
CSS:
[css]
.container {
/* Vechiul Chrome, Safari și Opera */
-webkit-coloană-număr: 3;
-webkit-column-gap: 40px;
-webkit-coloană-rule-style: solid;
-webkit-coloana-regula-latime: 4px;
-webkit-coloana-regula-culoare: portocaliu;
/* Firefox vechi */
-moz-coloană-număr: 3;
-moz-column-gap: 40px;
-moz-coloană-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-coloana-regula-culoare: portocaliu;
/* Sintaxa standard */
număr de coloane: 3;
coloane-decalaj: 40px;
coloană-regulă-stil: solid;
coloană-regula-lățime: 4px;
coloana-regula-culoare: portocaliu;
}
[/css]
REZULTAT:

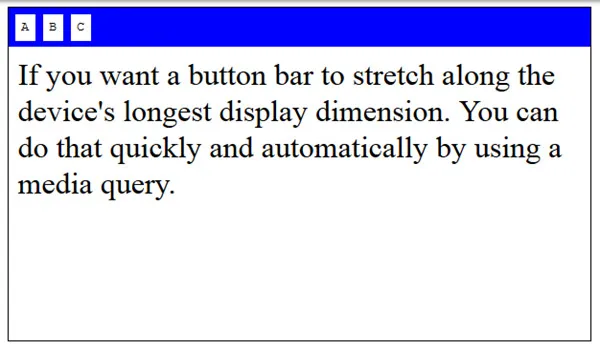
5. Orientarea ecranului
Mulți oameni cred că orientarea ecranului și orientarea dispozitivului funcționează ambele în același scop. Dar nu este cazul. Orientarea ecranului este puțin diferită de cea a dispozitivului.
Chiar dacă un dispozitiv nu este capabil să-și detecteze orientarea, un ecran poate întotdeauna. Și dacă și dispozitivul este capabil, atunci este bine să ai control asupra orientării ecranului, astfel încât să poți întreține sau schimba interfața site-ului tău.
Există 2 moduri în care o orientare a ecranului poate fi gestionată; CSS sau Javascript. Dar este ușor când o faci cu CSS Orientation Media Query. Deoarece permite conținutului să își ajusteze formatul, indiferent dacă fereastra browserului este în modul peisaj sau în modul portret. Pentru a înțelege mai bine, să ne uităm la următorul exemplu.
HTML:
[xhtml]
<ul id="bara de instrumente">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Dacă doriți ca o bară de butoane să se întindă de-a lungul celei mai lungi dimensiuni de afișare a dispozitivului. Puteți face acest lucru rapid și automat utilizând o interogare media.</p>
[/xhtml]
zzzzz
CSS:
[css]
/* Mai întâi să definim câteva stiluri comune */
html, corp {
latime: 100%;
inaltime: 100%;
}
corp {
chenar: 1px negru solid;
-moz-box-sizing: border-box;
dimensionare cutie: chenar-cutie;
}
p {
font : 1em sans-serif;
marja: 0;
umplutura: .5em;
}
ul {
stil-listă: niciunul;
font : 1em monospace;
marja: 0;
umplutura: .5em;
-moz-box-sizing: border-box;
dimensionare cutie: chenar-cutie;
fundal: negru;
}
li {
display: inline-block;
marja: 0;
umplutura: 0,5em;
fundal: alb;
}
/* Pentru portret, vrem bara de instrumente în partea de sus */
ecran @media și (orientare: portret) {
#bara de instrumente {
latime: 100%;
}
}
/* Pentru peisaj, vrem bara de instrumente stick-ul din stânga */
Ecran @media și (orientare: peisaj) {
#bara de instrumente {
poziție: fixă;
latime: 2.65em;
inaltime: 100%;
}
p {
margine-stânga: 2em;
}
li + li {
margin-top: .5em;
}
}
[/css]
REZULTAT:

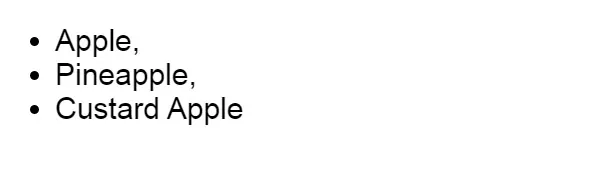
6. Liste separate prin virgulă
Nu există nicio îndoială că listele cu marcatori sunt foarte frecvent utilizate în scris pentru a transmite orice informație mai precis și mai clar. Dar un lucru cu care se luptă majoritatea oamenilor este să adauge virgule în fiecare punct al listelor.
Cu acest fragment de cod menționat mai jos, puteți adăuga cu ușurință virgule pe listă, cu excepția ultimei.
HTML:
[xhtml]
<ul>
<li>Mere</li>
<li>Ananas</li>
<li>Custard Apple </li>
</ul>
[/xhtml]
CSS:
[css]
corp{
familie de fonturi: Arial;
dimensiunea fontului: 30px;
}
ul > li:not(:last-child)::după {
continut: ",";
}
[/css]
REZULTAT:

