Modelul întunecat de completare automată
Publicat: 2022-03-10Un formular de înscriere la ziar avea câmpuri pentru nume, e-mail și parolă. Așadar, am început să scriu în câmpul de nume, iar completarea automată mi-a sugerat profilul. Dar era ceva funky . Sugestia de completare automată a inclus adresa mea de corespondență. Inutil să spun că era derutant: adresa nu era un câmp din formular. De ce a fost chiar sugerat?
În momentul în care această întrebare a început să se formeze în mintea mea, creierul îmi făcuse deja semn degetului să dea clic pe sugestie și s-a terminat. Apoi, am fost dus la o a doua pagină de formular care solicita informații suplimentare, cum ar fi adresa, telefonul, data nașterii și așa mai departe. Și toate acele câmpuri au fost pre-populate și de funcționalitatea de completare automată.
Am oftat uşurat. A fost un formular „cu mai multe pași” și nu un truc al site-ului. A fost un ziar de renume, până la urmă. Am șters toate informațiile opționale de pe a doua pagină, am finalizat înregistrarea și am trecut mai departe.
Această interacțiune (deranjată) a evidențiat unul dintre riscurile utilizării funcțiilor de completare automată .
Completare automată și completare automată
Pot suna similar, dar autocomplete și completarea automată nu sunt același lucru . Deși sunt strâns legate:
- Completarea automată este o caracteristică a browserului care permite oamenilor să salveze informații (pe browser sau pe sistemul de operare) și să le folosească în formularele web.
-
autocompleteeste un atribut HTML care oferă browserului instrucțiuni despre cum să (sau nu) completarea automată a câmpurilor dintr-un formular web.
Am putea spune că completarea automată este „ce”, în timp ce completarea automată „cum”, adică autofill stochează date și încearcă să le potrivească într-un formular web (pe baza name , type sau id -ului câmpurilor), iar autocomplete ghidează browserul. despre cum se face (ce informații sunt așteptate în fiecare domeniu).
Completarea automată este o caracteristică puternică cu multe opțiuni care permite specificarea multor tipuri diferite de valori:
- Personal : Nume, adresa, telefon, data nasterii;
- Financiar : numărul cardului de credit, numele, data expirării;
- Date demografice : locație, vârstă, sex, limbă;
- Profesionist : firma si titlul postului.
Completarea automată este o caracteristică răspândită fie prin alegere, fie din întâmplare: cine nu a acceptat să lase browserul să salveze/să folosească informațiile din formularul web, fie intenționat, fie din greșeală? Și asta ar putea fi o problemă – mai ales în combinație cu utilizarea proastă a autocomplete (și numărul scandalos adăugat de e-mailuri și mesaje SMS de phishing în zilele noastre.)
Riscuri de confidențialitate
Ambele caracteristici prezintă (cel puțin) două riscuri principale pentru utilizator, ambele legate de datele sale personale și de confidențialitatea acestora:
- Câmpurile nevizibile sunt populate (acesta nu este același cu câmpurile cu un tip ascuns);
- Informațiile completate automat pot fi citite prin JavaScript chiar înainte ca utilizatorul să trimită formularul.
Aceasta înseamnă că, odată ce un utilizator selectează să completeze automat informațiile, toate câmpurile vor fi disponibile pentru a fi citite de dezvoltator . Din nou, independent de utilizatorul care trimite sau nu formularul, fără ca utilizatorul să știe ce câmpuri au fost efectiv populate.
Această ultimă parte este relativă: a ști ce câmpuri sunt populate va depinde de browser. Safari și Firefox fac o treabă bună în acest sens (așa cum vom vedea în curând mai jos). Pe de altă parte, Chrome, cel mai popular browser în acest moment, oferă o experiență proastă care poate păcăli chiar și pe cei mai cunoscători utilizatori să-și partajeze informațiile personale.
Dacă luăm în considerare și momentele în care utilizatorul alege din greșeală să completeze câmpurile, această problemă devine mai relevantă. Să o verificăm mai detaliat cu un exemplu.
