Autentificarea aplicațiilor React cu Auth0
Publicat: 2022-03-10În acest articol, vom învăța cum să ne autentificăm aplicațiile React folosind Auth0. Vom învăța, de asemenea, cum să configuram autentificarea socială în aplicațiile noastre. Acest articol va fi benefic pentru cititorii care doresc să adauge o anumită formă de autentificare la aplicațiile lor sau care doresc să se familiarizeze cu Auth0.
Autentificarea este un aspect critic al majorității aplicațiilor, deoarece dezvoltatorii trebuie să se asigure că aplicațiile pe care le construiesc sunt sigure și pot fi accesate numai de utilizatorii verificați. În timp ce soluțiile de autentificare personalizate pot fi construite, costurile și resursele implicate pentru a le construi, menține, găzdui și securizează pot fi grele. Aici intervine Auth0.
Auth0 oferă SDK-uri pentru toate platformele web, mobile și native populare, permițând integrarea profundă cu limba și stiva preferințelor dvs. De asemenea, puteți configura diferite opțiuni de conectare, astfel încât utilizatorii să se poată conecta la aplicația dvs. cu metoda preferată.
Acest articol nu acoperă o explicație aprofundată a modului în care funcționează autentificarea sub capotă. Auth0 are o resursă care acoperă asta.
Notă: pentru a continua, veți avea nevoie de o înțelegere de bază a React și React Hooks.
Ce este Auth0?
Auth0 este o soluție flexibilă pentru a adăuga autentificare și autorizare aplicațiilor dvs. Puteți conecta orice aplicație la Auth0 și puteți defini furnizorii de identitate pe care doriți să îi utilizați, fie Google, Facebook, Github sau alții. Ori de câte ori un utilizator se conectează la aplicația dvs., Auth0 își va verifica identitatea și va trimite datele de autentificare înapoi în aplicația dvs.
În timp ce Auth0 vine cu diferite forme de conectare, autentificarea lor universală este cea mai sigură și mai rapidă pentru a începe. Auth0 vă recomandă, de asemenea, să utilizați acest lucru. Cu Universal Login, utilizatorul este redirecționat către pagina de conectare, autentificat de serverele lui Auth0 și apoi este redirecționat înapoi către aplicația dvs. Când utilizați Conectarea universală, puteți începe folosind un nume de utilizator și o parolă simple, iar mai târziu, puteți adăuga alte metode de conectare, în funcție de cerințele aplicației dvs.
Un alt beneficiu al utilizării Conectarii universale este că nu trebuie să configurați o pagină de conectare personalizată. Cu toate acestea, puteți personaliza autentificarea universală pentru a se potrivi nevoilor dvs.
Cum funcționează Auth0?
Când serverele lui Auth0 redirecționează un utilizator înapoi la aplicația dvs., adresa URL de redirecționare este completată cu informații despre utilizatorul autentificat. Acest lucru ne permite să accesăm date despre utilizator din informațiile pe care le primim de la furnizorul de identitate. Un profil de utilizator în Auth0 este informațiile obținute de la un furnizor de identitate. Datele de utilizator pe care le primim vor diferi de la un furnizor de identitate la altul.
Când utilizatorul este redirecționat înapoi la aplicație, informațiile trimise în adresa URL de redirecționare sunt după cum urmează:
- jeton de acces
Acesta este folosit pentru a informa un API că purtătorul jetonului este autorizat să acceseze API-ul și să efectueze o anumită acțiune. Jetoanele de acces nu sunt destinate să transporte informații despre utilizator. Sunt folosite doar pentru a autoriza accesul la o resursă. - jeton de identitate
Acesta este un token de securitate acordat de furnizorul OpenID care conține informații despre un utilizator. Aceste informații spun aplicației dvs. client că utilizatorul este autentificat și vă pot oferi, de asemenea, informații precum numele de utilizator. Vine în format JSON Web Token (JWT). - expira in
Aceasta ne spune câte secunde până când jetonul de acces nu mai este valabil. În mod implicit, aceasta este de 1200 de secunde (20 de minute). Când tokenul de acces expiră, aplicația va fi forțată să oblige utilizatorul să se conecteze din nou. - domeniul de aplicare
Domeniile OpenID Connect (OIDC) sunt folosite de o aplicație în timpul autentificării pentru a autoriza accesul la detaliile unui utilizator, cum ar fi numele și imaginea. Fiecare domeniu returnează un set de atribute de utilizator, care sunt numite revendicări. Domeniile pe care ar trebui să le solicite o aplicație depind de atributele utilizatorului de care are nevoie. Odată ce utilizatorul autorizează domeniile solicitate, revendicările sunt returnate într-un ID Token și sunt disponibile și prin punctul final /userinfo.