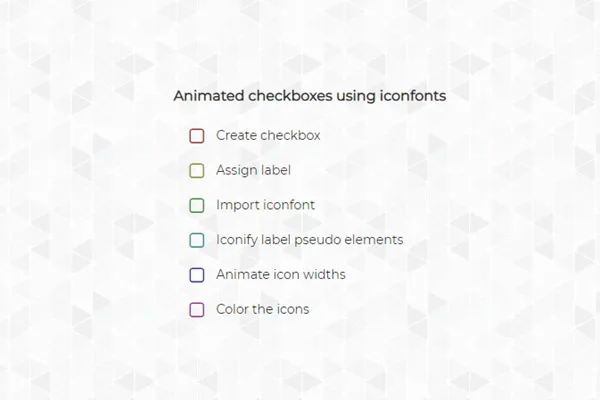
7. Casetă de selectare animată
Ei bine, majoritatea oamenilor sunt foarte conștienți de fundalul CSS și animațiile text. Dar, nu mulți știu despre animațiile casetelor de selectare.
Da, în afară de fundal și texte, puteți, de asemenea, să faceți secțiunea casetei de selectare să arate atrăgătoare vizual. Nu e grozav?
Mai jos este un exemplu pe care îl puteți consulta:
HTML:
[xhtml]
<h1>Casuțe de validare animate folosind fonturi de pictograme</h1>
<!– O listă de casete de selectare –>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">Creați caseta de selectare</label>
</li>
<li>
<input type="checkbox" name="două" id="două" />
<label for="two">Atribuiți o etichetă</label>
</li>
<li>
<input type="checkbox" name="trei" id="trei" />
<label for="three">Import iconfont</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">Iconificați pseudoelemente ale etichetei</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">Animați lățimile pictogramelor</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">Colorați pictogramele</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@import
(import 2 fonturi unul sau titlu și altul pentru text)
h1 {
dimensiunea fontului: 15;
umplutură: 12px;
text-align: centru;
}
ul {
latime: 290px;
marja: 0 auto;
}
ul li {
list-style-type: niciunul;
umplutură: 10px;
}
/*Adăugarea de pictograme personalizate pentru casete de selectare*/
eticheta {
poziție: relativă;
padding-stânga: 30px;
dimensiunea fontului: 14px;
cursor: pointer;
}
etichetă:înainte, etichetă:după {
familie de fonturi: FontAwesome;
dimensiunea fontului: 21px;
/*absolut pozitionat*/
poziție: absolută; sus: 0; stânga: 0;
}
etichetă: înainte de {
conținut: „\f096”; /*nebifat*/
}
etichetă:după {
conținut: „\f046”; /*verificat*/
/*pictograma bifată va fi ascunsă implicit folosind 0 max-width și overflow ascuns*/
latime maxima: 0;
preaplin: ascuns;
opacitate: 0,5;
/*Tranziții CSS3 pentru efect animat*/
tranziție: toate 0,35s;
}
/*ascunderea casetelor de selectare originale*/
introducere[tip="caseta de selectare"] {
afișaj: niciunul;
}
/*când utilizatorul bifează caseta de selectare, pictograma bifată se va anima în*/
input[type="checkbox"]:bifat + etichetă:după {
lățime maximă: 25px; /*un număr arbitrar mai mare decât lățimea pictogramei*/
opacitate: 1; /*pentru efectul fade in*/
}
/*adăugând câteva culori pentru distracție*/
#one+etichetă:înainte, #one+etichetă:după {culoare: hsl(0, 45%, 40%);}
#două+etichetă:înainte, #două+etichetă:după {culoare: hsl(60, 45%, 40%);}
#trei+etichetă:înainte, #trei+etichetă:după {culoare: hsl(120, 45%, 40%);}
#patru+etichetă:înainte, #patru+etichetă:după {culoare: hsl(180, 45%, 40%);}
#cinci+etichetă:înainte, #cinci+etichetă:după {culoare: hsl(240, 45%, 40%);}
#six+label:înainte, #six+label:după {culoare: hsl(300, 45%, 40%);}
[/css]
REZULTAT:

Cuvinte de împachetare:
Dacă mergem în profunzime, atunci posibilitatea de CSS și HTML este nesfârșită. Prin urmare, sperăm că tehnicile implementate mai sus vă vor ajuta să obțineți cunoștințe și să vă fie de ajutor în proiectarea unui site web grozav.
