Exemple frumos proiectate de ecrane împărțite asimetrice în Web Design
Publicat: 2021-02-06Unele tendințe rămân cu noi pentru totdeauna, transformându-se în soluții clasice. Alții dispar fără să lase urme. S-ar putea să credeți că toate tendințele se sparg în aceste două grupuri, dar acest lucru nu este chiar adevărat. Există o altă categorie de tendințe a căror viață are suișuri, coborâșuri și perioade de calm. Astfel de tendințe continuă să apară și să dispară tot timpul. O astfel de tendință este utilizarea ecranelor împărțite.
Ecranul divizat a luat web-ul cu asalt acum câțiva ani. Era incredibil de popular în acele vremuri. Au existat chiar și teme premium WordPress construite în jurul acestei abordări. Și asta e mare lucru. Cu toate acestea, încet, dar sigur, popularitatea sa enormă a dispărut și am început să uităm de această soluție interesantă de aspect pentru zonele eroilor.
Recent, s-a trezit și a reamintit tuturor despre carisma sa incredibilă, cu câteva mici schimbări în aspect. Ecranele divizate asimetrice reprezintă o nouă întorsătură a vechiului trend care aprinde pasiunea și entuziasmează mintea dezvoltatorilor web.
Vrei să-l vezi în acțiune? Iată câteva exemple grozave despre cum sunt folosite ecranele divizate asimetrice în sălbăticie.
Hrănește / Green Green
Când vine vorba de asimetrie, primul lucru care vine în minte este, desigur, împărțirea neuniformă a ecranului de bun venit. Nourheats și Golden Green sunt două exemple tipice. Zonele lor de eroi sunt împărțite în două părți, unde una dintre ele este mai mare decât cealaltă.
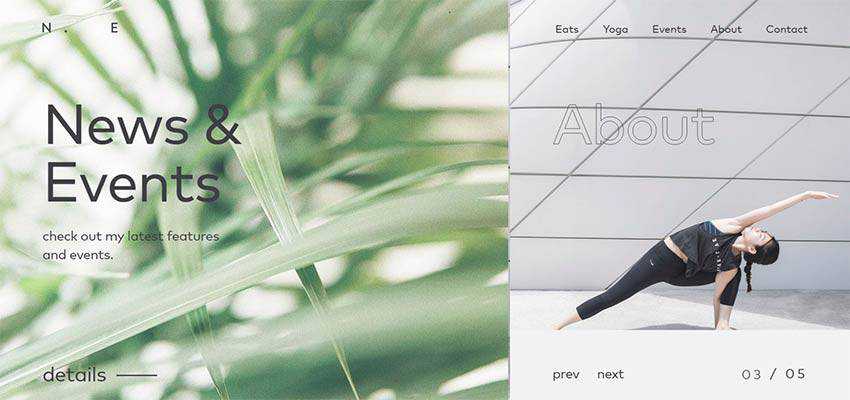
Nourheats folosește un ecran divizat pentru a transforma un glisor obișnuit într-un adevărat centru al site-ului. Rețineți, acesta nu este un glisor tradițional care parcurge un set de imagini; este o navigare pe ecran complet care acceptă bara de navigare de sus. Vizitatorii au ocazia să arunce o privire în două secțiuni diferite ale portalului în același timp.


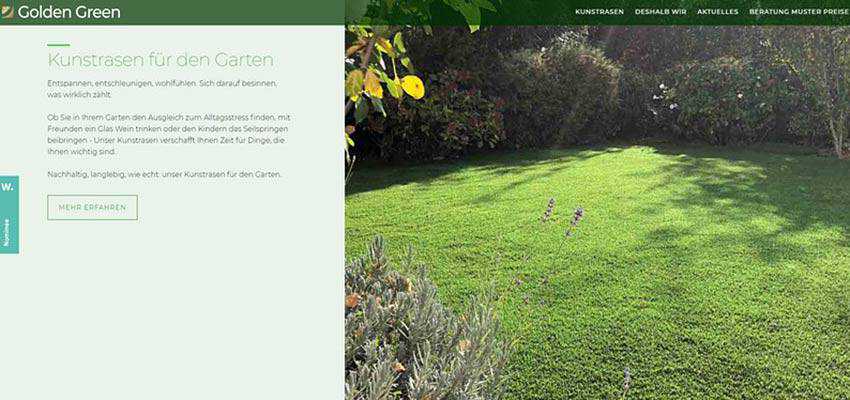
Echipa din spatele Golden Green iese din calea bătută și folosește o soluție nu pentru zona eroilor, ci pentru întregul site. Imaginile frumoase vin în prim-plan, atrăgând atenția generală și făcând mesajele mai dramatice. Echipa alternează, de asemenea, aranjarea blocurilor pentru a îmbunătăți fluxul de conținut și lizibilitatea.