Auth0 Metode de autentificare
Auth0 oferă mai multe integrări ale platformei. În acest articol, vom arunca o privire asupra SDK-ului JavaScript și SDK-ului React.
- JavaScript SDK: acesta este un set de instrumente JavaScript la nivelul clientului pentru API-ul Auth0.
- React SDK: SDK-ul React Auth0 (auth0-react.js) este o bibliotecă JavaScript pentru implementarea autentificării și a autorizării în aplicațiile React cu Auth0.
Configurarea aplicației dvs. Auth0
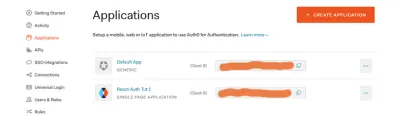
- Creați-vă aplicația Auth0 pe tabloul de bord.

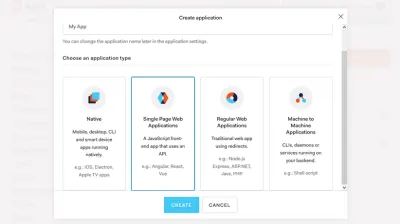
- Selectați tipul de aplicație. Al nostru este un SPA.

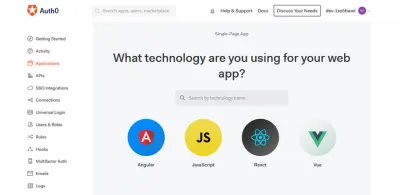
- Selectați tehnologia.

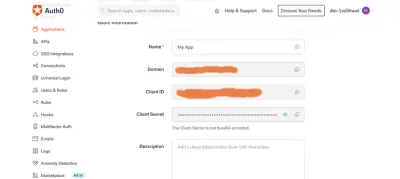
- Luați notă de acreditările aplicației dvs. Vom avea nevoie de ei pentru a integra Auth0 în aplicația noastră react.

Configuram adresele URL ale aplicației în setările acesteia pentru ca funcționalitatea de conectare și deconectare să funcționeze corect.
O adresă URL de apel invers este o adresă URL din aplicația dvs. în care Auth0 redirecționează utilizatorul după ce acesta s-a autentificat. Pentru aplicația noastră, setați URL-ul de apel invers permis la https://localhost:3000 .
După ce Auth0 deconectează utilizatorul de pe serverul de autorizare, adresa URL de deconectare este adresa URL la care este redirecționat utilizatorul. De asemenea, am setat acest lucru la https://localhost:3000 . Adresele URL de apel invers pot fi manipulate de părți neautorizate, astfel încât Auth0 recunoaște ca fiind valide numai adresele URL din câmpul Adrese URL de apelare permise din Setările unei aplicații.
Allowed Web Origins se ocupă de verificarea sesiunilor de autentificare curente. Acest lucru asigură că autentificarea utilizatorului persistă atunci când părăsesc aplicația sau reîmprospătează pagina. De asemenea, am setat acest lucru la https://localhost:3000 .