Un mic experiment
Am făcut un mic experiment creând un formular cu multe câmpuri și atașând atributul de autocomplete cu valori diferite. Apoi, m-am jucat puțin cu structura formularului:
- Am ascuns majoritatea câmpurilor punându-le într-un container offscreen (în loc să folosesc
hiddensautype="hidden"); - Am eliminat câmpurile ascunse vizual din ordinea file (astfel încât utilizatorii de tastatură să treacă cu vederea câmpurile ascunse);
- Am încercat să sortez câmpurile într-o ordine diferită (și spre surprinderea mea, acest lucru a afectat completarea automată!).
În cele din urmă, codul pentru formular arăta astfel:
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> Notă: am creat această demonstrație cu ceva timp în urmă, iar standardul este un document viu. De atunci, unele dintre numele de completare automată s-au schimbat. De exemplu, acum putem specifica new-password current-password sau mai multe detalii pentru adresa sau cardul de credit care nu erau disponibile înainte.
Acest formular avea trei câmpuri vizibile ( name , e- email și zipcode ). Deși acest formular este obișnuit printre companiile de asigurări, cablu și alți furnizori de servicii, este posibil să nu fie prea răspândit, așa că am redus formularul și mai mult cu un singur câmp de e-mail. Vedem asta peste tot pentru a vă înscrie la site-uri web, buletine informative sau actualizări. Puteți vedea o demonstrație care rulează aici:
Vedeți Pen [Afișează modelul întunecat de completare automată/completare automată (II)](https://codepen.io/smashingmag/pen/xxLKVga) de Alvaro Montoro.
Dacă ați folosit completarea automată pentru a completa formularul, ați distribuit deja mai multe informații decât ați dorit ( nu vă faceți griji, totul este local și nu mi-a fost distribuit ). Și în Chrome, ar fi putut chiar să arate ca un formular de abonament perfect normal.
Dacă nu aveți/utilizați completarea automată, nu vă faceți griji. Iată un rezumat al experienței pe trei browsere diferite.
Notă : Toate aceste teste presupun utilizarea Autofillării și se bazează pe un profil fals!
Safari
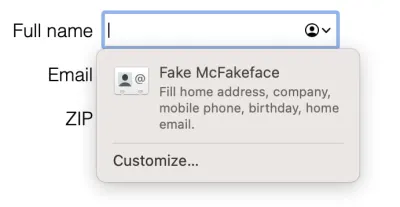
Când faceți clic pe un control de formular, Safari va afișa o pictogramă în partea dreaptă a câmpului. Făcând clic pe acesta, se va afișa o fereastră pop-up cu informațiile pe care browserul le va partaja cu formularul:

Un lucru bun: afișează toate datele care vor fi partajate ca parte a formularului. Nu numai datele pentru câmpurile vizibile, ci toate. În acest moment, utilizatorul poate bănui că ceva nu este deloc în regulă. E ceva de pește.
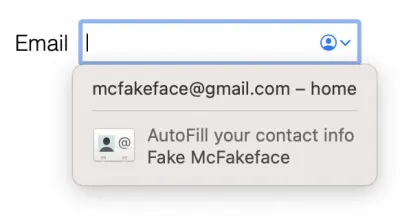
Când am redus formularul doar la câmpul de e-mail, Safari a făcut ceva interesant. Fereastra pop-up de completare automată a fost diferită:

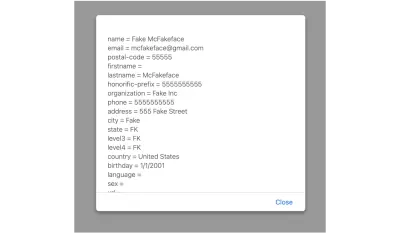
Afirmă că va partaja doar e-mailul (și doar acea informație). Dar informațiile de contact de mai jos pot fi mai complicate. Când facem clic pe acel buton, browserul afișează un rezumat al profilului cu datele sale partajate. Dar asta nu se spune clar nicăieri. Pur și simplu arată ca o carte de contact obișnuită cu unele opțiuni de „partajare/nu partajare”. După ce faceți clic pe butonul „Completare automată”, formularul este completat cu toate datele. Nu doar emailul:

Deci, există o modalitate prin care un utilizator poate partaja informații cu formularul din neatenție. Este complicat, dar nu prea exagerat, având în vedere că este cel „evidențiat” cu o pictogramă din cele două opțiuni posibile.