Effect Lab / Inteligență artificială – Cytora
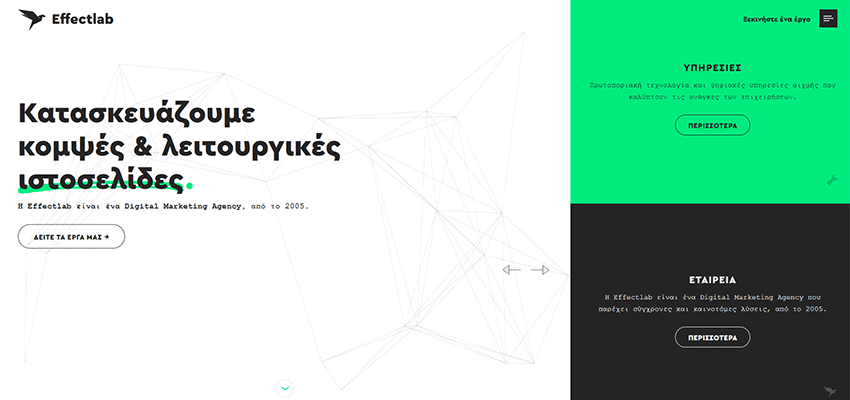
O altă pereche de exemple care adoptă aceeași tehnică sunt Effect Lab și Artificial Intelligence – Cytora. Ambele folosesc o parte stângă mai mare a despărțirii. Motivul este simplu. Partea stângă este locul în care utilizatorii încep să exploreze ecranul. Este modelul nostru natural de comportament de citire. Deci, este un loc în care ar trebui să se afle ceva important – cum ar fi un logo, un slogan etc. Echipa Effect Lab a procedat exact așa.
Ei au plasat titlul și îndemnul la acțiune în secțiunea din stânga care, datorită dimensiunii sale și a unei cantități generoase de spațiu alb, atrag în mod natural atenția. Iar partea dreaptă a fost transformată într-un element complementar care include link-uri către pagini interioare prezentate într-un stil asemănător blogului. Datorită fundalurilor vii, ei obțin greutatea vizuală care le permite să concureze cu blocul adiacent, dar tot nu câștigă.

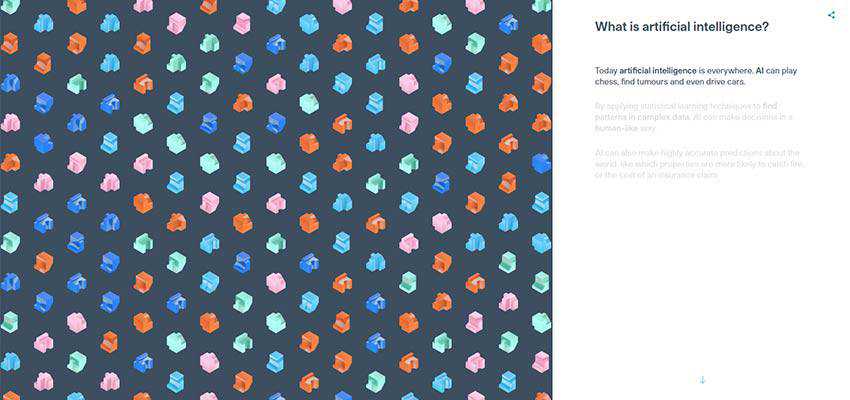
În cazul Cytora, echipa a folosit ecranul divizat pentru a face experiența de povestire mai incitantă. Deoarece subiectul este Inteligența artificială, poate fi puțin intimidant și enervant pentru unii oameni. Deci, echipa a făcut ceea ce trebuie. Ei au reușit să atragă interesul folosind animații care, datorită unui aspect divizat, nu copleșesc vizitatorii. În schimb, servesc ca material de însoțire plăcut.