Autentificare folosind SDK JavaScript Auth0
Să folosim acest SDK pentru a simula un flux de conectare Auth0 de bază. Codul sursă pentru această secțiune este disponibil pe GitHub. Componentele acestei aplicații demo sunt:
-
App.js: aceasta este componenta rădăcină. Trecem clasaAuthpe care o vom crea ulterior fiecărei componente de aici. -
Nav.js: acesta va conține butoanele de conectare și deconectare, ajutând utilizatorul să navigheze corect de la o pagină la alta. -
Profile.js: profilul utilizatorului. Acesta va fi accesibil numai dacă utilizatorul s-a autentificat în aplicație. -
Home.js: componenta Home. -
Auth.js: definim utilitatile de autentificare aici intr-o clasaAuthpe care o vom defini. -
Callback.js: componenta Auth0 redirecționează utilizatorul către odată ce se autentifică.
Să setăm acreditările aplicației noastre ca variabile de mediu.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Creați un .env pentru a stoca acreditările de domain și cleintId ale aplicației dvs. De asemenea, setați adresa URL de apel invers în fișier. În această aplicație, voi folosi https://localhost:3000 ca adresă URL de apel invers.
Adăugarea Instanței Auth0
npm i auth0-js import auth0 from 'auth0-js'; Pentru a utiliza SDK-ul JavaScript în aplicația noastră, mai întâi instalăm SDK-ul. Apoi, creăm un fișier Auth.js în care setăm funcționalitatea de autentificare. Importați auth0 din auth0-js în fișierul Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Apoi, inițializam o nouă instanță a aplicației Auth0. Pentru a face acest lucru, creați o clasă numită Auth . Aici, inițializam o nouă instanță Auth0. Trecem un obiect de options care conține niște parametri.
Există mai mulți parametri pe care îi putem adăuga instanței Auth0, iar dintre acești parametri sunt necesari doar domain și clientID .
-
domain: domeniul contului dvs. Auth0. -
clientID: ID-ul dvs. de client Auth0. -
redirectUri: URL-ul Auth0 redirecționează utilizatorul după ce a fost autentificat. În mod implicit, adresa URL pe care ați specificat-o pentru adresa URL de apel inversă a aplicației dvs. va fi folosită, deci acest parametru nu este necesar. -
responseType: definim răspunsul pe care dorim să-l primim de la Auth0 atunci când ne autentifică utilizatorul. Specificăm că vrem să obținemid_token-ul înapoi din răspuns. - domeniul de
scope: definim ce informații dorim să obținem de la utilizator. În acest fel, vom putea accesa adresa lor de e-mail și orice informații sunt stocate în profilul lor. Informațiile pe care le vom putea obține de la utilizator depind de furnizorul de identitate pe care îl folosește pentru a se conecta. Vom folosi protocolul OpenID Connect pentru a accesa informații despre utilizator.
Clasa Auth acceptă ca argument argumentul history al react-router . Mai târziu, vom folosi acest lucru pentru a redirecționa utilizatorul către diferite pagini din aplicația noastră.
Creăm o nouă instanță de auth0 și trecem configurațiile. Atribuim noua instanță this.auth0 . Obținem valorile domain , clientID și redirectUri sunt din fișierul .env pe care l-am creat mai devreme.
Adăugarea funcției de conectare
Trebuie să adăugăm o metodă de conectare la clasa pe care am creat-o în Auth.js
login = () => { this.auth0.authorize() } Pentru a face acest lucru, adăugăm metoda Auth0 authorize() pentru a vă login . authorize() este utilizat pentru autentificarea utilizatorilor prin Conectarea universală. Când se apelează authorize() , acesta redirecționează utilizatorul către pagina de conectare a lui Auth0.
Clasa Auth trebuie să fie transmisă altor componente, componentele Nav , Home și Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Aici, creăm o nouă instanță a clasei Auth și o transmitem componentelor care au nevoie de ea ca prop.
Deoarece clasa Auth are nevoie de history , vom folosi withRouter pentru a putea accesa history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Acum că am definit metoda login() , o putem folosi în butonul de autentificare. Utilizatorul va fi redirecționat către pagina de conectare a lui Auth0 și apoi către adresa URL de apel invers după ce a fost autentificat.
În continuare, trebuie să creăm componenta către care utilizatorul este redirecționat odată ce se conectează.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Creați un fișier Callback.js și configurați o componentă Callback în el. Acum, când utilizatorul se conectează, este redirecționat către componenta Callback .