Lucru amuzant, browserele separă datele personale de datele cardului de credit, dar Safari a populat o parte din informațiile cardului de credit pe baza datelor personale (nume și ZIP.)

Firefox
Utilizarea completării automate în Firefox este puțin mai complexă. Nu este automat ca în Chrome și nu există nicio pictogramă ca în Safari. Utilizatorii vor trebui să înceapă să tasteze sau să facă clic a doua oară pentru a vedea fereastra de completare automată, care va avea o notă cu fiecare categorie pe care browserul o va completa, nu doar câmpurile vizibile:

Testând cu formularul numai pentru e-mail, Firefox a prezentat același pop-up de completare automată, indicând categoriile de câmpuri pe care le va popula. Nicio diferență.
Și, în mod similar cu celelalte browsere, după ce a rulat completarea automată, am putut citi toate valorile cu JavaScript.

Firefox a fost cel mai bun dintre cele trei: a precizat clar ce informații vor fi partajate cu formularul independent de câmpuri sau de ordinea acestora. Și a ascuns funcționalitatea de completare automată, a avut loc o a doua interacțiune cu utilizatorul.
Un utilizator de tastatură ar putea selecta completarea automată fără să-și dea seama, intrând în balonul pop-up și apăsând tasta Tab.
Crom
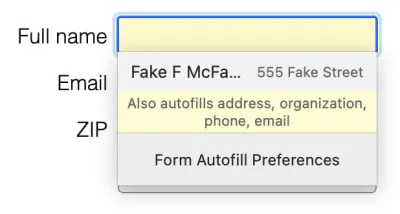
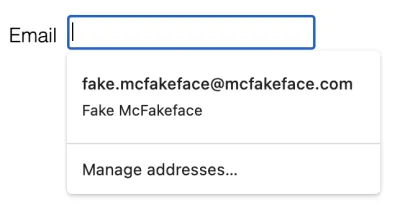
Apoi a venit rândul pentru Chrome. (Aici folosesc „Chrome”, dar rezultatele au fost similare pentru mai multe browsere bazate pe Chromium testate.) Am făcut clic pe câmp și, fără nicio altă interacțiune, a apărut fereastra de completare automată. În timp ce Firefox și Safari aveau multe lucruri în comun, Chrome este complet diferit: arată doar două valori și ambele sunt vizibile.

Acest afișaj a fost proiectat. Am ales ordinea câmpurilor în mod intenționat pentru a obține acea combinație specială de comenzi vizibile și sugestii de completare automată. Cu toate acestea, se pare că Chrome oferă unor proprietăți de completare automată mai multă „greutate” pentru a doua valoare. Și asta face ca popup-ul să se schimbe în funcție de ordinea câmpurilor din formular.
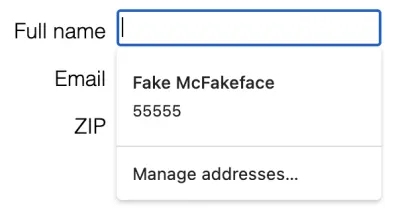
Testarea cu cea de-a doua versiune a formularului nu a fost cu mult mai bună:

În timp ce fereastra pop-up arată un câmp care nu este vizibil (numele), nu este clar care este scopul numelui în fereastra pop-up. Un utilizator experimentat poate ști că acest lucru se întâmplă deoarece numele este partajat, dar un utilizator obișnuit (și chiar cei experimentați) poate crede că e-mailul este asociat cu profilul cu acel nume. Nu există nicio indicație a datelor pe care browserul le va partaja cu formularul.