Home Societe / Felix Lesouef
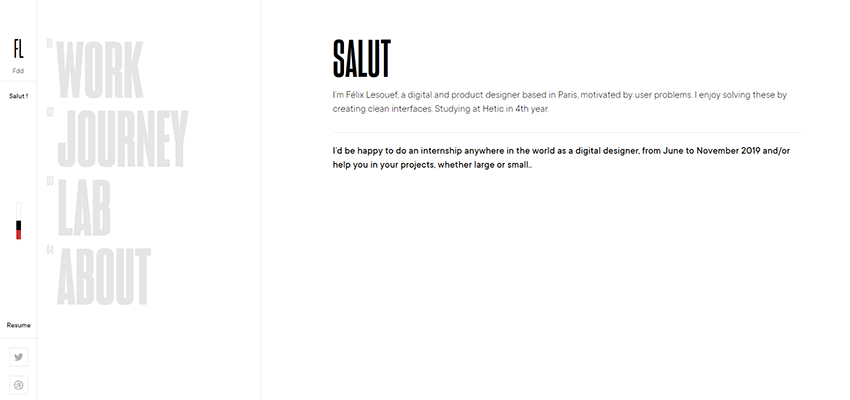
Home Societe și portofoliul personal al lui Felix Lesouef prezintă un grup de ecrane împărțite asimetrice fără sudură în colecția noastră. În timp ce în exemplele anterioare, părțile dreaptă și stângă sunt ușor de distins datorită contrastului viu, acestea două arată o natură subtilă, aproape fragilă a conceptului.
Home Societe întâlnește publicul online cu o suprafață curată și mult aer proaspăt. În timp ce primul bloc include o imagine primitoare și navigare verticală, al doilea conține totul începând cu secțiunea «Despre» și terminând cu «Contacte». Tranziția dintre aceste două zone este destul de simplă: curgeți ușor dintr-o parte în alta.

Felix Lesouef profită la maximum de o abordare minimală, nu numai în ceea ce privește conținutul, ci și designul. Portofoliul lui nu pare modest. Pare sofisticat și elegant. Deși puteți delimita trei coloane, există doar două blocuri. Primul bloc include navigarea care este împărțită în două secțiuni. Rămâne mereu static. Iar al doilea bloc arată conținutul, în funcție de opțiunea aleasă. Ordonat si curat.

15 cinteze
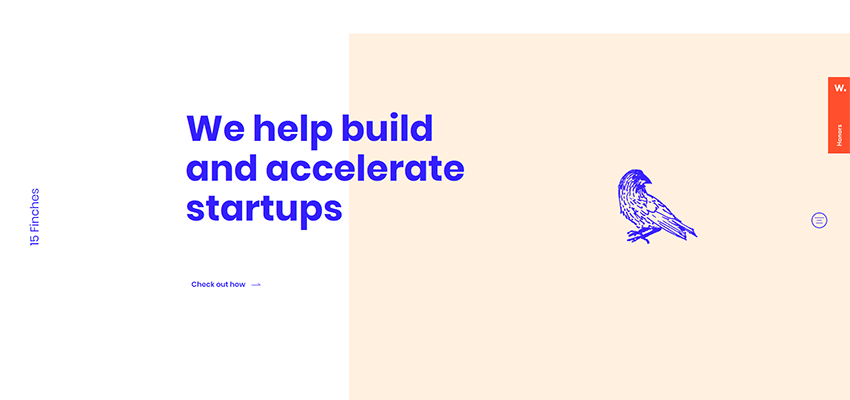
Iată un exemplu despre cum te poți juca cu spații albe sau suprapuneri pentru a face lucrurile puțin mai interesante. Luați în considerare 15 cinteze. Sunt aceleași două blocuri ca în exemplele anterioare. Cu toate acestea, echipa a adăugat câteva marje vii la blocul din dreapta și a lăsat titlul să se suprapună. În acest fel, ecranul pare să fie divizat, dar ambele părți de aici formează o imagine mare. Simplu și elegant.