Gestionarea autentificarea
Când Auth0 redirecționează utilizatorul înapoi la aplicație, acesta trimite câteva date de autentificare în adresa URL de apel invers. Aceste date conțin informații codificate despre utilizatorul autentificat. Pentru a accesa datele pe care Auth0 le trimite înapoi în URL-ul de redirecționare, am configurat o metodă handleAuth() în clasa Auth . Această metodă va fi apelată în componenta Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } După ce utilizatorul este redirecționat, putem folosi metoda parseHash pentru a analiza informațiile care sunt trimise înapoi în adresa URL de apel invers. După analiză, primim înapoi un obiect de error și un authResult . Verificăm dacă există un authResult și un accessToken și idToken . Dacă este adevărat, trecem authResult la metoda setSession și redirecționăm utilizatorul către pagina de pornire.

Vom folosi setSession() pentru a crea o sesiune pentru utilizatorul autentificat și pentru a stoca mai târziu datele de autentificare în stocarea locală. Dacă există erori, folosim metoda de alert pentru a le afișa și, de asemenea, înregistrăm obiectul de eroare în consolă.
Apelăm metoda handleAuth() pe care am definit-o mai sus în useEffect ori de câte ori se montează Callback , adică atunci când utilizatorul este redirecționat după conectare.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Facem acest lucru deoarece atunci când Auth0 redirecționează utilizatorul către componenta Callback , dorim să putem accesa datele de răspuns pe care le trimite în URL-ul de redirecționare, iar metoda handleAuth() este locul în care apelăm metoda parseHash a lui parseHash . Deci, atunci când componenta se montează, apelăm handleAuth() în useEffect .
Urmărirea stării de autentificare
Nu dorim ca pagina de profile să fie accesibilă dacă un utilizator nu s-a autentificat. Trebuie să putem verifica dacă utilizatorul este autentificat și apoi să le oferim acces la pagina de profile . Putem folosi metoda setSession() pe care am apelat-o în metoda handleAuth() pe care o avem în clasa Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } În setSession() adăugăm o variabilă expiresAt pentru a păstra timpul în care va expira jetonul de acces. expiresIn este un șir care conține timpul de expirare (în secunde) al accessToken -ului. Transformăm timpul de expirare pe care îl obținem de la expiresIn la ora de epocă Unix. Apoi, salvăm expiresAt și authResult -ul și accessToken -ul idToken în stocarea locală.
Următorul pas în configurarea unui tracker pentru starea de autentificare este crearea unei metode isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } În metoda de mai sus, analizăm valoarea expires_at pe care am salvat-o în spațiul de stocare local și verificăm dacă timpul curent este mai mic decât momentul expirării jetonului. Dacă true , atunci utilizatorul este autentificat.
Acum că putem urmări starea isAuthenticated , o putem folosi în aplicația noastră. Să-l folosim în fișierul Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav În loc să codificăm un buton de autentificare și să folosim metoda login() , redăm în mod dinamic fie butonul de autentificare cu metoda login() , fie butonul de deconectare cu metoda logout() pe baza stării isAuthenticated . În componenta Nav folosim un operator ternar pentru a determina textul care este afișat pe buton și metoda care este apelată atunci când utilizatorul face clic pe buton. Textul afișat și metoda apelată depind de valoarea auth.isAuthenticated() .
Acum putem continua să implementăm componenta Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home În componenta Home de mai sus, folosim starea isAuthenticated pentru a afișa dinamic un link către profilul utilizatorului dacă utilizatorul este autentificat.
Dorim să afișăm informații despre un utilizator atunci când se conectează la aplicație. Pentru a face acest lucru, trebuie să creăm două metode în clasa Auth care vor obține informațiile respective.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Jetonul de acces este necesar pentru a obține datele utilizatorului. Creăm o metodă getAccessToken() care obține jetonul de acces din stocarea locală. Dacă nu există un token de acces, aruncăm o eroare.
Metoda getProfile() obține datele utilizatorului pentru noi și iată cum ar trebui să arate.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Metoda getProfile() apelează metoda userInfo() care va face o cerere către punctul final /userinfo și va returna obiectul utilizator, care conține informațiile utilizatorului. Tokenul de acces este necesar pentru punctul final /userinfo , așa că transmitem getAccessToken() ca argument.