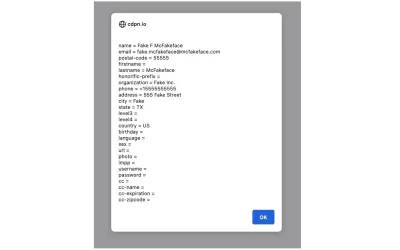
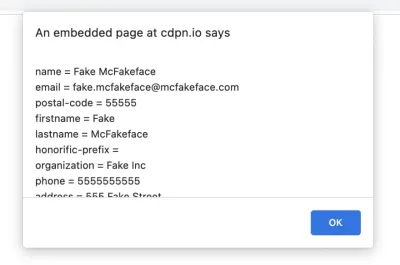
Și de îndată ce utilizatorul face clic pe butonul de completare automată, datele sunt disponibile pentru ca dezvoltatorul să le citească cu JavaScript:

Chrome a fost cel mai grav infractor: a partajat automat informațiile, nu era clar ce date erau implicate, iar sugestiile de completare automată s-au schimbat în funcție de ordinea și atributele comenzilor.
Primele două probleme sunt comune tuturor/multor browsere, până la punctul în care poate fi chiar considerată o caracteristică. Cu toate acestea, a treia problemă este exclusivă pentru browserele Chromium și facilitează un model întunecat.
Acest comportament ar fi mai degrabă o anecdotă și nu o problemă dacă nu ar fi fost deoarece Chrome preia o cotă considerabilă de piață a browserelor online (inclusiv Chrome și bazate pe Chromium).
Modelul Întunecat
După cum probabil știți, un model întunecat este un model UX înșelător care păcălește utilizatorii să facă lucruri pe care s-ar putea să nu își dorească cu adevărat să le facă.
„Când utilizați site-uri web și aplicații, nu citiți fiecare cuvânt de pe fiecare pagină – citiți cu ușurință și faceți presupuneri. Dacă o companie vrea să vă păcălească să faceți ceva, poate profita de acest lucru făcând ca o pagină să pară că spune un lucru, când de fapt spune altul.”
— Harry Brignull, darkpatterns.org
Comportamentul descris în punctele anterioare este în mod clar o experiență de utilizator înșelătoare. Utilizatorii fără experiență nu își vor da seama că își partajează datele personale . Chiar și mai mulți oameni cunoscători de tehnologie pot fi păcăliți de acesta, deoarece Chrome face să pară că opțiunea selectată aparține unui profil în loc să indice clar ce informații sunt partajate.
Implementările browserului provoacă acest comportament, dar necesită ca dezvoltatorul să îl stabilească pentru a-l exploata. Din păcate, există deja companii care doresc să-l exploateze, vânzându-l ca o caracteristică pentru a obține clienți potențiali.
Atâta timp cât există un model întunecat, poate fi și unul ilegal. Acest lucru se datorează faptului că încalcă multe principii referitoare la prelucrarea datelor cu caracter personal specificate la articolul 5 din Regulamentul general european privind protecția datelor (GDPR):
- Legalitate, corectitudine și transparență
Procesul este aproape transparent. - Limitarea scopului
Datele sunt prelucrate într-un mod incompatibil cu scopul inițial. - Minimizarea datelor
Este chiar invers. Maximizarea datelor: obțineți cât mai multe informații posibil.
De exemplu, dacă doriți să vă înscrieți la un buletin informativ sau să solicitați informații despre un produs și vă furnizați adresa de e-mail, site-ul web nu are dreptul legal de a obține numele, adresa, data nașterii, numărul de telefon sau orice altceva fără dvs. consimțământ sau cunoaștere. Chiar dacă ați considerat că utilizatorul a dat permisiunea când a făcut clic pe completarea automată, scopul datelor obținute nu se potrivește cu intenția inițială a formularului.
