7 tehnici CSS3 minunate pe care ar trebui să le încercați
Publicat: 2020-02-26Evoluția CSS (Cascading Style Sheets) cu HTML a fost incredibilă. Există o mulțime de funcții precum Flexbox, CSS Grid și proprietăți personalizate CSS introduse recent.
Progresul său continuu și potențialul uriaș sunt ceea ce captivează dezvoltatorii să încerce noi tehnici CSS și să depășească limitele a ceea ce poate face. Combinația atât a tehnologiei HTML 5, cât și a tehnologiei CSS3 este, fără îndoială, un ucigaș flash.
Nu este de mirare că un plan CSS bine executat poate controla aproape orice fațetă a designului și poate duce la o experiență mai bună a utilizatorului, ceea ce este destul de necesar. La urma urmei, vizitatorii poartă anumite așteptări atunci când vă vizualizează site-ul printr-un laptop, desktop, tabletă sau orice alt mediu.
Dar care sunt tehnicile CSS în tendințe? Nu este o întrebare evidentă care trece prin minte atunci când vorbim despre proiectarea unui site web atractiv și ușor de utilizat.
Acesta este motivul pentru care am venit cu câteva dintre tehnicile și sfaturi CSS proaspete pentru a vă stăpâni abilitățile de proiectare web. Fiecare include câteva explicații și exemple de fragmente de cod.
Deci, să trecem direct la asta!
1. Aliniați vertical cu Flexbox
Dezvoltatorii anteriori se confruntau cu o mulțime de dificultăți în alinierea unui text sau a oricărui alt element pe verticală în centru. Dar acum, după introducerea noii specificații CSS3 Flexbox , lucrurile au devenit mult mai ușoare.
Proprietatea, display: flex oferă utilizatorilor o modalitate fără efort de a alinia orice text sau element în centru. Iată exemplul de cod!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
În codul CSS de mai sus, display: flex descrie aspectul Flexbox pentru element, în timp ce align-items: center; este responsabil pentru centrarea verticală a textului.
REZULTAT:

2. Grilă CSS receptivă
Nu faceți grila dvs. o excepție, faceți-o și ea receptivă, ca orice altceva din designul dvs.
Există atât de multe moduri prin care puteți face grila să răspundă cu CSS Grid. Și cea mai bună parte a utilizării acestuia este că veți putea crea o grilă mai flexibilă, care vă oferă aspectul dorit, indiferent de dimensiunea dispozitivului.
În plus, grila CSS vă permite să lucrați cu dimensiuni de coloane inegale și egale. Este o piesă grozavă de tehnologie plină de opțiuni care oferă utilizatorilor libertatea de a avea control asupra design-urilor lor.
Puteți utiliza diferite puncte de întrerupere, înălțimea mai multor dimensiuni și puteți face alte destinații de plasare, așa cum se arată în exemplul de mai jos.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
Unitatea de fracție (fr) utilizată în codul CSS de mai sus este unitatea flexibilă care separă spațiul deschis conform instrucțiunilor dumneavoastră. Fiecare declarație fr este pentru coloană, apoi puteți adăuga golurile și puteți pregăti grila.
REZULTAT:

3. Animații text
Este posibil să fi creat animații de fundal cu CSS, dar acum influențează și modul în care utilizatorii interacționează și interacționează cu elementele text ale unui site web. De la ajustări la hover până la a face cuvintele să plutească în aer, CCS3 a făcut totul posibil.
Site-urile web care nu au multe elemente atrăgătoare pentru a-și angaja utilizatorii pot profita la maximum de această trăsătură. Iată un mic exemplu în acest sens.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Astfel, puteți crea și mai multe elemente de text dinamice pentru site-ul dvs. Nu este distractiv?