Informațiile despre profilul utilizatorului incluse în răspuns depind de domeniile stabilite de noi. Mai devreme, am setat domeniul de aplicare al aplicației noastre la profile și e- email , astfel încât acestea sunt singurele informații despre utilizator pe care le vom primi înapoi.
Să setăm componenta Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; În Profile.js , creăm o stare de profile , iar în useEffect apelăm metoda getProfile pentru a accesa profilul utilizatorului. Apoi afișăm datele utilizatorului pe care le obținem din starea profile .
Adăugarea funcției de deconectare
Definim o metoda logout() in clasa Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Aici, eliminăm authResult , accessToken și idToken pe care le-am stocat anterior în stocarea locală. Apoi direcționăm utilizatorul către pagina de pornire.
Pentru a deconecta un utilizator de pe serverele lui Auth0, utilizați metoda Auth0 logout() . Această metodă acceptă un obiect opțiuni care conține clientID și o proprietate returnTo . returnTo este locul în care specificați adresa URL în aplicația dvs. către care utilizatorul ar trebui să fie redirecționat odată ce se deconectează. Adresa URL returnTo care este furnizată trebuie să fie listată în adresele URL de deconectare permise ale aplicației din tabloul de bord Auth0.
Autentificare folosind React SDK
Spre deosebire de SDK-ul JavaScript, SDK-ul React este mai ușor de utilizat. Codul pentru această secțiune este disponibil pe GitHub.
Să o setăm în aplicația noastră. Componentele acestei aplicații demo sunt:
-
App.js: aceasta este componenta rădăcină. -
LoginButton.js: se ocupă de funcționalitatea de conectare. -
LogoutButon.js: se ocupă de funcționalitatea de deconectare. -
Navbar.js: acesta deține butoanele de deconectare și de conectare. -
Profile.js: acesta va păstra informațiile utilizatorului conectat.
Mai întâi, instalăm SDK-ul React de la Auth0 în aplicația noastră React.
npm install @auth0/auth0-react În mod similar cu modul în care am configurat folosind SDK-ul JavaScript, am configurat acreditările Auth0 de care avem nevoie. Creăm un .env pentru a stoca acreditările de domain și cleintId ale aplicației dvs.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Pentru a folosi SDK-ul, trebuie să împachetăm aplicația noastră într-o componentă Auth0Provider . Acest lucru va oferi contextul React componentelor care se află în interiorul aplicației dvs. De asemenea, am setat un redirectUri , care este locul în care Auth0 redirecționează utilizatorul când se conectează. Sub capotă, SDK-ul Auth0 React utilizează React Context pentru a gestiona starea de autentificare a utilizatorilor dvs.
Configurarea autentificarii
Aici, am configurat butonul de conectare.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 ne oferă două moduri de a configura autentificarea în aplicațiile noastre. Putem folosi loginWithPopup() sau loginWithRedirect() . În acest caz, am folosit loginWithPopup() .
Destructuram loginWithPopup() din cârligul useAuth0 de SDK. Apoi trecem loginWithPopup() evenimentului onClick al butonului. Cu asta, am configurat butonul de conectare. Dacă am fi folosit loginWithRedirect() , utilizatorul ar fi redirecționat către pagina de conectare Auth0. Odată ce utilizatorul a fost autentificat, Auth0 redirecționează înapoi la aplicația dvs.
Configurarea deconectarii
Să setăm funcționalitatea de deconectare.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Ceea ce avem aici este similar cu configurarea butonului de conectare. Singura diferență este că ceea ce am scos din SDK este funcția de logout și aceasta este ceea ce transmitem evenimentului onClick al butonului.
Apelarea logout() redirecționează utilizatorii către punctul final de deconectare Auth0 ( https://YOUR_DOMAIN/v2/logout ) și apoi îi redirecționează imediat către adresa URL pe care ați specificat-o în adresele URL de deconectare permise din setările aplicației dvs.