Solutii posibile
Pentru a evita problema, toți actorii trebuie să contribuie și să ajute la rezolvarea problemei:
- Utilizatori
- Dezvoltatori și designeri
- Browsere
1. Utilizatori
Singurul lucru din partea utilizatorului ar fi să se asigure că datele afișate în fereastra pop-up de completare automată sunt corecte .
Dar trebuie să ne amintim că utilizatorul este victima aici. Le-am putea învinovăți că nu acordă suficientă atenție atunci când dau clic pe completarea automată, dar ar fi nedrept. În plus, există multe motive pentru care o persoană ar putea să facă clic pe buton din greșeală și să-și partajeze datele din greșeală. Așadar, chiar și utilizatorii bine intenționați și pricepuți se pot îndrăgosti de asta.
2. Dezvoltatori și designeri
Sa fim cinstiti. Deși dezvoltatorii nu sunt cauza principală a problemei, ei joacă un rol cheie în exploatarea modelului întunecat. Fie accidental, fie cu intenție rău intenționată.
Și haideți să fim responsabili și sinceri (de data aceasta într-un mod literal), pentru că acesta este lucrul pe care dezvoltatorii și designerii îl pot face pentru a construi încredere și pentru a folosi bine funcțiile de completare automată și completare automată:
- Completați automat doar datele de care aveți nevoie.
- Spuneți clar ce date vor fi colectate.
- Nu ascundeți câmpurile de formular care vor fi trimise ulterior.
- Nu induceți și nu păcăliți utilizatorii să trimită mai multe date.
Ca măsură extremă, poate încercați să evitați completarea automată a anumitor câmpuri. Dar, desigur, acest lucru aduce și alte probleme, deoarece va face formularul mai puțin utilizabil și accesibil. Deci găsirea unui echilibru poate fi dificilă.
Toate acestea fără a lua în considerare posibilitatea unei vulnerabilități XSS care ar putea exploata modelul întunecat. Desigur, aceasta ar fi o cu totul altă poveste și o problemă și mai semnificativă.
3. Browsere
O mare parte din muncă ar trebui făcută din partea browserului (mai ales pe partea Chromium). Dar permiteți-mi să încep prin a afirma că nu totul este rău în ceea ce privește modul în care browserele web gestionează completarea automată/completarea automată. Multe lucruri sunt bune. De exemplu:
- Ele limitează datele care pot fi partajate
Browserele au o listă de câmpuri pentru completare automată care este posibil să nu includă toate valorile descrise în standardul HTML. - Acestea încapsulează și grupează datele
Browserele separă informațiile personale și financiare pentru a proteja valorile critice precum cardurile de credit. Safari a avut unele probleme cu aceasta, dar a fost minoră. - Aceștia avertizează cu privire la datele care vor fi partajate
Uneori, acest lucru poate fi incomplet (Chrome) sau nu este clar (Safari), dar alertează utilizatorul.
Cu toate acestea, unele lucruri pot fi îmbunătățite de multe sau de toate browserele web.
Afișați toate câmpurile care vor fi completate automat
Browserele ar trebui să arate întotdeauna o listă cu toate câmpurile care vor fi completate automat în pop-up-ul de completare automată (în loc de doar o listă parțială.) De asemenea, informațiile ar trebui să fie identificate clar ca date de partajat în loc să fie afișate ca o carte de contact obișnuită care ar putea induce în eroare.
Firefox a făcut o treabă excelentă în acest moment, Safari a făcut o treabă bună în general, iar Chrome a fost sub egal în comparație cu celelalte două.
Nu declanșați evenimentul onChange la completarea automată
Aceasta ar fi o solicitare problematică, deoarece acest comportament face parte din definiția de completare automată din standardul HTML:
„Mecanismul de completare automată trebuie implementat de către agentul utilizator, acționând ca și cum utilizatorul ar fi modificat datele controlului [...].”