REZULTAT:

4. Dispunerea coloanelor
De obicei, machetele bazate pe coloane sunt create folosind Javascript, care este destul de complicat și consuma mult timp. Dar CSS a adus o modalitate de a ușura sarcina dezvoltatorilor și designerilor web.
Mai jos este regula coloanei CSS prin care puteți face un aspect bazat pe coloane pentru site-ul dvs. web.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
REZULTAT:

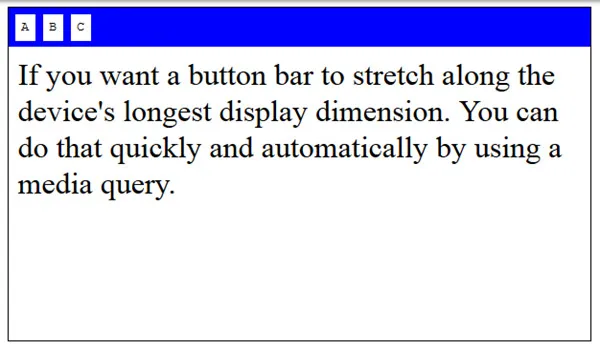
5. Orientarea ecranului
Mulți oameni cred că orientarea ecranului și orientarea dispozitivului funcționează ambele în același scop. Dar nu este cazul. Orientarea ecranului este puțin diferită de cea a dispozitivului.
Chiar dacă un dispozitiv nu este capabil să-și detecteze orientarea, un ecran poate întotdeauna. Și dacă și dispozitivul este capabil, atunci este bine să aveți control asupra orientării ecranului, astfel încât să puteți întreține sau schimba interfața site-ului dvs.
Există 2 moduri în care poate fi gestionată o orientare a ecranului; CSS sau Javascript. Dar este ușor când o faci cu CSS Orientation Media Query. Deoarece permite conținutului să își ajusteze formatul, indiferent dacă fereastra browserului este în modul peisaj sau în modul portret. Pentru a înțelege mai bine, să ne uităm la următorul exemplu.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
REZULTAT:

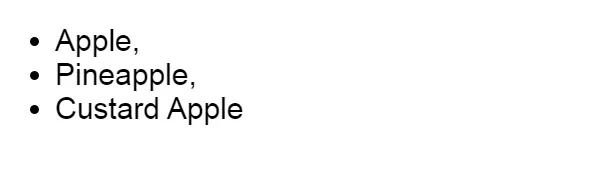
6. Liste separate prin virgulă
Nu există nicio îndoială că listele cu marcatori sunt foarte frecvent utilizate în scris pentru a transmite orice informație mai precis și mai clar. Dar un lucru cu care se luptă majoritatea oamenilor este să adauge virgule în fiecare punct al listelor.
Cu acest fragment de cod menționat mai jos, puteți adăuga cu ușurință virgule pe listă, cu excepția ultimei.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
REZULTAT:

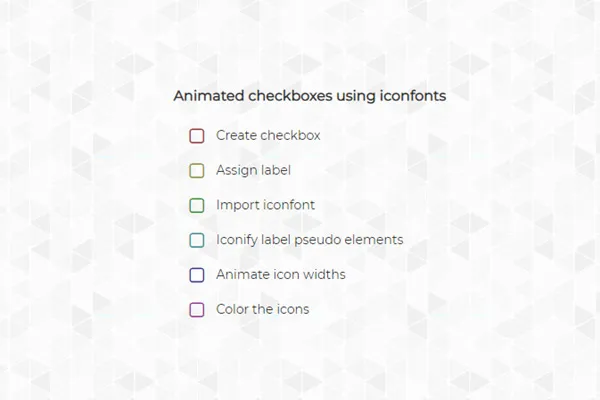
7. Casetă de selectare animată
Ei bine, majoritatea oamenilor sunt foarte conștienți de fundalul CSS și animațiile text. Dar, nu mulți știu despre animațiile casetelor de selectare.
Da, în afară de fundal și texte, puteți, de asemenea, să faceți secțiunea casetei de selectare să arate atrăgătoare vizual. Nu e grozav?
Mai jos este un exemplu pe care îl puteți consulta:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
REZULTAT:

Cuvinte de împachetare:
Dacă mergem în profunzime, atunci posibilitatea de CSS și HTML este nesfârșită. Prin urmare, sperăm că tehnicile implementate mai sus vă vor ajuta să obțineți cunoștințe și să vă fie de ajutor în proiectarea unui site web grozav.