Fru.it
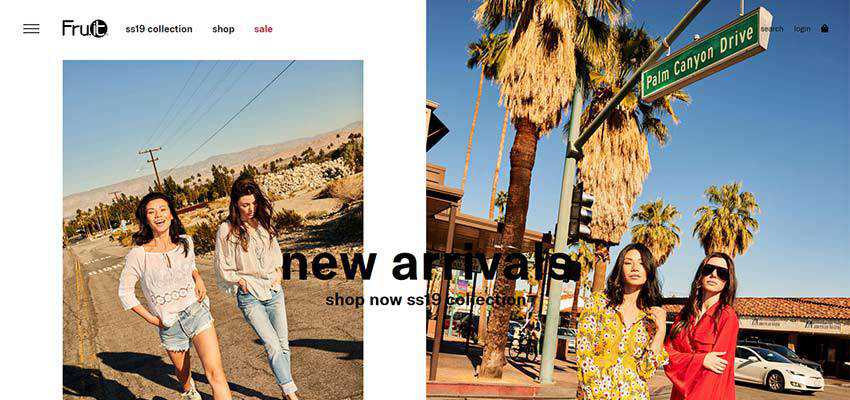
La fel ca în exemplul anterior, echipa din spatele Fru.it joacă și cu spații albe pentru a răsuci soluția de ecran împărțit. Ca de obicei, aici puteți vedea două blocuri. Rețineți că sunt identice în ceea ce privește lățimea și înălțimea. Cu toate acestea, datorită diferenței de dimensiune a imaginii, precum și a multor spațiu alb, blocul din stânga pare mai mic decât cel din dreapta. Drept urmare, acesta din urmă are o greutate vizuală mai semnificativă și ne atrage mai bine privirea.

GQ Japonia / Locomotivă
GQ Japan și Locomotive prezintă o mică tendință în glisoare care utilizează conceptul de ecran împărțit asimetric. În esență, soluția se bazează pe un aspect tradițional divizat vertical, în care partea stângă este mai mare decât cea dreaptă. În acest fel, partea stângă îndeplinește un rol de însoțire. Puteți plasa navigație, logotip, titlu etc. în această zonă.
Partea dreaptă este menită să suporte conținutul. Și asta nu este tot; mai exista un bloc care se afla chiar la intersectia celor doua laturi. În cazul revistei GQ, aceasta arată o imagine, în timp ce Locomotive o folosește pentru a reda un videoclip. Acest bloc unește totul și, în același timp, servește ca un eye-catcher. Inteligent si interesant.


Filmare eveniment – NewFlight
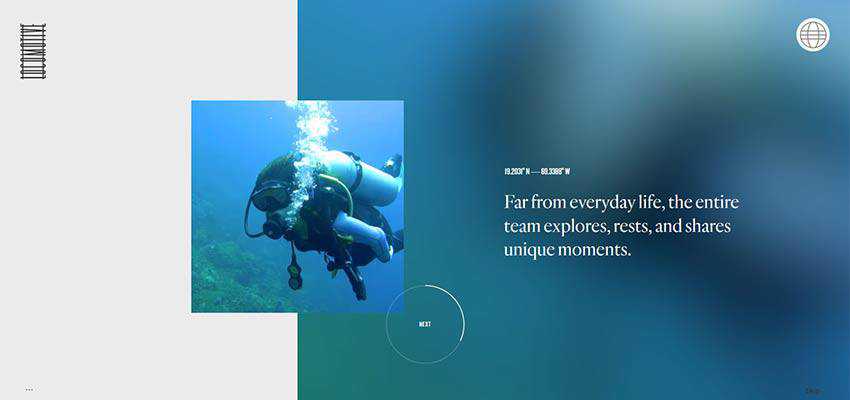
Una dintre modalitățile dovedite în timp de introducere a asimetriei în machete este să folosești linia diagonală, așa cum a făcut echipa din spatele Event Filming – NewFlight. Glisorul lor cu piese de portofoliu se separă cu ușurință de concurență, datorită blocurilor sale trapezoidale.
Ecranele tradiționale împărțite care au două blocuri dreptunghiulare evocă sentimentul că blocurile se succed unul pe altul, în timp ce forma diagonală face ca aceste două blocuri să arate ca două piese lipsă ale puzzle-ului care formează o zonă.

Motive pentru a vă despărți
Când ecranul împărțit a apărut pentru prima dată în arena web designului în urmă cu câțiva ani, a fost folosit pentru a afișa simultan două bucăți diferite de informații publicului. Astăzi, situația este puțin diferită.
Ecranele divizate moderne sunt folosite pentru a face aspectul mai interesant, pentru a conferi conținutului o picantență și pentru a prezenta un bloc de informații într-un mod creativ.