Aceasta înseamnă că browserele ar trebui să trateze datele completate automat ca și cum ar fi fost introduse de utilizator, declanșând astfel toate evenimentele, afișând valorile etc. Chiar și pe un câmp care nu este disponibil vizual.
Prevenirea acestui comportament pe elemente nevizibile ar putea rezolva problema. Dar validarea dacă un control de formular este vizibil sau nu ar putea fi costisitoare pentru browser. De asemenea, această soluție este doar parțială, deoarece dezvoltatorii ar putea citi valorile chiar și fără ca intrările să declanșeze evenimente.
Nu permiteți dezvoltatorilor să citească câmpurile completate automat înainte de trimitere
Acest lucru ar fi, de asemenea, problematic, deoarece mulți dezvoltatori se bazează adesea pe citirea valorilor câmpului înainte de trimitere pentru a valida valorile (de exemplu, atunci când utilizatorul se îndepărtează de intrări). Dar ar avea sens: utilizatorul nu dorește să partajeze informațiile. până când trimit formularul, deci nici browserul nu ar trebui.
O alternativă la aceasta ar fi furnizarea de date false la citirea valorilor completate automat. Browserele web fac deja așa ceva cu linkurile vizitate, de ce să nu faci același lucru cu câmpurile de formular completate automat? Furnizați farfurie ca nume, o adresă validă care se potrivește autorităților locale în loc de adresa utilizatorului, un număr de telefon fals? Acest lucru ar putea rezolva nevoile de validare a dezvoltatorului, protejând în același timp informațiile personale ale utilizatorului.
Afișarea unei liste complete a câmpurilor/valorilor pe care browserul le va partaja în mod clar cu formularul ar fi un mare pas înainte. Celelalte două sunt ideale, dar mai mult de obiective stretch. Totuși, acestea sunt inițiative care ar îmbunătăți considerabil confidențialitatea.
Modelul întunecat de completare automată ar fi încă posibil de exploatat? Din pacate, da. Dar ar fi mult mai complicat. Și în acest moment, ar fi responsabilitatea utilizatorului și datoria dezvoltatorului să evite o astfel de situație.
Concluzie
Putem susține că completarea automată nu este o problemă uriașă de securitate (nici măcar pe Chrome), deoarece necesită interacțiunea utilizatorului pentru a selecta informațiile. Cu toate acestea, am putea argumenta, de asemenea, că potențiala pierdere de date justifică o acțiune adecvată. Și Chrome a făcut mai multe modificări pentru probleme de securitate/utilizabilitate (relativ) mai puțin importante (consultați alert() , prompt() și confirm() decât ceea ce s-ar putea face pentru a proteja informațiile personale cheie.
Apoi avem problema modelului întunecat. Poate fi evitat dacă fiecare își face partea:
- Utilizatorii ar trebui să fie atenți la ce formulare/date completează automat;
- Dezvoltatorii ar trebui să evite exploatarea acestor date;
- Browserele ar trebui să facă o treabă mai bună în protejarea datelor oamenilor.
La rădăcină, acest model întunecat este o problemă de browser (și în principal o problemă Chrome) și nu una mică (confidențialitatea ar trebui să fie cheia online). Dar există o alegere. În cele din urmă, exploatarea modelului întunecat sau nu depinde de dezvoltatori. Deci haideți să alegem cu înțelepciune și să facem ceea ce trebuie.
Citiri suplimentare despre Smashing Magazine
- Design de formă mai bun: un lucru pe pagină (studiu de caz), Adam Silver
- Preocupări comune și confidențialitate în formularele web, Vitaly Friedman
- Simplificarea stilurilor de formulare cu
accent-color, Michelle Barker - Tipuri de intrare HTML5: Unde sunt acum?, Drew McLellan
- Forme și validare în Ionic React, Jerry Navi
- Cele mai bune practici pentru proiectarea formularelor mobile, Nick Babich