Urmărirea stării de autentificare
Dorim să redăm condiționat fie butonul LogoutButton , fie butonul LoginButton pe baza stării de autentificare.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } isAuthenticated de la useAuth0 . isAuthenticated este un boolean care ne spune dacă cineva s-a conectat sau nu. În bara noastră de Navbar , folosim isAuthenticated pentru a reda în mod condiționat butoanele. Nu trebuie să trecem prin procesul obositor de configurare a mai multor metode personalizate doar pentru a urmări starea de autentificare, așa cum am făcut cu SDK-ul JavaScript. isAuthenticated ne face viața mai ușoară.
Afișarea datelor utilizatorului
Dorim să afișăm datele utilizatorului după ce se conectează cu succes la aplicația noastră.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Odată autentificat, avem acces la un obiect user , pe care îl putem obține de la useAuth0 și care face posibilă accesarea informațiilor despre utilizator din obiect. Aici, obținem și isAuthenticated de la useAuth0 , deoarece dorim să afișăm datele numai atunci când un utilizator este conectat.
Spre deosebire de SDK-ul JavaScript în care a trebuit să folosim getAccessToken() și getProfile() pentru a accesa profilul utilizatorului, nu trebuie să facem asta cu SDK-ul React.
Adăugarea autentificărilor sociale
În mod implicit, Auth0 vine cu autentificarea Google activată. Cu toate acestea, poate doriți să oferiți utilizatorului mai multe opțiuni pentru a se conecta la aplicația dvs. Să adăugăm Github Login în aplicația noastră.
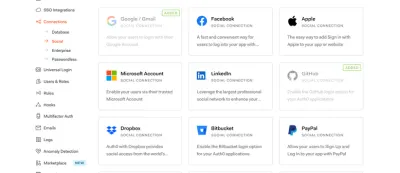
- Pe tabloul de bord, accesați fila Conexiuni și selectați Social. Acolo, veți vedea conexiunile pe care le-ați configurat. Faceți clic pe butonul Creare conexiune . Am activat deja Github în aplicația mea și de aceea îl vedeți aici.

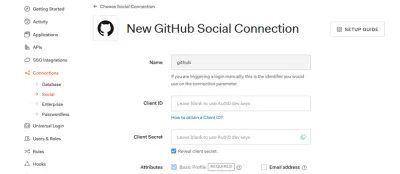
- Selectați conexiunea Github. Vom obține
clientIDșiclientSecretde la Github și le vom pune în setările conexiunii sociale.


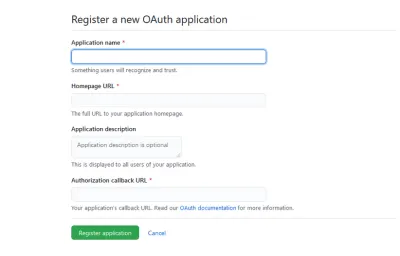
- Apoi, trebuie să înregistrați o nouă aplicație pe Github.

Pentru câmpurile Adresa URL a paginii de pornire și Adresa URL de apel invers de autorizare, puteți utiliza https://localhost:3000 sau orice URL de care are nevoie proiectul dvs.
Apoi, transmiteți ID-ul clientului și Secretul în conexiunea Github din contul dvs. Auth0. Cu asta, ați configurat autentificarea Github în aplicația dvs.
Concluzie
În acest articol, am văzut cum să ne autentificăm aplicațiile React folosind Auth0. De asemenea, am trecut prin procesul de configurare a autentificării sociale Github în aplicația noastră. Distrați-vă adăugând autentificare în aplicația dvs. React cu Auth0.
Am văzut, de asemenea, cum să ne autentificăm aplicația cu Auth0 și beneficiile experienței dezvoltatorului de a utiliza SDK-ul React față de SDK-ul JavaScript.
Resurse
- Auth0 Docs
- OpenID Connect Scopes
- Protocolul de conectare OpenID
- Jetoane
- Jetoane web JSON
- Acces Token Lifetime
- Domeniul de aplicare
- JavaScript SDK
- React SDK
